Оптимизация для новичков: HTML-теги и атрибуты в SEO
Первый этап продвижения сайта — его внутренняя оптимизация, важнейшей составляющей которой считается работа с кодом. Поэтому каждый SEO-специалист должен знать основные теги и атрибуты языка HTML, уметь оптимизировать их.
Не все понимают, на чем нужно сфокусировать свое внимание в первую очередь и как правильно использовать тот или иной элемент. В этом посте мы расскажем о тегах и атрибутах, о которых важно помнить начинающему SEO-специалисту.
Теги и атрибуты как составные части языка HTML
Теги и атрибуты составляют основу HTML — языка гипертекстовой разметки. Последовательность тегов и их атрибутов задает структуру документа. Интерпретируя язык разметки, браузер «понимает», о чем страница и как должен отображаться ее контент (текст, картинки, видео).
Теги задают каркас страницы, атрибуты расширяют или модифицируют действия тегов. Они описываются внутри открывающего тега в виде коллекции «имя=»значение»». Например: .
Существует два типа тегов: парные и одиночные. Парные (или контейнерные) теги состоят из пары — открывающий и закрывающий тег <. >. . Одиночные теги состоят лишь из одного открывающего тега. Например, тег .
Стандартно структура HTML-документа содержит такие элементы:
Название документа Заголовок страницы
Отображаемый на странице контент
- указывает на тип текущего документа. В нашем случае HTML;
- тег отмечает границы документа, в нем содержатся обязательные теги и ;
- тег — контейнер, в него помещается информация для браузеров и поисковых систем. Содержимое тега не отображается напрямую на веб-странице, за исключением тега , с помощью которого устанавливают заголовок вкладки браузера;
- тег определяет видимую часть документа, которая отображается в окне браузера. К такой информации относится текст, изображения, результат работы скриптов и другое.
Сперва рассмотрим набор тегов, помещающихся в блоке . Они наиболее значимы для специалиста по поисковой оптимизации.
Что такое тег
Пример кода:
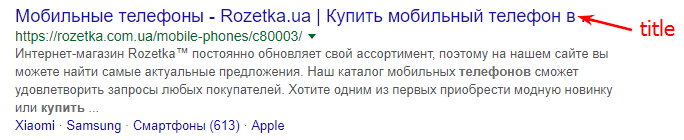
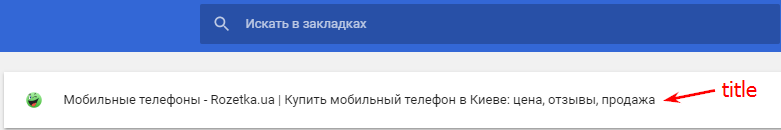
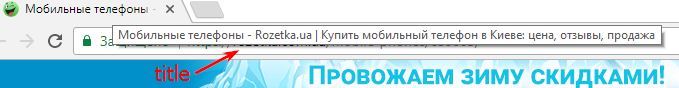
Тег title - для чего нужен и как его правильно использовать? Где пользователь может увидеть ваш :



Зачем нужны метатеги
Помимо тега , в располагаются теги типа , которые предназначены для браузеров и поисковых систем. Корректное использование метатегов позволяет увеличить привлекательность сниппетов, управлять индексацией страниц. Также позволяет правильно отображать страницы сайта пользователям. Далее рассмотрим метатеги: description, robots, charset, viewport и keywords.
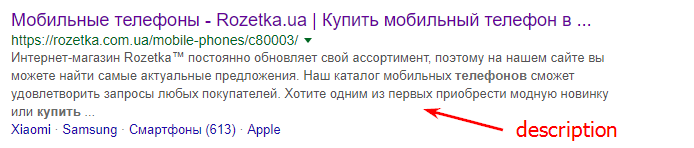
Meta description
Текст метатега description — это краткое описание контента страницы. Информация из этого тега напрямую не влияет на ранжирование страницы. При этом большинство поисковых систем использует содержимое метатега description при образовании сниппета. Цепляющий description, который к тому же отвечает на запрос пользователя, поможет привлечь человека на ваш сайт.
Сниппет — фрагмент текста, который представляет сайт в результатах поисковой выдачи. В декабре 2017 года Google расширил длину сниппетов с 160 до 320 символов с пробелами. Для кириллицы следует ориентироваться на длину в 280 символов. Это значение получили ребята из Serpstat, изучив 1 млн сниппетов.
Пример кода:

Meta robots
Метатег robots служит для указания правил индексирования конкретных страниц сайта и позволяет следовать по гиперссылкам с данных страниц.
