Отладка производительности и ускорение сайтов на Битрикс
Как увеличить скорость в 10 раз и обслуживать 300 000 посетителей в месяц на дешевом VDS
В этом посте я разберу то, за что чаще всего не любят битрикс: медлительность и огромные запросы. Расскажу, как с ними работать и как мы решали задачи производительности для среднего интернет-магазина (треть миллиона посетителей и пара тысяч заказов в месяц).
И так, проект пришел к нам на обслуживание с рядом проблем, одна из которых — страницы каталога сайта открывались в среднем около 5 секунд, а страницы производителей — около 20 секунд.
Как следствие, падала конверсия, Яндекс периодически «не видел» страницы и даже взаимодействовать с сайтом с целью решения каких-то задач, было проблемно.
Как отлаживать скорость в битрикс по шагам
Включаем монитор производительности на час.
Смотрим на самые долго открывающиеся страницы (в магазине это обычно каталог)
В нашем случае еще страница бренда и карточка товаров
/brands/detail.php — 24 секунды
/catalog/index.php — 5.8 секунд

На фото эти же страницы после отладки.
Открываем каталог.
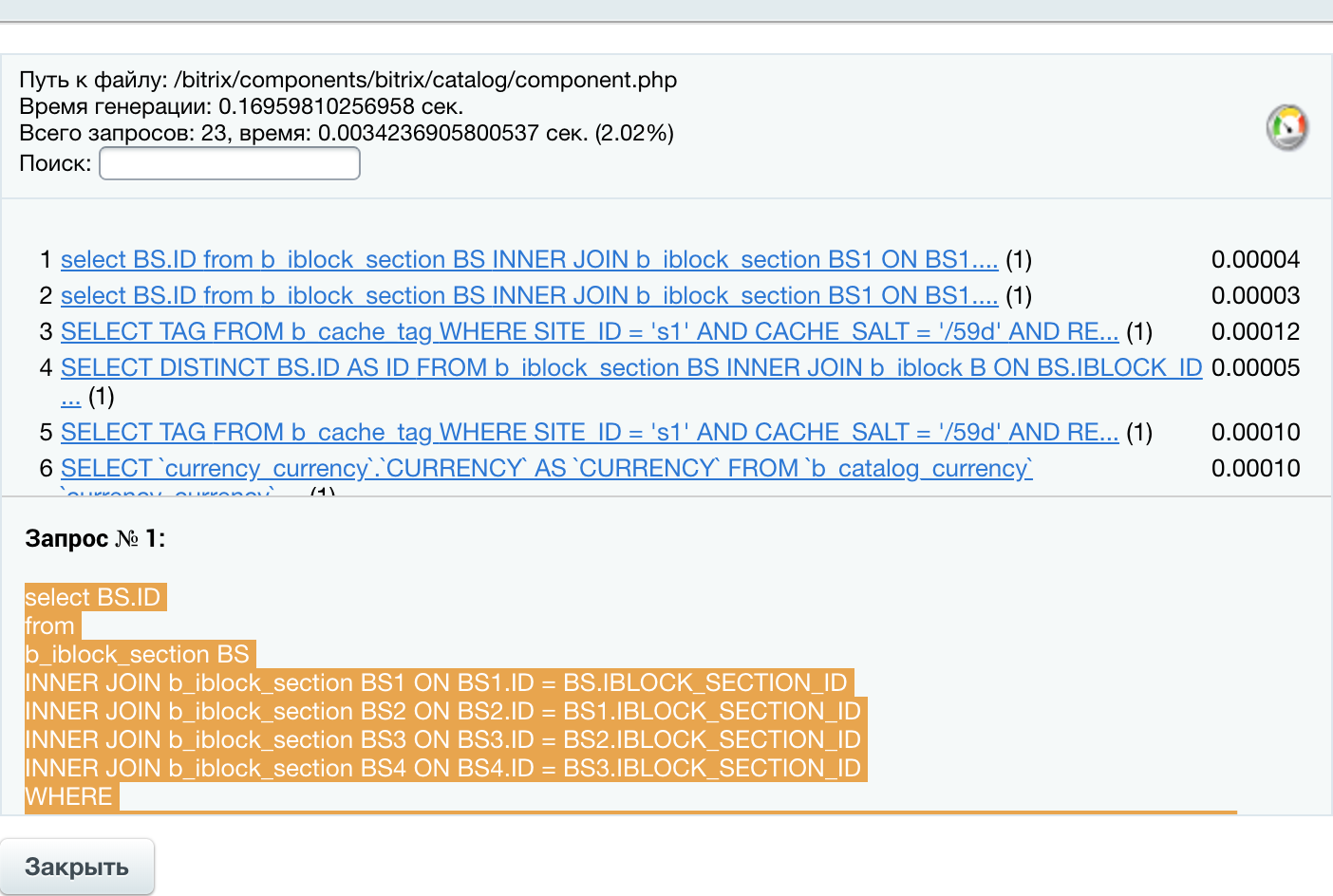
Включаем отладку, смотрим запросы
Почему вообще может тормозить каталог в Битриксе?
Три базовые проблемы
Первая — огромные SQL запросы с 5-6 JOIN-ами.

