14 распространенных уязвимостей сайта – проверьте себя
Скорее всего, ваш сайт можно улучшить и поднять его позиции в поисковых системах.

Дата публикации: 7 декабря 2021
Время чтения: 14 минут

Сергей Ломакин Редакция «Текстерры»
Оглавление:
Оглавление:
Метатеги
Это стандартные теги: title, description, keywords, а также кодировка, область просмотра, имя автора и другие.
Самая большая ошибка – вообще не заполнять метатеги, надеясь, что поисковики сами проанализируют контент на странице.
Приложение SEO META in 1 CLICK позволяет проверить корректность всех метатегов в один клик и без всяких лишних телодвижений.
Как заполнять заголовок
- Не смешивайте тег title и заголовок H1: это разные структурные элементы.
- Лучше ранжируются страницы с короткими и броскими заголовками, чем с длинными. Старайтесь уложиться в 70 символов.
- Не бойтесь знаков препинания в заголовках: используйте длинные тире, двоеточия, запятые, точки. Такие заголовки часто залетают в топ, имеют хорошую кликабельность.
- Соблюдайте орфографию, грамматику, регистр букв. Все это влияет на кликабельность сниппета и восприятие вашего сайта в результатах поиска.
- Не используйте в title поисковую фразу в прямом вхождении, не спамьте ключевыми словами в заголовке.
- Используйте цифры в начале заголовка и пробуйте подать их как дальнейшую мотивацию к переходу («33 секретных методики. »).
- Убедитесь, что тайтл передает корректный интент и релевантен тексту страницы.
- Коммерческие сайты должны использовать динамические параметры. Например, стоимость товара или отзывы о нем. Посмотрите на сниппеты агрегаторов: в них всегда присутствуют динамические элементы.
Как заполнять description
Рекомендуем составлять описание, которое будет логическим продолжением заголовка и подтолкнет пользователя к переходу. Хорошо работает description, который начинается с глагола и побуждает к действию: смотреть / смотрите, скачать / скачайте, проверить / проверьте.
Задействуйте количественные показатели и конкретику. Например, стоимость товара. Коммерческие сайты могут добавлять достоинства товара и выгоды, которая гарантирует их компания.
Не используйте поисковые фразы в точном вхождении.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Стандарт исключений для роботов. Файл Robots.txt
robots.txt – рекомендации для краулеров, которое они не обязаны соблюдать.
Стандарт исключений для роботов не должен использоваться для ограничения показа какой-либо страницы в SERP – для этого есть другие инструменты.
Предлагаю неочевидные моменты, которые часто упускают начинающие оптимизаторы:
- По умолчанию запрет индексации в robots.txt отсутствует. Все, что мы указываем сверху – это запрещающие директивы.
- Главное назначение robots.txt – уменьшение числа запросов, которые поисковые системы (а точнее, их краулеры) направляют на сервер.
- Robots.txt должен использоваться для маркирования неуникальной и не ценной для поиска информации.
- Вы не должны полагаться на robots, когда хотите скрыть страницы с конфиденциальной информацией.
Даже если вы создали запрещающую директиву для сканирования в robots.txt, такая страница все равно может быть индексирована поисковой системой.
Где найти стандарт исключения для роботов на своем сайте
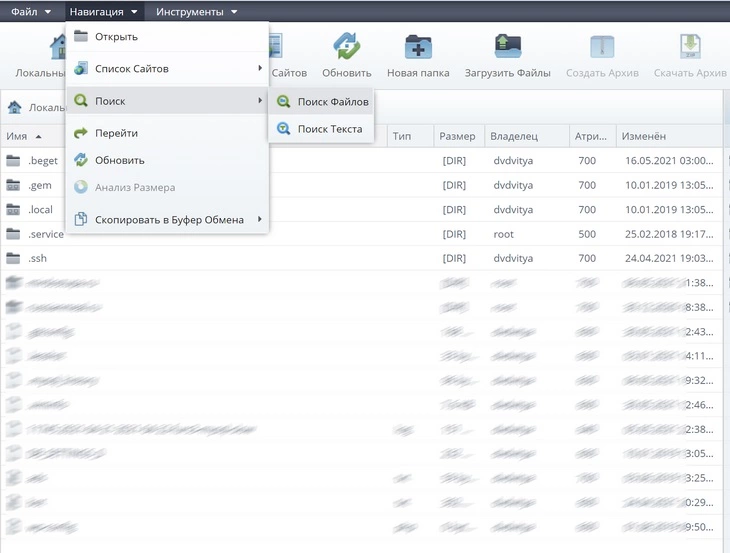
Файл всегда находится в корне сайта. Самый простой способ его отыскать – выполнить поиск по всем файлам сайта. Для этого открываем административную панель хостинга и находим файловый менеджер. У меня один из сайтов гнездится на хостинге Beget, и там есть очень симпатичный файловый менеджер Sprutio. Он позволяет провести поиск как по файлам, так и по тексту:

