Оптимизация изображений для сайта. Сбрасываем вес, ускоряем загрузку

Найти сайты только с текстами без изображений сегодня сложно. Интернет по большей части — это визуальный контент. Если не будет картинок с котиками, то зачем нам такой Интернет? Поэтому давайте сегодня разберем, как работать с изображениями. Задача — сделать их легче, чтобы сайт грузился быстрее.
Какие есть варианты?
А их как раз не очень много. Либо оптимизируем картинки вручную, либо доверяем специальным сервисам или плагинам. Все зависит от вашего свободного времени и количества картинок для сайта. Понятно, что если ежедневно на сайт загружаются десятки изображений, то проще будет настроить плагин. Но в любом случае нужно понимать и знать, как работает оптимизация. Как минимум чтобы правильно выставить настройки плагина.
Какие параметры можно оптимизировать?
У изображения есть два параметра, на которые важно обращать внимание. Это разрешение (в пикселях) и объем (в байтах). Во втором случае более привычным будет вариант измерения в килобайтах или мегабайтах. И для примера работаем с исходной картинкой разрешением 5042х3151 пиксель и объемом в 2.5 мегабайта.

Здесь вы видите результат разрешением 1280×720 пикселей и объемом 58 килобайт. То есть уже неплохо уменьшенный. Изображение стало весить в 43 раза меньше — всего 58 килобайт против исходных 2.5 мегабайта. По разрешению я его тоже подрезал. Для сайта этого вполне хватит. Исходные 5042×3151 пиксель на сайте ни к чему.
Уменьшаем вручную
Рекомендую сервис Squoosh, он отлично справляется и выдает классные результаты.

Пользоваться им очень просто. Нужно перетащить фотографию в центр экрана и загрузится уже оптимизированная картинка. Но с возможностью более тонкой настройки.

Что тут у нас есть: по умолчанию картинка сразу уменьшается и справа внизу будет показан процент сжатия и новый размер в мегабайтах (ну, или килобайтах). Качество сжатия можно регулировать. Сейчас картинка сжата по качеству в 75 единиц. Для интереса поставьте там «1» и увидите разницу.
В этом же окне можно включить переключатель Resize, и откроется блок изменения разрешения картинки. Выставляете там новую ширину или высоту, и картинка обновится. По центру экрана есть ползунок. Двигаете его влево-вправо и смотрите на разницу. Слева от ползунка видно оригинал картинки, справа — его оптимизированную версию. Если не видите разницы, значит все хорошо. На этом все, справа внизу есть кнопка для скачивания изображения.
Единственный минус этого сервиса – нельзя загрузить сразу несколько картинок, только по одной. В остальном все супер.
Уменьшаем плагином
Здесь нужно сделать небольшое отступление и сказать про встроенную в WordPress функцию, которая работает сама по себе и умеет уменьшать картинки большого разрешения. Начиная с версии WordPress 5.3, любая загружаемая картинка, разрешение которой превышает 2560 пикселей по любой из сторон, будет уменьшена до этих самых 2560 пикселей.
Теперь про плагины оптимизации. Их много. В этой статье я расскажу о трех. А там уже будет понятен принцип работы и нужные функции и сможете выбрать что-то по своему вкусу.
Imsanity

Этот плагин умеет на лету оптимизировать загружаемые изображения, а также может уменьшить уже загруженные картинки. Настроек немного, и в этом его преимущество. После активации плагина заходим в «Настройки Imsanity» и попадаем сюда:

Выставляете нужные размеры для картинок, их качество и сохраняете. Все, можно пользоваться. Обратите внимание: при массовом изменении размера картинок исходные изображения будут заменены уменьшенными копиями. Это на тот случай, если вам нужны именно большие изображения на сайте.
EWWW Image Optimizer

Плагин от того же разработчика, что и предыдущий экземпляр моего обзора. Занятно, но у этого плагина втрое больше активных установок. 900 тысяч против 300 тысяч у Imsanity. Последнее обновление тоже было чуть позже. Похоже, что ставка сделана на него и приоритетная поддержка тоже достается EWWW Image Optimizer.
В любом случае, после установки и активации настройки плагина можно найти там же в «Настройках».

