Инструкция: Как оптимизировать сайт на WordPress для SEO
Газиз Исмаил, автор блога site4business.net, написал колонку для блога «Нетологии», в которой рассказал, как не разбираясь в SEO оптимизировать сайт на WordPress для поисковиков.
Если вы думали, что для оптимизации сайта на WordPress нужно хорошо разбираться в SEO, то это не так. WordPress изначально дружелюбная к поисковым системам платформа.
Но у WordPress не всё гладко с такими важными для SEO параметрами как дублями контента, управлением заголовком страницы и её описанием. Всё это вкупе с пагинацией комментариев и отсутствием карты сайта затрудняет продвижение сайта в поисковиках.
Рассказываю, как за 5 шагов оптимизировать сайт на WordPress для поисковиков.
1. Купите дружелюбную для SEO тему оформления
Оптимизацию сайта лучше начать с покупки дружелюбной для SEO темы. Как определить, создана ли тема с учётом SEO:
- Вёрстка в соответствии со стандартами HTML 5 и CSS 3;
- Правильная расстановка заголовков первого и второго уровней;
- Сайт быстро загружается;
- Адаптивная вёрстка — сайт корректно отображается на телефоне, планшете и компьютере.
Вы можете подумать: «Звучит здорово, но как найти подходящую тему, не ориентируясь в SEO и веб-программировании?». Ответ прост: разработчики в описании шаблонов так и пишут «Оптимизирована под поисковые системы» или «SEO friendly».
Например, если вы покупаете шаблон на Envato, то в списке преимуществ увидите эти пункты:
Чтобы не тратить время на поиски вы можете воспользоваться готовым списком оптимизированных тем от Elegant Themes.
2. Определитесь — вы с WWW или нет
Выберите, по какому адресу хотите видеть сайт: www.site.ru или просто site.ru. Оба варианты приемлемы.
В панели администратора WordPress перейдите в раздел Настройки > Общие и укажите свой вариант адреса сайта. Мой блог отображается без WWW, поэтому у меня следующие параметры:
Выбор основного адреса сайта важен, иначе поисковики будут воспринимать сайт с WWW и без WWW как разные.
Для верности укажите основной адрес сайта в «Яндекс Вебмастере» и Google Search Console. Если у вас ещё нет аккаунтов в этих сервисах, заведите их.
Так задаётся основной адрес сайта в «Яндекс.Вебмастере»:
Регистрация в Search Console происходит через Google-аккаунт. Вам нужно в «Панели инструментов» нажать на кнопку «Добавить ресурс» и подтвердить права на владение доменом.
Затем нажмите на шестерёнку в правом верхнем углу экрана и выберите «Настройки сайта»:
Укажите основной домен:
Теперь поисковики не будут путаться с адресом вашего сайта.
Для проверки изменений введите в адресную строку браузера свой неосновной домен. Если всё хорошо, вас автоматически перенаправят на основной адрес сайта.
Я использую другую иерархию: сначала идёт рубрика блога, затем название статьи. Если хотите такую же структуру, выберите вариант «Произвольно» и напишите в поле следующую запись: /%category%/%postname%.html
4. Отображение ссылок латинскими буквами
Следующий шаг в настройке — отображение URL латинскими буквами. Из прошлого шага мы помним, что URL формируется по заголовку страницы и категории. Значит, URL статьи с названием «Какой смартфон выбрать» будет таким: site.ru/какой-смартфон-выбрать.html.
Такой адрес страницы плох тем, что он не в почёте у поисковиков из-за сложностей с кодировкой, и у пользователей из-за необходимости менять раскладку на клавиатуре.
Для автоматического перевода URL на латиницу воспользуйтесь популярным плагином Rus To Lat. Я предпочитаю плагин Cyr to Lat, у которого есть поддержка украинского и белорусского языков.
После установки и активации плагина он начнёт работу автоматически, без дополнительных настроек. Если возникнут проблемы, обратитесь в службу поддержки.
