Как ускорить работу вашего веб-сайта: советы по оптимизации производительности
В настоящее время Интернет работает на высокой скорости и пользователи ожидают мгновенных результатов. Результаты исследований показывают, что более половины посетителей закрывают веб-страницу, если она загружается дольше трех секунд. Это не только негативно влияет на клиентский опыт, но также приводит к отказам и снижению позиций сайта в результатах поисковой выдачи. Google и Яндекс учитывают скорость загрузки при оценке ранжирования веб-ресурсов. Поэтому скорость загрузки веб-сайта играет большую роль в привлечении и удержании посетителей.
В этой статье мы подробнее рассмотрим влияние скорости загрузки сайта на пользовательский опыт, уровень конверсии и ранжирование в поисковых системах, а также расскажем, что может влиять на скорость загрузки сайта и как увеличить скорость загрузки сайта.
Влияние скорости сайта на SEO и ранжирование в поисковых системах:
- С 2010 года скорость загрузки стала фактором ранжирования для поисковых запросов в Google. Позднее, в 2018 году, Google также включил скорость загрузки в факторы ранжирования для мобильных запросов. Это означает, что медленные сайты имеют меньшие шансы на получение высоких позиций в результатах поиска;
- Поисковые системы учитывают пользовательский сигнал, включая метрики, связанные со скоростью загрузки сайта. Если пользователи быстро покидают сайт после перехода из поисковой системы, это может сигнализировать о низком качестве контента на странице и негативно сказаться на ее ранжировании;
- Медленные мобильные сайты имеют меньше шансов попасть в топ результатов поиска, так как поисковые системы активно продвигает мобильную оптимизацию и уделяет внимание пользовательскому опыту на мобильных устройствах;
- Быстрая загрузка сайта может повысить показатели, связанные с SEO, такие как время нахождения на сайте, количество просмотренных страниц и уровень взаимодействия. Эти метрики влияют на общую оценку качества сайта поисковыми системами и могут повысить его ранжирование.
Анализ производительности вашего веб-сайта
В оптимизации сайта большую роль играет скорость загрузки страницы. Есть инструменты, которые помогут измерить скорость сайта и его производительность, такие как Google PageSpeed Insights, GTmetrix, Pingdom и другие. На какие показатели стоит ориентироваться? Оптимальное значение загрузки сайта – 2-3 секунды, после пользователь переходит к следующему сайту в поиске. Как проверить скорость сайта? Вот несколько инструментов, позволяющих это сделать.
Google PageSpeed Insights
Бесплатный инструмент от Google, который помогает оценить производительность и скорость загрузки сайта. Google Page Speed анализирует время загрузки страницы, время отклика сервера, оптимизацию изображений, кэширование и другие параметры. Инструмент дает общую оценку скорости загрузки для мобильных и десктопных устройств, а также рекомендации по улучшению производительности.

GTmetrix
Как и Google PageSpeed Insights это сервис скорости загрузки страниц сайта или инструмент предоставляет подробный анализ его производительности. Он оценивает скорость загрузки, время отклика сервера, размер страницы и другое. GTmetrix предлагает рекомендации по улучшению производительности, включая кэширование, сжатие ресурсов и оптимизацию кода.

Pingdom
Сервис, предоставляемый компанией Pingdom AB, позволяет измерить производительность сайта и отслеживать его доступность. Этот инструмент позволяет проверить скорость работы сайта с различных серверов, расположенных в разных частях мира. Предоставляет подробные отчеты о времени загрузки каждого элемента веб-страницы, таких как изображения, стили CSS, скрипты JavaScript и другие ресурсы. Показывает время отклика сервера и общий размер страницы. Эти данные помогут определить проблемные места и определить, какие компоненты страницы занимают больше времени на загрузку.