Пример кода:
Значение атрибута «name» указывает, что директива актуальна для всех роботов. Вы также можете закрыть доступ только одному из них. Для этого в атрибуте «name» следует указать нужного робота, например, основного робота Google — «googlebot».
Основные значения атрибута content:
- index — страница доступна для индексации;
- noindex — запрет добавления страницы в индекс;
- follow — ссылки на странице доступны к индексации и открыты для передачи ссылочного веса;
- nofollow — сигнализирует роботу о том, что переходить по ссылкам и передавать ссылочный вес запрещено;
- all — инструкция, аналогичная «index, follow», противоположная настройка: «none».
Наличие метатега robots в коде сайта не обязательно. Если meta robots отсутствует, страница открыта для индексации и переходить по ссылкам разрешено.
Meta charset
Метатег с атрибутом «charset» указывает на тип кодировки документа. Он применяется для правильного отображения текста страницы браузером. Для операционной системы Windows и кириллицы используют значения атрибута «utf-8» или «windows-1251». Этот метатег следует размещать в самом начале блока до элементов, которые содержат текст, включая тег .
Пример кода:
Многие браузеры научились распознавать кодировку документа автоматически, но все же рекомендуется прописать короткую строку, чтобы избежать возможных проблем с выводом информации на странице.
Meta viewport
Метатег «viewport» сообщает браузеру, как следует обрабатывать размеры страницы, изменять ее масштаб под ширину экрана устройства, с которого выполнен переход. Meta viewport — один из пунктов внедрения адаптивного дизайна, когда для всех устройств используется один код с корректировкой по размеру экрана. Для корректного отображения контента сайта на любом устройстве, на всех страницах следует разместить следующий фрагмент кода:
Если этот элемент отсутствует, мобильные браузеры по умолчанию используют версию страниц для компьютера и пытаются оптимизировать контент собственными силами, подгоняя содержимое под размер экрана. Из-за этого контент страницы может выглядеть непропорционально, и посетителям сайта придется выполнять лишние действия, чтобы прочитать описание товара, посмотреть картинку, видео. Поисковые системы считают такой сайт не адаптированным для мобильных устройств и будут понижать его в результатах поиска.
Meta keywords
Правильно составленный метатег keywords должен содержать 5-7 ключевых слов, описывающих основное содержание страницы. Раньше он сильно влиял на ранжирование по заданным в нем ключевым словам, но утратил значимость из-за действий недобросовестных вебмастеров и постоянного развития поисковых систем. Тем не менее, для метатега keywords еще не все потеряно.
Пример кода:
Когда использовать теги link
В блоке также располагаются теги , которые устанавливают связь данного документа с другими веб-страницами. Рассмотрим такие атрибуты тега «link»: «canonical», «next / prev», «alternate».
Атрибут canonical
Атрибут «rel=»canonical»» используют для решения вопросов с дублирующимся контентом: когда на сайте есть близкие или идентичные по содержанию страницы по разным url. Атрибут canonical указывает поисковым системам, какую из дублирующихся страниц индексировать и показывать в результатах поиска, при этом передавая ей ссылочный вес и другие характеристики дубликатов. Чтобы указать, какая из страниц каноническая, нужно в коде страницы-дубля разместить тег «link» с атрибутом «canonical», где в атрибуте «href» прописать адрес канонической страницы.
Пример кода:
Особенность canonical в том, что все дублирующиеся страницы остаются доступны для пользователей. Поэтому каноникализацию рекомендуется применять для страниц, которые нужны на сайте, но по определенным причинам являются дубликатами.
Атрибут alternate
Атрибут «rel=»alternate»» используется, чтобы указывать альтернативные версии страниц сайта, например, указывает на разные языковые версии или мобильную версию сайта. С его помощью поисковые системы определяют, какую версию страницы показывать тому или иному пользователю в результатах поиска.
Указать роботам на наличие нескольких языковых версий можно, разместив на всех страницах сайта фрагмент кода:
- вместо «xx» указываем код языка (в формате ISO 639-1), «YY» — региона (ISO 3166-1 Alpha 2);
- URL — абсолютный url альтернативной страницы.
Помните, что информация обо всех существующих версиях должна содержаться в коде каждой из них, то есть в коде каждой страницы должен содержаться собственный атрибут «rel=»alternate» hreflang=»xx-YY»», а также ссылки на все остальные версии.
Сообщить поисковым системам о мобильной версии сайта можно, используя атрибут «media». Как правило, версия для компьютеров размещается в домене www.example.com, а вариант сайта для мобильных устройств — в домене m.example.com.
