Внутренняя оптимизация сайта: полное руководство
Внутренняя оптимизация сайта — это комплекс работ, проводимый с целью корректировки содержимого сайта для быстрой индексации и лучшего ранжирования сайта в поисковых системах.
Внутренняя оптимизация — это самый большой и ответственный этап в seo продвижении сайта. Здесь важно не допустить ошибок и все делать правильно, учитывая как рекомендации поисковых систем, так и личный опыт seo-специалиста.
Основные этапы.
Внутренняя оптимизация страниц сайта предполагает проведение следующих работ:

Анализ конкурентов
Процесс внутренней оптимизации сайтов начинается с анализа конкурентов. Обычно в самом начале работ уже известен некоторый перечень сайтов конкурентов. Когда этого перечня мало, можно воспользоваться такими сервисами как SemRush, SpyWords, Advisor.Sape и найти их еще пару штук.
Обычно хватит для конкурентного анализа 5-6 сайтов. Цель такого анализа: снять различные количественные и качественные характеристики таких сайтов. Снимают обычно такие параметры, как: тиц, pr, возраст сайта, количество проиндексированных страниц, число главных страниц в выдаче, наличие запроса в точной форме в title и другие. Как правило, результаты анализа оформляются в виде наглядной таблицы.
По результатам анализа получается конкретный список тех работ, который нужно будет провести, чтобы подтянуть сайт до уровня конкурентов и возможно в чем-то даже обогнать.
Составление семантического ядра
Следующий этап — это составление семантического ядра по которому и будут продвигаться страницы сайта в зависимости от выбранной стратегии: по позициям или по трафику. Дело в том, что если продвижение осуществляется по позициям, то и семантическое ядро обычно не большое (до 100-200 слов). Если речь идет о трафиковом продвижении, то нужно подбирать семантическое ядро с количеством фраз от 1000 в зависимости от тематики.
Здесь основной акцент нужно сделать на работу с ВЧ, СЧ и НЧ запросами, которые разделяются между собой в зависимости от частоты показов и тематики. Например в тематике «еда» — ВЧ имеют частоты от 100 тыс показов в месяц, а в тематике «продвижение сайтов» уже от 2000. Нет единых численных значений — помните об этом. Как правило, СЧ имеют частоту в 3-10 раз ниже чем ВЧ, а НЧ в 3-10 ниже чем СЧ.
Высокочастотные запросы очень плохо подходят для молодых сайтов, так как они почти всегда одновременно и максимально конкурентные. В основном работают с СЧ и НЧ запросами — они более целевые и их легче продвигать.
Основные стадии составления семантического ядра следующие:
- сбор фраз из всевозможных источников (Яндекс метрика, Google Analytics, Liveinternet, SemRush, SpyWords, База Пастухова и другие);
- очистка полученного списка от нецелевых слов и пустышек;
- разбиение запросов на продвигаемые группы по принципу решения проблемы пользователя. Если группа запросов решает одну и ту же проблему пользователя (информационную потребность), то мы делаем вывод, что их нужно продвигать на одной странице.
Отлично автоматизировать процесс сбора семантического ядра можно в программе Key Collector.
Размещение запросов на сайте + выбор посадочной страницы
После того как мы собрали семантическое ядро, провели его чистку и сформировали продвигаемые группы мы должны подумать о размещении запросов на сайте. Для этого нужно подобрать посадочные страницы. Но в большинстве своем многие группы запросов не будут иметь существующих посадочных страниц. Тут выход один: либо такие группы не учитывать, либо создать новую целевую страницу.
Конечно, лучше размещать запросы на существующие страницы, так как они уже имеют возраст и накопленные поведенческие факторы. В таком случае запросы будут продвигаться легче и быстрее.
Минусом же новых страниц является отсутствия фактора доверия со стороны поисковых систем и возраста, а это в нынешних реалиях очень сильно сказывается на seo. Но есть и плюс — это постоянное расширение списка продвигаемых запросов и возможность оперативно подхватить текущие трендовые запросы и их тоже разместить.
Работа со структурой сайта
Под структурой сайта понимается совокупность всех страниц сайта с учетом их взаимосвязи между собой. Основные разделы в структуре сайта выделяются путем создания папок (директорий) на сервере, либо с помощью соответствующих записей в базе данных.
Пример рубрик:
- /wordpress/;
- /baza-znanij-seo/.
Пример страниц:

- /baza-znanij-yuzabiliti/yuzabiliti-internet-magazina.php; (допускается как использовать расширение .html, .php так и не использовать как в примере ниже)
- /wordpress/nastrojka-gravatara.html;
- /baza-znanij-seo/vnutrennyaya-optimizaciya-sajta/.
Инструкция по созданию правильной структуры сайта:

- Самое первое, что мы должны сделать — это сформировать список seo-запросов;
- Далее по основным из них (самым частотным) нужно провести анализ структуры конкурентов. Здесь вам нужно проанализировать конкретные страницы конкурентов на предмет того, как они сделаны, как оформлены. Являются ли они, например, разделом с перечислением, например, товаров или просто отдельной страницей (карточкой товара). Нужно найти какие-либо части, блоки, модули, сервисы, которые реализованы у конкурентов, но не реализованы у вас. Если они представляют ценность, то, в конечном итоге, реализовать. Также нужно посмотреть количество страниц разных типов и сравнить с вашим. Например, если у конкурента около 5000 карточек товара, то и у вас должно быть приблизительно такое же количество;
- Далее беремся за анализ ЧПУ конкурентов. Это может быть и анализ того, какие ключевые слова встречаются в урле и среднее количество этих слов, а также и уровень вложенности. Обычно — это шаблонные решения. И если они удачны, то необходимо подумать о реализации у себя.
- Провести учет иерархии разделов и подразделов. Тут нужно посмотреть как реализована иерархия в меню сайта. Посмотреть как реализовано тегирование, которое очень неплохо позволяет реализовать эту самую иерархию.
- Раскрыть все основные потребности на сайте. Под каждую основную потребность необходимо создать раздел, а внутри этого раздела будут подразделы или конечные детальные страницы.
- Возможность масштабирования. Если в процессе разбиения мы получаем ситуацию, когда в одном разделе существует более сотни подразделов — то это неправильно. Нужно изначально этот раздел разбить на несколько десятков подразделов, каждый из которых внутри будет разбиваться также на несколько десятков. Это будет более логично и удобно для восприятия.
