Как улучшить UX/UI сайта — семь советов по юзабилити
Если пользователь зашел на сайт из поисковика, побыл на нем какое-то время, а затем вернулся к поиску, робот сделает вывод, что сайт недостаточно хорош. Пользователь не нашел на нем то, что искал, значит сайт не достоин первых позиций выдачи и понизит его. Так работают алгоритмы поисковых систем, когда ранжируют сайты по запросам.
Юзабилити — один из главных факторов, влияющих на поведение пользователей и, как результат, на его видимость в интернете. Вот почему я, SEO-специалист, даю советы по юзабилити сайтов.
С момента публикации предыдущего поста у меня в закладках накопилось несколько новых статей по UX/UI. В частности, эти советы будут полезны вебмастерам, которые хотят сделать шаблон самостоятельно.
Краткое содержание этого выпуска:
- Как выглядит годный логотип.
- Как корректно оформить ссылки.
- Как сделать четкую кнопку.
- Как подобрать цветовую гамму для сайта.
- О чем помнить перед выбором фотографии.
- Как ставить отступы в соответствии с теорией близости.
- Как оформить таблицу.
Как выглядит годный логотип
Логотип лучше размещать в верхнем левом углу. Большинство людей читает слева направо, и это будет первое, что они увидят. Если адаптивной верстки нет, а размер экрана небольшой, браузер обрезает именно правую часть страницы.
Под логотипом уместно разместить пояснение — чем занимается проект:

Важно выбрать шрифт для логотипа так, чтобы он соотносился с тематикой сайта. Жирный шрифт с толстыми начертаниями букв создает ощущение надежности, стабильности и тяжеловесности. Отлично подойдет для использования в тематиках, связанных с недвижимостью, автомобилями, строительством и так далее.


Шрифт с тонкими, вытянутыми линиями хорошо подойдет для тематик, которые ассоциируются с красотой. Частично это связано со стереотипом: «стройный значит красивый».


Чтобы передать скорость, можно использовать курсив или наклонный шрифт, так как объекты, которые движутся быстро, кажутся размытыми и наклонными:

В логотипах компаний доставок:


- Как расположение логотипа влияет на юзабилити вашего сайта.
- 27 психологических тактик создания идеальной рекламы.
Как корректно оформить ссылки
Ссылки должны подчеркиваться, чтобы пользователь мог сразу сориентироваться, где находится ссылка, не наводя на неё курсор. Сейчас половина трафика поступает из мобильных устройств, а там пользователи просто нажимают на экран. Исключение — ссылки в меню.
Анкор ссылки должен соответствовать тому, что увидит пользователь, перейдя на страницу.


Если действие важно для бизнеса, лучше использовать кнопку. Например, для оформления заказа.


Стоит помечать ссылки, на которые пользователь уже нажимал. Посещенные ссылки можно выделить более темным оттенком того же цвета, а непосещенные — более ярким. Так мы словно призываем пользователя кликнуть по ссылке.

Еще одно правило. Ссылки, при клике по которым происходит какое-то действие без перезагрузки страницы, отображаются прерывистой подчеркнутой линией. Это может быть появление окно справки, как иногда делают на новостных сайтах. В остальных случаях ссылку лучше подчеркивать сплошной линией.

Перед линками, которые ведут на файлы для скачивания можно поставить значок, соответствующий формату документа:

Статья по теме: «Юзабилити ссылок».
Как сделать четкую кнопку
Если кнопка темнее фона, обводку лучше сделать более темного цвета, чем цвет кнопки.


Если фон темнее кнопки, обводка должна быть темнее цвета фона:


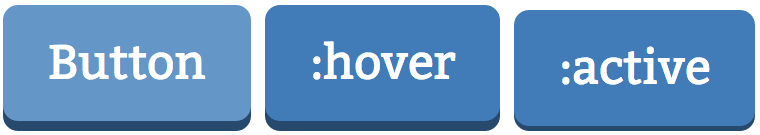
У кнопок могут быть четыре состояния: простое (input<>), наведение мыши (input:hover<>), нажатие (input:active<>), неактивная (input[disabled=»disabled»]<>). Указывайте состояния кнопок, чтобы пользователю было легче понимать логику процесса.

