Оптимизация скорости статического сайта
Раньше мой блог загружался очень долго и сильно тормозил, несмотря на то что являлся статическим сайтом. Рассказываю как я добился максимальной скорости загрузки, минимального потребления трафика и 100 баллов в Lighthouse.
30 августа 2021
| 🕑 17 мин
#Введение
Мир софта очевидно работает не так эффективно как мог бы:
- приложения на телефон весят всё больше и больше,
- потребляемый трафик и потребляемые мощности постоянно раздуваются без видимой на то причины,
- Electron.
Некоторые люди воспринимают это слишком близко к сердцу и начинают бороться за быстрый софт:
- Пользуются и популяризируют протокол Gemini.
- Отключают JS на некоторых сайтах, требуют чтобы сайты работали без JS.
- Используют легковесные альтернативы, например:
- Nitter — альтернативный фронтенд Twitter.
- yewtu.be (на Invidious) — альтернативный фронтенд YouTube.
- Bibliogram — альтернативный фронтенд Instagram.
- И вообще целый список таких есть: alternative-front-ends.
И я их понимаю и даже поддерживаю, но не фанатично. Я тоже против раздутого веба, но считаю что некоторые вещи допустимо оверхэдить, например картинки и видео, которые отрицаются Gemini. Я люблю когда в статьях есть много иллюстраций, с ними читать намного приятней и наглядней.
Поэтому мои оптимизации будут направлены в первую очередь против раздутости, но не дойдут до того что я выпилю все картинки или видео с сайта.
Если вам интересны какие другие фичи есть в моём блоге, кроме описанных в данной статье, то можете прочитать статью Новые фичи данного блога.
# 2 Почему я решил заняться оптимизацией
Когда я начал переводить свой блог на Zola (далее «зола»), я столкнулся не только с возможностью добавить кучу крутых новых фич, но ещё и с возможностью оптимизаций: оказывается в золе можно автоматически ресайзить картинки. Потянул за эту ниточку и аппетиты сильно возросли. То есть у меня и раньше были причины это сделать, но конкретным поводом стала именно возможность в золе.
#Инструменты
Для определения того насколько быстро мой сайт загружается и работает я использую:
- Здравый смысл.
- Вкладки Console, Network в инструментах разработчика.
- PageSpeed Insights.
Последний инструмент анализирует вашу страницу для мобилок и декстопов, заодно предлагая все возможные пути улучшения производительности. Я предпочитаю именно веб-версию, а не Lighthouse встроенный в Chrome, чтобы сразу тестировать в продакшен условиях.
#Оптимизация внутренних запросов
# 2 Оптимизация картинок
В золе есть возможность вызывать функцию resize_image , которая способна перекодировать передаваемую картинку в другое разрешение, другой формат и с уменьшением качества. Я стал использовать это в своих статьях:
- Уменьшаю до максимального размера 1280×1280
- Формат webp
- Качество 75/100
Выбрал именно webp , потому что это более современный формат, созданный специально для веба, он сжимает лучше jpg , и не такой шакалистый. Ещё он поддерживает прозрачность, благодаря чему можно смело конвертировать png в него. Правда он не везде поддерживается, но думаю можно пережить(?).
Использование в Zola
В статьях я вставляю картинки в markdown не через ![]() , а через шорткод image.html :Пример изменений в размерах:
Комментарий Прошлый формат Прошлое разрешение / 1280 Прошлый размер Новый размер Пожато в N раз Фотография моей клавитуры jpg ×1.3 533кб 39кб ×13.7 Картинка самого сложного слоя моей раскладки png ×2.3 333кб 27кб ×12.3 Скриншот монопортала png ×1.4 314кб 34кб ×9.2 Фотография клавиатуры Planck jpg ×1 47кб 25кб ×1.9 Фотография улицы jpg ×1 219кб 239кб ×0.9 Общий тренд видно: для больших картинок, которые больше 1280, экономия трафик колоссальна. Для png картинок тоже отлично получается. Иногда проходит не очень хорошо, как с фотографией улицы, но это редкость и не критично. И это всё для не очень критичных изменений в качестве.
Любую картинку можно открыть в оригинальном размере и оригинальном формате если хочется увидеть больше деталей. Подробнее об этом в моей статье про новые фичи блога.
У меня в папках лежит 50мб jpg и png картинок, а обработанный результат в формате webp весит 11мб.
Итого экономия в ≈5 раз!
на главной странице у каждой статьи сбоку есть картинка, чтобы не одними заголовками привлекать внимание.
Раньше для этих маленьких картинок запрашивалось картинка в оригинальном огромном разрешении, поэтому главная страница могла загружаться долго и весить реально много.
Сейчас же, с этой фичей оптимизаций картинок, специально для главной я ресайзю картинки до максимального разрешения 200×200, и теперь главная даже со всеми картинками загружается моментально.
Без этой фичи в золе я бы точно не стал так заморачиваться с маленькими картинками.
# 2 Оптимизация видео
В HTML5 есть тэг в который можно вставлять проигрывание видео без всяких хаков и JS. Через него я иногда вставляю видео в своих статьях.
Видео тоже не должны иметь слишком большое разрешение. Например, на телефоне вы снимаете в 4к, зачем это качество иметь у себя на странице и зря нагружать трафик? Тем более если видео маленькое, демонстративное.