Синтаксис robots.txt элементарный:
- User-Agent: название краулера. Например, поисковый робот Google называется Google-bot, а краулер «Яндекса» – просто Yandex.
- Allow – разрешает сканировать страницу.
- Disallow – запрещает сканировать страницу.
Не забудьте добавить в карту сайта ссылку на sitemap.
Например, мы хотим показать Google, что сканировать нужно все страницы, кроме страницы контактов. Директива будет такая:
User-Agent: Google-bot Allow: Disallow: / contacts
Семантическое ядро
Проговорим несколько неочевидных моментов, которые будут полезны начинающим оптимизаторам:
- Необязательно покупать платные инструменты для сбора семантического ядра. Воспользуйтесь «Подбором слов» и планировщиком ключевых слов в «Google Рекламе». Этих инструментов хватит на первых порах.
- Новый сайт не сможет потеснить конкурента по высокочастотному запросу, какой бы замечательный и уникальный контент у вас ни был.
- Чтобы получить первый трафик, используйте низкочастотные запросы.
Собрать семантическое ядро с нуля не так сложно, как может показаться на первый взгляд. Вот упрощенный план действий:

- собрать базовые поисковые фразы для интересующей вас тематики;
- получить еще идеи через сервисы типа Serpstat, подсмотреть ключевые запросы у конкурентов в выбранной нише;
- избавить ядро от неэффективных ключей (такие фразы имеют слишком низкую частотность);
- кластеризация – каждой ключевой фразе нужно присвоить определенную страницу сайта.
Что такое семантическое ядро и как его составлять
sitemap.xml
SEO-руководства убеждают, что карта сайтов для робота – обязательный элемент, без которого нельзя рассчитывать на результат. На практике краулеры прекрасно индексируют сайт и без всяких специальных карт.
Вот несколько сценариев, когда заняться генерацией sitemap.xml точно нужно:
- на сайте много разделов, и они не не поддаются иерархической логике;
- на сайте много страниц (десятки тысяч);
- некоторые веб-страницы не слинкованы друг с другом;
- вы часто актуализируете контент на уже опубликованных страницах.
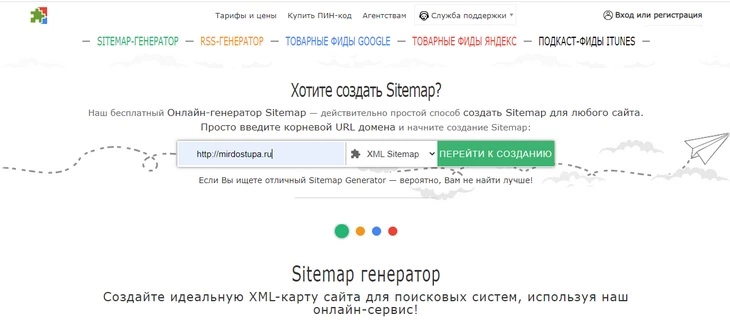
Для создания карты сайта вы можете использовать многочисленные плагины для генерации sitemap.xml. Их можно найти почти для всех популярных CMS. Еще один вариант – онлайн-сервисы типа Mysitemapgenerator.

Mysitemapgenerator умеет генерировать не только sitemap>.xml, но и html-карту, товарные фиды Google и Yandex, ленты RSS и фиды для iTunes.
Все эти инструменты однокнопочные. В онлайн-сервисах достаточно указать ссылку на домен и нажать кнопку «Сгенерировать».

Как создать и настроить карту сайта sitemap.xml в 2023 году
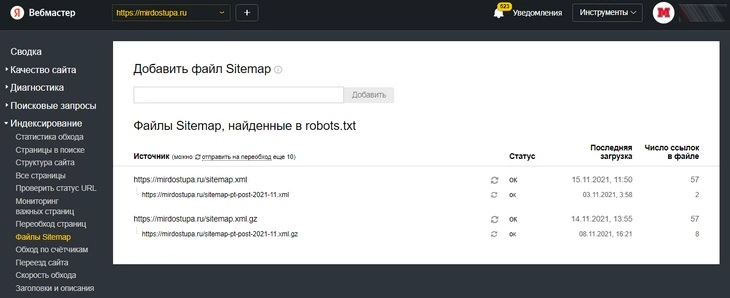
Сгенерированную карту необходимо добавить в «Яндекс.Вебмастер» и Google Search console. В «Яндекс.Вебмастере» откройте раздел «Индексирование и выберите пункт «Файлы sitemap»:

Выберите файл sitemap.xml и нажмите кнопку «Добавить»
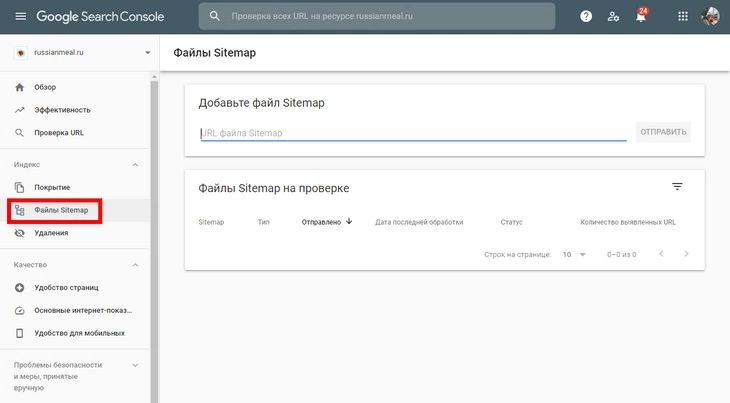
В Google Search Console обратите внимание на раздел «Индекс» – там будет пункт «Файлы sitemap»:

Выберите файл sitemap.xml и нажмите кнопку «Отправить»
404-я страница
Несуществующая по какой-то причине страница (например, ранее удаленная) отдает 404-й ответ сервера. Ваша задача – сделать эту страницу функциональной.
Давайте взглянем на 404-ю страницу с позиции пользователя. Что вы будете делать, когда увидите такую страницу, перейдя из результатов поиска?

