Как сделать своё онлайн портфолио и продвинуть его на первое место в поиске без бюджета
Если быть более точным эта статья про то, как разработать свой сайт-визитку и оказаться на первом месте в поисковой выдаче по запросу своего имени не только яндекса или гугла, но и в других поисковиках. А ещё статья расскажет про то, как именно при помощи гугл таблицы и гугл скриптов можно точно узнать всю статистику своих публикаций на других сайтах.
Если говорить о том какой опыт даёт мне написать эту статью, то начну с того, что я пишу статьи и публикую их на Хабре и в Тинькофф Журнале. По темам программирование, инвестиции, умные дома. В основном пишу только про то, с чем сам имел дело — например, мне нужно было постоянно искать ликвидные облигации, а инструмента который бы отвечал требованиям я так и не нашёл, поэтому написал свой open-source скрипт — эту статью потом выбрали победителем конкурса «Технотекст 2021» в номинации «Лучший кейс».
Зачем вам нужен сайт-портфолио? Он позволит вам отобразить свою работу в визуально привлекательной и организованной форме, а ещё может служить точкой входа о вас в интернете, потому что дает вам контроль над тем, как вы представляете себя и свою работу.
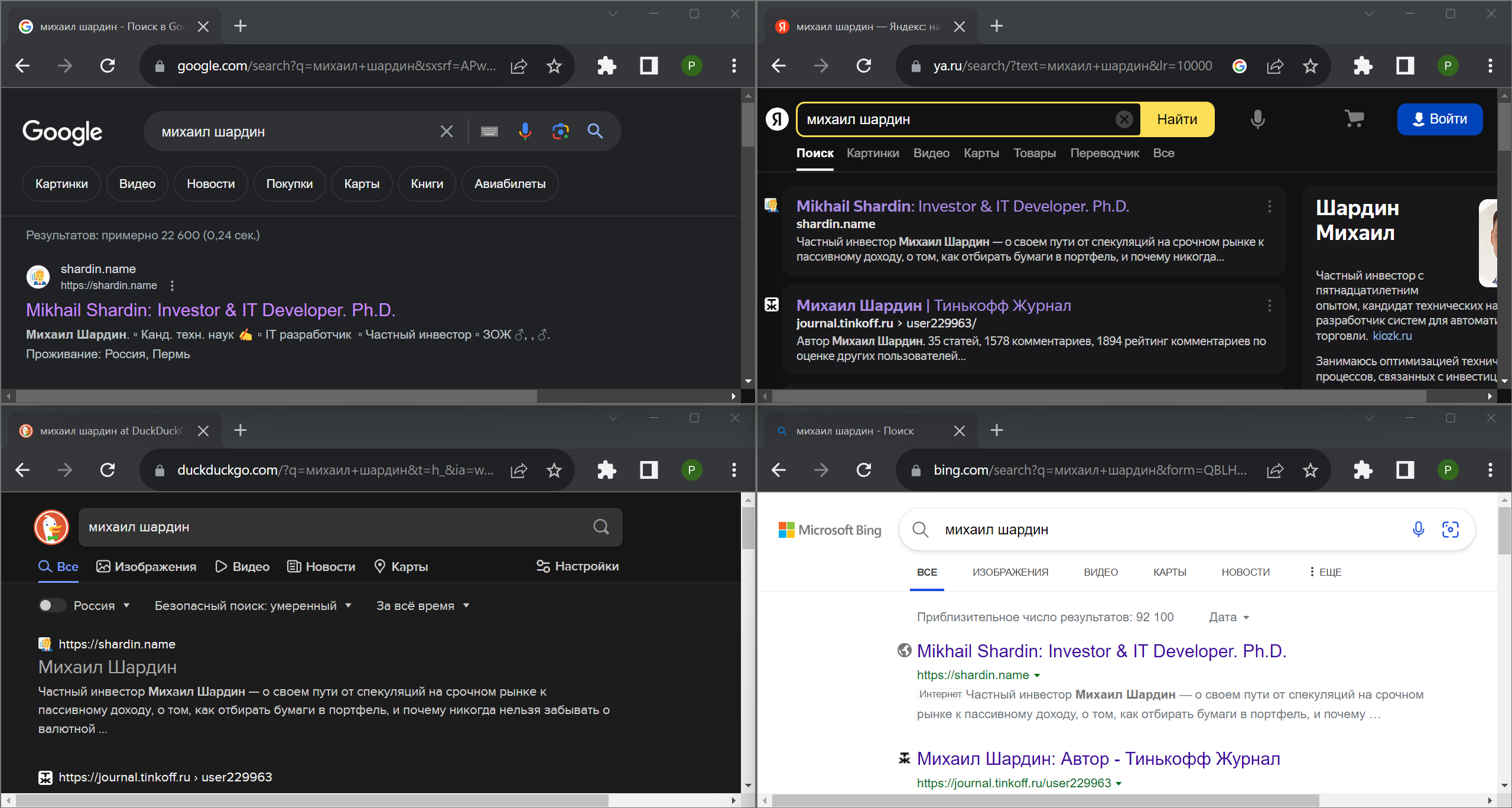
Мой опыт, который дает право писать эту статью — результат поиска по ФИО в 2023 году
Как можно увидеть на скриншотах ниже эту цель я достиг — если набрать фамилию и имя, то практически в любом поисковике — сайт-визитка будет в топ 3 результатах.

