10 мощных советов по маркетингу WordPress
Здравствуйте. Меня зовут Иван Жданович, я руководитель компании по продвижению сайтов SeoHouse. Сегодня хотел бы поговорить про продвижение популярной CMS WordPress.
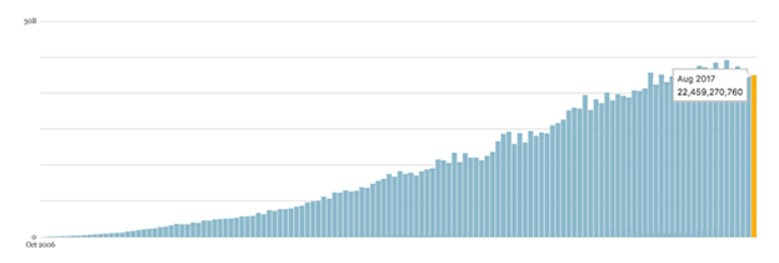
Если у вас есть сайт, велика вероятность того, что это сайт WordPress. Откуда я это знаю? Потому что он пользуется огромной популярностью. Более 75 миллионов сайтов работают на WordPress (это 27,5% всех сайтов в мире). С момента запуска в 2003 году на WordPress было опубликовано 2,5 миллиарда сообщений. Так что, даже если у вас нет сайта WordPress, вы все равно взаимодействовали с ним в какой-то момент своего пребывания в интернете. Это делает его одним из самых влиятельных конструкторов сайтов в мире. Но более того, это чрезвычайно мощный маркетинговый инструмент. Если вы знаете, как им пользоваться.
Почему WordPress отлично подходит для маркетинга? Он прекрасно оптимизирован для поисковых систем, а также для социальных сетей и видеоконтента. Сайты WordPress получают в среднем 23 миллиарда с лишним просмотров страниц в месяц, и это число растет с каждым днем.

Есть много причин, по которым WordPress преуспевает как платформа. Вы можете установить весь SEO-оптимизированный сайт за пять минут, не имея особых технических знаний. Все устанавливается в несколько простых кликов. Любой может создать сайт.

Фактически, вы можете управлять всей своей маркетинговой стратегией с приборной панели WordPress, используя горстку плагинов и интеграций, если это необходимо. И что самое приятное? Для этого вам не нужно быть экспертом по кодированию. Именно так. Любой маркетолог может управлять своим календарем, создавать посты, увеличивать поисковый трафик и синдицировать контент прямо в WordPress.
Я собираюсь показать вам, как это делается.
10 советов для WordPress, которые помогут вам продвигать свой сайт
Используйте мобильно-орентированные темы WordPress
Не секрет, что Google любит удобные для мобильных устройств веб-страницы. С последним обновлением алгоритма Google стал жестко пресекать все сайты, которые не являются удобными для мобильных устройств. Поэтому самое первое, что вы должны сделать со своим сайтом WordPress, это убедиться, что он оптимизирован для мобильных устройств. Для этого ищите темы, которые отмечены как дружественные к мобильным устройствам.
Большинство из них в той или иной степени должны быть такими, но не все они действительно оптимизированы.
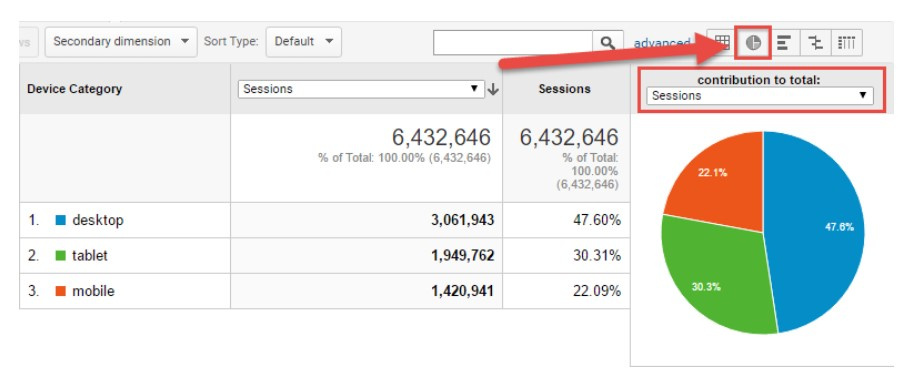
Возможно, вам также стоит проверить мобильный трафик вашего сайта после внедрения темы. Это поможет вам понять, были ли какие-либо проблемы с количеством трафика, вызванные отсутствием темы, дружественной к мобильным устройствам. Google Analytics покажет вам разбивку трафика на мобильный, настольный и планшетный.

Если он внезапно повысился после того, как вы внедрили тему, дружественную к мобильным устройствам, это замечательно. Это означает, что ваша новая тема справляется со своей задачей.
Если же он остается относительно неизменным (и вы беспокоитесь о своем трафике), значит, проблема кроется в другом.
2. Оптимизируйте изображения на сайте для ускорения загрузки
Google также уделяет приоритетное внимание скорости сайта, когда речь идет о рейтинге в органическом поиске. Одной из главных причин замедления работы сайта являются изображения. Если вы, например, занимаетесь электронной коммерцией, у вас будет много высококачественных изображений товаров (я надеюсь), что означает большое количество файлов, хранящихся на вашем сервере. Для уменьшения размера файлов лучше использовать плагин WordPress, например WP Smush Image Compression.

