Как оптимизировать сайт для мобильных устройств

С июля 2019 года мобильный индекс стал приоритетным в ранжировании поисковой системой Google для всех новых сайтов, что говорит о важности оптимизации сайта для мобильных устройств. В этом посте я расскажу, как сделать сайт mobile-friendly и повысить позиции в поисковой выдаче.
1. Важность оптимизации для мобильных устройств
Рост мобильной активности начался давно: ещё пять лет назад 75% пользователей выбирали мобильный интернет вместо десктопного. По данным Яндекс.Радара в 2019 году этот показатель заметно вырос.

В связи с этим поисковые роботы активно проверяют сайты на адаптивность для мобильных устройств. Если сайтом неудобно пользоваться со смартфона или планшета, достичь топа поисковой выдачи ему будет сложно ввиду плохих поведенческих факторов.

Рассмотрим распространённые методы оптимизации сайта под мобильные устройства:
- Разработка отдельной мобильной версии сайта. Плюсы:
- удобство;
- высокая скорость загрузки страниц;
- простой интерфейс;
- легко вносить правки в разные версии сайта;
- возможность перейти на основную версию.
- необходимость в обновлении двух версий сайта;
- отдельный адрес для каждой версии;
- ограничение в функционале: урезается выбор товаров по параметрам и фильтрам, убирается часть контекстного меню.
- адаптивность к разным устройствам;
- удобство редактирования сайта;
- настройка переадресации: пользователь автоматически перенаправляется на мобильную версию нужной страницы;
- облегчённый вес страниц.

Минусы:
- настройка поддомена и отдельного шаблона для него;
- часто случаются баги в отображении на разных устройствах;
- урезанный дизайн и функционал, при индексации могут появляться дубли страниц.
- правильное отображение на всех устройствах;
- минимум лишних элементов;
- единый URL сайта;
- быстрая реализация;
- комфортное пользование сайтом.
- возможное сокращение информации при отображении на мобильных устройствах;
- нельзя переключиться на обычную версию сайта;
- долгая загрузка при наличии тяжеловесных элементов на сайте.
Теперь расскажу подробнее про адаптивную вёрстку и мобильную версию.
2. Что такое адаптивная вёрстка
Адаптивная вёрстка — адаптация сайта под устройство, с которого пользователь переходит на сайт.

Google рассматривает планшеты и смартфоны как разные гаджеты, для каждого из которых требуется отдельно адаптировать сайт.

Google в первую очередь рекомендует делать акцент на адаптации сайта к смартфонам.
Адаптивная вёрстка избавляет от потребности в создании отдельного домена для мобильной версии, так как используется один адрес. При правильном внедрении адаптивной вёрстки сайт корректно отображается на разных экранах. Функционал сохраняется, но страницы могут дольше грузиться из-за тяжеловесных элементов (скрипты, объёмные изображения, gif-картинки, фильтры, калькуляторы). Чтобы снизить нагрузку, желательно упростить функционал.
Что можно сделать для улучшения адаптивного дизайна:
- адаптировать изображения под размер экрана через параметр CSS;
- масштабировать видео в CSS;
- добавить горизонтальную прокрутку таблиц;
- скрыть длинное описание под кнопками;
- частично скрыть пункты меню либо спрятать все меню под «гамбургером»;


- скрыть фильтры и параметры для выбора товаров;
- перенести дополнительную информацию в отдельные страницы. Например, комментарии к тексту можно разместить под отдельной кнопкой;
- убрать или уменьшить рекламные баннеры, всплывающие окна;
- оптимизировать шрифт для корректного отображения на всех устройствах;
- изменить количество отображаемых блоков в зависимости от типа устройства.
3. Мобильная версия сайта
- онлайн-конструкторы. Например, Creambee или Mobirise;
- плагины для CMS. Например, AMP for WP или WPtouch;
- адаптивные темы в WordPress или других CMS.
Мобильная версия создаётся на поддомене или отдельном домене и копирует основной сайт. Чтобы поисковый робот не сканировал дубли страниц, рекомендуется использовать атрибут rel=»alternate»:
Обе строки нужно прописать на каждой странице версии для мобильных. Так вы укажете поисковику, что site.ua — основной сайт, а m.site.ua — альтернативная версия, которую не нужно сканировать. При переходе с мобильного устройства пользователь будет автоматически перемещаться на адаптивную версию.
Детальнее о поисковой оптимизации мобильных сайтов читайте в справке Google.
4. Проверка оптимизации сайта для мобильных
Проверить отображение сайта на смартфоне можно вручную: полистать меню, посмотреть видео, оценить скорость загрузки страниц с точки зрения пользователя. Для проверки на других моделях телефонов можно использовать онлайн-сервисы. Например, Mobile Phone Emulator или Responsinator.

Статистика об отображении сайта на мобильных доступна в панелях вебмастеров Яндекс и Google. Пример из Search Console:

Пример из Яндекс.Вебмастер:

У Google также есть специальный сервис Mobile-Friendly для тестирования мобильной версии.

Ещё один сервис ThinkWithGoogle, аналог PageSpeed Insights, который проверяет скорость загрузки сайта для мобильных устройств.