Скорее всего, сразу закроете сайт и начнете искать другие, на которых будет ответ на ваш вопрос.
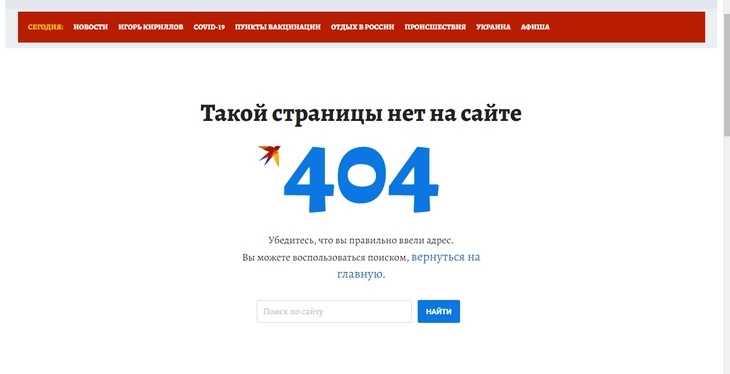
Другое дело – такая 404-я:

Здесь уже есть ссылка на главную и поисковая строка, так что пользователь, не нашедший интересующий материал, может обратиться к поиску.
Настраивая 404-ю страницу, помните: главное – сделать так, чтобы посетитель сразу не закрыл ваш сайт, даже если не нашел интересующий его контент.

Страница 404: самые креативные, смешные и лаконичные варианты
Семантический URL
Семантический URL (он же человекопонятный) – это ссылка, содержащая понятные слова вместо служебных символов.
- Несемантический URL: / index.php?cat=2&subcat=1&id=193
- Семантический URL: / product / smartphones / Apple
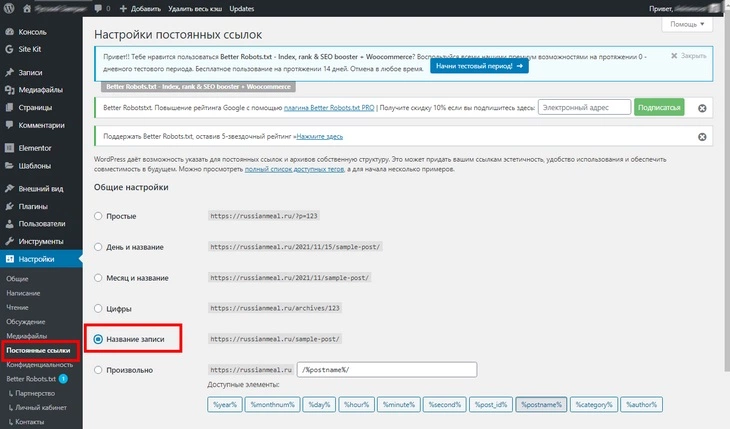
В самых популярных CMS настроить семантический URL можно прямо в админке. Например, в WordPress человекопонятные ссылки можно активировать в разделе «Постоянные ссылки»:

Выберите вариант «Название записи»
Преимущества семантического URL по сравнению со стандартным:
- пользователь понимает, чему посвящена страница;
- пользователь видит в структуру сайта;
- можно использовать как кириллицу, так и латиницу;
- можно включать в тело ссылки ключевое слово (доподлинно неизвестно, является ли наличие таких слов в URL прямым фактором ранжирования).
Добавление сайта в Google и «Яндекс»
Регистрировать новый сайт в Google и «Яндекс» специально не требуется. Если вы публикуете полезный и качественный контент, краулеры в течение нескольких дней (максимум) сами проиндексируют его.
Другое дело, если вы хотите получать подробную статистику по присутствию сайта в поиске. Но и в этом случае сайт добавляется не в Google и «Яндекс», а в Google Search Console и «Яндекс.Вебмастер».

«Яндекс.Вебмастер» или Search Console Google: какая панель все же лучше (и для каких задач)
Перенаправления
Перенаправление или редирект – автоматическая переадресация с одной страницы на другую.
Чтобы проверить корректность работы перенаправления, обязательно очистите кэш браузера.
Рекомендации, которые помогут настроить перенаправление:
- не настраивайте перенаправление для robots.txt;
- чтобы страница передала вес, настраивайте перенаправление на релевантную страницу;
- не используйте более 2-х перенаправлений с одной страницы;
- задействуйте перенаправление только в крайнем случае. Создавая перенаправления на трафиковые страницы, вы можете потерять позиции в поисковой выдаче и потерять трафик.
Core Web Vitals
Core Web Vitals, или ключевые веб-показатели – метрики удобства и скорости загрузки сайтов, введенные Google относительно недавно.
Соответствие сайта Core Web Vitals – уже прямой фактор ранжирования, так что вхождение сайта в «зеленую» зону этих метрик крайне желательно:

Рассматривать скорость загрузки сайта в отрыве от Core Web Vitals уже нецелесообразно.
Новые принципы Google: что такое Core Web Vitals и как улучшить показатели на сайте. Краткий гайд
Как проверять Core Web Vitals
Проверить соответствие своего сайта метрикам Core Web Vitals можно при помощи инструментов на сайте Web.dev. Кроме них к вашим услугам Google Search Console, Lighthouse и Pagespeed Insights.
Как улучшить Core Web Vitals
- Удалите лишние плагины.
- Убедитесь, что в настройках сайта установлена корректная версия PHP.
- Убедитесь, что хостинг отдает производительность, достаточную для проекта.
- Проверьте производительность сервера.
- Задействуйте кэширование страниц.
- Используйте заданные размеры для всех элементов страницы, включая кнопки, картинки, баннеры.
- Попробуйте внедрить AMP-страницы.
- Задействуйте ленивую загрузку и не бойтесь делать компрессию изображений на сайте.
- Максимально уменьшите размер кода страницы. Выбросьте ненужный Java, посмотрите, какие «стили» задействованы: CSS тоже стоит сократить.
Если показатели Core Web Vitals все равно остаются неприемлемыми, проверьте тему сайта (актуально для WordPress и других популярных CMS такого типа). Платные красивые темы часто невероятно прожорливы и потребляют колоссальное количество ресурсов, создавая огромную статическую нагрузку на хостинг.
Если вы проверили каждый пункт этой инструкции, и ни один источник проблемы не подтвердился, то 98 %, что проблема именно в теме, и ее придется заменить на менее прожорливую.
Мобильная версия или адаптивный шаблон
Глобально мобильный трафик уже давно обогнал десктопный, поэтому если ваш сайт неудобно открывать со смартфона, у него нет будущего. Решение одно – внедрить мобильные страницы. Это полноценная мобильная версия (на отдельном субдомене) или адаптивный шаблон (домен не различается).
- Краулеры быстрее обходят один домен, а не два. Поэтому быстрее будет в проиндексирован сайт с адаптивным шаблоном, а не с мобильной версией на субдомене.
- На адаптивном сайте легче поделиться страницей, так как пользователь все время остается на данной странице.
- У мобильной версии могут возникать проблемы при выполнении перенаправления на такой субдомен.
- Если у вас адаптивный шаблон, ошибки мобильных страниц становятся неактуальными.
Таким образом, с точки зрения поисковой оптимизации небольшие преимущества есть у адаптивной версии. Кроме этого, контент в адаптивной версии сайта никак не урезается, отсутствует проблема дублирования страниц. А еще заниматься администрированием сайта сможет тот же сотрудник, что и раньше. С мобильной версией так получается далеко не всегда.
Мобильная версия – это всегда ограничение дизайна и функционала сайта, так что среди постоянной аудитории может вырасти процент отказов.
Семантическая разметка
Этот инструмент используется для разметки данных на странице. Словарей семантической разметки много. Самый оптимальный вариант – schema.org в синтаксисе JSON LD. Эту связку рекомендует Google. «Яндекс» также понимает словарь schema.org и показывает расширенные сниппеты на его основе.
Внедрять семантической разметку на странице можно вручную или автоматически. Например, плагинами для CMS.

Как использовать микроразметку Schema.org: руководство для чайников
Дублирование контента
Дубли контента – это повторы уже существующих на сайте страниц или их содержания. Естественно, такие страницы перестают быть уникальными. А Google высоко ценит уникальность не только в интернете, но и уникальность в рамках сайта.
Дубли чаще всего появляются неосознанно в результате технических недоработок. Избавиться от дублей автоматически бывает сложно, и приходится делать это вручную.
Дубли могут быть полными (полностью одинаковые страницы) и неполными (когда контент теряет уникальность фрагментировано). Хуже всего – полные дубли, когда у страницы появляются точные копии. Но ликвидировать нужно оба вида дублирования.
Обязательно проверьте самые частые источники дублирования:
- HTTP или HTTPS в начале ссылок;
- изменилась структура сайта;
- изменилась структура URL;
- слэш или его отсутствие в конце ссылок;
- WWW или его отсутствие в конце ссылок;
- страницы печати;
- GET-параметры.
Все перечисленное – полное дублирование. А вот неполные дубли, как правило, появляются по следующим причинам:
- буквенная пагинация – решить проблему можно, настроив Canonical на главную основного каталога.
- replytocom (только сайты на WordPress) – по умолчанию WordPress использует древовидные комментарии, и каждый раз при ответе на комментарий генерируется новый URL. Решение – установить Disqus или вообще отключить древовидные комментарии (но тогда вашим посетителям будет неудобно отвечать на комментарии друг друга).
- однотипные товары и схожие описания рождают дубли. Решить проблему можно, переписав неуникальный фрагмент описания. Еще один способ – сгруппировать схожие товары в единой карточке, а для установки различающихся свойств ввести элемент-селектор.
Перелинковка
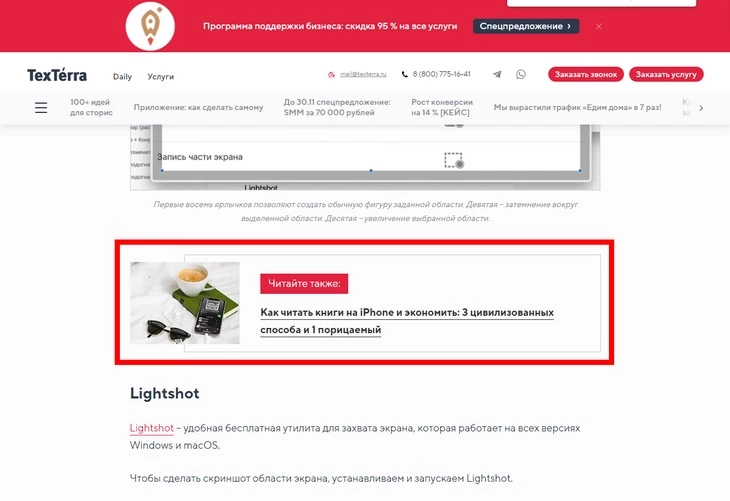
Вы обращали внимание, что у нас в блоге встречается такой элемент?

