Как ускорить загрузку сайта? Топ-10 способов, актуальных в 2021 году
Скорость загрузки сайта — один из главных факторов, влияющих на его позиции в выдаче. Поисковые системы ранжируют веб-страницы, исходя не только из их релевантности запросам, но и удобства для пользователей.
Низкая производительность, когда контент отображается долго, увеличивает показатель отказов. Это означает, что многие посетители покидают сайт, не переходя к другим его страницам. По статистике, при замедлении загрузки с 1 секунды до 3 количество отказов возрастает на треть, а если скорость снижается до 6 секунд, число посещений с отказами удваивается.
В этой статье мы расскажем, какие методы ускорения страниц актуальны сегодня, и как увеличить скорость загрузки сайта. Их применение будет положительно влиять на его позиции в будущем.
Как выявить проблемы со скоростью на сайте?
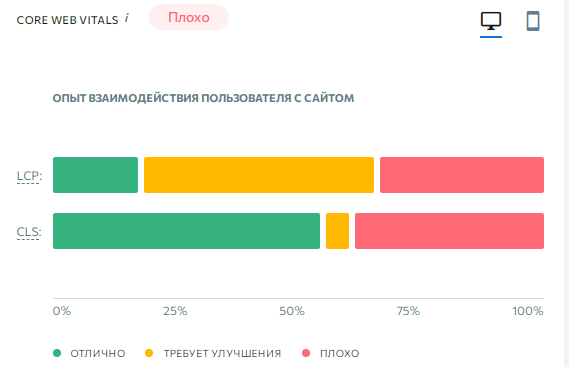
Среди недавних обновлений алгоритмов Google — Core Web Vitals. По показателям LCP (Largest Contentful Paint) и FID (First Input Delay) поисковик оценивает эффективность сайта. LCP говорит о времени отрисовки страницы на экране, а FID — насколько быстро браузер реагирует на взаимодействие посетителя с элементами интерфейса.
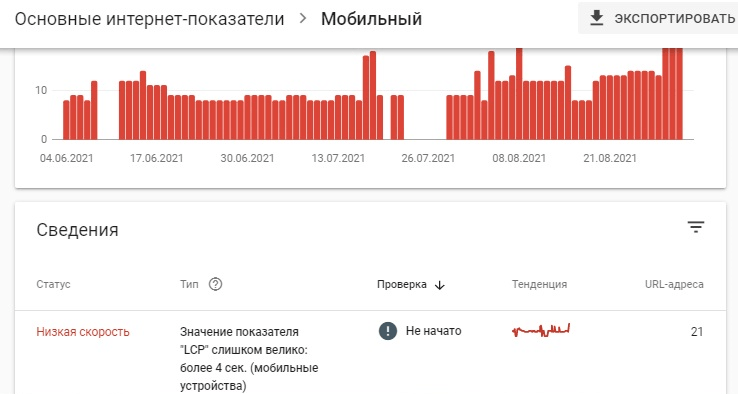
Один из способов узнать Core Web Vitals страниц — сервис для веб-мастеров Google Search Console. Статистика находится в разделе «Основные интернет-показатели» и доступна после подтверждения прав на сайт.

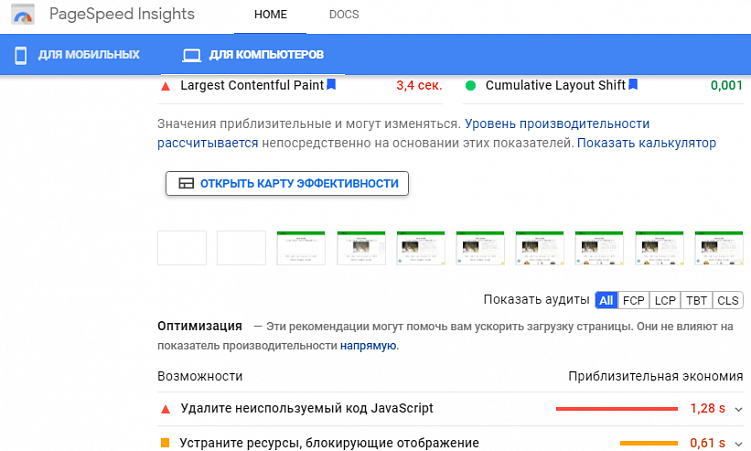
Используя онлайн-инструмент PageSpeed Insights, можно проверить скорость определенной страницы, узнать, какие факторы негативно влияют на ее производительность, а также получить рекомендации относительно оптимизации загрузки сайта.

