Оптимизация метрик Web Vitals с помощью Lighthouse
В этой статье мы рассмотрим новые возможности инструментов Lighthouse, PageSpeed и DevTools, чтобы помочь разобраться с тем, как улучшить ваш сайт по метрикам Web Vitals.
Коротко вспомним, что это за инструменты. Lighthouse — это автоматический, постоянно обновляемый инструмент с открытым кодом для улучшения качества страниц. Вы можете найти его в инструментах разработчика Chrome DevTools и запустить в нём любые страницы: публичные или скрытые за авторизацией. Вы также можете найти Lighthouse в PageSpeed Insights, CI и WebPageTest.
Lighthouse 7.x включает новые возможности, например, скриншоты элементов интерфейса, влияющих на пользовательские метрики, вроде тех, что вызывают смещение раскладки.
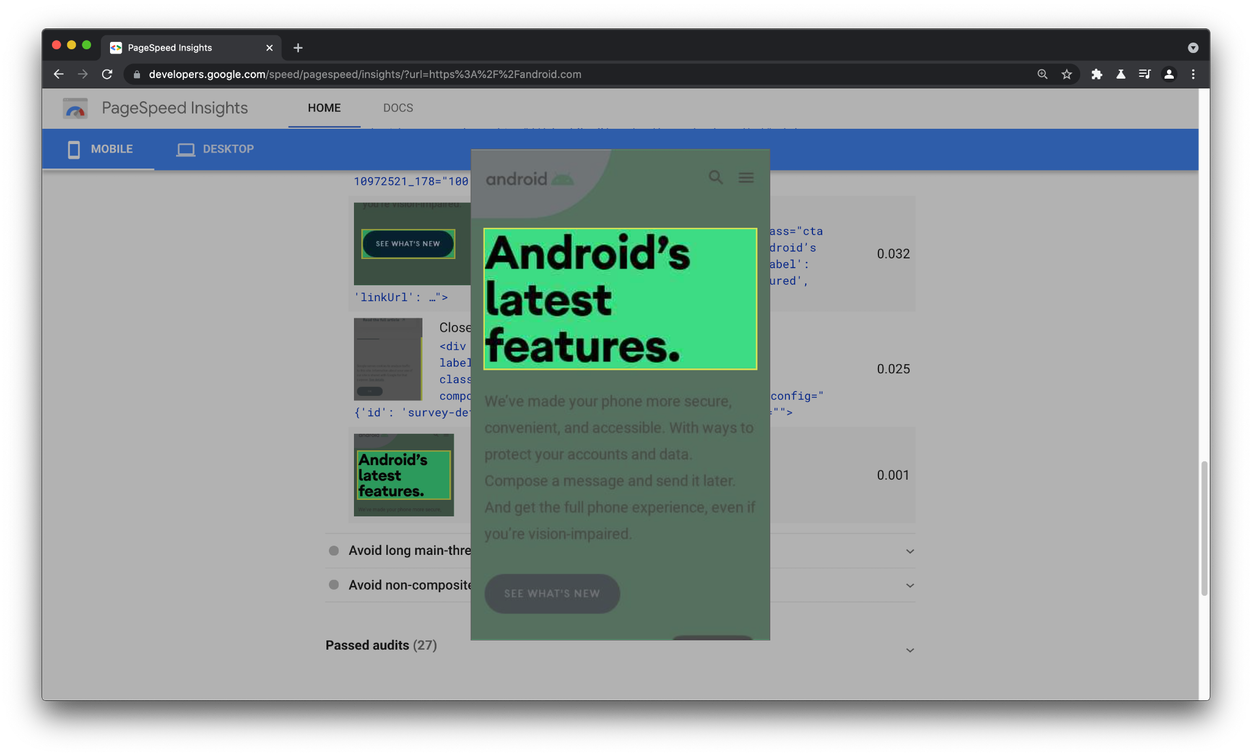
Мы также добавили возможность делать скриншоты элементов страницы в PageSpeed Insights, чтобы легче было найти проблемы, которые возникают при разовой загрузке страницы.

Метрики Core Web Vitals Скопировать ссылку
Lighthouse может синтетически измерять метрики Core Web Vitals, включая Largest Contentful Paint, Cumulative Layout Shift и Total Blocking Time (аналог First Input Delay для измерения в лабораторных условиях). Эти метрики отражают загрузку, стабильность раскладки и готовность страницы к взаимодействию. Также есть и другие метрики, такие как First Contentful Paint, с запасом на будущее Core Web Vitals (CWV).
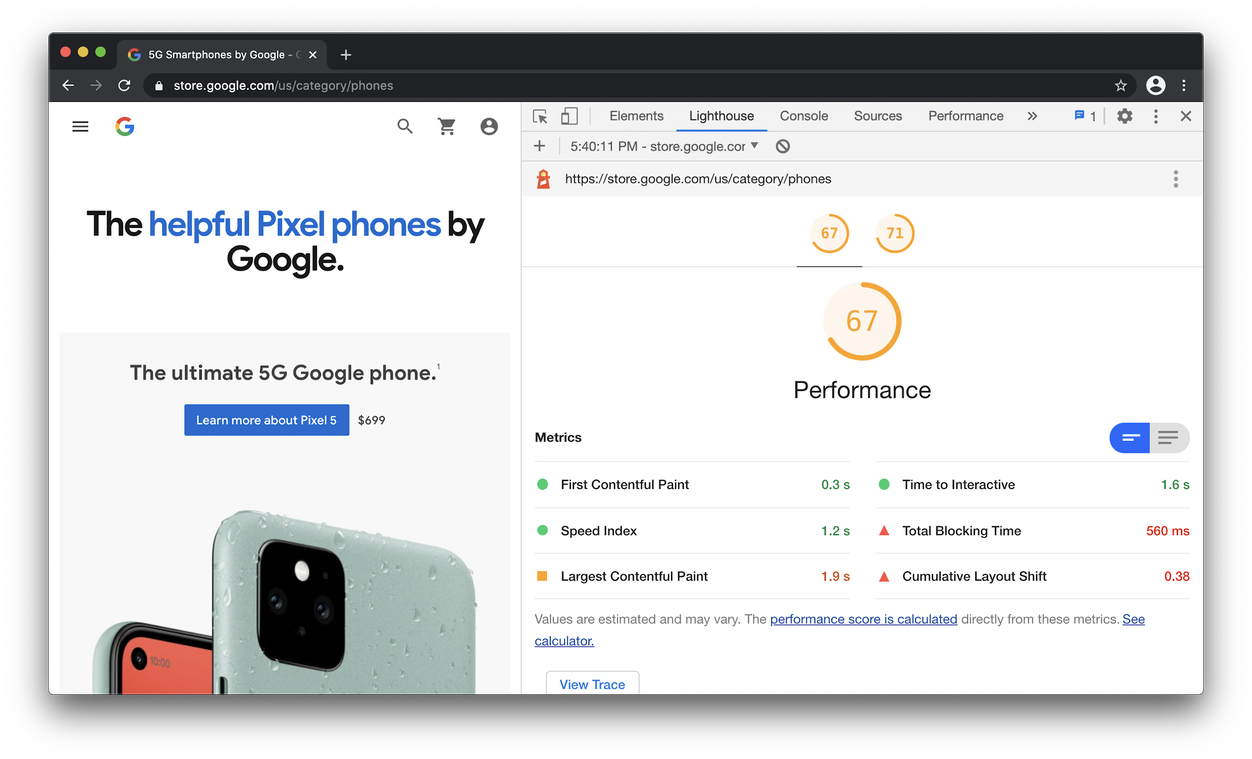
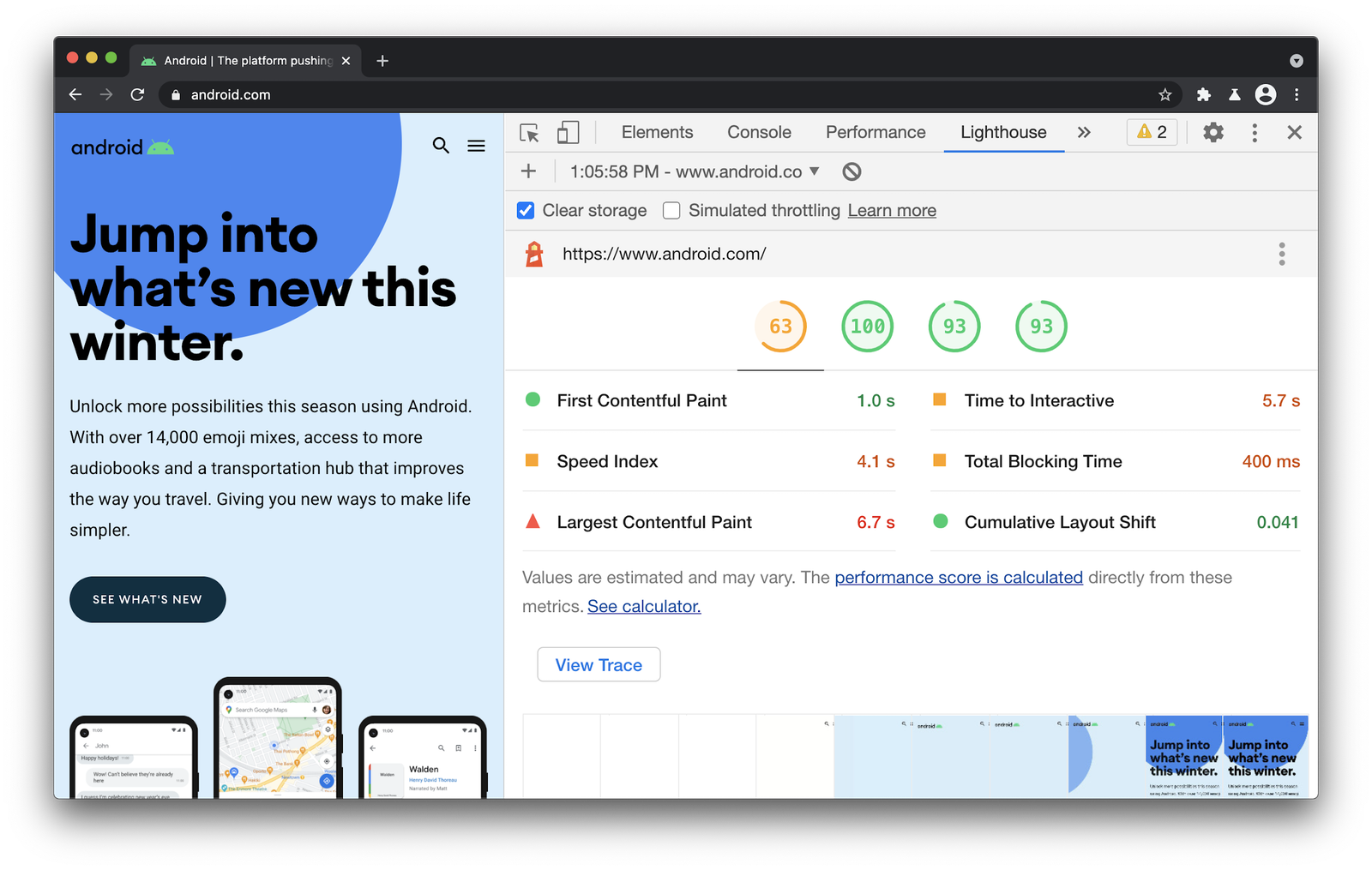
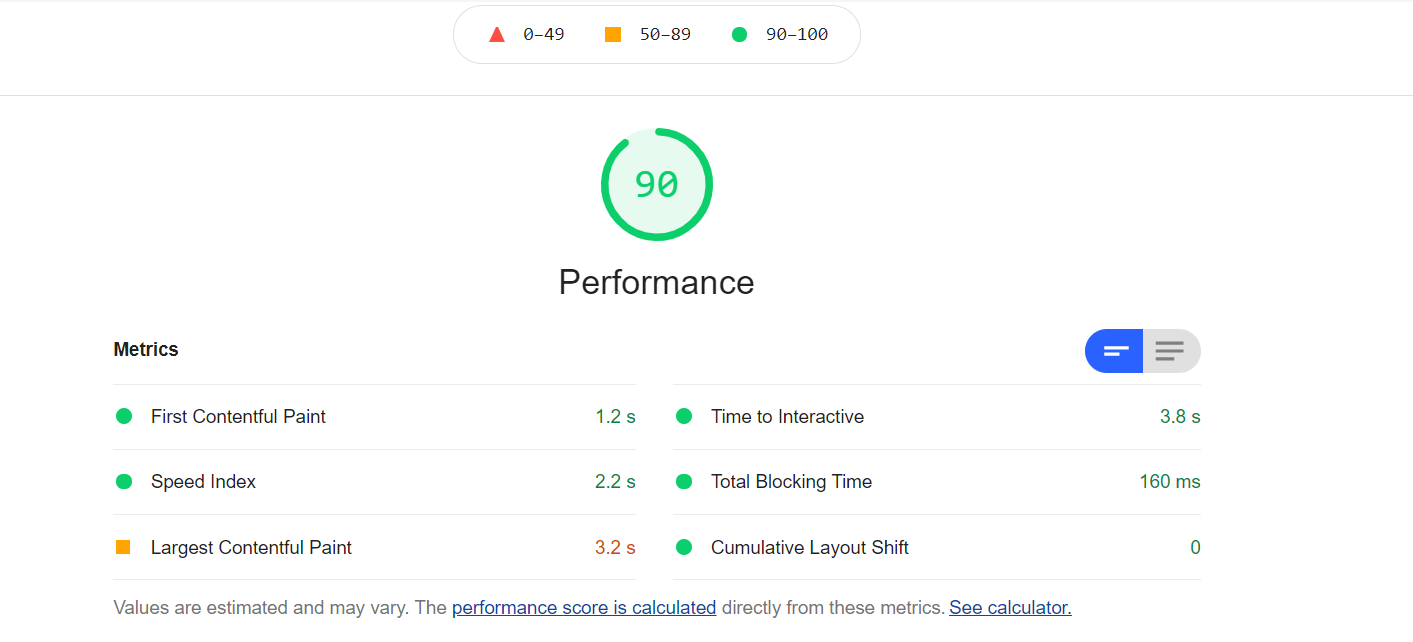
Раздел «Metrics» в отчёте Lighthouse включает лабораторные версии этих метрик. Его можно использовать как обзор аспектов пользовательского опыта, которые требует вашего внимания.

