Как улучшить UX сайта — 12 советов по юзабилити
Клиенты довольно часто спрашивают: «Зачем вы, SEO-специалист, даете рекомендации по дизайну и юзабилити?». Все просто. Вне зависимости от уровня оптимизации пользователь сразу покинет сайт, если он неудобен. Подтверждающее правило исключение — тематики со слабой конкуренцией. Верно и обратное: проработка вопросов юзабилити может улучшить поведенческие факторы и, как результат, — видимость сайта. За несколько лет работы я собрал ряд заметок и наблюдений по улучшениям в сфере юзабилити, которые действительно оказывают влияние на показатели сайта.
1. Меню и навигация по сайту
Задача меню — показать пользователю основные разделы сайта и сделать навигацию легче. При составлении списка разделов стоит избегать излишне сложных или непонятных названий. Если пользователь не поймет что есть что с первого взгляда, то, скорее всего, просто прекратит дальнейшее знакомство с сайтом на главной странице.
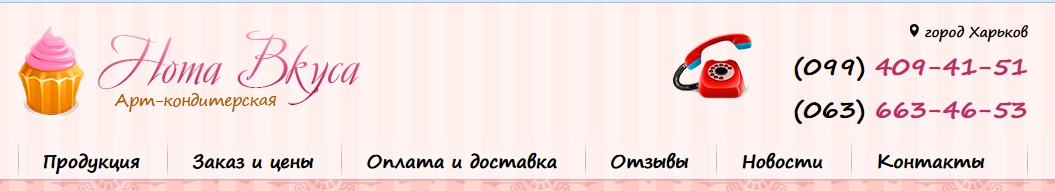
1.1. Где использовать горизонтальное меню?
Такое меню органично смотрится на сайтах, посвященных одной определенной тематике, или корпоративных порталах.

- занимает меньше места, чем вертикальное;
- не нужно скроллить.
- расположенные слева пункты привлекают больше внимания;
- воспринимается медленнее, чем вертикальное.
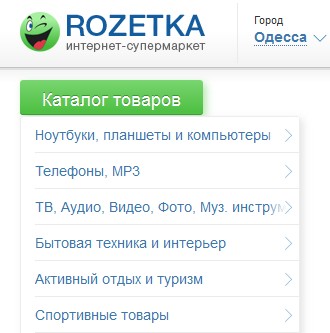
1.2. Где использовать вертикальное меню?
Такое меню хорошо подойдет для крупных интернет-магазинов или порталов с большим количеством разделов.

- быстрее воспринимается;
- можно добавить большее количество пунктов, по сравнению с горизонтальным меню.
Еще один вопрос, связанный с вертикальным меню: где именно его разместить?
1.2.1. Зачем размещать вертикальное меню слева?
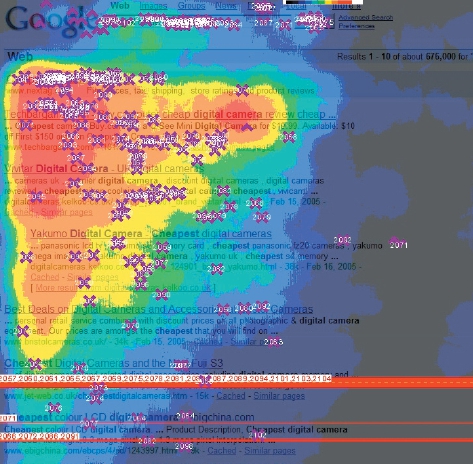
В большинстве случаев при беглом просмотре страниц взгляд пользователей движется по F-образной траектории. Это так называемый F-Shaped Pattern.