Подводим итоги
Адаптация сайта к мобильным устройствам играет большую роль в продвижении, так как большинство поисковых запросов выполняются со смартфонов. Поисковые роботы используют мобильный индекс при обходе сайтов.
Мобильную версию можно создать на поддомене или как отдельный сайт, а также при помощи правил адаптивной вёрстки.
Оптимальный вариант — адаптивная вёрстка, которая подгоняет масштаб контента под любое устройство. Проверить отображение мобильной версии можно вручную и при помощи онлайн-инструментов.
Какому методу оптимизации для мобильных устройств вы отдаёте предпочтение и почему? Делитесь в комментариях.
Понравился пост? Поделитесь с друзьями:
Оставайтесь на связи
Подпишитесь на нашу рассылку: мы будем писать вам о важных событиях, обновлениях программ, специальных акциях и скидках.
Подписаться
Комментарии 4
Подписаться на комментарии
Добавить комментарий
Сортировка:
сначала старые
- сначала старые
- сначала новые
Alexey Hoffen
19 июня 2020
Bootstrap.css и т.п. или как Вы выражаетесь "адаптивная версия" это отдельная тема для ПК и отдельная тема для гаджетов. Как Вы выражаетесь "урезая дизайн" - Вы скрываете часть контента. Стили и скрипты, которые отвечают за этот скрытый контент остаются на странице. Суть мобильной версии заключается не только в "подгонке" контента под размер экрана. Сократить время загрузки и минимизировать затраченный трафик, упростить процесс сканирования страниц роботами (у них, кстати нету дисплея вообще) ещё, как вариант, - правильное распределение веса ссылок между клиентами ПК и "не ПК". Правильная настройка, соответствие требованиям гугла и разметка страницы — разрешают поисковику транслировать страницу как отдельный контент (рецепты, продукты и т.д.). Подробнее, читайте "гугл карусель, AMP-страницы". Преимущество мобильной версии заключается в слове "версия", и она должна отличается от оригинала. Чтобы не скрывать и "подгонять" одну страницу сразу под все виды экранов (напомню, у гугл-робота нету экрана) - лучше и проще создать отдельную версию с отдельным url. Какой формат URL - читайте "рекомендации поисковиков". Когда Вы сделаете две версии, которые будут правильно связаны - только тогда, "рекомендуется" правильно адаптировать каждую версию отдельно для пк и всевозможных ОС и разрешений экрана, и отдельно мобильную версию для "остальных" устройств с поддержкой браузера. Хотите сразу одну страницу "адаптировать" для всех устройств? Готовьтесь к тому, что по окончанию "адаптации" Вам прийдётся адаптировать страницу для поисковиков. Дурной делает работу дважды, а умный - читает отзывы
Нельзя лайкать самого себя
3 Нравится
Поделиться
Скопировано
Юля Телижняк Редакторка блога в Netpeak Software
19 июня 2020
19 июня 2020
Bootstrap.css и т.п. или как Вы выражаетесь "адаптивная версия" это отдельная тема для ПК и отдельная тема для гаджетов. Как Вы выражаетесь "урезая дизайн" - Вы скрываете часть контента. Стили и скрипты, которые отвечают за этот скрытый контент остаются на странице. Суть мобильной версии заключается не только в "подгонке" контента под размер экрана. Сократить время загрузки и минимизировать затраченный трафик, упростить процесс сканирования страниц роботами (у них, кстати нету дисплея вообще) ещё, как вариант, - правильное распределение веса ссылок между клиентами ПК и "не ПК". Правильная настройка, соответствие требованиям гугла и разметка страницы — разрешают поисковику транслировать страницу как отдельный контент (рецепты, продукты и т.д.). Подробнее, читайте "гугл карусель, AMP-страницы". Преимущество мобильной версии заключается в слове "версия", и она должна отличается от оригинала. Чтобы не скрывать и "подгонять" одну страницу сразу под все виды экранов (напомню, у гугл-робота нету экрана) - лучше и проще создать отдельную версию с отдельным url. Какой формат URL - читайте "рекомендации поисковиков". Когда Вы сделаете две версии, которые будут правильно связаны - только тогда, "рекомендуется" правильно адаптировать каждую версию отдельно для пк и всевозможных ОС и разрешений экрана, и отдельно мобильную версию для "остальных" устройств с поддержкой браузера. Хотите сразу одну страницу "адаптировать" для всех устройств? Готовьтесь к тому, что по окончанию "адаптации" Вам прийдётся адаптировать страницу для поисковиков. Дурной делает работу дважды, а умный - читает отзывы
Спасибо за такое подробное объяснение :) Считаю, что вашими рекомендациями даже можно дополнить этот пост, если вы не против :)
Нельзя лайкать самого себя
Поделиться
Скопировано
Инна Торгашова маркетолог
19 июня 2020
19 июня 2020
Bootstrap.css и т.п. или как Вы выражаетесь "адаптивная версия" это отдельная тема для ПК и отдельная тема для гаджетов. Как Вы выражаетесь "урезая дизайн" - Вы скрываете часть контента. Стили и скрипты, которые отвечают за этот скрытый контент остаются на странице. Суть мобильной версии заключается не только в "подгонке" контента под размер экрана. Сократить время загрузки и минимизировать затраченный трафик, упростить процесс сканирования страниц роботами (у них, кстати нету дисплея вообще) ещё, как вариант, - правильное распределение веса ссылок между клиентами ПК и "не ПК". Правильная настройка, соответствие требованиям гугла и разметка страницы — разрешают поисковику транслировать страницу как отдельный контент (рецепты, продукты и т.д.). Подробнее, читайте "гугл карусель, AMP-страницы". Преимущество мобильной версии заключается в слове "версия", и она должна отличается от оригинала. Чтобы не скрывать и "подгонять" одну страницу сразу под все виды экранов (напомню, у гугл-робота нету экрана) - лучше и проще создать отдельную версию с отдельным url. Какой формат URL - читайте "рекомендации поисковиков". Когда Вы сделаете две версии, которые будут правильно связаны - только тогда, "рекомендуется" правильно адаптировать каждую версию отдельно для пк и всевозможных ОС и разрешений экрана, и отдельно мобильную версию для "остальных" устройств с поддержкой браузера. Хотите сразу одну страницу "адаптировать" для всех устройств? Готовьтесь к тому, что по окончанию "адаптации" Вам прийдётся адаптировать страницу для поисковиков. Дурной делает работу дважды, а умный - читает отзывы
Алексей, спасибо за комментарий! Действительно, куда более правильно создать несколько версий под разные URL. Но Вы же понимаете, что не каждый владелец сайта сразу готов приступить к такой работе. Многие хотят получить результат сразу, бывает сайт простой сам по себе, либо находится в тестовой версии. Я к тому, что наша цель - указать разные варианты и дать совет, но владелец сайта уже решает сам, как ему сделать оптимально:) Но Вы безусловно правы, для правильного отображения контента и страницы в целом, желательно создать отдельную мобильную версию. Особенно если сайт с высокой посещаемостью, навигацией и прочими "плюшками" для посетителей.
Как оптимизировать сайт под мобильные устройства
Варианты оптимизации сайта под мобильные устройства. Как оптимизировать сайт и какие принципы при этом надо соблюдать. Как проверить сайт на мобилопригодность.
Мобильный трафик за последние годы превзошёл десктопный: теперь более 54% всего трафика в интернете приходится на мобильные устройства. Если сайт не оптимизирован для них, он упускает значительное количество пользователей.
В этой статье поговорим о том, что такое мобилопригодный сайт, какие есть варианты оптимизации сайта под мобильные устройства и как ее проверять.
Что такое мобилопригодный сайт
Это сайт, который оптимизирован для просмотра на смартфонах и планшетах. Он должен быть удобным для чтения, лёгким в навигации и быстро загружаться даже при низкой скорости интернета.

Мобилопригодность — это не только удобство пользователей, но и важный фактор ранжирования. ПС стремятся показывать пользователю наиболее релевантный и удобный для использования контент, поэтому сайты, оптимизированные под мобильные, показываются в выдаче выше.
Если вы хотите увеличить количество посетителей сайта, его необходимо оптимизировать для просмотра на планшетах и смартфонах.
Способы оптимизации под мобильные
Обычно используют один из трёх вариантов: полноценная мобильная версия, адаптивная вёрстка и RESS — динамическая вёрстка.
Полноценная мобильная версия
Это отдельная от основной версия сайта. Как правило, адрес мобильной версии выглядит так: m.mysite.com.
Пользователи, которые заходят на сайт с мобильного устройства, автоматически перенаправляются на мобильную версию сайта. Поисковые системы индексируют контент мобильных версий сайтов отдельно от полной версии.

Обычно мобильная версия легче в плане загрузки страниц и содержит меньше элементов, чем полноценная версия для ПК.
- Можно добавить дополнительный функционал, нерелевантный для десктопной версии.
- У пользователя остается возможность перейти на полную версию, если ему так удобнее.
- Придётся оптимизировать и администрировать версии отдельно — а значит, тратить больше ресурсов, настраивать редиректы и т. п.
- Разработка мобильной версии обойдётся дороже адаптивной вёрстки.
Как сделать мобильную версию
- Сначала нужно создать поддомен m.site.com на хостинге. Для этого зайдите в панель управления хостингом и найдите раздел «Создание поддоменов», нажмите «Создать».
❗ Процесс создания поддомена может немного отличаться в зависимости от хостинг‑провайдера. Но суть та же: нужно создать отдельный поддомен m.site.ru и разместить на нём мобильную версию сайта; обычно это делается через настройки DNS‑сервера.
- Теперь нужно скопировать файлы с основного сайта на новый поддомен. Для этого зайдите в файловый менеджер хостинга, найдите папку с основным сайтом и скопируйте её содержимое в папку с мобильным сайтом (с поддоменом «m»).
- Далее необходимо настроить автоматическую переадресацию пользователей на мобильную версию сайта. Есть несколько способов:
С помощью JavaScript
При загрузке страницы нужно написать скрипт, который проверяет ширину экрана пользователя; если она меньше порогового значения, скрипт перенаправляет пользователя на мобильную версию сайта.
if (screen.width < 768) < window.location = "http://example.com/mobile"; >
Вместо example.com нужно указать свой домен.
С использованием серверного скрипта
При обращении к сайту можно использовать серверный скрипт, который проверяет User Agent браузера; если он указывает на мобильное устройство, скрипт перенаправляет пользователя на мобильную версию сайта.
if (/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)) < window.location = "http://example.com/mobile"; >
С использованием метатега «viewport»
При настройке метатега «viewport» можно указать параметр «user‑scalable=no», который запретит масштабирование страницы на мобильных устройствах. Также можно указать параметр «width=device‑width», который позволит браузеру правильно отображать содержимое страницы на мобильном устройстве.
❗ При автоматической переадресации на мобильную версию сайта пользователю в любом случае нужно дать возможность перейти на полную версию — для этого в мобильной версии можно разместить ссылку.