Бесплатный курс
Следующий шаг в настройке — отображение URL латинскими буквами. Из прошлого шага мы помним, что URL формируется по заголовку страницы и категории. Значит, URL статьи с названием «Какой смартфон выбрать» будет таким: site.ru/какой-смартфон-выбрать.html.
Такой адрес страницы плох тем, что он не в почёте у поисковиков из-за сложностей с кодировкой, и у пользователей из-за необходимости менять раскладку на клавиатуре.
Для автоматического перевода URL на латиницу воспользуйтесь популярным плагином Rus To Lat. Я предпочитаю плагин Cyr to Lat, у которого есть поддержка украинского и белорусского языков.
После установки и активации плагина он начнёт работу автоматически, без дополнительных настроек. Если возникнут проблемы, обратитесь в службу поддержки.
5. Настраиваем SEO-плагин
Есть два самых функциональных плагина для оптимизации WordPress: All in One Seo Pack и Yoast SEO.
All in One Seo Pack — один из пионеров среди всех WordPress плагинов. Начиная с 2007 года его установили более 30 млн раз. Yoast SEO — более молодой и в чём-то превосходящий своего главного конкурента плагин. C 2010 года его скачали более 25 млн раз. Скачиваний меньше чем у All in One, зато выше рейтинг — 4.6 звезд.
Я покажу как оптимизировать сайт с помощью плагина All in One SEO Pack. Если вы хотите использовать Yoast SEO, почитайте руководство по настройке.
Чтобы установить плагин, переходим в Плагины > Добавить новый. В поисковой форме задаем название All in One Seo Pack. Устанавливаем и активируем. В панели администратора появится раздел All in One SEO, переходим туда: нужно произвести базовые настройки плагина.
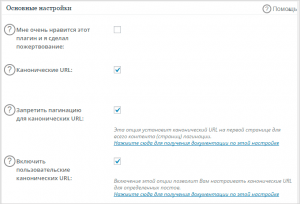
Основные настройки плагина
Чтобы защитить сайт от дублированного контента, ставим галочки напротив пунктов Канонические URL, Запретить пагинацию для канонических URL, Включить пользовательские канонических URL. Иначе поисковики будут ругаться на дублированный контент на сайте.

Дальше проставляем следующие настройки:
- Использовать заголовок по умолчанию — Отключить (для установки заголовка и описания сайта через плагин);
- Использовать разметку Schema.org — Галочка (чтобы позволить поисковым системам создавать расширенные сниппеты сайта в поисковой выдаче).
Следующая на очереди — «Настройка главной страницы».
В полях «Заголовок», «Описание» и «Ключевые слова» нужно задать title, description и keywords соответственно. Вот что это такое:
Title и description (мета-теги) важны для поисковых систем и посетителей. Поисковые системы с помощью мета-тегов определяют тематику контента на странице. Пользователи же знакомятся с ними в поисковой выдаче и если они привлекательны, переходят на сайт.
Составить грамотные мета-теги тоже важно для оптимизации сайта, потому что чем лучше вы это сделаете, тем больше посетителей из поисковых систем получите. Расскажу, как создавать хорошие мета-теги.
Например, если у вас блог о личных финансах, можно написать такой заголовок: «Готовые формулы эффективного управления личными финансами» или «Блог об эффективном управлении личными финансами».
Вам нужно уложиться в 60 символов. Также придумайте краткое описание (description) — здесь вы ограничены 160 символами. Ключевые слова (keywords) можете не указывать — они больше не влияют на ранжирование сайтов.
Если вы используете статическую главную страницу, включите соответствующую настройку:
Переходим к «Настройке заголовков».
Первая опция в этой секции настроек — «Перезапись заголовка». Я советую включить её. Так вы сможете задавать отдельный заголовок (title) для каждой страницы. В следующем пункте — «Капитализировать метки» нужно поставить галочку, чтобы заголовок начинался с прописной буквы.
