Как ускорить тестирование вашего сайта (Метрика, Инструменты, Оптимизация Советы)
Тем не менее, основой сдачи любой из этих советов в действие является то, что у вас есть надлежащее понимание текущего состояния вашего сайта. Хотя Есть много программных решений для тестирования скорости сайта там вы также должны быть в состоянии понять и интерпретировать результаты. Только тогда вы можете принять меры для устранения проблем.
В этой должности, вы узнаете именно это. Ниже мы обсудим в глубину, как ускорить тестирование вашего сайта WordPress. Мы рассмотрим процесс загрузки веб-страниц, рассмотрим важные метрики скорости и перечислим инструменты для их тестирования. После этого, пост будет обсуждать, как получить значимые данные из этого и что делать с результатами.
Изучение этого позволит вам принять правильные меры, чтобы сделать ваш сайт нагрузки быстро и быть лучшего обслуживания для вашей аудитории.
Оптимизация скорости веб-сайта — Первые шаги
Прежде чем получить в том, как ускорить тестирование вашего сайта, имеет смысл охватить важные концепции и инструменты в этой области.
Как загружается веб-страница
Основная вещь, чтобы понять, как веб-страница заканчивается перед посетителем. Зная это поможет вам лучше понять, где вопросы могут возникнуть и тем самым исправить их.
Во-первых, пользователь открывает браузер и помещает в веб-адрес. Это создает запрос DNS, который разрешается в доменное имя поставщика, который указывает на сервер. Оттуда браузер начинает загрузку файлов, которые составляют ваш сайт:
- HTML — Обеспечивает основную структуру вашего сайта. Если вы используете WordPress, CMS динамически производит его из PHP. Документ HTML также включает вызовы для всех следующих типов файлов.
- CSS — Отвечает за стиль, цвета, размеры и многое другое. Найдено в стиле листов.
- JavaScript — В основном добавляет интерактивные элементы и функциональность на ваш сайт. Всякий раз, когда что-то движется, это часто благодаря JavaScript.
- Активы — Другие файлы, которые предоставляют части вашего сайта. Наиболее распространенными здесь, как правило, изображения.
- Внешние ресурсы — Не все, что идет на ваш сайт лежит на вашем собственном сервере. Некоторые элементы (например, пользовательские шрифты)поступают из внешних источников.
Как только браузер получает файлы, он может начать создание, а затем рендеринга содержимого. Порядок и скорость, в которой он получает файлы, определяют, как быстро посетители могут видеть изменения в окне браузера. Для более подробной разбивки о том, как это работает, проверить эту статью.
Важно отметить, что все вышеперечисленное представляет различные запросы HTTP. Слишком много из них уже может привести к замедлению. Если вы подозреваете, что это так, связанные должности расскажет вам, как бороться с ним.
Важная метрика скорости
В дополнение к вышесказанным, для того, чтобы устранить проблемы скорости на вашем сайте, это хорошо, если вы понимаете некоторые основные метрики, которые влияют на пользовательский опыт при загрузке страницы.

- Время для первого байта (TTFB) — Количество времени, необходимое для браузера, чтобы получить первую информацию с сайта.
- Первая краска – момент, когда экран уже не пуст. Например, изменение цвета фона считается первой краской.
- Первая довольная краска — При появляются первые содержимы. Может быть частью навигации, изображения заголовка или любого другого элемента.
- Первая значимая краска — Здесь, пользователи могут видеть основное содержание, так что они могут понять, что страница о.
- Время для интерактивного — Продолжительность до тех пор, пока страница может быть пригодной для работы, и вы можете взаимодействовать с ним.
Многие из инструментов ниже покажет вам именно этот тип информации.