Это значительно ускорит работу вашего сайта и повысит его популярность в глазах Google.
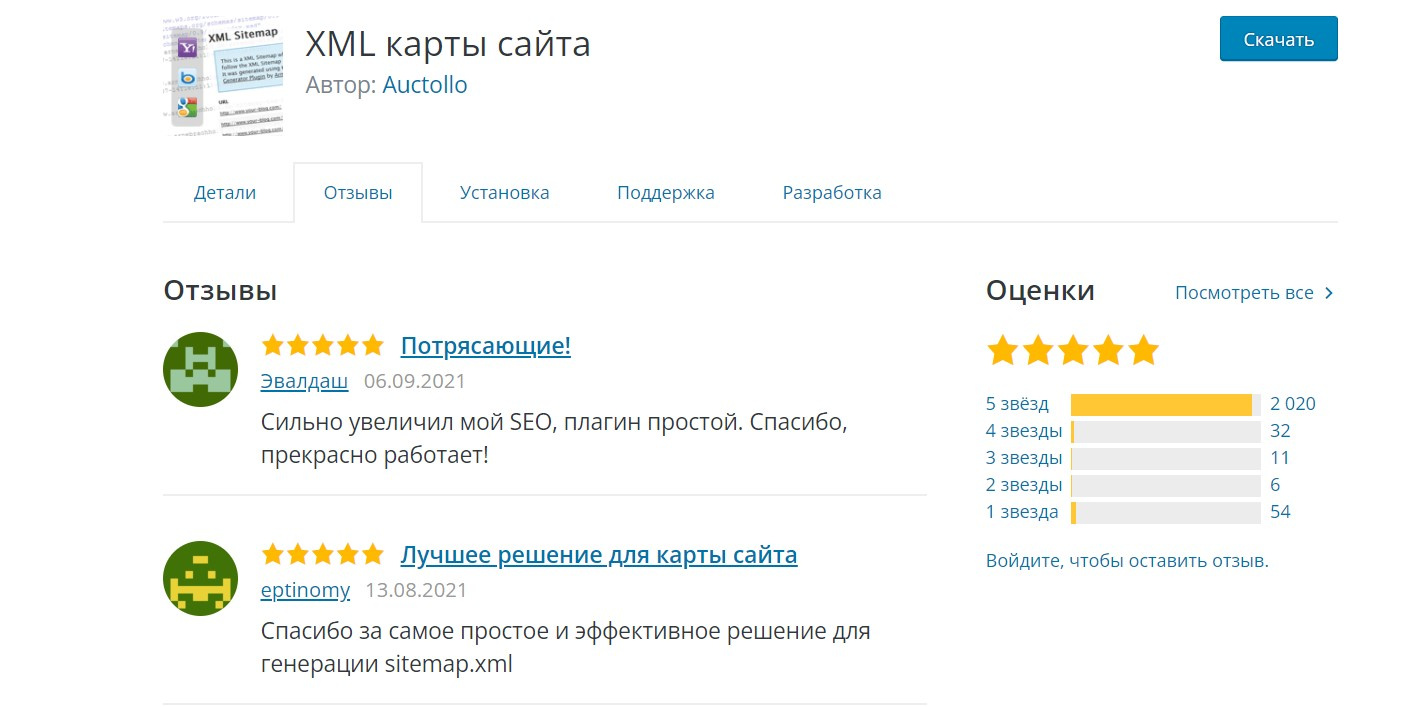
3. Создайте XML Sitemap
Поисковые системы должны проиндексировать ваш сайт, чтобы ранжировать ваш сайт. Для этого они просматривают карту сайта (список всех страниц вашего сайта). WordPress автоматически создает карту сайта для вас, но это не означает, что она оптимизирована. Поэтому Google не всегда будет знать, когда нужно просматривать ваш сайт. Вы можете быстро и легко оптимизировать карту сайта с помощью такого плагина, как Google XML Sitemap Generator.

Это удобный инструмент не только для отслеживания проиндексированных страниц, но и для информирования Google о том, что вы обновили свой сайт.
Например, каждый раз, когда вы публикуете новый блог или вносите изменения, он будет уведомлять Google о необходимости повторного сканирования вашего сайта, что позволит повысить его рейтинг в результатах поиска.
Учитывая, что Google может потребоваться несколько месяцев для нормальной индексации сайта, это несомненный плюс.
4. Включите расширенные сниппеты
Расширенные сниппеты — один из лучших способов увеличения поискового трафика. Однако маркетологи часто используют их недостаточно, поскольку для их создания требуется немного правки кода (необходимо работать с разметкой Schema). К счастью, существует более простой способ создания Rich Snippets в WordPress, даже если вы не являетесь разработчиком. Он позволяет без знания программирования настроить расширенные сниппеты.

5. Автоматическая проверка наличия неработающих ссылок
Когда Google просматривает ваш сайт, он также обращает внимание на все битые ссылки, которые у вас могут быть. Битые ссылки могут навредить вашему SEO, поэтому важно либо исправить их, либо избавиться от них. Вместо того чтобы перебирать все ссылки вручную, вы можете воспользоваться плагином Broken Link Checker, который упростит этот процесс.

