Основы SEO — 22 условия эффективной оптимизации сайта
В этой статье мы рассмотрим основы SEO, о которых должны иметь представление (как минимум) все сотрудники организации, особенно, работающей в сфере e-commerce.
Что такое SEO?
Ответ прост. SEO — общее понятие, объединяющее все методы, которые могут использоваться для обеспечения видимости/обнаруживаемости сайта и его контента на страницах результатов поиска (SERPs).
Это могут быть и технические приёмы, которые можно реализовать на сайте (поисковая оптимизация страницы), и любые методы, позволяющие повысить видимость сайта в сети Интернет, например, рекламно-информационные кампании (построение ссылочной массы, маркетинг в социальных сетях и прочее).
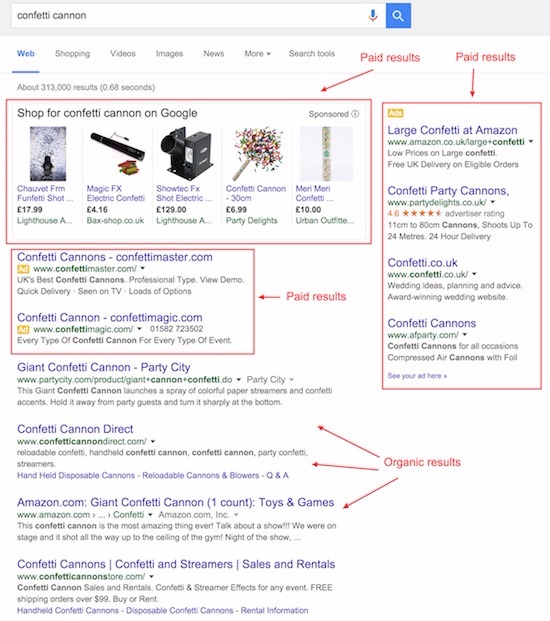
Говоря о видимости/обнаруживаемости сайта в контексте этой статьи, мы подразумеваем его ранжирование на страницах результатов органического поиска (по определённым поисковым запросам). Органический поиск — список результатов поиска, ранжированных по степени релевантности поисковому запросу.

Оплачиваемый поиск (контекстная реклама) — столь же важная составляющая поискового маркетинга. Подробнее об этом виде поиска мы поговорим в других статьях.
Зачем нужна SEO-оптимизация?
Правильная архитектура сайта и удобная навигация поможет поисковым системам проиндексировать ваш сайт быстро и легко. И, что ещё более важно, обеспечит посетителям положительный опыт его использования, мотивируя их вернуться. К тому же, не следует забывать, что основные поисковые системы, в частности Google, рассматривают пользовательский опыт, как важный фактор ранжирования сайтов.
Следует отметить, что именно процент траффика, получаемого сайтом из поисковых систем, пожалуй, является наиболее существенным и наглядным доказательством важности SEO.
Исследование, проведённое в 2014 году, показало, что от 64 до 75% всего интернет-трафика генерируется органическим поиском, 2% — траффика обеспечивают социальные сети, 6% — оплачиваемый поиск, 12% — прямой траффик и 15% — другие источники.
В 2015 году исследователи подсчитали, что 90% мирового органического траффика генерируется Google. Это лишь подтверждает необходимость присутствия вашего сайта в результатах поиска Google. При этом следует иметь в виду, что основное внимание пользователей (67,60%), как правило, привлекает первая пятёрка поисковой выдачи. Сайты, расположившиеся ниже, с 6-го по 10-ое место, получают лишь 3,73%.

Поэтому крайне важно, чтобы ваш сайт закрепился в первой пятёрке поисковой выдачи.
Как этого добиться? Следуйте советам, изложенным в этой стать. Мы разделили их на 2 категории: что поисковые системы ищут и. что они НЕ ищут.
Что ищут поисковые системы?
1) Релевантность
Поисковые системы стремятся выдавать результаты, которые наиболее релевантны запросу пользователя (вне зависимости от сложности поискового запроса).