В пункте «Формат заголовков страниц» я советую оставить только %page_title%. Иначе к названиям страниц добавиться заголовок вашего блога и title превысит положенные 60 символов. Если вы хотите видеть в title страницы название блога, можно дописать его через вертикальную черточку или дефис. Так это выглядит у меня:
В поисковой выдаче это выглядит так:
В последних двух пунктах советую прописать текст на русском, чтобы заголовки «страниц 404» и навигации были понятны читателям.
Дальше переходим к «Настройке пользовательских типов записей». В этой секции мы включаем возможность управлять SEO-настройками WordPress для разных элементов сайта. Чтобы задавать заголовки и описание для каждой записи и страницы сайта, укажите следующие настройки:
В разделе «Верификация вебмастера» вы можете синхронизировать плагин с Google Search Console. Для этого нужно ввести в поле проверочный код, который выдаётся на стадии верификации в Search Console:
В следующем разделе — «Настройки Google», вы можете:
- Привязать к сайту свой Google+ аккаунт (рекомендуется для продвижения сайта);
- Отображать основные ссылки своего сайта в поисковой выдаче (рекомендуется для быстрого перехода пользователей из поиска в нужный раздел сайта);
- Указать Google предпочтительное название своего сайта (рекомендуется для ранжирования по брендированным запросам);
- Включить расширенные настройки авторства;
- Подключить Google Analytics.
Так выглядят настройки у меня:
Дальше очень важный раздел — «Настройки индексирования». Важный, потому что здесь можно закрыть от индексации определённые разделы вашего сайта.
Небольшой ликбез:
Закрыть от индексации означает попросить поисковые системы не добавлять в свою базу ту или иную страницу. Но зачем это нужно?
Во-первых, поисковики не любят добавлять в свою базу бесполезные для пользователей веб-страницы.
Во-вторых, в WordPress бывает дублирование контента, что очень не любят поисковики. Например, анонсы статей могут быть в рубриках, метках, архивах дат, архивах авторов.
Я советую закрывать от индексации архивы дат, архивы авторов, архивы меток, страницы поиска, страницы 404, страницы и записи с пагинацией.
Для того чтобы вес страниц не уходил в закрытые от индексации разделы, не ставьте на них ссылки с футера, меню и сайдбара (сквозные ссылки).
Не забудьте сохранить изменения нажав на кнопку «Обновить настройки».
XML-карта сайта
Дальше нужно создать XML-карту сайта — это поможет поисковым роботам быстрее проиндексировать наш сайт. Это делается с помощью дополнительного модуля All in One SEO в панели администратора WordPress. Переходим в раздел All in One SEO > Управление модулям и включаем карту кнопкой Activate:
При желании можно сделать дополнительную настройку карты сайта перейдя в раздел All in One SEO > XML карта сайта. Для полной SEO оптимизации сайта нужно включить модули «Социальные мета», «Robots.txt» и «Редактор файлов» нажав на ту же кнопку Activate.
Социальные мета
На предыдущем шаге мы настроили отображение сайта в поиске, теперь мы сделаем это же для социальных сетей.
Переходим в раздел All in One SEO > Социальные мета. В разделе «Настройки главной страницы» зададим параметры отображения домашней страницы сайта в социальных сетях. Ставим галочку напротив пункта «Использовать AIOSEO» (будут использоваться стандартные title и description), указываем название сайта и изображение по умолчанию.
В разделе «Социальные ссылки» указываем свои профили в социальных сетях, имя, фамилию, название организации.
В «Настройках Facebook» нужно:
- Указать id вашей страницы в Facebook;
- Разрешить автоматически генерировать теги к статьям;
- Использовать ключевые слова в тегах к статьям;
- Использовать категории в метках статьи;
- Использовать метки публикаций в метках статьи.
В «Настройках Twitter» нужно указать короткий или длинный вариант отображения, имя пользователя и название сайта:
Вот и всё. Так выглядит репост моей статьи в Facebook:

Читать также
Курс
SEO-специалист
Узнать больше
- Научитесь продвигать сайт самостоятельно, используя белые методы и проверенные инструменты поискового маркетинга
- Грамотно выстраивайте работу поисковых роботов с сайтом и помогать посетителям сайта быстро находить нужную информацию
- Подключайте сайт к Яндекс.Вебмастер и Google Search Console, настраивать Яндекс.Метрику и Google Analytics
Robots.txt
Итак, мы на финишной прямой настройки плагина All in One SEO. Осталось настроить файл Robots.txt.