Ещё видео надо особым образом кодировать, чтобы оно воспроизводилось во всех браузерах и устройствах.
Я преобразую видео через ffmpeg следующим скриптом:
#!/bin/bash # First argument: input file (may be another video, gif or folder with pictures, # read ffmpeg docs). # # Second argument optional: quality. for default it is 35 (averagely bad # quality), you can provide 22 as nice quality. # # Third argument optional: can be "mute" to mute or anything else to not to. # # Out is file with `_web` postfix and `mp4` format scaled down to 1280 max # width or height or not scaled if initial size is smaller # # Command get from https://gist.github.com/jaydenseric/220c785d6289bcfd7366 filename=$(basename -- "$1") extension="$filename##*.>" filename="$filename%.*>" path="$1%/*>" if [ $3:-"preserve_audio"> == "mute" ] then audio="-an" else audio="-c:a aac -strict experimental" fi ffmpeg -y -i $1 -c:v libx264 -pix_fmt yuv420p -profile:v baseline -level 3.0 -crf $2:-35> -preset veryslow -vf "scale=ceil(iw*min(1,1280/iw)/2)*2:ceil(ow/dar/2)*2" $audio> -movflags +faststart -threads 0 $path>/$filename>_web.mp4Аргументы и его источник написаны в комментариях к скрипту, так что пользуйтесь наздоровье. Итоговое видео оптмизировано для работы в браузере, а так же работает и с телефона. Наивный mp4 просто так на телефоне не запустится.
Тут без конкретных замеров, но знайте что экономия тоже большая, а самое главное — видео будут запускаться везде.
Дополнительная информация
Есть ещё возможность конвертировать видео в кодек AV1, ибо он современней, быстрей и лучше; но не везде поддерживается и нужно предоставлять фоллбэки в виде mp4 , поэтому я не стал заморачиваться с ним.
На эту тему можете почитать статью от Андрея Ситника: «Новый кодек AV1: ускоряем загрузку видео в браузере».
# 2 Преобразование gif в видео
GIF — ужасно устаревший формат. У него плохо всё: сжатие, скорость кодирования/декодирования и число цветов. Поэтому нельзя пользоваться gif напрямую, лучше перекодировать его в видео, и вставлять видео с соответствующими параметрами чтобы они проигрывались как гифки.
Для преобразования я использую скрипт из предыдущей главы, он работает с гифками тоже.
Использование в Zola
Для вставки видео в формате гифок я использу шорткод video_gif.html :
Все gif весят 84мб, а обработанный результат в формате mp4 весит 10мб.Итого экономия в ≈8.4 раз.
#Оптимизация внешних запросов
Вся суть этого пункта в том чтобы сократить число запросов к внешним сайтам до нуля. Ибо запросы к внешним сайтам делаются не сразу, и могут занимать продолжительное время, поэтому их лучше оптимизировать настолько насколько возможно.
# 2 Шрифты
Сейчас все используют Google Fonts для добавления шрифтов на свой сайт, просто добавляя это в :
"stylesheet" href="//fonts.googleapis.com/css?family=Open+Sans:300,400,600,700&lang=en" />Но ведь в таком случае сначала делается запрос в Google, затем из полученного документа снова скачиваются шрифты из Google. Зачем это делать каждый раз, если в 99% юзкейсов у вас на сайте будет один и тот же шрифт?
Поэтому я просто взял и для всех используемых шрифтов скачал локально соответствующий css и файлы шрифтов.
Вроде я не слышал чтобы лицензии запрещали так делать.
# 2 JS и CSS
Я использую hammerjs и KaTeX. Они требуют включения дополнительного JS кода, а второму ещё нужны CSS с кастомными шрифтами.
Когда люди подключают такого вида скрипты, они просто ссылаются на какой-то внешний сайт где они лежат. С моим казахстанским интернетом один сайт грузился очень долго из-за jquery , который качался очень долго с какого-то внешнего источника.
Причём это даже пишут с хэшем в поле integrity , чтобы гарантировать что придёт именно нужный скрипт:
defer src="https://cdn.jsdelivr.net/npm/katex@0.10.0/dist/katex.min.js" integrity="sha384-K3vbOmF2BtaVai+Qk37uypf7VrgBubhQreNQe9aGsz9lB63dIFiQVlJbr92dw2Lx" crossorigin="anonymous">И снова, зачем все эти задержки и хэши, если можно просто взять и скачать себе локально?
# 2 YouTube
Ладно, шутки кончились, пора приступать к серьёзным вещам.
Все мы знаем что YouTube-видео можно embed’ить следующим образом:

Но за этим скрывается главный ужас данной статьи.
Честно, первое время я даже не подозревал что ютуб настолько грешен. То что он жрёт очень много трафика и замедляет загрузку моих страниц я заметил только благодаря гугловской утилите PageSpeed Insights!
Я замерил, и у меня на страницах с парочкой ютуб-видео добавлялось 2 мегабайта лишнего трафика. Это при том когда самая большая и тяжёлая страница про мою раскладку на клавиатуре после оптимизаций картинок весит 3.8 мегабайта. То есть для остальных страниц это просто недопустимый оверхэд, и это значит что все мои предыдущие пункты просто плевки в пустоту по сравнению с тем что мне добавляет ютуб.
