Техническая оптимизация сайта
Первым и наиболее важным этапом внутренней СЕО-оптимизации сайта является выполнение технических доработок. Как правило, данная процедура проводится перед началом продвижения сайта и только один раз, затем возможна корректировка некоторых технических составляющих.
Первым и наиболее важным этапом внутренней СЕО-оптимизации сайта является выполнение технических доработок. Как правило, данная процедура проводится перед началом продвижения сайта и только один раз, затем возможна корректировка некоторых технических составляющих.
Технические доработки, или техническая оптимизация сайта, — это комплекс работ, призванных скорректировать технические аспекты сайта, чтобы улучшить его взаимодействие с роботами поисковых систем. Основной целью оптимизации сайта является обеспечение максимально полной и быстрой индексации страниц. Без принятия таких мер эффективное продвижение сайта может стать невозможным или будет затруднено.
Внесение технических изменений на сайте — задача специалистов, которые обладают соответствующими знаниями и опытом. При неквалифицированном вмешательстве в код сайт может стать полностью неработоспособным.
Внутренняя оптимизация сайта проводится постепенно, по шагам. Технические доработки делятся на следующие группы.
- Устранение проблем хостинга и оптимизация кода. Если хостинг ненадежный, а в коде много мусора, страница будет долго грузиться. Обычно это негативно отражается на поведенческих факторах. Таким образом, всегда нужно вначале оптимизировать код и устранить проблемы с хостингом. Дополнительно следует исправить ошибки, которые возникают в разных браузерах.
- Настройка редиректов и статус-кодов. Эти процедуры необходимы, чтобы произвести склейку дублей страниц, настройку зеркал и корректную обработку ошибки 404.
- Сопутствующие настройки сайта. Если файл robots.txt составлен корректно, то он будет запрещать или разрешать индексацию страниц, дублей и разделов сайта, указывать основное зеркало. Создание файла sitemap.xml облегчит поисковику работу по индексации всех страниц.
- Внутренние корректировки страниц сайта. Индексация может быть значительно осложнена или даже невозможна, если навигация сайта или страницы целиком построена на технологии flash. При внутренней оптимизации страниц сайта элементы flash, frame, JavaScript дублируются в html.
- Настройка URL страниц. Псевдостатические адреса являются оптимальными для внутренней СЕО-оптимизации сайта. Их настройка происходит в файле .htaccess. При этом важно учитывать корректную настройку редиректов со старых URL на новые.
- Устранение дублей страниц и аффилиатов. Наличие на сайте копий (внутренних или внешних) может привести к наложению санкций со стороны поисковых систем. Поэтому такая доработка требует особого внимания. Стоит также учитывать, что на работу с аффилиатами обычно нужно немало времени. Это трудоемкий процесс, особенно если продвигаемый сайт уступает аффилиату.
- Другие технические доработки. Помимо вышеперечисленных работ может потребоваться удаление входной неинформативной страницы, устранение страниц с идентификаторами сессий, исправление битых ссылок и другое. Все это зависит от типа сайта.
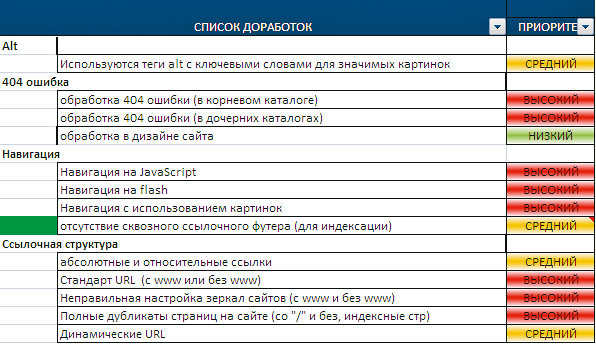
Список доработок по технической оптимизации сайта

Доработки по технической оптимизации сайта
Правильная и полная оптимизация сайта — залог корректной и быстрой индексации страниц поисковыми системами.