Для этого переходим в раздел All in One SEO > Редактор файлов. Далее, копируем записи ниже и вставляем в поле Robots.txt. Вместо site.ru введите домен своего сайта с WWW или без:
User-agent: * Host: site.ru Allow: /wp-content/themes/*.css
Allow: /wp-content/plugins/*.css
Allow: /wp-content/uploads/*.css
Allow: /wp-content/themes/*.js
Allow: /wp-content/plugins/*.js
Allow: /wp-content/uploads/*.js
User-agent: YandexImages
Allow: /wp-content/uploads/
User-agent: Googlebot-Image
Allow: /wp-content/uploads/
Disallow: /wp-admin/
Disallow: /wp-feed/
Disallow: /wp-includes/
Disallow: /wp-content/cache
Disallow: /wp-content/plugins
Disallow: /wp-content/themes
Disallow: /xmlrpc.php
Disallow: /cgi-bin
Disallow: /wp-login.php
Disallow: /?author=*
Sitemap: http://site.ru/sitemap.xml
С помощью записей в файле Robots.txt мы указали поисковым системам, какие разделы нашего сайта можно индексировать, а какие нельзя. Также мы указали предпочтительный адрес нашего сайта (без www).
Как пользоваться плагином All in One SEO Pack
При создании статьи или страницы ниже редактора вы увидите настройки плагина, где можно задать свои title, description и социальные мета:
Вы можете задавать отдельные заголовок и описание для поисковых систем и социальных сетей. Более того, у вас есть возможность закрывать страницы от индексации и добавлять атрибут nofollow.
Вот вы и узнали, как оптимизировать сайт на WordPress.
Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Оптимизация WordPress 6.3.1. Простые советы 2023 года

WordPress
Автор Алекс На чтение 22 мин Обновлено 26.10.2022
Скорость имеет значение, особенно когда речь идет о времени загрузки сайта. Фактически, если ваш сайт WordPress работает медленно и заставляет пользователей ждать несколько секунд, вы сразу заметите негативные последствия. Вы можете увидеть рост отказов, снижение конверсий и плохой рейтинг в поиске.
К счастью, есть много вещей, которые вы можете сделать, чтобы избежать этих проблем! Вордпресс как платформа предлагает множество вариантов, такие как оптимизация WordPress. Для того чтобы сделать его быстрее и надежнее. На самом деле, даже если вы не являетесь экспертом по seo оптимизации сайта, вы можете использовать несколько методов, чтобы быстро увеличить время загрузки вашего сайта.
В этой статье я объясню, что вы можете сделать, чтобы повысить производительность сайта и оптимизировать скорость. Также рассмотрим, как вы можете диагностировать проблемы, которые замедляют работу вашего сайта, и как их исправить. Есть много вариантов оптимизации сайта. C помощью правильных настроек и плагинов оптимизация сайта на WordPress не так уж и сложна, так что давайте начнем!
Почему веб-сайт должен быть быстрым
С момента появления интернета многое изменилось. Сегодняшние пользователи ожидают значительно более быстрого времени загрузки, и ваш сайт должен соответствовать этим ожиданиям.
Самая большая проблема с медленным сайтом в том, что ваши пользователи часто теряют терпение и уходят. Это отрицательно влияет на показатель отказов, который отражает количество посетителей, которые после просмотра одной страницы переходят на другие. Почти половина пользователей ожидает, что сайты будут загружаться в течение двух секунд или менее. И 40% покинут сайт, если он не загрузился в течение трех секунд. Кроме того, задержка всего в одну секунду может привести к снижению конверсии на 7%.