- Золотые правила успешной кнопки;
- Юзабилити для чайников: какими должны быть кнопки на сайте.
Как подобрать цветовую гамму для сайта
Вводим несколько основных высокочастотных запросов по тематике сайта в поиск по картинкам и смотрим на цвета изображений, которые выводятся на первом экране. Нужно попытаться понять, с какими цветами ассоциируется у большинства пользователей эта тематика.
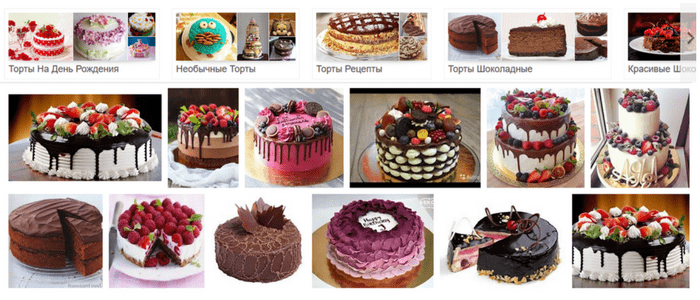
Например, изготовление тортов на заказ:

Основные цвета — белый, коричневый, красный (розовый), зеленый. Красный цвет разжигает аппетит, что актуально для тематики тортов.

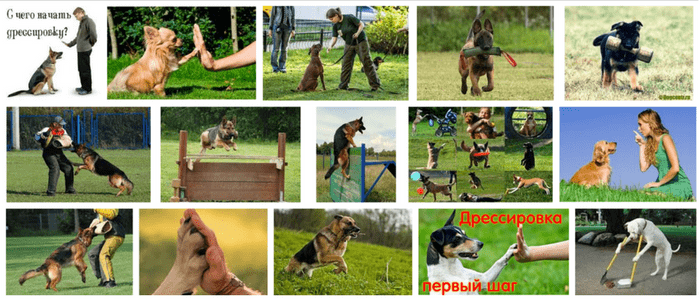
Еще одна тематика — дрессировка собак:

Основные цвета: зеленый, бежевый, коричневый, черный.
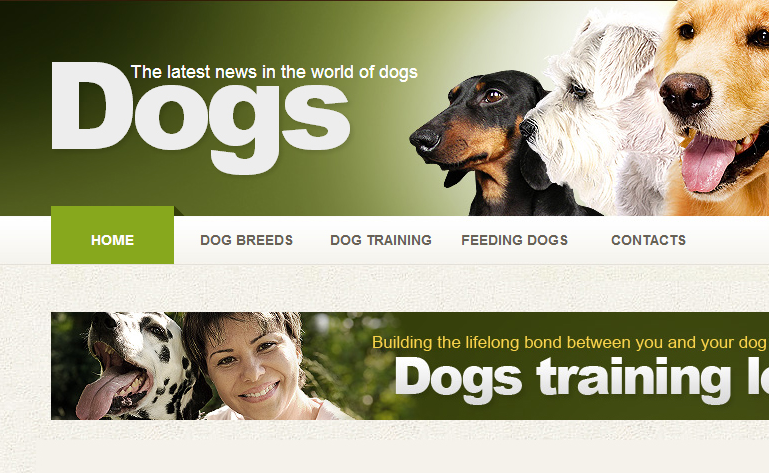
Пример дизайна в этих тонах:

Чтобы не запутаться, проще использовать не более трех-четырех цветов.
Cерый чаще всего используется для второстепенных элементов, которые должны быть на странице, но не сильно выделяться. Основная задача — расставить акценты на элементах с помощью контраста цветов.
- ColorScheme.ru — инструмент для подбора цветов и генерации цветовых схем);
- Flat UI Color — цвета для Flat-дизайна;
- Цветовые схемы в веб-дизайне: шесть советов для начинающих (оригинал, перевод);
- Статья про юзабилити и цвета.
О чем помнить перед выбором фотографии
Лучше заранее продумать пропорции и максимальный размер фотографий, которые будут использоваться на сайте. Так как мобильные устройства ресайзят картинки автоматически, для них не нужно ограничивать размер изображений , но стоит следить, чтобы картинка не была слишком маленькой.
Чтобы изображения помещались в окне браузера с учетом различных панелей и полос прокруток, рекомендуется использовать ширину 900-1000 пикселей и высоту 600-700 пикселей. Чаще всего используются пропорции 1:1, 3:2, 4:3:

Чтобы кадры с разным соотношением сторон комфортно смотрелись в браузере, можно использовать такие размеры (в квадратных скобках — размер для отображений на сайте с помощью тега IMG):
- 3:2 — 1800×1200 [900 х 600];
- 3:2 — 1000×1500 [500 х 750];
- 4:3 — 1800×1350 [900 х 675];
- 4:3 — 1050×1400 [525 х 700];
- 1:1 — 1200×1200 [600 х 600].
Статья по теме: «Размер файлов для публикации в интернете».
Как ставить отступы в соответствии с теорией близости
Это небольшая и на мой взгляд, очень полезная рекомендация, помогающая организовать элементы на сайте и расстояния между ними.
Основной принцип в том, чтобы делать внутренние отступы внутри элементов или блоков меньше, чем внешние.

- Теория близости (Habrahabr);
- Правило близости (DesignPub).
Как оформить таблицу
Просто гифка об оформлении таблиц.
- Стив Круг, «Не заставляйте меня думать».
- Робин Вильямс, «Дизайн для недизайнеров».
- Артемий Лебедев, «Ководство».
Выводы
- Логотип лучше размещать в верхнем левом углу. Шрифт для логотипа должен соотноситься с тематикой сайта.
- Ссылки должны подчеркиваться, анкор должен соответствовать тому, что увидит пользователь.
- Если действие пользователя важно для бизнеса, лучше использовать кнопку.
- Если кнопка темнее, чем фон, на котором она расположена, обводку лучше сделать более темного цвета, чем цвет кнопки.
- С помощью поиска по картинкам поймите, с какими цветами ассоциируется у большинства пользователей эта тематика, и оформляйте сайт в соответствующей цветовой гамме.
- Чтобы изображения помещались в окне браузера с учетом различных панелей и полос прокруток, рекомендуется использовать изображения шириной 900-1000 пикселей и высотой 600-700 пикселей.
- Внутренние отступы в элементах на странице должны быть меньше, чем внешние.
- Цель таблицы — показать информацию наглядно. Поэтому убирайте лишние данные, разделители и цветовые выделения «для красоты».
Сертифицированный специалист Google Adwords, Google Analytics, Bing.
7 публикаций на блоге, среди которых, как успешные кейсы с результатами работ по проектам, так и обучающие статьи.
Кроме SEO активно интересуется юзабилити, арбитражем трафика.
Узнайте больше

35
Как повысить эффективность сайта с помощью редизайна: 10 советов по оптимизации интерфейса интернет-магазина

Каким должен быть дизайн сайта, чтобы эффективно конвертировать пользователей? Почему владельцам сайтов нужно постоянно оптимизировать интерфейс? Как можно улучшить пользовательский опыт с помощью редизайна? В этой статье Денис Студенников, СОО в Турум-бурум раскроет три причины, почему важно постоянно улучшать дизайн сайта и предложит 10 практических советов как это сделать.

3 основные причины постоянно улучшать дизайн сайта
Сайт — это соединительный мост между трафиком (потребителями) и продуктом/товаром. Поэтому существует как минимум 3 причины для бизнеса постоянно оптимизировать дизайн сайта:
1 Больше продаж. Сайт с удобным интерфейсом конвертирует больше пользователей в покупателей при одинаковом трафике.
2 Выше рейтинг в поисковых системах. Сайт с удобным для пользователя интерфейсом лучше ранжируется в поисковых системах и увеличивает эффективность привлечения трафика.
3 Повышение лояльности пользователей. Проявив заботу о клиенте, предоставив ему удобный интерфейс и качественный онлайн-сервис, вы повышаете лояльность к бренду. А в среднем лояльные и вернувшиеся пользователи приносят в 3 раза больше дохода в сравнении с новыми клиентами.