Устранение проблем хостинга и оптимизация кода сайта
Устранение проблем хостинга
На продвижение сайта в поисковых системах оказывают влияние технические параметры хостинга. К негативным параметрам можно отнести:
- низкий аптайм (время бесперебойной работы) хостинга. Робот может посетить сайт, когда тот недоступен. Это приводит к понижению ресурса в ранжировании, а иногда и к исключению из индекса;
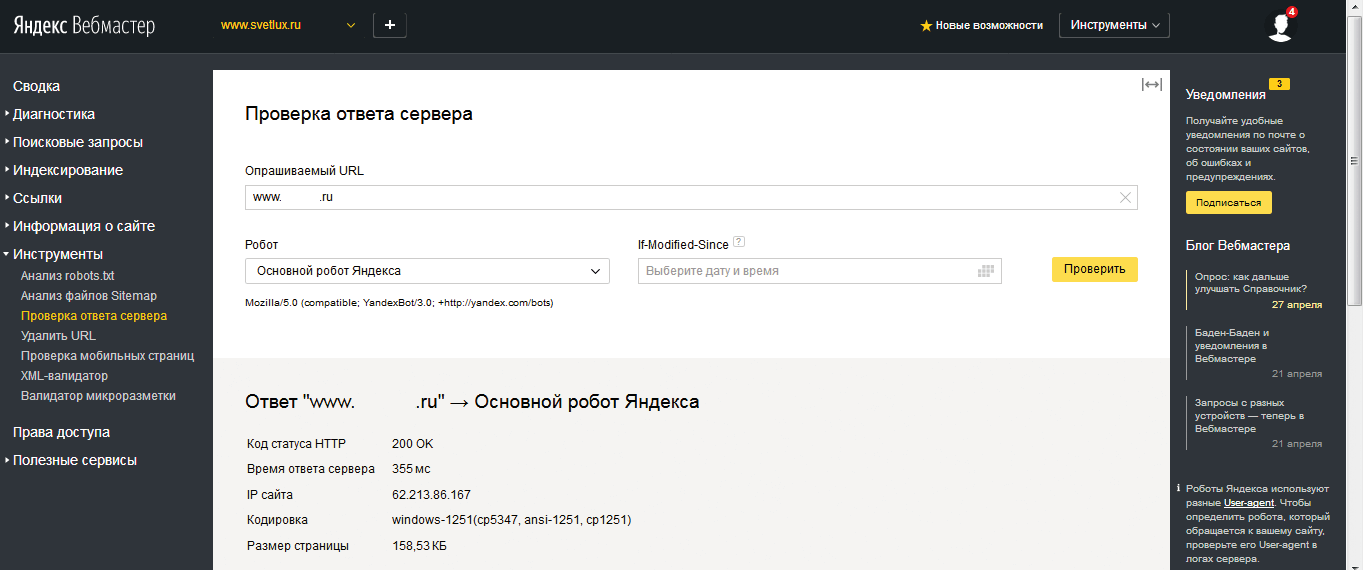
- длительное время отклика сервера. Чем короче ожидание ответа, тем лучше, так как и робот, и посетители смогут быстрее получить доступ к сайту. Для проверки времени отклика сервера нужно зайти в «Яндекс.Вебмастер» в разделе «Инструменты» — «Проверка ответа сервера». Также это можно это сделать через сторонние сервисы;
Проверка ответа сервера в Яндекс.Вебмастере

Проверка ответа сервера
Если на продвигаемом сайте обнаружена одна или несколько таких проблем, следует:
- обратиться в службу поддержки хостинга для устранения выявленных проблем. Иногда требуется перейти на более дорогой тариф;
- заняться оптимизацией скриптов сайта, так как они могут замедлять работу сервера. С таким заданием справляются веб-разработчики;
- сменить хостинг, если нет возможности найти другое решение проблемы. Но стоит учитывать, что этот процесс довольно сложный и трудоемкий, он требует специальных знаний.
Чтобы выбрать надежный хостинг, необходимо для начала сравнить предложения компаний, которые фигурируют в топе выдачи по запросу «хостинг», а также выслушать рекомендации на специализированных форумах, почитать обзоры, к примеру на сайте hostobzor.ru.
При перегрузке сервера запросы к сайту не успевают отрабатываться. Чтобы это исправить, можно настроить в robots.txt директиву Crawl-delay . С ее помощью будет задаваться минимальный период времени между обращениями к сайту.
Проверка валидности html-кода
Для успешной индексации имеет значение не только место размещения сайта, но и валидность кода. При его нарушении затрудняется вся работа. Так, к примеру, если закрыты не все открывающие теги, могут возникнуть проблемы в отображении сайта.
Валидностью кода можно считать соответствие кода сайта принятым мировым стандартам W3C2. Эти стандарты настолько жесткие, что даже сайты основных поисковых систем не признаны валидными на все 100 %.