А когда я пытался замерить страницу Эмёрджеволюция, где было эмбеднуто 37 видео, PageSpeed Insights просто отказался выдавать отчёт. Не смог скачать видимо.
Значит это обязательно надо оптимизировать. И здесь есть несколько вариантов.
# 3 Самый простой способ вставить ютуб-видео
[](https://www.youtube.com/watch?v=YOUTUBE_VIDEO_ID_HERE)Что будет выглядеть следующим образом:

- Дёшево и сердито
- Быстро
- Мало трафика
# 3 Мой способ
Поэтому я сделал свой эмбеддинг ютуба с блэкджэком и. , который работает в несколько этапов.
Использование в Zola
В статьях использую шорткод youtube.html :И дополнительно скачиваю мета-информацию и преьюшку локально. Об этом подробнее сказано в статье про фичи.
И далее это выглядит вот так:

Это просто кусок html’я со локально скачанной картинкой и мета-информацией. При нажатии происходит переход на соответствующее видео в новой вкладке. Ещё можно нажать на канал и попасть конкретно на него. К сожалению youtube-dl не умеет находить аватарку канала, поэтому канал здесь пишется просто текстом.
Я решил здесь добавить продолжительность видео, что даже обычный ютуб-плеер не показывает! Считаю что это довольно честный размен с потерей аватарки автора.
Тут в качестве результатов представлю баллы из сервиса PageSpeed Insights.
Столбец «До оптимизации» показывает результаты когда картинки, гифки и видео уже оптимизированы; шрифты и скрипты скачаны локально.
Столбец «После оптимизации» показывает результаты после оптимизации ютуба этим образом и прелоадинга шрифтов (об этом будет далее).
В графах таблицых будет написано соответственно:
- баллы для мобилок;
- баллы для десктопов;
- вес страницы вместе с загружаемыми ресурсами.
Теперь страница, которую сам гугл не осилил замерить, показывает невероятно высокие результаты. Я думаю это явно стоило того.
Ну и тут видно что страница с порталами скинула 2.1мб трафика.
Если вставить сам YouTube в PageSpeed Insights, то выдаются следующие оценки: 32 ; 43 ; 1.3мб.
# 2 Другие эмбеддинги
У себя в блоге я ещё немного использовал эмбеддинг сообщений из Telegram и Twitter. Тут изобретать что-то своё, как с ютубом, просто неразумно. Поэтому тут я просто вставляю скриншот эмбеддинга. Например, для твиттера:
Решение тупое, но работает хорошо. Да и даже если оригинальный твит удалится, информация о нём будет лежать у меня в блоге!
А стену текста можно вставить текстом, как например здесь.
При эмбеддинге сообщения из телеграма, запрашивается не минифицированный скрипт.
#Оптимизация глубины запросов
Тут ничего особенного, просто PageSpeed Insights поругался на меня, что у меня сами шрифты формата .woff2 скачиваются не сразу с загрузкой страницы, а только когда файл main.css скачается. То есть глубина шрифтов равна 2. Там же он предложил вставить такое у себя на страницу:
"preload" as="font" href="/fonts/Rubik/iJWKBXyIfDnIV7nFrXyi0A.woff2" crossOrigin="anonymous">Я даже не подозревал что такой параметр глубины запросов возможно оптимизировать. Надеюсь вам будет полезно, и надеюсь мой блог загружается теперь хотя бы на несколько миллисекунд быстрее.
#Оптимизация хотелок
Одним препятствием на пути оптимизаций являются наши хотелки. Например, во время чтения главы про ютуб, вы могли подумать: «ну да, быстрее загружается, но это же надо открывать видео в новой вкладке и смотреть там, нельзя прямо на сайте посмотреть», или «нельзя нажать кнопку «смотреть позже»». А ещё проблема локальных эмбеддингов в том, что если оригинальное видео или пост изменится, то у меня это не отобразится.
Да, это реальные минусы. Тут я не могу сказать ничего, кроме того что надо убавить хотелки. Лично я считаю что эти удобства не стоят своих минусов.
Если суметь укротить свои желания и идти на компромиссы, то можно оптимизировать очень много.
На этот счёт хочу сослаться на свою статью «Как я пишу программы», глава «Сразу отбрасывать сложные фичи». В этой главе я рассказываю как убавил свои хотелки и смог быстро написать програму, которой теперь активно пользуюсь.
#Что не оптимизировано
# 2 Яндекс.Метрика
Так как блог хостю не сам, то у меня нет никаких способов замерить сколько посетителей, какую статью смотрели больше всего и так далее. А без этого нельзя, как ещё мне свой заслуженный дофамин получать?
PageSpeed Insights ругается на Яндекс.Метрику, но к сожалению с этим злом пока придётся жить.
Планирую уйти с Яндекс.Метрики на свой сервер с Plausible. Это Open-Source метрика, которая в формате JS скрипта весит меньше 1кб. А ещё она максимально анонимная и не использует куки.
# 2 GitHub Pages
Ещё PageSpeed Insights много ругался на то что время кэширования ресурсов установлено тупо в 10 минут. То есть зашли вы на сайт, скачали стили, скрипты, шрифты, и через 10 минут придётся снова скачивать.