Seo-теги: title, h1-h6, description, keywords, strong
После того, как известен список продвигаемых ключевых слов, можно приступать к оптимизации seo-тегов для каждой страницы сайта: title, h1-h6, description, keywords, strong. Здесь у каждого свои секреты. Но есть и общие требования:
- не переспамливать ключевыми словами;
- Yandex учитывает 186 слов в title, а Google — 12;
- тег title должен содержать продвигаемый запрос в точной форме;
- h1 должен быть употреблен в исходном html коде только 1 раз и не должен содержать классов и стилей;
- необходимо соблюдать иерархию заголовков: сначала h1, потом h2, затем h3 — и так далее;
- содержимое h1, по возможности, не должно совпадать с title;
- старайтесь выделять тегом strong важную мысль, а не ключевые слова;
- максимальная длинна description, которую учитывает Яндекс — 160 символов, а Google — 140;
- description должен содержать 2-3 предложения, которые описывают содержимое страницы. Можно использовать цифры, факты, рекламные слоганы, призывы к действию и т.д;
- мета тег дескрипшен не должен совпадать с тегом title, иначе поисковая система будет его игнорировать.
Для упрощения работы с seo-тегами я рекомендую утилиту Screaming Frog SEO Spider, которая после сканирования выведет всю необходимую информацию по каждой странице сайта в удобном виде.
Для интернет-магазинов или порталов, ввиду большого количества страниц, ручная работа по заполнению данных мета-тегов весьма затруднительна, поэтому здесь процесс автоматизируют, используя различные шаблонные маски.
Работа с исходным html кодом
- На данном этапе внутренней оптимизации сайта необходимо сделать так, чтобы код был валидным. Это будет почти 100% гарантией того, что сайт будет хорошо открываться в браузерах. Также есть исследования, которые говорят о том, что валидный код дает небольшой бонус при ранжировании.
- В рамках данного этапа важно проследить за тем, чтобы все стили были вынесены из исходного html кода в отдельный CSS файл.
- Все JS скрипты нужно вынести в отдельный файл.
- Важно работать в целом над тем, чтобы убрать лишние теги, пробелы — это позволит уменьшить вес страниц сайта в килобайтах.
- Оптимальный размер страницы — до 100 килобайт.
- Также нужно позаботиться о том, чтобы ваш HTML код был лишен CSS, JS и шрифтов, которые не используются на данной конкретной странице — это позволит ускорить загрузку.
- Основные seo-теги — title и дескрипшен нужно выводить сразу же после открывающегося тега .
Наличие ЧПУ
Как известно, поисковики дают бонус в ранжировании, если урлы будут представлены в человеко-подобном виде (ЧПУ). Лучше всего использовать транслитерацию, но неплохо работают и английские переводы слов. Здесь есть один момент: ЧПУ урл не должен быть слишком большим. Есть даже такой фактор ранжирования в Google, как длина урла. Эксперты склоняются к выводу, что оптимальная длинна ЧПУ урла должна быть не более 130 символов.
Хороший пример ЧПУ урла для запроса «продвижение сайтов в гугл» → /prodvizhenie-sajtov/google/
Требования к ЧПУ:
- содержание 1-3 основных тематикозадающих слов из запросов;
- корректность с точки зрения поисковой системы;
- как можно более меньшая длина урла;
- иерархическое дополнение друг друга.
Для ручного создания правильных и корректных с точки зрения поисковиков ЧПУ урлов Вы можете воспользоваться моим сервисом транслитерации урлов.
Улучшение индексации сайта
Цель улучшения индексации сайта — это сделать так, чтобы мы удалили из базы поисковой системы бесполезные страницы сайта и добавили полезные. Для выполнения этой задачи мы первым делом должны проверить индексацию каждой существующей страницы сайта. Лучший инструмент для этой задачи, на мой взгляд, сделала команда сервиса Seranking. Он находится здесь. Да, инструмент платный, но зато быстрый и удобный.
По результатам проверки мы можем выяснить, что часть страниц не попала в индекс, а часть попала. Далее мы должны удостовериться, что проиндексированные страницы не являются мусорными. Если часть из них являются все же мусорными, то мы должны предпринять меры по их удалению из базы поисковой системы. Для этого существует файл robots.txt, meta name=»robots» и link rel=»canonical».
Также в индекс могут не попадать и нормальные страницы. Причины этого следующие:
- Страница находится более чем в 3 кликах от главной;
- Отсутствие уникального контента;
- Дублирование заголовков;
- Долгое время загрузки страницы.
P.S. Для реально ускорения индексации сайта в яндексе нужно использовать инструмент переобход страниц, а в гугле аддурилку.
Составление корректного robots.txt
Файл для поисковых роботов robots.txt очень важен для корректной внутренней оптимизации. С помощью директив Disallow (запретить) и Allow (разрешить) можно управлять сканированием разделов сайта. Корректность составления данного файла можно проверить с помощью сервиса Яндекса здесь.
Из других основных директив следует отметить:
- User-agent: — указывает для какого робота будут действовать директивы секции;
- Host: — указывает основное зеркало (работает только в секции для поискового робота Яндекс);
- Sitemap: — позволяет указать урл по которому расположена XML карта сайта.
Пример составления файла для cms WordPress можете посмотреть у меня на блоге.
Правильная расстановка meta name=»robots» и link rel=»canonical»
Для правильного индексирования сайта и распределения весов нужно правильно расставить meta name=»robots» и link rel=»canonical».
Если страница закрыта от индексации с помощью данного метатега, то важно, чтобы она не была одновременно закрыта в robots.txt. Помните, что robots.txt управляет сканированием, а meta name=»robots» индексированием.
Для указания основной страницы используйте link rel=»canonical». Данный атрибут целесобразно применять тогда, когда нужно поисковой системе явно указать какая из двух страниц с одинаковым содержимым является приоритетной. Я рекомендую все же это делать не с помощью canonical, а с помощью 301 редиректа.
Создание автоматически генерируемых sitemap.xml для обычных постов, картинок, видео
Карта сайта — это ничто иное как обычное содержание, которое должно именно индексироваться.