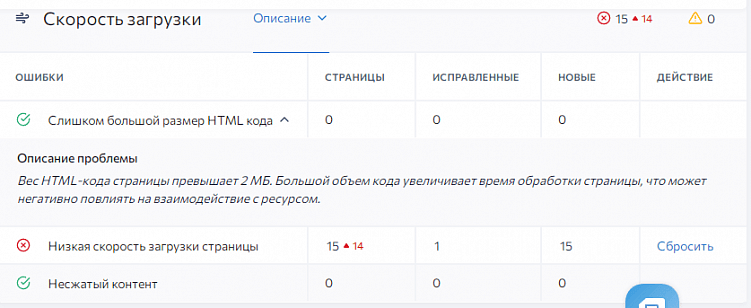
Еще один вариант, подходящий для комплексного анализа скорости страниц, — аудит сайта с помощью платформы для SEO-специалистов. Например, в отчете сервиса SE Ranking можно увидеть Core Web Vitals любого ресурса, данные по объему HTML-кода, размерам изображений, файлам CSS и JS и другие показатели, влияющие на время отображения контента.


Как ускорить загрузку сайтов? ТОП-10 способов
Загрузка каждой страницы — это результат обмена данными между браузером и сервером. Сервер получает запрос и передает соответствующий набор данных, размещенных на хостинге. После этого браузер воспроизводит контент на экране пользователя.
Производительность ресурса связана с объемом файлов и количеством запросов, которые должен обработать сервер. Целью оптимизации является снижение нагрузки на сервер, и, как следствие, ускорение работы сайта.
1. Поводите минификацию файлов CSS и JS
Минификация кода — это процесс удаления из него лишнего синтаксиса, не влияющего на функциональность ресурса, например, комментариев, повторяющихся отступов и пробелов. Это позволяет уменьшить размер исходных CSS/JS-файлов.
Для минификации CSS можно использовать такие инструменты, как Pretty Diff или CSSmin. Для кода JavaScript будут полезны компрессоры UglifyJS и Microsoft Ajax Minifier. Для оптимизации разных видов файлов CSS, JS и HTML подойдет программа Google Closure Compiler.
2. Уменьшайте количество HTTP-запросов
За отображением одной страницы часто стоит группа запросов серверу. Браузер может одновременно запрашивать разные компоненты HTML-документа — текст, изображения, таблицы стилей CSS, сценарии JavaScript и так далее.
Чем выше количество таких запросов, тем больше объем передаваемых данных, а также информации в заголовках запросов. Минимизировать число обращений к серверу помогают следующие методы:
- объединение элементов CSS и JS в отдельные файлы;
- балансировка нагрузки путем распределения компонентов страниц между серверами;
- встраивание inline-картинок в таблицы файлы CSS;
- объединение графических элементов формата SVG в один файл.
3. Используйте поддомены для параллельного скачивания
Еще один вариант, направленный на увеличение скорости загрузки сайта, — частичное перемещение данных на отдельный поддомен и указание пути к ним в корневом файле config.php, размещенном на хостинге.
Например, у ресурса много изображений. Если перенести папку с ними на другой поддомен, браузер будет воспринимать запросы, как адресованные разным серверам. Таким образом, нагрузка на сервер снизится, а возможности параллельной загрузки файлов возрастут.
4. Размещайте элементы CSS в начале страницы
Рендеринг, то есть визуализация контента браузером, происходит поэтапно, начиная с верхней части страницы (head). При размещении стилей внизу HTML-документа и низкой скорости интернета может возникнуть ситуация, когда контент не отображается до загрузки стилей, и пользователь в это время видит белый экран.
