I Love Frontend
Наверное, каждый веб-разработчик знает, что когда речь заходит о производительности и удобстве ипользования (UX) каждое изображение на странице имеет огромное значение: первые плоды в оптимизации web-страниц может принести именно работа с изображениями. Использование методик сжатия изображений без потерь качества позволяет снизить суммарный размер страницы не нанося ущерба пользовательскому опыту (UX) работы с такими страницами, тем самым, улучшая производительность и увеличивая конверсию. Существует много методов для определения того, какие изображения поддерживаются, и вам остается только подготовить “правильные” изображения и отдать их пользователю. Создание оптимальных изображений для всех пользователей на всех типах устройств должно стать целью всех разработчиков (доступность должна стать еще одной целью, но сейчас не об этом).
Как определить какое изображение показать
Существует несколько методик для отображения нужного изображения, например, медиа запросы при использовании фоновых изображений, или использование элементов и совместно с srcset .
Используя CSS @media queries можно отображать различные фоновые изображения в зависимости от размера окна просмотра или плотности пикселей на устройстве пользователя.
1
2
3
4
5
6
7
8
9
header {
background-image: url(img/hires_header.jpg);
}
@media only screen and (min-device-pixel-ratio: 2) and (min-width: 1024px) {
header {
background-image: url(img/hires_header.jpg);
}
}
А как быть с обычными изображениями переднего плана?
Методика адаптивных изоражений еще с 2013 года была основана на том, что SVG имеет свою свобственную ширину и высоту контейнера, и медиавыражения в них отталкиваются от этих размеров, а не от размеров окна браузера (viewport).
К счастью, текущая поддержка браузерами тега и srcset позволяют не использовать уже этот хак.
Основоной проблемой в изображениях переднего плана является то, что браузер имеет информацию о размере экрана (viewport) и плотности пикселей на экране, но понятия не имеет о размере загружаемого изображения и того, как оно соотносится с размером экрана. Но, разработчик знает и может указывать их.
1
2
3
4
5
6
picture>
source srcset=«small_lowres.jpg, small_highres.jpg 2x» media=«(max-width: 768px)»>
source srcset=«default.jpg, default_highres.jpg 2x»>
source srcset=«large_lowres.jpg, large_highres.jpg 2x» media=«(min-width: 1024px)»>
img src=«default.jpg» alt=«image descriptor»>
picture>
Примечание! Всегда используйте по умолчанию тег
внутри каждого , а также атрибут alt для тега.
Вы можете использовать просто тег без использования и в теге img указать атрибуты srcset с набором изоражений и sizes для описания области их применения.
1
2
3
4
5
6
7
8
img src=«default.jpg»
srcset=«large.jpg 1024w,
medium.jpg 768w,
default.jpg 420w»
sizes=«(min-width: 1024px) 1024px,
(min-width: 768px) 90vw,
100vw»
alt=«image descriptor» />
Мы также можем отображать различные типы изображений используя атрибут type :
1
2
3
4
5
6
picture>
source srcset=«photo.jxr» type=«image/vnd.ms-photo»>
source srcset=«photo.jp2» type=«image/jp2»>
source srcset=«photo.webp» type=«image/webp»>
img srcset=«photo.jpg» alt=«My beautiful face»>
picture>
Если вас удивляет код выше, JPEG-XR старый MIME image/vnd.ms-photo для Windows Media Photo, проприетарный формат изображений от Microsoft, поддерживаемый IE8 и выше, включая Microsoft Edge. jp2 – это расширение для формата JPEG 2000, который поддерживается браузером Safari. WebP – это формат изоюражений со сжатием без потерь качества и поддерживается на данный момент браузерами Chrome и Opera. А Firefox будет поддерживать форматы графики, как PNG-A, SVG, GIF и JPEG (как в коде выше).