На скриншоте выше можно видеть что при запросе моего имени мой сайт визитка находится на первом месте во многих поисковых системах:
- В гугле: https://www.google.com/search?q=михаил+шардин
- В яндексе: https://ya.ru/search/?text=михаил+шардин
- В бинге: https://www.bing.com/search?q=михаил+шардин
- В дакдакгоу: https://duckduckgo.com/?q=михаил+шардин
Рассмотрим все технические детали связки которую можно использовать как пример для достижения ваших целей:
Google Таблица → Node.js → Google Charts → Сайт-визитка → Топ-3 место в поиске по ФИО.
Google Таблица
В 2020 году когда только заинтересовался темой личного бренда, то написал статью про учёт собственных публикаций. Тогда я предлагал писать запрос XPath для формулы IMPORTXML чтобы импортировать цифры просмотров в таблицу.
Но как оказалось позже использовать несколько сотен IMPORTXML в одной таблице плохая идея — всё работает ужасно медленно и есть ограничения по количеству использованных формул.

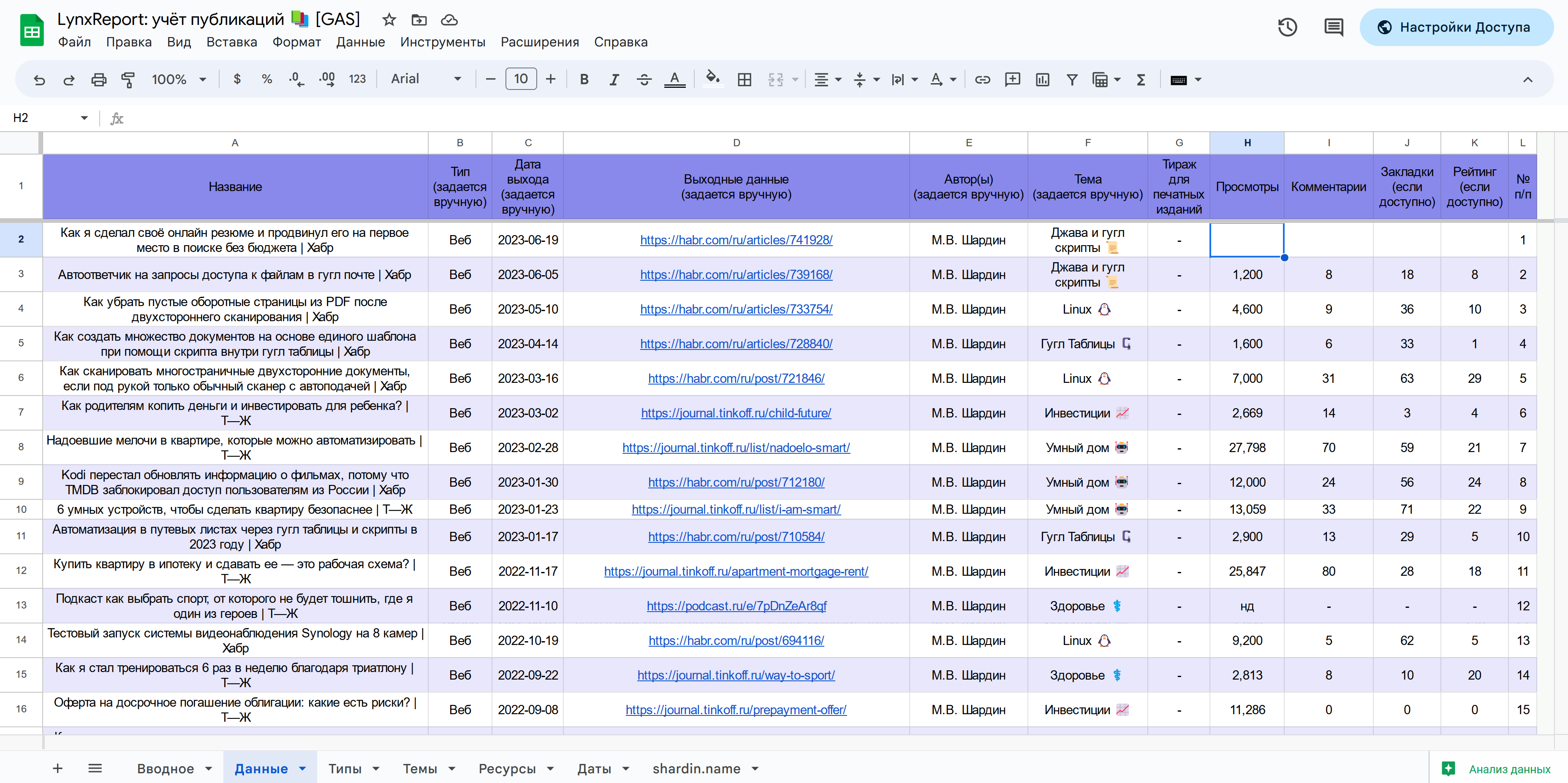
Поэтому уже на следующий 2021 год переписал на использование гугл скриптов для того чтобы парсить сайты в поисках 4х интересных параметров:
- Просмотры
- Комментарии
- Закладки (если доступно)
- Рейтинг (если доступно)
Скрипты иногда переписываю, когда что-то идёт нет так с парсингом и вот ссылка на мою последнюю актуальную таблицу 2023 года: LynxReport: учёт публикаций [GAS] — она открыта к просмотру.
Вы можете скопировать, очистить статью и заполнить её своими данными — в статье уже настроена отчетность и сводные таблицы через QUERY .
Например, для того парсить Хабр, используются следующий код гугл скриптов:
function habr_com(url) < try < var html = UrlFetchApp.fetch(url).getContentText(); let Views = +html.match(/(.*?)K/)[1] .replace(/,/g, '.') * 1000 // let Comments = `?`// +html.match(/class="tm-comments__comments-count">(.*?)/)[1] var searchstringComments = ' Комментарии ' var index = html.search(searchstringComments); if (index >= 0) < var pos = index + searchstringComments.length var Comments = html.substring(pos, pos + 70) Comments = +Comments .split('')[0] .replace(/ var searchstringBookmarks = 'bookmarks-button__counter' var index = html.search(searchstringBookmarks); if (index >= 0) < var pos = index + searchstringBookmarks.length var Bookmarks = html.substring(pos, pos + 20) Bookmarks = +Bookmarks.match(/d/); (!Bookmarks || Bookmarks === undefined) ? Bookmarks = 0: Bookmarks > let Ratings = +html.match(/tm-votes-meter__value_appearance-article tm-votes-meter__value_rating">(.*?)</span>/)[1] Logger.log(`Для $:nПросмотры = $ nКомментарии = $ nЗакладки = $ nРейтинг = $.`) return `$|$|$|$` > catch (error) < Logger.log(`Ошибка чтения данных для $.`) return `?|?|?|?` > >
Или интересный момент — у Тинькофф Журнала есть скрытый апи (как автор Т—Ж я не имею никакого отношения к разработке), но мне надо было скачивать свои показатели в таблицу, а простым подходом в лоб ничего не работало и пришлось разбираться. Оказалось, что у каждой статьи есть идентификатор, обратившись напрямую по которому можно без проблем скачать все четыре показателя из JSON . Вот ссылка на решение на гитхабе.
Скрипт обрабатывает около сотни ссылок за 2-3 минуты и собирает всю статистику прямо в мою таблицу.
