Школа юзабилити: как улучшить навигацию сайта?
Грамотная навигация удобна для пользователей и крайне важна для эффективного поискового продвижения. Она облегчает поиск необходимой информации, а также процесс сканирования сайта поисковыми системами. В результате ресурс имеет больше конверсий и гораздо лучшую видимость.
В этой статье вы найдете несколько рекомендаций о том, как создать идеальную навигацию.
Что такое навигация?
Навигация сайта (архитектура внутренних ссылок) — это ссылки, связывающие все его страницы друг с другом. Основная цель веб-навигации — помогать пользователям легко находить материал. Поисковые системы же используют навигацию для обнаружения и индексирования новых страниц. Ссылки помогают им понимать контент и контекст конечной страницы, а также отношения между страницами.
Интересы пользователей всегда стоят на первом месте. Это основополагающая цель навигации, о которой вы всегда должны помнить.
Поэтому в первую очередь сделайте навигацию легкой для пользователей, а затем уже оптимизируйте ее для поисковых систем (не нанося вреда пользовательскому опыту).
Навигация сайта и иерархия контента
Иерархия контента необходима для упрощения процесса поиска. Когда на сайте содержится большой объем информации, есть смысл разбить его на несколько обширных категорий и подкатегорий. В результате образуются разные иерархические уровни, по которым легко перемещаться.
Категоризация и подкатегоризация контента помогают страницам улучшить позиции как по основным, так и по дополнительным ключевым словам с более конкретным значением.
Проблемы, обусловленные иерархией контента
В результате категоризации и иерархии контента образуются кластеры тесно связанных между собой тем. Google сканирует все страницы с разной скоростью, проходя по ссылкам с разных сайтов.
Некоторые кластеры более популярны, чем другие. Они получают больше внешних ссылок и трафика и, как следствие, имеют более заметные позиции в результатах органического поиска.
Иерархия контента может изолировать определенные кластеры страниц, расположенные слишком глубоко на сайте.
Здесь-то и вступают в действие ссылки по горизонтали.
Насколько релевантность ссылок помогает в ранжировании, настолько отсутствие перекрестных ссылок между блоками контента способно нанести ущерб вашему общему ранжированию.
- Классифицируйте контент таким образом, чтобы сформировать логичную для пользователей иерархию категорий и свяжите эти страницы между собой по вертикали. Таких ссылок большинство.
- С помощью перекрестных ссылок свяжите страницы, относящиеся к разным категориям, но имеющие нечто общее между собой.
Ссылки между продуктовыми страницами и контент-страницами
Многие SEO- и контент-команды создают ресурсы, призванные быть привлекательными для шеринга. Зачастую это статьи блога, содержащие ссылки на конкретные продукты и услуги.
Статьи полезны тем, что направляют больше трафика на продуктовые страницы. Использование таких ссылок по горизонтали помогает информировать пользователей о вашем продукте или услуге и повышает эффективность поискового продвижения.
- Продуктовые страницы должны также содержать обратную ссылку на контент-страницы. Это могут быть статьи в блогах, раздел часто задаваемых вопросов и инструкции для пользователей.
Читайте также: Почему навигация неудобна для посетителей вашего сайта?
Навигация по сайту с использованием JavaScript-эффектов
Иногда ссылки и веб-страницы пишутся на JavaScript. Это приводит к проблемам, так как поисковым системам трудно находить внутренние ссылки, созданные в JavaScript. При сканировании вашего контента они могут быть просто упущены из виду.
Существует два мнения касаемо практичности использования JavaScript. С одной стороны, некоторые специалисты по SEO вовсе избегают его. С другой стороны, веб-дизайнеры и эксперты по юзабилити утверждают, что он имеет важное значение для удобства пользователей. Наиболее правильно будет полагать, что существует некая золотая середина, когда JavaScript может быть использован, не вызывая при этом проблем с SEO.
Ссылки, отображающие и скрывающие контент на странице
JavaScript может использоваться для отображения и скрытия определенного контента на странице без фактического изменения страницы, на которой вы находитесь.