На сайте должен присутствовать автоматически обновляемый файл sitemap.xml. Различают sitemap.xml для постов, для картинок и видео. Стоит отметить, что сайтмап для картинок и видео поддерживает лишь Google, а Яндекс нет. При составлении данного файла важно учитывают следующие моменты:
- любая новая страница, картинка или видео должны сразу же попадать в соответствующий sitemap.xml;
- если страница запрещена в robots.txt или запрещена мета-тегом, то такая страница не должна присутствовать в сайтмапе;
- лучше всего настроить автоматическую генерацию карты сайта средствами вашей CMS;
- идеальный случай — это когда в файле sitemap.xml присутствуют лишь непроиндексированные url.
Тег noindex (скрытие текстового содержимого в коде страницы)
Тег noindex позволяет скрывать часть текста в коде страницы от индексирования. То есть все, что находится внутри данного тега не учитывается при текстовом ранжировании. Работает только в поисковой системе Яндекс. Тег можно ставить в любой порядке и в любом месте кода, так как он не является вложенным.
Пример использования тега:
текст, который нужно скрыть от индексации
Тег используют если:
- на странице большое число повторов, например, характеристик товара;
- на странице используется неуникальный контент, который вы где-то позаимствовал.
В Гугле тег noindex, к сожалению, не работает. Для закрытия контента в гугле и яндексе одновременно используйте технологию seohide.
Атрибут rel=»nofollow»
Атрибут rel=»nofollow» присваивается ссылкам и служит для закрытия их от индексации поисковыми системами Яндекс и Google. Раньше с помощью данного атрибута управляли pagerank (статическим весом), который является одним из алгоритмов ссылочного ранжирования. Сейчас это не имеет смысла в связи с изменением учета nofollow поисковыми системами. Другими словами, для внутренней перелинковки смысла использовать nofollow нет.
Но в тоже время использовать данный атрибут для внешних ссылок смысл есть, например, в случае закрытия исходящих ссылок в комментариях.
Пример использования:
Борьба с дублированием контента
Таблица: Причины дублирования страниц и как решать их:
| Причины дублирования контента | Как исправлять проблему |
| Сайт доступен как по адресу site.ru, так и по адресу www.site.ru | Нужно настроить главное зеркало в вебмастерах поисковых систем. В директиве host файла robots.txt указать главной зеркало для ПС Яндекс. Настроить 301 редирект на одну любую версию сайта (с www либо без www). |
| Сайты доступны со слешем (/) на конце и без слеша. | Настройка 301 редиректа на одну любую из версий. |
| Одинаковое содержимое доступно по адресу site.ru, site.ru.html, site.ru.php. | |
| Параметрический урл и ЧПУ. Одна и та же страница доступна по адресам вида: site.ru.php?=category=100 и, например, site.ru/seo/ankor/. | |
| Один и тот же сайт открывается как по https так и по http протоколу. | |
| Использование UTM-меток и реферальных ссылок. | С помощью link rel=»canonical» на всех копиях страниц указываем главную страницу, которую нужно индексировать. |
Внутренняя перелинковка
Внутренняя перелинковка продолжает сейчас иметь важное значение при оптимизации страниц сайта. Принципы и формы перелинковки различны для сайтов информационной и коммерческой направленности. Одно скажу, что стандартные схемы типа кольца, куба и прочие не работают в настоящее время. Если их использовать можно даже попасть и под санкции поисковых систем.
Из практических советов:
- важно следить за максимальной уникальностью и разнообразностью анкор листа. Отлично себя зарекомендовала теговая перелинковка в интернет-магазинах;
- работает и классическая контекстная перелинковка из статей. Но нужно ставить не более 1 линка на 1000 знаков контента. Анкоры при этом делаем разнообразные с тематическим содержимым;
- для работы с внутренней перелинковкой вам обязательно нужно освоить метод скрытия контента через js и отдельно технологию seohide;
- гиперссылки необходимо цветом отделить от основного контента (пример — ссылки синего цвета, а текст черного);
- для больших порталов и интернет-магазинов нужно обязательно разрабатывать свое комплексное решение по перелинковке.
Циклические ссылки
При правильной перелинковке сайта нужно избегать использования циклических ссылок. Циклическая ссылка — это когда страница ссылается сама на себя.
Пользователю такая ссылка точно не нужна, поскольку он уже находится на этой странице — для чего ему с этой же страницы переходить на неё же? Вывод: циклические ссылки нужно удалять.
Мероприятия по увеличению скорости загрузки сайта
Если вы хотите, чтобы внутренняя оптимизация сайта давала результат, то прилагайте усилия, чтобы ваш ресурс загружался максимально быстро. Google и Яндекс официально признали, что скорость загрузки является фактором ранжирования. Важно сделать так, чтобы время загрузки страницы сайта не было больше 2 секунд. Советы следующие:
- Чтобы узнать, что именно нужно сделать, чтобы увеличить скорость загрузки страницы сайта, можно воспользоваться официальным инструментом от Google — PageSpeed Insights.
- Среди основных моментов на которые нужно обращать внимание — это оптимизация размера картинок, сжатие HTML и CSS кода, вынос JS перед закрывающим тегом BODY, включение Gzip сжатия, использование кэша браузера и многое другое.
- Перейдите на хостинг, сервера которого находятся физически ближе к вашему целевому посетителю.
- Набирает популярность технология AMP для мобильных страниц. Если есть техническая возможность, то ее лучше внедрить, так как она отлично ускоряет загрузку.
Коды ответа сервера
Общее : на данном этапе нам нужно проверить корректность отдачи сервером нужных кодов в ответ на запрос сайта с браузера. Проверить код ответа сервера вы можете с помощью плагина Firebug для Firefox или сервисом от Яндекса.
Код ответа 200 OK
На данном этапе мы должны удостовериться, что при вводе в браузере любой реально существующей страницы сайта, сервер отдает 200 код ответа. Данный ответ сервера, говорит нам, что запрос успешен. С точки зрения поисковых систем данный код означает, что страница существует и ее можно индексировать. Здесь нам важно убедиться в том, что несуществующие страницы сайта не отдают 200 код. Если так и есть, то все хорошо.
Перенаправление навсегда — код 301
В том случае, если вы настраиваете постоянный редирект с одной страницы на другую, то должны удостовериться в том, что сервер возвращает 301 код ответа. Для чего вам нужно перенаправление? Например, если у вас поменялся URL одной и той же страницы, то вы должны в обязательном порядке настроить 301 редирект со старого урла на новый, чтобы показать, что страница расположена по другому адресу. 301 редирект также передает вес и возраст страницы, а также решает вопрос дублирования контента.