Блок «Читайте также» – это и есть внутренняя перелинковка
Лучше всего делать перелинковку вручную – так вы сами сможете подбирать наиболее релевантные страницы, идеально связывая их друг с другом.
Главная задача перелинковки – улучшение пользовательского опыта. А еще – повышение релевантности веб-страниц и перераспределение их веса.
Битые ссылки
Существуют и внешние битые ссылки, но мы рассматриваем внутреннюю оптимизацию сайта, поэтому речь пойдет о внутренних. Битые внутренние ссылки – это URL, ведущие на несуществующую (по каким-либо причинам) страницу сайта.
Внутренние битые ссылки могут появиться по следующим причинам:
- некорректная работа плагинов;
- технические ошибки;
- страница была удалена;
- глобальное изменение структуры ссылок.
Это самые часто встречающиеся источники битых линков, но причин гораздо больше. Например, они могут образовываться из-за сбоя при настройке сервера.

Битые ссылки: топ-8 инструментов для их поиска
Если ваш сайт подключен к «Яндекс.Вебмастеру» и Google Search Console, найти внутренние битые ссылки вы сможете в обоих инструментах.
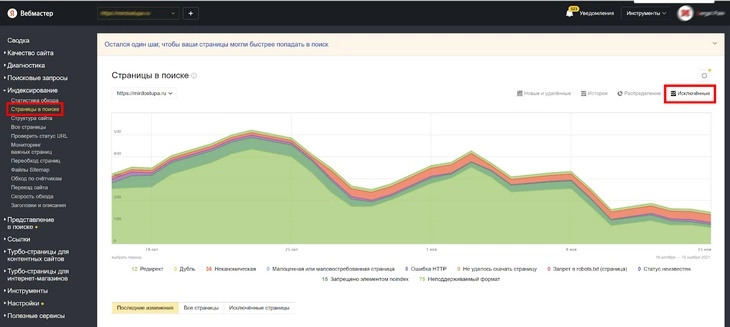
В «Яндекс.Вебмастере» откройте раздел «Индексирование» и перейдите в отчет «Страницы в поиске»:

Активируем фильтр по исключенным страницам – это и есть битые «ссылки»
Активируем фильтр по исключенным страницам – это и есть битые «ссылки»
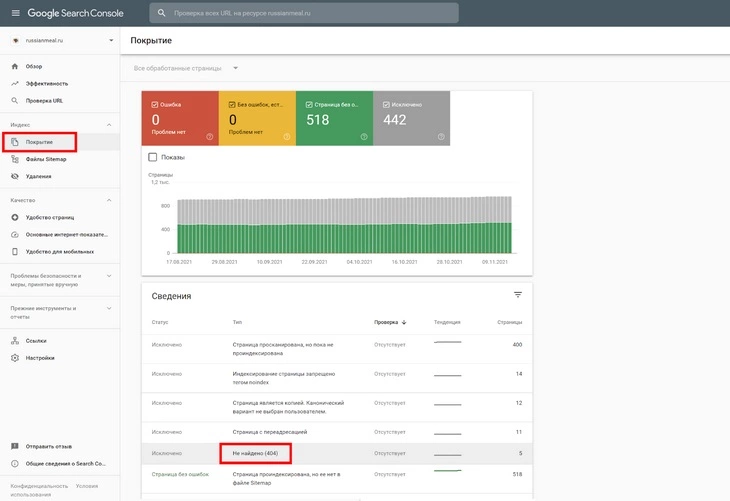
В Google Search Console найти битые ссылки можно в разделе «Индекс», отчет «Покрытие»:

Ищем исключенные страницы типа «Не найдено (404)»
Из отдельного ПО можно порекомендовать Majento SiteAnalyzer. Что касается онлайн-сервисов, то здесь мой выбор – Online Broken Link Checker.
Чеклист: как выполнить техническую оптимизацию сайта

Один из главных аспектов поисковой оптимизации — технический SEO аудит. Это проверка и анализ параметров, которые влияют на скорость загрузки, безопасность сайта и удобство его использования в целом. Провести аудит без подключения сторонних инструментов трудоёмко и затратно по времени. В этой статье я расскажу, как не упустить важные технические параметры и провести SEO-анализ самостоятельно.
- 1. Что такое техническая оптимизация сайта
- 2. Основные аспекты технической оптимизации
1. Что такое техническая оптимизация сайта
Технический анализ сайта в SEO включает параметры, которые не видны посетителю сайта. В то же время эти параметры напрямую влияют на удобство навигации, качество индексации, скорость отображения контента, доступ ко вложенным разделам и пр. Определение и исправление технических ошибок способствуют улучшению работоспособности всего сайта и взаимодействия пользователей с ним.
Проводить техническую оптимизацию сайта необходимо на всех этапах развития и существования сайта:
- при запуске ресурса;
- при переезде на новый домен;
- при редизайне или изменении структуры.
Читайте также: «Как сделать редизайн сайта без вреда для SEO».
Для выполнения технического SEO-аудита потребуются сервисы и инструменты, которые специализируются на поиске разных типов ошибок. Дальше SEO-специалист или вебмастер принимается за исправление этих ошибок. Для выявления основных технических неисправностей в этом посте я буду использовать SEO-краулер Netpeak Spider.
2. Основные аспекты технической оптимизации
Для проведения качественного анализа стоит брать во внимание ключевые элементы технической SEO-оптимизации. Далее я расскажу, что необходимо оптимизировать и регулярно проверять.
2.1. Инструкции по сканированию и индексации
Регулярно проверяйте, как поисковые роботы индексируют страницы сайта. Для этого необходимо правильно указывать директивы в файле robots.txt, а также обновлять XML Sitemap. Посмотреть страницы, которые находятся в индексе поисковых систем можно в сервисах для вебмастеров.
В инструменте для веб-мастеров от Google — Search Console информация об индексируемых страницах просматривается в разделе «Покрытие».