При этом поисковые системы по-прежнему смогут сканировать весь контент, даже если часть его будет скрыта. Однако объем скрытого контента должен быть незначительным. Проблемы могут возникнуть в том случае, если изменится вся страница, а URL останется прежним.
Когда вы скрываете слишком много контента под одним URL, это размывает контентную направленность страницы. Совершенно другой контент должен иметь отдельную страницу.
- Для контента небольшого объема удалите тег и замените его обработчиком события onClick JavaScript. С помощью CSS измените курсор мыши со стрелки на руку.
- В случае контента большого объема, в том числе одностраничных сайтов с параллакс-скроллингом, не весь контент должен быть предварительно загружен. Предварительно загружайте только тот контент, который непосредственно связан с URL. Кроме того, для всех ссылочных тегов должно быть прописано значение href и onclick:
-Это значение href ведет к новому URL, который предварительно загружает только контент, связанный с этим новым URL.
-Функция onclick предотвратит загрузку нового URL, но обеспечит загрузку контента из конечного URL.
-Используйте функцию pushState для обновления URL, даже если эта страница не загрузилась.
Использование трекинговых параметров в URL
Специалисты по юзабилити и оптимизации конверсии отслеживают поведение пользователей по-разному. Иногда это включает использование трекинговых параметров в URL. Это приводит к дублированию контента из-за ссылок на разные URL с одинаковым контентом. Данную проблему можно решить несколькими способами.
- Избегайте использования трекинговых параметров в URL. Вместо этого обратитесь к обработчикам событий onClick JavaScript на ссылках, которые будут передавать одни и те же трекинговые параметры. При использовании Google Analytics это можно сделать с помощью отслеживания событий.
- Постоянное использование автореферентного канонического тега поможет избежать проблем с дублирующимся контентом.
Принцип приоритета первой ссылки
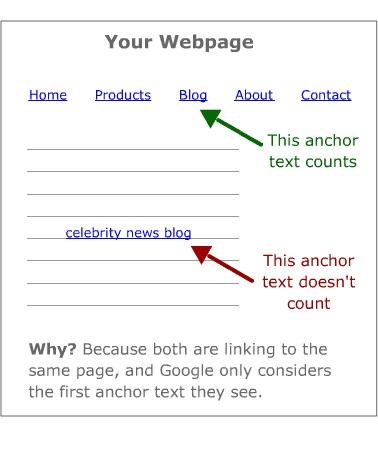
Считается, что если веб-страница содержит больше одной ссылки, ведущей на один и тот же URL, поисковые системы будут рассматривать только первую ссылку и игнорировать все остальные.

В данном примере страница дважды ссылается на один и тот же URL (ссылка Blog и ссылка celebrity news blog). Вторую ссылку Google проигнорирует и будет учитывать только первую.
Несколько вещей, которые стоит упомянуть:
- В 2014 году Мэтт Каттс (Matt Cutts), бывший глава команды по борьбе с веб-спамом в Google, сказал, что это больше не является проблемой.
- Когда это было впервые протестировано и обнаружено, использовалась версия HTML 4.1, XHTML 1.1 был на подъеме, а HTML 5 еще не существовало. Сегодня существуют такие теги, как , и . Теперь Google обрабатывает ссылки в тегах хедера, боковой панели и статей.
Читайте также: Как Google индексирует ваши сайты?
Проблемы в SEO, возникающие из-за приоритета первой ссылки
Верхняя панель навигации и левая боковая панель часто идут первыми в исходном коде перед основным контентом. Кроме того, элементы навигации в этих меню часто имеют короткий якорный текст. Они, как правило, меньше ориентированы на ключевые слова и больше ориентированы на дизайн.
Ссылки внутри основного контента страницы, как правило, более ориентированы на ключевые слова и окружены контентом, поддерживающим эти ключевые слова. Они также включают в себя более длинный и конкретный якорный текст, увеличивающий количество ключевых слов, по которым страница может выходить в поисковой выдаче. Однако из-за приоритета первой ссылки эти ссылки часто пропускаются поисковыми системами.
- Учитывайте порядок кода. Расположите основной контент перед боковой и верхней панелями навигации.