Chrome – WebP
IE 9+ / Edge – JPEG-XR
Opera – WebP
Safari – JPEG-2000
Для Firefox и IE8 нужно предусмотреть запасной вариант в виде изображений JPEG или PNG. И хотя Safari и Firefox экспериментируют с поддержкой WebP изображений, пока нет уверенности в том, что такая поддержка вскоре появится. В любом случае, можно проверить поддержку на сайте Can I Use.
Для более детального изучения возможностей есть хорошие онлайн учебники для медиавыражений, тега и srcset.
Сложность и количество кода
Основной пролемой в таком решении (смотри код выше), это большое количество кода, который необъодимо написать для того, чтоб покрыть как можно больше вариантов размеров экранов и плотностей пикселей. Расставить контрольные точки для каждого разрешения безусловно можно, но это сложно, и вы врядли хотели бы этим заниматься вручную. К счастью, для написания таких условий можно и нужно автоматизировать.
Оптимальным решением в том случае будет генерация кода на стороне сервера под три из четырех основных критериев, таких как: размер окна (viewport), плотность пикселей, поддержка клиентом формата изображения и отношение размера изображения к размеру экрана. Почему три из четырех? Вы всегда можете использовать все преимущества понимания браузером sourcesets, но вы не используете все комбинации, а лишь некоторые из них.
Если ваш DOM формируется в браузере только на клиентской стороне при помощи JavaScript, например, как у React приложений, имея информацию о клиентском устройстве вы можете запросить правильное изображение, но пользователи будут какое-то время видеть частично загруженный экран (в то время, пока обрабатывается код на клиенте).

В том случае, когда вы не генерируете весь HTML на стороне клиента, подмена пути к изображению тоже не будет оптимальным решением, так как во время парсинга документа браузер начнет скачивать оригинальное изображение, а затем, когда отработает JavaScript, браузер приступит к скачиванию другого, более оптимального для него, изображения.
И если вы являетесь сторонником прогрессивного улушения, вы должны понимать, что исходное изображение будет загружено в любом случае после того как HTML документа будет проанализирован.
К сожалению, подсказки, которые отправляются на сервер с информацией о плотности пикселей экрана или поддержкой WebP, в виде заголовков HTTP запросов были реализованы только в Blink (Chrome и Opera). Когда вы имеете информацию о разрешении и размере экрана пользователя вы можете автоматически отдавать правильные изображения используя прогрессивное улучшение на стороне сервера. При помощи таких заголовков мы можем определить поддержку формата изображения WebP (Chrome и Opera поддерживают такие типы заголовков), разрешение и размер окна устройства клиента. В Instart Logic у нас есть скрипт под названием Nanovisor, который повторяет функциональность HTTP заголовков для браузеров, которые не поддерживают эту технологию, что позволяет нам отправлять клиенту оптимизированные изображения.
Вы можете также анализировать строку загловка UserAgent вместе с некоторой дополнительной информацией для того, чтобы определить тип поддерживаемых графических файлов у конкретного пользователя. Узнав это, вы можете подменить расширение файла или можете отдать изображение нужного формата но с “неправильным” расширением. Например, если пользователь запросил файл foo.jpg мы можем отдеть ему нужный тип файла, под все тем же именем foo.jpg. В Instart Logic мы отдаем пользователям WebP для Chrome и Opera, и JPEG-XR для Edge без изменения имени файла, мы просто всегда используем .jpg в конце имени файла. Мы пользуемся тем фактом, что все браузеры корректно отображают изображения руководствуясь MIME не обращая внимания на расширение файлов. Таким образом, мы можете создавать одну и туже разметку html для разных браузеров, а со стороны сервера отдавать кажому браузеру нужное изображение.
Если вы собираетесь генерировать различные форматы изображений на основе поддерки браузером, но с одним расширением файла, вы должны обеспечить сохранение (кеш) изображений на стороне сервера и как-то разделять изображения с одним именем и разным типом содержимого. Либо вам нужно со стороны клиента слать запросы с нужных разширением файла. Если вы знаете лучшее или еще одно решение, дайте мне знать.