Он проанализирует ваши сообщения, чтобы выявить неработающие ссылки, а затем уведомит вас об их появлении. Кроме того, вы можете редактировать ссылки прямо из приборной панели, что экономит время, если у вас их много. Поскольку ссылки имеют большое значение для SEO, обязательно проверяйте этот плагин, когда вы находитесь на панели управления или когда создаете новый пост. Таким образом, вы сможете увидеть и исправить ссылки до того, как Google повторно просмотрит ваш сайт.
6. Быстрое создание целевых страниц для продаж
Запускаете новый продукт или вам нужна страница для заполнения анкеты? Вам понадобится целевая страница. Одним из самых быстрых инструментов для создания высококачественных целевых страниц является PageBuilder от SiteOrigin.

Это бесплатный плагин с интерфейсом drag-and-drop. Для его использования не требуется никаких технических знаний, и вы можете создавать страницы с нуля или использовать готовые шаблоны. Все можно настраивать, поэтому вы можете брендировать свои страницы по своему усмотрению. Самое приятное в этом плагине то, что вы можете создать столько целевых страниц, сколько вам нужно. Чем больше у вас целевых страниц, тем больше страниц для индексации Google, что хорошо для вашего SEO.
7. Проведите A/B-тестирование заголовков ваших блогов
Посадочные страницы, конечно, не единственное, что вы должны тестировать. Вы также должны тестировать заголовки блога и заголовки страниц.
Согласно Copyblogger, 8 из 10 человек прочитают ваш заголовок, и только 2 из 10 прочитают вашу статью в блоге. Они называют это правилом 80/20.
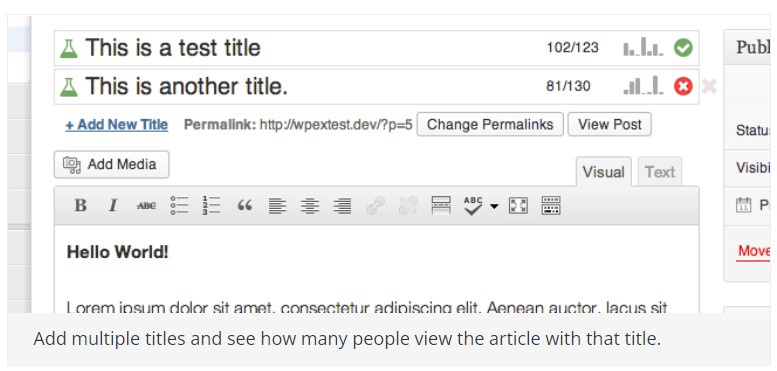
Поскольку заголовки так важны, хорошо бы протестировать разные заголовки на своей аудитории. Плагин Title Experiments добавляет дополнительное поле к заголовкам ваших постов, которое позволяет вводить альтернативные заголовки, когда разные посетители приходят на ваш сайт.

Так легче определить, какой заголовок лучше подходит и какой больше всего помогает увеличить количество кликов.
8. Экспорт лидов непосредственно в вашу CRM
Используете ли вы свой веб-сайт для привлечения потенциальных клиентов? Если да, то вы можете использовать WordPress для прямого экспорта/импорта контактной информации в вашу CRM. Leadin — это плагин для автоматизации маркетинга, который преобразует любые контакты на вашем сайте в контактную запись в вашей CRM.

Он также будет отслеживать поведение посетителей, чтобы вы могли создавать новые возможности для конверсии. Считайте, что это маленький маркетолог на вашем сайте WordPress, который круглосуточно следит за новыми возможностями. Он может пригодиться, когда у вас нет свободного времени для отслеживания конверсий.
9. Оптимизируйте свои посты для социальных сетей
Когда речь идет об органическом трафике, Google любит социальные сети так же сильно, как и ключевые слова. Сигналы социальных сетей влияют на видимость вашего сайта в поисковых рейтингах. Вот почему так важно сделать так, чтобы вашим контентом можно было поделиться на социальных каналах. В WordPress есть множество вариантов для создания возможности поделиться. Плагин AddToAny Share Buttons позволяет читателям автоматически делиться любой страницей без необходимости копировать и вставлять URL.

10. Включить комментарии (и ответить комментаторам)
Я люблю комментарии. Я отвечаю на них на своем сайте так часто, как только могу. Почему? Они полезны для SEO и увеличивают количество слов, помогают мне налаживать связи и отношения с авторитетами. Они также создают сообщество вокруг моего контента (что способствует увеличению трафика). Недостатком комментариев является то, что они могут стать причиной большого количества спама, который может засорить ваш сайт, если вы не будете осторожны. Однако, для WordPress есть хороший обходной путь. Используйте плагин типа Disqus, который позволяет комментаторам входить в систему и подписываться на ваши комментарии (для создания сообщества).