Внимательно изучите рекомендации, предоставляемые инструментом анализа производительности. Они могут указывать на шаги по оптимизации загрузки сайта. Например, внедрение кэширования, использование CDN (сети доставки контента), улучшение кода или оптимизация ресурсов. Разберитесь, какие из этих рекомендаций могут быть применимы к вашему сайту и приступайте к их реализации. При интерпретации результатов необходимо обращать на следующие параметры:
- Время загрузки страницы
Оцените общее время вашего сайта. Если оно превышает рекомендуемые значения (обычно менее 3 секунд), это может указывать на проблемы, требующие оптимизации. - Время отклика сервера
Это время, необходимое серверу для обработки запроса. Если время отклика сервера высокое, это может указывать на проблемы с хостингом или конфигурацией сервера. - Размер страницы и количество запросов
Большие размеры страницы и множество запросов могут замедлить загрузку. Обратите внимание на размер страницы и количество запросов, и постарайтесь сократить их путем сжатия изображений, минификации CSS и JavaScript файлов, объединения их в один файл или использования кэширования. - Приоритизация задач
Идентифицируйте проблемные области и установите приоритеты. Сосредоточьтесь на тех аспектах, которые имеют наибольшее влияние на скорость загрузки и производительность. Например, если размер изображений является основной проблемой, начните с их оптимизации. - Тестирование и повторный анализ
После внесения изменений и оптимизации сайта, повторно проанализируйте его производительность, используя инструменты. Это позволит увидеть результат внесенных изменений и даст возможность продолжить оптимизацию, если необходимо.
Техники и советы, как увеличить скорость сайта
Рассмотрим несколько эффективных техник и советов, как ускорить загрузку сайта. Мы посмотрим на оптимизацию изображений, минимизацию CSS, JavaScript и HTML, использование кэширования и CDN, а также оптимизацию времени отклика сервера.
Оптимизация изображений
Формат
Каждый формат изображений имеет свои преимущества и подходит для определенных типов изображений. Например, JPEG (или JPG) – подходит для фотографий и изображений с множеством оттенков цветов. Он обеспечивает хорошее сжатие и сохраняет детали изображения. PNG – наиболее подходящий формат для изображений с прозрачностью или текстом. Он сохраняет более четкие линии и является хорошим выбором для логотипов и иконок.
Сжатие
Инструменты сжатия изображений помогают уменьшить размер файлов изображений без существенного снижения качества. При этом избыточная информация, такая как ненужные метаданные и скрытые цвета, удаляются, сохраняя при этом визуальное качество изображения. Вот несколько популярных инструментов сжатия: Kraken.io, TinyPNG, iloveimg.com, Compressor.io и т.д. Также можно включить конвертацию изображений в формат WebP. По данным компании он обеспечивает уменьшение размера изображений на 26% по сравнению с форматом PNG и на 25-34% по сравнению с форматом JPEG.
Отложенная загрузка
Отложенная загрузка изображений позволяет загружать картинки только тогда, когда они становятся видимыми на экране пользователя. Это особенно полезно для страниц с большим количеством изображений или длинными страницами. Существуют разные техники, например:
- Ленивая загрузка (lazy loading). Позволяет загружать изображения только по мере прокрутки страницы. В этом помогают плагины и библиотеки, такие как LazyLoad или Intersection Observer API.
- Плагины оптимизации загрузки изображений. Существуют различные плагины и расширения для платформ управления контентом (CMS), которые автоматически применяют отложенную загрузку изображений или оптимизируют процесс загрузки. Например, WP Smush для WordPress.
Оптимизация кода сайта
Еще один способ оптимизации – уменьшение размера файлов CSS, JavaScript и HTML путем удаления комментариев, лишних пробелов и переносов строк. Объедините файлы CSS и JavaScript в один файл, чтобы сократить количество запросов к серверу. Это можно сделать с помощью инструментов сборки, таких как Webpack или Gulp.
Также рекомендуется размещать CSS-код в начале страницы, а скрипты – в конце. Такой подход позволяет браузеру начать отображение страницы до загрузки всех скриптов, что сокращает время загрузки и улучшает пользовательский опыт.
Избегайте использования инлайн-кода CSS и JS. Вместо этого следует выносить CSS и JS код во внешние файлы. Это позволяет браузерам кэшировать эти ресурсы и ускоряет загрузку страницы.
Использование кэширования и CDN
Включение кэширования на сервере позволяет сохранять статические ресурсы, такие как изображения, CSS и JavaScript файлы, на стороне клиента. При этом ресурсы загружаются и кешируются браузером пользователя, что позволяет повторно использовать ресурсы без необходимости загрузки с сервера при каждом запросе. Это существенно снижает время загрузки страницы для повторных посещений и улучшает производительность.