Проверка сайта на корректную отдачу 404 кода
Проверка сайта на корректную отдачу 404 кода (страница не существует) — это один из первоочередных этапов внутренней оптимизации. Важно проверить все возможные варианты, когда должна отдаваться 404 ошибка. Проверять нужно не только реальную отдачу сервером 404 кода в случае ввода несуществующего url, но и чтобы для пользователя выводилась хорошо оформленная страница. Пример такой хорошо оформленной страницы у меня на сайте (введите несуществующий url и увидите).
Коды 5xx (ошибки сервера)
Тут вы должны знать, что существуют еще коды ответа сервера серии 5xx, например, 501, 502, 503 и так далее. Они говорят нам, что есть некая ошибка именно на сервере. Как правило причиной таких ошибок является перегрузка сервера, например, из за роста посещаемости. Поэтому если вдруг вы получаете любой из кодов пятисотой серии, то вам нужно провести работу по оптимизации настроек сервера. Как подсказка : анализируйте логи, чтобы понять какой именно процесс приводит к сбою сервера.
Поиск и исправление битых ссылок
Битые ссылки — это ссылки, которые ведут на несуществующие страницы. Причины их появления следующие:
- неаккуратная простановка ссылок администратором сайта;
- смена адреса страницы. При этом забывают поменять ссылки ведущие на эту страницу;
- удаление страницы, но ссылки на нее остаются на других страницах.
Наличие битых ссылок очень сильно сказывается на ранжировании сайта. Они доставляют и неудобства пользователю, так как при переходе по такой ссылке попадаешь не на целевую страницу, а на страницу 404 ошибки. К тому же с точки зрения seo на эти страницы утекает статический вес. Поэтому seo-специалистам и вебмастерам необходимо их вовремя находить и исправлять. Для оперативного поиска битых ссылок я использую бесплатную утилиту XENU или платную Page Weight.
Оптимизация изображений
При оптимизации изображений имеют ввиду следующие особенности:
- Изображение желательно должно быть уникальным;
- Картинку нужно оптимизировать под определенные размеры по ширие и высоте;
- Воспользоваться сервисами сжатия, чтобы максимально сократить размер в килобайтах;
- При размещении на сайте обязательно заполнять атрибуты alt и title таким содержимым, чтобы оно полностью описывало именно то, что изображено на картинке;
- По возможности заполнять EXIF данные;
- Названия картинок нужно делать в ЧПУ виде (по аналогии с урлами — лучше всего транслитом);
- Полезно использовать разметку Schema.org для картинок, которая поддерживается и Яндексом и Гуглом.
Коммерческие факторы ранжирования
При оптимизации интернет-магазинов важно правильно работать с коммерческими факторами ранжирования. В первую очередь сюда относят следующие факторы:
- наличие телефона в видном месте на странице (обычно в шапке сайта);
- бесплатный телефон на 8-800;
- максимально полная информация об организации в на странице «контакты» с картой проезда;
- добавление информации о сайте в справочник организаций в Яндексе;
- наличие различных сортировок, сервисов, разделов, которые призваны повышать удобство пребывания пользователя на сайте;
- увеличивать ассортимент продукции;
- наличие возможности онлайн-консультирования;
- возможность попасть в карточку любого товара за 1-3 клика;
- наличие актуальных цен и многое-многое другое.
Составление ТЗ для написания качественного и полезного контента
Контент — это король SEO. Так было, так и осталось. К тому же влияние контента в последнее время только усиливается. В информационных тематиках продвижение контентом дает, по моим оценкам, 85% успеха. Для коммерческих тематик текст не имеет решающего значения. В тоже время написание качественных статей с большим количеством графики, видео, интерактива в раздел обзоров интернет-магазина позволяет здорово улучшить поведенческие факторы в целом на сайте. А это со временем приведет к росту позиций и по коммерческим запросам.
У каждого seo-специалиста свой подход в составлении технического задания на написание текста. Обычно это базовые требования:
- Важно в первую очередь то, чтобы страница полностью решала потребности пользователя. Конечно, текстовое ранжирование, по-прежнему, основано на модернизированной формуле BM 25 и это не нужно забывать;
- Уникальность контента;
- Объем текста — от 1000 знаков для хорошей индексации. В более объемных статьях, например, информационной направленности обязательно необходимо включать картинки, видео и любые другие иллюстрации. Это позволит добавить ценность на посадочную страницу и снизить вероятность наложения санкций за переспам;
- Параграфы должны состоять из не более 4-6 строк;
- Текст верстаем тегами
;
- Использование подзаголовков, списков, жирного шрифта, курсива.
Правильная внутренняя оптимизация сайта необходима для увеличения его траста в глазах поисковых систем, что положительным образом будет отражаться на позициях и трафике.
Похожие записи:
- Поисковая индексация сайта — полное руководство
- Как снизить показатель отказов сайта — полное руководство
- Как работает блоггинг в 2022 году (полное руководство)
- Как писать мощные заголовки для записей в блоге — полное руководство
12 важных вещей для внутренней оптимизация сайта, о которых обычно забывают при разработке
В этой статье я расскажу какие работы по внутренней оптимизации сайта должны быть сделаны еще на этапе разработки, чтобы поисковые системы сразу полюбили сайт, без дополнительных магических пассов со стороны seo-оптимизаторов.

В статье перечислены 12 пунктов важных для seo-оптимизации интернет-магазина, да и любого сайта, будь то сайт компании, блог или даже лендинг. Говорится о назначении каждого из 12 базовых пунктов, даются рекомендации, что нужно сделать в первую очередь.
В конце этой страницы, вы можете скачать чек-лист со всеми 12 пунктами.
Содержание:
- Настроить ЧПУ
- robots.txt
- .htaccess
- Атрибут rel=»canonical»
- Sitemap.xml
- Ошибка 404 (Страница не найдена)
- Разметка OpenGraph (og-теги)
- Автоматическое внутреннее SEO
- Микроразметка Schema.org
- Зарегистрировать сайт в Я.вебмастер и Google Webmaster
- Добавить сайт на индексацию в поисковые системы
- Установить счетчики Яндекс.Метрика или/и Гугл.Аналитика
- Заключение
По своему опыту могу сказать что, к сожалению, многое из приведенного ниже списка часто игнорируется разработчиками при создании интернет-магазина. Разработчик этих пунктов не делает, если они не были предусмотрены в бюджете проекта, а заказчик просто не знает о том, что их необходимо было сделать.
