Как сделать SPA-сайты SEO-Friendly?
В последнее время в работе специалистов Netpeak Agency много сайтов, использующих AJAX-технологии , а также сайтов написанных на JavaScript фреймворках. Без дополнительной оптимизации они не готовы к продвижению в поисковых системах. Поэтому я детально опишу, что такое SPA-сайты, как они работают, и как можно сделать Single Page Application SEO-Friendly.
Статья будет полезна SEO-специалистам и владельцам сайтов, которые хотят перейти на Single Page Application, но не решаются, потому что SPA могут «поссориться» с поисковыми системами.
Что такое SPA
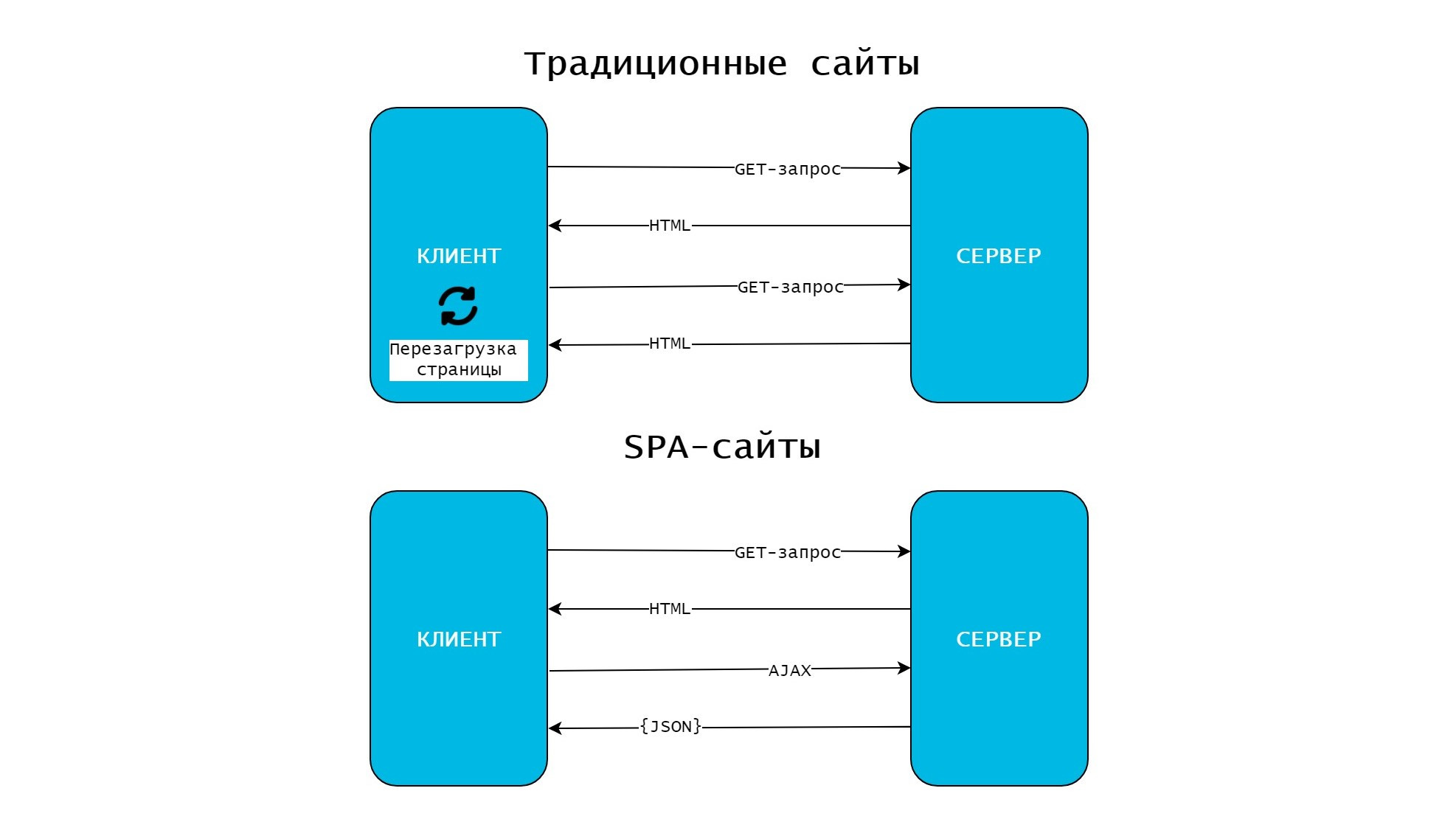
SPA (Single Page Application) — одностраничное JavaScript приложение, которое запускается и работает в браузере. В отличии от «традиционного» сайта, архитектура на SPA-сайтах построена так, что рендеринг страницы полностью происходит на стороне клиента, а не на стороне сервера.