Таким образом на обычной странице https://www.example.com/page-1 нужно добавить код:
На странице для мобильных устройств https://m.example.com/page-1 следует указать «canonical» на версию для компьютеров:
Оптимизация контента сайта
Видимый пользователю контент сайта помещается между тегами
. . Уделяйте внимание его оптимизации. Контент с четкой структурой, разметкой легче воспринимается не только поисковыми роботами, но и пользователями, что улучшает поведенческие факторы.Теги , ,
Теги
используют для создания каркаса страницы.
С помощью можно задавать стили определенным объектам страницы. Аналогичным образом установить стили для определенной части информации на странице позволяют теги . . Отличие от состоит в том, что — это строчный элемент, поэтому его следует использовать для фрагментов контента, размещенных горизонтально, тогда как отображает элементы друг за другом по вертикали.
Задать фрагменту документа стили можно двумя способами:
- использовать внешние таблицы стилей, подключенные с помощью тега :
Нужный фрагмент текста связывается с определенным стилем посредством атрибутов «class» или «id».
- использовать атрибут «style», который применяется непосредственно в HTML-коде с указанием правил CSS, например:
Заголовок красного цвета
Задавать стили с помощью атрибута следует в единичных случаях. Массовое добавление атрибута «style» к тегам лишь неоправданно увеличит размер кода и скорость его загрузки.
Прямого отношения к поисковой оптимизации перечисленные выше теги не имеют, но ошибки в разметке контента могут повлиять на валидность кода, то есть — соответствие структуры кода стандартам. Некорректная верстка исказит отображение страницы в браузере и может привести к неправильной интерпретации ее содержимого поисковыми системами. А это уже серьезная проблема для SEO-специалиста.
Заголовки H1 — H6
Существует множество тегов для оформления текстового контента сайта. Наиболее важные из них — теги заголовков «Н1 — Н6», и особенно — главный заголовок страницы — «Н1». Наряду с значение этого тега сообщает пользователям и поисковым роботам о содержании конкретной страницы сайта. Также теги заголовков зачастую содержат основные тезисы текста, бегло просмотрев их, пользователь понимает, будет он читать текст целиком или нет.
Пример кода:
HTML-теги и атрибуты в SEO: что должен знать начинающий оптимизатор
Внедряя заголовки, важно соблюдать их иерархию: после заголовка «Н1» должен следовать «Н2», если «H2» отсутствует, то «H3» и так далее.
Тег параграфа
Чтобы разделить текст на параграфы, нужно использовать теги
.
. Будьте предельно внимательны к первому абзацу, который иногда выводится в сниппет страницы в поисковой выдаче. Он должен мотивировать пользователя прочитать текст полностью и содержать ключевые слова.
Оформление списков
Поисковые системы положительно относятся к маркированным и нумерованным спискам в контенте страницы. Они помогают представить информацию в краткой и структурированной форме.
Для формирования списков используют теги:
Пример кода:
- элемент маркированного списка
- элемент нумерованного списка
Теги акцентирования
Наиболее важные мысли в тексте можно выделять тегами . и . , которые отображают заключенный в них текст жирным начертанием и курсивом соответственно.
Аналогичного визуального эффекта можно добиться с помощью тегов . (жирный) и . (курсив).
Теги и — теги физической разметки и просто устанавливают начертание текста, в то время как и — теги логической разметки и подчеркивают важность размеченного ими текста.
В любом случае увлекаться использованием этих тегов, а тем более выделять ими каждое второе ключевое слово, не рекомендуется — такой текст будет неудобно читать пользователям, а поисковые системы воспримут его как спам.
Оформление ссылок
Для создания ссылок используют тег . Подробнее: в атрибуте «href» указываем адрес страницы, на которую происходит переход. Между тегами . прописываем кликабельную часть текста, при нажатии на которую будет осуществляться переход на другую страницу. Согласно рекомендациям поисковых систем, текст ссылки должен отличаться от остального контента страницы и быть заметным пользователю.
На странице сайта могут быть обнаружены нежелательные ссылки, когда вебмастер не может поручиться за качество документов, на которые ведет ссылка (например, она размещена в комментарии пользователя). Такие ссылки можно закрывать атрибутом «rel=»nofollow»», который укажет роботам, что конкретно по этой ссылке следовать и передавать указанной странице вес не нужно.
Пример кода:
Тег
Тег добавляет изображение в HTML-документ. Обязательный атрибут — «src=»https://netpeak.net/ru/blog/optimizatsiya-dlya-novichkov-html-tegi-i-atributy-v-seo/URL»» определяет имя и местоположение файла изображения. При необходимости, картинку можно оформить ссылкой на другой файл. Для этого нужно поместить тег
в контейнер .