Здесь можно проверить:
- среднюю позицию страниц сайта в поисковой выдаче и показатель кликабельности CTR;
- ошибки индексации;
- наличие Sitemap и доступ к карте;
- скорость загрузки страниц;
- удобство для мобильных пользователей;
- наложенные ручные санкции.
Также проверить инструкции по индексации можно в Netpeak Spider:
- Перейдите в «Настройки» → «Продвинутые» и отметьте чекбоксы в разделе «Учитывать инструкции по сканированию и индексации».

- Отметьте аналогичные параметры на боковой панели.

- Нажмите на «Старт», чтобы запустить сканирование.
- По итогу ознакомьтесь с результатами:
- в основной таблице:

- на Дашборде:

- в разделе «Сводка»:

- в основной таблице:
Чтобы начать пользоваться Netpeak Spider, просто зарегистрируйтесь, скачайте и установите программу — и вперёд! 😉
2.2. Карта сайта
XML Sitemap создаётся для ускорения индексации страниц и способствует эффективному продвижению сайта в поиске. Карта сайта содержит URL-адреса, которые необходимо добавить в индекс поисковых систем. Составить Sitemap можно вручную, сгенерировать или скачать при помощи специальных сервисов, плагинов CMS. Например, создать карту сайта можно через инструмент SiteMap Generator или Netpeak Spider.
В Sitemap Generator нужно ввести адрес сайта и запустить генерацию. Через некоторое время доступна для просмотра и скачивания готовая карта сайта.

В Netpeak Spider для создания карты необходимо просканировать сайт с учётом инструкций по индексации и сканированию, а по завершении анализа перейти в инструмент «Генератор Sitemap».

Проверить созданный файл можно в соответствующих разделах панели вебмастеров Google или в программе Netpeak Spider с помощью инструмента «Валидатор XML Sitemap» → подробнее мы рассказали в посте «Что такое XML Sitemap, как его создать и проверить в Netpeak Spider». Такую проверку нужно проводить при каждом техническом аудите с целью определения невалидных адресов, а также после обновления структуры сайта.
2.3. Коды ответов сервера
Код ответа сервера — это трёхзначное число и фраза на английском языке, которая помогает понять браузеру, как ресурс отреагировал на запрос. Сервер возвращает код 200 ОК для существующих активных страниц, 404 — для несуществующих, 301 и 302 — для редиректов, 500 — при внутренней ошибке сервера. Но так происходит не всегда. В рамках технического аудита нужно проверять правильность отображения кодов после обращения к серверу. Например, можно ввести в адресную строку несуществующую страницу и посмотреть, отображается ли 404 код.
Неправильное отображение кода сбивает с толку посетителей сайта и способствует некорректной индексации страниц. Важно, чтобы страницы выдавали правильный код при ответе сервера.
Чтобы быстро проверить коды ответа сервера на всём сайте, запустите проверку в Netpeak Spider, предварительно включив один пункт в параметрах → «Код ответа сервера».

Всю детальную информацию о кодах ответа сервера рассказал Костя Баньковский из Netpeak Software в этом посте.
2.4. Редиректы
Неправильная настройка редиректов приводит к понижению позиций и ухудшению поведенческих факторов. Иногда редиректы не проставлены там, где они должны быть, либо на сайте есть перенаправления, которые раздражают посетителей и не дают поисковику правильно проиндексировать сайт. Рассмотрим ситуации, при которых уместно использовать редиректы:
- переезд сайта на новый домен;
- обновление протокола с http на https;
- наличие склеенных доменов;
- перенаправление на главное зеркало;
- создание канонических страниц;
- наличие дублей страниц, если их невозможно удалить;
- перенаправление на мобильную версию;
- удаление страницы или раздела.
Очень подробно о редиректах написано в материале на нашем блоге «Руководство по редиректам: как их обнаружить и настроить».
Чтобы выполнить проверку редиректов и найти ошибки, связанные с переадресацией, используйте Netpeak Spider. Для этого:
- Перед сканированием на боковой панели программы отметьте пункт «Код ответа сервера».
- Запустите сканирование
- По окончании вы увидите коды ответа сервера всех просканированных страниц, в том числе 3хх коды, которые говорят о перенаправлении.
- Чтобы отфильтровать страницы с редиректами, кликните по ошибке средней критичности «3хх редиректы: Redirection». В таблице вы увидите исходный и конечный URL.

- Если Spider обнаружил цепочку редиректов, вы также увидите эту ошибку в отчёте.

- В разделе «Сводка» вы можете посмотреть коды ответа серверов страниц, на которые ведут редиректы. Если вы обнаружили редиректы, которые ведут на страницы 404, это необходимо немедленно исправить.

2.5. Проверка на битые ссылки
Битые ссылки — это ссылки, которые ведут на несуществующие страницы. Большое количество битых ссылок на сайте влечёт за собой падение позиций и недоверие к сайту со стороны поисковых систем. Обнаружить такие URL помогут Google Search Console, Netpeak Spider и других сервисы и инструменты.
В Google Search Console неактивные ссылки доступны в разделе «Покрытие» — «Ошибки».

