Я гоню быстро, или 7 советов для ускорения работы сайта
Если людей «встречают по одежке», то сайт производит первое впечатление качественным дизайном и хорошей скоростью загрузки страниц. Поэтому в этом материале поделимся способами ускорения сайта — сохраняйте пост в закладки, чтобы не потерять.
Что такое оптимизация сайта
Итак, начнем с небольшого запугивания. Немногие знают, что медленный сайт может принести массу неприятностей: повлиять на репутацию, снизить конверсию или отпугнуть потенциальных клиентов. Чтобы не быть голословными, расскажем об исследовании Google, согласно которому низкая производительность онлайн-страниц увеличивает число отказов (закрытий сайта). Например, если сайт прогружается от 1 до 3 секунд, отказы увеличиваются на треть, а если страница загружается 6 секунд — число отказов удваивается.
Скорость сайта — это время от клика на ссылку до полной загрузки страницы. Быстрым считается сайт, который полностью загружается менее чем за три секунды.
Загрузка каждой страницы — это результат обмена данными между браузером и сервером с вашим хостингом.
К тому же 60% пользователей после негативного опыта не будут возвращаться на сайт и покупать услуги. Поэтому скорость работы сайта — важнейший фактор ранжирования, который нельзя игнорировать.
Как понять, что на сайте проблемы со скоростью?
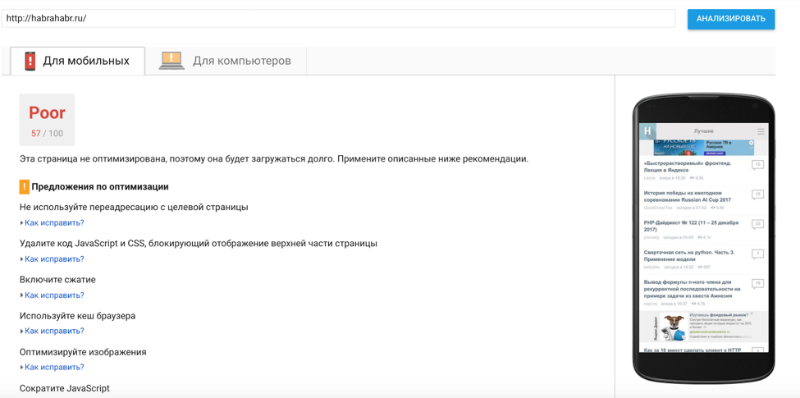
Нужно проверить страницу в одном из специальных сервисов. Мы приведем для примера два — Sitespeed.ru и Google PageSpeed Insights. Для проверки нужно просто вставить URL страницы, которую хотите посмотреть, клинкнуть на кнопку и узнать результат. Если показатели в красной зоне — нужно заняться их улучшением.
Совет 1. Не перегружайте главную страницу
Первый совет в нашем списке — он же первый по важности.
Основная функция главной страницы — донести суть вашего сайта, побудить изучить страницу или призвать пользователя к определенному действию, если говорить о лендингах. «Переспам» (каша из анимаций, видео, шрифтов и текста) на главной может отпугнуть посетителей или запутать.
Поэтому оставьте на ней только самое необходимое, а более подробную информацию разместите на других страницах, например, «О компании» или «Фотогалерея». Если вы хотите побудить пользователя нажать на кнопку (CTA) — добавьте её на видное место и постарайтесь максимально облегчить навигацию.
Совет 2. Сократите количество медиафайлов
Совет, вытекающий из первого пункта. Для начала представьте себе витрину магазина одежды, мимо которого вы случайно проходите на улице и почему-то решаете остановиться. Что зацепило ваше внимание?
Возможно, вам понравился цвет футболки? Или интересный декор? Может витрина очень красиво подсвечена? С сайтом также. Правильное количество «декора» помогает сделать акцент на важных элементах сайта. Но и не переусердствуйте — следуйте правилу «качество важнее количества».
Перед тем как сократить перегружающие его элементы, попробуйте задавать себе вопрос: «Почему этот элемент важен?». Но «сократить» не означает «избавиться полностью». Некоторые медиафайлы немного замедляют работу сайта, но помогают донести основную мысль страницы или удержать внимание посетителя.