Следовательно, наиболее важную информацию стоит размещать слева (исключение — сайты в странах, где пишут справа налево).
Кстати, в выдаче поисковиков F-образная траектория просмотра теряет актуальность. Отмена правого рекламного блока в выдаче Google только содействует этому. Но я еще не встречал серьезных исследований с критикой F-паттерна для сайтов.
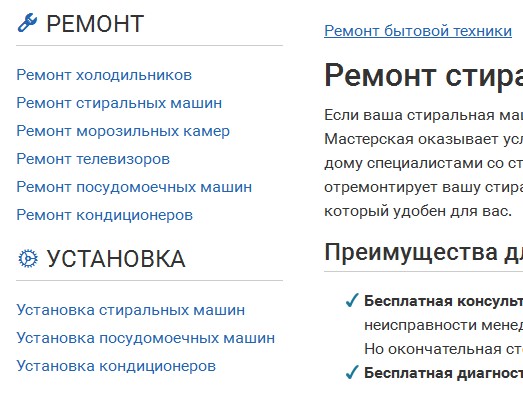
В частности, слева стоит размещать меню сайтов интернет-магазинов, где происходят, например, сезонные приливы новых пользователей. Еще один пример — сайт, связанный с ремонтом бытовой техники. Сюда заходят только тогда, когда что-то сломалось. Если основное меню разместить слева, пользователю будет проще сориентироваться на сайте и сделать заказ.

1.2.2. Зачем размещать вертикальное меню справа?
Впрочем, случается, что аудитория сайта постоянна и растет незначительно (блоги). В таком случае более актуальной информацией для пользователей будут новые публикации, их следует разместить слева. Меню стоит расположить справа, так как большинство пользователей уже знакомы с разделами сайта.
Известный в среде интернет-маркетологов блог Devaka.ru
2. Какие шрифты использовать
Красивые шрифты — не прихоть дизайнеров. Они делают процесс чтения более комфортным. Сам текст может быть написан профильным специалистом и идеально отвечать на вопрос пользователя. Но на пути к пониманию и одобрению контента может стоять плохой шрифт.
Читайте по теме:
- Азы типографики: нескучно о шрифтах;
- Ян Чихольд: «Неправда, что о вкусах не спорят, если речь идет о хорошем вкусе».
2.1. Семейство гарнитур
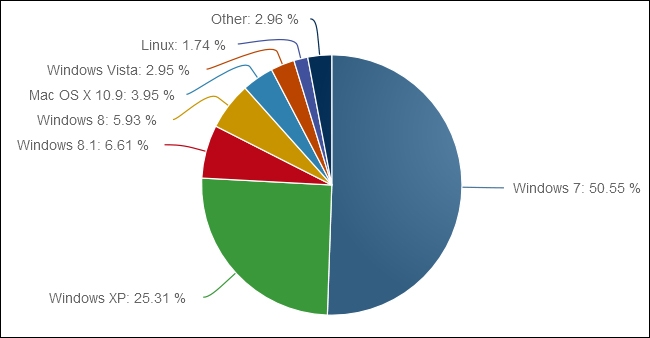
Начнем наш разговор о гарнитурах с совершенно постороннего, на первый взгляд, графика:

Распределение операционных систем в мире. Данные 2014 года
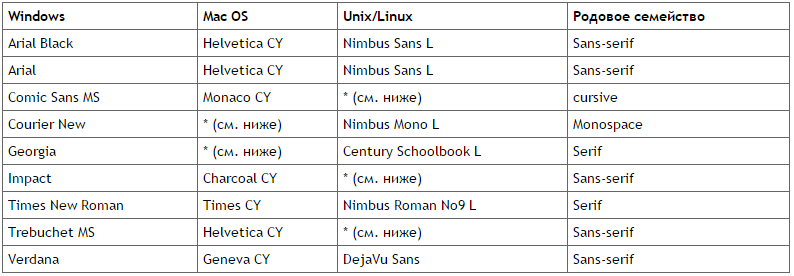
Пользователям Windows хорошо знакомы гарнитуры Arial, Tahoma, Verdana, Times New Roman, Georgia, Courier а также множество других, нестандартных шрифтов. Они установлены по умолчанию. На UNIX-платформах используются их аналоги. Правда, выглядят эти шрифты не совсем так, как в Windows, да и не для каждого нестандартного шрифта найдется соответствующий аналог.