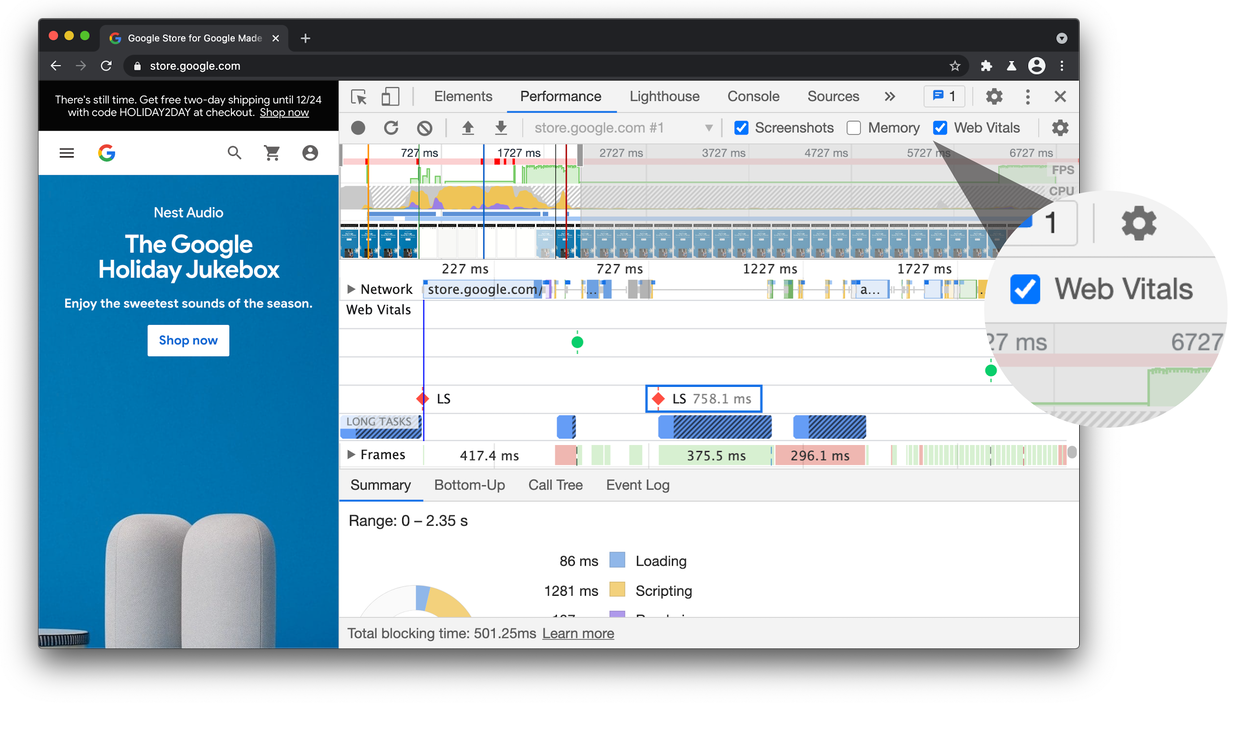
Lighthouse фокусируется на оценке пользовательского опыта при начальной загрузке страницы в лабораторных условиях, эмулируя медленный телефон или десктоп. Если сдвиги макета или длительные JavaScript-таски возникнут на странице уже после её загрузки, лабораторные метрики этого не отразят. Для измерения показателей после загрузки страницы стоит обратиться к вкладке «Performance» инструментов разработчика, Search Console, расширения Web Vitals или RUM.

Полевые метрики, которые вы можете найти в отчёте Chrome User Experience (CrUX) или в RUM, не имеют этих ограничений и полезно дополняют лабораторные метрики. С другой стороны, полевые данные не могут предоставить диагностическую информацию, которую вы можете получить от лабораторных метрик, вот так они и сочетаются вместе.
Где можно улучшить метрики Web Vitals Скопировать ссылку
Largest Contentful Paint (LCP) Скопировать ссылку
LCP — характеристика воспринимаемой пользователем загрузки. Она отмечает точку в процессе загрузки страницы, когда главный (или самый большой) контент загрузился и стал видим пользователю.
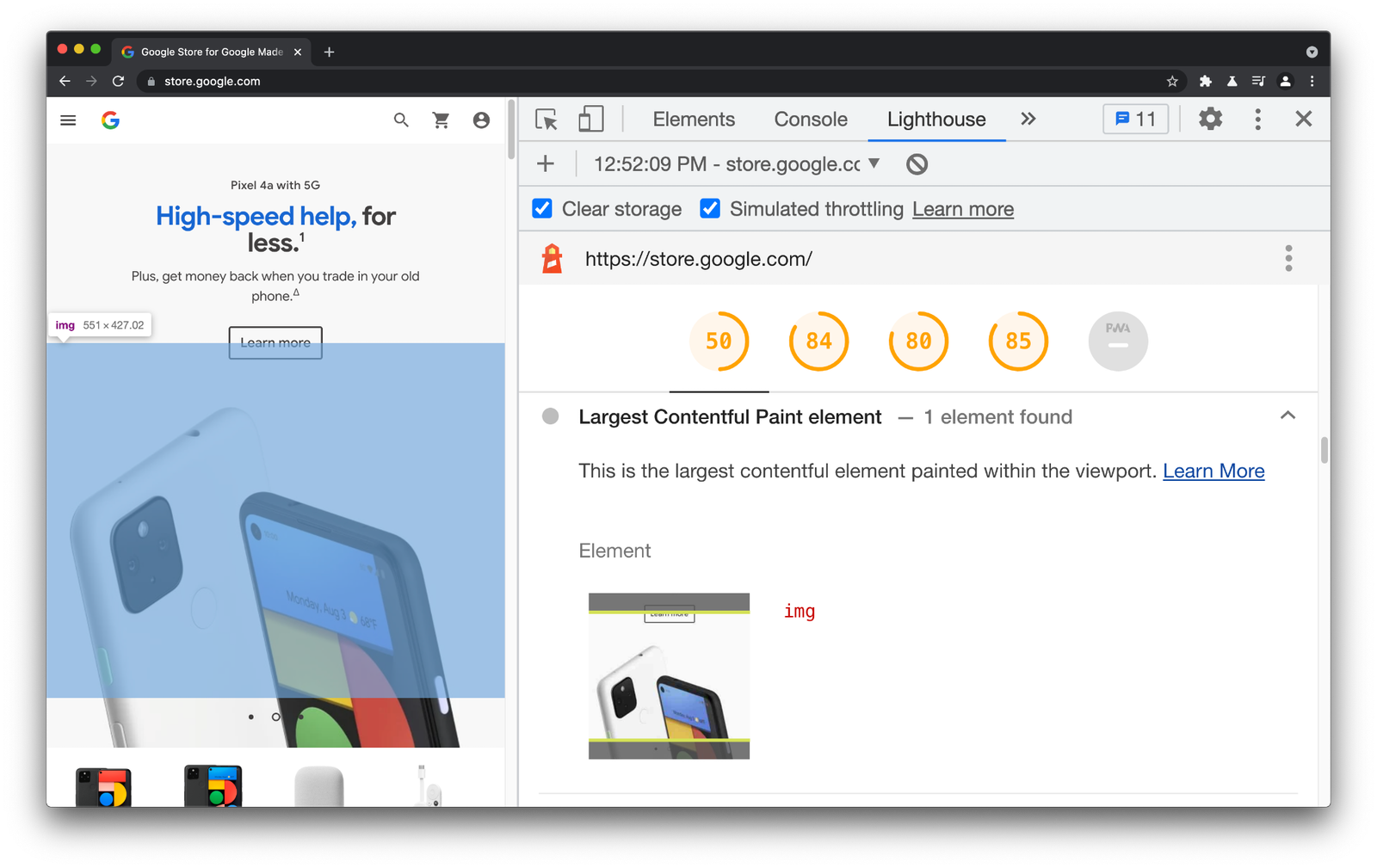
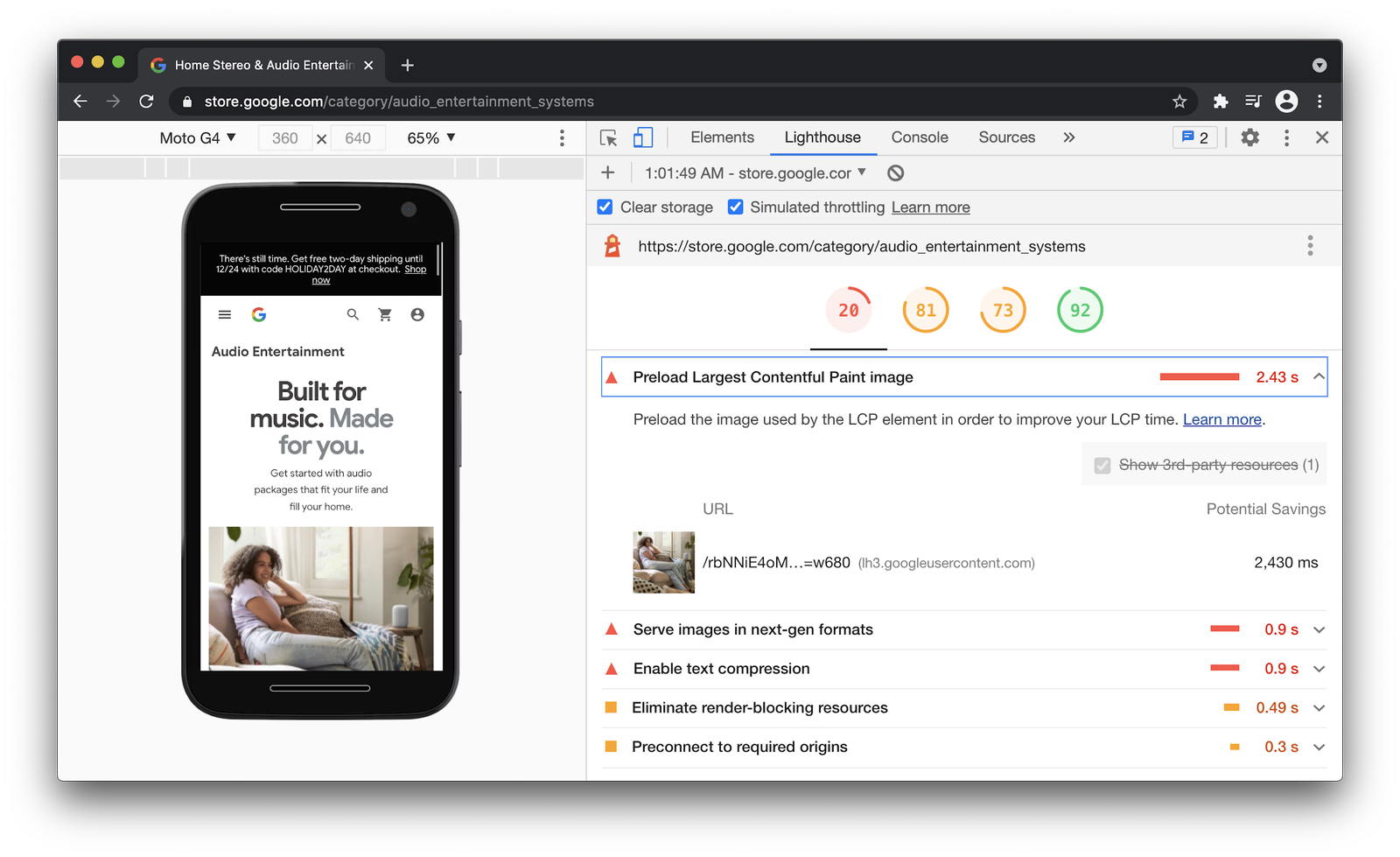
В Lighthouse есть отчёт «Largest Contentful Paint element», который позволяет выделить такой LCP-элемент. Если навести на элемент в отчёте, он подсветится на странице.