Заключение
Вы можете многое сделать с помощью WordPress, если знаете, где найти нужные инструменты. Почти любая задача или инструмент, необходимые для маркетинга может быть решена с помощью приборной панели WordPress. SEO, целевые страницы, обмен информацией в социальных сетях, оптимизация изображений и т. д. Вам просто нужно найти подходящий плагин или интеграцию. Но когда вы ищете плагин для WordPress, обязательно обратите внимание на следующее:
- Его звездный рейтинг (сколько пользователей его оценили и насколько высок рейтинг).
- Насколько недавно он был обновлен (некоторые плагины не нуждаются в частом обновлении, но некоторые нуждаются. В идеале, ищите плагины, которые были обновлены за последние шесть месяцев).
- Выполнит ли он свою работу.
Весь смысл использования плагинов WordPress заключается в упрощении маркетинга. Поэтому ищите правильные инструменты, которые действительно могут выполнить свою работу. А какие ваши любимые плагины WordPress для маркетинга?
Как ускорить сайт на WordPress за 15 шагов

Оптимизация скорости сайта на WordPress — одна из тех тем, которые, казалось бы «перекопаны» вдоль и поперек, но продолжают вызывать постоянный интерес. И, если задуматься, это совсем неудивительно. WP остается самой популярной CMS, на которой работает более 43% сайтов. Технически же неискушенный пользователь может легко потеряться в «океане» созданных для WordPress технологий и возможностей настройки.
В этой статье мы расскажем о первых этапах оптимизации работы WordPress. Это будет полезно тем, кто только начинает использовать CMS или начал задумываться об эффективности ее работы. Конечно, в кратком обзоре будет приведен далеко не полный список возможных мер, но выполнение этих шагов позволит вам быстро добиться первых ощутимых результатов и сделать WP-сайт более быстрым.
Что такое скорость сайта
Термином скорость загрузки сайта принято обозначать время, за которое веб-страница или мультимедийный контент загружаются с серверов хостинга и отображается в браузере. Чем больше скорость загрузки страницы, тем меньше времени проходит между нажатием на ссылку и ее полным открытием.
Для пользователей скорость загрузки страниц является самым очевидным показателем технического качества сайта, наряду со временем отклика сервера, адаптивностью и продуманным UX-дизайном. Качественный сайт, загружающийся за пару секунд, имеет больше шансов привлечь и удержать посетителей. Это хорошо отражается как на ранжировании веб-ресурса поисковиками, так и на бизнес-факторах — продажах, LTV, ROI.
На какую скорость ориентироваться

Как понять, что ваш сайт имеет оптимальную скорость загрузки страниц или, наоборот, работает слишком медленно? Измерить ее с помощью специализированных онлайн-инструментов:
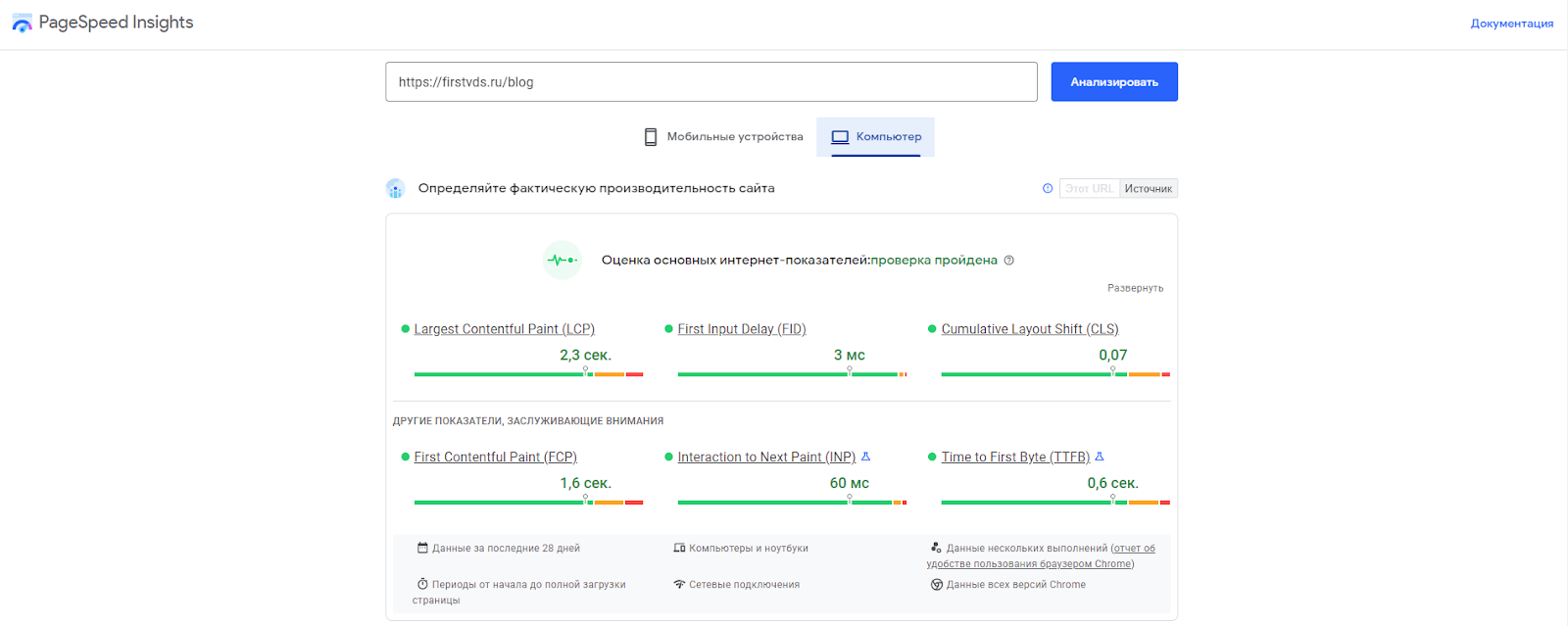
- PageSpeed Insights (PSI) — мощный SEO-инструмент от Google измеряет скорость загрузки мобильной и десктопной версии сайта по 6 параметрам, дает общую оценку по шкале от 1 до 100, а также предлагает список конкретных решений по оптимизации.
- WebPageTest— бесплатный инструмент с открытым исходным кодом позволяет запускать тесты сайтов с использованием 25 различных браузеров.
- Pingdom Website Speed Test — полезный и простой в использовании веб-инструмент, который одинаково эффективно могут использовать для выявления проблем производительности как новички, так и опытные администраторы сайтов.
- SpeedTest.me — сервис измеряет, как быстро открываются страницы сайта в разных странах мира.
- Website Grader — этот сервис тестирования производительности также предлагает рекомендации по оптимизации скорости сайта, высылаемы на указанную почту.
Оптимальной скоростью загрузки страниц принято считать — 0,1-0,2 секунды. Однако, даже находясь в этой «зеленой зоне», нельзя быть уверенным, что сайт имеет явное конкурентное преимущество. Ведь когда речь идет об интернет-коммерции и активной борьбе за внимание аудитории, счет ведется уже на доли секунд.