Позвольте, спросите вы, но причем здесь сайты? Дело в том, что при загрузке сайта обычно никто не заливает на сервер файл со шрифтами. Из-за этого текст, набранный Arial, для пользователей Ubuntu, например, будет отображаться по-другому, чем для пользователей Windows.
Самое простое решение вопроса — использовать шрифты из Google Fonts. Их легко подключать, кроме того, среди них нет некачественных гарнитур. Базовая рекомендация — сочетать для заголовка/основного текста шрифты с засечками/без засечек. Например, Antiqua для основного текста и Grotesque для заголовков. Еще несколько удачных, на мой взгляд, комбинаций из Google Fonts: Open Sans + Lora:

PT Sans + PT Serif:

PT Serif + Open Sans:

2.2. Вертикальный ритм текста
Помните, вы в школе писали в тетрадях в прямую линейку?

Глаза привыкают к постоянному размеру междустрочных интервалов. Соблюдение пропорций интерлиньяжа улучшает читабельность текста. При верстке сайта рекомендуется задавать такой размер шрифтов и междустрочный интервал, чтобы все элементы текста вписывались в горизонтальную сетку.

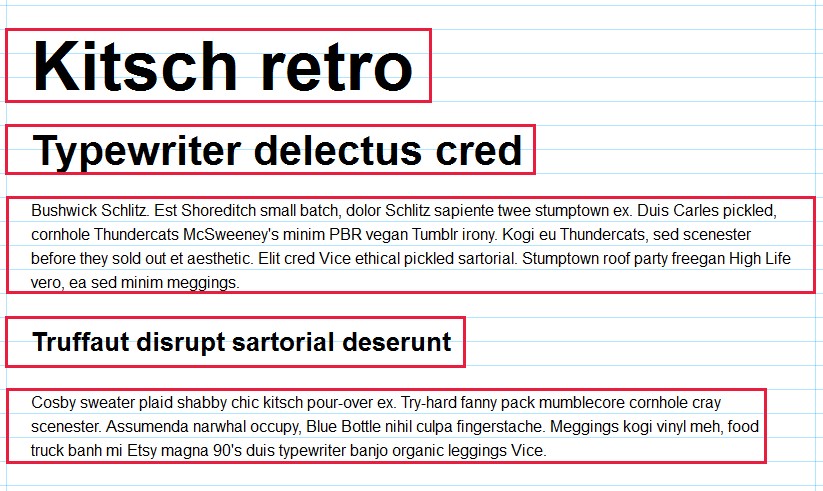
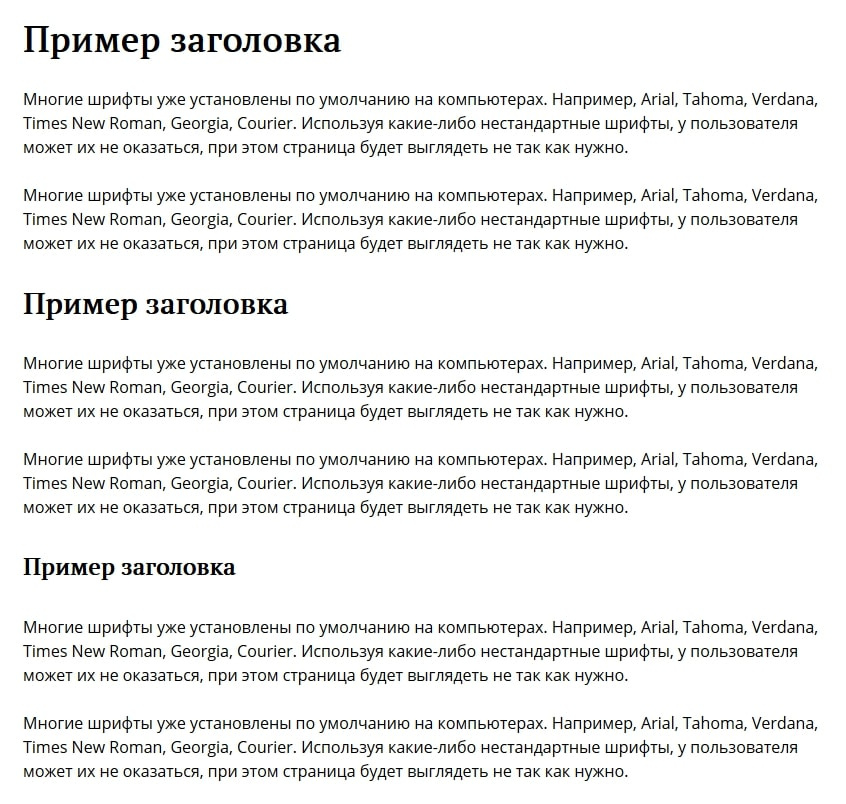
Высота элементов кратна высоте строки. Например, заголовок H1 — три высоты строки, H2 и H3 — две высоты строки. Пример соотношения размеров заголовков и текста в CSS:
h1 h2 h3 p
Здесь для простоты значения указаны в пикселях. На практике обычно используют относительные единицы «em» или «rem». Так будет выглядеть текст с данным оформлением:

В свободном доступе можно найти множество различных калькуляторов для расчета вертикального ритма и размеров заголовков.
2.3. Как выбрать нужный контраст шрифта и фона?


Как понять, хороший ли контраст у шрифтов с фоном? Сделайте скриншот страницы и переведите картинку в оттенки серого в любом редакторе (нет фотошопа? Ловите Pixlr). Если текст по прежнему легко прочитать, то контраст достаточный. Второй способ — воспользоваться бесплатным инструментом для проверки контрастности шрифта.
Рекомендую использовать цвет шрифта от #000 до #333.
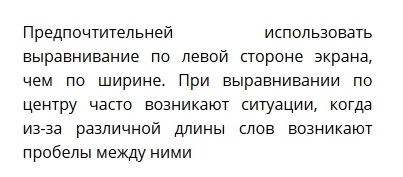
2.4. Оптимальная длина строки
Чтобы читатель не уставал, строка не должна быть ни слишком короткой, ни слишком длинной. Рекомендую задавать длину строки в 60-75 символов при отображении на десктопных мониторах (для мобильных устройств ситуация другая). Предпочтительней использовать выравнивание по левой стороне, чем по всей ширине экрана. При выравнивании по ширине часто возникают ситуации, когда из-за различной длины слов возникают слишком большие пробелы, особенно при малой длине строки на мобильных устройствах.

2.5. Оформление ссылок
Главное правило: пользователь должен узнавать текст с ссылкой, не наводя на неё курсор. Чаще всего, ссылка в тексте ассоциируется с нижним подчеркиванием. Поэтому для обычного текста на сайте такой метод выделения не подходит.
3. Когда стоит использовать кнопки?
Рекомендую использовать кнопки, когда надо заставить пользователя выполнить важное действие (CTA) — зарегистрироваться, купить, скачать.

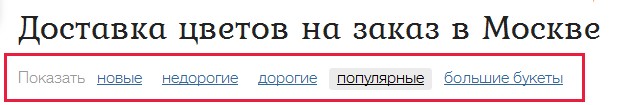
Во всех остальных случаях рекомендуется использовать ссылки. Например, для фильтров по параметрам:

3.1. Где расположить кнопку?
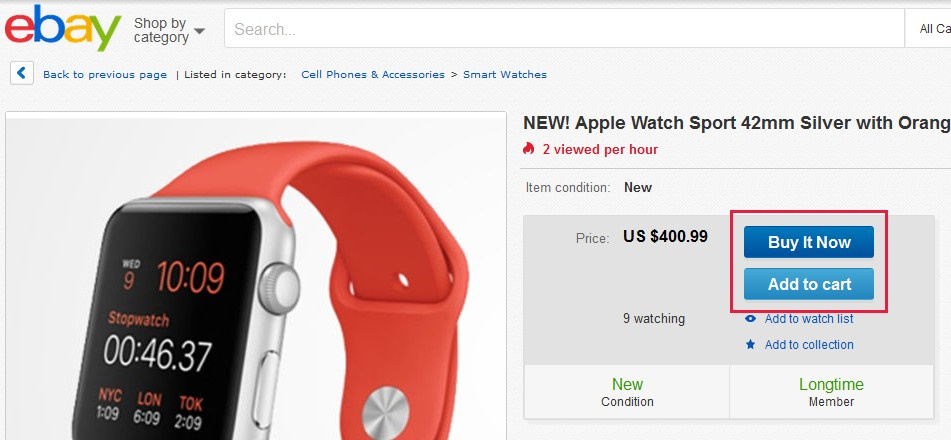
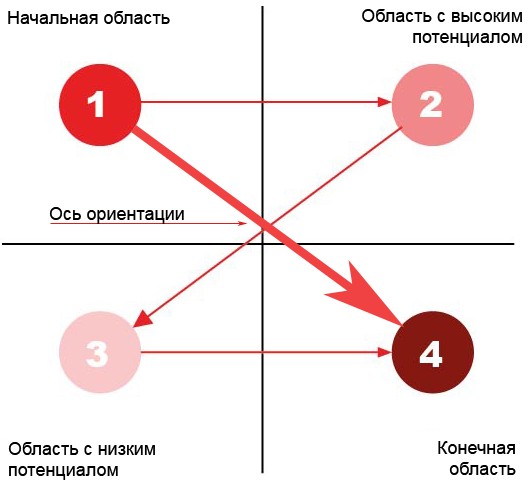
Кнопки с важными CTA рекомендуется располагать справа. Это связано с тем, как пользователи просматривают страницу.

Диаграмма Гутенберга показывает ориентацию взгляда пользователя
Кнопка в четвертом квадрате — хороший призыв к действию. Она расположена именно там, где останавливается взгляд посетителя. Пример:

Подобрать подходящий цвет для кнопки можно с помощью цветового колеса. О правилах составления текста для CTA читайте в посте « Посадочные страницы: инструкция по повышению эффективности ».
Суммируем все рекомендации:
- Используйте горизонтальное меню на сайтах, посвященных одной определенной тематике, или корпоративных порталах.
- В горизонтальном меню более важные пункты размещайте слева.
- Используйте вертикальное меню для крупных интернет-магазинов или порталов с большим количеством разделов.
- Если аудитория сайта постоянна и растет незначительно, меню стоит расположить справа, так как большинство пользователей уже знакомы с разделами сайта.
- Используйте шрифты из Google Fonts для обеспечения единообразного отображения на разных платформах (Windows, Mac, UNIX).
- Сочетайте для заголовка/основного текста шрифты с засечками/без засечек.
- При верстке сайта рекомендуется задавать такой размер шрифтов и междустрочный интервал, чтобы все элементы текста вписывались в горизонтальную сетку. Таким образом соблюдается вертикальный ритм текста.
- Для проверки контраста шрифта/фона сделайте скриншот страницы и переведите картинку в оттенки серого в любом редакторе. Если текст по-прежнему легко прочитать, то контраст достаточный.
- Чтобы читатель не уставал, рекомендуется задавать длину строки на десктопе в 60-75 символов.
- Используйте выравнивание текста по левой стороне экрана, чтобы избежать появления слишком больших пробелов между словами при отображении на мобильных устройствах.
- Никогда не используйте нижнее подчеркивание для выделения текста.
- Кнопки с важными CTA рекомендуется располагать справа, в четвертом квадрате по диаграмме Гутенберга.
Эти наблюдения не претендуют на роль исчерпывающего руководства, да и в каждом конкретном проекте возможны варианты. Вскоре в блоге появятся кейсы от специалистов нашего отдела юзабилити, так что вы сможете сами в этом убедиться. Если вы используете другие фишки юзабилити, на практике влияющие на поведенческие факторы сайта, оставляйте комментарии. Обсудим 🙂
Сертифицированный специалист Google Adwords, Google Analytics, Bing.
7 публикаций на блоге, среди которых, как успешные кейсы с результатами работ по проектам, так и обучающие статьи.
Кроме SEO активно интересуется юзабилити, арбитражем трафика.
Узнайте больше