Это недостаток GitHub Pages, на которых я хощу данный блог. Настроить это невозможно. Так что тут лучше уходить на собственный сервак, или искать альтернативу в виде:
Ну или куплю себе сервер и буду хостить на нём через nginx.
#Используемый JS
По меркам современного веба можно сказать что JS я практически не использую. Есть мнение что JS плох тем что замедляет страницы и позволяет следить за пользователями. Если отключить JS, то мой блог довольно юзабелен за исключение нескольких вещей:
- Галереи не пролистываются. В этом плане я уже хочу сделать галерею на чистом CSS.
- Нельзя открыть картинки в полном разрешении. Тут можно придумать костыли в виде , которые не будут мешать обычному поведению, но надо подумать.
- Содержание нельзя пролистывать и оно автоматически не пролистывается. Тут простите ребята, это уже невозможно без JS делать к сожалению (или возможно, но я чего-то не знаю, или совершил недостаточно ресёрча).
- Математические формулы не будут рендериться. Мне самому не нравится что здесь используется JS, я бы хотел чтобы математика парсилась при генерации сайта, но пока что Zola не имеет фич для этого. А генерировать картинки в svg заранее довольно сложно и неудобно.
Если вы захотите реализовать Pull Request, который позволяет делать одну из этих вещей без JS, то буду рад принять!
#Заключение
# 2 Итоговые числа
Итак, какие же профиты я получил от всей этой оптимизации?
Соберу сухие цифры из пунктов выше:
- Сокращение размера картинок ≈5 раз.
- Сокращение размера гифок в ≈8.4 раз.
- Экономия на ютуб-видео 2.1мб для одной страницы.
И снова баллы из PageSpeed Insights и размер страницы.
Сравнивать буду свой старый блог абсолютно без оптимизаций, где:
- Обычные видео были оптимизированы.
- Картинки не ресайзились автоматически.
- Использовались гифки в формате gif .
- Шрифт скачивался через гугл без локального скачивания.
- Использовался MathJax, который скачивался из внешнего интернета (сейчас KaTeX и локально).
- Ютуб эмбеддился напрямую, или вставлялся подходом с картинкой.
- Использовалась Яндекс.Метрика.
Если делать выводы из каждой страницы, то:
- 1 , 3 , 4 — уменьшение картинок делает своё дело, очень сильно сбавляя мегабайты.
- 2 — за счёт скачивания локально: шрифтов, стилей искриптов; теперь грузится намного лучше.
- 3 , 4 — за счёт того что эмбеда ютуба теперь нет, статистика получше.
- 5 — страница с 37 ютуб-видео выдаётся самые лучшие показатели после главной за счёт локального хранения метаданных и превьюшки.
- 6 — оптимизация гифок приносит отличные плоды, серьёзное изменение размера, но итоговый размер всё ещё большой.
❗️ Внимание
Простите, я везде замерял страницы в новом блоге без Яндекс.Метрики, а в старом блоге с ней. Она немного ухудшает баллы. Например, для 4 пункта в новом блоге получается результат: 50 , 81 , 3.4мб.
Поэтому результаты здесь не совсем честные. Сейчас проверять по-другому уже слишом трудоёмко. Да и учитывая что я в ближайшее время уйду с Яндекс.Метрики, эти результаты можно считать планируемыми.
# 2 Выводы
- Я сделал свой блог максимально быстрым.
- Я избавился от всех внешних запросов, теперь чтобы прочитать мой блог, надо иметь доступ только к нему.
- В процессе я не потерял ни одной важной возможности.
- Эмбеддинг Ютуба — рак.
- Пользуйтесь Zola, ибо ресайзинг картинок — это огонь.
В плане важности скорости ещё хочу сослаться на пост «Стой под стрелой»/64, правда это не совсем релевантно, так как там говорится про софт, а у меня блог, но общая идея подходит.
Оптимизация скорости сайта: как уменьшить время ответа сервера
Время ответа сервера — первое, на что стоит обратить внимание на этапе оптимизации скорости загрузки сайта. В этой статье рубрики «Азбука SEO» я расскажу как измерить скорость загрузки сайта и какие шаги предпринять для улучшения показателя.
Что такое TTFB
Показатель TTFB (Time To First Byte) представляет собой время, которое требуется серверу, чтобы отправить первый байт данных в ответ на HTTP-запрос. Этот показатель важен для оценки производительности веб-сайта. Именно его я и разберу с этой статье.
TTFB одна из ключевых метрик загрузки сайта. В блоге вы можете ознакомиться с остальными метриками, и узнать как отслеживать скорость загрузки сайта.
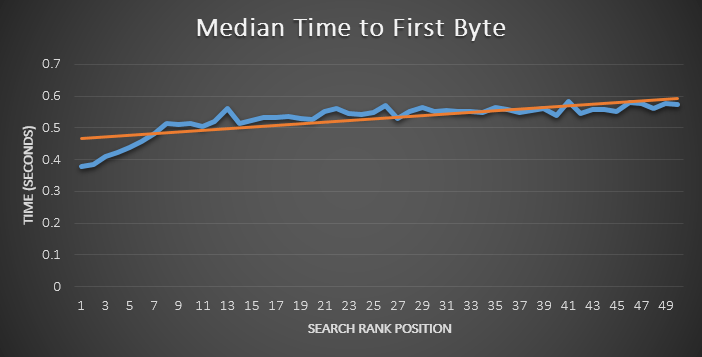
Специалисты MOZ провели исследование связи TTFB и позиции страницы в выдаче. Самое интересное, что она многие годы не теряет своей актуальности. Главный график в статье ниже.