Подключение основных стилей в верхнем блоке head сделает процесс визуализации последовательным — от отрисовки базовых элементов до полной загрузки всех компонентов страницы.
5. Помещайте элементы JS в конец страницы
Скрипты, в которых прописаны динамические сценарии, делают дизайн интерактивным и привлекательным. Они дополняют страницу, но по сравнению с текстом и изображениями не являются приоритетным контентом.
Особенность элементов JavaScript в сравнительно большом объеме и синхронной загрузке. Если их разместить в верхней части HTML-документа, они могут блокировать отображение других его блоков. Для увеличения скорости загрузки страницы рекомендуем добавлять скрипты в нижней ее части.
6. Используйте кэш браузера
Добиться ускорения загрузки страниц можно, благодаря кэшированию. Это процесс заключается в создании копий контента ранее загруженных файлов. В результате скорость воспроизведения возрастает, поскольку браузер воспроизводит сохраненные данные, не обращаясь к серверу снова. Настроить кэширование CSS и JS — это значит разрешить браузеру сохранять их копии.
Оптимизация загрузки страницы подразумевает настройку HTTP-заголовков кэширования. Рассмотрим две схемы, как ускорить загрузку интернет страниц:
- HTTP-ответ Expires, когда при первичном запросе сервер отдает значение — дату, до которой данные будут храниться в кэше.
- HTTP-ответ Cache-Control, когда период кэширования определен в директиве max-age.
До указанного времени хранения кэша браузер будет обращаться к сохраненным копиям.
7. Используйте CDN для загрузки JS-контента
На скорость загрузки страницы может влиять местонахождение пользователя и сервера и то, насколько далеко они находятся друг от друга. CDN (Content Delivery Network) — это система, при которой серверы географически рассредоточены. При обработке запроса она выбирает сервер с наименьшим числом промежуточных узлов (хопов), что ускоряет передачу данных.
У Google есть CDN — Google Libraries, применяемая для популярных библиотек JavaScript. Совместное использование JS-фреймворка jQuery с Google Libraries снижают нагрузку на сервер. Кроме того, при таком подходе браузер кэширует файлы со скриптами, не загружая их повторно.
8. Используйте архивирование gzip
С помощью архивирования контента можно снизить вес страниц и, как следствие, объем передаваемых данных. Gzip — это формат, полученный в результате сжатия файлов. Его используют для документов с расширением .html, .css, .js.
Сервер возвращает информацию в уменьшенном формате gzip, после чего браузер распаковывает и отображает содержимое страницы в исходном виде. Это ускоряет процесс загрузки в целом.
Content-Encoding — это заголовок сжатия текстового контента. С его помощью сервер сжимает содержимое страницы и сообщает метод сжатия: Content-Encoding: gzip. Архивирование gzip настраивают в файле конфигурации. Для серверов типа Apache изменения нужно вносить в документ .htaccess, для Nginx — в nginx.conf.
9. Уменьшайте вес изображений
Тяжелые изображения часто являются причиной низкой скорости отображения страниц. Оптимизация картинок подразумевает уменьшение их объема. Один из способов это сделать — произвести сжатие файлов. Это означает уменьшение веса изображений без потери качества.