116
Как улучшить юзабилити сайта
 Что такое юзабилити
Что такое юзабилити
Юзабилити (от английского “usability” – удобство использования) – это показатель, отражающий то, насколько пользователям удобно и понятно пользоваться сайтом, а также в целом достигает ли пользователь свои цели, когда заходит на сайт.
Кому в первую очередь должно быть интересно юзабилити? Естественно, тем, у кого есть свой интернет-магазин или другой доходный ресурс. Хорошее юзабилити – это хорошая конверсия и высокие продажи. Плохое юзабилити – это быстрый уход пользователей с сайта и падение продаж.
А вообще влияние юзабилити не заканчивается на настроениях пользователей; оно не меньше влияет на SEO, где учитываются поведенческие факторы ранжирования. Чем дольше пользователи проводят время на сайте, чем активнее себя ведут, тем выше сайт сможет подняться в поисковых системах.
Эта статья разделена на два раздела – в первом будет рассказано об общих принципах, на которых должна базироваться разработка сайта; во втором будут даны конкретные советы о том, что можно сделать.
Общие принципы юзабилити
Правило 3-х секунд
Время загрузки сайта напрямую влияет на настроение пользователя – согласитесь, долгие загрузки раздражают. Чем быстрее загружается страница, тем лучше; оптимальным можно назвать время около 1-2 секунд.
Компания Radware провела исследование и выяснила, что если загрузка длится дольше 3 секунд, 57% пользователей закроют страницу. Те сайты, которые загружаются 3-5 секунд, имеют показатель просмотров и конверсию ниже на 20-30% (по сравнению с сайтами, которые грузятся за секунду).
Так что для хорошего юзабилити сайт должен загружаться не дольше, чем за 3 секунды.
Правило 3 кликов
Это правило говорит о том, что с момента попадания на сайт и до выполнения желаемого действия пользователь должен выполнить не более 3 кликов.
Пример интернет-магазина: пользователь нажал «Добавить товар в корзину», нажал «Оформить заказ», ввел данные и нажал «Готово» (заказ оформлен).
Именно поэтому в интернет-магазинах начали массово появляться кнопки «Купить в 1 клик» — это значительно повышает юзабилити и конверсию.
Конечно, число 3 условно – не все действия можно выполнить четко за три клика. Но это правило еще раз напоминает, что сайт нужно максимально оптимизировать под пользователя и сокращать дистанцию до конечного действия пользователя. А также делать в целом понятный интерфейс.
Закон Парето
Закон гласит, что 20% усилий дают 80% результата, а остальные 80% усилий — лишь 20% результата . Если перекладывать этот закон на юзабилити, то получится, что 20% пользователей сайта – это те самые люди, которые выполняют 80% целевых действий. И поэтому следует выделить эту группу пользователей и в первую очередь ориентироваться именно на них: на их интересы, их удобство.
Закономерность Миллера
Джордж Миллер выяснил, что кратковременная человеческая память не может запомнить и повторить более 7 ± 2 элементов. В случае с сайтом это значит, что количество пунктов в меню должно быть около 7 (от 5 до 9). Не делайте длинное меню; если нет возможности его сократить, разбивайте на подразделы.
Принцип перевернутой пирамиды
Нетерпение пользователя может проявиться не только тогда, когда страница загружается дольше 3 секунд, но и когда на странице нет нужной ему информации. Возможно, она есть дальше (ниже) – но кто будет ее специально искать? Легче найти сайт, где все будет написано сразу сверху.