По рекомендациям Google, показатель TTFB не должен превышать 200 мс. Важно отметить, что хорошим показателем, которому нужно стремиться, является 50 мс. Если время ответа больше, потребуется определить причину и устранить её.
Как проверить TTFB
Есть несколько популярных среди SEO-специалистов способов проверить данный показатель.
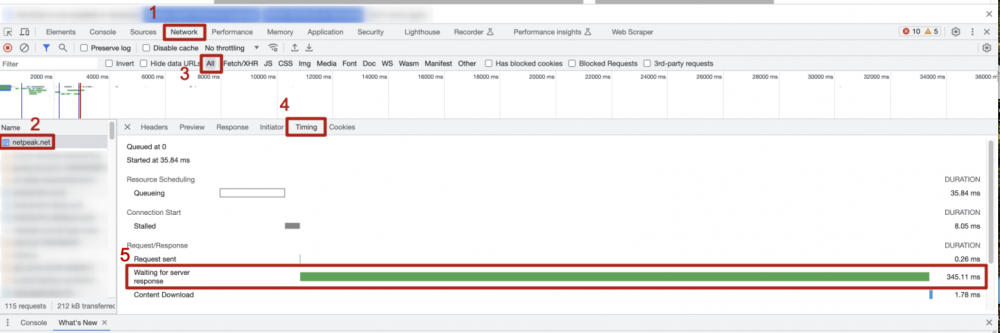
Инструменты разработчика браузера
Чтобы проверить TTFB через инструменты разработчика браузера, откройте веб-сайт в браузере, который вы используете для разработки (например, Google Chrome). Нажмите правой кнопкой мыши на странице и выберите «Проверить» или используйте комбинацию клавиш «Ctrl+Shift+I» либо «Cmd+Opt+J», если у вас Mac. Далее:
- Перейдите на вкладку «Network».
- Обновите страницу.
- Отфильтруйте ресурсы ALL.
- Далее выберите текущую загруженную страницу и во вкладке «Timing».
- В списке запросов вы увидите запрос к вашему серверу. Время TTFB будет отображено в строке «Waiting for server response».

Данный способ позволит получить нужную информацию, не используя сторонние ресурсы.
WebPageTest и другие онлайн-сервисы
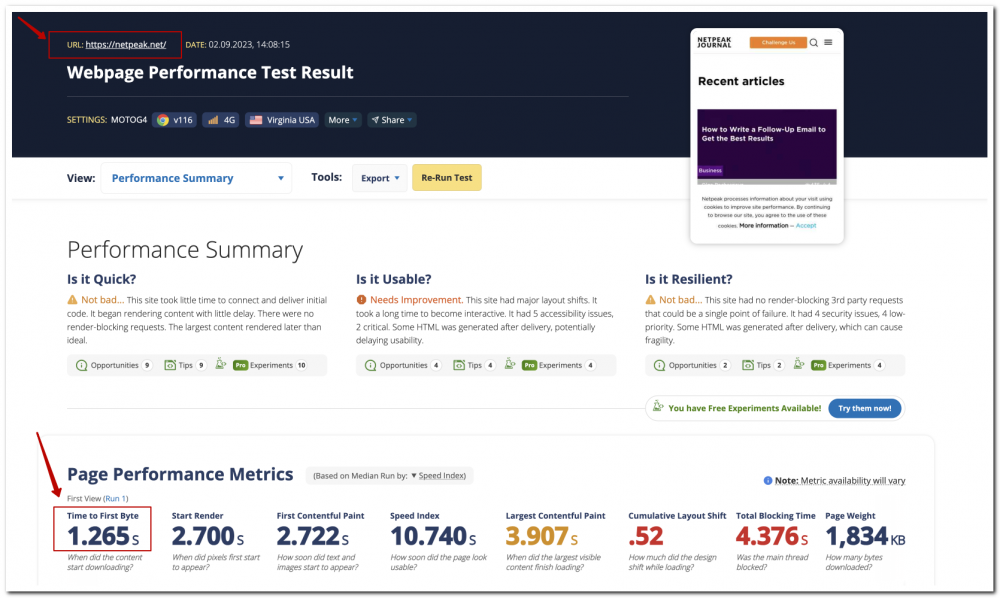
Существует множество онлайн-сервисов и инструментов, которые могут выполнить тестирование производительности вашего веб-сайта и предоставить информацию о TTFB. Покажу на примере WebPageTest.
Введите URL веб-страницы и запустите анализ. После завершения анализа вы сможете увидеть показатель TTFB в разделе «Page Performance Metrics».