Автоматизация процесса
С появлением такой возможности у браузеров мы можем отдавать пользователю индивидуально настроенные изображения. И в выше мы узнали о том, как сообщить браузеру о том, какое изображение и какого размера использовать. Тем не менее, нам по-прежнему необходимо генерировать изображения различного размера и типа, подбирая, при этом, наилучшую степень сжатия. Вопрос теперь состояит в том, каким образом создать все эти изображения.
Процесс оптимизации изображений, изменения их размеров и конвертации в различные форматы поддерживаемые тем или иным браузером, должен быть автоматизирован. И желательно при конвертации изображений достигать наивысшей степени сжатия для каждого обрабатываемого изображения.
Процесс оптимизации изображений может занимать много времени, особенно для сайтов с динамическим содержимым, где количество может исчисляться тысячами, сотнями тысяч или даже миллионами изображений с различными размерами и типами. И в этом случае может помочь программное обеспечение, например, ImageMagick. ImageMagick позволяет конвертировать изображения в различные форматы, такие как: PNG, JPEG, JPEG-2000, GIF и даже WebP. Поддеривается еще множество форматов и конвертировать изображения можно используя командную строку:
convert myImg.jpg -quality 78 -define webp_lossless=true myImg.webp
Приведенная выше команда сохранит копию изображения myImg.jpg в формате WebP, при этом конвертирование будет осуществлено без видимых потерь до качества 78%.
Так же, при помощи ImageMagic вы можете изменить размер изображения используя флаг -resize
convert myImg.jpg -quality 78 -resize 50% myImg.webp
Приведенная выше команда создаст новый файл в формате WebP размером 50% от оригинального изображения (myImg.jpg) и качеством 78%.
При помощи командной строки можно автоматически создавать изображения в нужных вам размерах и качестве. Трудности может вызвать только определение оптимального качества изображения и степени сжатия. И этот шаг, возможно, прийдется выполнять вручную.
Задача поиска оптимального качества для каждого изображения будет занимать очень много времени или требовать использования большого количества людей. Потому, большинство инструментов для преобразования изображений уменьшают размер файла за счет ухудшения качества изображения, используя общий коэффициент сжатия. Например, когда я оптимизировал изображения для своего сайта с несколькими картинками, я индивидуально подобрал степерь сжатия для них в пределах от 35% до 88%. Для галерей и других проектов с множествами изображений я использовал Adobe Fireworks для автоматизации процесса конвертации и сохранял все изображения с качеством 78%. Большинство программ для автоматизации оптимизации сохраняют изображения с качеством около 80%. Основываясь на своем опыте я выбираю обычно качество 78%. Тем не менее, нет какого-то магичесого универсального числа для выбора качетсва изображения.
Уровень сжатия сильно зависит от того, что изображено на картинке и, в целом, зависит от уровня детализации. И в зависимости от содержания нужно выставлять степерь сжатия. Чем более детализировано изображение, тем ниже должна быть степерь сжатия (в районе 90%), в то время как изображения с меньшим количеством детализированных участков будут отлично выглядеть даже при качестве ниже 50%.
Не исключается и автоматизированная настройка качества изображения. Так, платформа Instart Logic’s использует компьютерное зрение и машинное обучение для контентно-зависимой оптимизации изображений. Изображения оптимизируются с учетом размеров и возможностей браузера, качества интернет соединения и оптимальных коэффициентов сжатия изображения без видимых потерь качества. Процесс автоматизированной оптимизации качества изображения, то что мы называем “SmartVision”, строится на основе алгоритмического подхода и машинного обучения для получения адаптивных настроек для каждого изображения в отдельности с наилучшими сочетаниями качества изображения и его веса. Усовершенствованные алгоритмы компьютерного зрения позволяют увеличить процент сжатия изображения без видимых потерь качества. Parvez Ahammad в своей статье еще в 2014 году описал эти алгоритмы.