Каждый шаг зависит от различных факторов и, следовательно, нуждается в различных решениях, когда есть проблема. Например, если время первого байта очень длинное, это часто показатель для медленного сервера. Таким образом, зная шаги помогут вам подобрать, где процесс останавливается и принять целенаправленные меры.
Инструменты тестирования скорости сайта
Ниже приведен ряд инструментов, которые можно использовать для тестирования вашего сайта. Они дадут вам различные наборы данных, чтобы понять, как это далеко. Далее ниже мы обсудим, что делать с этими данными.
- Маяк — хром расширение, которое можно использовать для создания отчетов о доступностилюбого веб-сайта , SEO, передовой практики и производительности. Он способен имитировать мобильное соединение, использует многие метрики выше и дает рекомендации о том, как улучшить свой сайт.
- PageSpeed Исследования — Я рекомендовал этот инструмент много раз в других должностях. Теперь он поставляется с данными из Отчета о пользовательском опыте Chrome,по крайней мере, для популярных сайтов. Помимо этого, служба предоставляет аналогичные данные, как расширение Маяка.
- Проверьте свою мобильную скорость — инструмент тестирования Google специально для мобильной скорости. Позволяет моделировать различные местоположения и скорости соединения, сравнивать результаты с конкурентами, оценивать потенциальное влияние бизнеса на повышение скорости загрузки и получать индивидуальные рекомендации для разных страниц. Вы также можете получить подробный отчет по электронной почте вам.
- Pingdom — первый не-Google инструмент для тестирования скорости. Pingdom даст вам много той же информации, как PageSpeed Исследования, однако, на мой взгляд, легче усваивается и понимать. Например, он поставляется с диаграммой водопада, чтобы обнаружить узкие места и имеет другую информацию.
- GTmetrix — Как и Pingdom, но с еще большим количеством данных. Может быть немного более подавляющим и менее удобным для пользователей, но дает вам много информации для работы.
В дополнение к вышесказанным, Есть два других источников информации о том, как посетители видят ваш сайт. Первый находится в Google Search Console под Crawl

Здесь вы можете увидеть время ответа, когда Google получает доступ к вашему сайту. Если среднее значение превышает 500 мс, пришло время принять меры
Вторым инструментом является скорость докладов в Google Analytics (найти их под Поведение

Здесь вы получаете информацию о скорости загрузки страницы для различных браузеров и страниц, а также предложения по улучшению. Имейте в виду, что по умолчанию Google Analytics будет отслеживать это только за 1 процент ваших страниц. Чтобы получить больше информации, увеличьте это число до 50 или 100 процентов.
Итак, как вы используете это для скорости испытаний вашего сайта тогда?
Хорошо, теперь, когда вы знаете, что искать и как отслеживать его, вот как вы можете использовать приведенную выше информацию, чтобы проверить скорость вашего сайта.
1. Проверьте вашу домашнюю страницу
Первая страница сайта часто получает большую долю трафика. Это также фигура вашего сайта. По этой причине, эта страница является одним из первых вещей, которые вы должны проверить. Это также даст вам информацию о том, как ваш сайт тарифы в целом.
Поэтому не стесняйтесь подключить вашу домашнюю страницу в один или несколько инструментов тестирования скорости выше. Однако при входе URL-адреса где-то рекомендуется добавить параметр кэша Buster: https://yoursite.com/?cache=busted. Таким образом, он не использует каких-либо предварительно загруженных активов, и вы ближе к опыту, что впервые посетители будут иметь.
Если это делает огромную разницу на вашей странице, это может означать, что вы полагаетесь слишком много на кэширование для ускорения вашего сайта. В этом случае, вы должны принять меры, чтобы сделать опыт лучше для тех, кто приходит на ваш сайт в первый раз. Для повторных тестов добавьте числа к концу параметра (например, https://yoursite.com/?cache=busted2), в противном случае вы можете получить результаты кэшированных снова.
2. Возьмите несколько тестов из нескольких мест
Скорость вашего сайта будет отличаться в зависимости от времени суток и места, с которого люди получают доступ к нему. Таким образом, чтобы получить более точное прочтение о его ситуации, лучше всего сделать несколько измерений.
В идеале, вы должны планировать автоматические тесты каждый час, и пусть они работают в течение недели. Вы можете настроить мониторинг, как это с GTmetrix и Pingdom, но это не бесплатно. Так что, если это не то, что вы хотите платить, по крайней мере сделать ряд ручных тестов в разное время.
В дополнение к этому, имеет смысл попробовать несколько мест. Вы можете использовать те же инструменты, чтобы сделать это, просто обратите внимание, что вы должны зарегистрироваться для (бесплатно) GTmetrix счета для включения коммутации местах там.

Здесь важно, чтобы вы тест в соответствии с вашей аудиторией. Если у вас есть локальный сайт (например, тот, который доступен только на языке вашей страны), достаточно использовать ближайшее место к серверу. Однако, если вы ориентируетесь на международную аудиторию, имеет смысл посмотреть, что опыт, как для посетителей из разных мест.
3. Проверьте ваши самые важные страницы
На данный момент, вы должны знать, что есть разница между скоростью сайта и скорость страницы. Скорость сайта – это сумма скорости загрузки всех страниц на вашем сайте. Скорость страницы — это то, как быстро загружаются сингулярные страницы на ней.
По этой причине, это не достаточно, чтобы просто проверить первую страницу вашего сайта. Это особенно важно, так как во многих случаях, это на самом деле один из наименее содержание тяжелых страниц вы будете иметь.
Теоретически, вы должны запустить тесты на всех ваших страницах, так как большинство органических посетителей не приходят через основной адрес, но случайные страницы, которые они находят в результатах поиска. Это можно сделать с помощью сканеров, например, Sitebulb или Screaming Frog (оба платных продукта).
Если вы не используете эти, в зависимости от размера вашего сайта, тестирование всех страниц не все, что практично. В этом случае, вы должны проверить по крайней мере наиболее важных страниц. Вы можете найти эти через аналитику группы Поведение (rugt; Содержание сайта)