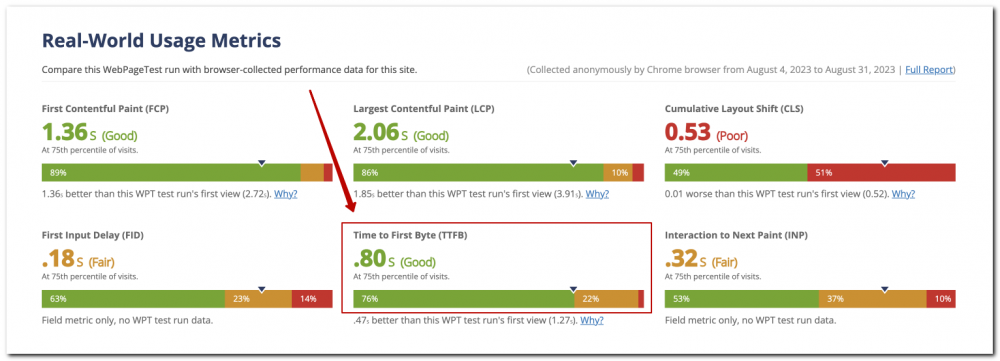
А также, в разделе «Real-World Used Metrics».

Еще одним рекомендованным сервисом для проверки показателя TTFB является PageSpeed Insights. Работать с ним нужно также, как и с WebPageTest.
Netpeak Spider
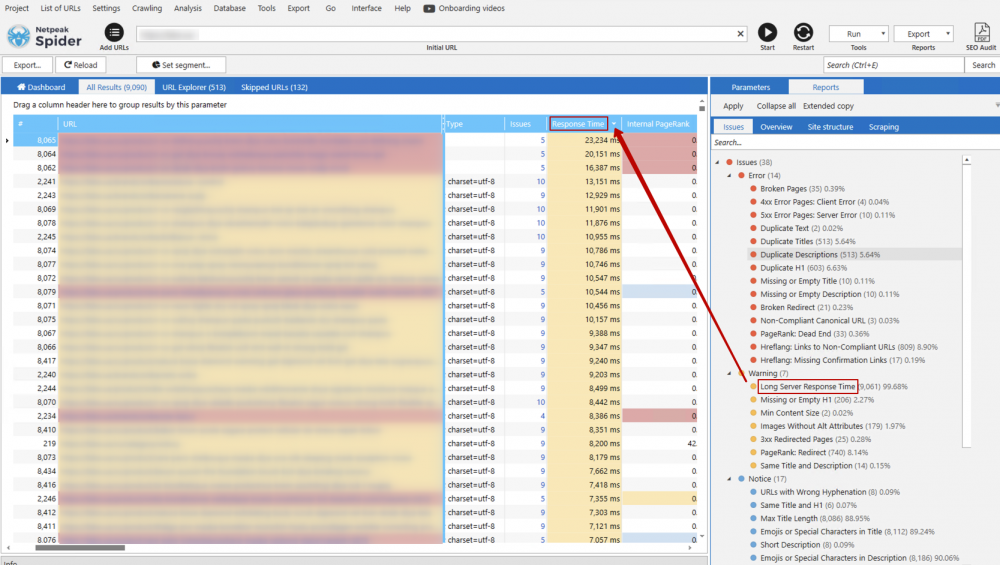
Netpeak Spider — это инструмент для анализа веб-сайтов, который предоставляет множество функций для SEO-анализа и оптимизации веб-сайтов. Им также можно измерить производительность сайта.
Для измерения TTFB с помощью Netpeak Spider, выполните следующие шаги:
- Запустите Netpeak Spider и введите URL вашего веб-сайта, который вы хотите проанализировать.
- После того как сканирование сайта будет завершено, перейдите к разделу с отчетами или результатами анализа.
- В отчете о сканировании вы найдете различную информацию о веб-сайте, включая данные о времени загрузки страниц. TTFB будет одним из показателей, которые можно найти в этом отчете.
- Вы также можете использовать фильтры и настройки Netpeak Spider, чтобы более подробно анализировать TTFB для конкретных страниц или разделов.

Netpeak Spider предоставляет удобный способ анализа производительности вашего веб-сайта и может быть полезным инструментом для оптимизации TTFB и других аспектов производительности.
Важно! Проверяйте TTFB не только на главной странице, но и на страницах категорий, карточках товаров и блога. Время ответа может отличаться на разных типах страниц и данная информация поможет вам быстрее провести анализ, найти причину задержки и улучшить показатели.
Что может быть причиной высокого TTFB
Плохая производительность сайта и высокий показатель TTFB (Time To First Byte) могут быть вызваны разными факторами, как техническими, так и не техническими. Вот некоторые из наиболее распространенных причин:
- Медленный хостинг. Выбор недостаточно мощного хостинг-поставщика или общего хостинга может сказаться на производительности сайта. Если сервер, на котором размещен ваш сайт, недостаточно производительный или перегружен другими сайтами, это может увеличить TTFB.
- Большой объем данных и неоптимизированные изображения. Загрузка больших изображений и других ресурсов, не оптимизированных для веба, может замедлить загрузку страницы и увеличить TTFB.
- Проблемы с серверной конфигурацией. Некорректная настройка сервера или неоптимизированный стек программного обеспечения (например, Apache или Nginx) может вызвать задержки в обработке запросов и, следовательно, ухудшить TTFB.