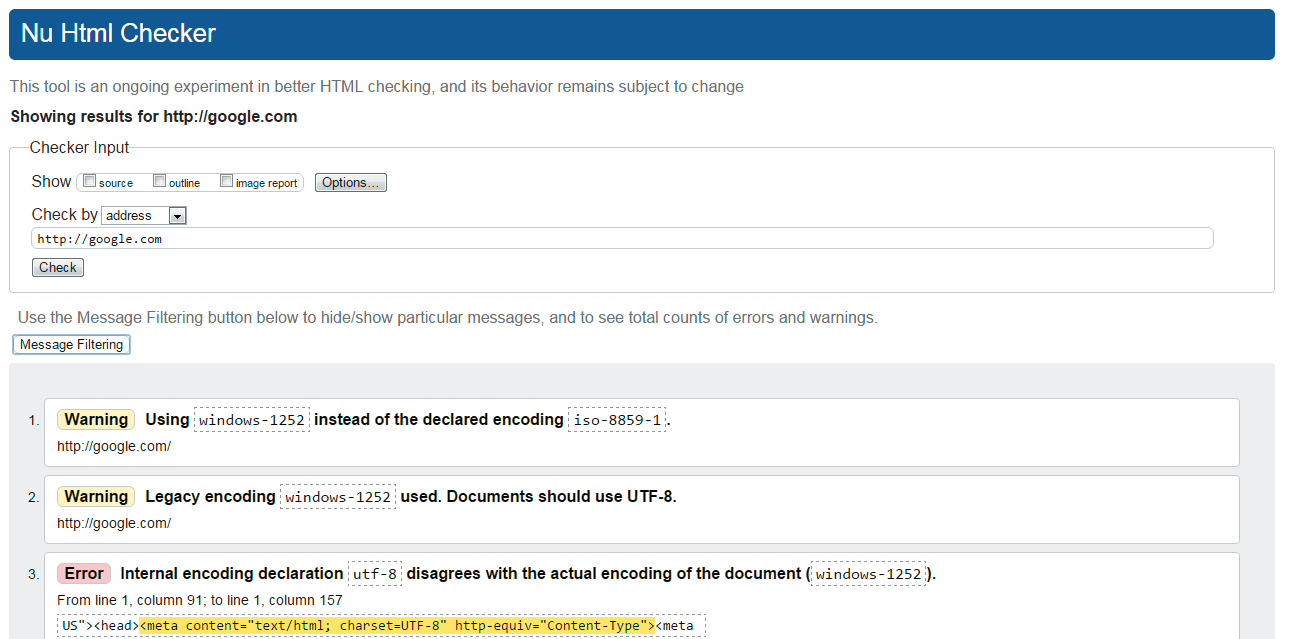
Проверка валидности HTML-кода по стандарту W3C2

Проверка валидности HTML-кода
Проверка валидности кода через HTML-Checker

HTML-Checker
Почему могут возникать несоответствия? Этому есть несколько причин:
- процесс стандартизации сайта отличается высокой трудоемкостью, не каждый специалист может с ней справиться. Поэтому, если требуется валидация крупного динамического ресурса, необходимо найти опытного веб-разработчика;
- даже при валидности, кода нет полной гарантии кроссбраузерности. Кроме того, она не застрахует от уже существенных ошибок, если использовать старые браузеры.
При ранжировании сайта по наиболее конкурентным запросам валидность кода выступает дополнительным бонусом: она показывает серьезность ресурса. Проверить валидность кода можно, используя сервис Markup Validation Service . Он показывает количество ошибок, где они расположены и дает рекомендации по их исправлению. Проведя анализ и исправив последовательно ошибки, можно достичь в итоге валидности.
Проверка валидности через Markup Validation Service

Сервис Markup Validation Service
CSS и оптимизация кода
При индексировании учитывается размер документа. По информации, предоставленной «Яндексом», можно судить, что веб-страницы «тяжелее» 10 Мбайт не индексируются. Более «легкие» страницы удобнее для пользователей: они загружаются быстрее и «съедают» меньше трафика.
Оптимизация кода сайта — это технический процесс, который основан на сокращении объема кода сайта роботам и отдаваемого посетителям. Благодаря такой внутренней оптимизации роботы поисковых систем могут быстрее индексировать сайт, снижается нагрузка на сервер. Если у ресурса высокая посещаемость, то оптимизация кода является для него обязательной процедурой. Для анализа содержания веб-страниц и выявления решений по оптимизации кода можно использовать сервис PageSpeed Insights (Google).
Также оптимизировать код можно за счет создания файла CSS. В нем описываются стили документа.