Также на объем визуальных файлов влияет их формат. К популярным расширениям относятся jpeg и png. При оптимизации изображений обычно используют jpeg, так как при аналогичном качестве они могут весить намного меньше. В рекомендациях веб-мастерам относительно того, как ускорить загрузку страниц, указаны такие форматы, как WebP и AVIF.
Конвертировать расширения изображений можно вручную, применяя графические редакторы. Также есть бесплатные сервисы для массового преобразования фото одного формата в другой, например Png2jpg и Convertio.
10. Уменьшайте размер изображений
Использование визуальных файлов в большом масштабе часто неоправданно, поскольку для четкого отображения на компьютерах, планшетах и смартфонах может быть достаточно картинок меньшего размера.
Например, ширина и высота исходного изображения — 3000?2000 пикселей. При этом ее уменьшенная версия 1500?1000 пикселей имеет хорошее качество и большой размер относительно экрана. Если картинок на странице несколько, их оптимизация позволит снизить объем передаваемых данных и, как следствие, ускорить загрузку страницы.
Кроме размера исходной картинки можно устанавливать атрибуты width (ширина) и height (высота) на уровне HTML-страницы. В этом случае браузер получает информацию о формате изображений из тегов и воспроизводит их в указанном виде.
Важно то, что вес исходных файлов при этом подходе остается прежним, и лучшим решением будет редактирование файлов в оригинале с помощью графического редактора, как например Photoshop или простые более варианты из пакета стандартных программ операционной системы — Paint, Microsoft Pictures Office Manager и другие.
Выводы
Быстрая загрузка веб-страниц является важным критерием при оценке сайта, влияющим на его позиции в выдаче. С помощью онлайн-сервисов можно выявить страницы с низкой производительностью и провести оптимизацию скорости сайта.
К основным рекомендациям, помогающим улучшить скорость загрузки, относятся:
- сжатие и архивирование HTML-страниц и их компонентов;
- минификация кода CSS и JS;
- оптимизация изображений;
- уменьшение количества запросов серверу;
- настройка кэшированных копий;
- размещение таблиц стилей вверху страницы, а скриптов — внизу.
С помощью этих приемов вы сможете ускорить работу сайта и улучшить его видимость в результатах поиска.
Workspace.LIVE — мы в Телеграме
Новости в мире диджитал, ответы экспертов на злободневные темы, опросы, статьи и многое другое. Подписывайтесь: https://t.me/workspace
Вакансии
- Web/графический дизайнер
Эйч Удаленная работа 40 000 – 50 000 - Копирайтер для написания статей (IT-тематика)
Webteam Удаленная работа По договоренности - Менеджер по продажам (аккаунт-менеджер, sales-менеджер)
ZAMEDIA Удаленная работа 50 000 – 150 000 - Backend Node.JS (middle)
Addamant Омск По договоренности - Интернет-маркетолог
Addamant Омск 40 000 – 70 000
PageSpeed Insights: как ускорить загрузку сайта с его помощью