Совет 3. Оптимизируйте изображения
Здесь всё просто — всегда конвертируйте картинки сайта из формата PNG в JPEG. Изображения в JPEG весят меньше, но и не теряют в качестве. Но, если на вашем сайте используется картинка с прозрачным фоном, придется оставить формат PNG.
Чтобы конвертировать изображения в JPEG, можно воспользоваться:
Совет 4. Уберите лишние анимации
Мы понимаем, что анимации добавляют страницам динамики и помогают удерживать внимание посетителей, но всё же эти файлы о-о-очень тяжелые. Поэтому рекомендуем избегать GIF-файлов. Если не хотите отказываться от такого мощного инструмента, используйте вместо гифок файлы формата MP4 — они ничем не отличаются от гиф-изображений, но весят гораздо меньше.
Совет 5. Ограничьте количество шрифтов
Один из самых простых трюков — используйте максимум два-три шрифта на сайте. Это не только улучшит его производительность, но и сделает страницы стильными. Ну и, конечно, лучше отказаться от нестандартных шрифтов — это графические элементы которых весят, как изображения.
Еще один лайфхак — отказаться от выделения, курсива или подчеркивания. Учтите, что каждый стиль одного и того же шрифта загружается отдельно, а значит тоже влияет на скорость загрузки.
Совет 6. Оптимизируйте сайт под разные девайсы
Не секрет, что многие пользователи пользуются интернетом только со смартфонов, поэтому важно проверить, что всё корректно отображается как на маленьком экране, так и на планшете, ноутбуке или стационарном компьютере.
Например, в нашем сервисе REG.Site все шаблоны круто выглядят на всех устройствах из-за адаптивного дизайна и тонких настроек, при этом по желанию вы всегда можете изменить вручную некоторые элементы для лучшей производительности.
Совет 7. Выбирайте быстрый хостинг
Если вы учли все вышеперечисленные моменты, а сайт все равно работает медленно, задумайтесь о смене тарифа или переходе к другому хостинг-провайдеру.
При выборе хостинга обратите внимание на количество услуг и тарифов у провайдера. Важно, чтобы по мере развития бизнеса и ресурсов сайта вы всегда перейти на более мощное решение. Также обратите внимание, что предлагает провайдер в качестве дополнительных услуг. Согласитесь, даже небольшому лендингу пригодится защита от атак и резервное копирование, тем более, если это бесплатно.
Итак, чем быстрее загружается сайт, тем быстрее посетитель может воспользоваться его функциями — написать в поддержку, подписаться на рассылку или приобрести ваш товар. Поэтому пользуйтесь рекомендациям из статьи и выбирайте надежный, быстрый хостинг, чтобы сайт летал, а клиенты были еще счастливей. Но и будьте аккуратны на IT-дорогах — не превышайте скорость. ♂️
Как ускорить загрузку сайта: 7 советов по оптимизации для начинающих
В службу поддержки King Servers часто обращаются владельцы сайтов, которые не понимают, почему их ресурсы загружаются медленно. В итоге мы решили составить простую инструкцию по оптимизации скорости загрузки для начинающих — представляем ее вашему вниманию.
Примечание: в конце статьи приведен список ресурсов для дальнейшего изучения — будем благодарны, если вы сможете дополнить его в комментариях.
Введение: как загружаются сайты
В материале под названием «Что происходит, когда пользователь вбивает адрес сайта Google.com» очень подробно описаны все процессы, связанные с посещением сайта. Если говорить кратко, то между тем, как посетитель сайта вобьет в адресную строку его URL и получит ответ, в общем виде проходит несколько этапов:
- Сначала браузер осуществит DNS-запрос по имени сайта.
- Далее инициируется TCP-подключение к серверу, на котором этот сайт расположен.
- Следом устанавливается соединения http или https.
- Потом запрашивается нужная страницы и загружается ее HTML-код.
- Стартует парсинг HTML.
- После этого браузер начинает подгружать внешние ресурсы, связанные со страницей (стили, изображения, скрипты и так далее).