Внутренние алгоритмы работы поисковых систем точно знают лишь разработчики, но существуют факторы, которые существенно влияют на результаты поиска, и все они, так или иначе, связаны с релевантностью. например, географическое положение пользователя, история поиска, время дня/года и т. д.
2) Качество контента
Вы регулярно публикуете полезные статьи, видеоролики, а также другой популярный и релевантный контент? Пишете для реальных людей, а не для поисковых систем? Если да, то вы на верном пути. Результаты исследований, факторов ранжирования, проведённых компанией Searchmetrics, указывают на то, что Google обращает всё больше внимания именно на качество контента, а также его соответствие нуждам и ожиданиям пользователя. Таким образом, можно констатировать, что практика создания контента под популярные ключевые слова/поисковые запросы теряет былую эффективность.
Не стоит чрезмерно волноваться о ключевых словах — сосредоточьтесь на пользовательском опыте.
3) Пользовательский опыт
Существует множество приёмов SEO, способных помочь вам в деле обеспечения наилучшего пользовательского опыта. Вам необходим качественный, легко индексируемый (поисковыми системами) сайт с удобной навигацией, релевантными внутренними ссылками и контентом. Контент призван удержать посетителей на сайте и стимулировать их возвращаться.
4) Скорость сайта
Скорость загрузки страниц сайта становится всё более важным фактором (дифференциации сайтов) для поисковых систем. Не исключено, что совсем скоро Google будет выделять результаты поиска, размещённые на «Ускоренных мобильных страницах» (AMP).
5) Совместимость с устройствами различных типов
Ваш сайт и его контент одинаково оптимизированы для любого экрана или устройства? Учтите, что Google считает адаптивный дизайн предпочтительным методом оптимизации сайтов для мобильных устройств.
6) Внутренние ссылки
Мы уже упоминали о преимуществах простой и понятной (для пользователя) системы навигации по сайту, но при публикации контента, стоит позаботиться о внутренних ссылках. Это поможет увеличить объёмы траффика, генерируемого сайтом, и может способствовать росту доверия со стороны Google.
Внутренние ссылки дают множество преимуществ:
• Они предоставляют вашей аудитории более широкие возможности, дополнительные тексты и другой контент. Внутренние ссылки должны быть релевантны, а текст анкоров ясным и четким (кликабельные подсвеченные слова в каждой ссылке). Это поможет вам снизить показатель ненужных просмотров.
• Они также помогут улучшить ранжирование вашего сайта по определенным ключевым словам. Например, если вы хотите, чтобы определенная статья ранжировалась по конкретному ключевому слову, дайте ссылки на нее в других публикациях, используя различные варианты одного и того же текста анкора. Скажем, если статья посвящена основам SEO, и вы хотите продвинуть его по ключевой фразе «основы SEO», то данную ключевую фразу надо поместить в анкор. Это укажет Google, что данная публикация нацелена на аудиторию, которая задает поисковый запрос «основы SEO». Некоторые эксперты рекомендуют изменять текст анкора ссылки, указывающей на одну и туже страницу, т. к. Google может посчитать множественные повторы подозрительными.
• Кроме того, внутренние ссылки помогают Google просматривать и индексировать сайт. При наличии правильных поисковых ссылок, поисковые роботы, отслеживающие обновления на сайте, смогут лучше понять, насколько ваш контент полезен и заслуживает доверия.
7) Авторитетность
Авторитетным считается сайт, которому доверяют пользователи, представители отрасли, в которой он работает, а также другие веб-сайты и поисковые системы. Как правило, ссылка на авторитетный сайт очень ценна, так как свидетельствует о том, что вашему сайту доверяют. Чем больше таких ссылок на вашем сайте и чем выше качество его контента, тем выше шансы, что ваш сайт также со временем станет авторитетным.