Полностью весь код можно посмотреть на гитхабе.
Node.js
Поскольку на сайте-визитке всегда хочется иметь актуальные данные и не хочется заниматься копипастой предлагаю использовать Node.js — мне показалось что это будет хорошей идеей для того чтобы обеспечить трансформацию данных из одного формата в другой.
Также на гитхабе опубликовал скрипт который трансформирует сводные данные из гугл таблицы в сайт-визитку. Правда, сам скрипт может выглядеть как «костыль», но на выходе получаются готовое куски html кода в трёх файлах:
- piece_publications.txt содержит данные для Timelines Google Charts на сайте-визитке в html виде.
- piece_google_charts_vegachart.txt содержит данные для визуализации облака слов с помощью VegaChart.
- piece_google_charts_timelines.txt содержит в форматированном html виде данные обо всех публикациях.
Более подробно о скрипте уже писал в этой статье.

Недавно добавил в код строки для добавления нижнего колонтитула footer на все pdf файлы со статьями, которые сохраняются автоматически при помощи Puppeteer . Вы можете видоизменить подпись в соответствии с вашими пожеланиями:
console.log(Генерация pdf по ссылкам из таблицы $, лист $.) const browser = await puppeteer.launch(); for (var i = 2; i </style><div style="padding: 0 !important; margin: 0; -webkit-print-color-adjust: exact; background-color: blue; color: white; width: 100%; text-align: right; font-size: 12px;">$ | Михаил Шардин, https://shardin.name/ <br /> Страница <span ></span> из <span ></span> </div>`; console.log(`Строка №$ из $ для $.