- Используйте CSS для контроля направления float слева-направо или справа-налево, чтобы загружать боковую панель навигации после основного контента. Для верхней панели навигации можно использовать абсолютное позиционирование (absolute positioning).
Навигация на больших сайтах
Для больших сайтов (с сотнями тысяч или миллионами страниц) навигация может стать огромной проблемой. Простая навигация посредством категоризированного меню обычно ссылается на все страницы сайта, и XML-карта может помочь проиндексировать все страницы. Тем не менее, отсутствие перелинковки между контентными кластерами способно создать определенную дистанцию между страницами.
На крупном сайте может быть довольно трудно определить все возможные связи между продуктовыми страницами и релевантными ей контент-страницами, а также обнаружить проблемы, связанные с приоритетом первой ссылки и JavaScript.
Вот возможные решения этих проблем:
1. Делегирование задачи разным отделам
Крупные компании имеют пропорционально большие веб-сайты с множеством сотрудников, относящихся к разным подразделениям. Многие отделы могут соответствовать разным разделам веб-сайта.
Убедитесь, что все, кто участвует в поддержании работы разных разделов веб-сайта, придерживаются одинаковых принципов и методов SEO. После этого распределите работу по оптимизации навигации всего сайта между ними.
2. Использование инструментов
Автоматизация всегда повышает масштабность ручных процессов.
Инструменты сканирования, такие как Xenu, Screaming Frog, DeepCrawl или Botify, анализируют существующие ссылки, определяют проблемы и описывают архитектуру сайта. Если вы хотите визуализировать архитектуру сайта, вам помогут в этом такие инструменты, как DynoMapper и PowerMapper.
Инструменты анализа ссылок, такие как Open Site Explorer, Ahrefs, Majestic, Sistrix, LRT, и CognitiveSEO, анализируют, какие страницы получают больше всего обратных ссылок извне, а затем добавляют на них перекрестные ссылки, ведущие на более важные страницы сайта.
3. Поэтапный подход
Крупные веб-сайты не всегда располагают большими командами, чтобы перераспределить работу по оптимизации страниц. Если ресурсов недостаточно, вы можете создать свои собственные инструменты для облегчения этого процесса.
Если эти инструменты не оказывают нужной вам помощи, рассмотрите возможность использования поэтапного подхода. Он предполагает работу над одним разделом за раз с графиком оптимизации. Это ежедневный процесс, и вам может потребоваться больше времени. Однако использование такого показателя как органический поисковый трафик поможет вам определить, что необходимо оптимизировать в первую очередь.
Читайте также: Как оптимизировать навигацию интернет-магазинов, или 7 раз отмерь
7 ключевых выводов
- Интересы пользователей всегда стоят на первом месте. При создании навигации в первую очередь стоит учитывать данный фактор. Только после этого можно оптимизировать для эффективного поискового продвижения. Никогда не подвергайте риску пользовательский опыт.
- Перелинковка между контентными кластерами. Релевантность контента между страницами важна для ранжирования, которая проявляется в хорошо структурированной иерархической архитектуре сайта. Тем не менее, может случиться нехватка перекрестных ссылок в том случае, если какие-то страницы расположены слишком глубоко.
- Связь между продуктовыми страницами и контент-страницами. Создавайте высококачественный и полезный для вашей целевой аудитории контент. Если статья в блоге может помочь принять решение о покупке продукта, то обязательно сошлитесь на нее на странице (-ах) продукта.
- Трекинговые параметры. Избегайте их. Вместо этого используйте обработчик события onClick на ссылках. Также никогда не помешает иметь автореферентный канонический тег.
- JavaScript ссылки. Избегайте использования JavaScript для написания контента и ссылок. Если другой возможности нет, существуют способы заставить работать такие ссылки.
- Приоритет первой ссылки. В идеале основной контент должен идти первым. Далее — боковая панель, затем — верхняя панель, и, наконец, футер.
- Огромные веб-сайты. Сайтам с тысячами и миллионами страниц трудно выполнить все вышеперечисленное. Делегируйте задачи специальной команде, автоматизируйте их с помощью инструментов или решайте проблемы по одной за раз.