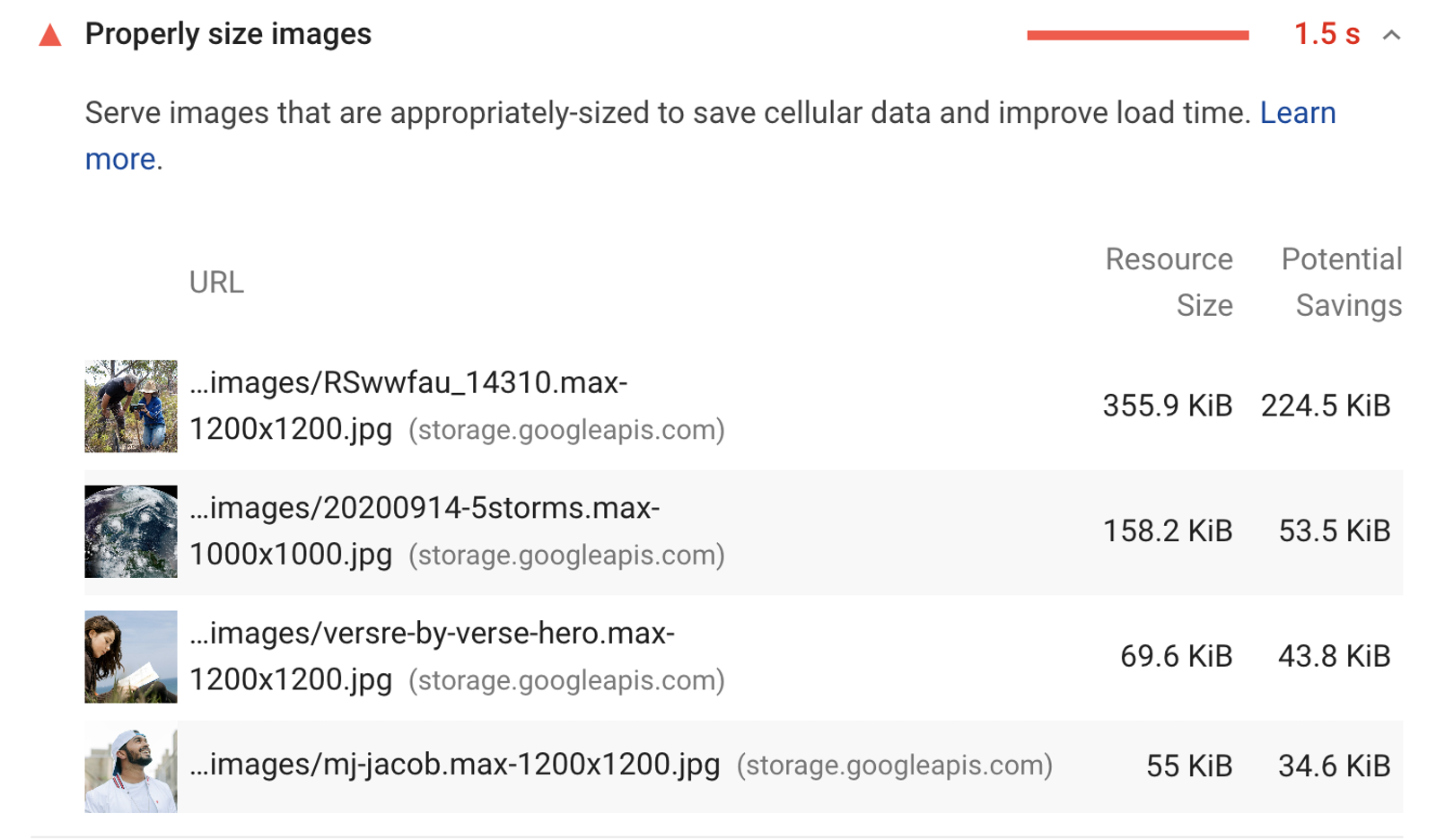
Если этот элемент картинка, эта информация подскажет, что вам стоит оптимизировать её загрузку. В Lighthouse есть несколько отчётов по оптимизации графики, которые помогают понять, можно ли лучше сжать картинки, изменить их размеры или использовать более современный формат.

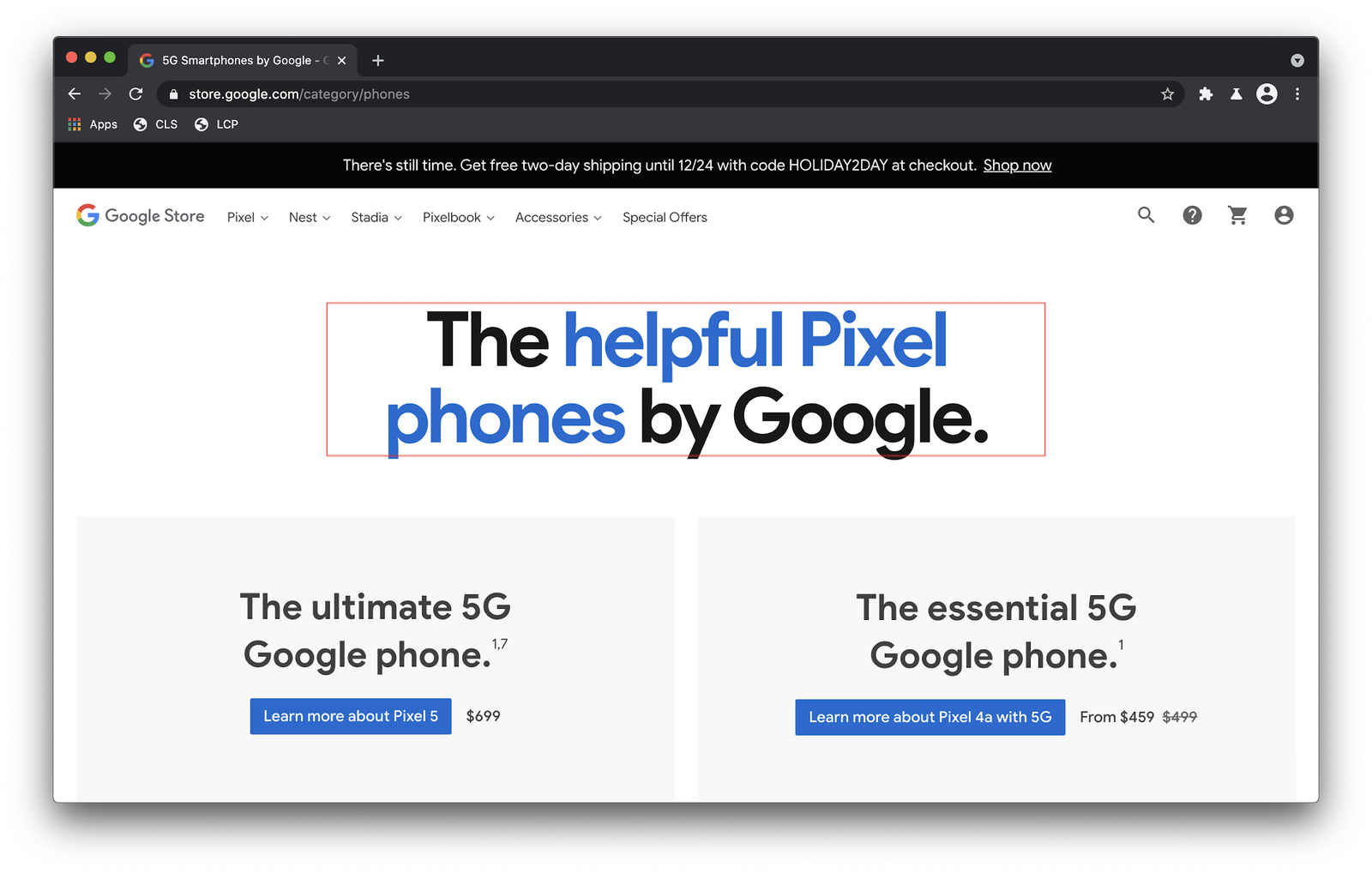
Вам может пригодиться LCP-букмарклет Энни Салливан, который поможет быстро найти LCP-элемент и подсветить его красной рамкой в один клик.

Предзагрузка картинок для улучшения LCP Скопировать ссылку
Чтобы улучшить метрику LCP, вы можете предзагрузить хиро-картинки (например, обложки статей — прим. редактора), если браузер находит их слишком поздно. Одна из причин позднего обнаружения картинок — если сначала нужно загрузить JS-бандл, чтобы узнать о картинках, которые нужно загрузить.

Предзагрузкой нужно пользоваться аккуратно. Пропускная способность соединения на первом этапе загрузки страницы невелика и предзагрузка картинок может повлиять на загрузку других важных ресурсов. Для эффективной предзагрузки убедитесь, что ресурсы расположены в правильном порядке, чтобы не привести к ухудшению других метрик, когда другие ресурсы тоже считаются важными (например, критический CSS, JS, шрифты). Читайте подробнее о цене предзагрузки (Google Docs).
Начиная с версии 6.5, Lighthouse предлагает возможности для применения этой оптимизации.
Есть несколько популярных вопросов о предварительной загрузке LCP-картинок, которые стоит рассмотреть.
Можно ли предварительно загрузить адаптивные картинки? Да, можно. Скажем, у вас есть набор хиро-картинок для разных размеров экрана, которые описаны с помощью srcset и sizes , например:
Благодаря атрибутам imagesrcset и imagesizes , добавленным в , вы можете предзагрузить адаптивные картинки, используя ту же логику из srcset и sizes :
Подсветит ли отчёт возможности предзагрузки, если LCP-картинка задана с помощью CSS-фона? Да, конечно.
Любая картинка, помеченная как LCP (будь то или фоновая картинка в CSS), это кандидат для аудита, если она обнаружена в водопаде на глубине три уровня и больше.
Поиск влияний на CLS Скопировать ссылку
Кумулятивный сдвиг раскладки (Cumulative Layout Shift, CLS) — это оценка визуальной стабильности. Она показывает, насколько контент страницы визуально сдвигается во время загрузки. Lighthouse содержит специальный отчёт «Avoid large layout shifts» для отладки CLS.
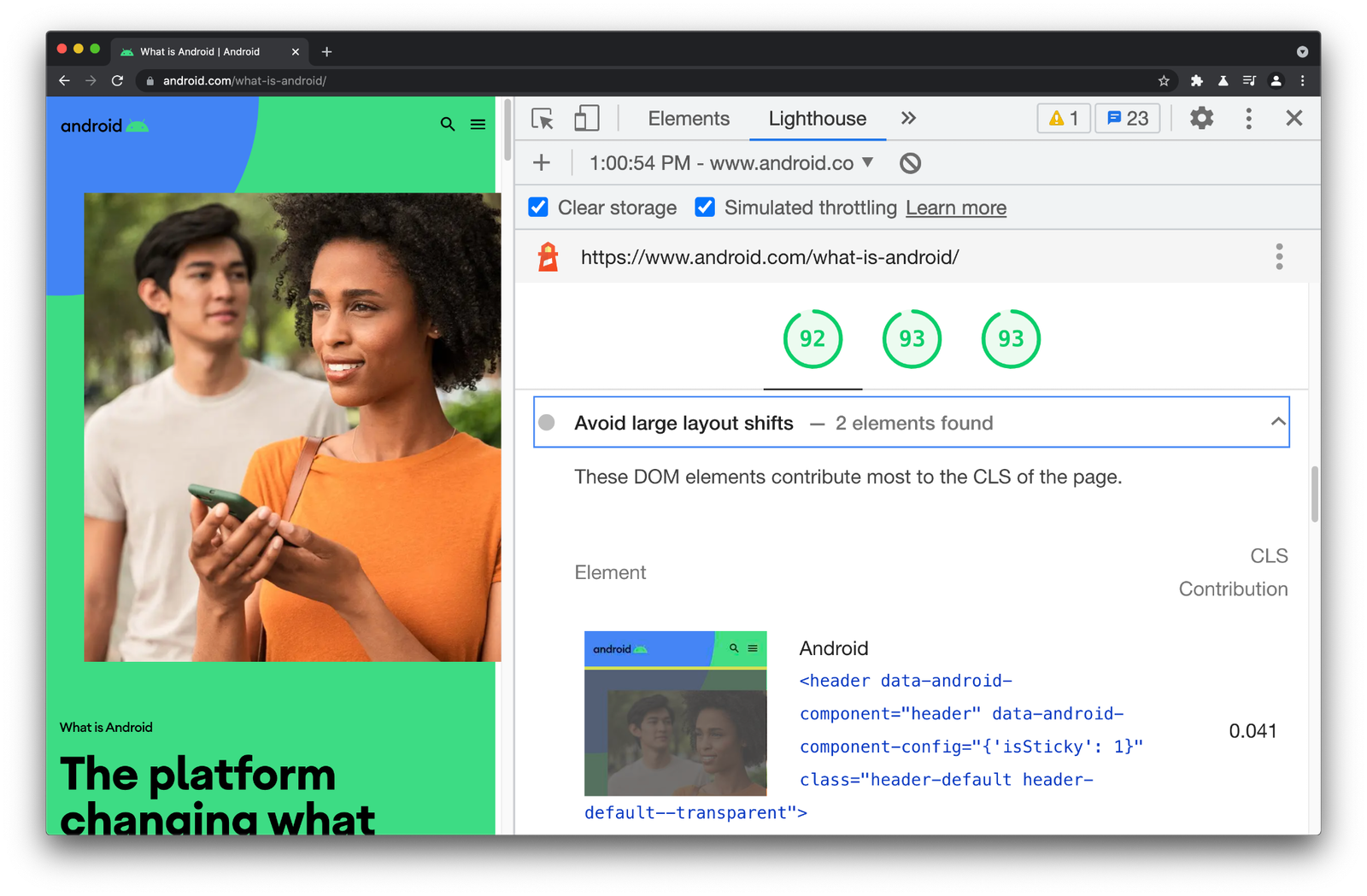
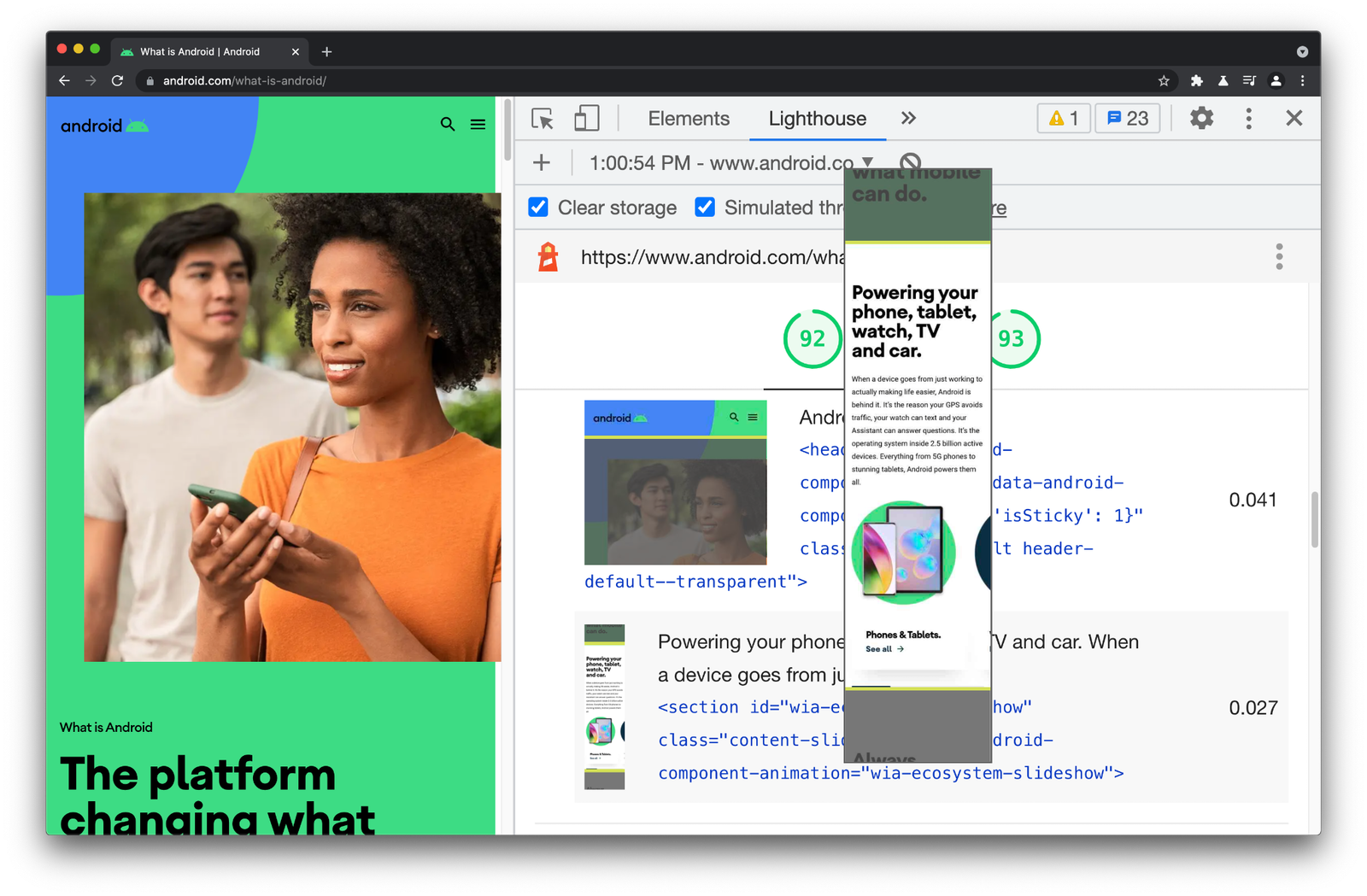
Этот отчёт выделяет элементы DOM, которые вносят основной вклад в сдвиги на странице. В колонке «Element» отчёта Lighthouse вы увидите список таких элементов DOM, а справа — их вклад в CLS.