Согласно подсчетам маркетологов, 47% клиентов интернет-магазинов ожидают, что время загрузки страницы составит менее двух секунд, а 40% пользователей покинут сайт на третьей секунде ожидания.
Так что же может считаться «мгновенной» загрузкой сайта? Инженеры Google прибегли к помощи нейронауки и обнаружили, что этот показатель равен 100 миллисекундам. Именно столько затылочная доля нашего мозга хранит визуальную информацию в виде сенсорной памяти.
Как ускорить WP-сайт
На время загрузки страницы влияет множество факторов — от качества услуг хостинг-провайдера и общей производительности веб-сайта, до особенностей выбранной CMS и взаимодействия с сайтом самого пользователя. Ниже мы постараемся остановиться на тех шагах по оптимизации производительности WP-сайта, которые может сделать непосредственно владелец или администратор веб-ресурса.
Шаг #1 — тщательно подбираем хостинг
Быстрый и постоянно доступный веб-сайт начинается с продуманного подхода к выбору его хостинг-площадки. Начать следует с подбора технических параметров, подходящих WP-сайту. Тут важно помнить, что, по сути, WordPress — это однопоточное PHP-приложение, на скорость работы которого будет сильно влиять частота CPU. Чем выше CPU процессора на хостинге, тем быстрее CMS сможет формировать HTML-документ, а пользователь получать запрошенные данные с сайта.
Не менее важно правильно определиться с типом хостинга. На первый взгляд, может показаться хорошей идеей залить новый сайт на эконом-тариф виртуального хостинга, который при минимальных затратах сулит полноценное размещение в Сети. Но сайт будет делить площадку с неустановленным количеством «соседей», способных «оттягивать» общие ресурсы на себя. Разумнее выбрать более продвинутые варианты размещения — VDS, выделенный сервер или облачный хостинг, которые стоят немного дороже, но предлагают надежное разделение ресурсов и лучшую безопасность.
Кстати. Помимо чисто технических параметров хостинга (типа, качества и объема ресурсов, ширины канала), на скорость сайта влияет близость серверов к потенциальной ЦА сайта. Размещение на хостинге с дата-центрами в городах, откуда на веб-ресурс приходит основной трафик, позволяет оптимизировать такой важный показатель, как сетевая задержка (network latency / NL) без использования сторонних CDN-сервисов.
Шаг #2 — используем легкую тему
Тема WordPress — набор файлов, определяющих то, как будет выглядеть ваш сайт. Темы с большим количеством динамических элементов, ползунков, виджетов, социальных иконок могут добавить странице функциональность и привлекательность, одновременно делая ее тяжелее. Это будет создавать веб-серверу и браузеру дополнительную нагрузку, а в перспективе понизит скорость сайта.
Лучшее решение — использовать легкие темы, чей функционал не содержит ничего лишнего. Обычно они уже установлены в WordPress по умолчанию. Другой вариант — попробовать одну из легких, сверхбыстрых WP-тем, вроде Astra, OceanWP, Hello Elementor, GeneratePress или Neve, которые идеально оптимизированы для уменьшения времени загрузки. Для многофункционального веб-сайта нужно обратить внимание на темы, использующие производительный фреймворк, например, Bootstrap или Foundation.
Шаг #3 — оптимизируем размер картинок
Качественные и тяжелые изображения — один из основных факторов увеличения размера веб-страницы. Чтобы красивые картинки не отразились на скорости загрузки, нужно найти надежный способ уменьшить их размер без ущерба для качества.
Можно оптимизировать каждое изображение вручную с помощью специальных инструментов, например, расширений для браузера, Photoshop, устанавливаемых утилит (PngQuant, FileOptimizer) или многочисленных онлайн-сервисов, вроде TinyJpg. Но обработка каждой картинки по отдельности занимает много времени. К счастью, в WordPress есть плагины практически на любой случай жизни, включая автооптимизацию изображений.
Плагины WP для автоматического уменьшения изображений
- Smush — один из самых популярных плагинов для lossless-сжатия изображений индивидуально или в пакетном режиме. Инструмент хорошо автоматизирован и может эффективно работать по принципу «включил и забыл».
- Optimus — оптимизирует загружаемые изображения WordPress до 70% от первоначального размера без потери качества.
- EWWW Image Optimizer — плагин прост в использовании и может на лету оптимизировать новые и ранее загруженные изображения размером до 150 Mb.
- ShortPixel Image Optimizer — плагин отличает хорошее качество сжатия (до 90% от оригинала), а также отсутствие лимитов на размер загружаемого файла на бесплатном тарифе.
- Imagify — плагин способен уменьшить изображение на 98% без потери качества, однако бесплатно обработает лишь файлы до 2 Mb.
Шаг #4 — минимизируем JS, CSS и HTML
Еще один надежный способ «облегчить» сайт и добавить ему скорости — уменьшить размер файлов HTML, JavaScript и CSS. Это означает удаление из кода ненужных символов, которые не требуются для загрузки, например:
- пробелов;
- символов новой строки;
- комментариев;
- разделителей блоков.
Это ускоряет время загрузки, поскольку уменьшает объем кода, который необходимо запрашивать с сервера.
Для решения этой задачи можно воспользоваться специальными плагинами — они помогут оптимизировать CSS, JS и HTML файлы WP-сайта.