В браузере пользователя запускается JavaScript-приложение, а все необходимое содержимое страниц динамически загружается с помощью AJAX. Навигация по сайту происходит без перезагрузки страниц. За счет такой архитектуры, SPA-сайты работают быстрее, чем «традиционные» сайты.

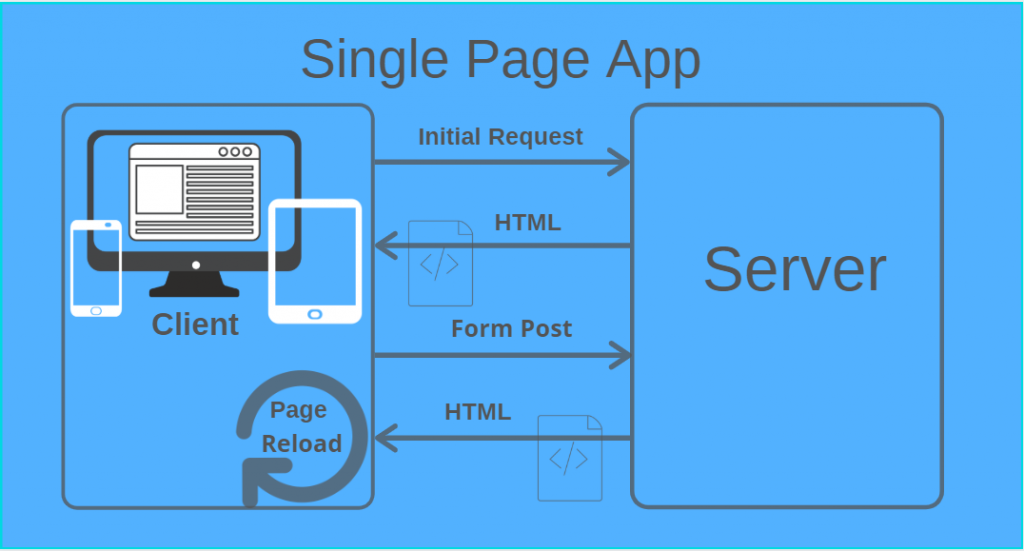
Рассмотрим детальнее, как происходит загрузка и рендеринг содержимого на SPA-сайтах:
- Пользователь запрашивает HTML содержимое сайта.
- В ответ приходит JavaScript-приложение.
- Приложение определяет, на какой странице находится пользователь, и какое содержимое ему нужно отобразить.
- С помощью AJAX пользователь получает необходимый контент: CSS, JS, HTML и текстовый контент.
- JavaScript-приложение обрабатывает полученные данные и отображает их в браузере.
- При навигации по сайту обновляется не вся страница, а только необходимое содержимое.
Плюсы SPA-сайтов:
- высокая скорость работы;
- быстрая разработка;
- создание версий для разных платформ на основе готового кода (desktop и mobile приложения).
Минусы SPA-сайтов:
- JavaScript не обрабатывается большинством поисковых систем;
- SPA-сайты не работают без включенного JS в браузере;
- их нельзя анализировать на предмет ошибок популярными программами и инструментами (например, Netpeak Spider).
