Как оптимизировать контент: title, h1, description, keywords
В этом выпуске «Азбуки SEO» я расскажу о важных тегах и метатегах , которые размещаются в HTML-коде документа и содержат данные о контенте на странице. Это один из факторов формирования выдачи по запросу в поисковых системах и определения контента сайта. Речь пойдет о четырех базовых элементах :
- title;
- desсription;
- keywords;
- заголовок h1.
Зачем нужны метатеги
Метатеги были созданы для указания поисковым системам о содержании страницы, но после усовершенствования поисковых алгоритмов стали лишь одним из факторов определения контента сайта. У всех метатегов разное значение, применение и особенности.
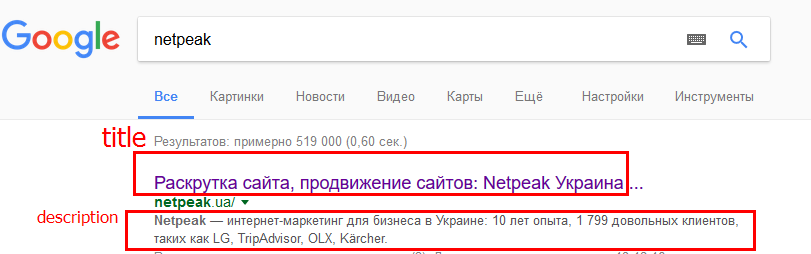
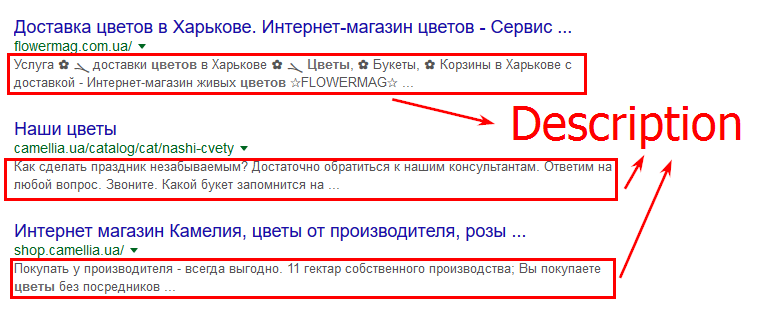
В выдаче метатеги подтягиваются в сниппет:

Благодаря этим описаниям пользователь определяет, стоит ли переходить по ссылке или продолжить поиск и выбрать более подходящую информацию. Поисковые системы обращают внимание на смысл описаний страниц, то есть содержание заголовков и мета-описаний — один из факторов формирования выдачи под конкретный запрос. Больше узнать о влиянии алгоритмов Google на сниппеты можно в исследовании от Serpsta t .
Впрочем, чтобы ресурс был востребован, нужно сперва понять как, с помощью каких фраз его могут искать , а потом оптимизировать сайт, чтобы он соответствовал поисковым фразам. При этом контент должен соответствовать и смыслу самой страницы, иначе посетитель, кликнувший по ссылке, не получит ожидаемой информации и покинет сайт.
- метатеги помогают сайту попадать в выдачу по релевантным запросам;
- метатеги привлекают посетителей;
- метатеги сообщают о содержимом страницы.
Что такое тег title
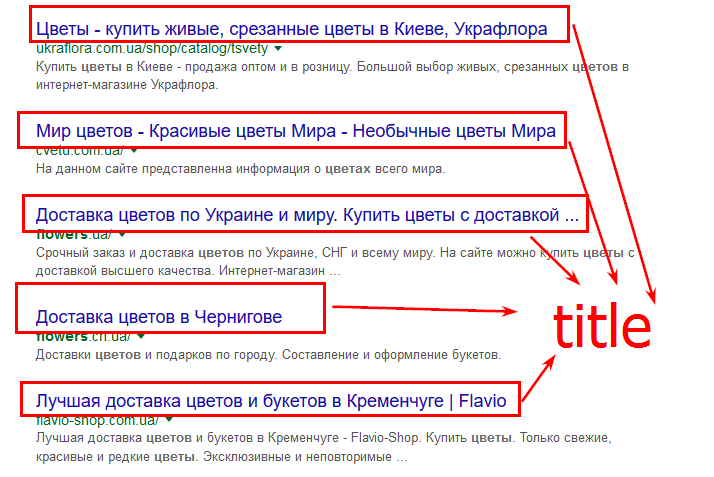
Title в коде оформляется как связное, осмысленное предложение, а в выдаче отображается как заголовок страницы:

В title ключевые слова лучше располагать ближе к началу предложения. Следует использовать фразы, по которым пользователь может искать информацию на странице.
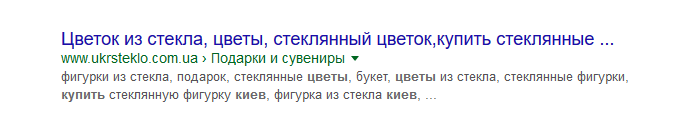
При этом все ключевые слова в title должны быть уникальными, без повторов. Если все же повторов не избежать, ключевое слово должно быть в другой словоформе. Переспам ключевых слов в title в виде повторения слов негативно сказывается на ранжировании сайта:

Этот пример title с переспамом взят с восьмой страницы выдачи Google по запросу «купить цветы киев»
Title должен быть уникальным в пределах сайта — это еще одна особенность данного метатега. Для проверки сайта на уникальность title существуют различные методы краулинга .
Для чего нужен тег h1
H1 — простой тег, элемент разметки текста в HTML. Но он влияет на определение тематики поисковыми роботами не меньше, чем элементы с приставкой «мета». H1 может содержать те же ключевые слова, что и title, емко и кратко обобщать контент.
Важно:
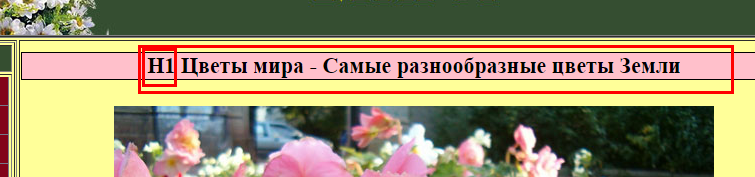
- h1 — заголовок, который пользователи видят вверху самой страницы, а не в выдаче поисковых систем;
- заголовок h1 должен использоваться на странице только один раз;
- в теге h1 используются самые высокочастотные ключи в прямом вхождении;
- в заголовке h1 должно быть не больше 7 слов, ключевые слова лучше располагать ближе к началу предложения;
- если на странице больше одного товара, то заголовок h1 должен употребляться во множественном числе.

Что такое метатег description
Description — краткое описание страницы, включающее конкурентные преимущества сайта и побуждающее кликнуть по ссылке в поисковой выдаче.

Это метатег с дополнительной информацией о странице. Он содержит два атрибута name и content, в которых размещены название метатега и его содержимое.
- ключевые слова;
- тематика, отвечающая контенту страницы;
- привлекательная формулировка;
- уникальное торговое предложение;
- рекламная составляющая.
Метатег Description напрямую не влияет на ранжирование сайта поисковыми системами. Но важно заметить, что правильный Description значительно повышает CTR (Click-Through Rate — соотношение числа переходов на конкретную страницу сайта из результатов выдачи к общему количеству её показов), что в свою очередь, может повысить позиции сайта в поисковой выдаче.
Description должен быть интересен пользователю, потому что он часто подтягивается в сниппет и может влиять на количество переходов на страницу из органического поиска.
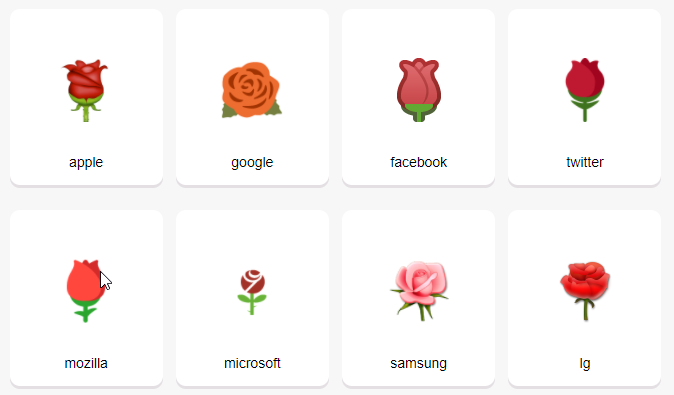
Чтобы сделать description более заметным, используйте юникод-символы — звездочки, телефоны и другие картинки:


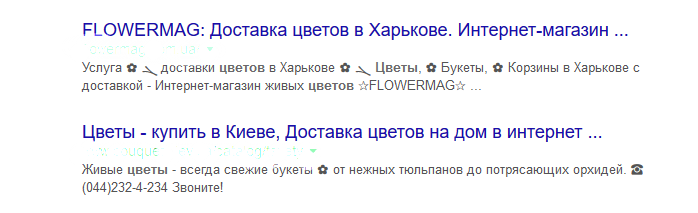
Так выглядят символы в выдаче:

Не стоит слишком увлекаться с использованием спецсимволов. Большое количество таких разноцветных элементов может выглядеть нелепо и отпугивать потенциальных клиентов, особенно в нишах крупного бизнеса. Нескольких штук будет достаточно для формирования привлекательного символа.
Зачем нужен метатег keywords
Keywords — ключевые слова, передающие основной смысл страницы. Он так же, как и description, содержит атрибуты name и content. При составлении keywords нужно через запятую перечислить ключевые слова, которые характеризуют смысл страницы и не повторяются между собой.
Нужен ли keywords сегодня? Для Google — нет. Специалисты Google еще в сентябре 2009 года объявили на официальном блоге Webmaster Central Blog, что в их поисковой системе keywords не будет влиять на ранжирование.
Имейте ввиду что, Google может наказать за переспам в данном теге. Поэтому все больше SEO-специалистов предпочитают не заполнять мета-тег Keywords.
Как оформлять метатеги
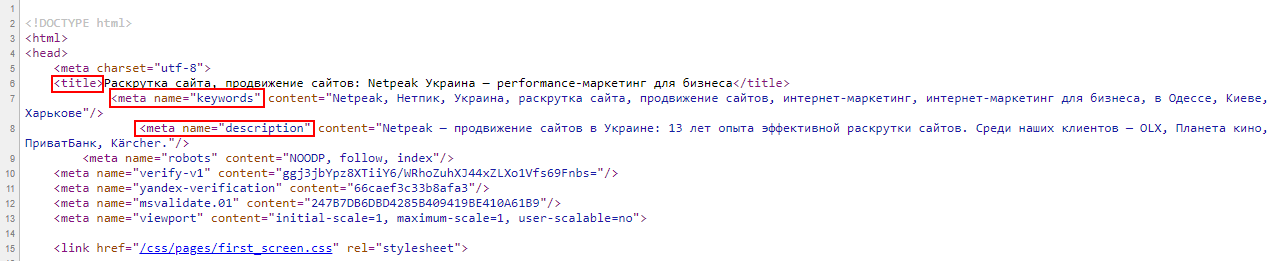
В HTML метатеги оформляются так:
Раскрутка сайта, продвижение сайтов: Netpeak Украина — интернет-маркетинг для бизнеса А вот так это выглядит в коде страницы:

Правила написания метатегов
Чтобы на всех страницах были уникальные метаописания, нужно соблюдать несколько правил:
- Прописать шаблоны генерации метатегов. Шаблоны используются в интернет магазинах для оптимизации мета-тегов:
- страниц категорий;
- страниц фильтров;
- карточек товаров;
- любых разделов с большим количеством однотипных страниц.
Например, для страницы https://site.com/categoriya могут быть такие шаблоны метатегов:
Title: [Название категории] — купить в интернет-магазине [Название магазина]
Description: Заказать [название категории] с бесплатной доставкой по [Название страны или города] ✓ Высокое качество ✓ Доступные цены ☎ 8-000-000-00-00 Звоните!
H1: [Название категории]
- Вручную прописать метатеги:
- для главной страницы;
- для точечной оптимизации выбранных страниц;
- если невозможно применить шаблоны метатегов.
Как проверить мета-теги на странице:
Существует огромное количество инструментов для просмотра метатегов страниц сайта. Рассмотрим самые известные.
Онлайн-инструменты
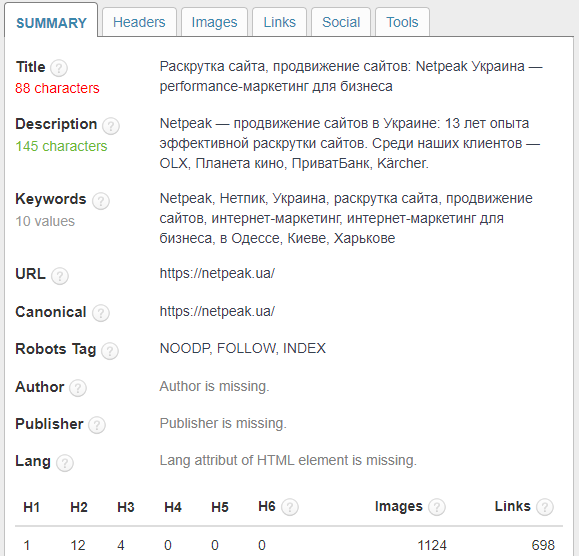
1.1. Расширения для браузера: SEO META in 1 CLICK

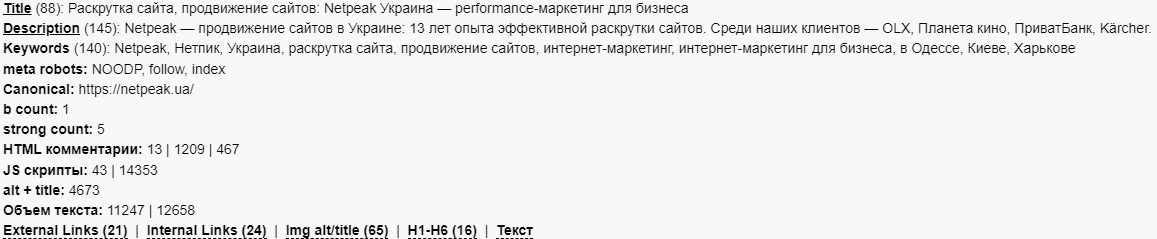
1.2. Букмарклеты: Мета теги страницы

Оба инструмента позволяют проверить основные on-page параметры нажатием одной кнопки;
Однако не подходят для работы с более чем одной страницей.
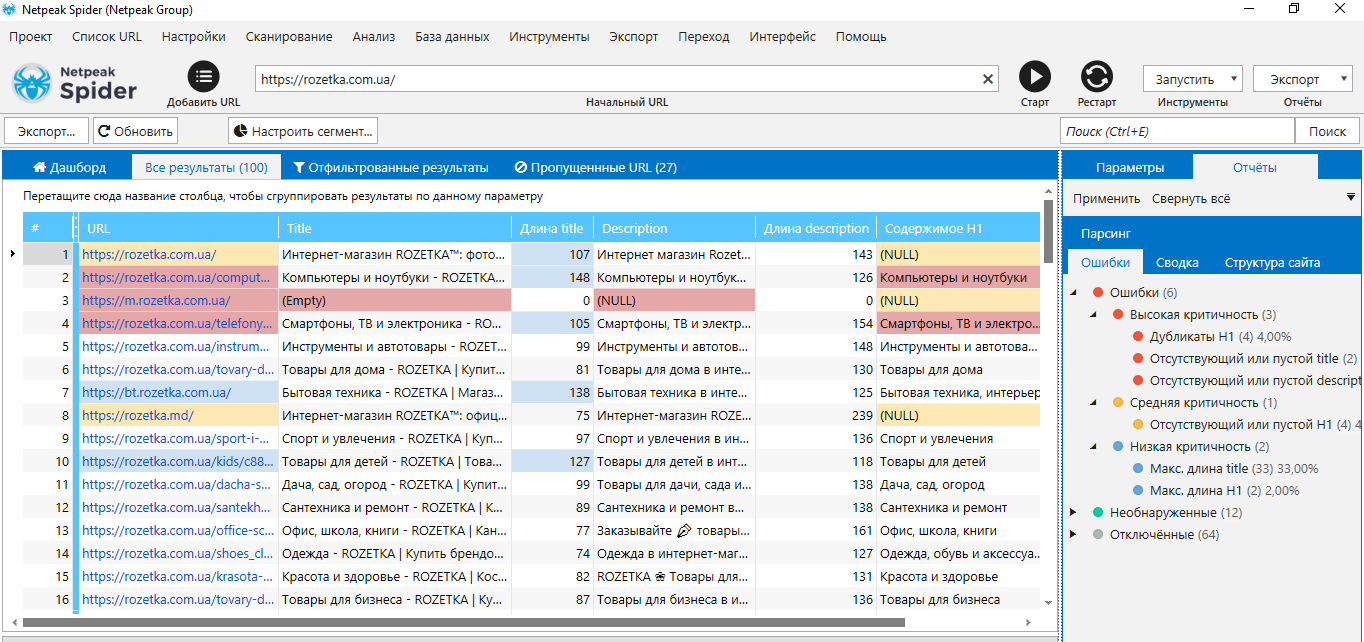
Десктопная программа Netpeak Spider