Чтобы найти битые страницы с помощью Netpeak Spider, необходимо:
- В параметрах сканирования выбрать «Код ответа сервера».
- В основных настройках поставить галочку напротив пункта «Сканировать внешние ссылки».

- После окончания краулинга отфильтровать все битые страницы кликом на ошибку на боковой панели с соответствующим названием.

- Открыть отчёт по ошибке, чтобы ознакомиться с URL, которые ведут на несуществующие страницы.

2.6. Поиск дублей страниц
Дубликаты — это страницы с полным или частичным совпадением контента. Если поисковый робот обнаружит дубликаты, он может проиндексировать не важные для продвижения страницы, в результате понизит позиции в выдаче. Основные причины появления дублей:
- их автоматически создает CMS сайта;
- не указано главное зеркало;
- индексируются ссылки из корзины с товарами;
- одна страница доступна из разных разделов сайта под разными URL;
- индексируются результаты поиска, фильтров.
Обнаружить дубли страниц можно в панели веб-мастеров Google либо при помощи онлайн-инструментов.
В Google Search Console дубликаты доступны в разделе «Покрытие» — «Исключено».

Для поиска дубликатов в Netpeak Spider выполните следующие шаги:

- На вкладке настроек «Продвинутые» отметьте все пункты из раздела «Учитывать инструкции по индексации» → чтобы программа показала дубликаты на индексируемых страницах. Если в результатах сканирования вы увидите скрытые дубли, это может свидетельствовать о проблемах с настройками инструкций или атрибутов.
- После сканирования сайта изучите отчёт по ошибкам, и если среди них будут дубликаты, их необходимо устранить — удалить, настроить редиректы либо канонические страницы
2.7. Скорость загрузки сайта
Согласно справке Google оптимальный показатель скорости загрузки — 200 мс до загрузки начального байта. Нужно стремиться к такому показателю, ведь долгая загрузка страниц влияет на лояльность посетителей и ранжирование в поисковых системах. Вся страница должна загружаться за 2-3 секунды, советуют в Google:

FCP — появление первого контента на странице;
FID — первая задержка между запросом браузера и ответом сервера.
Узнать скорость загрузки страниц можно в WebPageTest или подобных сервисах. Показатель скорости и рекомендации по его улучшению доступны в сервисе Google Page Speed.

Чтобы получить список страниц сайта, скорость загрузки которых не соответствует норме, просканируйте сайт в Netpeak Spider и посмотрите отчёт по ошибкам.

2.8. Структура сайта
Структура сайта нужна для удобного перемещения пользвателей между страницами и разделами сайта и поиска нужных страниц. Она бывает линейной, разветвленной, древовидной или сетевой.
Чтобы выделить смысловую структуру сайта, составьте семантическое ядро. После его сбора будет проще распределить запросы по смыслу, сгруппировать их по разделам, категориям, страницам. Логичная структура сайта помогает посетителям ориентироваться в разделах сайта, а также участвует в распределении ссылочного веса. У сайта с правильной структурой больше шансов попасть на первые позиции в поисковой выдаче.
Для сканирования структуры ссылок используйте карту XML Sitemap. Во избежание индексирования административных разделов, закройте их в robots.txt через директиву disallow.
Чтобы посмотреть структуру сайта и выявить ошибки иерархии, просканируйте сайт в Netpeak Spider и откройте раздел с соответствующим названием

Также можно экспортировать структуру из программы:

Читайте также: «Что такое структура сайта, как её создать и проанализировать».
2.9. Внутренняя перелинковка
Внутренняя перелинковка — это связь между страницами одного сайта. Перелинковка нужна, чтобы:
- увеличить статический вес страниц;
- повысить релевантность веб-страниц (при применении ключевых слов в анкорах);
- ускорение индексации страниц, которые находятся на большом уровне вложенности;
- пользователям проще было находить другие страницы и материалы внутри сайта.
Вот главные правила, которые помогут сделать внутреннюю перелинковку:
- структура сайта должна быть грамотно построена;
- распределять вес внутри сайта необходимо так, чтобы на продвигаемые страницы вели страницы с высоким уровнем авторитетности;
- старайтесь каждую страницу сайта перелинковать минимум с одной другой страницей;
- внутреннии ссылки не должны быть закрыты атрибутом rel=nofollow, так как они не будут передавать ссылочный вес.
Чтобы узнать, какой вес получают страницы сайта, а также найти страницы, у которых нет связи с другими страницами, воспользуйтесь инструментом «Расчёт внутреннего PageRank» в Netpeak Spider.