Популярные JavaScript фреймворки:
Какие поисковые системы индексируют SPA-сайты
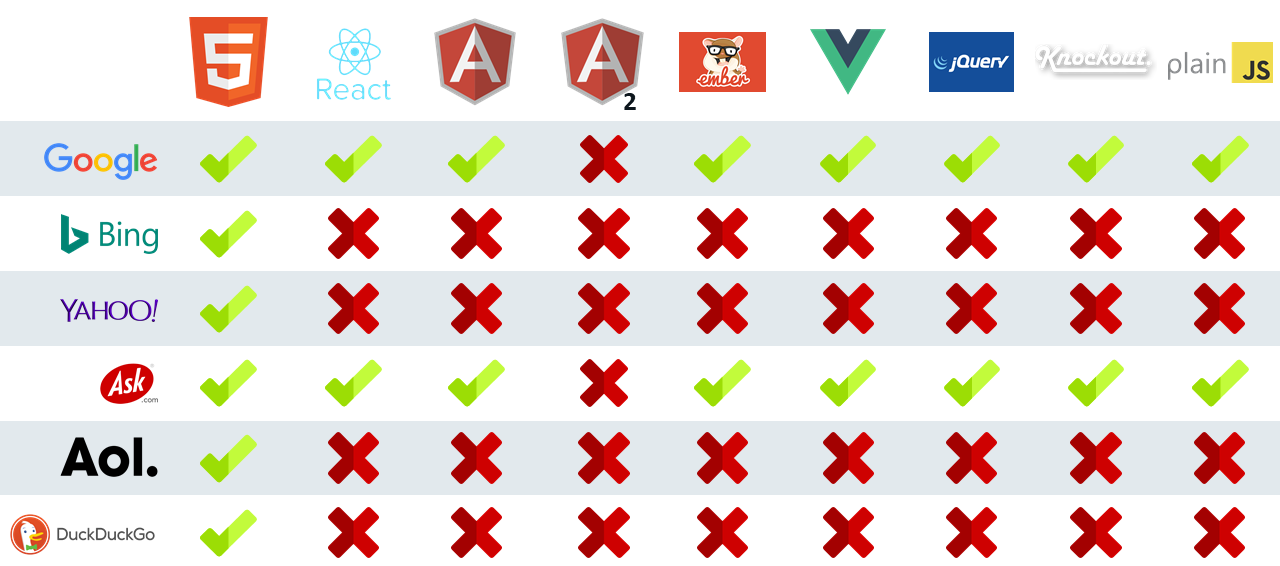
На сегодняшний день только поисковый робот Google умеет рендерить содержимое SPA-сайтов, так как использует для рендеринга инструменты на базе Chrome 41. ASK.com использует выдачу Google. Для остальных поисковых систем необходимо наличие контента в коде в формате HTML.

Оптимизация индексации SPA-сайтов
Роботы Google могут проиндексировать Single Page Application, если структура сайта соответствует определенным правилам. Читайте больше про seo продвижение Single Page Application.
Для Google нужно использовать только правильный формат URL. Летом 2018 Google перестанет индексировать HTML-копии страниц, а будет использовать только рендеринг.
(!) Нельзя запрещать индексирование JS и CSS файлов для поисковых роботов Google. Ограничив их индексацию, Google не сможет проиндексировать содержимое SPA-сайтов.
Существует два способа «заставить» поисковых роботов индексировать AJAX-страницы:
- Использовать «?_escaped_fragment_=».
- Отдавать роботу HTML-копии определяя его по user-agent.
Использование «?_escaped_fragment_=»
Этот способ подразумевает генерацию HTML-копий страниц (снимков) по отдельному URL с использованием параметра «?_escaped_fragment_».
Использование URL c «#!»
Если адреса AJAX страниц формируются с помощью «#» (хеш), значит нужно заменить их на «#!» (хешбенг). Например, с https://example.com/#url на https://example.com/#!url. Google просканирует содержимое по основному URL.
Использование «традиционных» URL
Если на сайте используются «традиционные» URL (https://example.com/url), необходимо указать на всех страницах мета-тег:
Google просканирует содержимое по основному URL.
Отдавать HTML-копии страницы по основному URL
Этот способ подходит для SPA-сайта с «традиционными» URL. В чем суть: поисковый робот, запрашивая страницу по основному URL, вместо динамической версии получает HTML-копию страницы.