За последние 6 лет браузеры стали работать быстрее, но вместе с тем, выросло среднее время загрузки сайта. И виной тому, в том числе, размер изображений. Современные средства позволяют частично решить эту проблему. Потому, хорошим тоном будет, если вы станете выделять время на оптимизацию изображений.
От переводчика
В 2015 году я опубликовал статью webp — уже пора?, в которой описал возможности относительно нового на тот момент формата изображения WebP. Спустя более чем полтора года поддержкой формата WebP все еще могут похвастать лишь Chrome и Opera. Но, использование этого формата на нескольких крупных проектах в AlterEGO зарекомендовало себя очень положительно. Мы снизили потребление трафика, загрузку канала и скорость загрузки страниц сайта. При этом, изображения не потеряли в качестве. А это очень важно, например, для интернет магазинов, где от качества изображения напрямую могут зависеть продажи.
Основной проблемой, с которой нам довелось столкнуться при использовании оптимизированных изображений стала проблема производительности. Большой объем графических файлов (фото для товаров) и постоянные обновления фото не позволяли выполнять прегенерацию. Более того, использование оптимального размера изображения (в зависимости от плотности пикселей экрана и размеров viewport) сделало обязательным условие генерации изображения “по запросу”. Т.е. на лету. Предложенное в моей статье решение с использванием php и библиотеки Imagick для изменения размеров и формата изображений оказалось бесполезным. Время генерации изображения было слишком большим и оно еще больше увеличивалось с увеличением количества запросов. Проблему удалось решить при помощи модуля PageSpeed для NGINX и организации кеширования и сохранения сгенерированных изображений на диск. Нам удалось добиться максимального времени генерации изображений в районе 500мс при среднем времени повторной отдачи изображения за 25-30мс. Но, это тема для отдельной статьи.
Proudly powered by Hexo and Theme by Hacker © 2018 Denis Zavgorodny
Оптимизация веб-графики в 2021 году
Изображения, используемые на веб-страницах, привлекают пользователей, пользователи довольно-таки охотно щёлкают по ним мышью. Изображения делают веб-страницы лучше во всём кроме скорости работы страниц. Изображения — это огромные куски байтов, которые обычно являются теми частями сайтов, которые загружаются медленнее всего. В этом материале я собрал всё, что нужно знать в 2021 году об улучшении скорости работы веб-страниц через оптимизацию работы с изображениями.

Изображения обычно имеют большие размеры. Даже очень большие. В большинстве случаев CSS- и JavaScript-ресурсы, необходимые для обеспечения работоспособности страниц — это мелочь в сравнении с тем объёмом данных, который нужно передать по сети для загрузки изображений, используемых на страницах. «Медленные» изображения могут повредить показателям Core Web Vitals сайта, могут оказать воздействие на SEO и потребовать дополнительных затрат на трафик. Изображения — это обычно тот самый ресурс сайта, который оказывает решающее воздействие на показатель Largest Contentful Paint (LCP) и на задержки загрузки сайта. Они способны увеличить показатель Cumulative Layout Shift (CLS). Если вы не знакомы с этими показателями производительности сайтов — почитайте о них в Definitive Guide to Measuring Web Performance.
Здесь мы поговорим о подборе наиболее подходящего формата изображений, об оптимизации их размеров в пикселях и качества, а так же о встраивании изображений в веб-страницы и о ленивой загрузке изображений.
1. Формат изображений
Изображения, которые не повредят скорости работы сайта, прежде всего, должны иметь подходящий формат. Графические форматы разработаны с учётом использования их для хранения изображений различных видов. В результате, если для хранения крупного изображения, способного замедлить загрузку сайта, использовать неподходящий формат, это может ухудшить ситуацию.
Есть одно хорошее общее правило, касающееся выбора форматов для изображений. Заключается оно в том, что для фотографий рекомендуется использовать формат JPG, а для рисунков, схем и прочего подобного — формат PNG. Вот пример.