Эти цифры могут быть поразительными, но они помогают продемонстрировать важность поддержания быстрого и надежного сайта. Если потерянный трафик и конверсии недостаточно убедительны, вам следует также рассмотреть вопрос о поисковой оптимизации сайта (SEO). Google заботится о скорости, поэтому медленные страницы могут привести к снижению вашего рейтинга в поиске.
С 2016 года все больше людей используют мобильные устройства для работы в Интернете, чем настольные компьютеры. Сегодня число мобильных пользователей оценивается в 5 миллиардов. Это почти две трети всех людей на планете.
Это важно, потому что большинство мобильных пользователей привыкли к скорости, какую они получают при посещение сайта на настольном компьютере. Почти половина ожидает загрузки сайтов менее чем за 10 секунд.
Вы можете последовать их примеру и убедиться, что ваш сайт работает достаточно быстро, чтобы обеспечить приятную работу пользователя. Однако сначала вам нужно понять, почему ваши страницы могут работать не так хорошо, как хотелось бы.
Что заставляет сайт замедляться
Вы должны полностью осознать негативные последствия, которые могут иметь длительное время загрузки вашего сайта. Главное знать, что в первую очередь приводит к замедлению работы сайта. Рассмотрим более подробно некоторые причины позже. Прямо сейчас давайте быстро пробежимся по нескольким наиболее распространенным виновникам.
Наиболее вероятная причина медленного времени загрузки и нехватки производительности — просто плохо построенный веб-сайт. Однако хостинг-провайдер и тарифный план, который вы выбираете, также являются важными факторами, поэтому вам нужно убедиться, что вы выбрали качественный веб-хостинг для своего сайта.
Еще одна причина, по которой ваш сайт может испытывать замедления, это если он получает слишком много трафика. Большое количество посетителей является одной из наиболее распространенных причин медленной загрузки. Если ваш сервер или хостинг-план не готов справиться со всеми этими пользователями, его производительность часто страдает. Это может означать, что пришло время обновить ваш тарифный план на хостинге.
То же самое может произойти, если в бэкэнд вашего сайта одновременно вошли несколько пользователей, так как это также использует ресурсы сервера. Эта проблема может даже быть намеренно вызвана злонамеренными пользователями или ботами с помощью тактики, известной атаки типа «DoS-атака».
Наконец, громоздкий и неэффективный код также может быть причиной медленного сайта. Эта проблема приводит к тому, что страницы загружаются и запускаются дольше и истощают дополнительные ресурсы в процессе.
Как проверить скорость сайта
Теперь, когда вы понимаете некоторые причины низкой скорости загрузки, пришло время изучить ваш собственный сайт и посмотреть, насколько хорошо он работает в настоящее время. Лучший способ выяснить, имеет ли сайт замедленную работу — это тщательно и регулярно проверять его. К счастью, есть бесплатные инструменты, которые вы можете использовать для быстрого сбора этой информации.
Я предоставлю два бесплатных инструмента, которые вы можете использовать для проверки скорости вашего сайта. Рекомендую вам проверять эти тесты несколько раз, чтобы получить более точный результат. Новые факторы могут повлиять на ваш сайт и неожиданно замедлить его, поэтому вам всегда нужно быть в курсе его производительности.
Pingdom
Первый вариант, который рассмотрим, это Pingdom Tools. Этот сайт получает доступ к вашим страницам из указанного местоположения и возвращает информацию о том, как быстро они загружались.

Этот процесс позволяет вам проверить скорость загрузки сайта. Кроме того, Pingdom Tools оценивает ваш сайт на основе нескольких показателей. Например, он показывает, сколько запросов потребовалось, сколько перенаправлений было выполнено, и как скорость сайта сравнивается с другими.
Чтобы выполнить тест, просто введите URL своего сайта в поле на главной странице, выберите местоположение, которое вы хотите использовать, и нажмите « Начать тест ». Вы можете быть помещены в очередь, в зависимости от того, сколько людей в настоящее время используют сайт, но для начала теста обычно требуется меньше минуты. По завершении теста страница перезагрузится, и вы сможете просмотреть свои результаты.