Определить поискового робота можно по User-Agent.
Рендеринг HTML-копий
Для того, чтобы поисковые системы смогли проиндексировать содержимое, необходимо реализовать создание HTML-копий страниц.
HTML-копии — это отрендеренные версии страниц SPA-сайта. Например, содержимое исходного кода страницы SPA-сайта выглядит так:
Single Page Application А вот отрендеренная HTML-копия этой страницы:
TITLE страницы СОДЕРЖИМОЕ СТРАНИЦЫ
Для создания HTML-копий страниц можно:
- Использовать рендеринг на своих серверах.
- Использовать рендеринг на аутсорсе.
- Использовать изоморфный JavaScript.
Существуют много готовых решений для рендеринга HTML-копий, поэтому, если вы используете популярный фреймворк (например, Angular), на внедрение HTML-копий страниц должно уйти всего несколько часов разработчика.
Рендеринг на своих серверах
Подходит для крупных проектов. Для рендеринга HTML-копий на своих серверах можно использовать следующие инструменты:
Рендеринг на аутсорсе
Подходит для небольших проектов. Для рендеринга HTML-копий на сторонних серверах можно использовать такие инструменты:
Изоморфный JavaScript
Изоморфный JavaScript позволяет выполнять рендеринг страницы как на сервере, так и в браузере пользователя. Таким образом, при первой загрузке страницы пользователь получает обычную HTML-страницу и JavaScript-приложение. Дальнейшая навигация по сайту для пользователя будет динамической, в то время как поисковые системы каждый раз будут получать HTML-версию страницы.
Такой подход к разработке сайта позволяет убить сразу двух зайцев: сайт получает все преимущества SPA-сайта и возможность продвижения в поисковых системах без дополнительных внедрений.
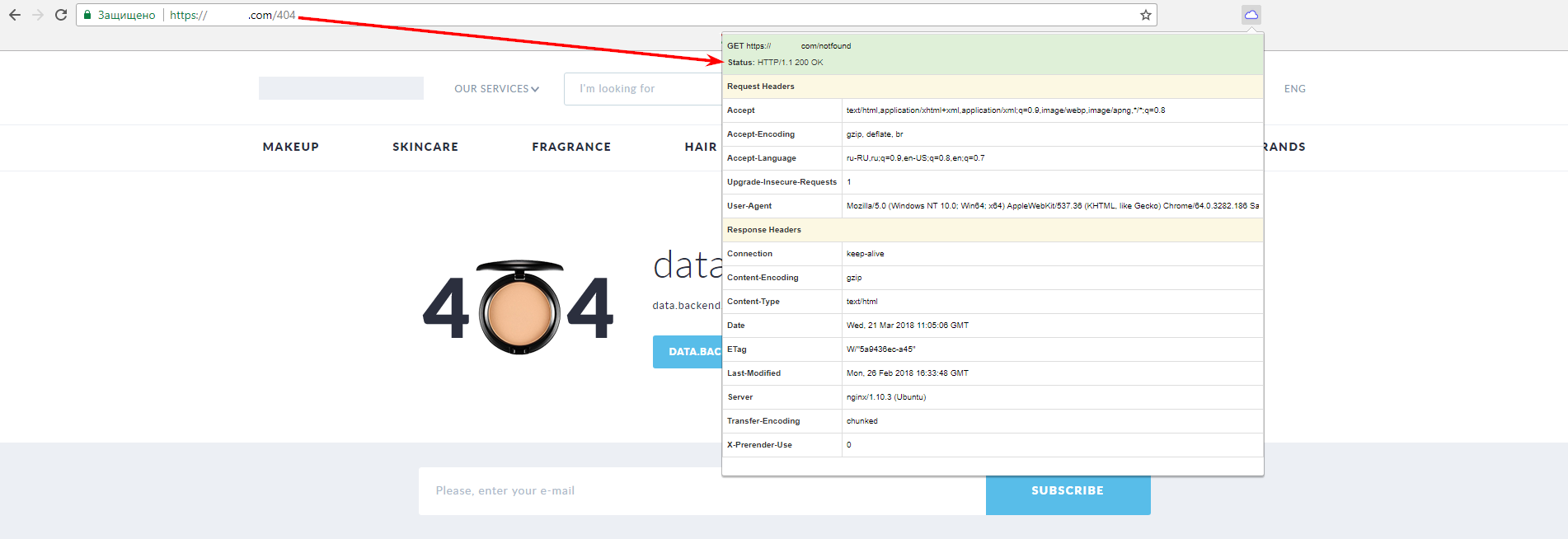
Обработка 404 страниц
Рендеринг страницы на SPA-сайтах происходит на стороне клиента, поэтому без дополнительных доработок код ответа несуществующей страницы будет 200 ОК.