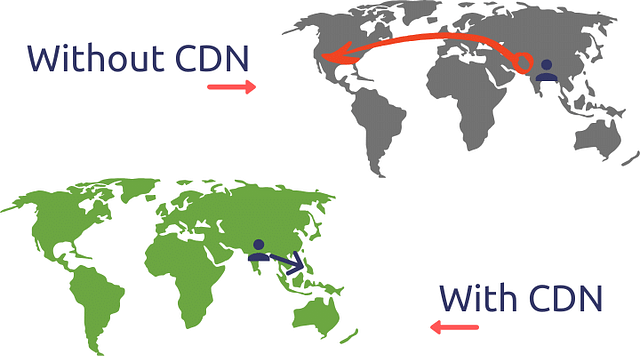
Используйте CDN (сеть доставки контента), чтобы распределить копии контента на серверы, расположенные в разных регионах мира и обеспечить ускорение сайта. CDN работает по следующему принципу: ближайший сервер обслуживает запросы пользователей, что снижает время загрузки. Когда пользователь запрашивает ресурс с веб-сайта, он получает его из ближайшего сервера CDN, а не с основного сервера.
Когда ресурсы кэшируются на стороне клиента и распределены по серверам CDN, у вас есть возможность предоставлять контент с минимальной задержкой и обеспечивать быстрый доступ для пользователей в любой точке мира.
Минимизируйте переадресацию и битые ссылки
Избегайте излишнего использования переадресаций на вашем веб-сайте. Переадресации добавляют дополнительный шаг при загрузке страницы, что может замедлить ее. Проверьте вашу структуру URL и кодировку, чтобы убедиться, что они оптимизированы и минимизированы. Постарайтесь использовать прямые ссылки, где это возможно, и избегайте цепочек переадресаций.
Регулярно проверяйте ваш сайт на наличие битых ссылок и исправляйте их. Битые ссылки, которые ведут к несуществующим или недоступным страницам, могут негативно влиять на пользовательский опыт и скорость загрузки.
Облачный провайдер и сервер
При выборе хостинг-провайдера рекомендуется обращать внимание на их производительность и надежность. Хорошо подобранный хостинг с оптимизированной инфраструктурой, высокой пропускной способностью и низкими задержками может значительно улучшить время отклика сервера.
Обновляйте программное обеспечение вашего сервера и его компоненты, такие как веб-сервер (например, Apache или Nginx), PHP или другие языки программирования. Это позволяет использовать последние исправления безопасности и оптимизации производительности.
Как ускорить работу сайта
Теперь рассмотрим, как можно улучшить аппаратную составляющую инфраструктуры, чтобы обеспечить ускорение загрузки сайта.
- Выберите подходящего облачного провайдера
- Облачные хостинг-платформы предлагают масштабируемость и гибкость, позволяя сайту использовать ресурсы нескольких серверов. Это дает возможность обрабатывать большой объем трафика и обеспечивать высокую доступность.
- Сервер VPS предлагает изолированную виртуальную среду, которая имитирует выделенный сервер. Он предоставляет больше ресурсов и контроля, чем обычный общий хостинг.
- Выделенный сервер предоставляет полные вычислительные ресурсы одного сервера для вашего сайта. Он обеспечивает высокую производительность и контроль, но может быть дороже и требовать больше управления. Правильный выбор типа хостинга зависит от требований вашего сайта и ожидаемого объема трафика.
- Оптимизируйте настройки сервера для увеличения производительности. Это может включать настройку памяти, процессора, кэша и других параметров, чтобы обеспечить быструю обработку запросов.
- Обновляйте серверное программное обеспечение, такое как веб-сервер (например, Apache или Nginx), база данных и языки программирования. Новые версии ПОя часто включают улучшения производительности и исправления ошибок.
- Оптимизируйте базу данных для быстрого доступа и обработки данных.
- Используйте команду EXPLAIN в своей БД, чтобы анализировать и понимать, какие запросы работают медленно. Это может включать изменение структуры запроса, добавление индексов или пересмотр использования таблиц и связей.
- Кэширование ответов на часто повторяющиеся запросы может значительно ускорить работу с БД. Вместо выполнения запроса каждый раз, БД может отдавать уже сохраненный результат из кеша. Это особенно полезно для динамических сайтов, где контент формируется часто и может быть одинаковым для множества пользователей.
- Настройка индексов в БД позволяет эффективно выполнять поиск данных по таблицам. Индексы создаются на индексируемых полях и значительно ускоряют процесс поиска.