Однако следует отметить, что результаты вышеупомянутого исследования Searchmetrics свидетельствуют о том, что, по сравнению с предыдущим годом, корреляции обратных ссылок и ранжирование снижаются, так что вполне возможно, что со временем значение ссылок для поисковой оптимизации (SEO) будут не столь важны.
8) Мета-описание и теги заголовков
Наличие Мета-описания не является гарантией того, что ваш сайт улучшит свои позиции на странице результатов поиска SERP, но использовать его необходимо, так как оно делает ваш сайт более заметным в результатах поиска. Правильное мета-описание поможет вашему сайту стать более привлекательным.
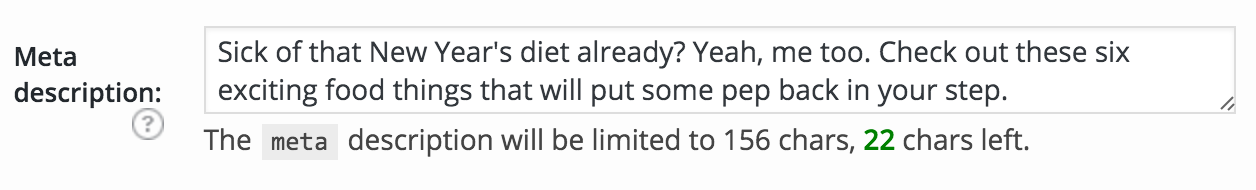
Мета-описание — небольшой отрывок текста, располагающийся под ссылкой на страницу сайта на странице результатов поиска. В современных системах управления контентом (CMS) мета-описание, как правило, вводится и редактируется в соответствующих полях при публикации или редактировании контента.
Вот как это выглядит, например, в WordPress:

Пишите кратко (размер эффективного мета-описания обычно не превышает 156 символов) и ясно. Кроме того, необходимо убедиться, что ваше мета-описание соответствует заголовку и содержанию статьи, и удостоверься, что это относится к вашему заголовку и содержанию самой статьи.
Теги заголовка позволяют посетителям и поисковым системам быстро и точно определить тематику сайта. Ключевые слова в теги заголовка выделяются в результатах поиска (при условии, что эти ключевые слова используются в поисковом запросе), а также в закладке браузера и при распространении ссылок вне сайта.
При составлении тега заголовка следует использовать ключевые слова, точно описывающие страницу и ее содержимое, а также название бренда, при необходимости. Используйте только релевантные ключевые слова. Кроме того, не следует забывать, что то, что вы пишете, должно быть полезно и интересно не только поисковым системам, но и живым людям.
9) Семантический словарь от Schema.org
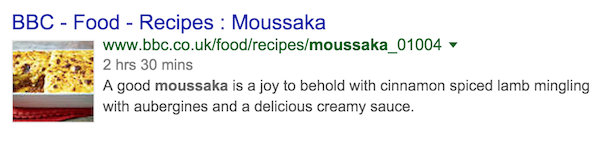
Результаты поиска для вашего сайта нужно сделать более привлекательными, добавив семантический словарь (надстройку) от Schema.org в HTML-код страниц сайта. В этом случае результаты поиска будут более эффектными, в частности, появится возможность добавлять к ним пользовательские рейтинги, изображения, а также другую интересную и полезную информацию.

Следует отметить, что этот способ привлечения внимания к сайтам поощряется и является приоритетным для большинства поисковых систем, включая Google, он достаточно эффективен и прост в реализации.