SPA-сайты должны корректно обрабатывать несуществующие страницы и отдавать в качестве заголовка страницы 404 ошибку.
Настройка Google Analytics
Стандартный код Universal Analytics выполняется при загрузке каждой новой страницы, а SPA-сайты подгружают контент динамически, «имитируя» переход между страницами. Для того, чтобы Google Analytics корректно обрабатывал переходы на страницах, необходимо сделать так, чтобы счетчик Universal Analytics активировался каждый раз, когда на сайте меняется URL.
Настроить Google Analytics для SPA-сайтов можно, используя Tag Manager и триггер «History» или — передавая данные вручную.
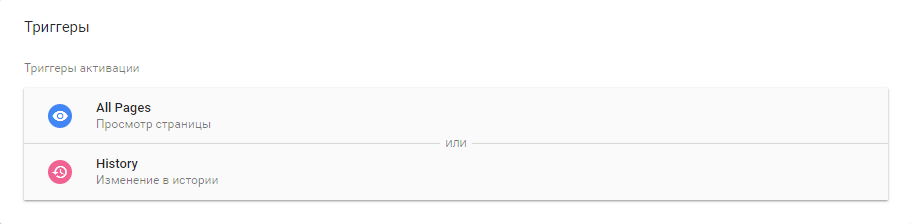
С помощью Tag Manager и триггера «History»
Использование HTML5 History API на SPA-сайтах позволяет настроить корректную работу счетчика Google Analytics в GTM с помощью триггера «History». Каждый раз при обновлении истории (смены URL, Title), тег Google Analytics будет активироваться повторно.
Для этого необходимо в настройках тега в качестве триггера указать дополнительный триггер:

Передача данных вручную
Каждый раз, когда в строке браузера меняется URL, необходимо передавать об этом информацию в Google Analytics.
Чтобы обновить счетчик, нужно использовать команду «set» и указывать новое значение переменной «page»:
ga('set', 'page', '/new-page.html');Теперь все последующие обращения будут привязаны к новому URL. Чтобы передать информацию о просмотре страницы, нужно использовать команду «send» и указывать значение «pageview» сразу после обновления счетчика:
ga('send', 'pageview');Выводы
SPA-сайты — это настоящее и будущее, поэтому не нужно бояться брать в работу такие проекты. Single Page Application можно «подружить» с поисковыми системами. Чтобы ваш SPA-сайт был дружелюбен как к SEO, так и к пользователям, я рекомендую:
- Использовать «традиционные» URL.
- Использовать изоморфные приложения или рендеринг HTML-копий.
- Настроить правильную отдачу заголовка «404 Not Found».
- Настроить корректную работу Google Analytics.
С SEO познакомился в 2011 году. В 2014 закончил факультет «Разработка программного обеспечения», в 2016 «Компьютерная инженерия».
