Внутренняя перелинковка и ссылочный вес
Мы продолжаем цикл материалов о продвижении сайта и сегодня вместе с SEO-специалистом REG.RU Евгением Сметаниным мы расскажем, что такое внутренняя перелинковка и ссылочный вес, на какие показатели она влияет, какие ошибки в перелинковке бывают и как с ней работать.
Что такое внутренняя перелинковка
Внутренняя перелинковка — это процесс размещения ссылок с одних страниц сайта на другие страницы внутри одного ресурса. Проще говоря — составление структуры сайта и проектирование навигации по нему. К внутренней перелинковке относятся ссылки в меню, различных блоках, тексте, хлебных крошках, в общем, любые ссылки, которые только есть на площадке.
На какие показатели влияет перелинковка
Юзабилити и удобство навигации на сайте
Любая страница сайта должна находиться «в шаговой доступности» для пользователя. Важно стремиться к тому, чтобы даже до самых отдалённых страниц можно было перейти не более чем за 3 клика, а сам процесс перемещения по сайту был интуитивно понятным пользователю. Построение грамотной структуры сайта — не только одна из основ SEO-продвижения, но и в принципе всего сайтостроения.
Сканирование и индексация сайта
Поисковые системы постоянно краулят (сканируют) сайты в интернете. Скорость краулинга (а в последствии и индексации) напрямую зависит от построения ссылочной структуры сайта. При правильной перелинковке робот будет быстрее обходить сайт, заглядывая даже на самые отдалённые страницы. И напротив, при плохой навигации этот процесс будет существенно затягиваться. Труднодоступность некоторых страниц и ошибки типа 4хх и 3хх (например, 404) создадут проблемы при сканировании. Кстати, подробно о кодах состояния мы рассказывали в отдельном материале.
Распределение ссылочного веса
На заре становления интернета и поисковых систем ссылочные факторы были самыми сильными при расчёте ранжирования сайтов. И до сих пор, чем больше ссылок с качественных и авторитетных документов ведёт на страницу, тем сильнее она становится с точки зрения ПС (Поисковой Системы).
Относится это не только к внешним ссылкам, но и к внутренним. Логично, что страница будет считаться более значимой, если на неё идёт больше ссылок, чем на другие и при этом ссылки размещаются на важных страницах, например, главной. Это достаточно очевидный сигнал для ПС, который SEO-специалисты постоянно используют в своей работе.
Распределение веса на страницах идёт сверху вниз по структуре: главная страница имеет больше всего веса, который уменьшается при распределении по вложенным страницам.
В Google — для расчёта ссылочного веса — применяется формула PR (Page Rank).
Создатели Google Сергей Брин и Ларри Пейдж разработали эту формулу в 1997 году. За основу они взяли индекс научного цитирования, с помощью которого определяется значимость научных работ. Чем больше статей ссылается на работу — тем более значимой и авторитетной она считается.
Формула расчета PR:
Результаты
Удалось получить прирост позиций в поисковых системах по продвигаемым фразам:
Как видно в таблице, по многим запросам заметен прирост на 1-2 позиции — это хороший результат, потому что мы очень существенно повлияли на CTR. Если вы ещё не знаете ничего про про зависимость CTR от позиции в ПС — можете прочитать наш пост «CTR позиций в поисковой выдаче».
Помимо прироста позиций в ПС, мы повышаем уровень удобства навигации сайта для пользователя. Сразу после прочтения справочной информации клиент может перейти на коммерческую страницу этой доменной зоны и сделать заказ. Это намного удобнее, чем искать нужную страницу в меню или структуре сайта, и, разумеется, это очень положительно сказывается на конверсии в заказ.
Шифрование ссылок
Как уже говорилось в статье, некоторые веб-мастера пробуют контролировать распределение ссылочного веса по внутренним страницам (также, это касается ссылок на внешние ресурсы) с помощью атрибута nofollow. Напомним, что использование такого решения является ошибочным сразу по нескольким причинам. Во-первых, rel=nofollow никак не способствует сохранению веса на странице: вес всё равно уходит с донора, но в большинстве случаев не передаётся акцептору. Это значит, что мы теряем вес и никуда его не передаём, хотя могли получить другие внутренние страницы сайта. Во-вторых, атрибут для Google носит рекомендательный характер, ссылочный вес в некоторых случаях может передаваться акцептору.
Есть рабочий способ, с помощью которого можно достичь желаемого результата и не передавать вес по ссылке. Это метод шифрования с помощью JavaScript и base64.
В рамках этого метода, ссылки, которые не должны передавать вес, шифруются с помощью специального кода. Роботы поисковых систем их не увидят и не будут по ним ходить, следовательно, утечки веса тоже не будет. При этом для пользователя ссылка будет доступна и он сможет по ней перейти, а при клике будет происходить дешифрация.
Этот способ называется SEOHide — на 100% рабочий инструмент. После шифрования ссылок проанализировали серверные логи и установили, что боты поисковых систем к зашифрованным ссылкам не обращаются.
Шифрование с помощью base64 отлично подходит для внутренних и внешних ссылок на сайте.
Пример ссылки на внешний ресурс, которая была зашифрована:
Зашифровав ссылку на внешний ресурс, мы удержали ссылочный вес на странице-доноре, соответственно, внутренние ссылки будут получать большее значение PR.
Аккумулирование (накопление) веса внутри своего сайта намного предпочтительнее, чем передача его сторонним ресурсам. Но не забывайте, что исходящие линки на внешние ресурсы могут положительно сказаться на ранжировании донора, если ссылки релевантны и добавляют ценность для контента вашей страницы.
Вообщем, внутренняя перелинковка имеет большое влияние на SEO-показатели (да и на продукт в целом). Влияние может быть как положительным, так и отрицательным. Именно поэтому, задачам по построению ссылочной структуры сайта следует уделять много внимания. Если у вас остались вопросы — обязательно оставляйте их в комментариях. Оставайтесь с нами, впереди ещё много интересного про SEO и не только!
Внутренние факторы ранжирования — как сделать сайт понятным для поисковых систем
Этот пост — для начинающих SEO-специалистов. А также для предпринимателей, которым для работы с подрядчиками нужно понимать, почему одни сайты занимают топ выдачи, а другие никогда там не окажутся.
Главная задача любой поисковой системы (далее ПС) — максимально быстро дать правильный ответ на поисковый запрос пользователя.