Эти части вашего сайта, что посетители в основном используют, чтобы войти в него. Когда вы поставили перед собой цель оптимизировать по крайней мере 20 лучших результатов, у вас уже есть ваша работа вырезать для вас.
Кроме того, вы можете проверить вышеупомянутые сроки страницы и заказать их по среднему времени загрузки страницы, чтобы найти худших преступников.

Положите те на вашем списке страниц для оптимизации, а также. Кроме того, вернуться сюда после того, как вы оптимизировали свой сайт, как в среднем изменится, и там будет новый набор медленных страниц.
4. Теперь сделайте то же самое для вашего конкурса
После выяснения того, как ваш собственный сайт идет в вышеуказанных областях, если у вас еще есть энергия, вы можете принять участие в некоторых конкурента анализа. Это означает, что, принимая несколько ваших ближайших конкурентов (бизнес мудрый или в результатах поиска) и положить их через тот же процесс.
Потому что скорость может быть то, что вы можете бить их. Исследования показали, что люди, скорее всего, перейти на сайт конкурента, если их первый выбор занимает слишком много времени.
В дополнение к этому, скорость загрузки страницы может быть вещь, которая ставит вас выше ваших конкурентов в выдачи. Поскольку большинство кликов перейти к началу результатов Google, что никогда не может быть плохо. По этой причине, не забудьте ускорить тестирование конкуренции.
Как использовать результаты теста скорости
Хорошо, к настоящему времени вы должны обладать большим количеством информации о скорости профиля вашего сайта. Теперь вопрос, что вы с ним делаете? Давайте поговорим об этом быстро.
Сосредоточьтесь на улучшении реальной жизни
Хотя многие из инструментов тестирования скорости дают вам оценки и проценты, важно, что вы не концентрируетесь на этих оценках. Это возможно иметь много зеленых огней, но по-прежнему обеспечивают ужасный пользовательский опыт.
Вместо этого сосредоточьтесь на том, что ваши посетители действительно заботятся о: сколько секунд требуется, чтобы загрузить ваши страницы. Если вы можете улучшить это, это будет делать наибольшее влияние, а также автоматически привести к лучшим баллам. Таким образом, забудьте о чувствовать себя хорошо метрик и сосредоточиться на производстве реальных результатов.
Как это сделать? Я рад, что ты спросила.
Исправить проблемы по всему сайту в первую очередь
При попытке ускорить ваш сайт WordPress, то лучше сначала сосредоточиться на факторах, которые влияют на все его части. Исправив общие недостатки, можно сразу улучшить скорость загрузки всех страниц. Это будет иметь наибольшее значение для наибольшей доли посетителей.
Примеры мер, которые вы можете принять в этой области:
- Смена хостинг-провайдера
- Обновление версии PHP
- Очистка базы данных
- Очистка вашего сайта
- Включение сжатия Gzip
- Оптимизация изображений
Все это повлияет на ваш сайт в целом, что приведет к большим улучшениям.
После этого сосредоточьтесь на одиночных страницах
Когда вы приняли меры для улучшения вашего сайта в целом, вы можете пойти дальше и иметь дело с одной страницы. Если ваши тесты показали, что некоторые из наиболее важных из них имеют большие проблемы, пришло время погрузиться в диаграмму водопада и выяснить, кто является виновником.