В лучшем случае выполнение этих и ряда других дополнительных работ по внутренней оптимизации сайта, предложат отдельно, после окончания основных работ над сайтом и сдачи проекта. Это совершенно нормальный подход, поскольку работа над внутренним seo действительно не относится напрямую к разработке интернет-магазина.
При худшем варианте – это просто не будет сделано вообще. Не сделают, потому что не умеют или не знают о важности этих пунктов для успешного продвижения сайта.
Этот пост не претендует на исчерпывающее руководство по внутренней оптимизации. Задача, прежде всего, показать основные, наиболее важные моменты, которые нужно и важно учитывать сразу, еще на этапе разработки сайта.
Если вы владелец интернет-магазина, вы должны знать об этом базовом списке задач:
0. Настроить ЧПУ
ЧПУ (ссылка на Википедию) — Настолько очевидная вещь при разработке сайта, что чуть не забыл включить ее в этот список. Вспомнил о нем, уже написав все 12 пунктов. Теперь этот пункт будет №0.
Нужно, еще на этапе создания предусмотреть логичные, удобные и понятные адреса всех страниц и разделов. Если другие части из этого списка можно дорабатывать уже после окончания работ, то ЧПУ нужно планировать заранее, поскольку доработка ЧПУ на «боевом» проекте, влечет за собой смену всех адресов, и как следствие будут нужны дополнительные работы по настройке редиректов со старых адресов на новые. Если при переходе на ЧПУ эти редиректы не предусмотреть, то сайт может потерять позиции в поиске. И вместо того чтобы улучшить SEO, будет только хуже.
ЧПУ лучше закладывать в проект еще на этапе разработки сайта, до его полноценного запуска. Но если у вас уже есть сайт и вы хотите добавить к нему понятные урлы (ЧПУ) то обязательно позаботьтесь чтобы со всех старых страниц был поставлен 301 редирект на новые адреса.
1. robots.txt
Это файл, который лежит в корне сайта. Файл говорит роботам поисковых систем, кому из них к каким разделам доступ разрешен, а какие индексировать нельзя.
Редко настраивают разные правила для разных поисковиков. Обычно бывает достаточно общих правил для всех.
Разработчики часто забывают указать нужные настройки в этом файле. Обычно оставляя robots.txt «по умолчанию» от CMS. Это лучше чем если бы его не было совсем, но есть еще ряд важных вещей, сделать которые займет несколько минут, но польза будет ощутимая.
Вот что нужно сделать:
- Закрыть от индексации системные страницы (админку, скрипты, стили).
Если сайт разрабатывается на CMS, обычно системные разделы уже закрыты в этом файле от индексирования по умолчанию.
Важный момент: Если у вас адаптивная верстка, то при закрытии системных разделов нужно оставить открытыми разделы с CSS сайта, javascript и другими файлами, отвечающими за отображение дизайна. Это нужно чтобы поисковые системы корректно видели ваш адаптивный дизайн.
- Убрать из robots.txt запрет индексирования папок, которых нет на сайте.
Бывает что в процессе разработки сайта, ряд служебных разделов, которые в CMS есть по умолчанию, были переименованы в другие (а в robots.txt остались). Например, корзина стала называться /orders/ вместо /basket/, а личный кабинет /my/ вместо /personal/. После такого переименования, нужно не забывать удалять в robots.txt упоминания разделов, которых больше нет, а вместо них указывать новые.
- Закрыть от индексации лишние страницы.
После того как сайт готов, обычно на нем появляются новые разделы и страницы, которые не нужно отдавать на индексирование поисковику. Такие разделы «Поиск», «Избранное», «Сравнение товаров», 404-ю страницу и т. п., поэтому нужно не забывать их закрывать от индексирования.
- Закрывать от индексации страницы с дополнительными параметрами в URL.
Такие параметры, если их не закрывать от индексирования, приводят к дублям контента в индексе поисковых систем. Это плохо для продвижения, поэтому не нужно забывать, закрывать таки страницы от индексирования.
При закрытии от индексации страниц, имеющих в URL дополнительные параметры важно учитывать, как у вас на сайте формируются адреса страниц. На некоторых сайтах адреса страниц реализованы без использования ЧПУ (человеко-понятных урлов). Если ваш сайт такой — будьте очень осторожны с закрытием в robots.txt страниц с параметрами. Такая настройка может привести к закрытию индексирования всего вашего сайта или большей части контента. Если неуверены, лучше оставьте этот вопрос сеошникам или веб-разработчикам.
Про карту сайта подробнее будет сказано ниже. Здесь хочу только отметить, что ссылку на sitemap.xml нужно прописывать в robots.txt. Как это сделать, можно прочитать в справке Яндекса для веб-мастеров.
- Прописать директиву Host (основной домен вашего интернет-магазина).
Если у вашего интернет-магазина несколько доменов (например, один в .ru, а другой в .com), но сайт по обоим доменам открывается один и тот же, чтобы избежать дублей контента, вам необходимо указать в robots.txt директиву Host. Если этого не сделать, то велика вероятность дублирования контента сайта в поисковой системе. Проще говоря, поисковик может не понять что ваш магазин на домене .ru и домене .com — это один магазин, а не два разных. В другом случае, например, Яндекс, может взять в качестве основного домена .ru а Google имя .com. Что тоже нехорошо. Указание директивы Host помогает избежать подобных SEO-неприятностей. Как это сделать смотрите в справке Яндекса.
Если ваш домен кириллический (русские буквы в имени домена) то в файле robots.txt такой домен должен быть обязательно указан в формате punycode. Вот так.
2. .htaccess
Еще один файл, прописав в котором определенные правила переадресации, можно существенно улучшить внутреннюю оптимизацию сайта.
Базовый набор действий следующий:
- Прописать 301 редирект с домена с www на домен без www (или, наоборот, как вам больше нравится). Не забыть про все домены, если у интернет-магазина их больше одного. Все они должны иметь 301 редирект на основной домен.
Домен, на который ведут редиректы обязательно должен соответствовать домену, указанному в robots.txt.
Например, в robots.txt у вас указан в директиве Host домен site.ru (без www), это значит что в .htaccess все редиректы с дополнительных доменов и с www, тоже должны вести на site.ru.