- Отметьте перед сканирование параметры на боковой панели в разделе «Ссылки».
- Просканируйте сайт, затем перейдите в меню «Инструменты» и выберите «Внутренний PageRank».
- Здесь вы увидите таблицу с информацией по страницам: о весе, кодах ответа сервера, количестве исходящих и входящих ссылок.
- В отчётах по ошибкам в основном окне программы посмотрите, найдены ли ошибки «PageRank: отсутствуют связи» и «PageRank: отсутствуют исходящие ссылки».
Полную информацию о внутреннем PageRank вы можете прочесть в посте «Netpeak Spider: Внутренний PageRank от А до Я».
2.10. Протоколы HTTP / HTTPS
Сайты с защищённым протоколом HTTPS обеспечивает повышенную безопасность для посетителей. Особенно это важно, если на сайте необходимо вводить персональные данные. При незашифрованном соединении эта информация может легко попасть в руки злоумышленников.
Сайты с незащищённым протоколом не могут смело претендовать на высокие позиции в поисковой выдаче. Для эффективного продвижения зарегистрируйте SSL-сертификат через официального представителя одного из центров аттестации. Чаще в роли таких представителей выступают хостинг-провайдеры.
2.11. ЧПУ
Человекопонятные URL — ссылки, состоящие из читабельных и понятных слов, например: example.com/tovary/igrushki.
Рекомендуется в URL-адресах использовать только латиницу, так как другие символы и буквы при копировании и вставке будут кодироваться:

Преобразовать URL можно при помощи онлайн-генераторов, плагинов CMS, правок в .htaccess или коде сайта.
Для автоматического формирования ЧПУ на сайтах WordPress можно использовать плагин RusToLat.
2.12. Глубина и вложенность URL
Глубина страницы — это количество кликов, которые совершает пользователь от главной до целевой страницы. Вложенность URL — это количество слешей в самом URL-адресе, например, здесь — example.com/tovary/igrushki — уровень вложенности равен двум.
Старайтесь максимально сокращать глубину страниц и вложенность URL, так как
- Поисковые системы быстрее индексируют страницы с минимальной глубиной чем те, которые находятся далеко от главной;
- Чем меньше уровень вложенности страниц (не URL),больше она получит вес
- Посетителям легче добраться до страниц, которые находятся на глубине меньше 5.
Идеально, если главная страница ссылается на все категории сайта, а категории — на целевые страницы.
Если сайт большой, и в нём есть подкатегории и фильтры, страницы пагинации и прочее, можно все важные подкатегории вынести сверху, а другие — вниз страницы. Ещё один вариант сократить вложенность страниц — создать и разместить HTML-карту сайта.
2.13. Оптимизация для мобильных устройств
В 2020 году каждый сайт должен быть полностью оптимизирован под мобильные устройства. Большинство интернет-аудитории используют мобильные, этот показатель очень важен для поисковой оптимизации. Также важно регулярно проверять сайт на правильность отображения для мобильных устройств. Проверить оптимизацию для мобильных можно в сервисе Mobile-Friendly от Google. Добавьте домен и запустите проверку.

О методах мобильной оптимизации сайта я рассказала в посте «Как оптимизировать сайт для мобильных устройств».
2.14. Канонические страницы
Я уже упоминала в предыдущих пунктах, что канонические адреса страниц помогают устранить дубли на сайте. Так каноничность необходимо использовать для:
Чтобы проверить сайт на канонические ошибки, запустите Netpeak Spider. Программа находит следующие проблемы, связанные с rel=»canonical»:
- Неиндексируемый канонический URL → показывает страницы, которые содержат ссылку на закрытый от индексации URL.
- Цепочка канонический URL → определяет страницы, которыет начинают цепочку канонических станик либо в ней участвуют.
- Неканонические страницы → находит страницы, у которых URL а теге rel=»canonical» или HTTP-заголовке указывает на другую страницу.
- Одинаковые канонические URL → показывает страницы с одинаковыми каноническими URL в тегах rel=»canonical» или в HTTP-заголовке.
Для поиска ошибок проделайте следующее:

- Убедитесь, что в параметрах на боковой панели проставлены галочки рядом с пунктами «Канонический URL» и «Canonical».
- Поставьте сайт на сканирование.
- Найденные канонические ошибки программа покажет в отчёте по ошибкам.
2.15. Оптимизация контента
Как правило, оптимизация контента включает:
- Анализ и подбор ключевых слов. Чтобы ваш контент ранжировался в поисковой выдаче по релевантным запросам, необходимо подобрать ключевые слова. Это можно с делать с помощью специальных сервисов, таких как Serpstat, Планировщик ключевых слов от Google и других. Детально о работе с ключевиками в посте «Как эффективно искать и анализировать ключевые слова».
- Структурирование текста. Подразумевается наличие заголовков H1-H6, списков (нумерованных и маркированных).
- Составление метаданных. Title и description формируют сниппет в результатах выдачи. Создавайте информативные, краткие и привлекательные заголовок и описание, а также добавляйте в них ключевые слова, но без переспама.
- Работа над уникальностью текстов.
2.16. Оптимизация изображений
Оптимизация картинок помогает привлекать дополнительный трафик (из поиска по картинкам), а также позитивно влияют на поведенческие факторы.
Как оптимизировать изображения:
- Прописывайте теги alt (точное и краткое описание) для каждой картинки. Используйте ключевые слова, если это уместно.
- Сжимайте изображения, чтобы они не перегружали страницу и не препятствовали быстрой скорости загрузки.
- Не используйте изображения, которые защищены авторским правом.
- Старайтесь возле изображения размещать релевантный ему текст.
Подводим итоги
Технический SEO анализ нужно регулярно проводить для каждого сайта. В этом посте я описала основные аспекты, которые важно брат во внимание, чтобы сделать сайт удобным и приятным для пользователя, а также улучшить его ранжирование в поисковых системах.
Расскажите, а как вы проводите техническую оптимизацию своего сайта? Буду рада вашим комментариями и рекомендациям.
Источник https://texterra.ru/blog/rukovodstvo-po-vnutrenney-optimizatsii-sayta.html
Источник https://netpeaksoftware.com/blog/cheklist-kak-vypolnit-tehnicheskuyu-optimizatsiyu-sayta