- В итоге рендерится финальная версия страницы со всем контентом.
- Затем исполняется JS-код — скрипты могут потребовать обработки дополнительных сетевых запросов, изменять страницу или её шаблон, так что возможен и новый круг рендеринга.
Первый шаг: понять, что тормозит
Бывший инженер Facebook и основатель стартапа Pave Джастин Митчел в треде на Quora так описывал начало работы по оптимизации загрузки сайта:
Прежде чем начинать чинить, надо узнать, что сломалось. Если ваш сервер генерирует страницу 5 секунд, то использование CDN не поможет, если у вас на каждый просмотр страницы загружается по 10 мегабайт картинок, добавлять memcache в бэкенд-архитектуру тоже бессмысленно.
Существуют различные инструменты анализа производительности сайтов. К примеру, можно использовать бесплатный сервис от Google, который анализирует производительность сайта и выдает рекомендации по ее улучшению:

Существует несколько важных метрик быстродействия сайта. Одна из них — это время до первого байта (TTFB — time to first byte), которая показывает, как быстро браузер начинает получать данные от сервера после отправки запроса. Также важно замерять начало рендеринга страницы и время загрузки (load time).
При этом, важно анализировать не только сами показатели быстродействия, но рассматривать их применительно к посещаемости конкретной страницы. Если страница не пользуется популярностью у пользователей, то неважно, как быстро она загружается.
Вот какие шаги по серверной оптимизации для ускорения загрузки сайта применяют чаще всего.
Расширение ресурсов сервера
Если медленно работает сам сервер, то нет никакого смысла тратить время и силы на клиентскую оптимизацию. В случае небольших проектов при росте нагрузки сайт часто начинает тормозить именно из-за того, что ему перестает хватать ресурсов хостинга — например, CPU и дисков.
В качестве первого шага логично рассмотреть покупку дополнительных ресурсов. Однако этот метод работает до определенного момента, а затем затраты на оплату услуг хостинга могут вырасти так сильно, что проще и выгоднее будет использовать другие способы оптимизации загрузки. Вот, какими они могут быть.
Кэширование
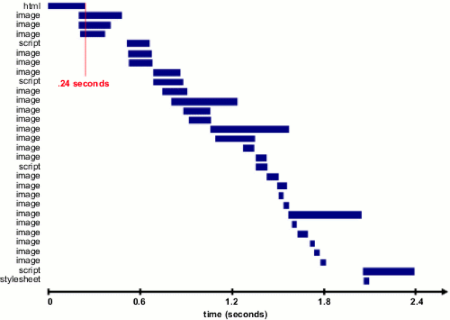
Один из инструментов ускорения сайтов является серверное кэширование. Как сказано выше, процесс от перехода по ссылке на сайт, до отображения страницы в браузере может включать множество этапов:

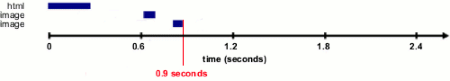
Некоторые элементы можно закешировать и не загружать каждый раз при заходе на сайт. Это позволяет серьезно сократить время загрузки:

При всех плюсах — это не единственный стоящий метод оптимизации. Во-первых, закешировать можно не все, во-вторых, думать нужно и том, как в будущем сбрасывать кэш, в третьих, этот метод помогает ускорить сайт для тех пользователей, которые на нем уже были, и ничем не помогает новым посетителям.
Сжатие изображений
Все всегда говорят о необходимости сжатия изображений, но начинающие владельцы сайтов часто не владеют всеми тонкостями и могут использовать для масштабирования больших картинок CSS. В итоге браузер пользователя все равно загружает изображение в полном размере.
Существует несколько инструментов для компрессии изображений, среди которых TinyPNG, Kraken.io и JPEGmini. Кроме того, имеет смысл попробовать включить конвертацию изображений в формат WebP. Он был разработан Google, и по данным компании такие изображения на 26% легче PNG-файлов и на 25-34% меньше JPEG-картинок.