- Прописать редиректы с /index.php на «/».
Например, каталога товаров, должен открываться по адресу Site.ru/catalog/, но если вы наберете в строке браузера Site.ru/catalog/index.php, то должно сработать перенаправление на основную страницу Site.ru/catalog/ (без index.php).
Это же правило должно работать для всех разделов вашего сайта, включая главную страницу.
- Прописать редиректы с «/dir» на «/dir/».
С точки зрения поисковой системы, это могут быть разные адреса. Поэтому их нужно -приводить к единому виду. Например, если вы в адресной строке браузера наберете ВашСайт.ру/catalog, адрес должен автоматически измениться на ВашСайт.ру/catalog/ (должен добавиться в конце символ «/»).
Это правило должно работать во всех разделах вашего сайта.
По сути, все перечисленные правила, которые здесь рекомендуется прописывать в .htaccess, направлены на борьбу с дублями контента, так же как в пунктах выше, когда мы указывали в robots.txt директиву Host. Это не избыточная перестраховка, а необходимость, которую рекомендуют большинство seo-оптимизаторов. В случае с удалением дублей контента лучше перебдеть чем недобдеть. Поэтому переходим к следующему пункту rel=canonical.
3. Атрибут rel=»canonical»
Практически на любом сайте, одна и та же страница может быть открыта по нескольким адресам. Например, в вашем интернет-магазине вы используете какие-то дополнительные параметры в URL, чтобы точнее отслеживать переходы по ссылкам каждого пользователя. Поисковая система может воспринимать одну и ту же страницу, но с разными параметрами в URL, как разные страницы, что, в свою очередь, приведет к появлению дублей контента в индексе поисковой системы.
- Для всех страниц на сайте указать исходный (канонический) адрес, посредством атрибута rel=»canonical»
— при смене URL, например добавляения к URL каких-то параметров, URL внутри rel=»canonical» меняться не должен.
Как правильно указывать canonical (канонический URL) можно прочитать в справке Гугла.
А вот что об этом же говорит Яндекс.
4. Sitemap.xml
Карта сайта, в данном случае это не страница, на сайте, содержащая полное дерево структуры и упрощающее навигацию. Карта сайта — это xml-файл, со списком всех страниц, подлежащих индексации. Она упрощает индексирование сайта поисковыми системам, поскольку явно показывает на страницы, дату их обновления и появление нового материала.
Часто про функционал, позволяющий генерировать файл sitemap.xml, разработчики забывают. Но если ваш интернет-магазин сделан, например на 1С-Битрикс, то этот функционал уже присутствует в нем «из коробки». Все что нужно — настроить его. Сделать это можно мышкой, за 5 минут.
Если ваша CMS не имеет таких возможностей, то вот несколько рекомендация по созданию правильного Sitemap.xml:
- Поддерживать в актуальном состоянии. Обновлять не менее раза в сутки либо что лучше, при появлении на сайте нового контента.
- При создании списка страниц учитывать robots.txt (чтобы в карту сайта не попадали страницы, закрытые от индексации в robots.txt).
- Те же ссылки что в rel=»canonical». Если на сайте для исключения дублей страниц отмечаются изначальные (канонические) адреса (в rel=»canonical») то в sitemap.xml должны быть те же ссылки.
- Указывать дату последнего обновления страницы. По возможности указывать так же частоту изменения страницы и приоритет по отношению к другим страницам. Подробнее об этом можно прочитать в справке Яндекса для веб-мастеров.
- Соответствовать инструкциям, Яндекса для SitemapСсылка.
5. Ошибка 404 (Страница не найдена)
Страница с кодом ошибки 404 отображается посетителю, если он переходит на страницу, которой больше нет либо неправильно набирает адрес страницы на вашем сайте. Если сайт разрабатывается на какой-либо CMS, то 404-я страница обычно настроена и к ней применяется тот же шаблон дизайна что ко всему сайту.
Несколько основных правил для 404-й страницы:
- Со страницы не должно быть редиректа. URL ошибочной страницы должен оставаться без изменений, чтобы пользователь имел возможность исправить ошибку, если ввел адрес неверно.
- Полезная допольнительная информация. На 404 странице, кроме стандартного сообщения «Страница не найдена», нужно размещать полезную информацию. Часто это предложение воспользоваться поиском по сайту. Для интернет-магазина это могут быть новые поступления, список акций, которые действуют сейчас. Другие магазины дают купон на скидку всем клиентам, кто оказался на 404-й странице. Вариантов может быть много.
6.
Мета-тегов достаточно много, подробнее о них можно прочитать в справке Яндекса.
Если ваш сайт сделан на CMS, то основные мета-теги у вас на страницах скорее всего, уже есть. Как минимум указана кодировка страницы и разрешение поисковикам индексировать страницу.
Из тега для внутренней seo-оптимизации важен атрибут «description» (атрибут «robots» конечно тоже важен, но будем считать что он есть и разрешает индексирование страницы (content=all).
При разработке интернет-магазина, очень часто забывают про «description». Поэтому на сайтах, он если присутствует, то либо пустой, либо повторяется на всех страницах, либо не имеет отношения к контенту (остался из шаблона CMS).
Недооцененность мета-тега «description» связана с тем, что в ранжировании сайта в поиске он роли не играет. Но у него есть другая важная функция — он может использоваться в сниппете поисковой выдачи. Проще говоря, влияет на полноту отображения сайта в результатах поиска, что может положительно сказаться на CTR (количестве кликов) и увеличить трафик на сайт.
Это подтверждает и гугл в своей справке для Веб-мастеров:
В атрибуте description метатега можно указать краткие сведения о содержании страницы. В некоторых случаях Google использует метаописание в расширенном описании страницы в результатах поиска.
— Google Webmaster .
Google, в своем руководстве для веб-мастеров не рекомендует делать следующее:
- вставлять в тег «description» описание, не соответствующее содержимому страницы;
- использовать общие слова в описании, например «это моя страница» или «страница про открытки»;
- наполнять тег «description» ключевыми словами;
- вставлять в тег «description» полный текст страницы;
- использовать одно и то же описание для всех или почти всех страниц сайта.