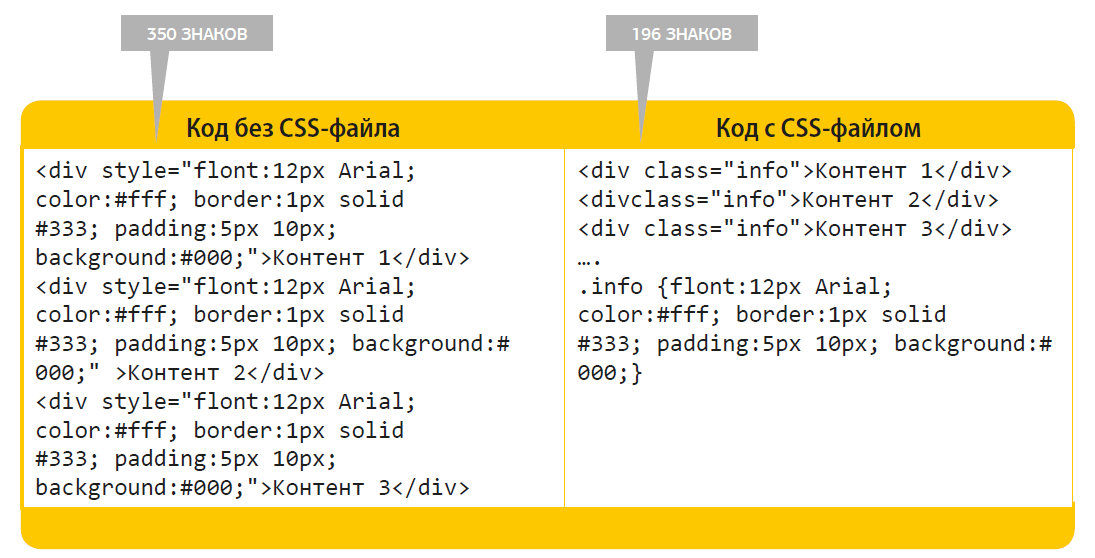
Существует 2 основных способа задания стилей. Это можно сделать непосредственно в html-коде (на самой странице практически в каждой строчке), но это делает код громоздким. Также стили задаются в специальном CSS-файле. Это сокращает объем html-кода.
2 способа задания CSS-стилей

Способы задания CSS-стилей
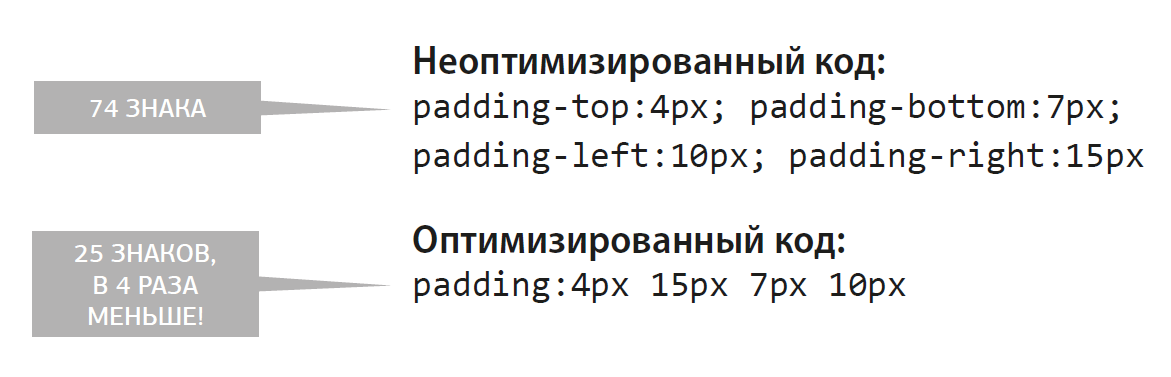
При использовании CSS-файла необходимо обеспечивать его быструю загрузку с помощью компрессии или сжатия. Также следует выполнять его оптимизацию.
Пример неоптимизированного и оптимизированного кода

Пример оптимизированного и неоптимизированного кода
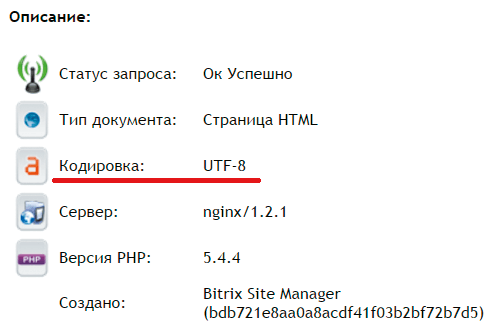
Настройка правильной кодировки сайта
Кодировка является еще одним элементом кода сайта, который отдается и пользователю, и поисковым системам.
Проблемы с кодировкой обычно встречаются у старых сайтов, чьи страницы редактировались, например в «Блокноте» или подобных инструментах, а код сохранялся в одном из множества различных форматов. Сейчас браузеры не могут распознать такие кодировки самостоятельно.
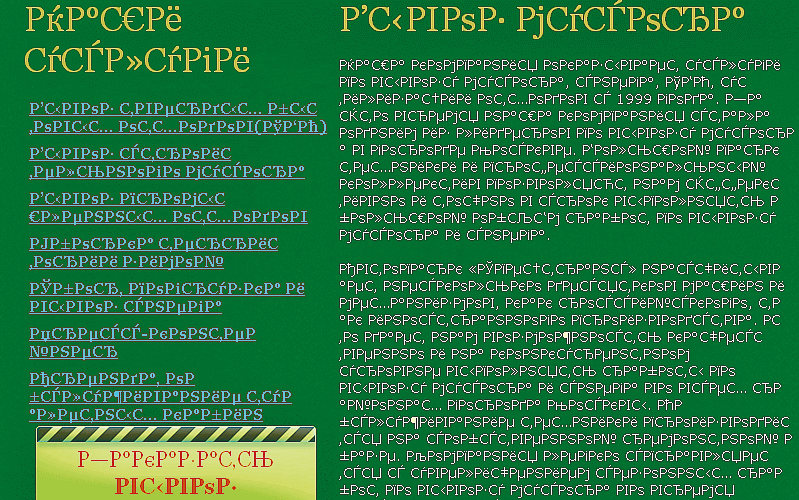
Чтобы русскоязычный контент отображался корректно, настройка кодировки сайта должна быть верной (например, Windows-1251 или UTF-8). Если выдача текста происходит в других кодировках, то некоторые знаки и символы могут искажаться. Это приводит как к потере посетителей сайта, которые могли бы стать потенциальными клиентами, так и к возможной некорректной индексации.