Происходит это из-за того, что база сайта подстраивается под разные виды контента
- таблица для товаров
- для цен
- для складов
- для свойств
- И еще одна для значений свойств
- для языков
- для прав доступа
По-этому нет смысла ругать CMS, надо правильно с ней работать.
Например, этот огромный запрос будет выполняться почти мгновенно, если итоговая выборка небольшая (несколько тысяч товаров).
И он же будет очень долгим, если в выборке полмиллиона товаров. Решение?
Перестроить архитектуру сайта так, чтобы нигде не выводилось больше тысячи товаров единым списком (нужны включенные фильтры или разделы). Это сократит запрос до приемлемых 0.05 — 0.1 секунд.
Тут же нужно настроить компонент, чтобы он выбирал нужные свойства и цены, а ненужные соответственно, не использовал. В большом каталоге бывает несколько тысяч свойств. Отключить проверку прав доступа к товарам (она для каталога обычно не нужна)

Вторая — sql запросы, вложенные в php-цикл. Это проблема уже на стороне разработчика, который вместо того, чтобы нормально настроить компонент на извлечение нужных данных, «дергает» их внутри каждого товара отдельным запросом.
Ну и третья — кеш. Неправильно настроенный кеш сайта заставляет насиловать базу запросами каждый раз вместо того, чтобы использовать повторно один раз извлеченные данные. В ётом случае ошибка с том, что не установлен параметр «кешировать при установленном фильтре». Поскольку та или иная фильтрация есть почти на каждой странице каталога, то и кеш в каталоге можно считать, что не использовался. Меняем параметр.

Здесь же найден еще один интересный модуль. Его дописали предыдущие разработчики для того, чтобы расставлять META-теги к поддоменам сайта. Для каждого города присутствия магазина есть свой поддомен для продвижения по конкретному городу. МОдуль работает на highload-инфоблоках Битрикс. В них по умолчанию не создаются mysql-индексы. Нужно изучить запросы и создать индексы самостоятельно. Как итог, исключен еще один «тяжеловесный» SQL-запрос.