Узнайте больше

126
SEO для одностраничных приложений (SPA)


31-01-2020 05-11-2020

Перед тем как приступить к раскрытию темы статьи, ответим на вопрос: что такое SPA вообще? SPA расшифровывается как Single Page Application — «одностраничное приложение», если по-русски. Это веб-приложение, которое загружает все свои компоненты (модули, JavaScripts, файлы CSS-стилей и так далее) на одной странице. Одностраничные приложения отличаются от обычных сайтов — первым нужно меньше обновлений страницы, чтобы обеспечить взаимодействие, запрошенное пользователем. Наибольшая нагрузка, связанная с обработкой страницы, приходится на сторону клиента, и пользователь может динамически обновлять содержимое на HTML-странице, которую он загрузил, и ей не нужно перезагружаться. Типичное приложение этого типа выглядит как обычная веб-страница. Тем не менее контент загружается и обновляется без перезагрузки с JavaScript. Окончательный вид страницы создается в браузере. Чтобы достичь этого эффекта, приложение использует расширенные JavaScript-фреймворки: Knockout.js, Meteor.js, Ember.js и AngularJS. Если вы когда-нибудь использовали Google Maps, Gmail или новостную ленту Facebook, то вы знаете, что такое Single Page App. Переходя к теме SEO для SPA, поясним, что это чуть более сложный концепт. А вот определение этого процесса довольно простое и очевидное: это оптимизация одностраничных приложений для поисковых систем. SPA обеспечивает впечатляющую скорость загрузки и минимальную потребность в обновлении страниц. Но за это приходится платить бóльшими усилиями в поисковом продвижении.
Зачем вам нужно одностраничное приложение
- кеширование данных такое же простое и приятное, как легкий ветерок над Волгой в томный летний вечер. Как только приложение загрузит все необходимые данные, оно сможет работать даже в автономном режиме (читай: офлайн);
- при разработке приложения для смартфона вы можете использовать тот же самый бэкэнд, что и для SPA;
- одностраничные приложения облегчают дебаггинг в Chrome, поскольку разработчик может исследовать все данные прямо из элементов страницы и наблюдать за действиями в Сети;
- процесс разработки продвигается быстрее, так как нет необходимости писать код отдельно для рендеринга страниц на сервере. Вам не нужен сервер, чтобы начать процесс разработки. Код начинается с file://URI — и точка;
- SPA загружают большинство ресурсов лишь единожды за все время сеанса просмотра в браузере. Данные изменяются после того, как пользователь выполняет действие на странице, но нет необходимости обновлять всю страницу.
Недостатки одностраничных приложений
Главный недостаток такого рода страниц — ограниченный потенциал для поискового продвижения. SEO опирается на стабильный, постоянный контент на отдельных страницах сайта. Одностраничные приложения, однако, обновляют и обмениваются данными без перезагрузки страницы.
Вы пытались найти в Google видео, которое когда-то видели в Facebook? Это непросто. Допустим, вы помните, о чем было видео, и пытаетесь найти его по относящимся к содержанию ключевым словам. Выдача будет содержать видеоролики с YouTube, но вообще не то, что вы искали. А все почему? Потому что контент не был оптимизирован под поисковую систему.
Есть еще несколько деталей в довесок к основной SEO-проблеме:
- из-за XSS (межсайтового скриптинга) эти приложения довольно уязвимы к действиям хакеров, которые могут получить доступ на стороне клиента для развертывания дополнительных скриптов;
- активный JavaScript — хлеб насущный для SPA. Если пользователь отключил JavaScript вручную, то получит кукиш с маслом, а не хороший UX;
- поскольку браузер должен сначала загрузить объемные и тяжелые фреймворки на стороне пользователя, загрузка страницы может занять довольно много времени.
Но учтите, что одностраничные приложения поощряются многими технологическими компаниями-гигантами. Поэтому крайне вероятно, что большинство из этих проблем будут решены уже в ближайшем будущем.
Как правильно оптимизировать одностраничное приложение
Есть несколько элементов, на которые при оптимизации нужно обратить внимание в первую очередь:
- Метатеги viewport, meta content type, title, meta description; социальные теги, подзаголовки и так далее. Эти элементы сообщают поисковым системам о содержании страниц, чтобы ПС могли их верно просканировать и внести в свои каталоги.
- Внутренние и внешние ссылки со всеми сопутствующими атрибутами, в особенности follow и index. Важно использовать ссылки в формате HREF, а не onclick, для устранения возможных проблем их индексации.
- Информация о графике со всеми необходимыми метатегами.
- Микроразметка: контакты, хлебные крошки, Open Graph и так далее.
- Навигационные элементы, особенно меню и дополнительные блоки, которые ссылаются на другие разделы вашего сайта.