- Балансировка нагрузки и кластеризация позволяют распределять нагрузку на несколько серверов, что улучшает производительность и обеспечивает отказоустойчивость. Принципы включают:
Распределение трафика между несколькими серверами, чтобы равномерно распределить нагрузку и обеспечить высокую доступность.
Объединение нескольких серверов в кластер для обработки трафика и обеспечения отказоустойчивости. Кластер может включать репликацию данных, совместное использование ресурсов и автоматическое восстановление. - Использование SSD-хранилища:
Использование быстрых и эффективных SSD-накопителей вместо традиционных HDD может значительно повысить производительность. SSD-хранилище обладает более быстрой скоростью чтения и записи данных, что ускоряет обработку запросов и загрузку контента. - Сетевая инфраструктура:
Размещение сайта на хостинг-провайдерах с высокоскоростным сетевым подключением и использование сетевых технологий, таких как CDN, помогают обеспечить быструю доставку контента пользователям в любой точке мира.
Оптимизация производительности не является одноразовым действием. Веб-сайты и их требования постоянно меняются, а пользователи ожидают все более быстрых и отзывчивых сайтов. Поэтому важно понимать, что оптимизация — это непрерывный процесс, который должен войти в повседневную практику разработки и обслуживания сайта.
Руководство разработчика по оптимизации скорости работы веб-сайтов

Я много размышляю о том, как можно оптимизировать сайты, чтобы они работали быстрее. Ценность времени всё больше возрастает, и никому не нравится ждать, пока сайт загрузится.
Пользователь мало что способен сделать, чтобы сайт заработал быстрее. Но у нас, разработчиков, возможности безграничны. Реальная оптимизация начинается с кода и заканчивается на стороне сервера такими вещами, как хостинг, CDN, кэширование и многое другое.
Здесь я собрал наилучшие возможные способы оптимизации сайта, которые я изучил и реализовал при создании темы для своего блога на Ghost CMS.
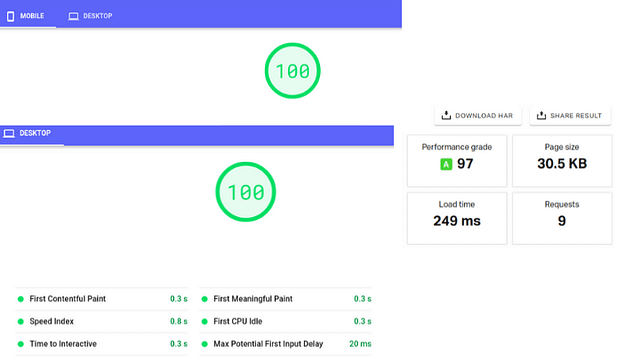
Вот картинка полученных результатов:

Тема настолько быстрая, потому что не содержит никакой дополнительной функциональности, кроме той, что нужна в очень минималистичном блоге. Я плачу 5 долларов в месяц за облачный хостинг. На данный момент я скрыл домен, потому что он на временном хостинге (тестирую кое-какие новые элементы).
Почему скорость так важна
Люди — существа занятые, и они не будут тратить свое драгоценное время в ожидании, пока ваш сайт дозагрузится.
Скорость загрузки сайта с апреля 2010 года является одним из самых важных факторов в SEO. Пользователи любят быстрые сайты, где они смогут получить полезную информацию.
Еще одна интересная вещь о скорости загрузки: она влияет на имидж вашего бренда. Я легко могу вспомнить 3–4 сверхбыстрых сайта, которые загружаются сразу после клика.
Предположим, вы перешли на сайт продукта, и загрузка занимает 10 секунд. Потратите ли вы еще 10 секунд на страницу с ценами? Как это повлияет на степень вашего доверия? Будете ли вы доверять веб-сайту, который загружается так долго?
Думайте как пользователь, прежде чем действовать как разработчик.
Хорошие веб-сайты загружаются быстрее, и пользователи получают веб-страницу в мгновение ока.
Различные инструменты для тестирования скорости
Теперь вы знаете, почему нам нужно оптимизировать сайты, чтобы они загружались быстрее. Вот краткий обзор инструментов, которые популярны в бенчмаркинге производительности.
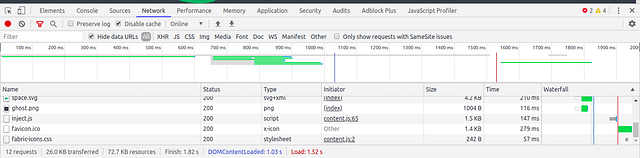
Ваш собственный браузер
Да, в вашем браузере есть мощный инструмент, позволяющий узнать скорость загрузки сайта. Я обычно использую его, чтобы получить подробную информацию о количестве файлов (скриптов и таблиц стилей), которые загружаются при каждом запросе веб-страницы.