По умолчанию доступно совсем немного настроек. Это установка качества сжатия и максимальный размер изображений. Последним пунктом зато есть возможность конвертации изображений в формат WebP. А вот это уже интересно, ведь этот формат сам по себе предполагает еще более сильное сжатие картинки. Причем при сходном качестве картинки.
В плагине есть и расширенный режим настроек. Включить его можно, нажав на ссылку под вкладкой «Основной». Почему-то этот режим в плагине называется «курьезный». В нем становится доступно гораздо больше возможностей для настройки оптимизации. Пригодится он, в первую очередь, администраторам сайта. Есть, например, возможность отключить кнопку оптимизации изображений для пользователей без прав администратора.
reSmush.it

После установки и активации настройки плагина доступны в разделе Медиафайлы — reSmush.it. В отличие от предыдущих, этот сразу показывает количество не оптимизированных картинок. В моем примере это вообще все изображения, что загружены на сайт.

Чего в нем нет, так это возможности менять разрешение картинки. А вот настройка качества на месте. По умолчанию стоит галочка «оптимизировать при загрузке». Это удобно, не нужно дополнительно что-то настраивать. Из серии «установил — и все сразу работает». Отзывы у плагина хорошие, более 200 тысяч активных установок. Можно пользоваться.
Что в итоге
Скажем так: если чувствуете, что вашему сайту оптимизация изображений будет на пользу, то даже не сомневайтесь. Выберите любой из этих плагинов, установите и попробуйте. Особенно будет актуально, если размер вашего диска на сервере небольшой и нужно экономить место.
На скорость загрузки сайта оптимизация тоже влияет, в лучшую сторону. Легче картинки — быстрее загружается страница. А это, в свою очередь, хорошо сказывается на поисковой оптимизации сайта в целом. В общем, сплошные плюсы. Пользуйтесь.
- 17 сентября 2021
- 4 мин
Как ужимать картинки без потери качества? 4 лучших способа для ускорения вашего сайта

Изображения — важная часть контента на сайте. Они не только делают страницу красивее, но и могут сами стать источником трафика. Все говорят, что в первую очередь изображения должны быть яркими, сочными, чёткими, полезными и т.д. Это да, не поспоришь. Но важно, чтобы они не мешали быстрой загрузке сайта, которая, кстати, колоссально от них зависит. Поэтому сегодня мы будем разбираться, как сократить размер картинки без потери качества.
Не грузите полный размер
Нет смысла загружать на сайт картинку полного размера, чтобы потом её уменьшать. Так вы уменьшаете её только визуально, а вес остаётся огромным. Гораздо правильней будет подготовить картинку с нужным размером у себя на компьютере и только потом загрузить её на сайт.
Изображение должно иметь такой размер, с каким оно будет выводиться на странице. Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Давайте разберём это на примере. Мне нужна картинка для статьи, и я хочу, чтобы она выводилась размером от одного края текста до другого. Как мне узнать точный размер?
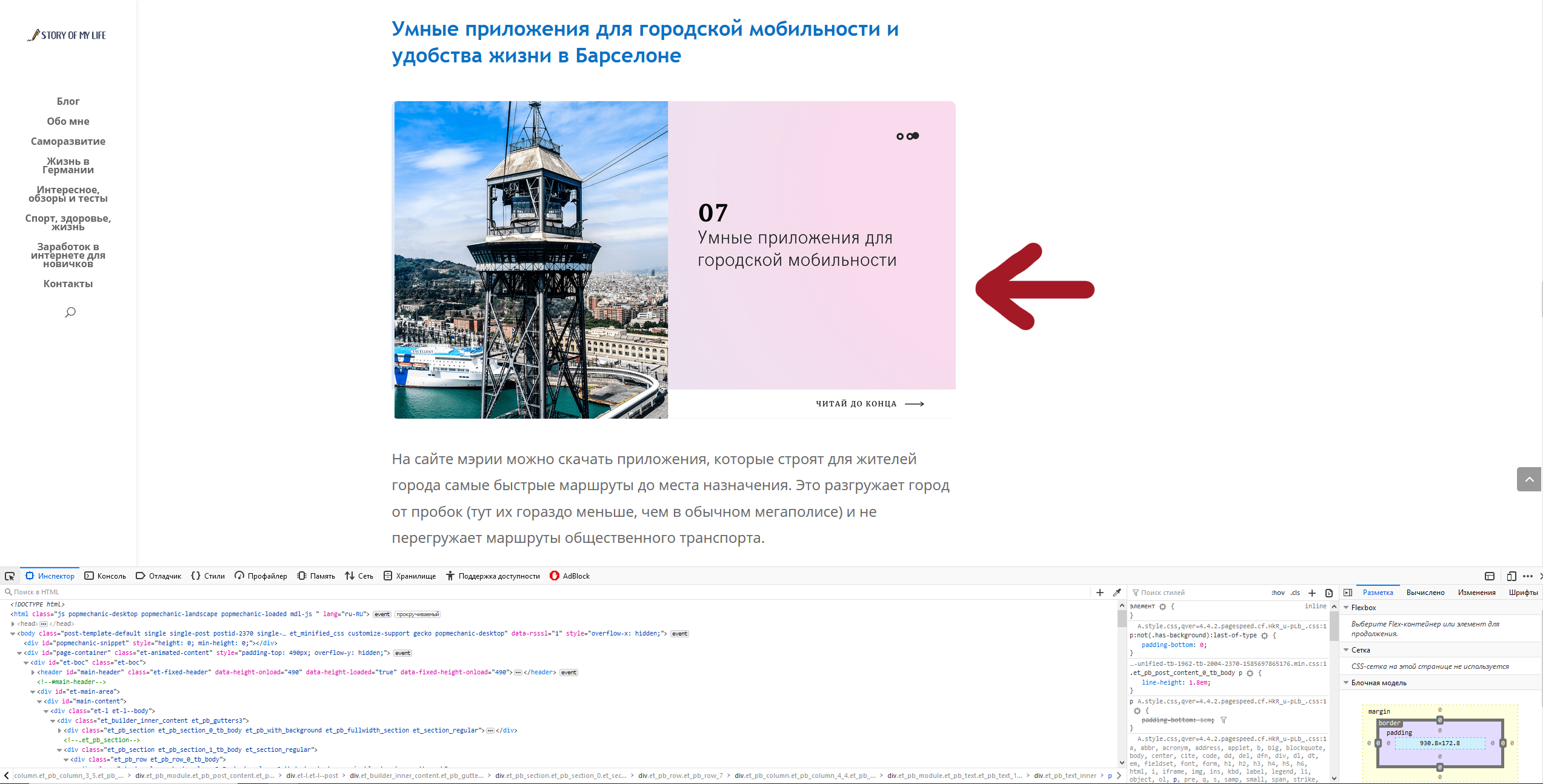
Представим, что я хочу вставить вот эту картинку и понять, какой точно размер ей нужен. Для этого я должна выделить блок текста под ней.
Я захожу на страницу статьи, кликаю по тексту правой кнопкой мыши и выбираю «Исследовать элемент». У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:

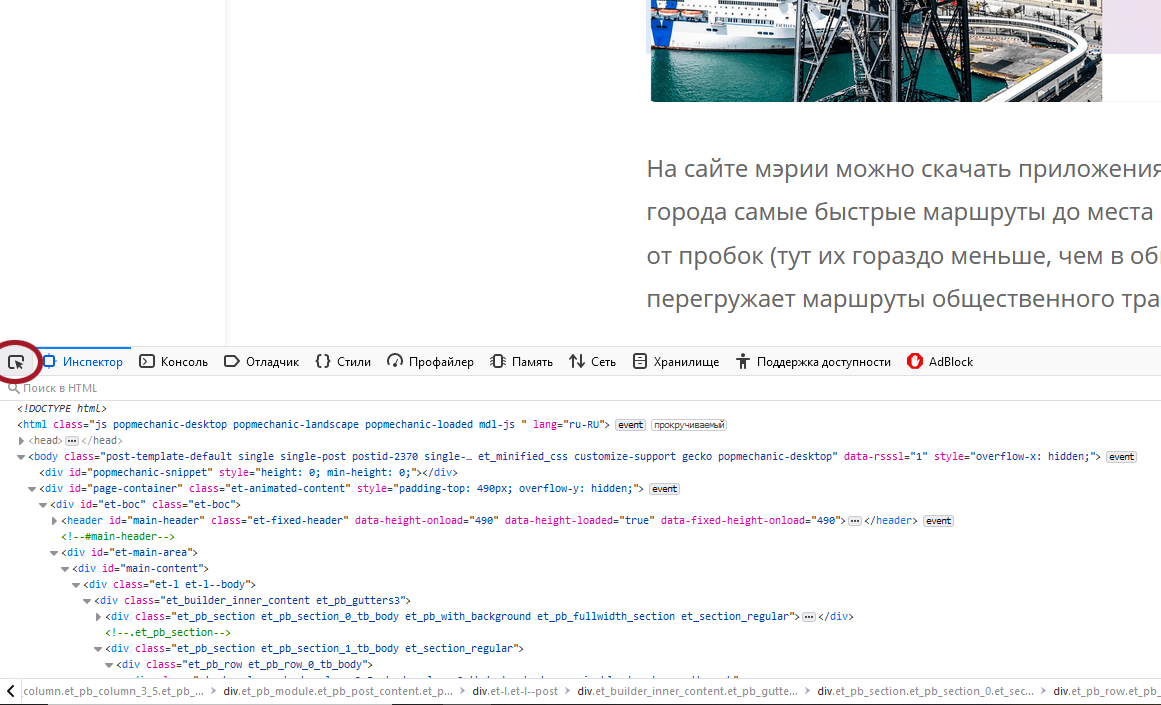
Чтобы узнать параметры определённого элемента на сайте, мы должны выбрать вот этот инструмент выделения в левом углу страницы.