Теперь меряем производительность заново. Среднее время формирования страницы каталога теперь 0,2-0,3 секунды.
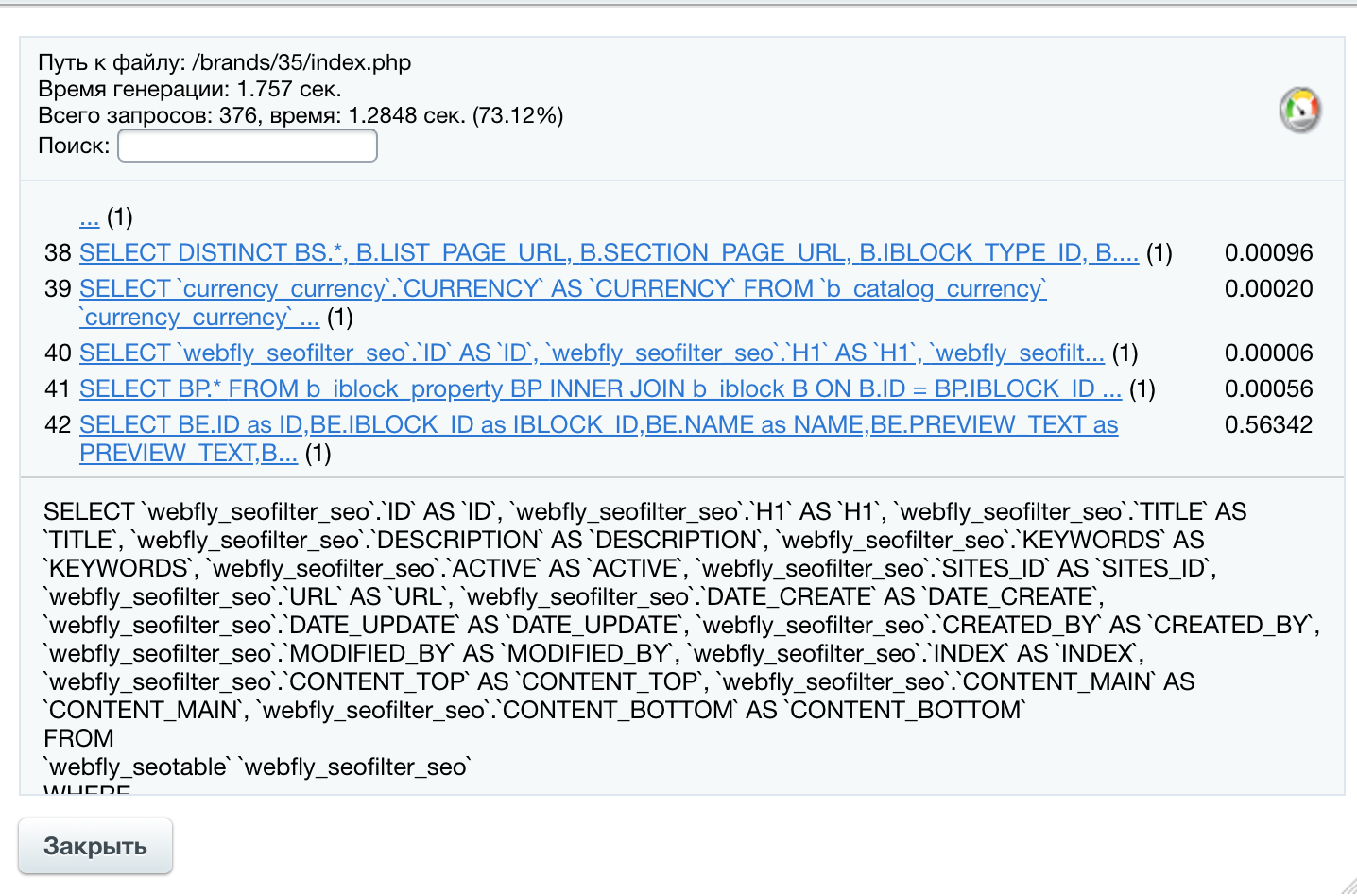
Вторая нагруженная страница — это страница бренда
На ней отображаются все товары и разделы бренда.
Проблема в том, что она изначально создана неверно.
Разделы ищутся путем перебора товаров и извлечения из них поля разделов. Это неоптимально. Заменяем на группировку средствами MYSQL.
Плюс также включаем кеширование при установленном фильтре.
Измеряем производительность заново. Среднее время формирования страницы каталога теперь 0,2-0,4 секунды. Сократилось более чем в 100 раз!

Детальная карточка товара
В ней есть одна главная проблема — извлечение аналогов из SQL-таблицы. Поиск происходит по текстовым кодам (по идентификатору, пришедшему из 1С), на который также не создан индекс.
Формируем индекс и наблюдаем как скорость растет
Там же — отключаем выборку свойств, не использующихся в блоке «просмотренные товары». И отвоевываем еще треть секунды.

Немного радости для Pagespeed
Несмотря на название, именно скорость он как раз не меряет. Это своего рода чек-лист на скорость отображения в браузере уже сгенерированной страницы. Однако же кое-что из него все же стоит сделать.