Неправильная кодировка текста

Неправильная кодировка
Существует несколько способов для определения кодировки, отдаваемой сайтом.
-
С помощью различных инструментов (например, Mysitemapgenerator или Onlinewebtool ). Также получить необходимую информацию можно при комплексном анализе сайта сервисом Rooletka .
Способ определения кодировки на странице

Способ определения кодировки
При отсутствии данных о кодировке требуется исправить эту ситуацию. Для этого производится настройка правильной выдачи кодировки сервером. Это может быть кириллица Windows-1251 или UTF-8. С данной задачей также справится веб-разработчик.
Настройка статус-кодов и редиректов
Код статуса HTTP сообщает о состоянии страницы. Он отдается автоматически в тот момент, когда робот поисковой системы или браузер посетителя запрашивает страницу на сайте. Благодаря этому коду поисковые роботы могут распознать состояние сайта и конкретной страницы: существует она или нет, настроена ли переадресация, есть ли на стороне сервера ошибка.
Существует 5 групп кодов состояний, которые начинаются с определенной цифры:
- zz1xx — сообщают о процессе передачи данных;
- zz2xx — информируют об успешности работы сайта;
- zz3xx — редирект-коды, которые перенаправляют запрос на другой URL;
- zz4xx — коды ошибок клиента, они сообщают, что работа сайта на стороне клиента невозможна;
- zz5xx — коды ошибок сервера, они сообщают, что работа сайта на стороне сервера невозможна.
Иногда отдача статус-кода происходит некорректно. К примеру, рабочие страницы могут отдавать код 404, как будто они недоступны. Еще одна частая ошибка — код 200 у несуществующих страниц. В таких случаях требуется настройка статус-кодов в файле .htaccess.
Настройка статус-кодов играет важную роль при индексации сайта. Так, если рабочая страница отдает код 404, она не будет проиндексирована поисковыми роботами, что скажется отрицательно на продвижении.
Чтобы получить информацию о страницах с ошибками, можно обратиться к сервисам «Яндекс.Вебмастер» и SearchConsole (Google), которые настраиваются для конкретного сайта.
Проверка статус-кодов в идеале должна проводиться для всех страниц сайта. При нахождении страницы с кодами, отличными от 200 ОК, необходимо настроить сервер так, чтобы страницы с полезным контентом отдавали корректные ответы. С таким заданием справится разработчик сайта.
Чтобы корректно работать с сайтом, нужно знать и понимать значение следующих кодов:
- 200 — страница успешно открыта сервером, она может быть проиндексирована роботом поисковой системы;
- 301 — постоянное перенаправление, которое показывает роботу и посетителю, что запрашиваемая страница не существует, но есть аналогичная, на нее и осуществляется редирект;
- 302 — временное перенаправление, которое означает, что действие существующего редиректа временно (например, до окончания редизайна сайта;
- 404 — страница не найдена, поисковики считают такую страницу несуществующей и не индексируют ее;
- 503 — сервер временно недоступен (например, проблема с нагрузкой сервера, на котором лежит сайт);
- 500 — внутренняя ошибка сервера, которая возникает, если сервер сталкивается с некорректной работой сайта (например, превышены разрешенные права на хостинге).
Настройка зеркал сайтов
В отдельную группу можно отнести ошибки, которые связаны с некорректной настройкой зеркал сайта.