Согласно исследованиям Google длительность загрузки страниц до 10 секунд увеличивает показатель отказов на 123%. Это серьёзный повод задуматься над оптимизацией этого показателя. Google рекомендует использовать сервис по измерению скорости загрузки РageSpeed Insights, который даёт рекомендации по улучшению этого показателя. Об инструменте и его функциях я расскажу в посте.
1. Что такое PageSpeed Insights, и в чём его польза
PageSpeed Insights — это инструмент, который измеряет скорость загрузки страницы. Конкретный показатель скорости Google PageSpeed не выдаёт. Он анализирует параметры и даёт рекомендации по улучшению. Результат проверки — оценка по стобальной шкале. Многие оптимизаторы и эксперты не советуют полностью ориентироваться на эту оценку, так как нет точных данных, что она напрямую влияет на ранжирование сайта.

Инструмент показывает результаты для мобильных и десктопных устройств и анализирует страницу по таким параметрам:
- первая визуализация содержимого,
- задержка в загрузке данных,
- индекс скорости,
- период до полной загрузки,
- первый простой центрального процессора.

Ниже идёт перечень советов по улучшению скорости загрузки.

После проверки необязательно спешить выполнять все рекомендации Page Speed Insights. Некоторые из них способны навредить сайту. Например, изменение в JavaScript может существенно повлиять на отображение рабочих элементов. Не нужно гнаться за высокой оценкой сервиса, важнее оптимизировать страницу для удобства посетителей и хорошего ранжирования. Например, скорость загрузки сайта Google Developers для мобильных устройств получила среднюю оценку.

2. Как проверить показатели в PageSpeed Insights
Для проверки скорости загрузки страницы введите её адрес в строку и нажмите на кнопку «Анализировать».
Посмотреть советы по ускорению загрузки вы можете в разделе «Возможности», где нужно кликнуть на интересующий показатель.

Чтобы не проверять каждую страницу по отдельности, загрузите список URL в Netpeak Checker и на боковой панели отметьте параметры в разделе «Google PageSpeed Insights».

Нажмите на «Старт», чтобы запустить анализ, и по окончании ознакомьтесь с показателями в основной таблице.
Проверять URL по этому параметру (а также по 300+ другим) вы можете даже в бесплатной версии Netpeak Checker без ограничений по времени. Также во Freemium-версии доступны и другие базовые функции программы.
Чтобы начать пользоваться бесплатным Netpeak Checker, просто зарегистрируйтесь, скачайте и установите программу — и вперёд! 😉
P.S. Сразу после регистрации у вас также будет возможность потестировать функционал, а затем сравнить все наши тарифы и выбрать для себя подходящий.
3. Как улучшить показатели загрузки сайта
При низких показателях в сервисе PageSpeed Insights можно действовать по-разному:
- Полностью следовать советам данного инструмента и добиться высокой оценки.
- Совмещать рекомендации и стандартные методы увеличения скорости загрузки с привлечением сторонних сервисов для более глубокого анализа.
Далее рассмотрим, как улучшить скорость загрузки универсальными методами.
-
Сжатие изображений. Все картинки на сайте можно преобразовать в форматы JPEG 2000, JPEG XR WebP, а также уменьшить их размер при помощи онлайн-инструментов. Например, TinyPng или Compressor.io.
Читайте также: «5 сервисов для оптимизации изображений».
Узнать показатели скорости загрузки можно при помощи Netpeak Spider, который анализирует параметры загрузки контента и ответ сервера. Для проверки необходимо:

- Отметить параметры «Время ответа сервера» и «Время загрузки контента» на боковой панели.
- Ввести URL сайта в адресной строке и начать сканирование.
По окончании сканирования вы увидите нужные показатели в основной таблице с результатами анализа. URL в таблице можно фильтровать по скорости ответа от большей к меньшей и наоборот.

Чтобы посмотреть URL, на которых найдены ошибка «Большое время ответа сервера», перейдите в отчёт по ошибкам и кликните по названию ошибки.

Также вы можете отправить отдельные URL на анализ в Google PageSpeed. Для этого щёлкните по URL правой кнопкой мыши и выберите пункт «Открыть URL в сервисе» → «Google PageSpeed».

Читайте также: «Как улучшить свои метрики в Google PageSpeed / LightHouse [Доклад Demi Murych]».
Подводим итоги
PageSpeed Insights — это удобный инструмент для проверки качества загрузки страниц, который выдаёт персональные рекомендации по ускорению загрузки. Но выполнять их нужно с осторожностью, чтобы не навредить технической части и юзабилити.
При низкой оценке сервиса стоит детально изучить скорость загрузки страниц, проанализировав её с помощью других сервисов и краулеров, например, Netpeak Spider. Увеличить скорость можно стандартными методами: с помощью сжатия изображений, таблицы стилей CSS, данных Javascript, путем кэширования страниц и загрузки на сервер заархивированных данных (Gzip).
Источник https://workspace.ru/blog/how-can-i-speed-up-site-loading/
Источник https://netpeaksoftware.com/ru/blog/pagespeed-insights-kak-uskorit-zagruzku-sayta-s-ego-pomoschyu