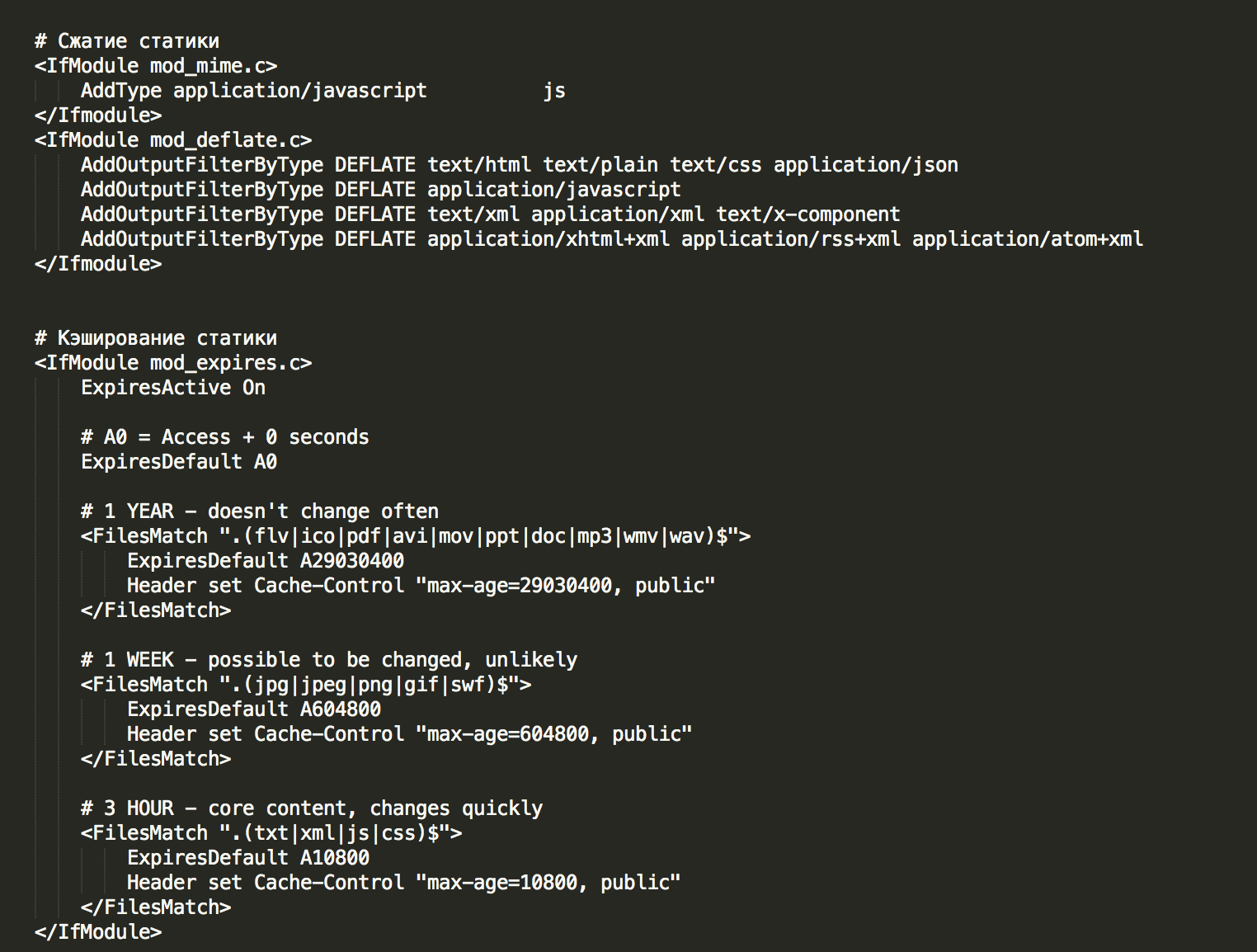
- Включаем кеширование картинок, скриптов и стилей
- Включаем сжатие
- Баннеры и элементы дизайна оптимизируем через tinypng
- Получаем визуальный прирост в скорости отображения страницы.
Скорость вырастает вдвое — в 33 до 62 пунктов. Это не очень много, но для синтетического теста, прямо не влияющего на юзабилити — более чем достаточно.

Промежуточные итоги
В битрикс отличный встроенный отчет по производительности. Через сутки он обновляет статистику и показывает уже, что время полного формирования страницы на стороне сервера не превышает 0,3 секунды. А полностью на стороне клиента она отрисовывается за секунду.