- Теперь нужно связать страницы мобильного и основного сайтов. Для этого необходимо настроить специальные атрибуты для каждой страницы. Они помогают поисковым системам понимать, какая страница мобильного сайта соответствует определённой странице основного сайта.
Для мобильных страниц нужно настроить тег с элементом rel=»canonical», который указывает на страницу для компьютеров. Это означает, что мобильная страница является копией страницы для компьютеров и указывает на её URL; а тег помогает поисковым системам понимать, что эти страницы являются одной и той же страницей — просто в разных версиях и для разных устройств.
Для десктопных страниц, в свою очередь, нужно настроить тег с элементом rel=»alternate», который указывает на соответствующую мобильную страницу.
Кроме того, каждой десктопной странице должна соответствовать только одна мобильная страница, а каждой мобильной — только одна десктопная. Так поисковые роботы правильно распознают, какие страницы связаны между собой.
Можно использовать специальные атрибуты в файле Sitemap для задания тега rel=»alternate» — для этого нужно указать URL мобильной страницы вместе с тегом rel=»alternate». Поисковые системы поддерживают такие теги в файле sitemap.xml. Это может выглядеть таким образом:
https://www.site.ru/page.html
Здесь указывает на URL десктопной версии страницы, а с атрибутами rel=»alternate» и hreflang=»x‑default» указывает на URL соответствующей мобильной версии страницы на поддомене m.site.ru.
В атрибуте media можно указать условие для перенаправления на мобильную версию. Например, only screen and (max‑width: 640px) означает, что перенаправление будет происходить только для устройств с шириной экрана не более 640 пикселей.
- Протестируйте мобильную версию сайта на разных устройствах и в браузерах. Для этого можно использовать реальные смартфоны и планшеты или онлайн‑сервисы BrowserStack, CrossBrowserTesting, Sauce Labs и другие. Убедитесь, что автоматическая переадресация работает корректно и на смартфонах действительно открывается мобильная, а не десктопная версия.
Адаптивная вёрстка
Адаптивная вёрстка — это технология вёрстки, которая позволяет сайту автоматически адаптироваться под разные разрешения экранов устройств. Это значит, что сайт будет одинаково удобно отображаться на мониторе компьютера, планшете или смартфоне. При этом адрес сайта используется тот же.
Основной принцип адаптивной вёрстки заключается в том, что содержимое сайта должно быть пропорционально размеру экрана. То есть если сайт открывается на устройстве с маленьким экраном, контент должен быть компактнее, а если на устройстве с большим экраном — шире.
Адаптивные сайты индексируются поисковиками так же, как и обычные. Вам не нужно создавать дополнительные страницы для мобильной версии, что упрощает процесс индексации.

- Сайт выглядит хорошо на любом устройстве с любым разрешением экрана.
- Изменения достаточно внести в десктопную версию.
- Не нужно продвигать две версии по отдельности.
- Работа над адаптивной вёрсткой дешевле и проще.
- Требует дополнительного времени и технических знаний для разработки.
- Сложно адаптировать некоторые элементы — например, сложные таблицы и графики.
- Невозможно точно настроить под разные устройства. При адаптивной вёрстке сайт может выглядеть по‑разному на разных устройствах, и точную настройку для каждого из них выполнить довольно сложно.
Как сделать адаптивную вёрстку
- Первым делом нужно спланировать структуру сайта: решить, какие элементы и блоки будут использоваться на каждой странице, и создать прототип этой страницы.
❗ Как планировать структуру сайта
- Определите цели и задачи.
- Определите целевую аудиторию.
- Создайте карту сайта, описывающую все страницы и их иерархию.
- Разбейте контент на блоки и определите, какие элементы будут использоваться на каждой странице.
- Создайте прототип страницы, чтобы понимать, как она будет выглядеть и работать на сайте.
- Проверьте, соответствует ли итоговая структура сайта вашим целям и задачам, а также потребностям вашей целевой аудитории.
- Далее нужно создать основной макет страницы с помощью HTML‑кода. Для каждого блока контента добавляются стили CSS; устанавливаются ширина, высота, цвет фона, границы, отступы и другие свойства в соответствии с макетом.
- Для адаптивной вёрстки также необходимо использовать CSS‑правила, которые будут подстраивать элементы сайта под разные устройства. Для этого можно использовать медиазапросы, которые позволяют задавать различные стили в зависимости от размеров экрана.
Пример медиазапроса для устройств с максимальной шириной 768 px:
@media (max‑width: 768px) < /* стили для экранов меньше 768px */ >
- Также в создании адаптивной вёрстки важна установка тега Viewport в раздел head HTML‑кода:
Этот тег определяет ширину области просмотра и отображение на мобильных устройствах. Благодаря этим данным браузер строит модель CSSOM.
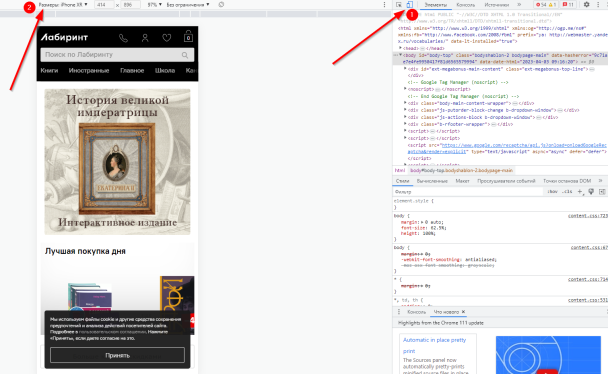
- После завершения разработки и настройки адаптивной вёрстки необходимо протестировать результат на разных устройствах. Можно использовать эмуляторы устройств в браузере — для этого нужно открыть в браузере «Инструменты разработчиков» («Меню» → «Инструменты» → «Инструменты для разработчиков») или воспользоваться комбинацией клавиш:
- для Windows OS — Ctrl + Shift + I;
- для Mac OS — Alt + Command + I.
Чтобы активировать эмулятор, нужно кликнуть по иконке в левом верхнем углу Toggle device toolbar:

Также тестировать адаптивную версию на разных устройствах можно через расширение для Chrome «Мобильный симулятор».
RESS
RESS (адаптивный дизайн + серверные компоненты, от англ. responsive design + server side components) — это технология, которая позволяет адаптировать сайт для мобильных устройств на стороне сервера. Это означает, что сервер может определить тип устройства, на котором пользователь просматривает сайт, и отправить соответствующую версию страницы.
Принцип работы RESS заключается в том, что на сервере происходят выборка и обработка необходимых компонентов (изображения, скрипты, стили), оптимально подходящих для данного типа устройства и затем отправляющихся пользователю.
RESS стал популярным методом, так как он позволяет сократить размер страницы, сжать изображения и снизить время загрузки у пользователей с медленным интернетом.
Что касается индексации RESS‑сайтов поисковиками: они воспринимают их как обычные сайты и легко индексируют, в том числе Яндекс и Google.