Поскольку результаты будут немного отличаться каждый раз, вам нужно будет сделать это несколько раз, чтобы получить среднюю цифру. Это даст вам более полный обзор того, насколько хорошо работает сайт, и даст некоторое представление о том, какие области сайта необходимо улучшить.
GTMetrix
Pingdom Tools — отличный ресурс, но я также рекомендую вам попробовать GTMetrix. Это еще один бесплатный инструмент для проверки скорости, который может быть невероятно полезным. GTMetrix работает так же, как и предыдущий инструмент, но он также предоставляет более подробную статистику и даже предлагает советы, как лучше выполнить оптимизацию сайта на основе ваших результатов.
Вы можете начать тестирование, введя URL вашего сайта и выбрав « Анализ ». Поскольку этот тест немного более тщательный, для его завершения может потребоваться немного больше времени. Пока он выполняется, вы можете увидеть, сколько сайтов впереди вас в очереди.
Когда тест завершится, вы получите доступ к большому количеству данных. Вы увидите, как быстро загружается ваш сайт, а также другие данные, включая общий размер.

Прокрутите страницу вниз, и вы найдете вкладки с еще более подробными результатами тестирования, такими как использование ресурсов. Однако вам необходимо зарегистрировать учетную запись, чтобы получить доступ ко всей информации.
Не забудьте запускать этот тест несколько раз, чтобы получить надежный средний результат. Как только вы это сделаете, у вас будет четкое представление о том, насколько хорошо работает сайт. Затем вы можете интерпретировать результаты, чтобы найти области, где сайт может быть улучшен. Вооружившись этой информацией, пришло время посмотреть, как вы можете сделать свой веб-сайт быстрее.
12 способов как оптимизировать сайт WordPress для быстрой загрузки
Вы должны понимать, почему важно иметь быстрый веб-сайт, и иметь представление о том, что может пойти не так. Более того, вы должны знать, насколько хорошо работает ваш сайт. На этом этапе пришло время сделать первые шаги такие как оптимизация wordpress сайта и к повышению его скорости.
Ниже я предоставлю 12 методов, которые вы можете использовать, чтобы сайт загружался быстрее и работал бесперебойно и сократить время загрузки страницы. Чем больше этих методов вы используете, тем лучше будут ваши результаты.
1. Выберите качественный тарифный план хостинга
Выбор правильного тарифного плана хостинга является одним из первых и наиболее важных вариантов, которые вы сделаете для своего сайта. Поскольку ваш веб-хостинг — это то место, где живет ваш сайт, он будет во многом определять скорость, производительность вашего сайта и то, насколько хорошо он справляется с большим трафиком.
Когда пользователь заходит на ваш сайт, сервер вашего хоста будет определять, как быстро ему передается информация. Некоторые серверы просто медленные. С другой стороны, ваш тарифный план может ограничивать максимальную скорость или разрешенные ресурсы сервера. Короче говоря, ваш сайт никогда не может быть быстрее, чем позволит сервер.
Причина, по которой этот метод указан первым, заключается в том, что некачественный тарифный план может фактически свести на ноль все ваши другие усилия по повышению скорости. Даже если вы оптимизируете сайт по скорости, это не будет иметь большого значения, если ваш сервер работает медленно.
2. Всегда обновляйте плагины, темы и CMS WordPress
В наши дни постоянно приходят уведомления об обновлениях на все наши устройства и программного обеспечения. Мы понимаем, что эти сообщения навязчивы, особенно когда эффекты необходимых обновлений часто невидимы для обычного пользователя. Однако, когда речь заходит о WordPress, вы всегда должны обновлять каждый аспект вашего сайта как можно скорее.
Важно не игнорировать обновления, когда они становятся доступными, будь то основные обновления для вашей установки WordPress или новые версии вашей темы вордпресс или плагинов. Наиболее важной причиной этого является безопасность, поскольку новые обновления гарантируют, что ваш сайт защищен от последних угроз.