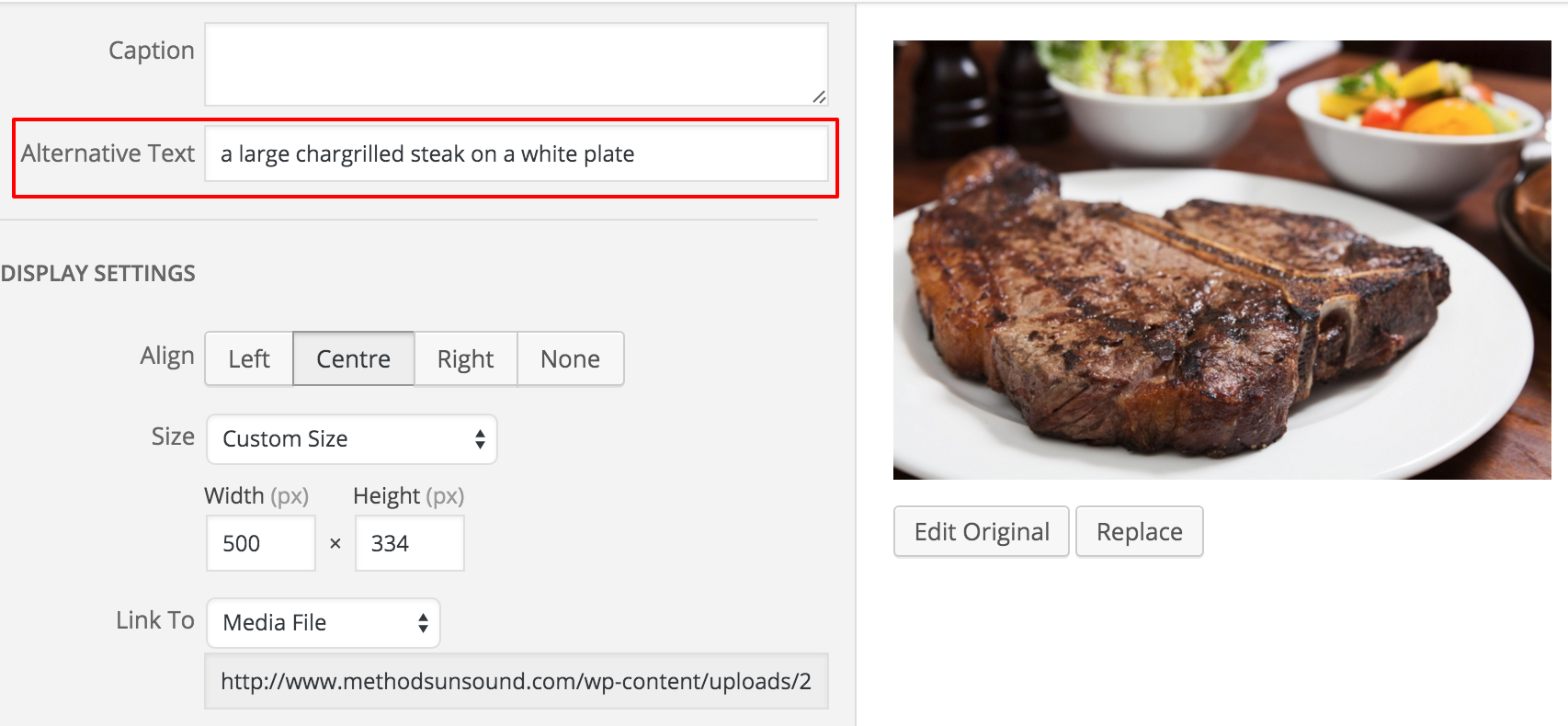
10) Правильные теги для изображений.
Нередко при вставке изображений в контент сайта веб-мастера просто забывают включить в HTML-код атрибут ALT. Это серьезная ошибка, так как Google не «видит» изображение, а «читает» текст, помеченный атрибутом ALT.
Помечая описания изображения атрибутом ALT, вы тем самым увеличиваете его шансы попасть в результаты поиска по картинкам Google.

Кроме того, это сделает ваш сайт более удобным для людей со слабым зрением, использующих специализированные программы экранного доступа (скринридер).
11) «Вечнозелёный» контент
Как показывает практика, постоянная гонка за горячими новостями и свежим контентом, далеко не всегда приносит желаемый результат. Сегодня многие эксперты призывают обратить больше внимание на «вечнозеленый» контент.