Как увеличить трафик с помощью оптимизации навигации сайта
Оптимизируя навигацию по сайту (по сути, внешнюю структуру, видимую пользователям), можно добиться увеличения пользовательской вовлеченности, повышения лояльности поисковых систем, улучшения ранжирования, повышения позиций сайта в выдаче, и в результате, увеличения трафика сайта и конверсии.

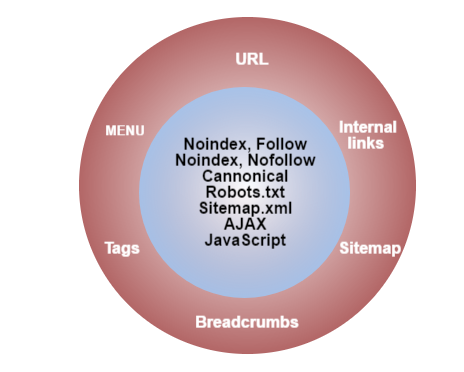
Что именно оптимизировать:

- URL – адрес страницы
- Menu — навигационное меню (главное, вспомогательные)
- Breadcrumbs — хлебные крошки
- Internal links — внутренние ссылки
- Tags — теги, облака тегов
- Sitemap — карта сайта для пользователей
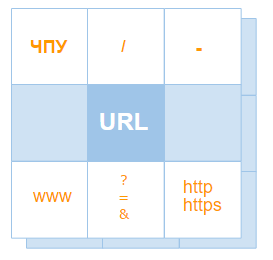
Оптимизация URL
Приведя в порядок свои URL’ы вы минимум на 50 % упорядочите структуру сайта. Посмотрите на URL-овую структуру своего сайта со стороны. Это можно сделать в Яндекс.Вебмастер >> Индексирование сайта >> Структура сайта.

- URL должны иметь логическую и понятную человеку структуру (так наз. ЧПУ).
- Лучше в URL применять дефисы ( — ), а не подчеркивания ( _ ).
- Лучше после доменного имени прописывать слеш / — это снижает нагрузку на сервер.
- Не важно с www у вас адрес сайта или без, главное настроить склейку 301 редиректом в, файле .htaccess или на сервере, указать главное зеркало в Яндекс.Вебмастер и Google Webmasters и указать это в виде директивы Host в robots.txt.
- Если у сайта есть другие зеркала (доменные имена-синонимы), то их также нужно склеить.
- Если у вас сайт связан с денежными операциями в интернете, то лучше используйте защищенный протокол https.
- Должна быть возможность перехода пользователя в директорию уровнем выше.
- Не должно быть дублей URL — страниц с одинаковыми URL, но разным содержанием. Обнаружить их можно с помощью Webmasters или внешними парсерами. Указать поисковикам на основной URL следует при помощи атрибута rel=»canonical» (подробнее об этом ниже).
- Динамические URL рекомендуется закрывать от индексации с помощью мета тега «noindex, nofollow», а не robots.txt.
Оптимизация меню
- Не больше 7-ми пунктов должно быть в главном (да и во вспомогательном) меню – все дело в оперативной памяти человека, которая обычно не удерживает во внимании более 7 объектов сразу.
- Главное меню должно быть доступно с любой страницы сайта и желательно оставаться на месте при прокрутке.
- Слева сверху – горячая точка внимания – должен располагаться главный пункт меню – обычно это каталог продукции или услуг, а последним пунктом традиционно – контакты.