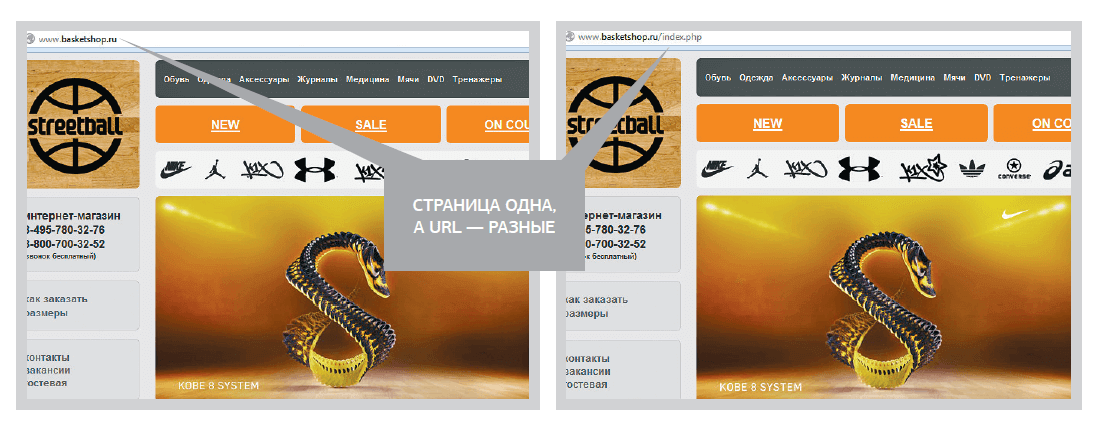
Зеркалами называются два идентичных сайта с разными URL. Создание таких сайтов поисковые системы могут расценить в качестве спамного действия и наложить санкции. Чтобы этого не произошло, нужно корректно настроить зеркала и указать основное.
В некоторых случаях робот-зеркальщик может определить зеркала без дополнительных настроек, тогда склейка произойдет автоматически. Но бывает и наоборот. Если в поисковой системе произошел сбой и потерялась информация о зеркалах, сайт потеряет позиции. При этом ссылочная масса учитывается на каждый сайт в отдельности, а дублирующая информации ведет к пессимизации и исключению из индекса.
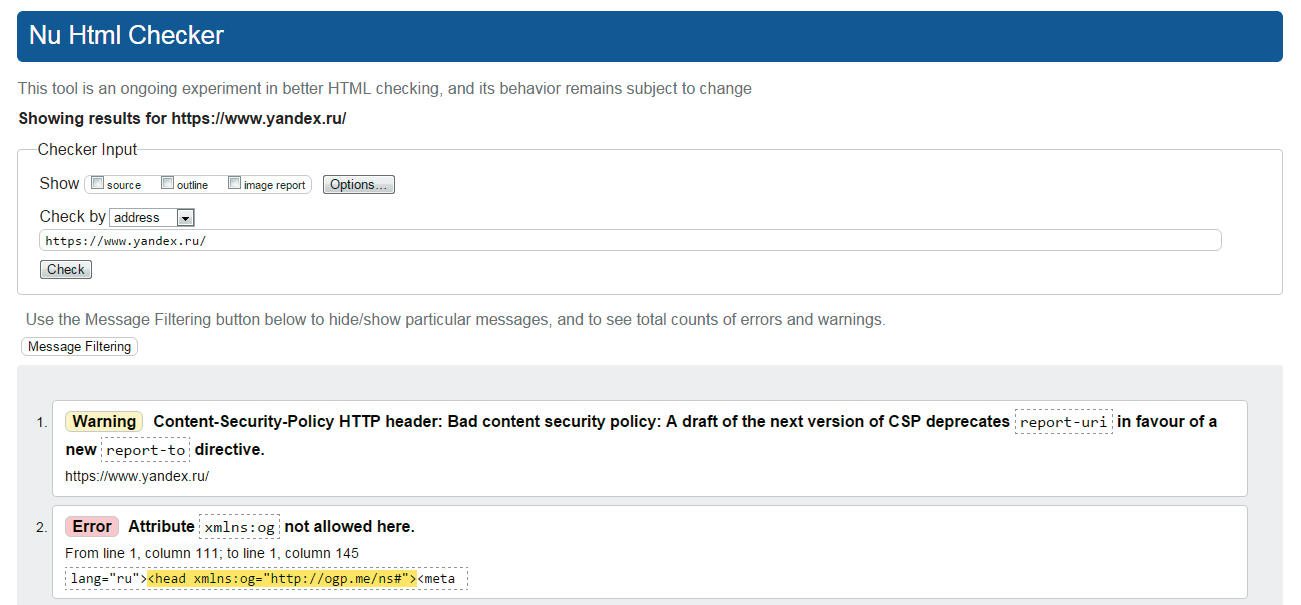
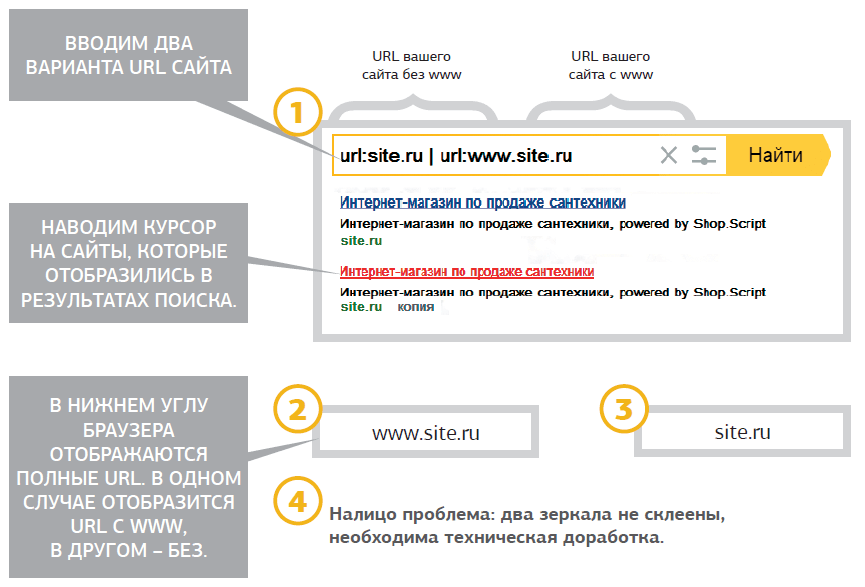
Зачастую возникают проблемы с настройкой зеркал сайтов с www и без www. Для их обнаружения надо:
Способы найти зеркала сайта

Как найти зеркала сайта
Для оценки настройки зеркал с www и без www следует зайти в каждую копию и убедиться, что сайт открывается по обоим адресам, или обнаружить, что в одном из вариантов происходит перенаправление. Также необходимо проверить наличие страниц с www и без www в индексе «Яндекса» и Google. Если все на месте, то с большей вероятностью можно сказать, что зеркала настроены верно
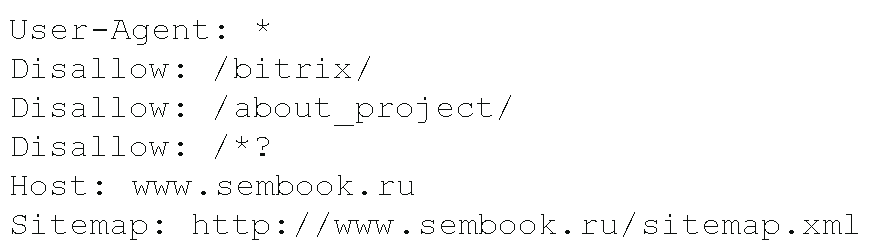
Чтобы настроить зеркала, кроме редиректа нужно использовать директиву host в файле robots.txt. Если в файле robots.txt директива host не прописана, то «Яндекс» и другие поисковые системы не получают информацию о главном зеркале. Из-за этого индексация сайта, скорее всего, пройдет некорректно.
При внутренней оптимизации сайта настройка зеркал производится по следующим этапам:
- устанавливается 301-й редирект с неосновного зеркала на основное;