С точки зрения SEO обязательны атрибуты картинок «alt» и «title».
Атрибут «title» — подсказка пользователю: когда он наводит курсор на изображение и видит описание того, что на картинке. Для поисковых систем это скорее вспомогательный тег, но в него все же стоит добавить ключевое слово.
Атрибут «alt» — это альтернативное текстовое описание изображения, которое выводится пользователю, если картинка не может быть загружена. Также содержимое тега «alt» помогает системам поиска картинок проиндексировать изображения с вашего сайта. Текст именно этого тега учитывается в поиске по картинкам, поэтому в него нужно добавлять ключевые слова.
Пример кода:
![Описание картинки Альтернативный текст картинки]()
Также для картинок нужно указывать атрибут «width» (ширина) или «height» (высота). Лучше задать что-то одно, браузер автоматически подстроит второй параметр, чтобы пропорции не были искажены.
Рекомендуется задавать реальные размеры изображений. Если вы хотите разместить на странице небольшую картинку, просто уменьшите ее реальный размер в любом графическом редакторе. Тем самым вы уменьшите ее вес, что даст плюс к скорости загрузки.
![]()
Тег
Тег предназначен для подключения скриптов в HTML-документ. Есть два способа добавить код на страницу:
- подключить внешний файл с кодом, разместив в теге путь к файлу скрипта с помощью атрибута src:
- разместить непосредственно сам код в теге .
Предпочтительнее подход, при котором скрипты выносятся во внешний подключаемый файл. Этот метод позволяет использовать одни и те же общие функции на многих веб-страницах и ускоряет их загрузку, потому что внешний файл кэшируется браузером при первой загрузке, и в последующем браузер берет его из своего кэша.
Ускорить загрузку страниц помогут также атрибуты «defer» и «async» тега . Браузер загружает и отображает веб-страницы постепенно, то есть одновременно читает и отображает уже обработанный HTML-код. Обнаружив скрипт, браузер сначала загружает и выполняет его, и лишь потом продолжает обработку оставшейся части страницы.
Решить эту проблему поможет использование атрибутов «async» или «defer». Они позволяют загружать скрипты асинхронно: браузер не ждет загрузки и отработки скрипта, а продолжает обрабатывать HTML-код.
«defer», в отличие от «async», сохраняет относительную последовательность загрузки скриптов на странице, поэтому скрипты будут загружаться в порядке их размещения в коде. Кроме того, они начнут загружаться лишь после полной загрузки HTML.
«Async» следует применять для скриптов, от которых не зависит отображение других элементов страницы, например, для подключения кодов аналитики. Defer — элементов, для которых не обязательна мгновенная загрузка.
Существует также тег , содержащийся в нем текст будет выводиться пользователю, когда его браузер не поддерживает работу со скриптами или их поддержка отключена вручную.
В заключение отметим: нельзя сказать, что тот или иной элемент HTML-кода важнее других. Каждый тег и атрибут выполняют свою функцию, и неправильное использование любого из них может привести к печальным последствиям. Главное — понять, когда, как и зачем их нужно внедрять. И делать контент, в первую очередь для людей, а не для поисковых роботов.
Выводы
- Теги и атрибуты — это основа языка HTML. Оптимизация сайта немыслима без базового знания языка гипертекстовой разметки.
- Основной фронт работ SEO-специалиста связан с оптимизацией тегов из блока HTML-документа, ведь именно там располагается информация для браузеров и поисковых систем. В контейнере помещаются тег , метатеги, теги . В них содержится информация о документе, помогающая поисковым системам понять о чем страница и как следует ее интерпретировать.
- Не менее важна оптимизация тегов и атрибутов, расположенных в , поскольку информацию именно из этого блока видят на странице пользователи. Контент должен быть структурирован, а код валидным, что служит залогом правильного отображения сайта в любом браузере.
- Нельзя сказать, что тот или иной элемент HTML-кода важнее других. Каждый тег и атрибут выполняют свою функцию и неправильное применение любого их них может привести к печальным последствиям. Главное — понять, как и зачем их нужно использовать. И делать контент в первую очередь для людей, а не для поисковых роботов.
Начала карьеру в Netpeak в 2016 году. Специалист отдела по работе с крупными проектами.
Узнайте больше

193
Продвижение HTML-сайта
HTML – язык разметки любого сайта. Убедиться в этом просто – достаточно открыть вкладку с исходным кодом с помощью Ctrl+U. Все ресурсы по умолчанию используют эту технологию, но когда говорят о продвижении HTML-сайта, то имеют в виду то, что он состоит только из HTML-страниц и не использует систему управления (CMS).