Главные преимущества Netpeak Spider — возможность массового анализа практического любого количества URL, выявление отсутствующих метатегов и дублей, возможность экспорта данных для дальнейшей работы.
WordPress SEO: Создание и оптимизация контента. Базовые метатеги

Когда-то Билл Гейтс сказал: «Контент — король», и с ним уже давно никто не спорит. Тем не менее без соответствующей оптимизации даже самый потрясающий контент может остаться без внимания поисковых систем и, как следствие, потенциальных читателей. В этой статье мы рассмотрим, как оптимизировать контент на сайтах на базе WordPress.
1. Какие элементы контента нужно оптимизировать
Оптимизированный контент — это материал, составленный с учётом максимального удобства пользователя, а также факторов, повышающих его позиции в выдаче поисковых систем.
Каждая страница включает в себя несколько ключевых элементов, оптимизация которых имеет критическое значение. Все они дают понять пользователям и поисковым роботам, чему посвящена та или иная страница или пост.
Элементы, которые мы рассмотрим в рамках этой статьи:
- Название (Title).
- Адрес страницы (URL).
- Заголовки (H1 и H2-H6).
- Описание (Description).
- Изображения и атрибуты ALT к ним.
Все эти элементы мы будем редактировать с помощью стандартного визуального/текстового редактора в консоли WordPress, а также плагина YOAST.
1.1. Title
Title страницы — первое по порядку поле редактора страниц в WordPress. Метатег Title служит одним из главных «указателей» для поисковых систем: он поясняет основную суть документа. Помимо этого, из написанного вами Title WordPress автоматически генерирует соответствующий URL. Не забудьте перед публикацией перепроверить их соответствие.

После того, как вы укажете основной Title в самом верхнем поле редактора, YOAST предложит вам заполнить ещё один Title для красивого сниппета. Для этого нужно нажать «Изменить сниппет». Фактически, он дублирует существующий Title, дописывая к нему название сайта. Вы можете отредактировать его на своё усмотрение. После редактуры вы увидите, как будет смотреться сниппет сайта в выдаче.

Читайте также «Что такое сниппет, и как его правильно сделать».
1.1.1. Основные требования к Title
Meta-тег Title должен:
- отражать суть публикации или страницы;
- быть кратким, но ёмким и понятным;
- быть уникальным, не повторять Title данной страницы или любых других;
- быть не менее 10 и не превышать 70 символов в длину;
- включать одно из ключевых слов, по которым важно ранжировать данную страницу (если они не противоречат сути всего контента).
Грамотно прописать мета-теги Title и Description можно с помощью бесплатного онлайн сервиса от SEO-специалиста Рината Хайсмана — «Мета-теги онлайн». На скриншоте указан алгоритм, с помощью которого можно быстро составить мета-теги для сайта.

Также можно воспользоваться парсингом поисковой выдачи — сервис вытаскивает сниппеты по ключевому запросу, указанному количеству топ-сайтов и региону выдачи.
Лайфхак: чтобы долго не собирать ядро, достаточно просто вписать основной ключ в инструмент парсинга, скопировать заголовки и прописать качественный Title. Тоже самое касается мета-тега Description, если использовать описания сниппетов из ТОП-10 выдачи.