Но как определить, ответ какого из миллиардов сайтов будет лучшим? У ПС есть сложный алгоритм, который собирает информацию о сайте, анализирует ее, «ставит» оценку качества, и на ее основе назначает позицию в топ.
Если хотите попасть в топ, сайт должен быть для начала «правильным» для поисковых систем. Вот здесь и заключается работа оптимизатора — сделать сайт привлекательным одновременно и для пользователя, и для поисковых систем.
Поисковые системы реагируют на своеобразные «сигналы» — внешние и внутренние факторы ранжирования.
На внешние факторы ранжирования нельзя повлиять прямо — только после доработок на сайте постепенно улучшатся показатели внешних сигналов.
Внешние факторы ранжирования:
- внешние ссылки;
- социальные сигналы;
- поведение пользователей (RankBrain).
Внутренние факторы ранжирования — это показатели качества сайта, которые вебмастеры (или SEO-специалисты) могут непосредственно контролировать. Их можно разделить на оптимизацию отдельно взятой страницы и оптимизацию показателей, которые затрагивают сайт в целом.
Внутренние факторы ранжирования:
- структура сайта;
- внутренняя перелинковка;
- usability (удобно ли пользоваться сайтом);
- контент — текст, фото, видео;
- оптимизация тегов и заголовков;
- HTTPS;
- скорость загрузки сайта.
- mobile friendly.
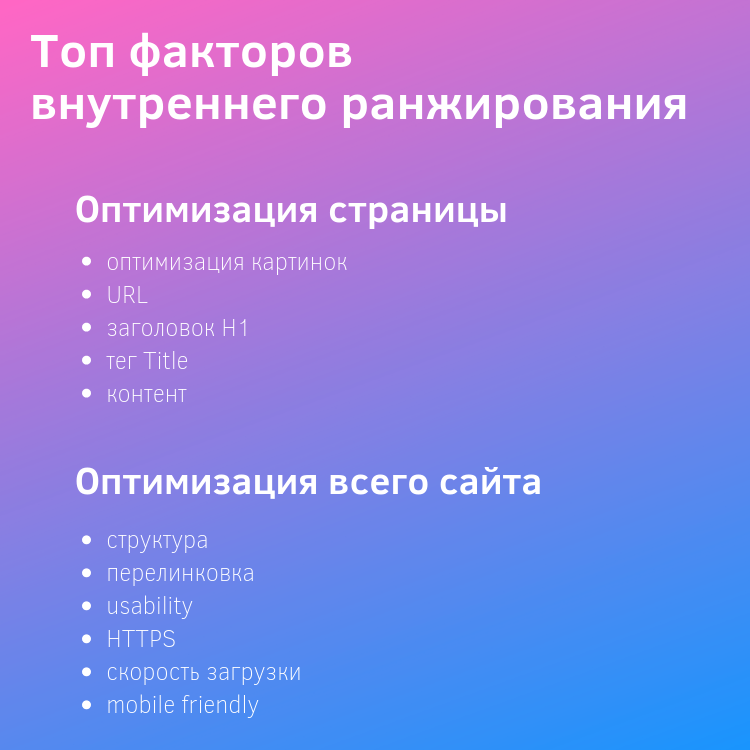
Что влияет на оптимизацию страницы
Изображения
К оптимизации изображений на странице относится «правильное» имя файла — оно должно включать ключевые слова. Также «ключи» нужно использовать при заполнении атрибута Alt.
Учитывайте качество фото и его размер. Некачественные фото могут отпугнуть пользователя, а подходящее к тексту изображение, наоборот, хорошо влияет на поведенческие факторы.
Будьте внимательны: фотоконтент может «утяжелять» страницу и негативно влиять на скорость загрузки. Нужно найти золотую середину между качеством изображения и его размером.
URL
URL — это веб-адрес страницы. Он должен отражать, что находится на странице, чтобы ПС смогли понять, к какой тематике отнести контент. И главное, пользователю важно знать, куда он попадет, нажав на ссылку.
Сравним два примера:
https://site.com/tehnika-dlya-doma/pylesos
https://site.com/cat1458/gtxks-548652.html
Очевидно, что по второму адресу кликать хочется меньше и для ПС такой URL абсолютно не информативен .
Чтобы сделать URL привлекательным в выдаче, нужна микроразметка . Когда SEO-специалист добавил разметку «хлебных крошек», в сниппете сайта вместо адреса в большинстве случаев покажется привлекательная цепочка. Например:

Заголовок H1
Заголовок H1 — заголовок контента на странице. Вот так просто. Обычно это одна из самых высокочастотных фраз, и она должна по-настоящему описывать содержание страницы.
Тег Title
Тег Title — это заголовок вашей страницы. Требования к заголовку очень просты: он должен включать ключевые слова/фразы и быть привлекательным для пользователя. Первое, что увидит пользователь в выдаче — это именно заголовок, и отчасти от него будет зависеть решение — переходить на страницу или нет.

Контент
Контент — это собственно причина, почему пользователь зашел на страницу. Контент должен быть полностью релевантным поисковому запросу пользователя.
Контент может быть разным — он целиком зависит от запроса. Например, на запрос «купить пылесос» пользователь, вероятнее всего, ожидает увидеть товар или листинг товаров, а на запрос «как украсить праздничный стол к Пасхе» — статью с советами и фотоидеями сервировки.
Что влияет на оптимизацию всего сайта (Global Website SEO)
Структура
Структура сайта — это логическая иерархия страниц сайта. Структура влияет на:
- Usability сайта. Логичным сайтом удобно пользоваться, и он понятен большинству посетителей.
- Распределение внутреннего ссылочного веса страниц.
- Минимизация технических проблем. Продуманная структура позволяет избежать множества проблем — дублей, пустых страниц и так далее.
- Ускорение индексации и грамотный расход краулингового бюджета. Сайты с понятной структурой будут быстрее индексироваться, так как ПС будет проще проанализировать их.
Одним словом, структура — наше все.
Перелинковка
Перелинковка — это соединение ссылками страниц между собой. Внутренние ссылки активно используются для распределения ссылочного веса. Это отдельная очень обширная тема по оптимизации.
Оптимально использовать 2-3 ссылки на 1500-2000 символов контента на странице.
Usability
Usability — это показатель удобства и простоты использования сайта. Сложный и непонятный интерфейс никому не нужен, особенно если есть аналоги — сайты без заморочек с интуитивно понятным интерфейсом.
Юзабилити влияет на время, которое проводит пользователь на сайте. А также на то, вернется ли пользователь к поиску после посещения вашего ресурса.
Есть множество кейсов , когда только решив проблемы по юзабилити, сайт получал гораздо больше конверсий, а позиции с охватом начинали уверенно расти.
HTTPS
Протокол HTTPS — безопасный протокол передачи данных в сети, поддерживающий шифрование через криптографические протоколы SSL и TLS.
Google в своем браузере Google Chrome отмечает сайты, у которых используется HTTP , потенциально небезопасными. Если вы все еще используете HTTP, срочно планируйте переезд для своего ресурса.
Скорость загрузки
Скорость загрузки — это время загрузки вашего сайта. От момента клика на ссылку до момента отображения страницы.
Не нужно дополнительно объяснять, что медленные сайты в топ выдачи никогда не попадут — они раздражают пользователей. Из-за этого люди покидают сайт, ухудшая тем самым поведенческие факторы. А поисковым роботам требуется слишком много времени для сканирования подобного сайта. Перечислять потенциальные проблемы связанные с долгой загрузкой страницы можно бесконечно.
Mobile friendly
Mobile friendly — это дизайн сайта, который одинаково корректно отображается на десктопах и на мобильных устройствах.
Трафик с мобильных устройств давно преобладает, поэтому первый шаг — это адаптация сайта к мобильным устройствам (если этого еще не сделано).
Запомнить
Охватить все внутренние факторы, по которым ранжируется сайт, невозможно — точного списка никто не знает. Сконцентрируйтесь на основных, сделайте их лучше, чем у топ выдачи в вашей нише, — и трафик не заставит себя долго ждать.
Сохраните подсказку, как правильно сделать внутреннюю оптимизацию, чтобы ваш сайт понравился поисковым системам:

Для новичков у нас есть специальная рубрика «Азбука SEO», а также Академия блога Netpeak. Читайте посты, проходите курсы Академии и задавайте вопросы в комментариях к статьям наших специалистов — мы постараемся оперативно вам помочь.
Начала свою карьеру в Netpeak в 2016 году, после курсов SEO от образовательного центра Netpeak. Сертифицированный специалист Google Analytics, Google AdWords.
Узнайте больше

14
Источник https://www.reg.ru/blog/vnutrennyaya-perelinkovka-i-ssylochnyj-ves/
Источник https://netpeak.net/ru/blog/kak-sdelat-sayt-ponyatnym-dlya-poiskovykh-sistem-seo-dlya-novichkov/