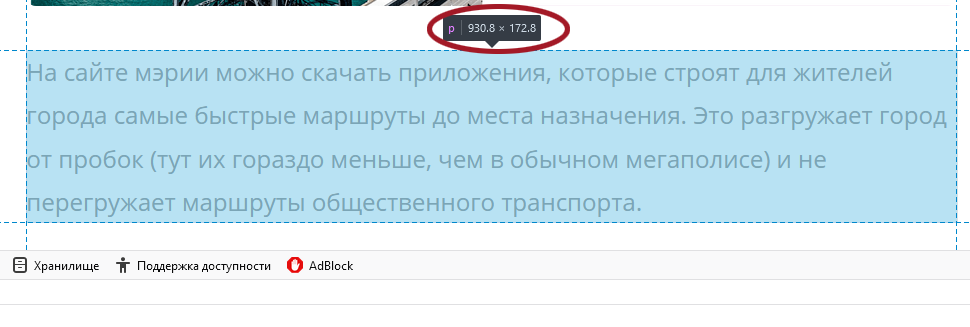
Теперь мы наводим мышку на нужный нам блок текста и — вуаля! Мы видим его размер. Нам интересна ширина контента, ведь высоту вы можете выбрать уже произвольно.

Теперь вы понимаете, как узнать нужный размер картинки. Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
5 лучших сервисов для сжатия картинки без потери качества
На установке нужного размера ваши действия не заканчиваются. Следующий пункт — сжатие изображения. Для этого существует масса бесплатных онлайн-сервисов. Например:
Tinypng

Сайт, которым пользуюсь лично я, называется Tinypng. Он совершенно бесплатный. Работает просто: загружаете картинки, а сервис ужимает их в среднем на 60-80% без потери качества.
Kraken.io

Следующий сервис, который даже популярнее, чем Tinypng, — это Kraken. Тут можно сжимать сразу несколько изображений, загружая ZIP архив или пользуясь импортом из Google диска или с Dropbox.
Compressor.io

Compressor.io — ещё один отличный сервис для сжатия изображений. Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
Imagecompressor.com

Сервис Imagecompressor.com отличается возможностью регулирования качества изображения. Происходит это обычным ползунком. На сервис можно за раз закинуть до 20 изображений.
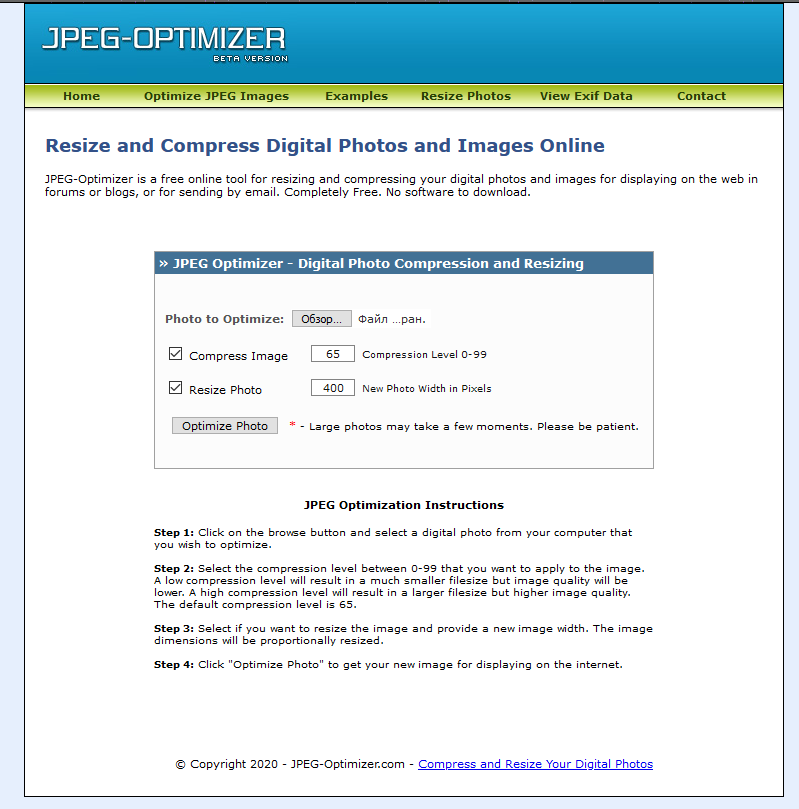
Jpeg-optimizer.com