Откройте инструменты разработчика вашего браузера (щелкните правой кнопкой мыши и выберите Inspect), а затем перейдите на вкладку Network. Перезагрузите веб-страницу с отключенным кэшем, и вы увидите подробную статистику скорости загрузки.

Но этот метод имеет ограничения, потому что он проверяет скорость загрузки только из вашего местоположения. И мы знаем, что скорость меняется в разных точках земного шара.
Инструменты Pingdom
Вот решение для глобального тестирования скорости: выберите несколько мест, откуда можно проверить скорость загрузки вашего сайта.
Инструмент также включает подробный отчет с рекомендациями, которые вы можете использовать для дальнейшей оптимизации.
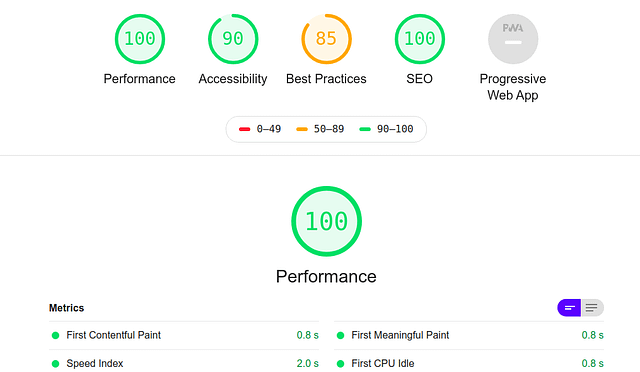
Page Speed Insights (на основе Lighthouse)
Page Speed Insights создает убеждение, что 100 баллов — это обязательный показатель для SEO.
Это не совсем верно, хотя бы потому что некоторые из самых популярных веб-сайтов имеют оценку менее 70.
Page Speed Insights использует Lighthouse в качестве инструмента анализа, и это не имеет прямого отношения к SEO.
Lighthouse — это инструмент с открытым исходным кодом для анализа производительности веб-сайта. Он проверяет веб-сайт на производительность, SEO, доступность, прогрессивные веб-приложения и многое другое.
Lighthouse также доступен в качестве браузерного расширения или пакета NPM, если вы разрабатываете веб-сайт локально.

Он предоставляет некоторые важные детали относительно оптимизации, которые другие инструменты не сообщают. Это очень полезно для уменьшения размера веб-страницы и оптимизации скорости загрузки веб-сайта.
GTmetrix
Мне он показался гораздо более точным, чем другие сервисы. Он дает точную информацию о скорости загрузки вашего сайта, а также предоставляет подробный отчет о лучших практиках, которые могут еще больше повысить производительность сайта.
Лучшие способы оптимизировать скорость загрузки сайта
Приступаем к работе над оптимизацией. Все эти шаги очень полезны для повышения производительности любого веб-сайта.
Но только помните: не все они необходимы для каждого. Вы можете пропустить шаги, которые могут сломать ваш сайт (такое зачастую происходит во время оптимизации).
По возможности избегайте дополнительных пакетов и скриптов
Когда я начинал веб-разработку, я предпочитал использовать NPM install по любому случаю. Но я был нубом 🙂 Очень скоро я понял цену тому, что бывает, если устанавливать новый пакет для каждой проблемы, с которой я столкнулся.
Использование пакетов NPM хорошо для быстрой разработки, но каждый новый пакет поставляется с большим количеством дополнительных функций, которые вам, возможно, никогда не понадобятся.
Реальная проблема заключается в обновлении проекта. Пакеты устаревают со временем, поэтому управление большим количеством пакетов напоминает кошмар.
Хорошая мысль — попытаться решить основные проблемы самостоятельно, вместо того чтобы искать пакет NPM, который сделает это за вас.
Вот полезное расширение VS Code, которое позволяет узнать размер импортируемого пакета.
То же самое относится и к jQuery. Было время, когда эта библиотека JavaSсript была обязательной для каждого приложения. Но теперь сильны позиции Vanilla JS.
Если вы можете избежать использования jQuery, это сэкономит вам около 30 КБ дополнительной загрузки на вашу веб-страницу.