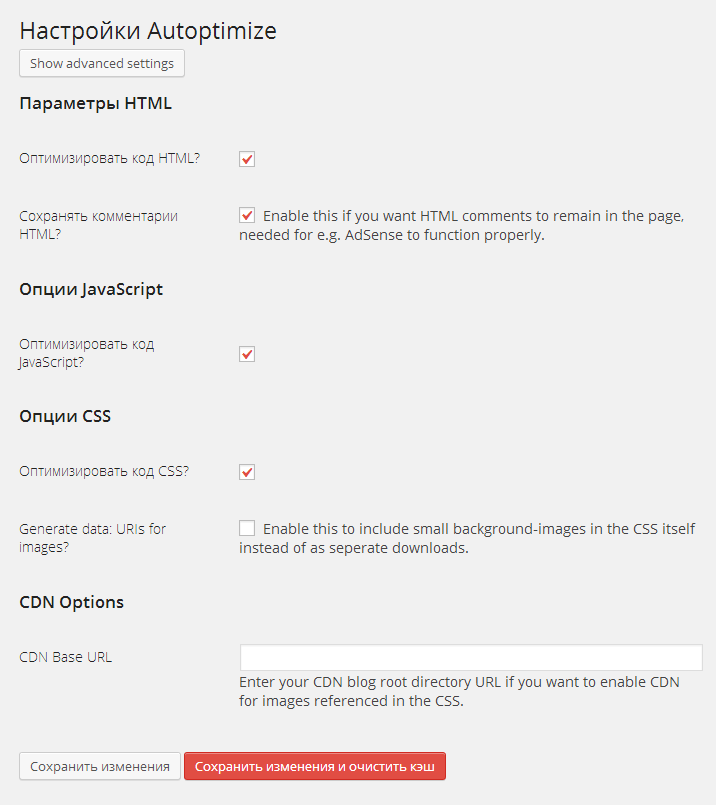
Например, популярный плагин Autoptimize может произвести конкатенацию или объединение всех подключаемых на странице скриптов и стилей в единый файл. Ссылка на файл со CSS-стилями помещается в начало HTML документа, а ссылка на аналогичный файл с JS-файлами и встроенными скриптами — в его конец. Похожие операции с CSS и JS производит плагин Better WordPress Minify.
Шаг #5 — используем расширенные механизмы кэширования
Плагины для кэширования WordPress — например, W3 Total Cache (W3TC), W3 Super Cache или WP Rocket — автоматизируют сложные задачи по добавлению правил кэширования к отдельным элементам веб-сайта. Сочетание подобных плагинов с передовыми механизмами кэширования (Varnish) поможет заметно повысить скорость работы WordPress и уменьшить время загрузки веб-сайта.
Шаг #6 — используем CDN
Скорость загрузки сайта зависит, в том числе и от того, насколько далеко находятся посетители от места, где физически размещен сайт. Приблизить веб-ресурс к его географически отдаленной аудитории помогает распределенная инфраструктура «сетей доставки контента» или CDN (Content Delivery Network).
CDN-сервис хранит копию (кеш) сайта в различных ЦОД, расположенных в разных уголках планеты. С его помощью пользователи из разных городов и стран могут быстро получить запрашиваемый контент веб-страницы из ближайшей к себе локации, а не с серверов, где хостится сам ресурс. Каждый поставщик услуг CDN предоставляет удобные плагины для WordPress, которые можно активировать в CMS буквально парой кликов.
Популярные CDN-сервисы:
- Cloudflare— 200+ дата-центров с кеширующими DNS-серверами в более, чем 100 странах; глобальная граничная пропускная способность сети составляет 172 Тбит/с; среднее время задержки ~20 мс, к сервису напрямую подключено свыше 11000 сетей, включая всех крупных интернет- и облачных провайдеров.
- Akamai — более 4200 точек присутствия и более 1400 сетей, охватывающих 135+ стран; глобальная пропускная способность сети свыше 300 Тбит/с; среднее время задержки ~25 мс.
- G-Core Labs — 140+ точек присутствия на разных континентах; глобальная пропускная способность сети свыше 75 Тбит/с; среднее время задержки ~30 мс.
- Amazon CloudFront — 410+ точек присутствия в 48 странах мира, кеширующая сеть включает свыше 275 000 серверов; среднее время задержки ~24 мс.
- CDN77 — глобальная пропускная способность 90+ Тбит/с; сеть включает 3000+ местных интернет-провайдеров.
- Key CDN — кеширующие серверы расположены в 40 дата-центрах 30 стран мира.
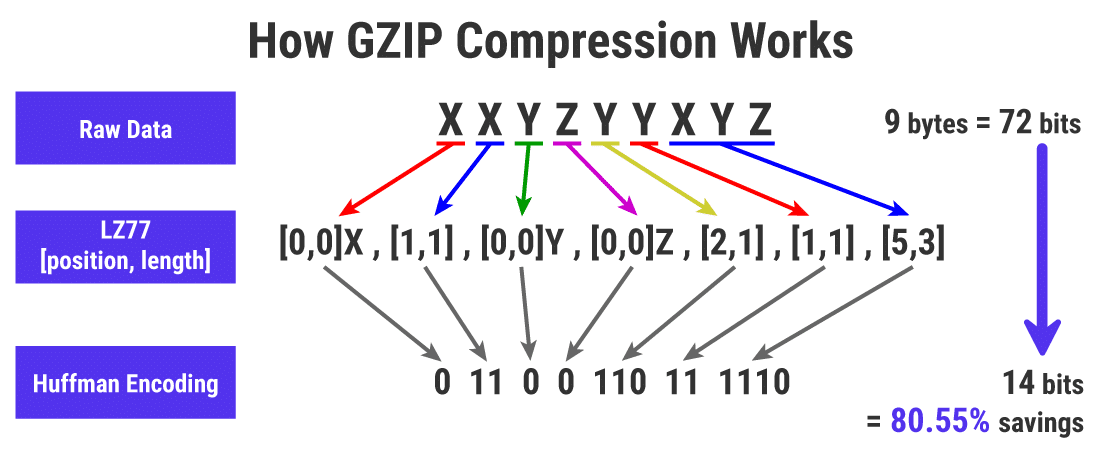
Шаг #7 — включаем сжатие GZIP
GZIP — технология сжатия файлов с сайта перед их отправкой в браузеры пользователей. Все современные браузеры автоматически распаковывают сжатые таким образом файлы и отображают их без потерь или изменений качества. GZIP сокращает время загрузки файла и делает веб-ресурс быстрее.