Полезные и актуальные статьи, содержащие практические рекомендации по вопросам, интересующим вашу целевую аудиторию, помогут вам надолго завладеть ее вниманием, увеличивая объемы трафика и улучшая позиции сайта на страницах результатов поиска.
12) Доменные имена
На сегодняшний день большинство экспертов советуют использовать корневые домены подкаталога (searchenginewatch.com/category/seo), а не поддомены (searchenginewatch.category.seo.com). Считается, что это оптимальный вариант для архитектуры сайта в целом.
Кроме того, следует избегать дефисов (search-engine-watch.com) и альтернативных доменных имен верхнего уровня (.biz, .name, .info), поскольку они считаются спамными.
Домен, содержащий большое количество ключевых слов, может привести к излишней настороженности со стороны Google. По данным Moz, Google снижает приоритетность сайтов, доменные имена которых содержат большое количество ключевых слов, в случае если их контент не высококачественный. Наличие ключевого слова в домене может иметь положительный эффект, но это крайне рискованно, так как заставляет поисковые системы приглядываться к вашему сайту более внимательно и может оказать отрицательный эффект на его ранжирование. Будьте осторожны!
Кроме того, необходимо удостовериться, что пользователь будет перенаправлен на ваш сайт независимо от того, вводил он www. перед именем домена или нет. Если в каком-либо из описанных случаев пользователь не попадает на ваш сайт, это означает, что Google посчитал, что это два разных сайта. Это может негативно отразиться на видимости/обнаруживаемости сайта в результатах поиска.
13) Заголовки и постоянные ссылки
Вопрос заголовков крайне важен. Практика показывает, что оптимальная длина заголовка — не более 55 знаков. Такая длина позволяет ему полностью отображаться на страницах результатов поиска. Убедитесь в том, что ваши заголовки достаточно «цепляющие» и описательные, полностью (на сколько это возможно) отражают содержание текста статьи. Следует отметить, что во многих случаях веб-мастерам не удается достичь оптимального баланса указанных факторов. Избегайте заголовков, которые не отражают содержимого статьи.
Постоянные ссылки (или URL) не обязательно должны точно соответствовать заголовку. Google разрешил веб-мастерам вставлять три — четыре ключевых слова, при этом наиболее важные ключевые слова должны помещаться впереди. Следует отметить, что современные CMS позволяют изменять постоянные ссылки, даже если они устанавливались автоматически.
14) Комментарии
Дайте возможность посетителям комментировать ваши публикации. Активные обсуждения ваших публикаций свидетельствуют о том, что посетители заинтересованы в вашем контенте, и не только читают его, но и обсуждают, высказывают свои мысли, замечания и пожелания.
При этом, необходимо жестко отфильтровывать комментарии, содержащие спам, немедленно удаляя те из них, которым все же удалось просочиться. Также стоит добавить HTML-атрибут nofollow. Это позволит Google игнорировать любые ложные ссылки, которые могут публиковаться в комментариях.
15) Локальная SEO-оптимизация
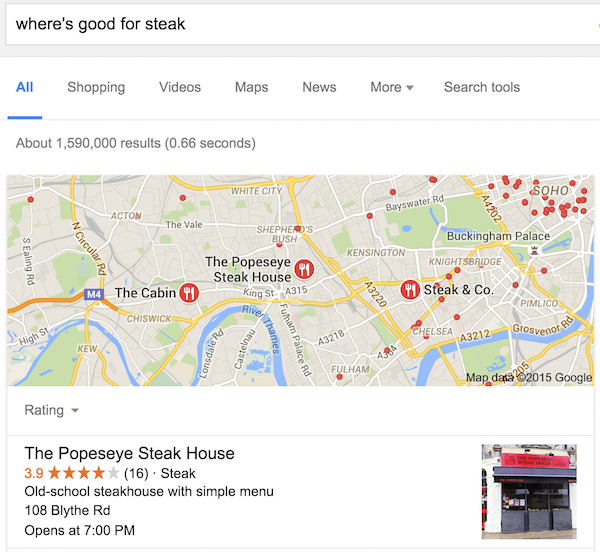
Следует отметить, что на сегодняшний день Google все более активно выдает результаты поиска, учитывая географическое положение пользователя. Это особенно важно для коммерческих структур, работающих в определенной местности. В первую очередь, для тех, которые имеют физические магазины, ибо им необходимо привлечь внимание интернет-пользователей в нужный момент, т. е., скажем, если он идет по улице с мобильным телефоном и ищет в мировой сети адреса местных кафе, ему в результатах поисках должны отображаться адреса тех кафе, которые находятся поблизости от его места нахождения.