❗ Визуально адаптивную вёрстку от RESS не отличить. Чтобы понять, какой перед нами вид мобильного сайта, нужно посмотреть его исходный код.
- Облегчает код для мобильного устройства; можно настроить разные отображения для разных устройств.
- Снижает нагрузку на мобильный трафик, что, в свою очередь, экономит затраты на передачу данных.
- Подходит для больших и сложных сайтов.
- Могут быть проблемы с непопулярными моделями гаджетов.
- Реализация дороже и сложнее: может понадобиться дополнительное серверное программное обеспечение.
- Ограничения в анимации и интерактивности на мобильных устройствах.
Как сделать RESS
- Изучите, откуда люди чаще всего заходят на ваш сайт, и разбейте их на группы по устройствам с разными параметрами: размер экрана, скорость интернет‑соединения, тип устройства и т. д.
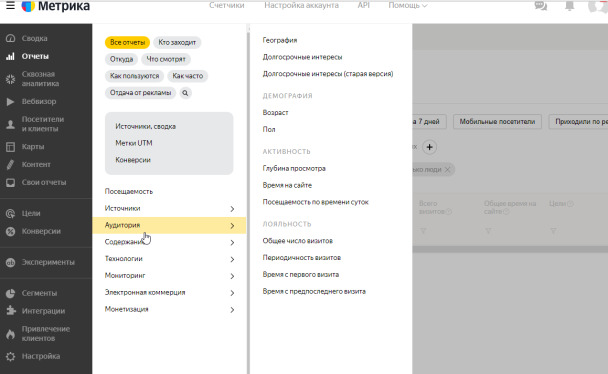
Детальную информацию о посетителях сайта и их устройствах можно посмотреть в Яндекс Метрике в разделе «Отчёты» → «Аудитория».

- Определите, какой контент необходимо отображать для пользователей на разных устройствах и различных скоростях соединения с интернетом. Например, для мобильных устройств можно показывать меньше изображений и вообще скрыть элементы, которые замедляют загрузку страницы (анимации или длинные видео).
- Разработайте основной макет страницы, который будет использоваться на всех устройствах.
- Используйте медиазапросы CSS для определения размеров экрана и скорости соединения. Медиазапросы позволяют определять, какие стили будут применяться к элементам страницы на разных устройствах.
- Используйте серверную технологию — например, PHP или Node.js, — для определения параметров устройства и настроек соединения пользователя. Эти параметры могут быть переданы в HTML‑код страницы, чтобы определить, какие ресурсы должны быть загружены.
- Используйте технологию WebP, чтобы оптимизировать размер изображений, и технологию minification для оптимизации кода. Это поможет ускорить загрузку страницы.
- Протестируйте итоговый сайт на разных устройствах и с разными скоростями интернета, чтобы убедиться, что она отображается корректно и загружается быстро.
Сделать это можно в эмуляторе устройств в браузере и вручную на нескольких устройствах, как и в случае с адаптивной вёрсткой.
❓ Что лучше выбрать из этих трёх вариантов
Если вам не нужно, чтобы для мобильных и десктопных пользователей был разный контент, то можно выбрать адаптивную вёрстку.
Если вам нужны разные версии контента, то рассмотрите вариант с мобильной версией.
Если вы хотите облегчить код для мобильных устройств, то стоит рассмотреть вариант с использованием технологии RESS.
Принципы мобилопригодного сайта
При создании сайта, дружественного к мобильным устройствам, стоит следовать опредёленным принципам.
Интерфейс одинаково хорошо отображается на любых экранах
Контент должен корректно отображаться независимо от того, какой тип устройства использует человек — смартфон или планшет. Это означает, что дизайн сайта должен быть адаптирован под все возможные размеры и разрешения экранов.
Сайт доступен для роботов
Роботы — это программы, которые позволяют поисковым системам проиндексировать сайт и добавить его в свою базу данных. Чтобы роботы могли обойти сайт и проиндексировать все страницы, нужно проверить наличие файла robots.txt на мобильной версии сайта и убедиться, что в нём разрешен доступ роботам.
Чтобы роботы могли проиндексировать адаптивную вёрстку или RESS, необходимо использовать метатеги, которые будут указывать на то, что сайт адаптивный. Например, можно использовать метатег . Он указывает на то, что ширина страницы должна соответствовать ширине устройства, с которого просматривается сайт. Также важно, чтобы контент на адаптивной версии сайта был аналогичен контенту на основной версии, тогда поисковые роботы смогут корректно индексировать сайт и отображать его в выдаче.
Сервер должен отдавать ответ 200 ОК
Когда пользователь открывает страницу сайта, его браузер отправляет запрос на сервер, который отвечает на этот запрос соответствующим ответом.
Код ответа сервера 200 ОК говорит о том, что сервер успешно обработал запрос и вернул запрашиваемую страницу. Это важно для SEO, так как если сервер не отвечает, то поисковые системы будут считать, что страница недоступна, и могут снизить её позиции в выдаче. Поэтому нужно убедиться, что все страницы сайта возвращают ответ 200 ОК.
О том, как проверить коды ответа сервера на вашем сайте, мы расскажем ниже.
Поддержка всех технологий
На мобильном сайте не должно быть элементов Flash, апплетов Java или плагинов Silverlight. Эти технологии замедляют загрузку и могут не поддерживаться на мобильных устройствах. Поэтому рекомендуется отключить их и публиковать контент с помощью HTML5.
HTML5 — это последняя версия языка разметки гипертекста (HTML), который используется для создания веб‑страниц. В ней можно использовать новые теги и функции, которые позволяют создавать более интерактивные и удобные для пользователей сайты.
Через HTML5 также можно добавлять на сайт мультимедиа‑элементы — аудио и видео — без необходимости использовать сторонние плагины. Это делает страницы более быстрыми и лёгкими в использовании.
Интерактивные элементы должны быть оптимизированы, а иногда от них вовсе стоит отказаться в пользу более быстрой загрузки.
Быстрая загрузка
Оптимальное время загрузки сайта — до 3 секунд, при условии, что у пользователя нет проблем с интернетом. Если сайт грузится дольше, большинство посетителей покинут сайт, даже не начав его использовать.
Поисковые системы также занижают позиции медленных сайтов — за это отвечает алгоритм Google Speed Update. Об этом Джон Мюллер говорил в своём выступлении ещё в 2018 году. Поэтому следует убедиться, что сайт загружается быстро на всех устройствах.
О том, как проверить скорость загрузки страниц сайта, мы рассказываем ниже.
Что сделать, чтобы мобильный сайт загружался быстрее
- Оптимизируйте изображения. Стремитесь использовать меньшие размеры изображений, чтобы они загружались быстрее. Например, вы можете сжимать изображения или использовать формат WebP, который обеспечивает лучшее сжатие без потери качества.
- Уменьшите количество редиректов. Они могут увеличивать время загрузки сайта.
- Оптимизируйте код страниц. Объёмный неоптимизированный код может вызывать задержки при загрузке сайта. Чтобы уменьшить размер файлов и ускорить загрузку сайта, можно использовать сжатие CSS, JavaScript и HTML‑кода.
- Online CSS Minifier/Compressor,
- UglifyJS — JavaScript Minifier,
- HTML Minifier,
- Gzip Compression Tool,
- плагины для сжатия файлов, например WP Super Minify для CMS WordPress.
Для использования этих инструментов необходимо загрузить файлы на сервер, где они будут минифицированы и сжаты. Затем их можно использовать на сайте. Также существуют специализированные сервисы, которые позволяют автоматически оптимизировать файлы на лету при загрузке страницы, такие как Cloudflare.
- Включите Lazy Load изображений. Все изображения, которые не попадают в поле зрения пользователя, не будут загружаться до тех пор, пока пользователь не прокрутит страницу. Использование «ленивой загрузки» оптимизирует загрузку страницы и ускоряет её.
- Используйте Content Delivery Network (CDN). Это сеть серверов, расположенных по всему миру для ускорения загрузки контента на сайте. Советуем использовать CDN, чтобы быстрее доставлять контент на мобильные устройства пользователей в разных частях мира.
Для этого нужно:
- выбрать провайдера CDN и зарегистрироваться на его сайте (например, Ngenix, Selectel, CDNvideo);
- получить специальный адрес (URL), который будет использоваться для загрузки контента с CDN сервера, а не с вашего сайта;
- заменить ссылки на контент на вашем сайте на ссылки с CDN URL. Например, вместо ссылки на изображение https://example.com/images/image.jpg нужно использовать ссылку на изображение с CDN URL https://cdn.example.com/images/image.jpg.
- Используйте кэширование. Оно позволяет сохранять копии страниц на устройствах пользователей для более быстрой загрузки сайта при следующих посещениях.
- Включите сжатие GZIP. Это способ уменьшить размер файлов на сервере, чтобы они загружались быстрее на смартфоне пользователя. Оно особенно полезно для тех, у кого медленное интернет‑соединение или ограниченный трафик. Например, если вы посещаете веб‑сайт с большим количеством изображений со сжатием GZIP, эти изображения будут уменьшены, а страница загрузится быстрее. Чтобы использовать сжатие GZIP, нужно настроить его на сервере. Обычно это делается с помощью специальных плагинов для сервера. Например, плагины для настройки сжатия есть в популярных CMS: WordPress, Joomla, Drupal и других.
Отдельный фавикон
Фавикон — это иконка сайта, которая отображается в левой части вкладки в браузере перед названием страницы. Часто в фавиконе размещают уменьшенную копию логотипа компании: это работает на узнаваемость бренда.
Вот так фавикон выглядит в десктопной версии сайта:
![]()
В мобильных браузерах фавиконок на вкладках нет; их можно увидеть, если добавить сайт в закладки / избранное / список для чтения.
![]()
При оптимизации сайта для мобильных устройств нужно использовать отдельные упрощённые фавиконы. Мобильный фавикон указывается в HTML‑коде главной страницы. Он может выглядеть так:
Только вертикальный скролл
Горизонтальная прокрутка страницы — явный признак устаревшего сайта. На мобилопригодном сайте весь контент должен располагался внутри границ экрана. Это упрощает юзабилити, а пользователю не приходится лишний раз напрягаться и двигать страницу, чтобы прочитать весь текст.