Несколько рекомендаций по заполнению:
- В администраторской части сайта предусмотреть для каждого товара поле «description» и заполнять его вручную
либо автоматически генерировать description из описания, подмешивая туда ряд характеристик (размер, бренд, цвет и т.д.). Об автоматическом SEO речь пойдет ниже (более простой и на мой взгляд правильный вариант); - Описание не должно превышать 200 символов с учетом пробелов;
- Не делать одинаковых описаний. Пусть лучше на некоторых страницах совсем не будет описания, чем они будут одинаковыми.
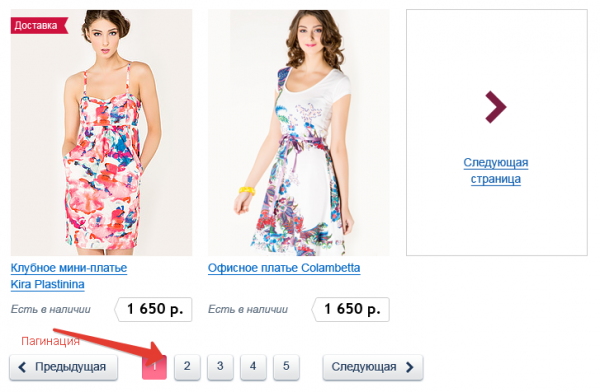
Обратите внимание на страницы пагинации (когда товаров в разделе много, список обычно разбивают на несколько страниц).

Постраничная навигация по разделу каталога, когда товаров много.
Страницы пагинации генерируются по тому же шаблону, по которому создается главная страница раздела, поэтому, если разработчик интернет-магазина не предусмотрел этого, то у всех страниц пагинации будет один и тот же заголовок (title) и дескрипшн (description). Этого допускать нежелательно. Поэтому Title таких страниц нужно нумеровать (Страница 2. Название страницы) а decriptionна страницах пагинации лучше убирать совсем, оставляя только на главной странице раздела товаров.
7. Разметка OpenGraph (og-теги)
Часть данных из OpenGraph-разметки поисковик учитывают. Например, Яндекс может индексировать видео на страницах, размеченных по этому стандарту. Для интернет-магазина, блога или новостного сайта, og-теги используются в основном чтобы при расшаривании корректно отдавать данные в социальные сети.
- Добавить OpenGraph-разметку на ваш сайт.
Если в og-тегах у вас будет указан необходимый минимум данных, то репосты вашей страницы в социальные сети, например, в ВК и ФБ будут содержать тот контент, который хотите вы.
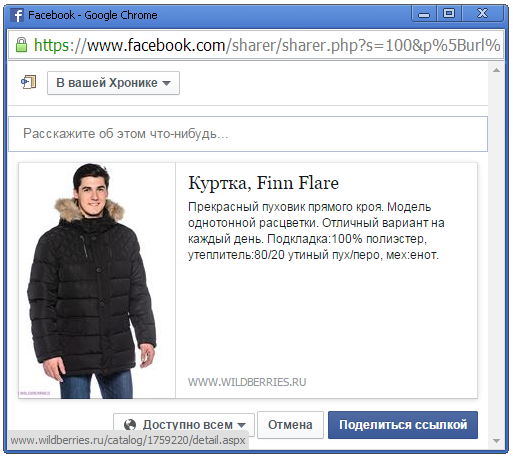
Пример репоста товара с магазина WildBerries.ru — все подгрузилось идеально.

Пример, когда информация при расшаривании новости подгрузилась корректно.
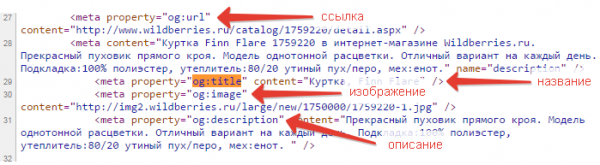
Потому что указаны необходимые og-теги.

На сайтах, не использующих OpenGraph, репосты материала иногда выглядят странно или даже комично. Когда к заголовку новости, в качестве картинки-иллюстрации к этой новости взят рекламный баннер, а описание – это текст с копирайтом из футера сайта. Вот чтобы таких коллизий не было, применяется разметка OpenGraph.
Для интернет-магазина нужно заполнять следующие og-теги:
- Название (og:title),
- Ссылка на страницу с товаром (og:url),
- Основное изображение товара (og:image),
- Описание товара (og:description).
Заполнять поля вручную для og-тегов не требуется, поскольку все данные для них обычно уже есть и их можно подставлять автоматически.
8. Автоматическое внутреннее SEO
В какой-то мере, все описанное в этой статье — относится к автоматизации внутренней оптимизации сайта, поскольку настройка ряда правил требуется только один раз, после чего они применяются ко всем материалам сайта, уже имеющимся, и тем, которые только будут добавлены.
Но в этом пункте речь пойдет о настройках, автоматизирующих генерацию ряда важных для внутреннего SEO параметров:
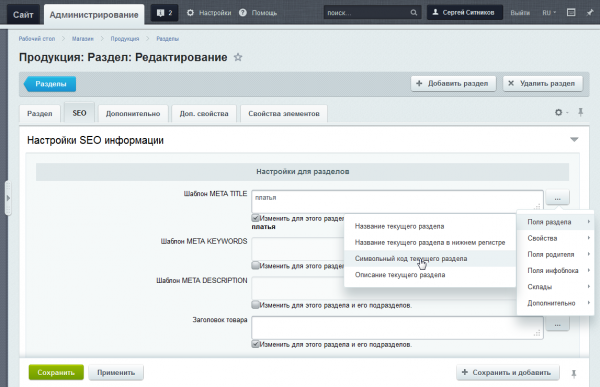
- Заголовки у товаров с учетом цвета, размера, бренда.
- Описание товара.
Про description как таковой мы говорили в пункте выше. Здесь мы говорим о способах его заполнения. Его можно либо генерировать из описания товара, очистив от html-разметки и сократив до 200 символов, либо предусмотреть в администраторской части сайта специальное поле, в которое контент-менеджер будет вручную вносить описание. Мне первый вариант нравится больше, поскольку требует меньше работы со стороны контент-менеджера.
Чтобы содержимое поля description не было полностью идентично описанию товара на странице, в начало описания нужно автоматически добавлять, например, бренд и цвет товара, а если на него действует скидка, то писать и об этом тоже.
То же самое что описание товара, но только для страницы со списком товаров одного раздела.