Стоит зарегистрироваться в Google Мой Бизнес и удостовериться в том, что вся важная информация, которую вы указали, например, время открытия/работы, контактные данные и отзывы клиентов, точны и актуальны. Следует также удостовериться, что вы правильно выбрали категорию.
16) Маркетинг в социальных сетях
Еще один способ повысить видимость/обнаруживаемость сайта в сети Интернет, используя не технические приемы SEO — маркетинг в социальных сетях.
Необходимо убедиться в том, что ваш бизнес-проект представлен во всех соцсетях, где может быть ваша целевая аудитория. При этом практика показывает, что просто публиковать контент в социальных сетях малоэффективно. Социальные сети можно и нужно использовать для взаимодействия с потенциальными и реальными клиентами. Например, для связи со службой поддержки. Кроме того, не забывайте, что стиль общения должен быть более неформальным, дружелюбным и развлекательным, чем при использовании большинства других каналов взаимодействиясвязи.
Прямая зависимость ранжирования сайта от успешности маркетинга в социальных сетях до сих пор вызывает сомнения многих специалистов, но пренебрегать социальными сетями в любом случае не следует.
Что НЕ ищут поисковые системы?
Существует множество «чёрных» и «серых» методов продвижения, которые могут подставить ваш сайт под жёсткие санкции Google. Ниже мы расскажем о тех методах продвижения, которых следует избегать, даже если вам кажется (или вас убеждают), что успех гарантирован.
17) Избыточное количество ключевых слов
Избыток ключевых слов на страницах сайта может негативно отразится на его ранжировании, особенно, если они, очевидно, влияют на удобочитаемость контента. Кроме того, существует мнение, что ключевые слова уже утратили важность для Google. Подтвердить или опровергнуть его пока не представляется возможным.
18) Покупка или слишком интенсивный обмен ссылками
Размышляете над тем, чтобы превратить сайт в «склад» ссылок? Просто не делайте этого. Это не стоит того. Помните, что наиболее ценны ссылки с сайтов, которые работают в вашей собственной нише.
19) Раздражающая реклама
Чрезмерно навязчивая реклама, мешает посетителям получать удовольствие от вашего контента и снижает скорость работы сайта.
20) Рекламные вставки при скачивании приложений
Если посетителям, зашедшим на сайт с мобильного устройства и пожелавшим скачать приложение, будет демонстрироваться назойливая реклама, мешающая им совершать необходимые действия, то Google посчитает такой сайт неоптимизированным для мобильных устройств и «недружественным».

21) Дублированный контент
Если Google обнаружит дублированный контент на страницах одного или нескольких сайтов, то проиндексирует лишь одну из найденных страниц. Не забывайте о сайтах-скрейперах, которые крадут ваш контент автоматически и публикуют, как собственный.
22) Скрытый текст и ссылки
Существуют методы, позволяющие управлять рейтингом сайта незаметно для пользователя, но вы, скорее всего, не сможете обмануть Google. Используя эти методы, вы рискуете существующими позициями сайта
Не стоит размещать белый текст на белом фоне, располагать текст за пределами видимой области экрана, использовать мелкий шрифт или помещать скрытые ссылки в символы, вроде запятой или точки.
Искушение поместить ссылку в последнюю точку в тексте может быть невероятно велико, но оно того не стоит.