Это может быть изображение, которое является слишком большим, удаленный скрипт, который был бы лучше размещен локально или любой другой из многих файлов, которые входят в страницу. Каждый экземпляр отличается, поэтому решения будут меняться. Улучшить одну страницу за другой в порядке важности, и вы будете иметь большое значение в конце концов.
Окончательные мысли о том, как ускорить тест вашего сайта
Обучение, как проверить свой сайт для скорости загрузки является полезным навыком в создании лучших, более удобных сайтов. Влияние скорости загрузки страницы на успех веб-сайта является то, что многие люди недооценивают. Только наличие надлежащих данных позволит вам принять правильные меры в этой области.
Выше, вы получили первоклассное образование по выполнению теста скорости на вашем сайте WordPress. Вы узнали, что входит в загрузку веб-страницы, важные метрики для скорости загрузки страницы и инструменты для их измерения. Теперь вы также знаете, как применить эти знания на свой собственный сайт, чтобы сделать его быстрее.
Выше должно быть достаточно, чтобы дать вашему сайту значительную скорость удар. Когда вы сделаете это, есть хорошие шансы, что это улучшит остальные показатели успеха, а также.
Как вы скорость тестирования вашего сайта? Любые дополнительные комментарии, советы или инструменты, чтобы поделиться? Пожалуйста, сделайте это в разделе комментариев ниже.
Руководство по оптимизации сайтов для начинающих. Часть 1
Оптимизация веб-сайтов, известная под именем А/Б тестирование набрала популярность в качестве рабочей техники для многих команд, создающих сайты. Но до сих пор по ней слишком мало всеобъемлющих книг, статей или обучающих материалов, направленных на одиночных разработчиков, стремящихся ввести эту технику у себя в организации.
В первой части руководства я представлю подробную инструкцию по тому, как построить, настроить и улучшить эту технику для своего использования.
Основы: что такое оптимизация веб-сайтов?
Это метод экспериментов, проверяющих, какой дизайн лучше подходит для вашего сайта. Идея проста:
создать несколько вариантов дизайна страницы или части страницы вашего сайта
разделить трафик сайта так, чтобы каждый посетитель видел либо текущую версию (контрольная группа), либо один из новых вариантов
отслеживать, какая из версий показывает лучшие результаты, при помощи специальных показателей

Показатели выбираются так, чтобы непосредственно отражать ваши бизнес-цели. Они могут включать количество товаров, купленных на сайте; количество людей, подписавшихся на рассылку; количество людей, просмотревших видео с инструкцией. Иногда показатели называют конверсией – это процент посетителей, совершивших нужное действие по отношению к общему числу посетителей.
Разработка сайта
А/Б тестирование и многовариантый метод
Есть два основных вида оптимизационных тестов: А/B тесты (также известные как A/B/N) и многовариантные тесты.
А/Б тесты
В этом случае вы сравниваете работу нескольких фиксированных вариантов дизайна между собой. Они могут отличаться только одним элементом (цветом кнопки или заменой картинки на видео), или многими элементами сразу (другой дизайн страницы).

Три разных кнопки для тестирования

Два разных варианта дизайна страницы
А/Б тесты проще разработать и анализировать, а результаты они возвращают быстрее, поскольку обычно содержат меньше вариантов, чем многовариантные тесты. Большинство людей работает именно с такими тестами.
Многовариантные тесты
Многовариантные тесты меняют два или более свойств страницы и проверяют, какие комбинации лучше работают. Основное их отличие от А/Б тестов в том, что они проверяют, как несколько различных измерений дизайна работают друг с другом и что приводит к лучшим результатам. В следующем примере мы пытаемся понять, какие комбинации текста и цвета кнопок получат наибольшее количество кликов.

Простейший вид многовариантного теста — полный факторный эксперимент. Это тест всех комбинаций факторов. Минус в том, что такие тесты занимают больше всего времени, поскольку вы разделяете трафик между гораздо большим количеством вариантов, чем А/Б тесты.
Частично факторные методы используют статистику и интерполяцию результатов для определённых комбинаций, уменьшая необходимое для тестов количество трафика. Но эти методы довольно сложны математически.
Почему мы делаем тесты? Цели, преимущества и обоснования
Оптимизация позволяет ввести систему, основанную на показателях, определяющих успех или провал дизайна. Таким образом ваша команда учится с каждым тестом. Люди не будут спорить безосновательно над деталями дизайна. Эффект «решает тот, у кого зарплата больше» уже не будет работать. Установив чёткие цели и подходящие показатели, вы получаете точные данные.
Три популярных философии тестирования
1. Строго следуем показателям
Лично я не уверен, что вам надо проверять абсолютно все мельчайшие изменения на сайте. Но в каждой организации стратегия веб-развития должна быть привязана к измеряемым целям, которые связаны с вашими бизнес-целями.
Если вам говорят, что сайт должен «предоставлять лучшую клиентскую поддержку», вам надо определить, какие показатели наилучшим образом это отражают. Может, это общее число тикетов и емейлов, на которое ответили с сайта вместе с рейтингом удовлетворённости пользователей, или средний рейтинг пользователя у ответов в секции FAQ. Как говорил Галилей: «измеряйте то, что можно измерить, и делайте измеряемым то, что нельзя».
Кроме того, вы должны стараться измерять реальную конверсию, а не какие-то простые индикаторы, которые с ней косвенно связаны. Например, в интернет-магазине следует наблюдать количество оплаченных заказов, а не просто размещённых. Ваша команда должна наблюдать как за такими реальными конверсиями, так и за второстепенными шагами и промежуточными целями.
2. Никто не знает, какой вариант станет выигрышным
Даже эксперты не предскажут со 100% вероятностью, как оптимизация повлияет на процесс. Поэтому и надо заниматься тестированиям. Не давайте членам команды продавливать свои варианты дизайна просто на основании их уверенности. Тестируйте.
3. Стратегия релизов «по чуть-чуть, но часто»
Делайте часто малые изменения, и благодаря тестированию вы сможете понять, что именно влияет на конверсию. Рассмотрим предыдущий пример А/Б тестирования:

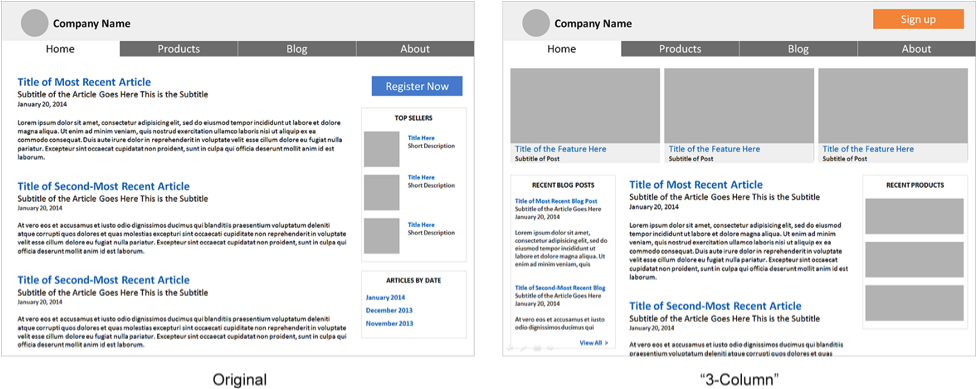
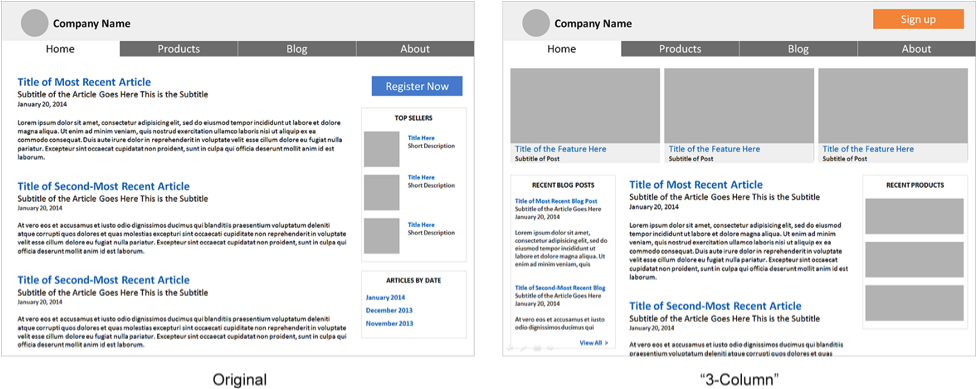
Представим, что новый директор решил полностью переделать страницу. Через несколько месяцев вы запускаете новый трёхколоночный дизайн. И вы решаете провести А/Б тестирование, показывая 10% посетителей старый дизайн, а 90% — новый.
Оказывается, что старый дизайн лучше работает. Что делать? Нельзя просто выкинуть новую наработку. Наверняка в новом дизайне какие-то элементы работают лучше, чем в старом. Но поскольку вы сделали такое резкое изменение, тяжело отделить хорошее от плохого.
Стратегия получше – постоянно оптимизировать разные детали на странице и проводить тесты, которые позволят постепенно эволюционировать в новую версию. Как Джаред Спул написал в своей статье «Тихая смерть больших перезапусков», «лучшие сайты заменили революционные процессы на эволюционные. Полный редизайн уходит в прошлое, вместо него появляются постепенные улучшения».
- a/b-тестирование
- многовариантное тестирование
- Веб-разработка
- Тестирование веб-сервисов
Источник https://wordpressify.ru/2019/09/kak-uskorit-testirovanie-vashego-sajta-metrika-instrumenty-optimizatsiya-sovety/
Источник https://habr.com/ru/articles/260803/