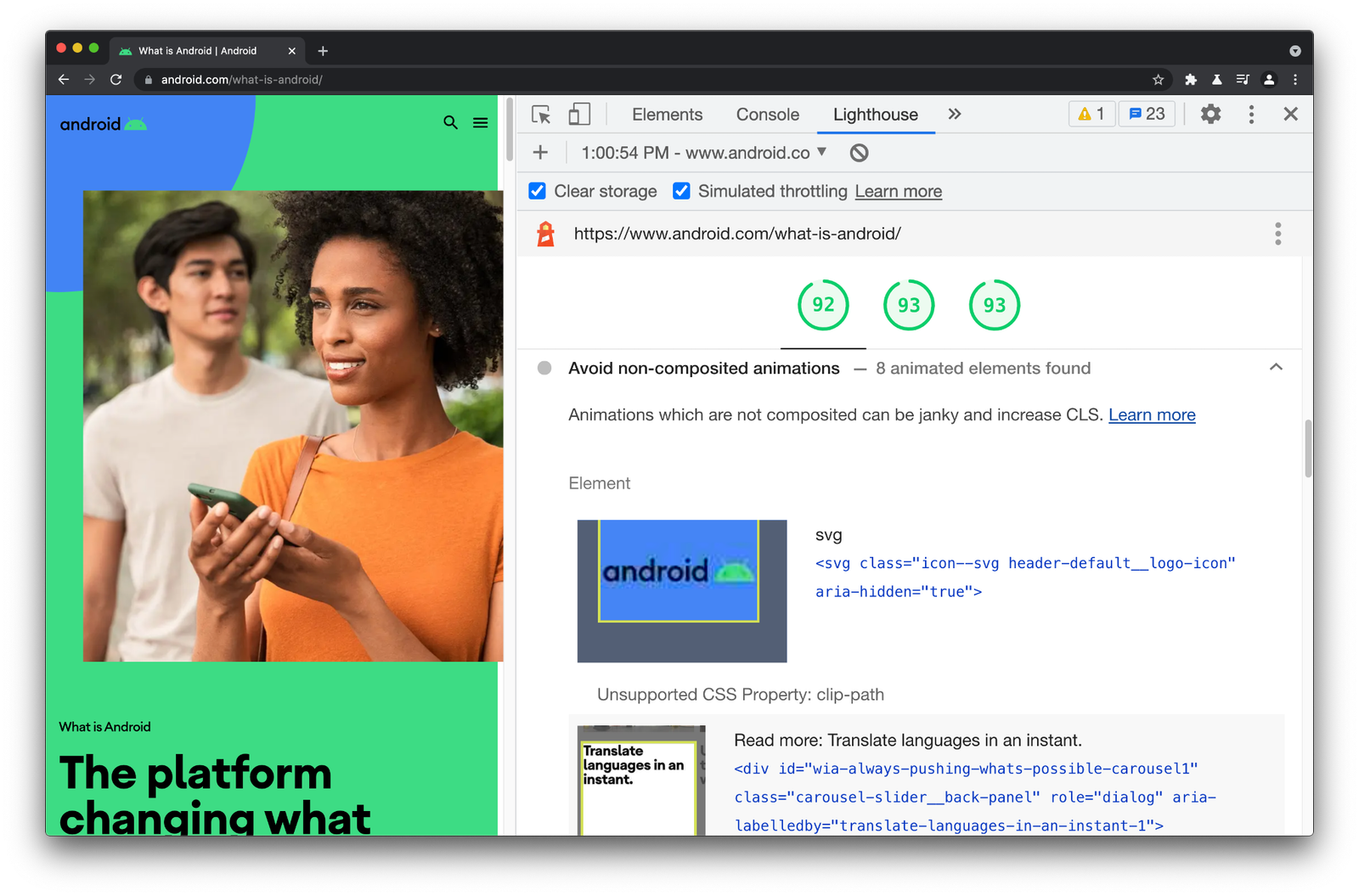
Благодаря новой возможности Lighthouse делать скриншот элемента мы теперь можем видеть превью ключевого элемента из отчёта и увеличивать его для более детального просмотра:

Для CLS после загрузки страницы, бывает полезно обозначить элементы, которые оказали наибольшее влияние на сдвиг раскладки. Это можно найти в сторонних инструментах, например, в панели Core Web Vitals от SpeedCurve или в Layout Shift GIF Generator от Defaced, который мне очень нравится:
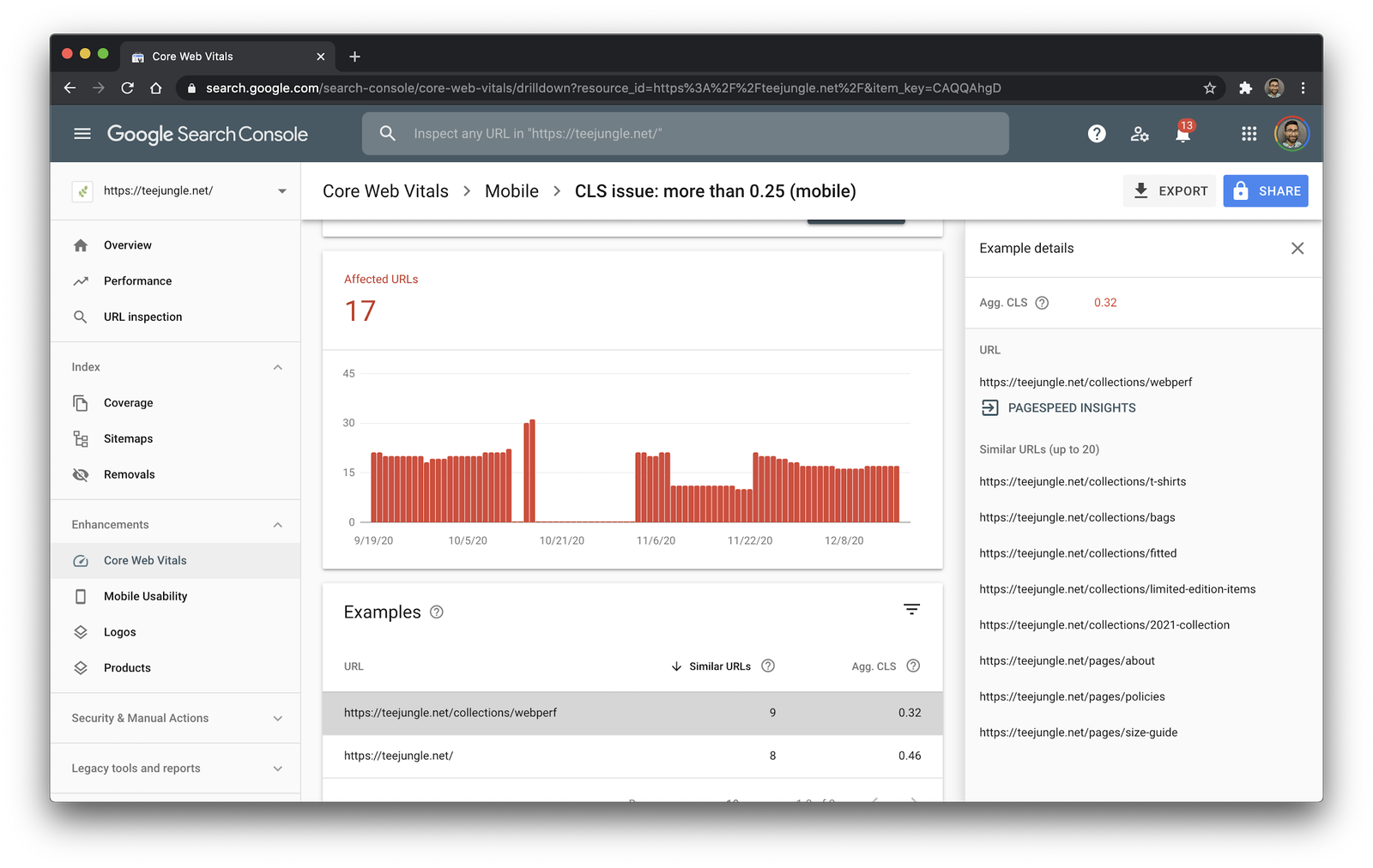
Для анализа сдвигов раскладки для всего сайта мне помогает отчёт Core Web Vitals, который создаёт Google Search Console. Этот отчёт позволяет видеть страницы сайта с высоким значением CLS, что помогает понять, на какие файлы шаблонов мне стоит обратить внимание прежде всего:

Чтобы улучшить показатель CLS для веб-шрифтов, обратите внимание на новый дескриптор size-adjust для @font-face . Он позволяет изменять размер базовых шрифтов для уменьшения значения CLS.
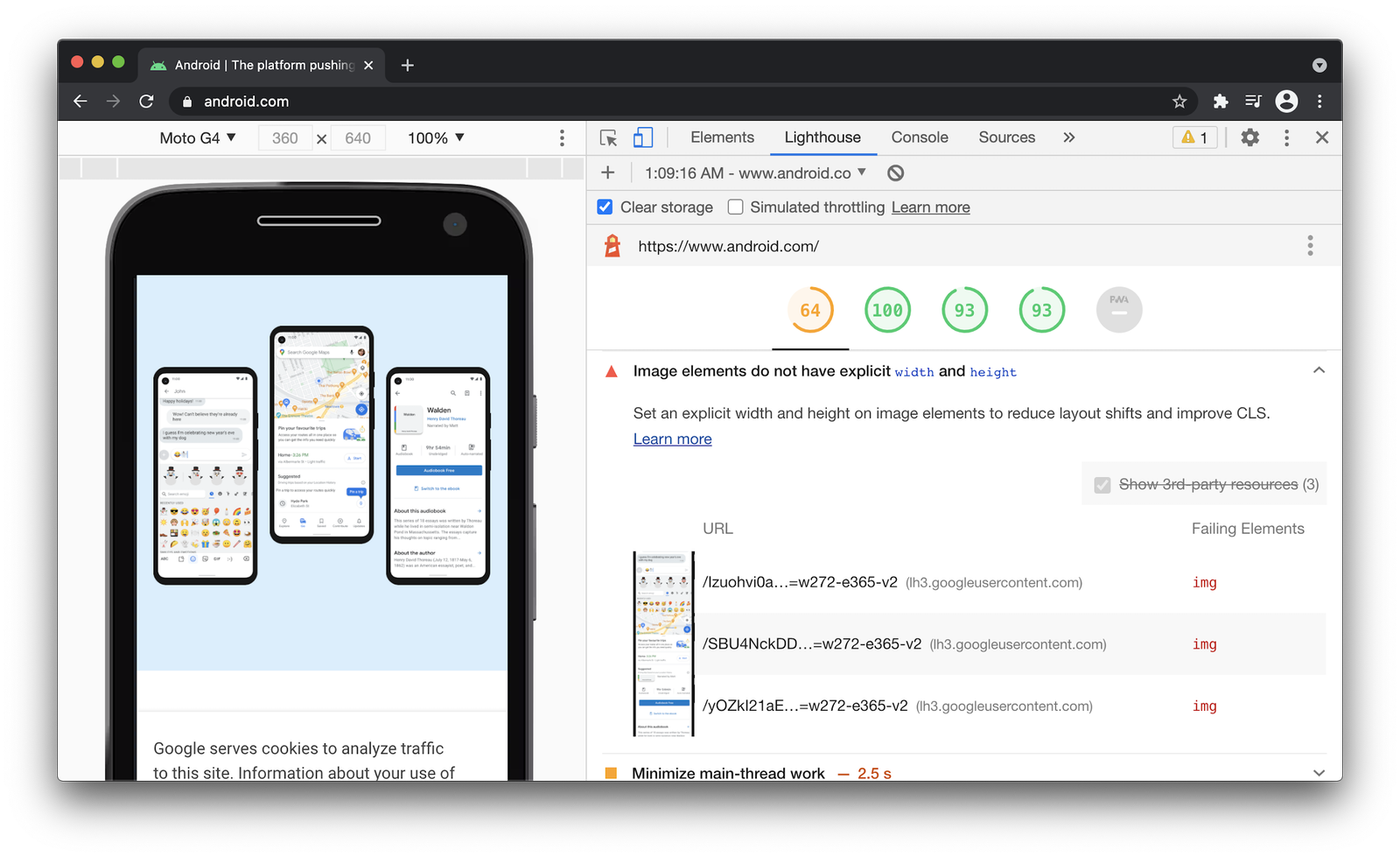
Поиск картинок без размеров для улучшения CLS Скопировать ссылку
Чтобы уменьшить сдвиг раскладки, вызванный загрузкой ресурсов без заданных размеров, задайте картинкам и видео атрибуты width и height . Это помогает браузеру выделить достаточное место на странице, пока картинки или видео грузятся.

Читайте статью «Setting Height And Width On Images Is Important Again» для лучшего понимания важности указания размеров и соотношения сторон для картинок.
Поиск влияния на CLS от рекламы Скопировать ссылку
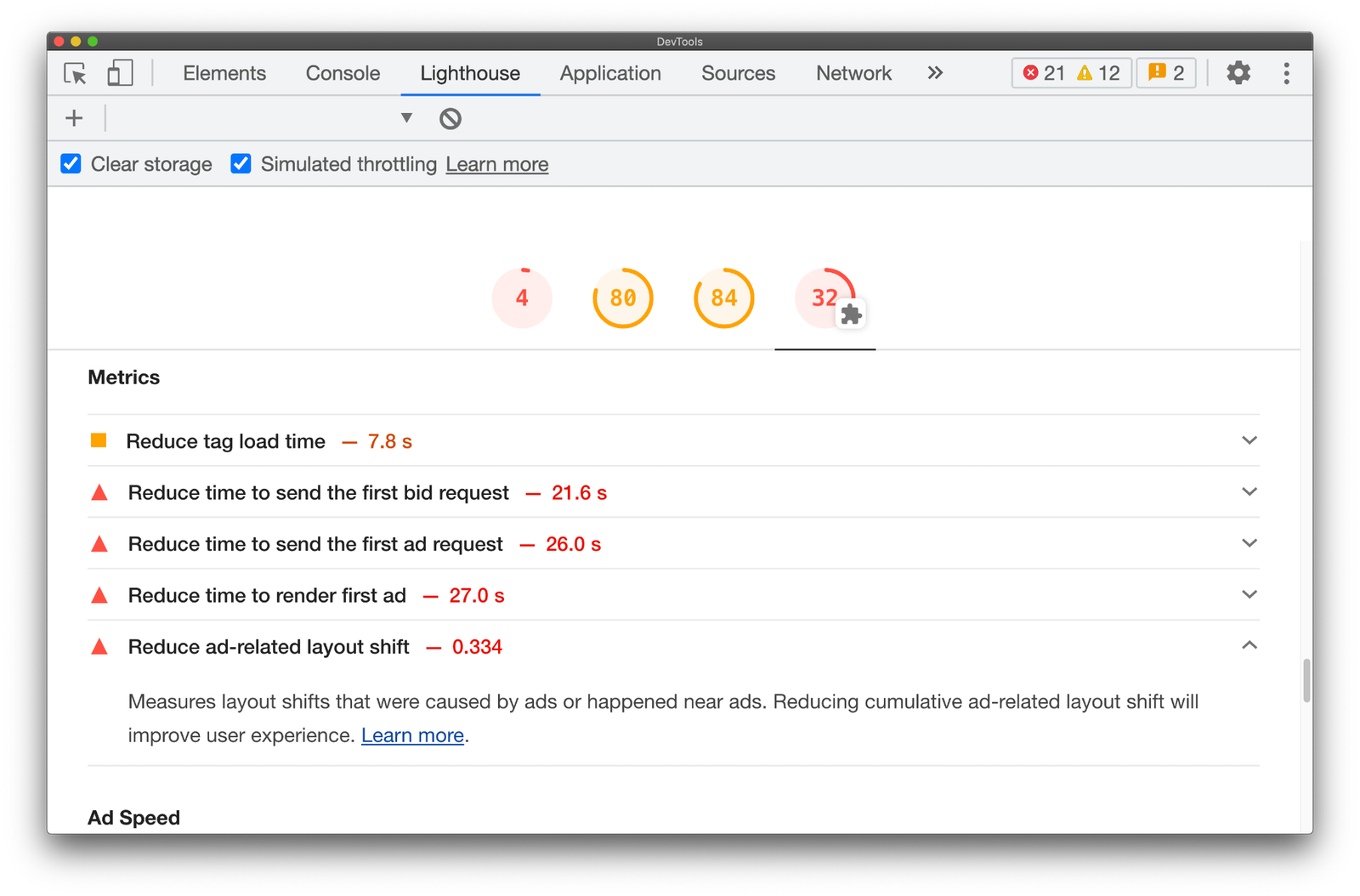
Отчёт «Publisher Ads для Lighthouse» позволит вам найти возможности загрузку рекламы на ваших страницах, включая роль рекламы в сдвиге раскладки и долгих операций, которые могут отложить интерактивность страницы для пользователей. Вы можете включить этот инструмент в Lighthouse с помощью Community Plugins.

Помните, что рекламные баннеры — это элементы, которые по статистике вносят наибольший вклад в сдвиг раскладки. Важно:
- быть осторожными при размещении рекламы в верхней части вьюпорта;
- зарезервировать больше места для рекламы, чтобы избежать сдвига.
Избегайте раздельных анимаций Скопировать ссылку
Анимации, не объединённые в общий композитный слой рендеринга, могут дёргаться на слабых устройствах, если исполнение сложных JavaScript-тасков занимает главный поток. Такие анимации могут вызывать и сдвиги раскладки.
Если Chrome обнаруживает, что анимация не может быть выделена в отдельный слой, он сообщает об этом в DevTools. Это позволяет составить список всех элементов, для которых анимация не была композитной и выяснить причину. Вы можете найти эту информацию в отчёте «Avoid non-composited animations».

Отладка метрик FID, TBT, LT Скопировать ссылку
Метрика First Input измеряет время от первой попытки взаимодействия со страницей (например, когда они кликают по ссылке, кнопке или использую JS-контрол), до момента, когда браузер действительно начинает обрабатывать события в ответ на это взаимодействие. Долгие JavaScript-таски могут повлиять на эту метрику и на её прокси-метрику Total Blocking Time.

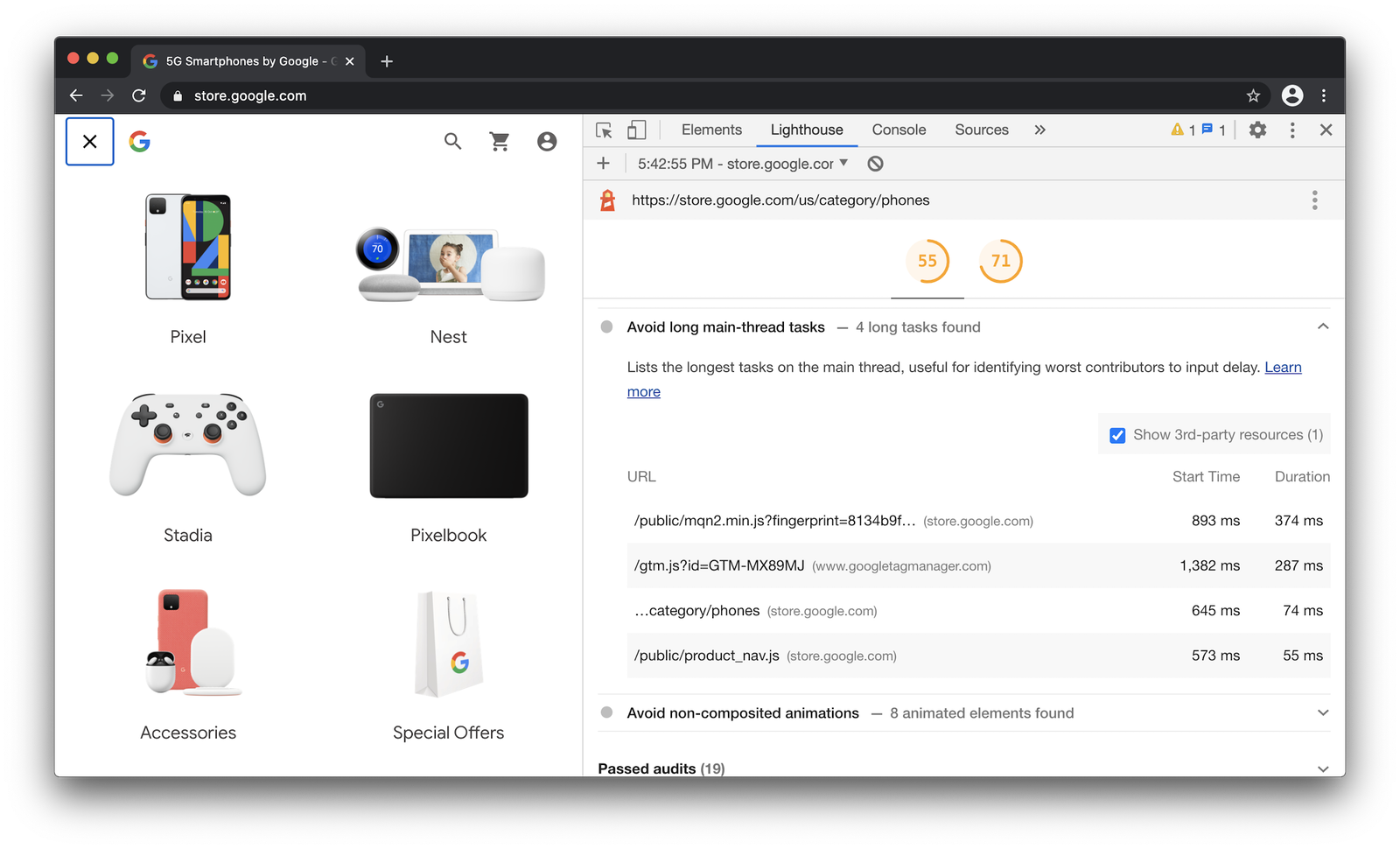
Lighthouse включает отчёт «Avoid long main-thread tasks», которая перечисляет долгие таски в основном потоке. Это помогает отыскать самое большое влияние на задержку первого взаимодействия. В левой колонке вы можете увидеть адрес скрипта, ответственного за долгие таски в главном потоке.
Справа вы можете увидеть длительность выполнения этих тасок. Отмечу, что долгие таски — это те, что занимают более 50 миллисекунд. Такая длительность блокирует основной поток настолько, чтобы повлиять на частоту смены кадров или задержку первого взаимодействия.
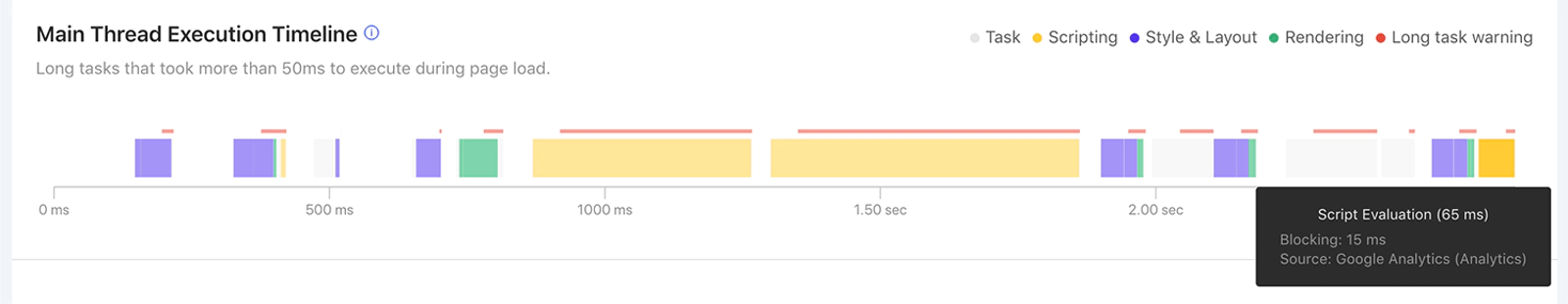
Из сторонних сервисов для мониторинга работы основного потока мне понравился Calibre, который отображает на оси времени долгие таски, родительские и дочерние.