`) if (type == 'Веб' && url != null) < path = `./articles/$_$_$.pdf` await page.goto(url, < waitUntil: 'networkidle0' >); await page.waitFor(20 * 1000) await page.emulateMediaType('screen'); const pdf = await page.pdf(< path: path, margin: < top: 40, bottom: 40, left: 20, right: 10 >, printBackground: true, displayHeaderFooter: true, footerTemplate: footer, format: 'A4', >); console.log(`Создан файл $.n`) await page.close() > > Графики гугл и html
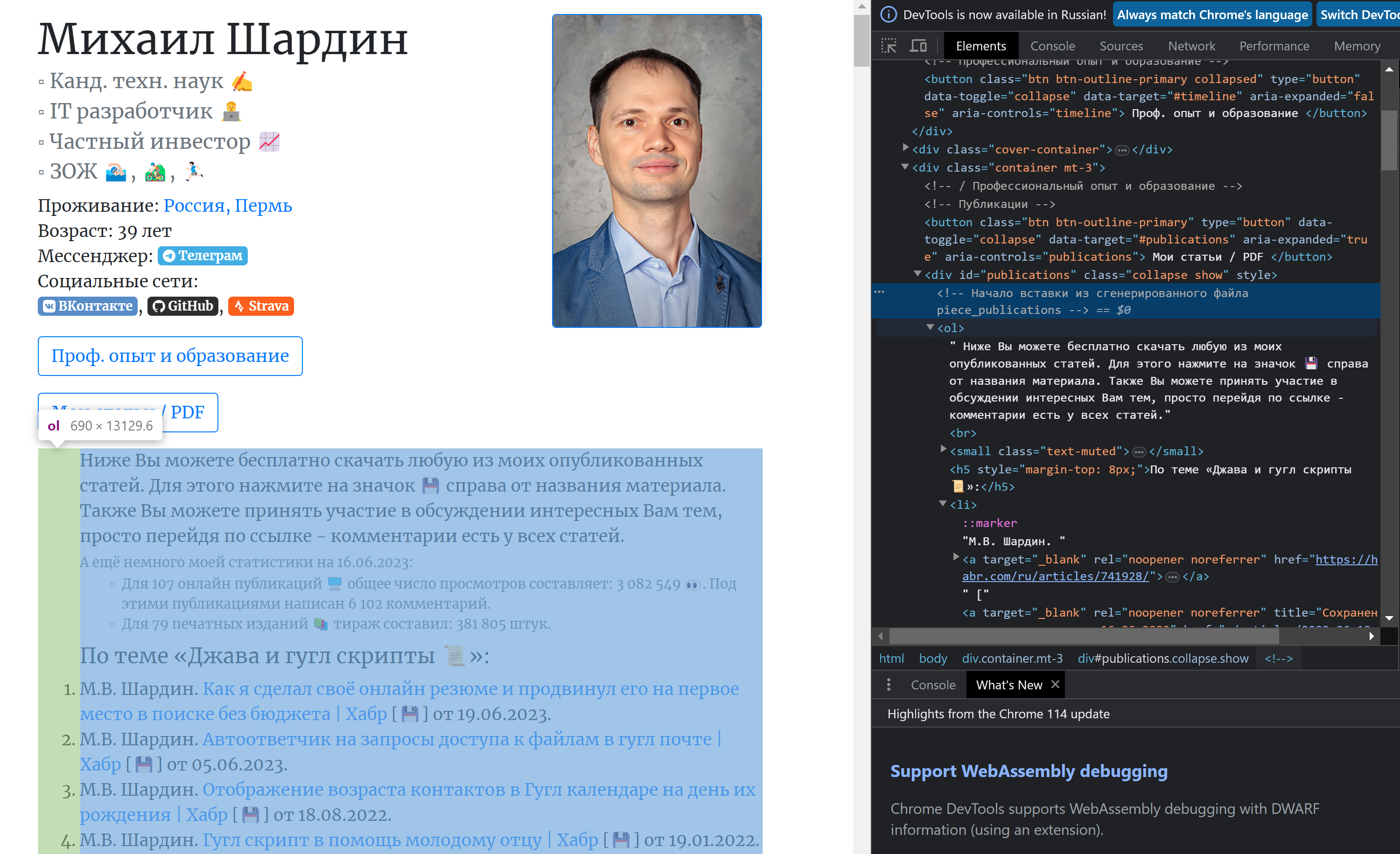
После того как все публикации заведены в таблицу, скриптом скачаны их данные о просмотрах и комментариях, подготовлено при помощи другого скрипта форматирование для гугл графиков и списка публикаций, созданы pdf из ссылок — настало время вставить всё это в шаблон сайта-визитки.

Можно вставлять готовые куски ранее сгенерированного кода через Visual Studio Code:

После этого страница сайта-визитки полностью обновлена.
Сайт-визитка на хостинге гитхаба
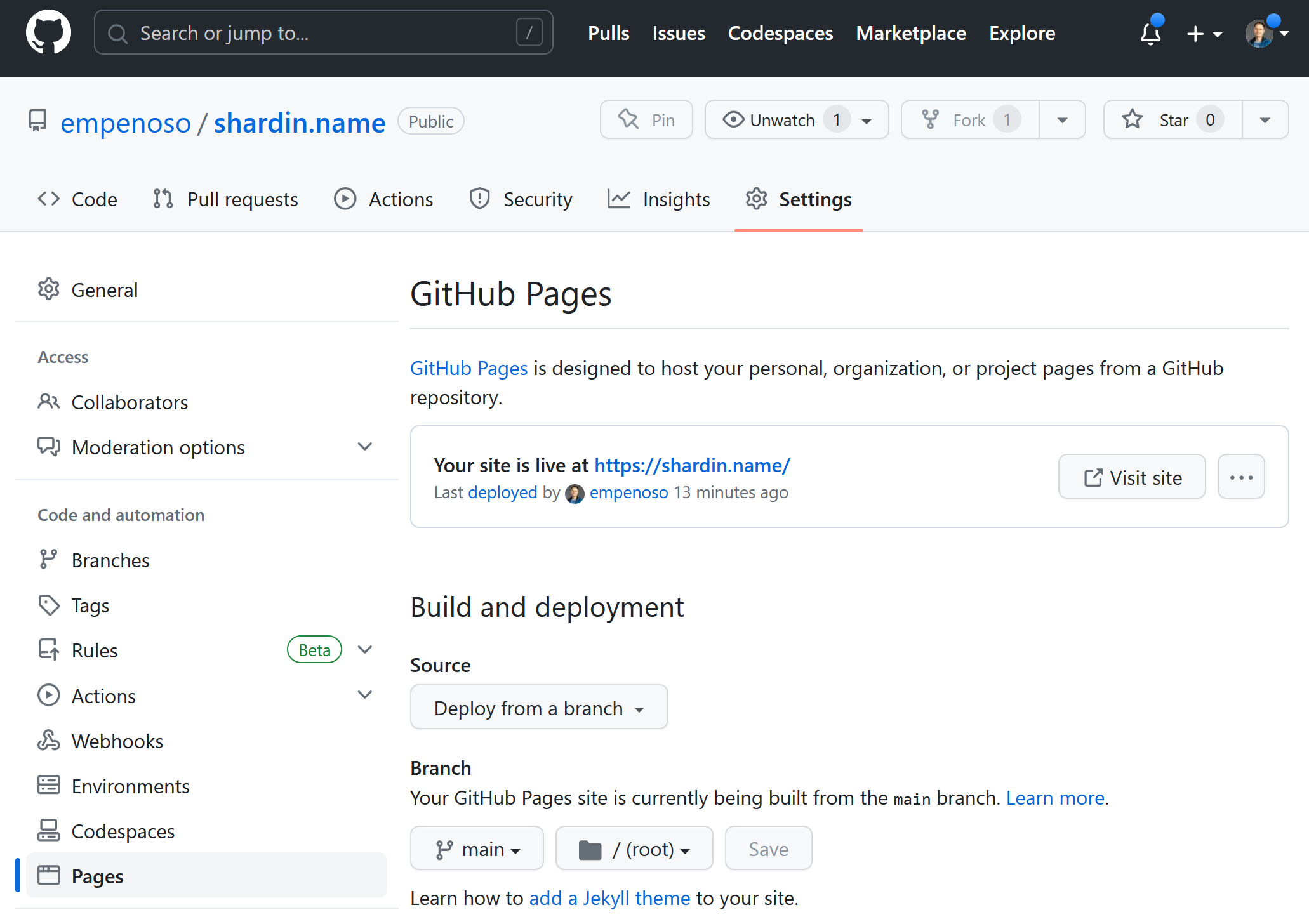
На мой взгляд, сайт-визитка является некоммерческим проектом и есть вариант не платить за хостинг вообще, а также не заморачиваться с его размещением на собственном сервере. Можно выбрать GitHub Pages — это бесплатно. Ежемесячная плата за хостинг равна нулю.
Вообще гитхаб предоставляет возможность не платить и за доменное имя, а использовать адрес вида username.github.io . На скришоте ниже гитхаб пейджес используется со своим доменным именем:

Мой опыт: топ-3 место в поиске ФИО
Прошло уже три года и примерно через полгода после начала размещения мой сайт визитка стал первым в поиске по запросу моего имени — никаких дополнительных действий по его продвижению или оптимизации не предпринимал.