Список эффективных и неэффективных методов SEO-продвижения можно продолжать ещё очень долго. мы постарались выделить основную информацию, которая будет полезна, в первую очередь, тем, кто не имеет глубоких знаний и опыта в этой области.
Выводы:
Вы видите, что факторов, которые влияют на ранжирование вашего сайта в Гугле, да и в Яндексе тоже, очень много. Теперь, не достаточно просто написать «правильный» заголовок и купить тонны ссылок на свой сайт.
Время меняется, алгоритмы поисковиков тоже.
Однако, SEO-продвижение сайта все еще остается самым эффективным (не быстрым) источником БЕСПЛАТНЫХ ЦЕЛЕВЫХ КЛИЕНТОВ.
Хотели бы вы внедрить инструмент SEO в свой бизнес?
Причем:
• Если у вас уже есть бизнес, интернет-магазин — оптимизировать уже существующий сайт для достижения взрывных результатов в ранжировании.
• Если у вас нет своего бизнеса — вы сможете изначально составить правильную структуру сайта, получить пошаговые инструкции как делать правильно, составить семантическое ядро для будущего продвижения и иметь ориентир, куда двигаться дальше.
Уже через несколько дней у нас стартует Большой Тренинг по Трафику с Гарантией Результата. SEO-продвижение будет одним из тех инструментов, который вы внедрите по ходу обучения.
Вести блок по оптимизации сайта, будет человек, который вывел интернет-магазин DeoShop. ru в лидеры поисковых систем по ключевым запросам ниши «косметика».
Поэтому, если вы хотите аналогичных результатов в своей нише — регистрируйтесь в список участников прямо сейчас!
Ускоряем загрузку своего сайта
В этой статье рассказывается об основных способах оптимизации фронтенда или интерфейсных приложений и повышении их уровня конверсии.
Оптимизация загрузки положительно влияет на отношение клиентов к продукту, уровень конверсии, SEO, и, в итоге, на успех вашего проекта.
Предположим, у вас уже есть готовый сайт или приложение, которое использует современный JS-фреймворк (Angular, React, VueJS). Как убедиться, что текущая производительность не мешает вашему продукту стать успешным?
Вначале стоит собрать данные о производительности фронтенда вашего приложения. Есть два отличных инструмента:
- Lighthouse от Google Сhrome;
- Speedcurve.
Оба эти инструмента позволяют отслеживать основные показатели производительности вашего приложения (KPI).
Lighthouse уже входит в Chrome DevTools. Проанализировав ваш сайт/веб-приложение, этот инструмент может дать дельные советы по оптимизации.
На данный момент этот блок не поддерживается, но мы не забыли о нём! Наша команда уже занята его разработкой, он будет доступен в ближайшее время.
Speedcurve делает всё то же самое, но данные можно просматривать ещё и в динамике.
Теперь, когда есть возможность измерять производительность, приступим к оптимизации сайта.
Изображения
Изображения занимают достаточно большую часть загружаемых на сайт данных, поэтому их оптимизация крайне важна для производительности сайта.
Адаптация размеров изображений
Первым делом нужно убедиться, что размеры изображений не больше, чем это необходимо. Поэтому нужно подогнать их в точности под размеры на макете.
На данный момент этот блок не поддерживается, но мы не забыли о нём! Наша команда уже занята его разработкой, он будет доступен в ближайшее время.
К тому же нужно убедиться, что сами изображения так же адаптивны, как и макет. Responsive Image Breakpoints Generator выдаёт все необходимые версии изображений и HTML-код для их вставки. Достаточно будет 8–10 сгенерированных изображений.
Сгенерированный в этом инструменте HTML-код можно будет использовать не только на сайтах, но и в веб-приложениях. Для тех, кто работает с Gulp, есть специальный плагин gulp-responsive, который автоматизирует этот процесс.
Не забываем про ленивую загрузку
На данный момент этот блок не поддерживается, но мы не забыли о нём! Наша команда уже занята его разработкой, он будет доступен в ближайшее время.