1.1.2. Возможные ошибки тега Title, которые поможет обнаружить Netpeak Spider:
- несколько тегов Title,
- дубликаты Title,
- отсутствующий или пустой Title,
- одинаковый Title и h1,
- максимальная длина Title,
- короткий Title.
Искать ошибки в теге title вы можете даже в бесплатной версии Netpeak Spider без ограничений по времени. Также во Freemium-версии доступны и другие базовые функции программы.
Чтобы начать пользоваться бесплатным Netpeak Spider, просто зарегистрируйтесь, скачайте и установите программу — и вперёд! 😉
P.S. Сразу после регистрации у вас также будет возможность потестировать функционал, а затем сравнить все наши тарифы и выбрать для себя подходящий.
1.2. URL
URL страницы по умолчанию генерируется системой из Title, но вы можете создавать и редактировать их вручную. Правильный URL упрощает навигацию для юзера, а также влияет на ранжирование поисковыми системами.
1.2.1. Базовые требования к адресам страниц
- Состоять из слов и быть понятным. Слова должны разделяться дефисами и не включать никаких специальных символов.
- Состоять исключительно из латинских символов. Для автоматической генерации URL на латинице установите и активируйте плагин Cyr-to-Lat.


1.2.2. Возможные ошибки URL, которые поможет обнаружить Netpeak Spider:
- максимальная длина URL.
1.3. Заголовки H1, H2-H6
Заголовки и подзаголовки — главный инструмент структурирования текста. Их использование облегчает процесс чтения и навигации для пользователя и одновременно демонстрирует поисковикам, что вы заботитесь о своих читателях.
Самым «весомым» в глазах поисковых роботов является заголовок первого порядка H1. Он обязательно должен присутствовать на каждой странице вашего сайта и по возможности быть уникальным, не повторяясь несколько раз внутри сайта. В идеале одна страница должна содержать только один заголовок первого порядка. Как правило, в тег h1 в WordPress автоматически подтягиваются заголовки страниц и постов, а потому нет необходимости создавать дополнительный H1 в тексте.

Примечание: если вы используете текстовый заголовок для названия своего сайта (тот, который фигурирует на всех страницах в «шапке» сайта) и не загружаете хедер или логотип в формате .png или .jpg, то может возникать конфликт двух заголовков H1. В итоге на сайте присутствуют 2 главных заголовка: главный заголовок сайта и главный заголовок отдельно взятой страницы. С точки зрения логической структуры, это неправильно. С точки зрения оптимизации, ситуация аналогичная: при краулинге вашего сайта Netpeak Spider будет видеть два заголовка H1 и показывать ошибку средней степени критичности.
1.3.1. Основные требования к H1:
- На странице должен присутствовать только один заголовок первого порядка (заголовок 1, h1). Это главный заголовок, видимый пользователю и отражающий ключевую суть поста. Следовательно, несколько заголовков H1 будут восприниматься как ошибка в Netpeak Spider и вызывать негативную реакцию поисковых систем.
- Длина заголовка должна быть не более 65 символов.
- Если Title не заключен в тег h1, вы можете использовать H1 в начале текста.
- Title (вне тега h1) и H1 не должны быть одинаковыми.
- H1 должен быть уникальным в рамках вашего сайта.
1.3.2. Возможные ошибки H1, которые поможет обнаружить Netpeak Spider:
- отсутствующий или пустой Title,
- несколько заголовков H1,
- дубликаты H1,
- одинаковые Title и H1,
- максимальная длина H1.
1.3.3. Требования к заголовкам второго-шестого порядка (H2-H6):
- На странице желательно наличие 2-4 заголовков H2.
- Заголовки более низкого порядка H3-H6 не имеют большого значения с точки зрения SEO. Тем не менее, если у вас большой документ, следует «дробить» его на подпункты, используя несколько уровней заголовков от H2 до H6.
1.4. Description
Meta Description — метатег, содержащий краткое описание страницы. Он предоставляет поисковым роботам более развёрнутую информацию о странице, чем Title, и зачастую используется поисковой системой в качестве сниппета в поисковой выдаче.