Однако регулярно обновляю информацию на нём — если выходит моя статья на каком-нибудь ресурсе, то сразу добавляю её в таблицу и потом вся информация оказывается на сайте-визитке.
Итоги
Собственный сайт-визитка выгоден по многим причинам:
- Веб-сайт портфолио позволяет вам отображать свою работу в визуально привлекательной и организованной форме. Он предоставляет платформу для демонстрации ваших навыков, проектов и достижений потенциальным клиентам, работодателям или сотрудникам.
- Веб-сайт с портфолио помогает установить ваше профессиональное присутствие в Интернете. Он служит центральным узлом, где люди могут больше узнать о вас, вашем опыте и достижениях. Это дает вам контроль над тем, как вы представляете себя и свою работу миру.
- С веб-сайтом портфолио вы можете охватить глобальную аудиторию. Это позволяет вам демонстрировать свою работу людям за пределами вашей непосредственной сети или географического местоположения. Это может привести к новым возможностям, сотрудничеству или клиентам.
- Веб-сайт портфолио позволяет вам создать и укрепить свой личный бренд. Вы можете настроить дизайн, макет и содержимое, чтобы отразить свой уникальный стиль, ценности и опыт.
- В отличие от физических портфолио или печатных материалов, веб-сайт портфолио легко доступен в Интернете. Его можно просматривать в любое время, в любом месте и на различных устройствах. Это удобство повышает вероятность того, что потенциальные клиенты или работодатели изучат вашу работу.
В целом, веб-сайт портфолио — это мощный инструмент для демонстрации вашей работы, установления вашего присутствия в Интернете и привлечения новых возможностей в вашей профессиональной сфере.