- корректируется ссылочная структура сайта (это исключает наличие на веб-ресурсе ссылок сразу с неосновного и основного сайтов);
- обозначается главное зеркало в директиве host основного сайта.
Перенаправления: редирект 301 и 302
Существует два вида перенаправлений:
- 301 — «перемещен навсегда». Такой редирект используется при изменении URL страниц и склейке сайтов. Таким образом, прежняя страница выпадает из индекса, но заработанный ею вес практически полностью переходит новой странице, на которую сделан редирект;
- 302 — «перемещен временно». Такой редирект отвечает за временное перенаправление. Он может быть применен, например, на время редизайна сайта. 302-й редирект сохраняет прежнюю страницу в индексе, не передавая ее вес.
Чтобы узнать тип редиректа, можно проверить статус-кодов страниц, с которых идет перенаправление. Статус-код 302 говорит о том, что установлен временный редирект и его нужно исправить. Рекомендуется полностью устранить такой редирект с сайта, а страницу, например, закрыть настройкой 404-й ошибки.
Если цель редиректа — перенаправлять пользователей с одной страницы на другую, стоит заменить 302-й редирект301-м. Он нормально воспринимается поисковой системой.
Так выглядит настройка 301-го редиректа с помощью директивы RewriteRule модуля mod_rewrite (.htaccess) основных перенаправлений:
Редирект 301 с сайта без www на ресурс с www
RewriteCond % ^yoursite.com$ [NC]
RewriteRule^(.*)$ http://www.yoursite.com/$1 [R=301,L]
В обеих строках вместо yoursite.com прописывается свой домен, остальное остается без изменений. Если производится настройка с сайта www на сайт без www, то в предпоследней строчке перед названием сайта надо добавить www, а в последней строчке www удалить.