Я сэкономил около 100 мс только за счет удаления jQuery из моей темы Ghost CMS. Пришлось много поработать, чтобы заменить jQuery на Vanilla JS, но результат был потрясающим.
И можно с большим на то основанием сказать, что для производительности каждый скрипт имеет значение.
Избавьтесь от неиспользуемого CSS
CSS-фреймворки очень полезны для быстрой разработки веб-приложений. Однако в них есть много компонентов и стилей, которые вам на проекте никогда не понадобятся.
В этом случае очень пригождается PurgeCSS, так как он удаляет неиспользуемый CSS из таблицы стилей.
Он не так прост в использовании, как кажется, но стоит затраченного времени.
Предупреждение: иногда PurgeCSS также удаляет тот CSS, который полезен для ваших проектов. Поэтому после его использования рекомендую вручную проверить и протестировать веб-сайт должным образом.
Например, темная тема моего сайта поломалась из-за того, что PurgeCSS удалил переменные CSS, поскольку они в то время не использовались.
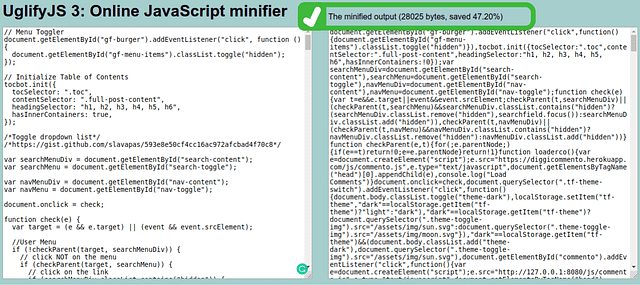
Минимизация CSS и JavaScript
Вам стоит минимизировать файлы JavaSсript и CSS, прежде чем отправлять их на продакшн-сервер.
Минимизация CSS и JavaSсript означает удаление ненужного кода, такого как комментарии, пробелы и табуляция из файла, потому что в продакшене только браузеру требуется понимать код.
Это уменьшает размер файла примерно на 50% и позволяет веб-страницам загружаться намного быстрее.

Вот онлайн-минификаторы CSS и Javasсript, которыми вы можете воспользоваться:
- Online CSS Minifier;
- Online JavaScript Minifier.
Еще одно наблюдение — при использовании Tailwind CSS с минификацией и PurgeCSS:
- оригинальный размер таблицы стилей: ~150 КБ;
- с минификацией+Purge CSS: 4,9 КБ (и все работало нормально).
Однако это не значит, что все проблемы решились за один раз. Изначально у меня сломалось многое (например, ночной режим и многие другие функции, запускаемые Javasсript), потому что purgeCSS удалил элементы, которые в текущий момент не использовались.
Мне пришлось вручную просмотреть и исключить эти стили из плагина PurgeCSS.
Сжатие и изменение размера изображений
Изображения — критический фактор, влияющий на скорость загрузки любого веб-сайта. Многие веб-сайты используют изображения с высоким разрешением, даже когда в этом нет необходимости.
Идеальный пример: вам не нужно изображение 2000×2000 для аватарки автора 250×250.
Всегда рассматривайте возможность обрезать и сжать изображения перед загрузкой.
Вы можете использовать онлайн-инструменты сжатия, такие как Tiny PNG, чтобы сжимать изображения, прежде чем использовать их на своем веб-сайте. Таким образом вы можете уменьшить размер изображения на 60–70%.
Ленивая загрузка изображений
Как я уже сказал, изображения — критический фактор в скорости загрузки веб-сайта. Это означает, что вы должны предпринять правильные шаги по оптимизации изображений при их загрузке.
Во-первых, вы можете отложить изображения, оставшиеся за кадром. Это означает, что изображения, находящиеся ниже определенной высоты экрана, начнут загружаться, когда пользователь до них доскроллит.
Ленивая загрузка также рекомендуется и очень эффективна в оптимизации сайта для быстрой загрузки, поскольку пользователю не всегда нужно прокручивать весь путь до нижней части страницы и читать все содержимое сайта.
Вы должны тщательно реализовать ленивую загрузку и убедиться, что в качестве альтернативы существуют резервные варианты JavaSсript.
Вы можете взять пример со статей на Medium. Они помещают изображение очень низкого разрешения в качестве заглушки и загружают исходное изображение, как только пользователь доскроллит до него.