Блокировка сетевых запросов в Lighthouse Скопировать ссылку
Инструменты разработчика Chrome поддерживают блокировку сетевых запросов, чтобы увидеть вклад каждого из загружаемых ресурсов, если они доступны или нет. Это может оказаться важным для понимания вклада каждого отдельного скрипта, который может повлиять на такие метрики, как Total Blocking Time (TBT) и Time to Interactive (TTI).
Блокировка сетевых запросов также работает в Lighthouse! Давайте взглянем на отчёт Lighthouse для сайта. Например, «Performance» выдаёт 63 из 100 очков с TBT, равным 400 мс. Покопавшись, мы найдём загрузку полифила Intersection Observer в Chrome, который для этого браузера не нужен. Заблокируем его!

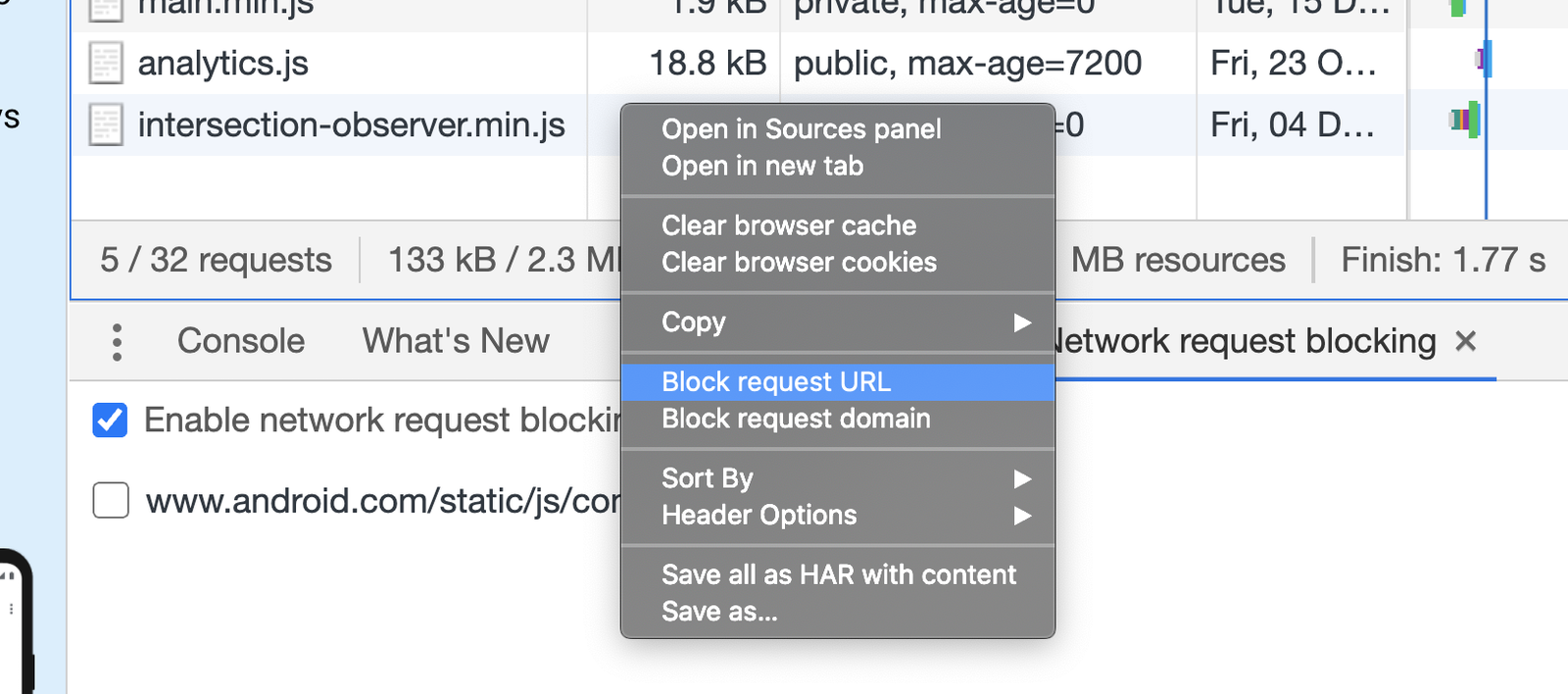
Мы можем кликнуть правой кнопкой на скрипте в инструментах разработчика на панели «Network» и выбрать «Block request URL». Здесь мы сделали это для полифила Intersection Observer.

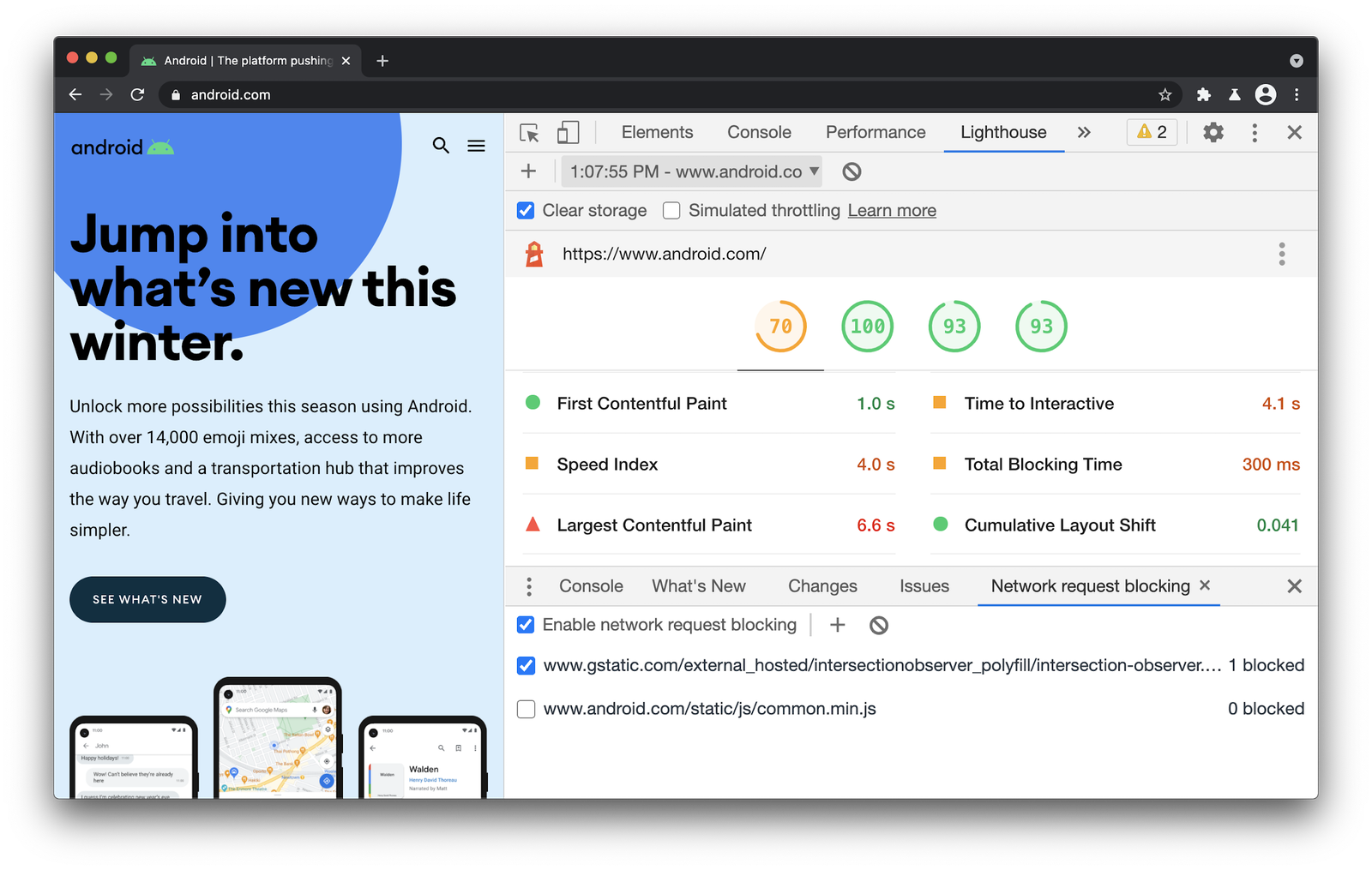
Затем мы перезапускаем Lighthouse. На этот раз мы видим улучшение показателя Performance (70/100) и Total Blocking Time (с 400 мс до 300 мс).

Замена дорогих сторонних виджетов на заглушки Скопировать ссылку
Использование на странице сторонних ресурсов для видео, постов из социальных сетей или виджетов является обычной практикой. По умолчанию, большинство таких виджетов стараются загрузиться сразу же и могут существенно отразиться на пользовательском опыте. Это очень расточительно, особенно если такие виджеты некритичны — то есть пользователю ещё нужно прокрутить до них.
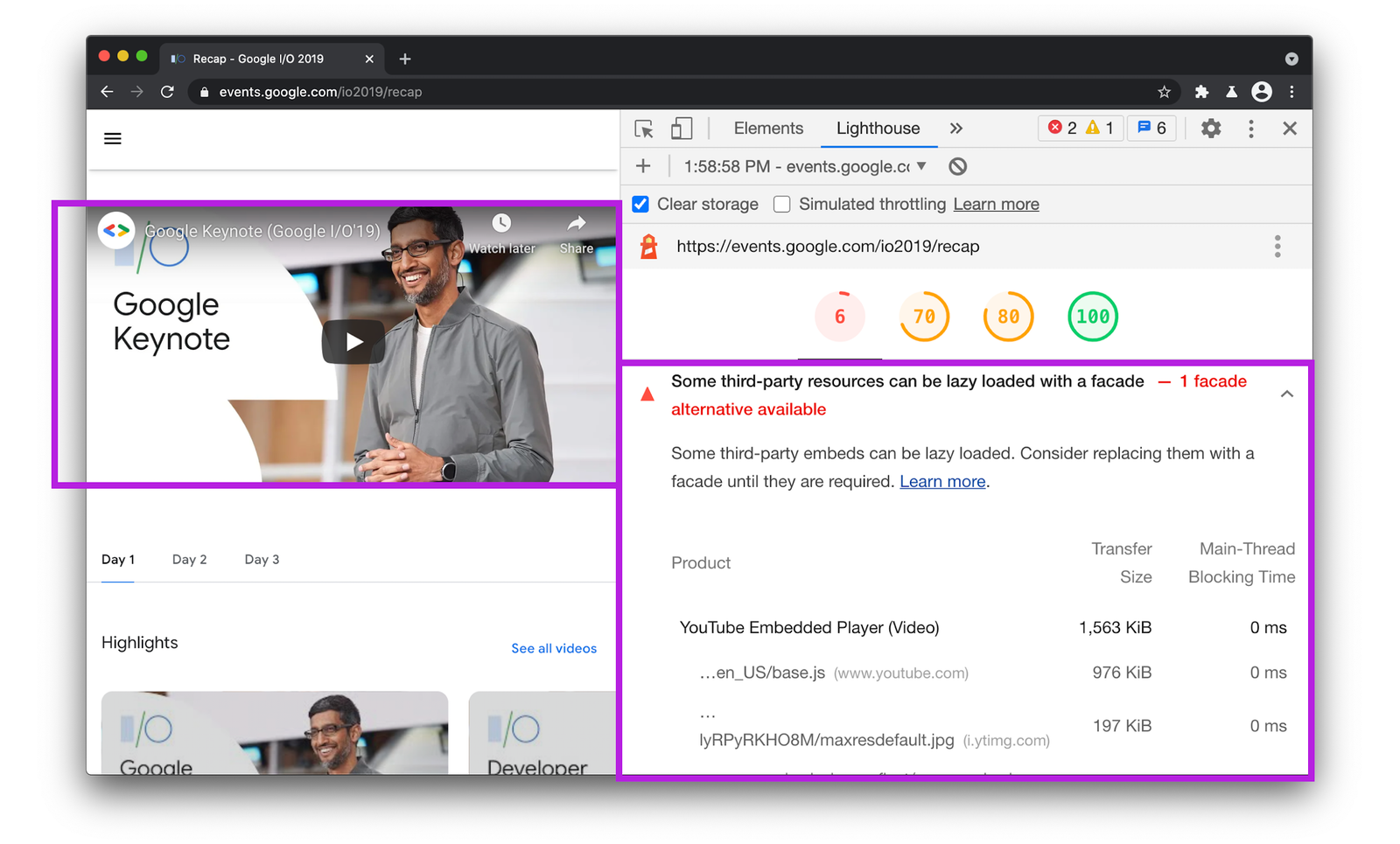
Один из способов улучшения скорости загрузки таких виджетов — ленивая загрузка во время взаимодействия. Это может быть реализовано с помощью лёгкой заглушки виджета: полная версия загрузится только тогда, когда начнётся взаимодействие. В Lighthouse есть отчёт, который рекомендует сторонние решения для ленивой загрузки с заглушкой, например, для видео с YouTube.