Крупные значки
Кликабельные элементы должны быть достаточно крупными, чтобы пользователь мог легко и точно попасть пальцем на нужную кнопку или иконку.
Рекомендуемая ширина активных элементов — не менее 48 px CSS на сайте. Также важно обеспечить достаточное расстояние между элементами, чтобы исключить случайные нажатия. В идеале элементы должны располагаться таким образом, чтобы пользователи могли действовать без труда одним большим пальцем, не затрагивая соседние элементы.
![]()
Крупный шрифт
Мелкий размер шрифта неудобен для чтения: приходится увеличивать страницу, чтобы не перенапрягать глаза. Это неудобно, особенно если на странице много текста. Оптимальный размер шрифта на мобильных сайтах — от 16 до 18 px. Высота строки для комфортного чтения — 50–75 символов с пробелами.
Чтобы текст было легче читать, нужно добавлять между строками небольшой промежуток с высотой, пропорциональной основному размеру шрифта. Обычно это 130–150% от размера текста.
Ещё важно правильно подобрать размеры заголовков, используемых в тексте, чтобы подчеркнуть иерархию. По правилам типографики заголовок H1 должен составлять примерно 300% от размера основного шрифта, H2 — 200%. Например, для основного шрифта размером 16 px в заголовках можно применять такие параметры:

Контрастный текст
Цвет текста должен быть контрастным по отношению к фону, на котором он находится. Например, белый текст на чёрном фоне или чёрный текст на белом фоне. Резкая разница в контрасте улучшит читаемость, а глаза пользователей не будут уставать от просмотра страниц.

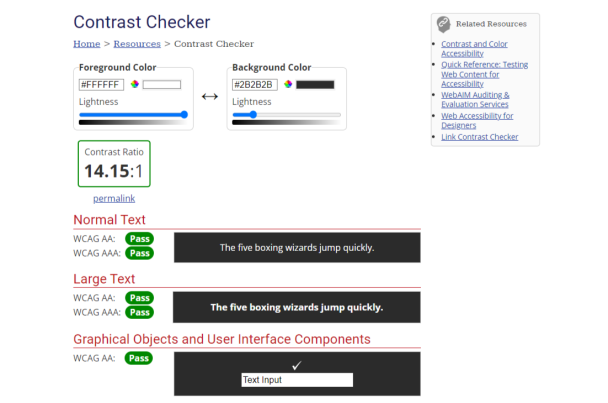
Подобрать оптимальный контрастный цвет текста можно с помощью сервиса WebAIM: Contrast Checker.
Просто выберите цвет шрифта и фона, а инструмент определит, насколько это читаемо. Если сочетание удачное, слева появятся зелёные плашки Pass. В противном случае вы увидите красные плашки Fail.

Всплывающие окна не закрывают контент
Всплывающие окна могут быть полезны для рекламных целей, но также они могут и навредить, сделать сайт неудобным для пользования. Согласитесь, всплывающее окно размером в полстраницы, которое закрывает контент, только мешает и раздражает, особенно если его нельзя закрыть сразу. Посетителю легче покинуть страницу, чем бороться с назойливой рекламой, — и многие так и делают.

Если вы всё же решите использовать всплывающие окна, убедитесь, что они не закрывают контент и легко скрываются.

Упрощённая регистрация
Регистрация с множеством обязательных полей для заполнения только утомляет пользователей, а кто‑то вовсе уходит с сайта, потому что лень регистрироваться. Главное правило здесь — чем меньше полей, тем лучше. Запрашивайте только самое необходимое: email, телефон, пароль. Остальные поля либо лучше убрать, либо сделать не обязательными к заполнению.
Стоит добавить возможность регистрации через соцсети, аккаунты Google и Яндекс. Так пользователям ничего не придётся вводить: для входа на сайт достаточно нажать на иконку соцсети, например ВК, и разрешить сайту использовать данные учётной записи.

Использование геоданных
Если у компании несколько филиалов или точек продаж, можно использовать геоданные для улучшения пользовательского опыта на мобильном сайте. Например, сайт может запрашивать местоположение пользователя, чтобы показать ближайшие магазины в его городе. Или при оформлении заказа на сайте город будет подставляться автоматически.

Использование геоданных в мобильной вёрстке можно прописать с помощью HTML5‑элемента внутри тега . Этот элемент позволяет получать информацию о местоположении пользователя через GPS, Wi‑Fi или сотовую связь.
Кроме того, можно использовать сторонние библиотеки или API для работы с геоданными, например Google Maps API или OpenStreetMap.
Упрощённая связь с компанией
Пользователь должен легко находить контакты компании, чтобы связаться с ней, если возникнет вопрос или он захочет сделать заказ.
Стоит разместить контактную информацию на главной странице сайта, а также на каждой странице, если это возможно, например в шапке страницы или в подвале. Номер телефона должен быть активным, чтобы при нажатии на него оставалось только нажать на вызов. Это удобно: не надо ничего копировать.
Настроить активный номер можно с помощью кода:
Вот так это будет выглядеть на сайте:

Для людей, которые не любят звонить, нужны иконки‑ссылки на Telegram, WhatsApp, Viber — тоже активные, чтобы при нажатии на иконку открывался мессенджер с чатом. Также на сайт можно добавить онлайн‑чат, где пользователь может написать консультанту, не уходя с сайта.