И последний, но не менее важный — Jpeg-optimizer.com. Дизайн может и не самый современный, зато со своими функциями сервис справляется на отлично. Он позволяет точно выставить уровень сжатия. Рекомендую для веб-страниц выставлять значение 80 в пункте «Compress Image».
Помимо сжатия тут можно ещё и сразу изменить размер изображения.
Выберите для себя один сервис и используйте его, прогоняя через него все изображения перед заливкой на сайт. Так вы уменьшите их размер больше, чем вдвое раз! Но и это ещё не всё.
Читайте также


Лучшие плагины для оптимизации изображений в WordPress
Теперь мы с нашей фотографией добрались аж до самой консоли сайта. Пусть она пройдёт ещё один фильтр — оптимизацию. В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
EWWW Image Optimizer

EWWW Image Optimizer считается одним из лучших плагинов для оптимизации картинок. Он позволяет сделать разовое сжатие всех файлов (например, когда вы только установили плагин на сайт), а также выбирать картинки, которые оптимизироваться не будут. Это будет полезно, например, для сайтов с тематикой фотографии, когда важно не ухудшать качество снимков. Но в целом оптической разницы вы не заметите, зато сайт будет загружаться быстрее.
WP Smush

WPMU DEV предлагает сразу несколько плагинов для ускорения сайта. И WP Smush — часть этой группы. Он занимается сжатием изображений пачками либо в момент их загрузки на сайт. Есть платная и бесплатная версии, в бесплатной можно обрабатывать не более 50 изображений подряд. Поддерживаемые для оптимизации форматы: JPEG, PNG и GIF.
Optimus

Вот такой робот Optimus уменьшает размер изображений на 70%. Но у него есть ограничение — 100 kB. Он работает как с исходными изображениями, так и с только загружающимися на сайт.
TinyPNG

Бесплатный онлайн-сервис TinyPNG, о котором мы говорили выше, можно установить и в качестве плагина. Он сжимает файлы только форматов JPEG и PNG.
Short Pixel

Главное отличие плагина Short Pixel — возможность обработки PDF-файлов и совместимость с WooCommerce. В остальном он выполняет все те же функции, что и предыдущие сервисы.
Установите себе какой-то из этих плагинов для оптимизации изображений, и это уже ускорит работу вашего сайта.
Настройка lazy loading изображений
Есть ещё один способ ускорения сайтов при помощи оптимизации изображений. Это настройка отложенной или ленивой (lazy) загрузки. Такую функцию использует очень много сайтов.
Её работа заключается в том, что изображения грузятся не сразу вместе с открытием страницы, а по мере надобности: например, при скроллинге, при клике или в фоновом режиме.
Когда стоит настраивать отложенную загрузку?
- Если у вас на сайте много изображений.
- Когда картинки — основной контент.
- Когда сайт грузится очень медленно.
- Процент посетителей с мобильных устройств больше 50.
Когда не стоит настраивать отложенную загрузку? Если с изображений идёт хороший трафик. В остальных же случаях это пойдёт сайту только на пользу.
Как сделать отложенную загрузку изображений?
Для этого используется атрибут loading, он задаёт условия загрузки. Он устанавливается как для фотографий с тегом img, так и для медиа с тегом iframe.
Для отложенной загрузки (когда картинка грузится по мере необходимости) мы ставим параметр lazy:
Вот вы и узнали, как правильно оптимизировать картинки. Теперь они точно не заставят ваш сайт оставаться позади быстрых соперников! Пользуйтесь советами из статьи и ускоряйте свой ресурс. Удачи!
Источник https://te-st.org/2021/09/17/image-optimization/
Источник https://timeweb.com/ru/community/articles/kak-uzhimat-kartinki-bez-poteri-kachestva-4-luchshih-sposoba-dlya-uskoreniya-vashego-sayta-1