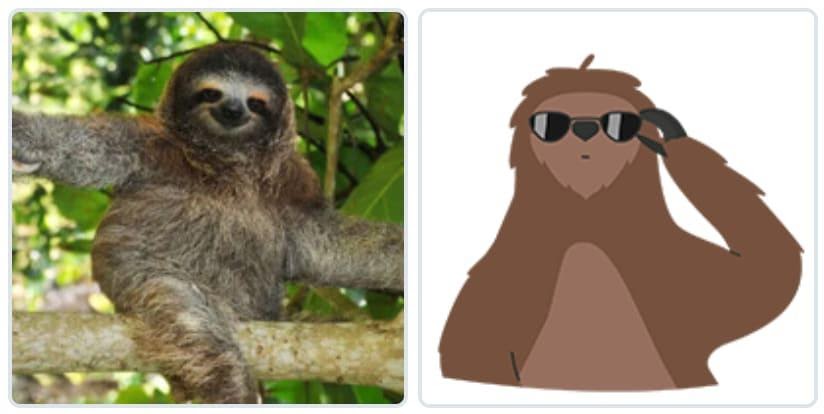
Изображения ленивца
Слева мы можем видеть фото нашего товарища-ленивца Сэма. Эта картинка в формате JPG занимает всего лишь 32,7 Кб. А если то же самое изображение преобразовать в формат PNG — размер графического файла увеличится более чем вдвое — до 90,6 Кб!
Справа находится рисунок со всё тем же Сэмом. Этот рисунок лучше всего хранить в формате PNG. Так он занимает всего 5,5 Кб. А если преобразовать его в JPG, то его размер подскочит до 11,3 Кб.
Обратите внимание: всё то, что фотографиями не является, обычно занимает меньше места, чем фотографии. Не забывайте об этом, проектируя свои веб-страницы.
Существует, конечно, ещё много графических форматов! Если у вас имеется некое векторное изображение (состоящее из всяческих линий и геометрических фигур), то вам лучше всего подойдёт формат SVG. Более новые браузеры поддерживают и более современные графические форматы — вроде AVIF и WebP. Их использование для хранения подходящих изображений позволяет добиться ещё более серьёзного уменьшения размеров графических файлов.
2. Отзывчивые изображения и их пиксельные размеры
Не все посетители сайта будут просматривать его в одних и тех же условиях. У кого-то имеется огромный монитор шириной в 1600 пикселей. А кто-то смотрит сайт на планшете с шириной экрана в 900 пикселей, или на телефоне с экраном шириной в 600 пикселей. Если на сайте применяется изображение шириной в 1200 пикселей — это будет означать, что при просмотре такого сайта на устройствах с небольшими экранами сетевые и другие ресурсы будут тратиться впустую, так как размер таких изображений при выводе на экран, всё равно, будет уменьшен.

Просмотр сайта на устройствах с разными экранами
Почему бы не уменьшить пиксельные размеры изображения до загрузки этих изображений пользователями? Подготовив такие изображения, можно воспользоваться HTML-механизмами, нацеленными на работу с отзывчивыми изображениями, и указать, в каких условиях нужно выводить каждое из изображений.

В данном случае ширина базового изображения составляет 1200 пикселей. Оно, кроме того, является изображением, записанным в атрибут src тега и используемым по умолчанию. В srcset описаны 3 варианта изображения — шириной в 600, 900 и 1200 пикселей. В sizes используются медиа-запросы CSS, позволяющие дать браузеру подсказку, касающуюся видимой области, доступной для вывода изображения. Если ширина окна меньше 900 пикселей — место, где будет выведено изображение, займёт всю его ширину — 100vw. В противном случае место для вывода изображения никогда не окажется шире 1200 пикселей.
Большинство инструментов для работы с изображениями, вроде Photoshop, Gimp и Paint.NET, умеют экспортировать изображения в различных размерах. Стандартные системные графические программы тоже, в определённых пределах, способны решать подобные задачи. А если надо автоматизировать обработку очень большого количества изображений — возможно, есть смысл взглянуть на соответствующие инструменты командной строки — вроде ImageMagick.