Как проверить оптимизацию
Самый очевидный способ проверить сайт на мобилопригодность — открыть его на разных устройствах. Просто зайдите на сайт со своего смартфона или планшета и оцените основные характеристики. Сколько секунд загружается? Не сдвигается ли дизайн на маленьком экране? Удобно ли читать текст? Видны ли картинки? Удобна ли навигация?
Кроме этого, можно воспользоваться сервисами для тестирования.
Топвизор
Нам поможет инструмент «Анализ сайта».
- Создайте проект или выберите существующий.
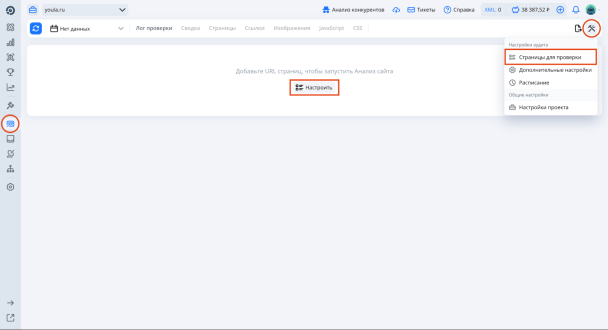
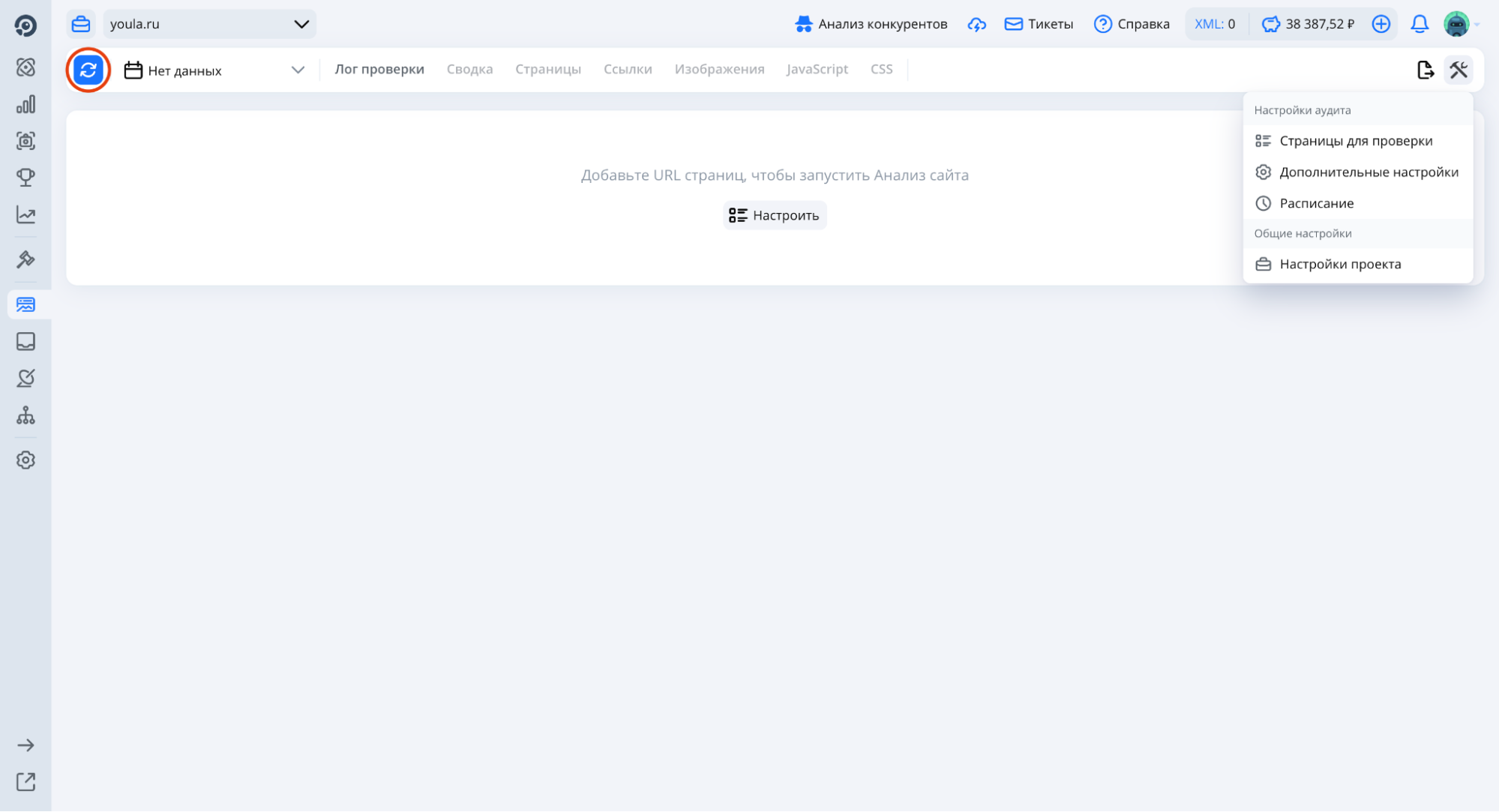
- Перейдите в инструмент «Анализ сайта». Нажмите «Настроить» или откройте «Настройки» → «Страницы для проверки»:

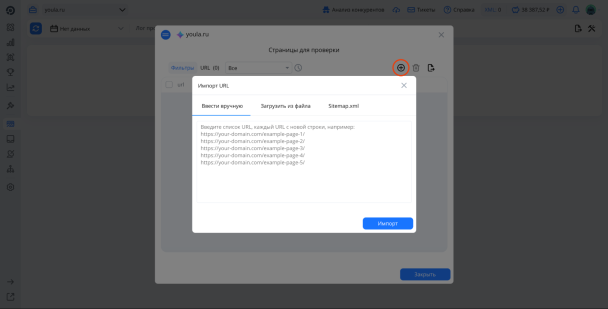
- В открывшемся окне нажмите на плюсик («Импорт URL») и введите список URL / загрузите их из файла. Нажмите «Импорт»:

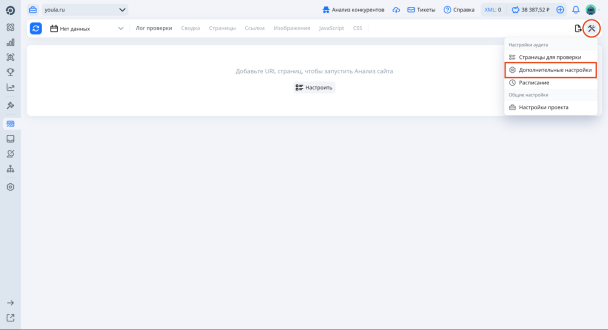
- Чтобы собрать показатели Core Web Vitals для определенного устройства, нажмите «Настройки» → «Дополнительные настройки»:

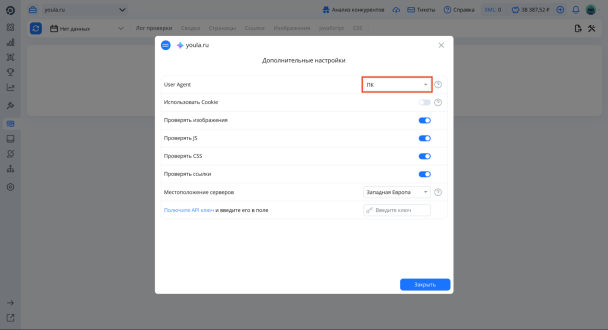
- В открывшемся окне выберите нужный тип устройства для проверки:

- Затем нажмите кнопку «Проверить»:

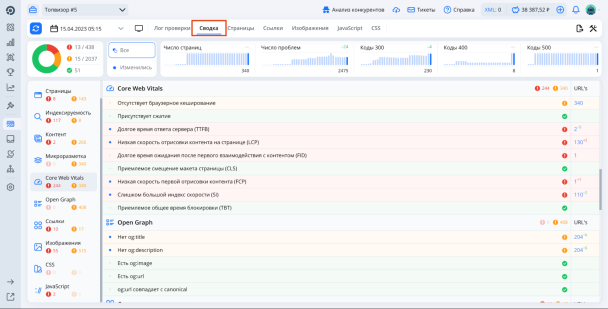
- После завершения аудита перейдите на вкладку «Сводка», чтобы увидеть все замечания и проблемы в общем отчёте:

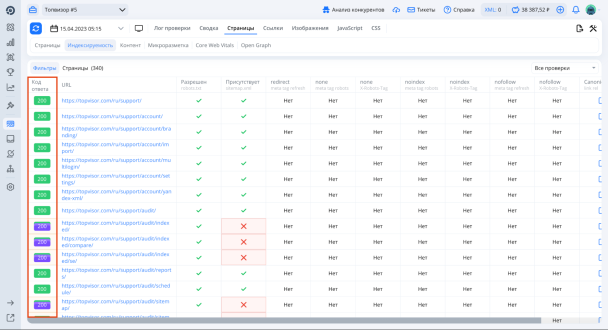
- Перейдите в раздел «Страницы» → «Индексируемость». В первом столбце будет указан код ответа для каждой страницы:

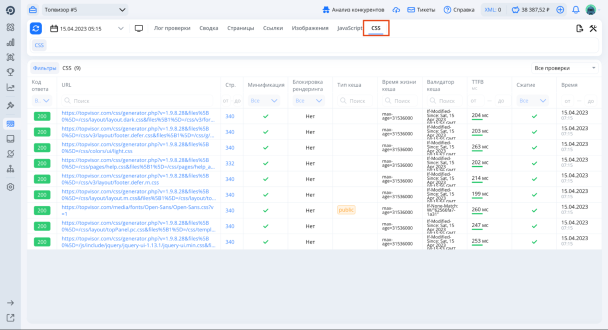
- Чтобы посмотреть аналитику по CSS, перейдите в соответствующую вкладку:

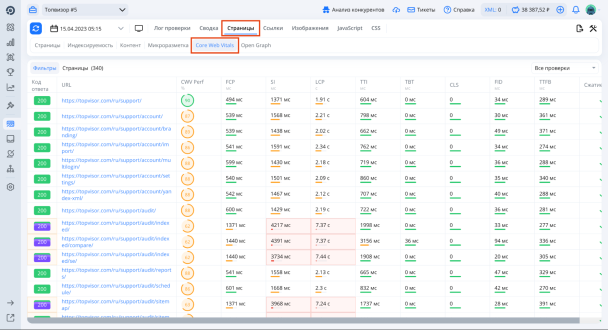
- Показатели Core Web Vitals смотрите во вкладке «Страницы» → Core Web Vitals. Здесь будут собраны все показатели CWV, включая LCP, FID и CLS, для каждой страницы:

- Проанализируйте данные из отчётов и исправьте ошибки и предупреждения, если они есть.
Mobile‑Friendly Test (Google)
Сервис покажет, соответствует ваш сайт стандартам Google для мобильных страниц или нет.
Как проверить мобильную оптимизацию сайта:
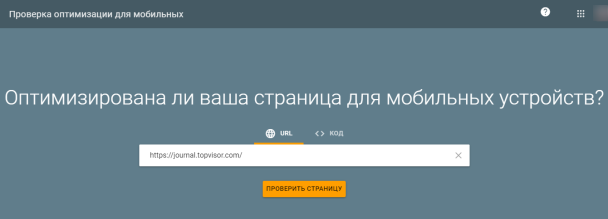
- Перейдите на страницу Mobile‑Friendly Test → введите URL или код для проверки → нажмите «Проверить страницу».

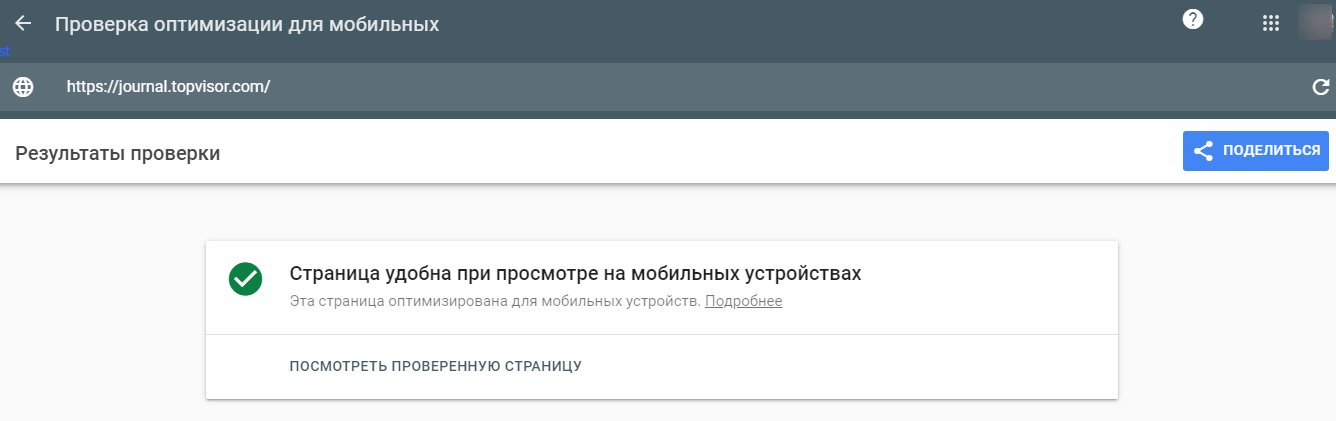
- Результат появится через 1–2 минуты. Если тестируемая страница оптимизирована для мобильных устройств, он будет положительным:

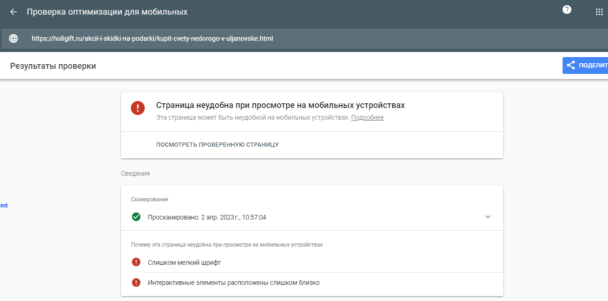
- Если Google обнаружит проблемы, он укажет, какие изменения нужно внести, чтобы улучшить работу с мобильными устройствами:

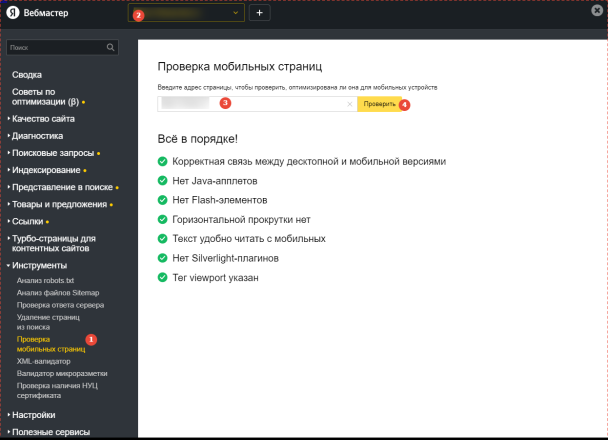
Проверка мобильных страниц (Яндекс Вебмастер)
Этот инструмент поможет обнаружить следующие проблемы:
- отсутствие viewport;
- использование Flash‑элементов, ;
- Java‑апплетов, ;
- Silverlight‑плагинов;
- наличие Турбо‑версии;
- горизонтальная прокрутка контента;
- неправильный размер шрифта.
В сервисе можно проверить как весь сайт, так и отдельные его страницы.