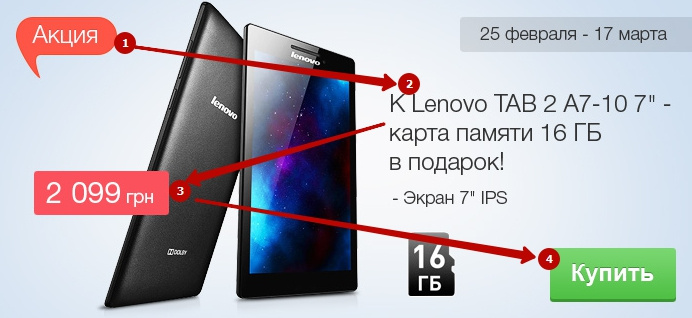
Поэтому одним из важных элементов современного юзабилити является предоставление информации сразу, вверху страницы, в начале статьи:
Для чего это нужно? Для того, чтобы заинтересовать пользователя и удержать его на своей странице. И даже неважно, зашел он прочитать только первые два предложения сверху или он будет читать всю статью целиком. Главное – что страница может с самого первого взгляда заинтересовать его (и расположить к себе).
Правило однотипности
Все страницы сайта должны иметь единый дизайн: шрифты, выделение ссылок, заголовки и т.п. Здесь важно не обмануть ожидание пользователя и не усложнять ему задачу: если на одной странице контакты находятся вверху справа, то и на остальных страницах они тоже должны быть в верхнем углу справа, а не снизу, слева или еще где-нибудь. Отступление от единого формата может смутить пользователей, заставить их гадать, где же находится нужный элемент и т.п. Все это напрямую влияет на юзабилити.
Принцип неопределенности
Психолог Блюма Зейгарник вывела правило, которое говорит о том, что незавершенные действия запоминаются лучше, чем завершенные . Этот эффект сейчас часто используют в фильмах и видеороликах, когда сюжетная линия внезапно обрывается, и конфликт остается неразрешенным. Подобные видео обычно хорошо запоминаются зрителями.
Можно использовать это и в статьях, когда оставшаяся недосказанность вызовет у посетителей вопросы и желание узнать больше. Например, так работают анонсы статей на главной странице, когда посетители читают интригующий текст, а потом щелкают «Подробнее», чтобы узнать о теме более подробно. Наличие каких-то пробелов также может активизировать обсуждение после статьи.
Но тут нужно действовать аккуратно: если посетитель запутается и не поймет, как ему получить больше информации (и вообще где он находится), он может просто уйти на другой сайт.
Эффект утенка
Эффект утенка проявляется в том, что человек, сталкиваясь с какой-либо областью и далее углубляясь в нее, считает первый встреченный им объект из этой области самым лучшим и правильным, а все прочие — тем хуже, чем меньше они похожи на первый объект.
Это напрямую влияет на юзабилити: человек, который привык к определенному дизайну и функционалу сайта, любое изменение будет воспринимать негативно. Поэтому если вы задумываете внести на сайт что-то новое (или убрать что-то старое), будьте готовы к волне негодования со стороны пользователей.
Естественно, это не значит, что нужно продолжать сохранять сайт 10-летней давности, но нужно находить баланс между внедрением изменений и сохранением лояльности публики.
Основные психологические моменты мы проговорили, теперь перейдем к практическим действиям, которые могут улучшить юзабилити.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Общие советы
Советы будут напрямую связаны с тем, что было написано выше. Итак, нужно:
1. Увеличить скорость работы сайта.
Достичь этого можно самыми разными способами: оптимизацией кода сайта, базы данных, кэшированием, сжатием изображений и так далее.
А для тестирования скорости использовать Google PageSpeed Insights .
2. Сделать понятной и удобной навигацию.
У пользователя не должно возникать вопросов «где я нахожусь?», «как попасть на страницу Х?», «где найти информацию об Y?».
Чтобы пользователь чувствовал себя на сайте уверенно, активно прорабатывайте и используйте меню, навигационные цепочки (так называемые «хлебные крошки») и карту сайта. Используя их, пользователь должен без труда находить то, что ему нужно.
При этом рекомендуется отказаться от многоуровневого меню, которое раскладывается на подуровни при наведении. В идеале нужно ограничиться 2-3 уровнями.
3. Упростить регистрацию.