Название изображения должно соответствовало названию товара. То есть называться не набором из букв и цифр, а более конкретно. Самый простой способ для этого – генерировать имя файла для изображения из названия товара. Транслитерировать его, заменять пробелы знаками тире «-» и присваивать такое название изображению. Таким образом, для товара «Куртка Alliance Jacket-Flip» название изображения товара будет kurtka-alliance-jacket-flip.jpg.
Изображение должно иметь alt с названием товара или близкое по тематике (alt – это параметр тега img, содержащий описание изображения, которое помогает поисковой системе понять что изображено на картинке или фото). Если заполнять автоматически, то берется просто название товара.
- Содержимое карточки товара. (об оптимизации карточки товара есть отдельный пост).

Хочется отметить, что автоматическое SEO, о котором говорилось в этом пункте, прекрасно реализовано в 1С-Битрикс. Впрочем, как и другие возможности, описанные в этой статье.
Почти все, из перечисленного в этом пункте можно быстро настроить в Битриксе.
В этой статье я даю только общие рекомендации, поскольку чтобы говорить предметно по настройке автоматического seo для конкретного сайта, нужно смотреть сайт, определять семантическое ядро, только после этого станет понятно, как лучше настроить шаблоны, по которым будут генерироваться названия страниц с товарами, описания, картинки и т.п.
9. Микроразметка Schema.org
Микроразметка — это стандарт разметки данных, принятый поисковыми системами. Если интернет-магазин использует микроразметку, то сниппеты его страниц в поисковой выдаче выглядят лучше, это, в свою очередь, улучшает CTR и увеличивает трафик на сайт.
- Внедрение микроразметки необходимо реализовывать еще на этапе разработки интернет-магазина.
Этот и следующий пункты мало относится к разработке, поэтому если разработчики вашего интернет-магазина не сделали их — не ругайте их слишком сильно :-). Поручите это сделать специалисту по поисковой оптимизации.
10. Зарегистрировать сайт в Я.вебмастер и Google Webmaster
Поисковые системы предлагают инструменты, дающие веб-мастеру информацию о том, как индексируется сайт, об ошибках, которые мешают сайту правильно отображаться в результатах поиска. Они позволяют сообщать поисковым системам о новых и удаленных страницах, настроить зеркала сайта и многое другое.
Любой интернет-магазин, владельцу которого небезразлично как его сайт ищется должен зарегистрировать свой сайт в этих сервисах.
Необходимый минимальный набор действий, которые нужно сделать после регистрации в каждом из них:
Необходимо указать ссылку на расположение карты сайта, о которой говорилось выше. Сервис проверит карту на ошибки, если есть сообщит о них. Если все в порядке, карта сайта будет учитываться при следующих обходах поискового робота.
Инструменты Яндекса и Гугла позволяют проверить файл robots.txt на корректность. Также можно проверить, не закрыты ли от индексирования в robots.txt те или иные страницы.
Чтобы убедиться что разметка сделана верно, что Гугл и Яндекс понимают ее правильно, нужно проверить ее используя соответствующие инструменты Я.вебмастер и Гугл.вебмастер.
- Указать какой домен является главным (с www или без).
Об этом выше говорилось, применительно к robots.txt, но нелишним будет указать домен в настройках этих инструментов. Обязательно проверьте чтобы домен, который вы будете указывать, соответствовал домену указанному в robots.txt (в директиве Host).
Например, у вас есть два домена. Site.ru и site.com. Если в robots.txt у вас указан домен site.ru (без www, в зоне .ru) то и в этих сервисах вы должны указать этот же домен, так же без www.
Яндекс дает возможность заранее сообщить поисковой системе о скором появлении на вашем сайте оригинального текста. Эта помогает Яндексу закрепить авторство на текст за вашим сайтом, и в дальнейшем учитывать это поисковой выдаче, даже если материалы с сайта будут перепечатаны другими интернет-ресурсами.
Вы можете добавлять тексты вручную либо автоматизировать этот процесс через API.

- Связь веб-сайта с Google+ страницей бренда.
С некоторых пор, в Гугл свернут проект подтверждения авторства, но привязать сайт к бизнес-странице в Гугл+ можно и это дает определенные преимущества.
О преимуществах и как это сделать, читайте в справке гугл для вебмастеров.
Что у Яндекс.Вебмастер, что у GoogleWebmaster возможностей, для улучшения и проверки вашего сайта очень много. Перечисленные выше далеко не единственные и не самые интересные.
11. Добавить сайт на индексацию в поисковые системы
Простейшее действие, которое обычно не выполняется. Чтобы ускорить индексацию сайта поисковиками — нужно сообщить им о сайте.
Сделать это можно здесь для Гугла и здесь для Яндекса.
12. Установить счетчики Яндекс.Метрика или/и Гугл.Аналитика
Для учета общей посещаемости, источников трафика и многого другого, счетчики достаточно просто установить. Более тонкой настройкой можно заняться позже.
Заключение
Если вы прочитали эту статью, пожалуйста, следуйте ей, чтобы понять какие упущения в плане базовой внутренней оптимизации есть у вас на сайте. Я сделал для вас чек-лист внутренней оптимизации, со всеми пунктами перечисленными в этой статье. В чек-листе нет подробного описания каждого пункта, в нем больше полезных ссылок, поэтому он получился компактнее и будет удобнее в работе. Скачать его вы сможете в конце этой статьи.
Поскольку статья написана для нетехнических специалистов, чтобы не искушать неподготовленного читателя мыслями «сделать самостоятельно», я намеренно не стал давать конкретных советов по технической реализации. Выполнение некоторых пунктов имеет свои нюансы и чтобы сделать всё правильно их нужно понимать. Это тот случай, когда лучше пусть будет как было, чем вы сломаете :-).
Мой совет — вместо того чтобы пытаться делать seo-оптимизацию своими руками, дайте ссылку на эту статью программисту, который обслуживает ваш сайт (или студии) и спросите, все ли из указанного в списке реализовано у вас, если нет, попросите рассчитать цену за доработки.
- Skachat_chek-list_po_vnutrenney_optimizatsii_internet-magazina_bazoviy_minimum_-_WebDela_ru (.docx, 33.85 Кбайт)
Источник https://www.seowind.ru/blog/vnutrennyaya-optimizaciya-sajta/
Источник https://webdela.ru/blog/seo/12-punktov-dlya-vnutrenney-optimizatsiya-sayta/