Тем не менее, поддержание вашего сайта в актуальном состоянии также гарантирует, что он остается максимально быстрым. Разработчики WordPress постоянно совершенствуют основное программное обеспечение, чтобы оно было быстрее и лучше оптимизировалось. Обновляя, вы гарантируете, что каждый аспект WordPress работает с максимальной производительностью.
Например, каждое основное обновление содержит улучшения в том, как ваш сайт обрабатывает код и доставляет контент. То же самое относится и к обновлению плагинов WordPress и активной темы. Это гарантирует, что они совместимы с вашей версией WordPress и работают максимально эффективно.
Вы также должны убедиться, что ваш сайт использует последнюю версию PHP. Это значительно ускорит ваш сайт, а также обеспечит полную совместимость. Кроме того, ваш сайт будет автоматически обновляться всякий раз, когда будет готова новая версия WordPress.
3. Установите кеширование, чтобы уменьшить количество обращений к вашему сайту.
Еще один разумный способ ускорить работу вашего сайта — внедрить кэширование. Самый простой способ понять кеширование — это воспринимать его как кратковременную память сайта. При первом доступе к сайту копии всех запрошенных файлов сохраняются. Эти кэшированные файлы затем отображаются при следующем посещении того же сайта.
Это гарантирует, что файлы вашего сайта не нужно запрашивать и загружать непосредственно с сервера каждый раз, когда кто-то посещает его. Кэширование значительно сокращает ресурсы, необходимые для работы вашего сайта, что может значительно ускорить его.
Кэширование может показаться довольно техническим, но на самом деле его легко реализовать на сайте WordPress. Есть несколько плагинов, которые вы можете использовать для этого. WP Super Cache — безусловно, самый популярный плагин для кэширования. Абсолютно бесплатный и очень прост в настройке.
Однако есть одна проблема, которую вы должны рассмотреть, прежде чем кэшировать свой сайт. Поскольку кэширование отображает сохраненную версию вашего сайта для посетителей, существует риск того, что в результате может появиться устаревшая информация. Если ваш сайт содержит динамические элементы, такие как канал Twitter или корзина покупок, на них также может повлиять кэширование.
4. Используйте Оптимизацию изображения, чтобы сделать медиа-файлы меньше
Один из самых больших ресурсов на сайте — это его изображения. Они отлично подходят для того, чтобы сайт выглядел потрясающе, и для дополнения текстового контента. Но они также требуют места на сервере. Большие размеры файлов негативно влияют на время загрузки, что вредит сайту.
Оптимизация WordPress изображений — это процесс, который сжимает размер файла изображения, не оказывая заметного влияния на его качество. Это легко реализовать, и вы даже можете полностью автоматизировать процесс. Лучший вариант, который можете использовать, это оптимизировать ваши изображения, прежде чем загрузите их на сайт. Я рекомендую сайт TinyPNG, потому что он бесплатный и очень прост в использовании.

Тем не менее, есть также множество плагинов, которые позволяют автоматически оптимизировать изображения WordPress при загрузке их на сайт. Один из них это ShortPixel. Этот плагин не только оптимизирует изображения, но также может использоваться для сжатия всех существующих изображений с помощью мощного инструмента массовой оптимизации. Эта функция сэкономит вам много пропускной способности и дискового пространства в долгосрочной перспективе.
Если вы не хотите жертвовать качеством изображения, используйте плагин Lazy Load. Плагин гарантирует, что изображения будут загружаться только тогда, когда область становится видимой для пользователя. Это значительно сократит время загрузки страницы.
5. Минимизируйте и комбинируйте CSS и Javascript
Минификация может звучать как пушистый научный термин для описания сокращенного луча, но на самом деле это процесс повышения эффективности кода вашего сайта. Короче говоря, он удаляет весь ненужный контент в вашем коде, чтобы он работал быстрее.
Когда люди пишут код, они стараются сделать его как можно более понятным. Например, посмотрите следующий фрагмент CSS:
Источник https://netology.ru/blog/wordpress-seo
Источник https://mrwp.ru/prostye-sovety-po-optimizaczii-sajta-wordpress/