Основные причины для постоянной оптимизации сайта и почему это выгодно для бизнеса
10 практических советов руководителя отдела UX/UI по оптимизации интерфейса интернет-магазина
Вот десять практических советов как оптимизировать интерфейс и сделать его более клиентоориентированным с реальными примерами, и как это может повлиять на ключевые показатели эффективности сайта.
1. Постоянно изучайте свою аудиторию
Будьте в курсе не только KPI интернет-магазина, но и анализируйте поведение посетителей: на каких страницах чаще бывают, откуда приходят, что они ищут, откуда уходят, до какого блока доскроливают, и т.д. Изучая и систематически анализируя целевую аудиторию и ее поведение, вы сможете узнать ее «боли» и потребности, а также не только предлагать актуальное решение проблем, но и предугадывать желания аудитории.
Например, при работе над проектом Mon Amie мы провели анализ целевой аудитории и выяснили, что большой сегмент покупателей интернет-магазина — мужчины, которые ищут подарки для женщин. Поэтому мы реализовали возможность докупить подарочную упаковку в корзине. Таким образом не только решили задачу пользователя, но и помогли бизнесу увеличить средний чек в 1,7 раз.

Проанализировав целевую аудиторию интернет-магазина Mon Amie, мы узнали о дополнительной задаче пользователя, и предложив решение, мы улучшили сервис и увеличить средний чек в 1,7 раз.
2. Собирайте обратную связь
Для того чтобы выявить точки роста и найти узкие места в интерфейсе, порой достаточно спросить самих пользователей. Собрав отклики реальных пользователей, вы сможете эффективно выявить и устранить проблемы, и тем самым увеличить конверсию сайта.
При работе над проектом Intertop, когда пользователь выходил из чекаута не завершив оформление заказа, мы добавили поп-ап опросник, чтобы понять причину выхода. Это помогло выявить ошибку интерфейса, которая влияла на конверсию интернет-магазина.

Результаты опроса пользователей Intertop до редизайна
Помимо стандартных опросников, можно также подключать тепловые карты, например Hotjar, чтобы отслеживать поведение пользователей и находить точки роста. Так при работе над проектом Sunuva, подключив тепловые карты, мы выяснили, что пользователи не переходили в категории по быстрым ссылкам, так как они были неочевидными, что затрудняло поиск необходимых товаров.

Тепловая карта сайта Sunuva до редизайна в десктопной версии

Тепловая карта сайта Sunuva до редизайна в мобильной версии
3. Персонализируйте предложение
Делайте предложение персонализированным и релевантным для каждого пользователя. Персонализация демонстрирует заботу о клиенте, чем формирует более лояльное отношение покупателей к бренду.
Так, для того, чтобы пользователи детского интернет-магазина Антошка получали более релевантную и персональную выдачу товаров, мы реализовали раздел “Моя семья” на странице личного кабинета, где пользователь может внести данные о своих детях. На основе полученных данных, система автоматически корректирует список предложений и выдачу.
Например, если пользователь указал, что у него есть сын четырех лет, то будут выводиться игрушки для четырехлетнего ребенка или показана обувь для мальчика с наиболее подходящим размером.

Интернет-магазин Антошка ежемесячно предлагает выгодные предложения зарегистрированному пользователю, которые соответствуют полу и возрасту его ребенка, и дают персональную скидку ко дню рождения
4. Используйте cross-sale и upsell инструменты
Разделы «товары этой же серии», «с этим товаром также покупают», «вам может понравиться», «другие пользователи покупают», и прочие cross-sale и upsell инструменты на карточке товара не только могут облегчить пользователю жизнь, но и увеличить средний чек интернет-магазина.
Так, при масштабировании и редизайне интернет-магазина Bagazhnik.ua на карточках товара с колясками и багажниками были добавлены инструменты cross-sale, так как для этих товаров предусмотрено большое количество дополнительных аксессуаров и комплектующих. Демонстрируя наиболее популярные аксессуары и комплектующие для выбранного товара, вы проявляете заботу о клиенте и показываете, что он может выбрать и купить все необходимое в одном месте

Cross-sale блок на карточке товара в интернет-магазине Bagazhnik.ua
5. Продумайте навигацию по сайту
При построении навигации по сайту учитывайте специфику и сложность товара. Так, если вы продаете сложные товары, то вот несколько советов по оптимизации навигации:
Идете от потребностей и задач пользователей, а не только от названий материала.
Подумайте, как и для чего товар нужен пользователю.
Выносите в меню профессиональные термины или специфические названия, которые помогают пользователям разобраться в товаре.