Отложите загрузку Javasсript
Вам всегда следует размещать все тяжелые скрипты в конце страницы перед закрывающим тегом body.
Script Demo Some Beautiful Header that Rocks Some awesome Content . Some more content. Это важно, потому что пользователи с более медленным соединением смогут, по крайней мере, читать содержимое страницы, пока тяжелые скрипты продолжают загружаться в фоновом режиме.
Это одна из самых распространенных проблем, которые выделяет Google Speed Insights. Вы можете легко улучшить свой показатель, правильно выполнив этот шаг.
Атрибут defer полезен в этом сценарии, так как он позволяет выполнение скрипта только после того, как документ загрузится.
Выберите хорошего хостинг-провайдера
Вы никогда не сможете рассчитывать на хорошую скорость загрузки сайта на общем хостинге любого некачественного хостинг-провайдера.
Перейдите на VPS, если вы можете себе это позволить, или облачный хостинг (они стоят всего 5 долларов в месяц, например в Linode, Digital Ocean и Vultr).
Некачественные хостинг-провайдеры не сильно повлияют на скорость вашего сайта, если у вас не так много посетителей. Однако по мере роста числа посетителей они перестают справляться с трафиком.
Вот почему хорошо иметь подстраховку, чтобы ваш сайт продолжал работать на скачках трафика.
Используйте CDN
Если у вашего сайта есть посетители со всего мира, то CDN поможет быстро доставить ваши ресурсы.

Пользователи получают ресурсы от ближайшего узла CDN, обеспечивая кратчайший путь для передачи данных. Это снижает общую скорость загрузки веб-сайта и обеспечивает согласованный опыт для всех ваших пользователей.
Кэширование
Кэширование — это наилучшее решение для максимальной скорости загрузки веб-сайта. Кэшируйте как можно больше, но с осторожностью.
Кэширование на стороне сервера обеспечивает более быструю доставку данных, а на стороне клиента — молниеносную скорость загрузки.
Существуют различные ресурсы, такие как скрипты, таблицы стилей и некоторые другие общие файлы, которые используются при каждой загрузке страницы. Мы можем кэшировать их локально, чтобы в следующий раз они были извлечены из кэша, а не с сервера.
Кэширование на стороне сервера предотвращает избыточные операции с базой данных, совершаемые каждый раз, и экономит как время, так и деньги.
Просто имейте в виду, что серверное кэширование не подходит, если у вас слишком много динамических данных.
Однако будьте осторожнее с кэшированием: если оно не реализовано должным образом, то пользователь, возможно, будет видеть один и тот же старый контент каждый раз, когда посещает сайт.
Сжатие Gzip
Сжатие Gzip является одной из наиболее распространенных рекомендаций теста скорости Pingdom.
Gzip — это метод сжатия файлов для более быстрой доставки их пользователям. Он включен по умолчанию многими хостинг-провайдерами.
Если вы используете облачный хостинг, то вы сами по себе. Однако включение сжатия Gzip приведет не только к снижению скорости загрузки вашего сайта, но и к снижению пропускной способности серверов.
Вот код, который нужно добавить в конфигурационный файл, чтобы включить сжатие Gzip на сервере Nginx:
gzip on; gzip_disable "msie6"; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types application/javascript application/rss+xml application/vnd.ms-fontobject application/x-font application/x-font-opentype application/x-font-otf application/x-font-truetype application/x-font-ttf application/x-javascript application/xhtml+xml application/xml font/opentype font/otf font/ttf image/svg+xml image/x-icon text/css text/javascript text/plain text/xml;Вот код, который нужно добавить в .htaccess для включения Gzip на сервере Apache.
AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml AMP для мобильных устройств
Согласно тематическому исследованию, AMP может повлиять на ваши продажи. Но, как я уже говорил ранее в этой статье, не нужно выполнять всё перечисленное, чтобы сделать ваш сайт быстрее. Выбирайте с умом.
Если вы используете издательскую платформу, такую как простой блог, то вы должны стремиться к AMP, так как это принесет вам только пользу.
AMP также поддерживает рекламу, поэтому особо не затронет ваш заработок, но будет предоставлять большие преимущества. AMP имеет самую быструю скорость загрузки на мобильных телефонах.
Вот очень простой код AMP. Вы можете посмотреть здесь полное руководство и рекомендации по созданию AMP-версии вашего сайта.
Hello, AMPs