- Перейдите на страницу инструмента «Проверка мобильных страниц». Войдите в аккаунт Яндекса и подтвердите права на сайт, если ещё этого не сделали.
- Выберите из списка сайт, страницу которого хотите проанализировать → нажмите кнопку «Проверить».
- Через несколько минут инструмент покажет результат. Например:
Как проверить весь сайт на мобилопригодность:
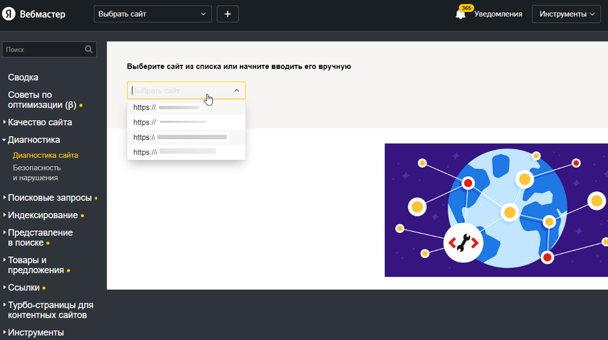
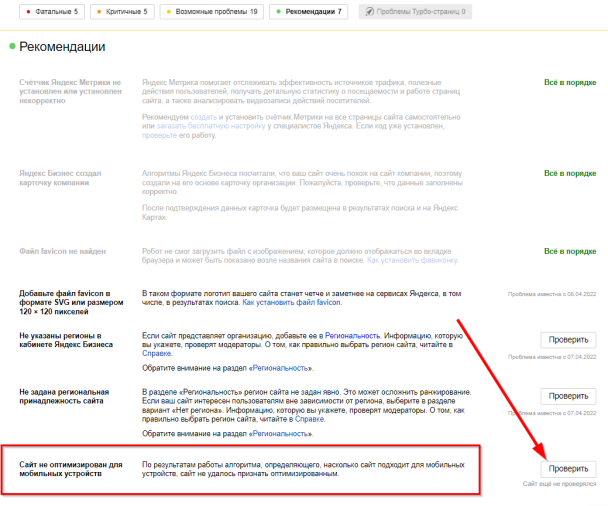
- Перейдите на страницу «Всё, что проверяет Яндекс Вебмастер».
- Выберите сайт, страницу которого вы хотите проверить, из списка доступных.

- В разделе «Рекомендации» найдите строку «Сайт не оптимизирован для мобильных устройств» и нажмите кнопку «Проверить». Проверка может занять около двух недель.

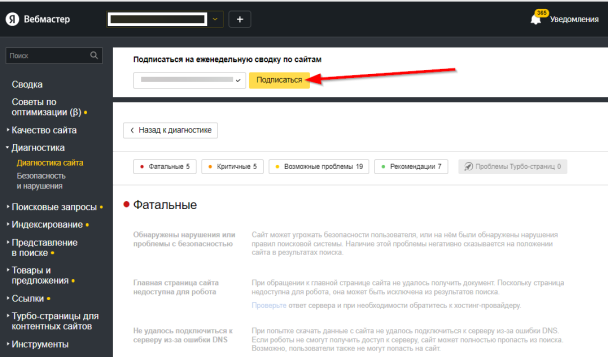
- После проверки вы сможете увидеть рекомендации по оптимизации сайта на странице «Диагностика» → «Диагностика сайта».
- Яндекс Вебмастер регулярно проверяет сайт, поэтому вы можете настроить уведомления о результатах проверки.

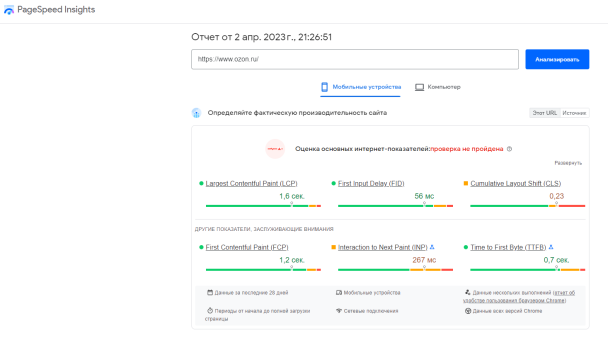
Проверка скорости загрузки страниц в Google PageSpeed Insights
- Перейдите на сайт PageSpeed Insights, введите URL в верхнюю строку и нажмите «Анализировать».

- Через несколько секунд откроется отчёт с результатами проверки сайта с мобильных устройств.

- В первую очередь следует смотреть на три показателя:
- скорость загрузки основного контента (LCP). Рекомендуется ориентироваться на 2,5 секунды или меньше;
- время ожидания до первого взаимодействия с контентом (FID). Рекомендуется стремиться к тому, чтобы время ожидания до первого взаимодействия с контентом составляло 100 миллисекунд или меньше;
- совокупное смещение макета (CLS). Рекомендуется стремиться к тому, чтобы показатель CLS не превышал 0,1.
В идеале показатели должны быть в зелёной зоне или близко к ней. Если показатели в жёлтой и в красной зоне, требуется доработка.
Чек‑лист: что важно проверить в мобильной версии
- Проверьте, как смотрится дизайн сайта на различных размерах экранов: не съезжает ли текст и картинки. Для этого у сайта должна быть мобильная версия, адаптивная вёрстка или RESS.
- Убедитесь, что в файле robots.txt роботам разрешено сканировать CSS и JavaScript.
- Проверьте ответ кода страницы. Успешный запрос должен показать 200 OK. Это можно проверить инструментом «Анализ сайта» в Топвизоре.
- На мобильном сайте не должно быть элементов Flash, апплетов Java или плагинов Silverlight. Интерактивные элементы будут снижать скорость загрузки страницы, что может вылиться в потерю посетителей.
- Проверьте скорость загрузки страниц сайта. Сайт должен загружаться не дольше 3 секунд. Уточнить скорость загрузки можно в PageSpeed Insights или в «Анализе сайта» в Топвизоре.
- Для мобильного сайта нужен отдельный фавикон. Убедитесь, что он есть, или добавьте его в HTML‑код.
- Убедитесь, что на сайте только вертикальная прокрутка и контент помещается в размеры экрана.
- Проверьте, что на сайте достаточно крупные значки и расстояние между ними, чтобы было удобно на них нажимать одним пальцем. Рекомендуемая ширина активных элементов — не менее 48 px CSS на сайте.
- Проверьте размер шрифта. Оптимальный размер шрифта для обычного текста — 16–18 px. Оптимальная длина строки — 50–75 символов с пробелами. Размеры заголовков зависят от основного шрифта. Так, для 16 px можно использовать H1 — 48 px, для H2 — 32 px.
- Проверьте контрастность цвета текста по отношению к фону. Подобрать удачное сочетание можно с помощью сервиса WebAIM: Contrast Checker.
- Если на сайте есть всплывающие окна, проверьте, не закрывают ли они контент.
- Чем проще регистрация на сайте, тем лучше. Дайте пользователям возможность авторизоваться через соцсети или через аккаунты Google и Яндекс.
- Если для вас важно местоположение пользователя, можно запрашивать геоданные для улучшения пользовательского опыта. Например, автоматически заполнять поле «Город» при оформлении заказа и рассчитывать стоимость доставки.
- Контакты компании должны быть видны сразу в шапке сайта. Также важно, чтобы пользователь мог одним кликом позвонить по указанному номеру или перейти в чат мессенджеров.
Источник https://netpeaksoftware.com/ru/blog/how-to-optimize-website-for-mobile-devices
Источник https://journal.topvisor.com/ru/seo-kitchen/mobile-optimization/