Возможно, на вашем WP-сайте уже включена GZIP-компрессия? Узнать это можно за пару кликов — достаточно вбить URL в один из онлайн-сервисов, типа Check GZIP Compression или HTTP Compression Test. Если результат отрицательный, придется подключать GZIP вручную.
Как включить GZIP на WordPress:
- Использовать специальные плагины, такие как PageSpeed Ninja, WP Rocket, WP Super Cache или W3 Total Cache. Важно помнить, что используя плагины для GZIP-сжатия, рационально применять только один из них, чтобы не дублировать выполнение задачи и не нагружать серверные ресурсы.
- Добавить следующий код в конфигурационный файл веб-сервера .htaccess:
# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml Важно! Перед добавлением кода в файл .htaccess, убедитесь, что на вашем сервере активен модуль mod_filter. На большинстве хостингов он включен по умолчанию, в противном случае директива AddOutputFilterByType не будет работать и может вызвать ошибку HTTP 500.
Перед тем, как выбрать способ включения GZIP-сжатия, нужно помнить, что одновременно можно использовать только один вариант. Для оптимизации скорости предпочтительно выбрать второй способ, где сжатие происходит на веб-сервере, без участия PHP.
Шаг #8 — очищаем базу данных WordPress
Оптимизация или удаление ненужных данных из БД, сведет ее размер к минимуму, а также поможет уменьшить размер резервных копий. Помимо прочего необходимо удалить спам-комментарии, фейковых пользователей, старые черновики контента и ненужные темы. Подобное уменьшение размера баз данных и веб-файлов ускорит работу WordPress и сайта на этой CMS.
Важный этап оптимизации баз данных — деактивация или удаление лишних плагинов.
Для их поиска можно использовать специальные плагины, вроде Advanced Database Cleaner и Database Cleanup. Если используемые плагины даже полезны, но излишне нагружают систему, можно поискать их функциональную альтернативу в виде сторонних сервисов (например, IFTTT, Zapier) для автоматизации или планирования задач.
Шаг #9 — сводим к минимуму внешние скрипты
Использование внешних скриптов на веб-страницах нагружает систему обработкой дополнительных данных и увеличивает общее время загрузки. Чтобы избежать этого, можно использовать лишь необходимый минимум скриптов, включая, например, счетчики и инструменты аналитики (Яндекс.Метрика, Google Analytics) или системы комментирования (Disqus, Cackle).
Шаг #10 — отключаем пингбеки и трекбеки
Pingbacks и trackbacks (протоколы обратного отслеживания) — это два основных компонента WordPress, которые предупреждают пользователя каждый раз, когда его блог или страница получает ссылку. Однако постоянная генерация запросов к WordPress может привести к нежелательной нагрузке на ресурсы сервера. К тому же пингбеки и трекбеки широко используются при DDoS-атаках на сайты.