1.4.1. Основные требования к Description
Метатег Description должен:
- Быть не короче 60 и не длиннее 320 символов в среднем. Длина description для Google составоякт примерно 160-180 символов, длина description для Яндекс до 250-275 символов.
- Содержать наиболее важное для продвижения страницы ключевое слово или фразу. Оно должно выглядеть органично и не повторяться.
- Быть уникальным в рамках вашего сайта.
- Быть единственным для данной страницы (несколько тегов Description могут сбить с толку поисковых роботов).
1.4.2. Возможные ошибки Description, которые поможет обнаружить Netpeak Spider:
- отсутствующий или пустой Description,
- дубликаты Description,
- несколько тегов Description,
- максимальная длина Description,
- короткий Description.

Для того, чтобы редактировать Description, необходимо нажать кнопку «Редактировать сниппет» на панели под окном редактора.
1.5. Изображения. Атрибут ALT
Изображения, используемые в тексте, упрощают его восприятие. Они делают его ценнее для пользователя, а значит — ценнее для поисковых систем. Подбирая и загружая изображения для новых страниц и постов, не забывайте о требованиях, которым они должны соответствовать.
1.5.1. Чтобы оптимизировать изображения и содержащие их страницы, нужно:
- Загружать картинки не менее 800 пикселей в высоту и не более 1024 пикселей в ширину.
- Предварительно сжимать картинки с помощью сервисов, которые делают компрессию без потери качества (например, TinyPNG), либо воспользоваться одним из плагинов, которые оптимизируют изображения при загрузке на сайт (например, Imagify).
- Уменьшить вес картинок хотя бы до 100 килобайт.
- Загружая или вставляя картинки в текст, заполнять поле атрибута ALT. Он требуется для того, чтобы пояснить поисковым роботам содержимое изображения. Только не пытайтесь вместить в ALT максимум ваших ключевых слов: поисковые системы это не приветствуют. Аналогичным образом следует заполнять поле «Название».
Пример: Adidas Stan Smith Shoes вместо shoes или image 1. - Старайтесь давать изображениям названия из слов, написанных латиницей и разделённых дефисами. Пример: small-husky-puppy.jpg вместо ght45tgfw.jpg.
Также советуем отключить автоматическую генерацию дополнительных миниатюр стандартного размера (300х300, 150х150). Для этого зайдите в консоль вашего сайта и откройте меню «Настройки → Медиафайлы». В этом разделе вы найдете настройки для стандартных миниатюр, которые автоматически генерируются движком. Если вы не пользуетесь ими, поставьте в значениях размеров 0. Так вы избавите себя от генерации десятков дополнительных копий и уменьшите нагрузку на CMS.

Приведённые выше правила касаются как изображений в тексте, так и изображений, которые используются в качестве миниатюр записей и страниц.
1.5.2. Возможные ошибки изображений, которые поможет обнаружить Netpeak Spider:
- Изображения без атрибута ALT,
- Максимальный размер изображения (более 100 килобайт).
2. Дополнительные элементы оптимизации контента
Помимо всех упомянутых выше элементов, встроенный редактор WordPress и плагин YOAST (а также его аналог All in One SEO Pack) позволяют настраивать следующие параметры для каждой отдельной страницы или поста, не покидая консоли:
- Теги (для навигации по сайту),
- Фокусное ключевое слово,
- Тег Canonical,
- Заголовок для хлебных крошек,
- Базовые вариации тега meta robots,
- Атрибуты разметки для Facebook и Twitter.
2.1. Теги
Панель для тегов, которые WordPress предлагает добавлять для каждой из страниц, расположена на крайней панели справа, под блоком «Рубрики». Эти теги не имеют значения с точки зрения SEO, но могут использоваться в качестве элемента навигации. К примеру, у вас есть большая рубрика, посвящённая спортивной одежде, и вы не хотите создавать рубрикацию по брендам. В таком случае можно использовать теги, соответствующие названиям брендов или отдельных специализированных линий в рамках этих брендов. В то же время не стоит перенасыщать ими страницы: остановитесь на нескольких основных, без которых не можете обойтись.
2.2. Фокусное ключевое слово
YOAST помогает вам не только заполнять необходимые теги и выставлять дополнительные параметры, но и даёт рекомендации для улучшения оптимизации контента. В частности, он проверяет, отвечает ли содержание страницы ключевым словам, по которым вы хотели бы продвигать свой материал. Для того, чтобы совершить такую проверку, в поле «Фокусное ключевое слово» введите то ключевое слово или фразу, под которую нужно оптимизировать данную статью или пост.
Если вы не нуждаетесь в этой проверке, можете не заполнять это поле — по сути, оптимизацию это не улучшит.
2.3. Атрибут Canonical
Что представляет собой атрибут rel=canonical или просто Canonical, вы можете узнать в предыдущей статье нашей серии WordPress SEO: Поиск дубликатов и канонических ошибок.
Чтобы указать каноническую страницу, на панели YOAST нужно открыть третью сверху вкладку с иконкой в виде шестерёнки, перейти к полю «Канонический URL-адрес» и вставить ссылку на каноническую страницу. Если вы оставите поле пустым, плагин автоматически укажет канонической ссылку на саму статью, что будет правильно в большинстве случаев.