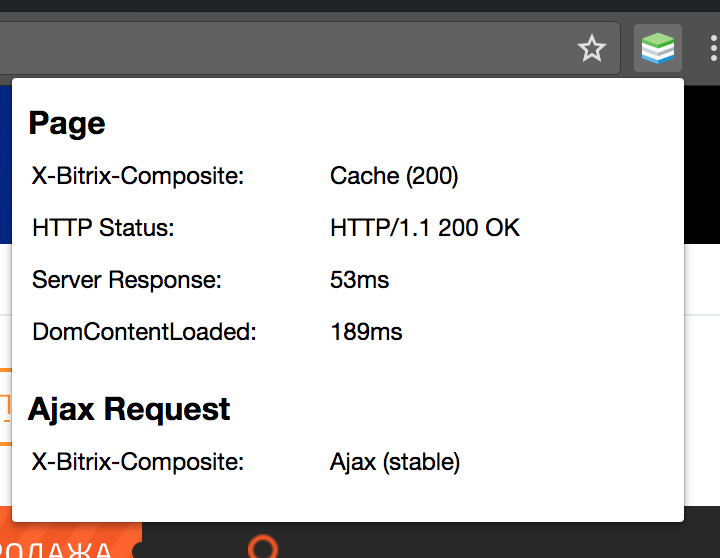
А вот теперь — композитный кеш
Теперь, отладив производительность основных компонентов сайта, можно переходить к композитному кешированию.
В двух словах, он делает HTML-копию страницы, а в нее уже «Догружает» изменяющиеся детали (вроде логина пользователя).
С включенным композитным кешированием, страница отдается сервером за 0,03 секунды. И соответственно, отрисовывается на клиентском браузере примерно за 0,5 секунды.

А в завершение чек-лист по отладке скорости Битрикс
- Настройки в мониторе производительности соответствуют рекомендуемым
- Все компоненты настроены на кеширование
- SQL-запросы не вызываются в циклах
- Страница формируется с функцией «Очистить кеш» не более чем 200 SQL-запросами
- Компоненты работают только со свойствами, которые им нужны
- Проверка прав доступа отключена там, где не нужна
- Если на сайте много скидок, сайт рассчитывает их только там, где нужно
- Кеширование фильтров включено
- При кешировании учитывается периодичность обновления
- Настроен композитный сайт
- bitrix
- битрикс
- битрикс отладка веб-разработка
Кейс: как ускорить сайт на Bitrix в 3,5 раза
Быстродействие сайта — один из важных факторов не только для удобства посетителей, но и для ранжирования в поисковых системах.
Заказчик обратился к нам с просьбой увеличить скорость загрузки сайта «Пожарный магазин» — это проект на Битрикс, специализирующийся на продаже пожарного оборудования.
- Что из себя представлял сайт до оптимизации
- План действий по оптимизации скорости загрузки Битрикс
- Перенос на VDS и настройка сервера
- Проверка системы
- Работа с БД
- Минификация исходного кода страницы, css и js файлов
- Оптимизация изображений
- Оптимизация JS
- Какие результаты мы получили по итогу работы по оптимизации скорости
Что из себя представлял сайт до оптимизации
На момент начала работ показатели скорости были очень низкими.
Для оценки скорости загрузки веб-страниц мы использовали Google PageSpeed Insight — инструмент Гугл для проверки быстродействия сайта.