Что такое HTML-сайт и его особенности, которые важны для продвижения
Особенности сайта на чистом HTML:
- Представляет собой набор отдельный страниц, для каждой из них создан свой HTML-файл;
- Нет централизованного управления, нет админки, через которую можно было бы менять информацию;
- Сайт всегда небольшого объема (встречаются только корпоративные на несколько страниц);
- Весит мало, быстро грузится;
- Требуется больше действий, чтобы поменять информацию (подключиться по FTP/SSH, скачать файл, изменить в исходном коде, залить обратно).
При работе с таким сайтом главная проблема – это необходимость вносить изменения на каждой странице. Допустим, он насчитывает 20 файлов и требуется установить счетчик Яндекс.Метрики на него. Если сайт был бы на любой CMS, можно было бы сделать это в одном месте – чаще всего добавить код в index.html или index.php. Но в данном случае нужно эту процедуру проделать со всеми 20-ю файлами. А если их будет 100? 100-200 страниц – это тоже небольшой сайт и его также можно сделать на чистом HTML.
Вывод: при работе с таким ресурсом будет больше рутинных операций, продвижение HTML-сайта – затратное по времени мероприятие. Более того некоторые вещи технически сложно будет реализовать, например, форму обратной связи – она делается на PHP или с использованием других серверных языков (например, Perl, Python). HTML с такими задачами не справится, он нужен для визуального преображения страницы.
Как оптимизировать? Продвижение HTML-сайта
Работа с таким сайтом проста и сложна одновременно, потому что все предельно ясно, с одной стороны, но с другой – больше рутины и увеличивается время на выполнение элементарных, казалось бы, действий.
Первый месяц продвижения начинается с изучения ситуации:
- Анализ ниши сайта и спроса;
- Изучение конкурентов;
- Аудит сайта, оценка видимости в поисковых системах;
- Сканирование на технические ошибки;
- Проверка сервисами Google и Яндекса на соответствие рекомендациям.
Дальнейшие работы включают в себя исправление ошибок – в первую очередь для продвижения HTML-сайта. Нужно составить семантическое ядро, сформировать отчет по позициям, чтобы понять, на каком месте находится в данный момент ресурс по целевым запросам. Следующий этап – детальная работа с контентом и ссылочной массой. Закупать ссылки – необязательно. Но поскольку есть ограничения на добавление новых страниц (это трудоемко), то внешним факторам нужно уделять больше внимания.
Главные недочеты
Основные ошибки продвижения, которые встречаются с сайтами на HTML:
- Отсутствие или неправильно сформированный robots.txt;
- Отсутствие или неправильно сформированный sitemap.xml;
- Отсутствие Title, Description на всех или некоторых страницах;
- Отсутствие контента на страницах или его слишком мало (менее 500 симв.);
- Несколько H1 на одной странице;
- «Грязный» код – смешение стилей, скриптов, разметки, незакрытые теги и пр.;
- Дублирующийся контент;
- Открытые для индексации внешние ссылки;
- Страницы без четкой структуры.
Все они нуждаются в исправлении. Важно оптимизировать все имеющиеся страницы, а уже потом по необходимости создавать новые.
Чистый HTML и CMS – главная разница в продвижении сайта
Много новых страниц не сделаешь, т.к. будет сложно управлять сайтом в целом. Когда число файлов становится более 30-50, нужно задуматься над переездом в любую CMS. Благо, есть много систем со свободной лицензией – Joomla!, Drupal, WordPress, Webasyst и других. Платить придется только за создание темы под сайт, если нужно сохранить дизайн, но есть более доступный по цене вариант – использовать готовый шаблон. В этом случае о сохранении дизайна речи быть не может, но редко для HTML-сайтов он отрисовывается, поэтому обычно и держаться не за что бывает.
У HTML-сайта есть только одно преимущество в продвижении – это его вес. Он небольшой, страницы быстро грузятся, что тоже дает плюс для поисковика. Ресурс на любой CMS занимает больше места на сервере, одними из самых тяжелых считаются системы «1С:Битрикс» и Umi.CMS – их не на каждый хостинг можно поставить. Однако вес страницы, отдаваемой пользователю, с использованием CMS может быть минимальным, как у HTML-сайта. Если правильно оптимизировать код, то можно добиться такого результата.
Резюме: Продвижение HTML-сайта отличается только в методах работы и времени на выполнение определенных операций (его требуется больше). В остальном же – точно такой же набор работ.
Источник https://netpeak.net/ru/blog/optimizatsiya-dlya-novichkov-html-tegi-i-atributy-v-seo/
Источник https://prodvizhenie-saitov.top/articles/seo/prodvizhenie-html-sayta