2.4. Заголовок для хлебных крошек
Если выбранный вами шаблон позволяет использовать «хлебные крошки», на вкладке «Дополнительно» вы найдете поле «Заголовок для “Мякиша”». В нём вы можете указать альтернативное название страницы в навигационной цепочке.

Читайте подробнее о хлебных крошках в посте «Что такое хлебные крошки, и как их внедрить на сайте».
2.5. Базовые вариации тега Meta Robots
Ранее в статье WordPress Seo: Создание файла Robots.txt. Использование тега Meta Robots. XML-карта сайта мы уже делились подробным описанием этого метатега и инструкцией настройки Meta Robots в плагине Meta Tag Manager. В случае с YOAST функционал сильно ограничен: нам предлагается задать для поисковых роботов инструкции index/noindex (индексировать/не индексировать страницу), follow/nofollow (следовать/не следовать по ссылкам со страницы), а также три дополнительные инструкции:
- не архивировать,
- не индексировать изображения,
- не показывать сниппет.
По умолчанию все материалы снабжаются следующим тегом Meta Robots:
2.6. Атрибуты разметки для Facebook и Twitter
В том же плагине на вкладке «Социальные сети» у вас есть возможность отредактировать базовые параметры микроразметки OpenGraph. Она представляет собой набор структурированных данных, которые отвечают за внешний вид сниппета вашей страницы в социальных сетях или мессенджерах.

В случае с YOAST у вас есть возможность выставить настройки для отображения по умолчанию в Facebook и Twitter.
Как правило, если вы оставляете поля пустыми, плагин использует по умолчанию информацию из основных тегов. Однако лучше их заполнять самостоятельно и проверять перед публикацией, всё ли корректно отображается.

3. Подводим итоги
Для того, чтобы обеспечить сайту и его отдельным страницам видимые позиции в поисковой выдаче, необходимо оптимизировать несколько обязательных элементов страницы в соответствии с требованиями поисковых систем. Это может сыграть важную роль в продвижении вашего сайта.
В числе ключевых элементов, которым необходимо уделить внимание:
- Название (Title, альтернативный Title для сниппета, а также название для микроразметки OpenGraph);
- Описание (Description и описание страницы в микроразметке OpenGraph);
- Адрес (URL);
- Структура (заголовки, изображения).
И, разумеется, сам контент должен быть уникальным, полезным и отвечать запросам пользователя.
В рамках следующего материала мы расскажем вам о том, как связать ваш сайт на базе CMS WordPress с социальными сетями и упростить процесс взаимодействия пользователей с ним. И, конечно же, мы готовы ответить на все ваши комментарии, вопросы и предложения, связанные с оптимизацией контента.
Источник https://netpeak.net/ru/blog/kak-optimizirovat-kontent-metategi-title-h1-description-keywords/
Источник https://netpeaksoftware.com/ru/blog/wordpress-seo-sozdanie-i-optimizatsiya-kontenta-bazovie-metategi