Показатели скорости для ПК (слева), мобильных (справа)
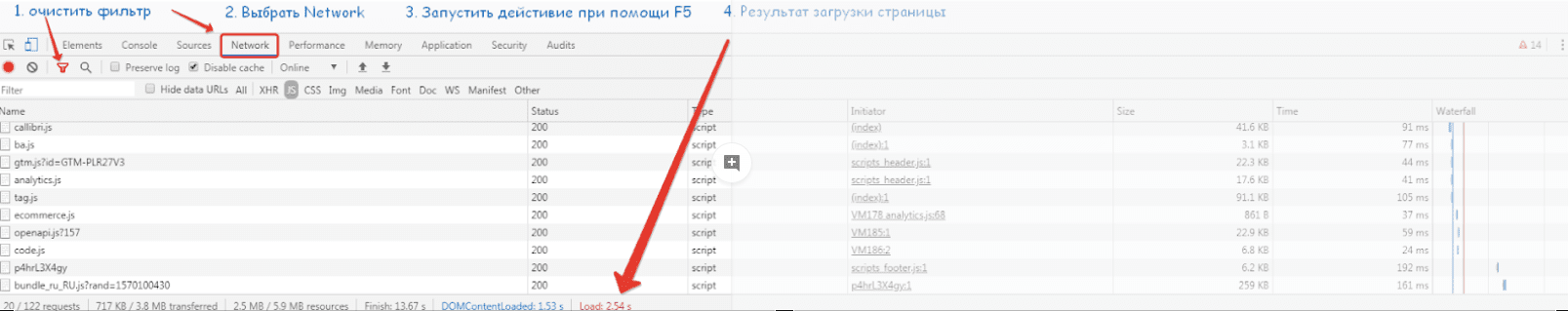
А также проанализировали время загрузки страниц через браузер Google Chrome. Данную проверку быстродействия сайта можно провести следующим образом: через F12 открыть вкладку «Network» (предварительно очистив фильтр) и запустить действие клавишей F5