▍Скрытие изображений при просмотре сайта на мобильных устройствах
При работе над некоторыми страницами может быть принято решение, в соответствии с которым изображения, имеющиеся на этих страницах, не будут выводиться при просмотре их на мобильных устройствах. Дело может быть в том, что эти изображения просто слишком велики. При этом установка для изображения стиля display:none особой пользы не принесёт из-за того, что браузер, всё равно, будет тратить время и трафик на загрузку изображения. Вместо этого можно воспользоваться атрибутом sizes , сообщив с его помощью браузеру о том, в каких условиях изображение выводиться не будет.

Тут сказано, что если ширина экрана меньше чем 600 пикселей — ширина области для вывода изображения будет равняться 0. В результате браузер, при просмотре сайта на устройстве с маленьким экраном, будет знать о том, что изображение ему выводить не нужно, а значит — не нужно и его загружать.
3. Качество изображений
Помимо формата, в котором хранится изображение, и его размеров в пикселях, при сохранении изображений в форматах, поддерживающих сжатие данных с потерями, обычно можно настраивать уровень сжатия или уровень качества изображений. Алгоритмы сжатия изображений с потерями убирают из них некоторые данные, которые (на низких уровнях сжатия) могут и не повлиять на внешний вид изображений, но при этом, всё равно, занимают место. Взгляните на следующий пример.

Исходное PNG-изображение с прозрачными участками имеет размер 57 Кб. Такое же изображение, но сжатое, имеет размер 15 Кб.
Уменьшение размера изображения достигается путём удаления из него неиспользуемых цветов, или путём комбинирования цветов и пикселей, которые очень похожи друг на друга. Но, на самом деле, в тонкости всего этого можно и не вдаваться. Подбор приемлемого уровня сжатия изображений можно доверить специализированным инструментам. Например — самые разные задачи по сжатию изображений хорошо решают TinyPNG и ImageMin.
4. Встраивание изображений в веб-страницы
Иногда изображение играет крайне важную роль для обеспечения работоспособности веб-страницы. Например — оно может представлять собой кнопку, логотип или какую-нибудь иконку. После того, как размер такого изображения доведён до минимума, единственный способ дальнейшего ускорения его загрузки заключается во встраивании кода этого изображения в код страницы. Это позволит уменьшить количество запросов, необходимых на загрузку материалов страницы, и позволит вывести изображение в ходе рендеринга страницы.
Код изображений встраивают в код страниц, преобразуя данные изображений в base64-строки и помещая то, что получится, в атрибут src тега . Выглядеть это может так, как показано на следующем рисунке.

Изображение, встроенное в страницу
Может, выглядит это и странновато, но тут перед нами так называемый «Data URL». Такие URL пользуются полной поддержкой всех браузеров. В атрибуте src сказано, что соответствующие данные надо воспринимать как PNG-изображение в кодировке base64. После описания изображения идёт набор символов, представляющих содержимое этого изображения. В данном случае это — маленькая красная точка.
Google часто использует встроенные в страницу изображения при выводе результатов поиска. Это — одна из причин того, что поиск Google кажется таким быстрым.
Вот материал, в котором проанализированы подходы к повышению производительности веб-ресурсов, используемые Google. Возможно, вы найдёте тут что-то такое, что вам пригодится.
А вот — удобный веб-инструмент для преобразования изображений в формат base64.
5. Ленивая загрузка изображений
Обычно на веб-страницах есть немало изображений, которые не нужно загружать во время загрузки основных материалов страниц. Но браузеры не знают о том, какие именно изображения им понадобятся для правильного отображения страниц, поэтому просто загружают все изображения, которые есть на страницах. Загрузка большого количества изображений замедляет приведение страниц в работоспособное состояние и ухудшает скорость загрузки тех изображений, которые действительно важны для правильной работы страниц.