Характеристики в меню интернет-магазина Контракт Пол для поиска товара

Теги в меню интернет-магазина Symbol для быстрого поиска
6. Реализуйте удобный поиск по сайту
Поиском по сайту пользуются наиболее заинтересованные пользователи. А гибкая система поиска облегчает и ускоряет процесс выбора покупки, поэтому важно оптимизировать работу инструмента и сделать его максимально эффективным.
При работе над интерфейсом продумали удобный полнотекстовый поиск, позволяющий искать товары по частичному совпадению наименования товаров и артикулу.

При вводе запроса в поисковой строке, пользователь получает не только подсказку — полное наименование, но и актуальную цену и альтернативу аромата.

Работа поиска в мобильной версии сайта Perfumer
Подробнее о том как оптимизировать поиск по сайту читайте тут, а о том, как в результате оптимизации поиска можно увеличить коэффициент транзакций на 74%, читайте в кейсе Intertop.
7. Позаботьтесь о SEO фильтрах
Дайте пользователям возможность быстро отфильтровать и найти нужный товар при переходе из поисковой выдачи. Добавьте возможность сортировать и фильтровать товары, чтобы сузить круг поисков и сократить путь пользователя.
Например, чтобы это было возможно, для проекта цветочного ателье Dicentra.ua мы реализовали функционал SEO-фильтра, чтобы пользователь попадал.

Теперь пользователь попадает на полноценную страницу выдачи, а не просто на оптимизированную под ключевые запросы страницу, поэтому может легко изменить параметры фильтра и посмотреть все вариации цвета роз или букета.
8. Внедрите автоматическую геолокацию
Упростите своим пользователям взаимодействие со своим сервисом и реализуйте автоматическое определение геолокации посетителей. При первом посещении сайта, уточните у пользователя в каком городе он находится, предложив варианты. Но при оформлении заказа, данные лучше перепроверять, возможно, пользователь хочет заказать доставку в другом городе.

При попадании на сайт 966.ua появляется pop-up окно, в котором пользователю предлагают выбрать его местоположение, после чего автоматически информация кастомизируется в зависимости от выбранной локации
9. Не забывайте о конверсии с мобильных устройств
Если вы хотите повысить коэффициент конверсии, то необходимо в первую очередь оптимизировать сайт для мобильных устройств.
Если сайт долго грузиться или некорректно отображается на мобильном устройстве, то пользователь просто уйдет. Также важно чтобы товар было удобно не только просмотреть, но и купить с любого мобильного гаджета.

Мобильная версия сайта G&G Glamour после редизайна
Двигайтесь по принципу mobile-first при проектировании дизайна сайта, а также следуйте паттернам мобильных приложений — взаимодействие с сайтом должно быть похожим на взаимодействие с мобильным приложением.

Мобильная версия интернет-магазина Велопланета
10. Детально продумайте дизайн страницы оформления заказа
Для служб доставки, реализуйте в чекауте возможность клиента указать сумму наличных, чтобы курьер мог подготовить сдачу заранее.

Реализация функции на сайте 966.ua
Не всегда покупатель и получатель один и тот же человек. Поэтому реализуйте возможность оформления заказа на другого получателя, чтобы значительно облегчить жизнь не только клиенту, но и вашим менеджерам.

Оформление чекаута на сайте интернет-магазина Pampik
Учитывайте свою целевую аудиторию и пожелания клиентов при оформлении заказа. Возможно, пользователю неудобно подтверждать заказ по телефону, поэтому стоит предоставить вашим клиентам выбор.

Реализации функции на сайте Antoshka
Редизайн как инструмент для повышения эффективности сайта
Сайт — это не статическое решение. Если вы хотите, чтобы проект приносил доход, а трафик не падал, то стоит постоянно оптимизировать интерфейс интернет-магазина. При этом все изменения интерфейса должны быть основаны на данных аналитики, метриках сайта и подтверждены А/Б-тестами. Только в этом случае редизайн и оптимизация будет наиболее эффективными.
Также стоит отметить, что современные конструкторы, такие как Shop-Express, делают процесс редизайна максимально простым в сравнении с другими технологиями. Это обусловлено отсутствием этапа верстки, что значительно сокращает как сроки реализации, так и стоимость редизайна.
Источник https://netpeak.net/ru/blog/kak-uluchshit-ux-ui-saita-sem-sovetov-po-yuzabiliti/
Источник https://shop-express.ua/blog/how-to-improve-website-performance/