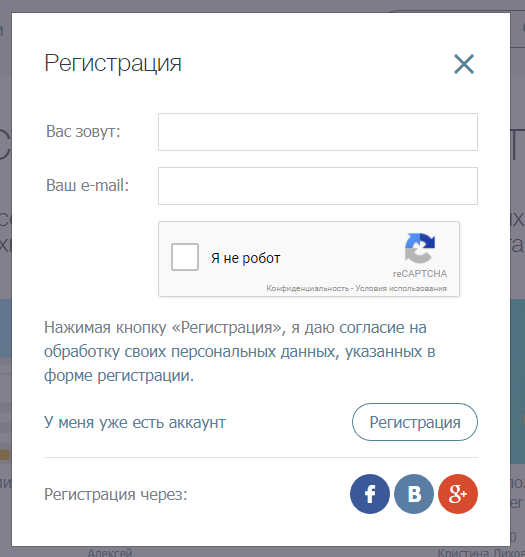
На обычном сайте (блоге, новостном сайте и т.п.) регистрация должна быть максимально простой, с минимальным количеством полей – в идеале с логином (электронной почтой) и паролем. Также набирает обороты авторизация через соцсети – это быстро, удобно и не требует введения лишней информации. Например, удачно сделано здесь в Community:
Хотя количество соцсетей можно расширить и включить Одноклассники, Мой Мир от Mail.ru и другие. Но все зависит от аудитории.
4. Сделать заметными контактные данные.
Особенно важно это правило для интернет-магазинов: номера телефонов, skype, электронный адрес, онлайн-чат должны быть всегда на виду. То же можно сказать и о форме обратной связи. Обычно сюда также добавляют ссылки на группу Вконтакте, Instagram и т.п. Правило одно – все контакты должны быть заметны посетителям.
5. Добавить поиск.
Если навигация не смогла помочь посетителю найти нужный элемент (статью, товар…), то выручить может поисковая строка – и не простая, а с подсказками при наборе текста (как сделано в поисковых системах). Поиск должен быть на каждой странице сайта (а не только на главной).
6. Разгрузить интерфейс.
Ненужные элементы – цифровой мусор. Пользователи и так устали от мигающих рекламных баннеров, пестрых дизайнов и другой мишуры. Поэтому логичнее оставить на сайте только те элементы, которые несут в себе практический смысл, а не «красоты ради». Не уверены, нужен ли элемент? Устройте голосование, узнайте у самих пользователей, нужна ли им этот «важный и полезный» баннер или функция.
7. Сделать наполнение сайта красивым и удобным.
Это касается текстов: разбивайте их на абзацы, добавляйте картинки, делайте подзаголовки, списки, таблицы, схемы. Используйте красивое оформление для надписей, удобный шрифт и межстрочный интервал, выделения не только жирным или курсивом, но и цветными блоками.
Не забывайте делать и внутреннюю перелинковку, ссылайтесь на свои другие статьи по теме.
Используйте свои изображения либо купленные, но редкие. Не нужно использовать те, которые первыми выводятся по соответствующему запросу в Гугле – они уже не цепляют, пользователям они не интересны.
8. Регулярно проверять функционирование сайта.
Следите за битыми ссылками, правильными переходами, работой сайта в целом. Все, что работает неправильно, ведет к понижению юзабилити и конверсии соответственно.
9. Вынести важную информацию на главную страницу.
Если это блог – пусть на главной странице будут самые популярные/новые статьи. Если интернет-магазин – новинки либо самые популярные товары.
На главной странице нужно публиковать новости, любые изменения и анонсы грядущих изменений. Удобно, когда акции видны сразу при заходе на сайт.
Полезные статьи
Статьи, где вы найдете информацию полезную информацию о юзабилити и оптимизации сайта:
- UX-дизайн сайта: 7 способов измерения
- 7 правил успешного лендинга
- 30 ошибок SEO, о которых должен знать каждый
- Чек-лист для запуска сайта
Источник https://netpeak.net/ru/blog/kak-uluchshit-ux-sayta-12-sovetov-po-yuzabiliti/
Источник https://timeweb.com/ru/community/articles/kak-uluchshit-yuzabiliti-sayta-1