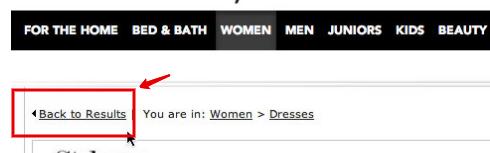
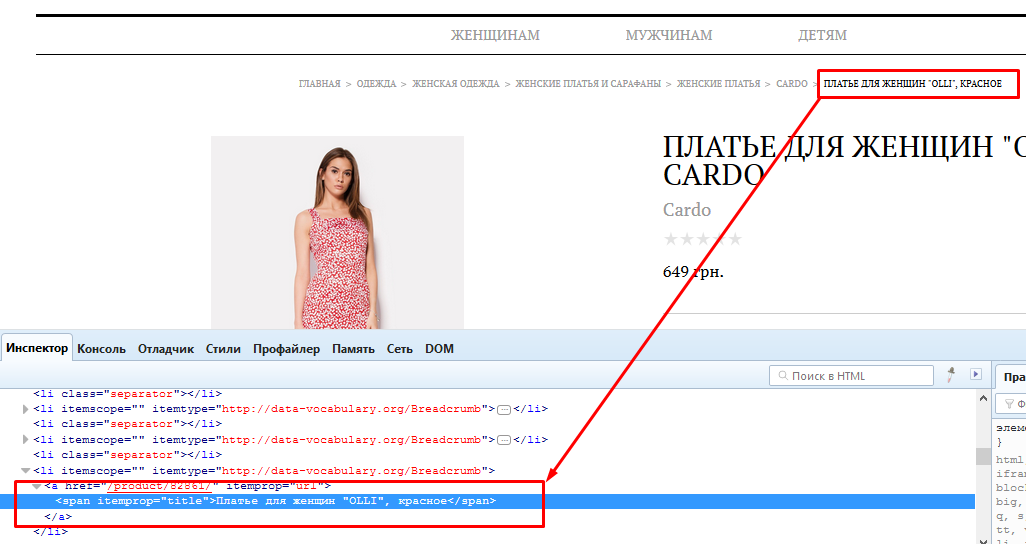
Оптимизация хлебных крошек
-
Как отражающую историю просмотров

Это дает возможность пользователю вернуться к предыдущей только что просмотренной странице с сохранением всех включенных пользователем сортировок и фильтров.
Или как отражающую структуру сайта
Главная >> Категория >> Подкатегория >> Товар

Breadcrumbs нужно располагать под основным меню, в горячей точке внимания пользователя, но не ставить на главной странице и не делать активной ссылкой последнее звено, чтобы страница не ссылалась на саму себя.
Обязательно внедряйте для навигационной цепочки разметку микроданных (справка по этому поводу от Яндекс и Google).
Оптимизация внутренних ссылок
Внутренние контекстные ссылки, то есть располагающиеся в текстах на страницах. Они нужны не только для улучшения навигации и определения поисковыми системами архитектуры сайта, они также помогают определить внутреннее ранжирование страничек на ресурсе.
Однако злоупотреблять ими не стоит, можно добиться и обратного эффекта, особенно, если зачастить сквозными контекстными ссылками с прямыми вхождениями поисковых запросов. Хоть от поисковых систем и нет точных инструкций по количеству внутренних ссылок — как бы этого не хотелось, но дело все же не в количестве, а качестве. Поисковики постоянно напоминают новыми алгоритмами, что нужно создавать страницы для пользователя, а не для поисковых роботов. Так что если суть контента и пользовательская потребность вынуждает ставить в тексте 200 контекстных ссылок, то за такое не накажут (по идее).
Оптимизация тегов (Tags)
Теги используются для дополнительной навигации по публикациям на сайте (статьям, новостям и т.д.). По сути, это ссылки в виде ключевых слов или фраз, перейдя по которым, пользователь попадает на подборку материалов по теме данного в теге ключевого слова.
Пример тегов в блоге:

Пример облака тегов в интернет-магазине:

С тегами нужно быть осторожнее, так как можно запутаться в формулировках, особенно если ресурс большой и публикаций или товаров очень много.
Оптимизация карты сайта для пользователей — Sitemap HTML
- В карте сайта в HTML формате придерживаться соответствия со структурой ресурса.
- Разделять карту заголовками и подзаголовками на соответствующие разделы.
- Использовать CSS стили для оформления текста.
- Можно добавить короткие описания.
Источник https://lpgenerator.ru/blog/2017/05/02/shkola-yuzabiliti-kak-uluchshit-navigaciyu-sajta/
Источник https://ru.megaindex.com/blog/kak-uvelichit-trafik-pravilno-organizovav-vneshnyu