Вместо того, чтобы заставлять браузер сразу загружать все изображения, можно посоветовать ему немного полениться. Ленивая загрузка изображений — это такой подход к работе с изображениями, когда браузеру предлагают загружать изображения только тогда, когда они могут понадобиться пользователю. Применение ленивой загрузки изображений способно оказать огромное положительное влияние на показатель Largest Contentful Paint (LCP), так как благодаря этому браузер, при загрузке страницы, может уделить основное внимание только самым важным изображениям.
В спецификации HTML есть атрибут loading, которым можно воспользоваться для организации ленивой загрузки изображений, но он пока имеет статус экспериментального. А Safari ещё даже его не поддерживает. В результате о его широком использовании говорить пока нельзя. Но, к счастью, ленивую загрузку изображений можно организовать средствами JavaScript.
Существуют соответствующие библиотеки. Например — lazysizes. В этой библиотеке обрабатываются различные пограничные случаи, она уделяет немало внимания вопросам совместимости с разными браузерами. Но, в целом, код, ответственный за ленивую загрузку изображений, выглядит так, как показано ниже.
var lazyEls = [].slice.call(document.querySelectorAll("[data-src]")); var lazyObserver = new IntersectionObserver(function(entries) < entries.forEach(function(entry) < if (entry.isIntersecting) < var el = entry.target; var src = el.getAttribute("data-src"); if (src) < el.setAttribute("src", src); >lazyObserver.unobserve(el); > >); >); lazyEls.forEach(function(el) < lazyObserver.observe(el); >); Тут, для определения того момента, когда надо загружать изображение, используется объект IntersectionObserver. Когда наступает нужный момент — содержимое атрибута data-src копируется в атрибут src и изображение загружается. Тот же подход можно применить к атрибуту srcset и воспользоваться им при работе с любым количеством изображений.
Пользуются этим, переименовывая атрибут src в data-src .
![]()
В этом фрагменте HTML-разметки используется и экспериментальный атрибут loading , и обычный атрибут, который можно использовать с некоей JavaScript-функцией или с какой-нибудь библиотекой.
▍Настройка размеров области, которую займёт изображение
При использовании изображений, которые загружаются через некоторое время после загрузки основных материалов страниц, очень важно заранее указывать их размеры, что позволит избежать сдвига макета страницы. Сдвиги макетов страниц происходят тогда, когда меняется положение одних элементов страниц при загрузке других их элементов, размеры которых настраиваются динамически. Подробности о сдвигах макета и о влиянии их на скорость работы страниц можно почитать здесь.
Избежать сдвига макета страницы можно, указав атрибуты height и width тега .
![]()
Обратите на то, что значения атрибутов height и width — это не 1200px и 900px . Это — просто 1200 и 900. И работают они немного не так, как можно было бы ожидать. Размер соответствующего изображения не обязательно будет составлять 1200×900 пикселей. Этот размер будет зависеть от CSS и от размеров макета страницы. Но браузер, благодаря этим атрибутам, получит сведения о соотношении сторон изображения. В результате, узнав ширину изображения, браузер сможет правильно настроить его высоту.
То есть, например, если макет страницы имеет в ширину всего 800px, то браузер, не загружая изображение, будет знать о том, что ему надо зарезервировать 600px вертикального пространства для вывода изображения с правильным соотношением сторон.
Итоги
Применение тех подходов к оптимизации работы с изображениями, о которых мы говорили, способно значительно ускорить работу ваших веб-страниц. Подбор подходящего формата для хранения изображений, настройка их правильного размера, качества, порядка загрузки, способны значительно улучшить впечатления пользователей от работы с сайтом.
Как вы оптимизируете изображения, используемые в ваших веб-проектах?


- графика
- разработка
- оптимизация графики
- изображение
- обработка
- ruvds_перевод
Источник https://denis-zavgorodny.github.io/2016/12/25/Image-Optimization/
Источник https://habr.com/ru/companies/ruvds/articles/562534/