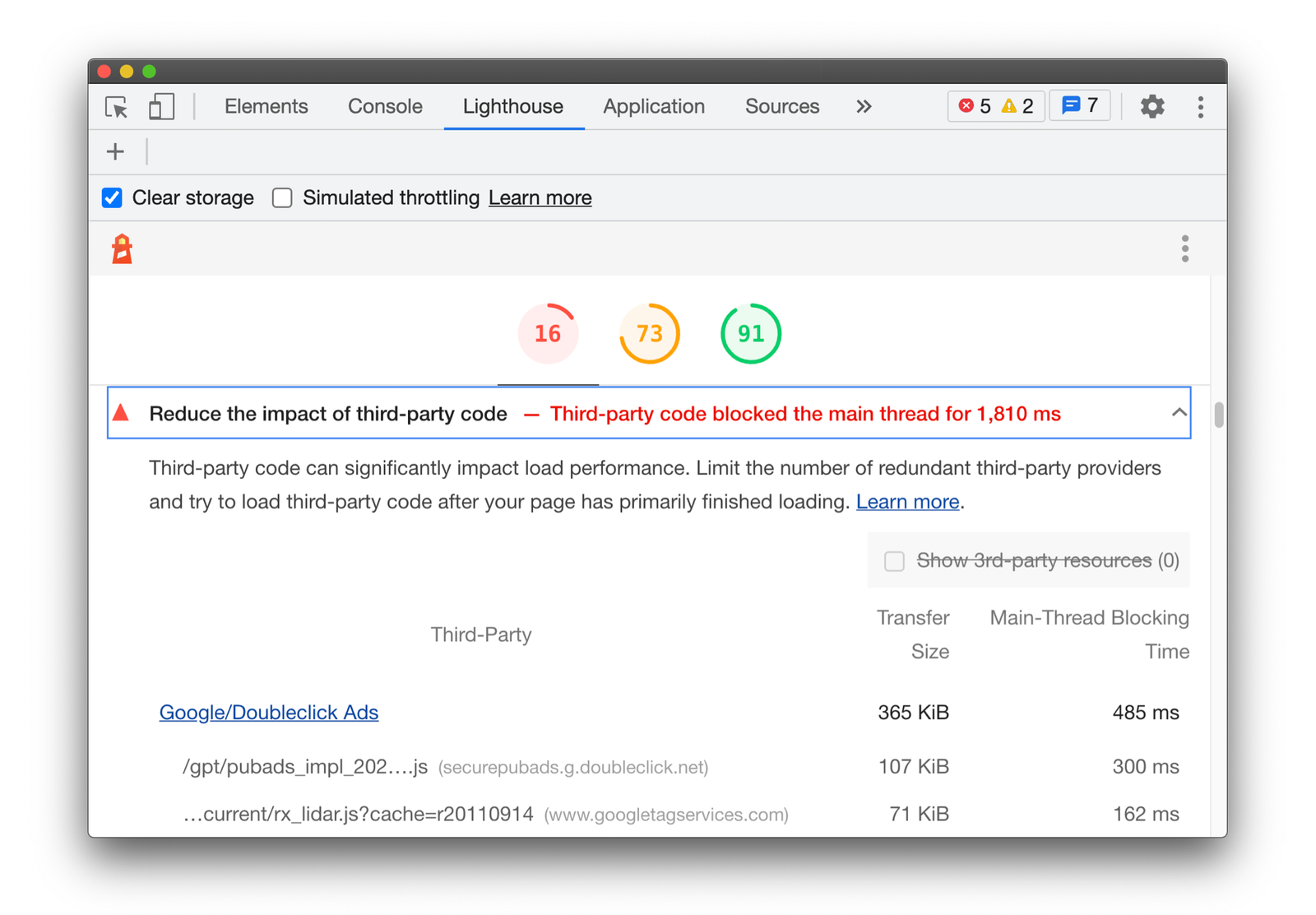
Напомню, что Lighthouse будет подсвечивать сторонний код, который блокирует основной поток более, чем на 250 мс. Это поможет обнаружить все сторонние скрипты (включая собственные Google), которые стоит отложить или загрузить лениво, если результат их рендеринга прячется за прокруткой.

Не только Core Web Vitals Скопировать ссылку
Помимо использования Core Web Vitals, последние версии Lighthouse и PageSpeed Insights также пытаются обеспечить разработчиков конкретными советами для ускорения тяжёлых JS-приложений, если у вас включены карты кода.
Также эти инструменты включают растущий список отчётов для уменьшения стоимости JavaScript на ваших страницах, включая зависимость от полифилов и дублирование кода, который не нужен пользователям.
За подробностями об инструментах Core Web Vitals следите в Твиттере команды Lighthouse, а также в разделе What’s new in DevTools.
Lighthouse. Руководство по оптимизации сайтов для начинающих
С первыми всё просто: если страница долго грузится, пользователь её закроет и перейдёт на другой сайт. С поисковиками похожая история: скорость загрузки влияет на ранжирование сайта в поисковой выдаче.
Проверить производительность сайта можно с помощью разных инструментов. Один из наиболее известных — Lighthouse от компании Google. Он не только тестирует сайт и показывает оценку производительности, но и даёт конкретные рекомендации: что можно улучшить, чтобы сделать сайт быстрее.

Давайте разберём, как с помощью Lighthouse проверить качество сайта и повысить его производительность. Мы не будем углубляться в алгоритмы работы инструмента и принципы подсчёта внутренних метрик: начинающим веб-разработчикам это и не нужно. Однако знать, как работает инструмент, и уметь использовать его в своих проектах — очень важный навык.
Как запустить Lighthouse
Запустить инструмент можно тремя способами:
С помощью Node CLI. Для этого установите в свой проект пакет Lighthouse с помощью команды npm install -g lighthouse .
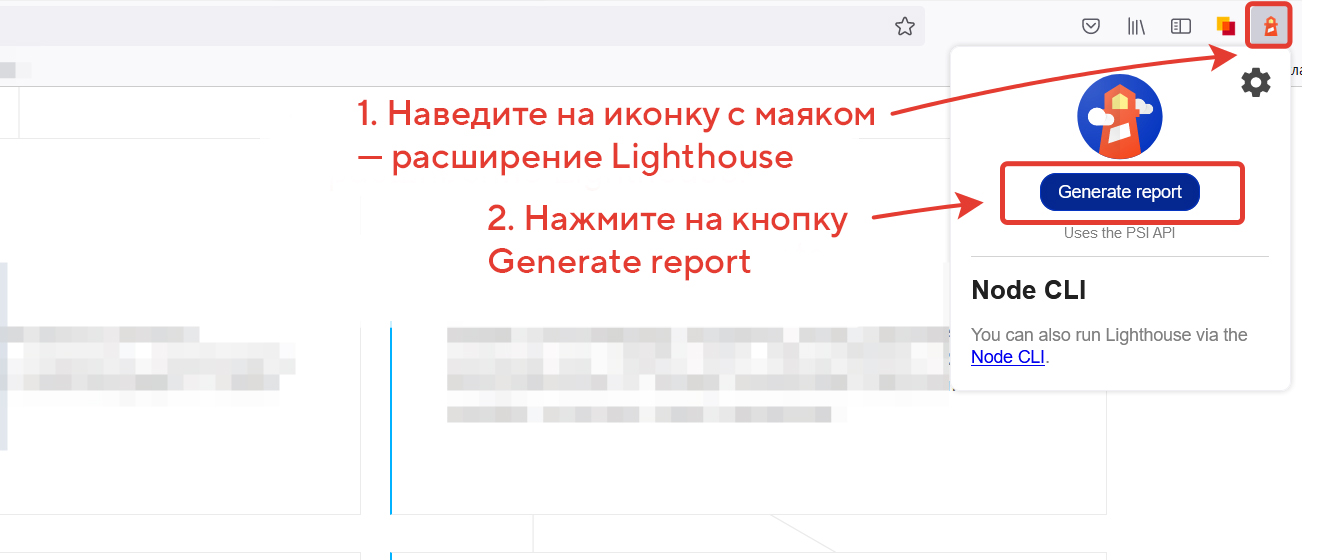
Через расширение для браузера Chrome или Firefox. Установите расширение, затем откройте свой сайт и запустите проверку с помощью кнопки Generate report.

С помощью инструментов разработчика — Chrome DevTools. Чтобы запустить проверку, откройте инструменты разработчика, переключитесь на вкладку Lighthouse и нажмите на кнопку Generate report.

Мы разберем основы работы с Lighthouse на примере Chrome DevTools. Этого вполне достаточно, чтобы понять возможности инструмента. Для продвинутого использования можно установить npm-пакет и работать с Lighthouse через консоль. Этот способ позволяет более гибко настраивать инструмент и запускать его в автоматическом режиме.
Какие параметры оценивает Lighthouse
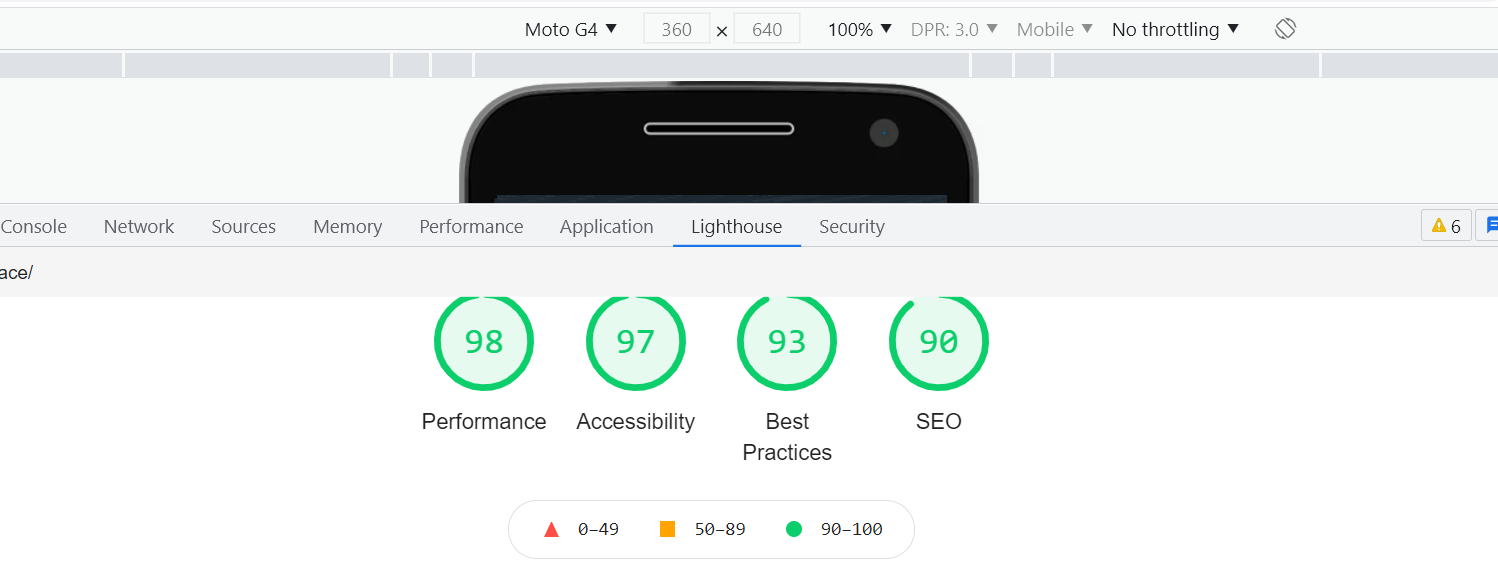
Lighthouse анализирует четыре показателя: производительность, доступность, SEO и лучшие практики. Для прогрессивных веб-приложений добавляется пятый параметр — PWA.
Performance — производительность. Анализирует скорость загрузки сайта. На эту оценку влияет время блокировки, отрисовки стилей, загрузки интерактивных элементов, шрифтов и контента.
Progressive Web App — Прогрессивные web-приложения. Проверяет, регистрирует ли сайт Service Workers, работает ли офлайн, возвращает ошибку 200.
Best Practices — лучшие практики. Проверяет безопасность сайта и использование современных стандартов веб-разработки. Оценка зависит от того, используется ли на сайте HTTPS, устаревшие API, правильная кодировка и другие параметры.
Accessibility — доступность. Проверяет, могут ли все пользователи получать доступ к контенту и эффективно перемещаться по сайту. Эта оценка зависит от понятности и воспринимаемости контента, возможности управлять интерфейсом и передвигаться по содержимому без помощи мыши.
SEO — оценивает соответствие страницы советам Google по поисковой оптимизации. Здесь проверяется использование метатегов, доступ к индексации и переобходу роботами, наличие атрибутов alt у изображений, адаптированность к мобильным экранам и другие характеристики.
Каждый параметр оценивается по 100-балльной шкале: чем выше, тем лучше. У каждой группы оценок также есть свой цвет. Зелёный выставляется при 90-100 баллах, он показывает, что с сайтом всё хорошо. Оранжевый можно получить при 50-89 баллах. То есть с сайтом всё хорошо, но можно сделать ещё лучше. Если оценка ниже 49 баллов, она становится красной. Это означает, что над производительностью стоит поработать.
Большой плюс Lighthouse в том, что проверять качество сайта можно как на десктопной, так и на мобильной версии.