- Сетевые задержки. Местоположение сервера и клиента имеют значение. Чем дальше клиент от сервера, тем больше времени потребуется для передачи данных, что может повлиять на TTFB. Использование CDN (Content Delivery Network) может смягчить эту проблему.
- Проблемы с базой данных. Медленные запросы к базе данных, отсутствие оптимизации индексов или использование неэффективных запросов могут сказаться на TTFB, особенно на страницах, где требуется доступ к базе данных.
- Скрипты и код на стороне сервера. Неэффективный код на стороне сервера (PHP, Python, Ruby и т. д.) или большое количество запросов на сервер также может вызвать задержки.
- Отсутствие кэширования. Если ваш сайт не использует кэширование, сервер может каждый раз генерировать страницу заново, что увеличивает TTFB.
- Другие факторы. Неправильно настроенные DNS-записи, проблемы с SSL-сертификатами, вредоносные атаки и прочие технические проблемы и проблемы безопасности также могут влиять на производительность сайта.
Чтобы улучшить производительность сайта и снизить TTFB, рекомендую провести тщательный анализ и оптимизацию каждого из перечисленных аспектов.
Как оптимизировать скорость загрузки сайта
Выберите быстрый и надежный хостинг
Причиной долгого ответа сервера может быть недостаток производительности. Слабый процессор или малый объем оперативной памяти приводят к медленной работе или вовсе «падению» сайта. Поэтому необходимо всегда оставлять потенциал для непредвиденных скачков нагрузки.
Самое простое и поверхностное решение — физический апгрейд «железа» сервера, то есть увеличение объема оперативной памяти и/или обновление процессора.
Не стоит размещаться на бесплатных хостингах, либо на хостингах с ограниченными возможностями. Высококачественный хостинг-поставщик с быстрыми серверами и надежной инфраструктурой может существенно снизить TTFB. Рассмотрите использование VPS (Virtual Private Server) или выделенного сервера, особенно если ваш сайт имеет высокую нагрузку.
Оптимизируйте код и запросы к базе данных
Улучшите эффективность кода на стороне сервера и запросов к базе данных. Это включает в себя уменьшение количества и сложности запросов, например, сократите количество 301 редиректов. Используйте кэширование и оптимизацию индексов базы данных.
Используйте Content Delivery Network (CDN)
CDN помогает ускорить доставку контента до конечного пользователя, уменьшая расстояние между сервером и клиентом. Это может существенно уменьшить задержку при передаче данных и улучшить TTFB.
Балансировка нагрузки
Рассмотрите возможность использования балансировки нагрузки, чтобы равномерно распределять запросы между несколькими серверами. Это может уменьшить нагрузку на каждый сервер и улучшить TTFB.
Используйте кэширование (серверное и браузерное)
Применение кэширования на сервере и на стороне клиента может значительно снизить TTFB. Кэширование позволяет сохранять статические ресурсы и результаты запросов, чтобы избежать повторных вычислений на сервере.
Используйте акселераторы PHP
Акселераторы PHP — это специальные программы или расширения, которые ускоряют выполнение PHP-кода, уменьшая нагрузку на сервер и снижая время ответа сервера на запросы.
Основная идея акселераторов PHP заключается в кэшировании скомпилированных PHP-скриптов. Вместо того чтобы каждый раз перекомпилировать и выполнять PHP-код при обращении к серверу, акселератор сохраняет скомпилированный код в памяти сервера и использует его для быстрого выполнения при последующих запросах.
Использование акселераторов PHP может значительно улучшить производительность вашего веб-сервера и снизить время ответа сервера, особенно на сайтах с большой нагрузкой или приложениях, использующих много PHP-кода.
Некоторые из популярных акселераторов PHP включают в себя:
- Zend OPcache;
- APC (Alternative PHP Cache);
- XCache;
- eAccelerator;
- Windows Cache Extension for PHP;
- PhpExpress.
Использование акселераторов PHP обычно требует установки и настройки на вашем сервере. Они могут значительно ускорить выполнение PHP-скриптов и это улучшит производительность вашего веб-сайта.
Оптимизируйте изображения
Убедитесь, что изображения на вашем сайте оптимизированы. Используйте сжатие и форматы изображений, которые подходят для веба:
- для JPEG изображений используйте jpegtran или jpegoptim;
- для PNG — optipng или pngout;
- либо же используйте формат WebP (с помощью библиотеки WebPJS изображения будут отображаться во всех браузерах).
Оптимизируйте серверную конфигурацию
Настройте ваш сервер для оптимальной производительности:
- Объедините внешние CSS и JavaScript файлы в их минимальное количество. Чем меньше файлов — тем выше скорость и меньше дополнительных запросов к серверу.
- Вынесите внутренние фрагменты JavaScript и CSS из кода в объединенные внешние файлы. При этом не должна ухудшаться скорость загрузки сайта.
- Настройте сжатие на веб-сервере:
- для веб-сервера Apache используйте mod_deflate;
- для Nginx — HttpGzipModule;
- для IIS настройте сжатие HTTP.
Сеть серверов Cloudflare автоматически выполняет сжатие файлов, включая использование алгоритмов сжатия Gzip и Brotli, на своих серверах.