Ленивая загрузка (англ. lazy load) предполагает, что не все изображения будут загружены сразу при открытии страницы — часть будет подгружаться после, при необходимости. Изображение, которое не находится в текущей области видимости, будет подгружаться в будущем (главное помнить, что изображение нужно подгружать чуть раньше, чем оно должно появиться в области видимости).
Независимо от того, какой фреймворк вы используете, в нём, вероятнее всего, будет плагин для ленивой загрузки изображений (к примеру, v-lazy-image в Vue). Хотя ничто не мешает вам самим реализовать эту функциональность. Чтобы проверить, находится ли элемент в области видимости, хорошо подходит IntersectionObserver API.
Доставляем изображения через CDN
Если вы уже оптимизировали размер изображений и их количество и ждёте посетителей со всего мира, то вам не помешает CDN — Content Delivery Network (Сеть доставки содержимого) для обслуживания изображений.
Эта система кеширует изображения на глобально-распределённой сети серверов. Допустим, если кто-нибудь из Австралии запросит изображение с вашего веб-сайта, то вместо того, чтобы загружать это изображение с сервера в Европе, CDN загрузит его с ближайшего к Австралии сервера. Такая система ускоряет процесс загрузки изображений на сайте.
CSS, JS и HTML
Все современные фреймворки в процессе сборки оптимизируют ваш код (code-splittiong, tree shaking, minification и др.). Что ещё можно придумать?
Оптимизация основной HTML-страницы
HTML-документ — это скелет почти всех веб-приложений. При работе с ссылками на внешние ресурсы стоит придерживаться нескольких советов:
- Помещайте ссылки на CSS вверху HTML-документа для ускорения загрузки страницы.
Прим. перев. Есть более оптимальные способы ускорения загрузки, например вынесение критичного css в тег style , а для оставшихся стилей (обязательно соберите их в один файл с помощью какого-либо сборщика фронтенда) применять предварительную загрузку или отправлять их с помощью http/2 Server Push; - Размещайте JS-скрипты внизу страницы. Это предотвращает блокировку рендеринга страницы тегами . И не забывайте про асинхронные скрипты.
Прим. перев. Правильнее добавить скрипты в начале и объявить их с атрибутами async или defer. Используйте defer , если для выполнения скрипта нужно дождаться завершения загрузки страницы, async — если этого не требуется;
Убедитесь, что загружается только необходимое
В таких фреймворках, как Angular, React и VueJS, есть поддержка ленивой загрузки ресурсов. Будет достаточно грамотно разделить код и загрузить только те модули, которые нужны. К примеру, если у вас коммерческое приложение, то на главной странице не нужно подгружать модули Basket или Payments.
Сжатие и кеширование
Ко всем важным ресурсам фронтенда (изображения, код) необходимо применять сжатие и грамотно кешировать их.
Сжатие файла делает его немного легче и ускоряет загрузку. Один из самых популярных методов сжатия — это gzip. Он прекрасно подходит для сжатия кода, документов, изображений и аудио-файлов.
Кроме gzip, существует ещё и Brotli, популярность которого постепенно возрастает. Это алгоритм с открытым исходным кодом, который постоянно обновляется программистами из Google и других организаций. Этот метод сжатия зарекомендовал себя намного лучше остальных.
Вы можете активировать предпочтительный метод сжатия на Nginx, Apache или любом другом сервере, изменив его файл конфигурации (активация brotli на nginx, на apache).
Когда дело доходит до кеширования — чаще всего используют метод под названием Leverage Browser Caching. Вы можете активировать его в файле конфигурации вашего сервера.
Заключение
Если речь идёт о сайтах или интерфейсных приложениях, то их производительность практически всегда является критическим фактором. Для более тщательной проверки оптимизации сайта/приложения советуем пройтись по Front-End-Performance-Checklist.
Источник https://imsider.ru/practice/article/osnovy-seo-22-usloviya-effektivnoy-optimizatsii-sayta/
Источник https://tproger.ru/translations/how-to-boost-frontend/