Как сделать портфолио SEO специалисту

Привет, друзья. Сегодня мы научимся составлять грамотное портфолио SEO-специалиста, которое будет вызывать уважение у руководителя компании или HR-агента. Данный способ одинаково подойдет как для приема на работу в интернет-агентство, так и в компанию на позицию SEO оптимизатора. Ну что, поехали!
Покажите заинтересованность или как привлечь внимание
Иногда это даже важнее, чем кейсы.
О чем речь
Когда Вы приходите устраиваться к кому-то на работу, директор/hr хотят видеть заинтересованность. Заинтересованность может быть разной: от желания работать именно в этой компании, до банальной любви к своему делу и профессии.
Но как это связано с портфолио
Напрямую. Многие люди тупо посылают свое портфолио массовой рассылкой всем подряд, даже не добавляя уникальности в свои сообщения для той компании, в которую хотят устроиться. Поверьте, директора и HR’ы даже средних компаний каждый день видят письма по теме: “Я Иван Иванов, вот мое портфолио.pdf, хочу тут работать”.
HR – это специалисты по рекрутированию сотрудников, для тех, кто еще не в курсе.
Добавить индивидуальности очень просто. Во-первых, внимательно читайте описание вакансии от А до Я. Часто HR’ы пишут, что отклик на вакансию надо посылать только на конкретную почту, звонить в указанное время или просто указать определенную тему письма в e-mail. Таким способом Вы уже получите плюс себе в карму. Во-вторых, какая-нибудь милая приписка в сообщении, где вы обращаетесь по имени к человеку, его очень порадует. Автор этой статьи “таял”, когда люди просто обращались к нему по имени через почту.
Кейсы и сертификаты
Руководителям компании не интересны сладкие речи о том, какой Вы хороший сотрудник и как много умеете. Им хочется увидеть доказательства. Покажите свои достижения, например, скриншоты проекта из Яндекс Метрики и Google Analytics. А еще какие-нибудь очень значимые дипломы и грамоты для Вас.

Поверьте, понять “держал” ли в руках специалист тот или иной проект достаточно просто, особенно имея большой опыт продвижения за спиной. А обмануть того, кто в этом ничего не понимает, труда не составит – но тут речь не об этом.
Сколько надо показать проектов
Все зависит от профиля SEO-оптимизатора. Можно пять, можно десять, а можно вообще один.
Есть специалисты, которые год-два продвигают один информационный ресурс и они реально крутые парни (хотя за жизнь работали всего с одним проектом). Ведь знающий SEO-специалист понимает, что при работе с информационным ресурсом одно только семантическое ядро на пару сотен тысяч позиций. Не каждый на такое согласится.
Поэтому не стесняйтесь – покажите столько, сколько считаете нужным. Или все, если проектов всего один-два.
Зачем дипломы и грамоты
Это все отсылает нас к первому пункту – вовлеченность. Вовлеченный специалист саморазвивается, а это хорошо для компании. Ведь в IT многое завязано на кадрах, например, взглянем на веб-студию или агентство: если SEO-оптимизатор плохой, значит, компания не сможет продавать услугу продвижения в том объеме, в котором необходимо для ее роста. Или вообще не сможет, если специалист один. Поэтому руководители хотят видеть на этой должности ответственных людей.
Оформление
Потратьте время и красиво оформите свое портфолио.

Во-первых, это не пустая трата времени. Люди увидят, что Вы человек подходящий максимально ответственно к своей работе. Это скажет за Вас о многом. Во-вторых, это куда лучше, чем просто скинуть кучу фотографий дипломов и скриншотов с метрики на почту или в ВК. Можно ведь все обернуть в красивую обертку и сделать одним файлом. Ну и в-третьих, это не требует специальных навыков (Power Point еще в школе показывают) и можно сделать все за 15 минут.
Пример портфолио SEO специалиста
Пример для вдохновения прикладываем ниже в двух экземплярах: Портфолио.pdf, Портфолио.key (расширение для мастера презентаций на MacOS). Смотрите, качайте и вдохновляйтесь. Можете пойти по нашей структуре, а можете составить абсолютно свою уникальную. Надеемся данная статья была для Вас очень полезной.
Источник https://habr.com/ru/articles/742472/
Источник https://blog.vverh.digital/2019/how-create-seo-specialists-portfolio/