- Текстовое содержимое страницы, разбитое на абзацы и украшенное всякой роскошью типа подзаголовков.
- Важно убедиться, что ни в тексте, ни в подзаголовках нет комментариев к коду. Это обычная проблема при использовании ReactJS, и ее нужно избегать.
Подсказки и общие SEO-рекомендации для SPA
1. Не меняйте структуру URL
Вам нужен чистый, красивый, постоянный URL, который в дальнейшем облегчит линкбилдинг. Изменяя структуру URL, вы рискуете допустить ошибку, которая повлияет на другие аспекты продвижения. Например, изменение адреса страницы сделает бесполезными все закладки, созданные пользователями, и они не смогут по закладкам перейти на ваш сайт.
2. Сделайте так, чтобы все элементы страницы читались поисковыми системами
У JavaScript-движка есть компонент маршрутизации для предоставления каждой странице отдельного URL. Не забывайте про него!
3. Добавьте скорости
Скорость страниц является одним из важных факторов ранжирования поисковыми системами, так как ПС хотят предоставить пользователю наилучший UX. Вы также можете использовать CDN (Content Delivery Network) для того, чтобы, кешируя страницы, уменьшить нагрузку на стороне сервера и сократить время загрузки содержимого.
4. Не пренебрегайте картой сайта
ПС используют вашу карту сайта для определения типа информации, которую вы размещаете на нем, поэтому они могут сопоставить информацию с поиском пользователя. Не говоря уже о том, что правильно сделанная карта сайта улучшает краулинг страниц и ускоряет индексацию, а это позитивно сказывается на ранжировании вашего ресурса. Так что карта сайта должна быть аккуратной, обновляемой и корректной.
5. Обратите особое внимание на пагинацию страниц
Сомнительно, что пагинация как-то положительно влияет на SEO. Но если вы решили реализовать ее, то делайте это правильно: на страницах пагинации должны быть HREF-ссылки на предыдущую и следующую страницы.
Свен Леннарц, бывший SEO-специалист портала Smashing Magazine, дает хороший совет:
Поскольку главная цель разбивки на страницы состоит в том, чтобы служить улучшенной навигацией, она должна прояснить посетителям, где они находятся, где они уже были и куда они могут пойти дальше. Эти три факта дают пользователям полное понимание того, как работает система и как следует использовать навигацию.
6. Не забывайте про контент
Всегда следите за состоянием ответа сервера. Верно ли отображается на странице ваш контент? В какой-то момент пререндер может полететь, и страница окажется пустой. Просматривайте свой сайт на предмет ошибок и исправляйте их так скоро, как только заметите.
7. Уникализируйте URL
Использование # и /#!/ в URL — плохая идея, так как у ПС есть проблемы со сканированием страниц, имеющих такой адрес. Вот пример неверного URL: mywebsite.com/#!/home-page .
Хороший URL будет чище: mywebsite.com/home-page .
И не забывайте: каждая страница нуждается в отдельном URL, потому что ПС будет стараться отправлять пользователей на страницы, максимально точно и конкретно отвечающие их запросам.
8. Почаще обновляйте кеш страницы
Внедряя на страницы новый контент, не медлите с обновлением кеша страниц. Это делает ваш сайт быстрее и повышает эффективность поиска одностраничных приложений.
Другие способы SEO-оптимизации для SPA-сайтов
В дополнение к этим основным практикам SEO для SPA, есть парочка моментов, про которые забывать также не следует:
- SEO-дружественные URL;
- правильная внутренняя перелинковка;
- оптимизация под мобильные устройства.
Давайте будем честными: оптимизировать такие страницы не так уж и легко. Сайты SPA кажутся довольно простыми в разработке, но так их видят только новички от веб-дизайна. Если вы хотите не только разработать, но и оптимизировать одностраничные приложения для поисковых систем, вы должны быть готовы к большому объему работы.
Этот материал — перевод статьи What Is Single Page App SEO? с сайта SiteChecker.
Источник https://netpeak.net/ru/blog/kak-optimizirovat-spa-sayty/
Источник https://racurs.agency/blog/seo/seo-for-spa/