К счастью, этот WP-функционал легко отключается и заменяется внешними сервисами для проверки ссылок на сайте, например, Google Search Console или Яндекс.Вебмастер.
Отключить пингбеки и трекбеки можно в «WP-Admin» → «Настройки» → «Обсуждение». Просто снимите флажок «Разрешить уведомления о ссылках из других блогов (уведомления и обратные ссылки)». Отключить самостоятельные пингбэки (которые создает ваш сайт) можно с помощью одного из специализированных бесплатных плагинов, например, No Self Pings.
Шаг #11 — отказываемся от Apache2 в пользу Nginx + php-fpm
Самый популярный веб-сервер Apache2 имеет критический для скорости WP-сайта архитектурный недостаток — при отдаче статического контента, каждый запрос порождает дополнительный процесс. Это приводит к излишней загрузке памяти и плохо влияет на производительность.
Чтобы разгрузить ресурсы сервера, следует заменить Apache2 на Nginx. Этот веб-сервер не берет на себя функции обработки PHP, передаёт эти запросы на выделенный обработчик php-fpm. Пакеты с сервером Nginx можно найти в стандартных репозиториях Ubuntu и других популярных ОС семейства Linux.
Шаг #12 — следим за актуальностью версии PHP
WordPress в основном написан на PHP, поэтому производительность ПО не в последнюю очередь зависит от того, установлена ли на хостинге последняя версия этого интерпретатора. Проверить актуальность версии WordPress PHP можно с помощью специальных плагинов, типа Display PHP Version или Version Info, отображающих эту информацию прямо в консоли управления.
Чтобы WP-сайт работал как часы, мало одной актуальной версии PHP. Не менее важно своевременно обновлять версии ядра WordPress, используемых тем и плагинов.
Важно! Чтобы избежать возможного конфликта версий ПО, перед обновлением WordPress не забудьте сделать бекап.
Шаг #13 — используем инструменты профилирования и дебагинга
PHP плагины — одновременно и сильная, и слабая сторона WordPress. Они значительно расширяют функциональность CMS, но при плохой оптимизации моментально становятся «тормозом» для админки и страниц WP-сайта.
Инструменты профилирования PHP или профилировщики, вроде Code Profiler или F12-Profiler, проверяют производительность работы кода на каждом из трех основных этапов загрузки WordPress и находят слабые места для дальнейшей отладки (дебагинга).
Альтернативой профилировщикам могут стать универсальные плагины для мониторинга безопасности, например, Health Check, SiteAlert, Debug Bar и Query Monitor. Эти инструменты работают по принципу швейцарского ножа и проверяют все показатели, влияющие на «здоровье» CMS — от актуальности версии PHP до наличия мусорных плагинов.
Шаг #14 — внедряем мониторинг показателей скорости
Оптимизация скорости сайта на WordPress далеко не разовое мероприятие. Чтобы закрепить полученный результат, важно постоянно отслеживать время загрузки и улучшать его. Автоматический мониторинг сервера и сайта можно наладить с помощью пары универсальных опенсорс-инструментов Prometheus + Grafana. Первый осуществляет сам мониторинг и хранит метрики, а второй визуализирует собранные данные.
Шаг #15 — меняем URL-адрес входа в WordPress
По умолчанию для входа на WP-сайт используется URL «domain.com/wp-admin/». Но все боты, хакеры и скрипты, конечно же, знают об этом и будут атаковать админку брутфорсом (перебором) и другими доступными способами. Изменив URL-адрес, можно стать менее очевидной мишенью для киберпреступников. Так можно лучше защитить себя от кибератак, уменьшив нагрузку, которую отказывают на сервер постоянные обращения спам-ботов, а также помочь предотвратить распространенные ошибки, типа 429 Too Many Requests.
Изменить URL-адрес входа в WordPress можно с помощью одного из плагинов:
- Change wp-admin login;
- WPS Hide Login;
- Custom Login URL (CLU);
- WP Security Hardening;
- Hide wp-admin / wp-login.php.
Смена начального URL — не универсальное решение. Это всего лишь маленькая хитрость, которая поможет защитить сайт и снизить нагрузку, создаваемую нелегитимным трафиком.
Заключение
Самая очевидная польза от описанных выше шагов — неизменно высокое качество загрузки сайта, которое обязательно оценят его посетители. Быстрый сайт на WordPress активнее поднимается в поисковом рейтинге, облегчает задачу оценки для поисковых систем, повышает коэффициент конверсии, улучшает такие важнейшие поведенческие факторы, как время пребывания на странице и показатель отказов.
Опытному WP-админу очевидно, что исчерпывающее руководство по данной теме будет включать гораздо больше пунктов. Например, в этот список можно добавить такие пункты, как блокировка паразитных скан-ботов, запрет на загрузку аудио/видео файлов на сайт, настройка «ленивой загрузки» (LazyLoad) изображений, отключение хотлинкинга. Следует понимать, что цель данной статьи — помочь с первыми шагами в оптимизации времени загрузки страниц.
А как вы ускоряете свой сайт на WordPress?
Материал подготовлен на основе статьи Shams Sumon с использованием открытых источников и авторскими дополнениями.
- wordpress
- cms
- скорость загрузки сайта
- системное администрирование
- wp
Источник https://netpeak.net/ru/blog/10-moshchnykh-sovetov-po-marketingu-wordpress/
Источник https://habr.com/ru/companies/first/articles/704350/