Для оптимизации и сокращения файлов JS і CSS используйте инструмент YUI Compressor. Используйте сжатие данных, настройте кэширование и убедитесь, что сервер обрабатывает запросы эффективно.
Используйте HTTP/2 и HTTP/3
Перейдите на протокол HTTP/2 и HTTP/3, которые поддерживают множественные запросы и ответы, что может существенно улучшить скорость загрузки страниц.
Протокол передачи гипертекста второй версии — текущий стандарт при проверке показателей CWV ( Core Web Vitals ) в Lighthouse. Его основное преимущество перед предыдущей версией в более высокой скорости передачи данных.
Поэтому, если вы видите, что ресурсы не проходят данную проверку, то правильным решением будет обновить протокол до второй или третьей версии.
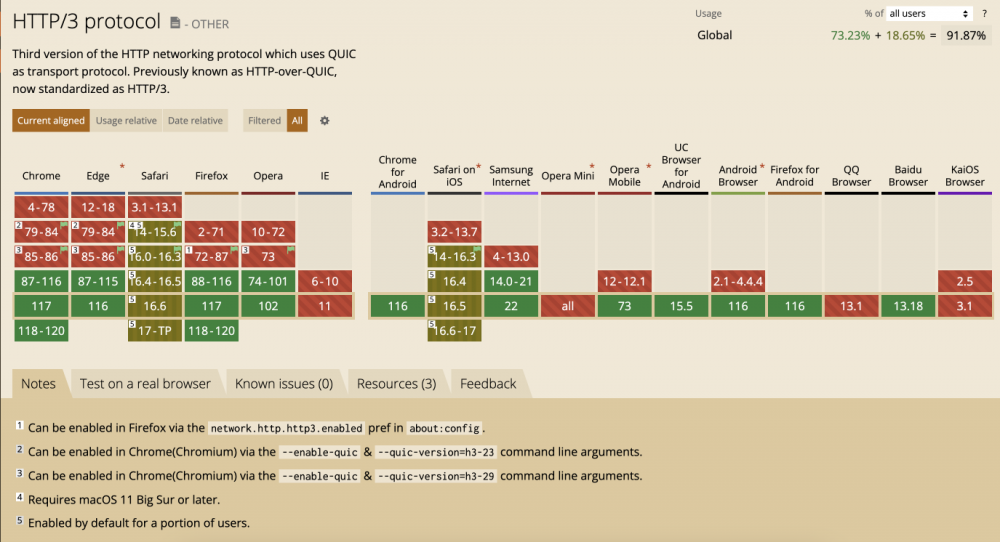
HTTP/3 — относительно новый протокол передачи гипертекста. Он по умолчанию доступен в браузере Chrome в апреле 2020 года. HTTP/3 позволяет передавать данные еще быстрее при помощи технологии QUIC. Однако необходимо убедиться, что ваш хостинг-поставщик и сервер поддерживают эти протоколы.
На скриншоте ниже цифрами обозначены версии браузеров, а цвет указывает на то, поддерживается ли HTTP/3:
- красный — не поддерживается;
- зеленый — поддерживается;
- хаки — частично поддерживается.

Другими словами, если значительная часть аудитории вашего сайта использует браузер Safari или заходит с устройств Apple — лучше оставаться на версии HTTP/2.
Также необходимо использовать SSL/TLS-шифрование (HTTPS), так как оно является стандартом для обоих протоколов.
Удалите неиспользуемые плагины и скрипты
Используйте только необходимые плагины и скрипты на вашем сайте. Избегайте избыточности, которая может замедлить его работу.
Мониторинг
Регулярно отслеживайте производительность вашего сайта и TTFB, используя инструменты анализа производительности. Реагируйте на проблемы, как только они возникают, и проводите оптимизацию.
Вывод
Проблема снижения TTFB требует комплексного подхода и анализа всех компонентов вашего веб-сайта, начиная от сервера и базы данных, и заканчивая кодом и ресурсами. Регулярное обслуживание и оптимизация помогут вам создать более быстрый и отзывчивый веб-сайт.
Работайте над сокращением времени ответа сервера и не экономьте на производительности процессоров. Если ваш TTFB больше 200 мс, обязательно:
- выберите быстрый и надежный хостинг;
- оптимизируйте код и запросы к базе данных, сократите количество редиректов;
- используйте Content Delivery Network (CDN);
- используйте акселераторы PHP;
- настройте кэширование;
- оптимизируйте изображения;
- оптимизируйте серверную конфигурацию;
- используйте HTTP/2 и HTTP/3;
- удалите неиспользуемые плагины и скрипты;
- проводите мониторинг.
В результате можно значительно уменьшить время ответа сервера.
Этот текст обновлен. Первая версия вышла 20.11.2017 и её автором был Александр Шараевский.
Начала знакомство с SEO в мае 2022, когда решила сменить профессию. Свой путь в Netpeak начала с интернатуры осенью 2022 года. Успешно закончив ее, получила job offer. Сейчас работаю в должности Junior SEO.
Узнайте больше

125
Источник https://optozorax.github.io/p/blog-optimization/
Источник https://netpeak.net/ru/blog/optimizatsiya-skorosti-sayta-kak-umen-shit-vremya-otveta-servera/