Чтобы активировать конвертацию, можно добавить в файл .htaccess следующий код:
RewriteEngine On RewriteCond % image/webp RewriteCond %/$1.webp -f RewriteRule ^(path/to/your/images.+).(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] Header append Vary Accept env=REDIRECT_accept AddType image/webp .webpК сожалению, на данный момент формат WebP поддерживается далеко не всеми браузерами — пока среди них только Chrome и Opera.
CDN
Еще один «инфраструктурный» метод снижения задержек — использование сетей доставки контента (content delivery network, CDN). Такие сети состоят из серверов в разных точках мира. При подключении сайта к сети на входящих в нее серверах создают копии файлов веб-ресурса, а затем пользователю отдают данные с ближайшего к нему сервера — в итоге скорость загрузки увеличивается.
Использование Gzip
Gzip — простой метод компрессии файлов сайта для экономии ресурсов канала и ускорения загрузки. С помощью Gzip файлы сжимаются в архив, который браузер может загрузить быстрее, а уже затем распаковать и отобразить контент.
Включить использование Gzip довольно просто — нужно просто добавить несколько строк кода в файл .htaccess. К примеру, при использовании веб-сервера Apache веб-мастерам доступен модуль mod_gzip, чтобы активировать Gzip в таком случае нужно внести в .htaccess такой код (подробнее — в туториале на SitePoint):
mod_gzip_on Yes mod_gzip_item_include mime ^application/x-javascript$ mod_gzip_item_include mime ^application/json$ mod_gzip_item_include mime ^text/.*$ mod_gzip_item_include file .html$ mod_gzip_item_include file .php$ mod_gzip_item_include file .js$ mod_gzip_item_include file .css$ mod_gzip_item_include file .txt$ mod_gzip_item_include file .xml$ mod_gzip_item_include file .json$Оптимизация кода сайта
Существует целый ряд лучших практик создания кода сайта, которые позволяют оптимизировать его работу без малейших затрат. Прежде всего, специалисты советуют размещать CSS-код в начале страницы, а скрипты помещать в ее конец. Это полезно, потому что таким образом у браузера появляется возможность начать отрисовывать страницу еще до запуска всех скриптов — они могут выполняться совсем не быстро.
Также стоит избегать инлайн-CSS и JS-кода. В таком случае браузеры будут кэшировать эти внешние ресурсы, что позволит сэкономить время загрузки. Также JS и CSS следует минифицировать – сделать это можно с помощью инструментов вроде JSMIN, YUI Compressor и Packer.
Использование связки Nginx+Apache
Для увеличения скорости загрузки страниц можно использовать связку Apache и Nginx. Это два самых распространённых веб-сервера в мире, популярность объясняется мощью Apache и скоростью Nginx. Помимо плюсов, у каждого инструмента есть и свои недостатки: например, в Apache есть ограничения памяти сервера, в то время как Nginx, эффективный для статических файлов, нуждается в помощи php-fhm или аналогичных модулей для загрузки динамического контента.
Тем не менее можно и даже нужно объединить два веб-сервера для большей эффективности, используя Nginx, как статический фронтенд и Apache — как бэкенд. Такое решение положительно скажется на скорости загрузки страниц сайта.
Заключение: полезные ресурсы и статьи по теме оптимизации работы сайтов
Ниже мы собрали ряд полезных статей на русском и английском языке:
- Как ускорить сайт или факторы, влияющие на загрузку сайта
- Очень шустрый блог на WordPress при помощи связки nginx + PHP-FPM + MariaDB + Varnish (продолжение)
- Топ-10 советов о том, как увеличить скорость загрузки страницы
- Ruhighload – ресурс со статьями по теме оптимизации
- Топ-15 бесплатных инструментов проверки производительности сайта
- Как ускорить работу сайта: лучшие практики Yahoo
- 10 способов ускорить сайт и увеличить конверсию
- оптимизация
- ускорение работы сайтов
- руководство для начинающих
Источник https://www.reg.ru/blog/ya-gonyu-bystro-ili-7-sovetov-dlya-uskoreniya-raboty-sajta/
Источник https://habr.com/ru/companies/kingservers/articles/346956/