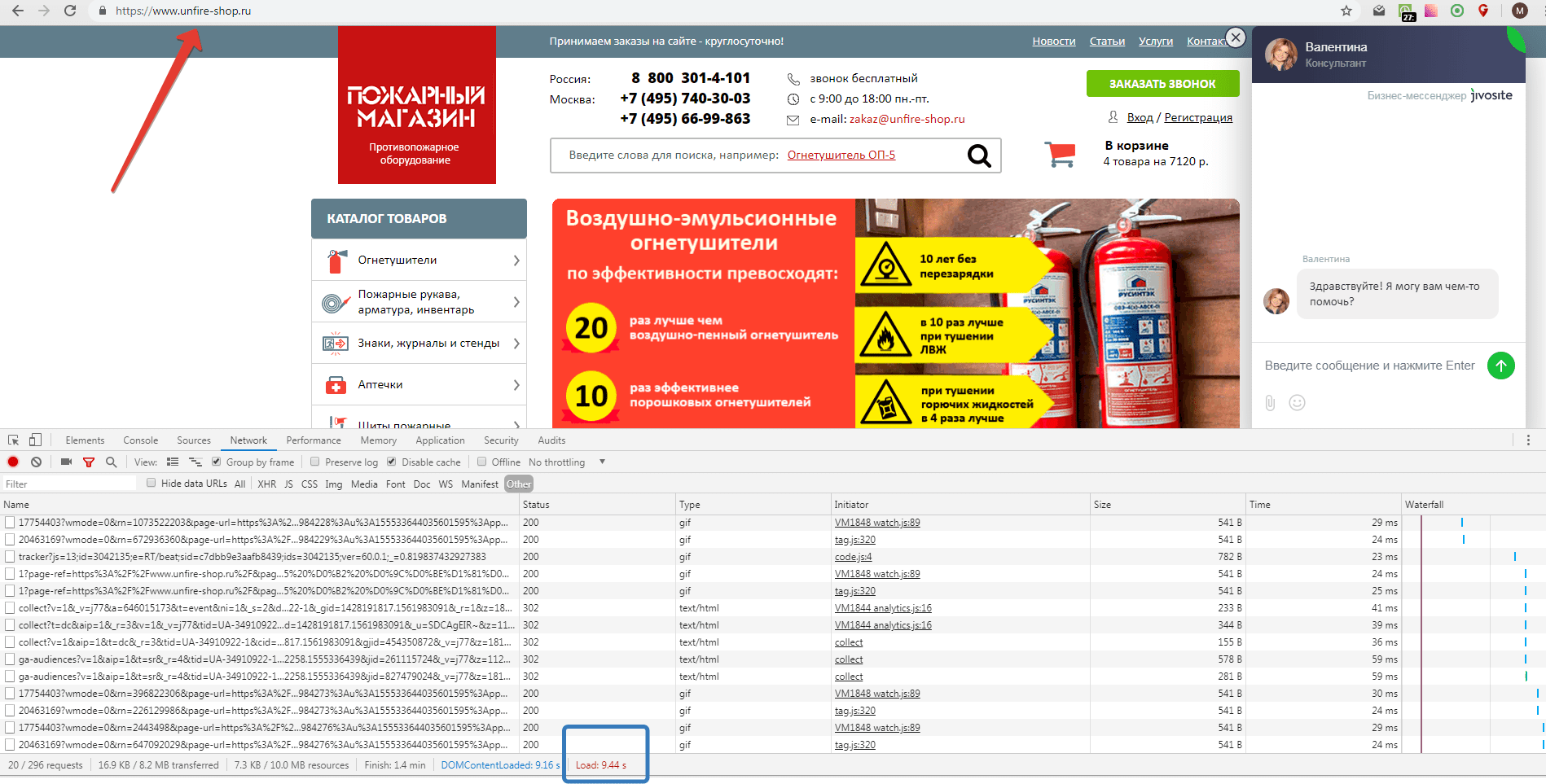
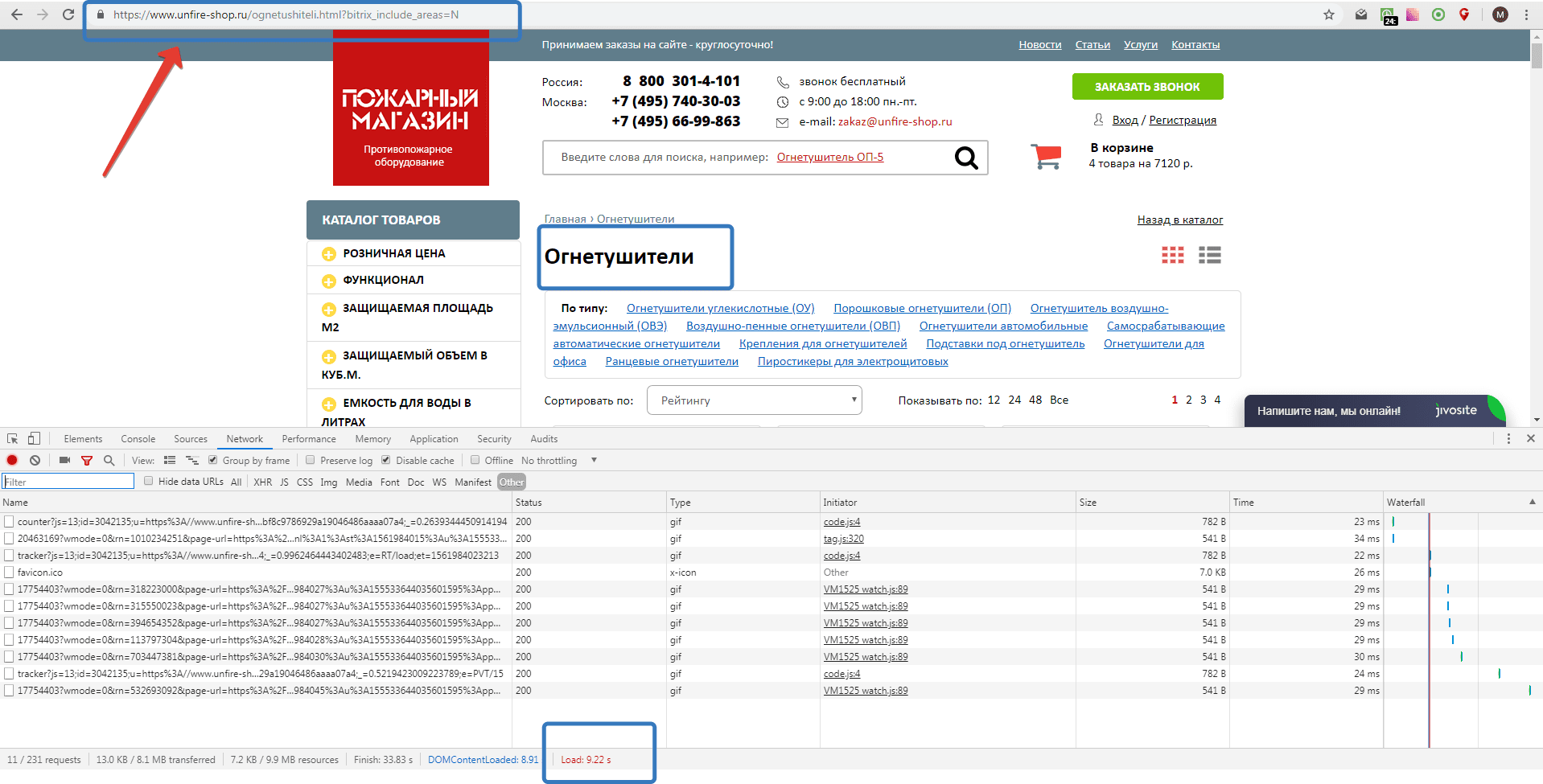
Время загрузки страниц через браузер Google Chrome
Показатели были следующие:

Главная страница — 9,44 сек.

Страница каталога — 9,22 сек.
План действий по оптимизации скорости загрузки Битрикс
- Перенос на VDS и настройка сервера
- Проверка системы
- Работа с БД
- Минификация исходного кода страницы, css и js файлов
- Оптимизация изображений
- Оптимизация JS
Перенос на VDS и настройка сервера
Сайт изначально был на виртуальном хостинге, технология которого подразумевает совместное размещение нескольких ресурсов на общем, уже настроенном сервере, а значит нет возможности установить туда собственное программное обеспечение, которое по умолчанию не поддерживается хостинг-провайдером. Виртуальный хостинг, на котором ранее был сайт, был ограничен версией php, mysql, nginx. Физические ресурсы виртуального хостинга (мощность процессора, оперативная память) распределяются между всеми размещенными на виртуальном хостинге сайтами. Иногда бывает, что один сайт потребляет больше ресурсов, чем положено. В таком случае соседние сайты на хостинге испытывают дефицит в оперативной памяти и мощности процессора: они начинают медленнее загружаться, начинаются сбои.
Было решено перенести сайт заказчика на VDS (Виртуальный Выделенный Сервер).
Так как Bitrix довольно прожорлив и ресурсоёмок, с небольшим заделом на будущее выбрали тариф с 8гб ОЗУ и с 4-х ядерным CPU.
После переноса на VDS установили все необходимые для работы программы (nginx, mysql, php и т.д.).
Важную роль в увеличении скорости сайта сыграла версия php, так как ранее стояла версия 5.6, которая давно уже устарела. Новая (на момент установки) версия 7.2 работает почти в два раза быстрей версии 5.6, что неплохо сказалось на работе сайта.
Еще одним из важных моментов в работе по ускорению сайта является кеширование.
При большом объеме базы данных возникает проблема производительности. Связано это со следующими причинами:
— конкурентные запросы (обращения к массиву информации на чтение или на запись порождают конкурентные запросы);
— очередь из запросов (запросы сами по себе быстрые, но их так много, что БД начинает выстраивать из них очередь);
— запросы медленные, тяжёлые и очень частые.
Для разгрузки наиболее загруженных мест по ресурсам и по времени было настроено кеширование компонентов в Bitrix. Для использования этой технологии достаточно включить автокеширование одной кнопкой на административной панели.

При этом все компоненты, у которых был включен режим автокеширования, создадут кеши и полностью перейдут в режим работы без запросов к БД.
Настроили на сервере Memcached. Он представляет собой огромную хэш-таблицу в оперативной памяти, доступную по сетевому протоколу. Обеспечивает сервис по хранению значений, ассоциированных с ключами. Доступ к хэшу мы получаем через простой сетевой протокол, клиентом может выступать программа, написанная на произвольном языке программирования — в нашем случае это PHP. За счет своей технологи Memcached можно использовать в высоконагруженных web-проектов для решения различных задач, в том числе и для кэширования данных.
Проверка системы
Выполнили проверку системы средствами самого Битрикса, так как результаты проверки могут указать на проблемы, влияющие в том числе и на быстродействие сайта.
В процессе проверки были выявлены проблемы, связанные с работой php, в частности неправильно заданные значения переменных: post_max_size, upload_max_filesize, pcre.recursion_limit и др.
Причины и пути решения выводятся в виде подсказок в результатах проверки. В нашем случае переменные php настраивались в конфигурационном файле init.php.
Источник https://habr.com/ru/sandbox/123805/
Источник https://liderpoiska.ru/blog/kak-uskorit-sayt-na-bitriks/