Оценки при этом будут отличаться. Порой они различаются и при запуске нескольких тестов для одной версии сайта. В этом случае колебания возможны при:
- запуске A/B-тестов;
- использовании на сайте анимаций, которые отображаются рандомным образом;
- нестабильной сети;
- использовании расширений для браузера;
- запуске антивирусных программ;
- использовании устройств с разной производительностью.
Чтобы оценка была максимально приближена к реальной, рекомендуется запускать проверку в режиме инкогнито. Тестируйте сайт при стабильном интернет-соединении и отключите программы, которые могут повлиять на результаты.

Как улучшить производительность сайта с помощью Lighthouse
Lighthouse не только показывает оценку по каждому из четырёх критериев, но и даёт конкретные рекомендации: что можно улучшить.
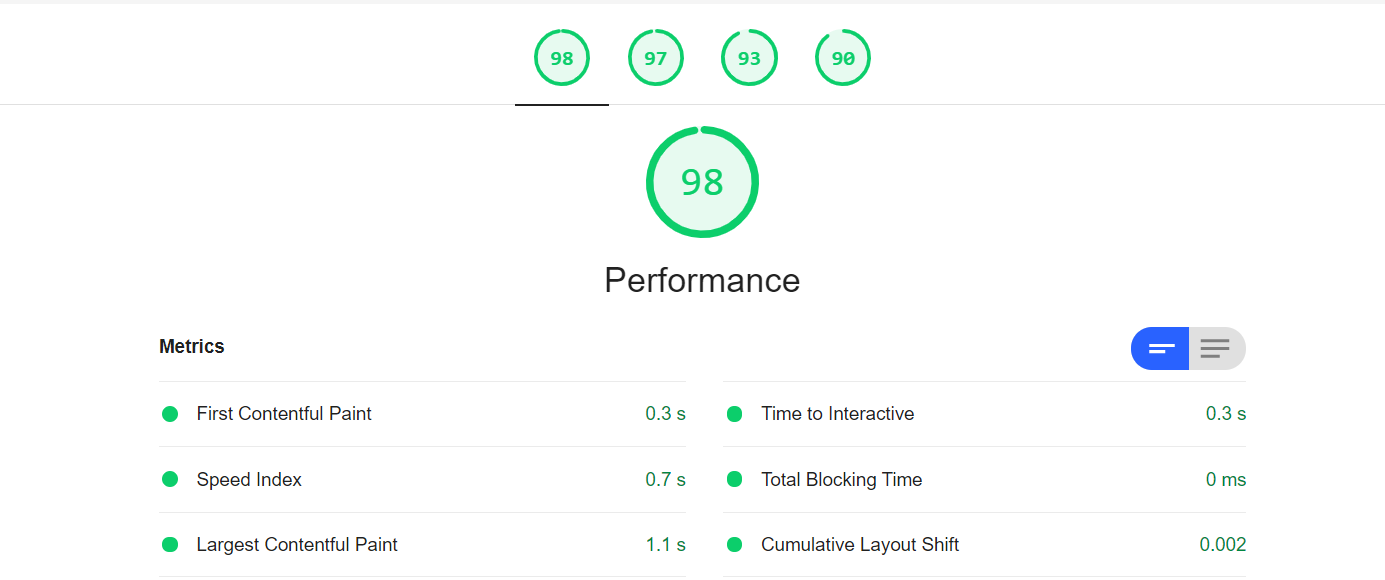
Например, оценка производительности складывается из шести метрик:

- First Contentful Paint— измеряет время, которое понадобится браузеру для отображения первой части содержимого DOM.
- Speed Index — проверяет скорость визуального отображения контента во время загрузки страницы.
- Largest Contentful Paint — измеряет время загрузки самого большого элемента в области просмотра.
- Time to Interactive — проверяет, за какое время страница станет полностью интерактивной.
- Total Blocking Time — смотрит, в течение какого времени происходит блокировка страницы в ответ на действия пользователя: клики мышью или нажатия клавиш.
- Cumulative Layout Shift — проверяет визуальную стабильность: смещение макета из-за асинхронной загрузки ресурсов.
Ниже под метриками Lighthouse описывает возможности и предложения, которые помогут улучшить показатели.
Давайте разберём, как можно повысить оценки Lighthouse на конкретном примере. Для этого возьмём стандартный сайт, размещённый на бесплатном хостинге, и проверим его производительность. Тестировать будем мобильную версию, так как Google преимущественно использует мобильную версию контента для индексации и ранжирования.

Как видно на скриншоте, у сайта средние показатели производительности: 69 баллов из 100. Это неплохо, но давайте их улучшим. Для этого используем рекомендации, которые даёт Lighthouse. Каждую из них можно раскрыть и посмотреть подробнее, что предлагается изменить:

Если такого описания недостаточно и вы всё равно не понимаете, что нужно делать — нажимайте на ссылку Learn more. В открывшемся окне появится более подробная информация и руководство для разработчиков. Вся информация на английском языке, но даже если вы его не знаете, Google Переводчик поможет вам разобраться.
В нашем случае Lighthouse предлагает использовать современные форматы изображений: WebP и AVIF, так как они весят меньше, чем PNG и JPEG. Мы также можем уменьшить размер изображения с 567 Кб до 500 Кб. На первый взгляд может показаться, что это мелочи. Но если мы оптимизируем изображения на сайте, то браузерам понадобится меньше времени на их загрузку.
Также важно помнить про блокирующие рендеринг ресурсы, такие как стили и скрипты. Lighthouse предупреждает нас о том, что мы можем уменьшить их влияние на скорость, если минифицируем код или встроим критические ресурсы инлайн.
Если соблюдать хотя бы эти рекомендации, мы повысим оценку Lighthouse. Пусть не до 100 баллов, но это уже будет значительный вклад в производительность сайта.

Среди разработчиков нет единого мнения о том, когда лучше проверять производительность сайта. Кто-то этим занимается в процессе разработки, кто-то — в самом конце. Неважно, какой способ выберете вы. Главное не забывайте тестировать свой продукт и работать над его качеством.
Базовые рекомендации для повышения производительности:
- Подключайте к документу минифицированные стили и скрипты.
- Подумайте, что можно сделать с неиспользуемым кодом. Возможно, его стоит переписать или удалить.
- Оптимизируйте изображения. Используйте для этого специальные программы или пакеты npm.
- Используйте современные форматы графики, собирайте SVG в спрайты.
- По возможности уменьшайте количество подключенных ресурсов;
- Подсказывайте браузеру, какие ресурсы самые важные: включайте предзагрузку или наоборот — ленивую загрузку.
Можно ли получить 100 баллов в Lighthouse?
Максимальная оценка вполне достижима. В сети есть проект Зака Лезермана — рейтинг сайтов с максимальными баллами Lighthouse. На момент подготовки этой статьи в нем было 133 ресурса, набравших сто баллов по каждому из четырёх критериев.
Нужно ли вам добиваться таких показателей — решайте сами. Но помните: главное не сама оценка. Главное — сделать сайт достаточно быстрым, безопасным и удобным для пользователей.
Какие еще есть инструменты для проверки производительности?
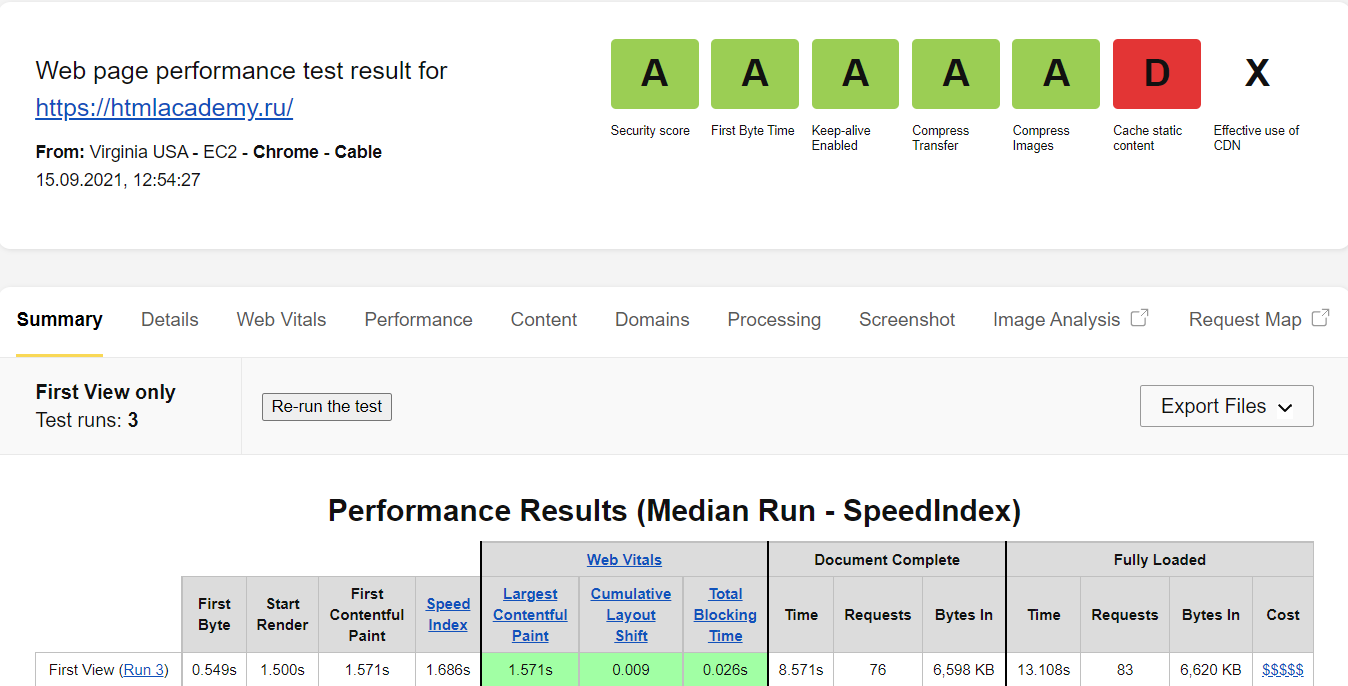
Lighthouse далеко не единственный инструмент для оптимизации скорости сайтов. Есть и другие, не менее популярные сервисы. Например, WebPageTest, GTmetrix и Pingdom Tools. Или даже PageSpeed Insights, который использует для проверки алгоритмы Lighthouse, но работает только с сайтами, размещенными в Интернете. Протестировать сайты на локальном сервере с его помощью не получится.
У каждого из таких инструментов есть свои особенности. Например, GTmetrix и Pingdom Tools дают более развёрнутые результаты проверки.

Они также показывают последовательность загрузки ресурсов и учитывают во время проверки местонахождение сервера — параметр, который тоже может влиять на производительность. А в GTmertix можно не только получить результаты тестирования, но и отслеживать их в дальнейшей работе.
Если по какой-то причине вам не подходит Lighthouse, можете остановиться на любом другом инструменте. Ведь главный принцип получения высокой оценки в любом из сервисов — это хороший, качественный код. А научиться его писать вы можете на профессиональных курсах «HTML и CSS. Профессиональная вёрстка сайтов» и «HTML и CSS. Адаптивная вёрстка и автоматизация».
Источник https://web-standards.ru/articles/web-vitals-lighthouse/
Источник https://habr.com/ru/companies/htmlacademy/articles/585866/