Редирект 301 для изменения адреса страницы
RewriteCond % ^yoursite.com$ [NC]
Redirect 301 /old.html http://www.yoursite.com/new.html
Редирект старого домена на новый
RewriteRule (.*) http://newdomen.ru/$1 [R=301,L]
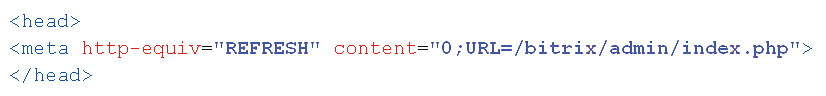
Есть и еще один редирект — с использованием метатега Refresh. При его выполнении в течение нескольких секунд после загрузки страницы автоматически загружается другая. Метатег Refresh достаточно часто прописывается в шаблонах сайта. Но важно знать, что такая переадресация может расцениваться поисковыми роботами как нарушение лицензии, а значит, может повлечь запрет индексации и бан.
Данный изъян обнаружить довольно просто. Если при заходе на страницу производится перенаправление на другую страницу и если в исходном коде страницы присутствует директива metarefresh с указанием URL, куда производится перенаправление, то на сайте используется редирект с помощью метатега Refresh.
Использование метатега REFRESH

Метатег REFRESH
Такой редирект необходимо устранять. Это можно сделать двумя способами: убрать перенаправление, указывая действительные страницы, или вместо имеющегося организовывать 301-й редирект.
Рекомендуется не допускать таких ошибок, чтобы поисковые системы могли корректно индексировать сайт.
Как настроить файлы robots.txt и sitemap.xml
Успешность индексирования сайтов поисковыми роботами во многом зависит от корректности составления файлов robots.txt и sitemap.xml.
Настройка robots.txt
Файл robots.txt — это текстовый документ, расположенный в корневой директории сайта. Он используется для управления страницами, которые попадают под индексацию. Файл robots.txt может накладывать запрет на передвижение поискового робота по сайту и индексирование содержимого сайта.
В файле robots.txt есть директивы, которым обычно следуют поисковые роботы. Поэтому при первом заходе на сайт они проверяют наличие данного документа, а потом перепроверяют его от случая к случаю. Если файла robots.txt не существует или вместо него выдается страница Not Found («Не найдено»), поисковые роботы сталкиваются с трудностями при индексации сайта. Для проверки наличия файла нужно набрать в браузере следующий URL (site.ru — это название вашего домена):
Путь к файлу robots.txt

Файл robots.txt
Если по данному адресу не выдается текстовый файл с директивами для поисковых роботов, то robots.txt отсутствует на сайте. Его следует загрузить в корневую директорию ресурса и прописать корректное содержание.
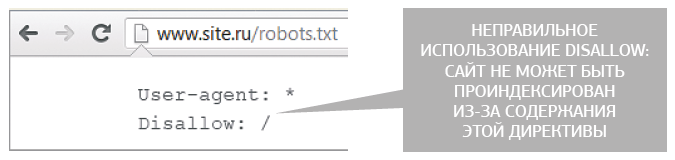
Запрет к индексации сайта в robots.txt

Запрет к индексации сайта
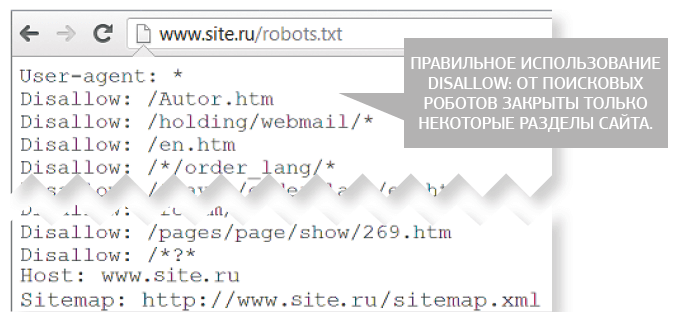
Правильное использование директивы disallow в robots.txt

Правильное использование директивы disallow
Чаще всего для закрытия сайта от индексации используется следующий способ. В файле robots.txt прописывается «Disallow:/». Такая конструкция обычно используется при редизайне или создании сайта, чтобы поисковый робот не обрабатывал еще неготовые страницы. Главное — после завершения всех работ не забыть снять это ограничение, заменив конструкцию «Disallow:/» на «Аllow:/» или «Disallow:».
Различные конструкции помогают закрывать от индексации определенные разделы сайта, а другие, наоборот, открывать. Но с robots.txt нужно работать очень внимательно, так как при неверном использовании конструкции «Allow-Disallow» есть риск закрытия от индексации полезного раздела.
Allow и disallow — это две противоположны директивы. Если allow разрешает индексирование страниц, то disallow, наоборот, запрещает. Если параметры пустые, их значение меняется на противоположное. Пустая директива Allow (буквально означает «разрешить ничего», т. е. запрет на индексацию сайта) может по-разному считываться поисковыми роботами. Так, «Яндекс» видит ее как ошибку, а не как запрещающий сигнал к индексированию. Google же распознает эту директиву так же, как и «Disallow: /». Но для корректной индексации и исключения ошибок лучше использовать все директивы по прямому назначению.
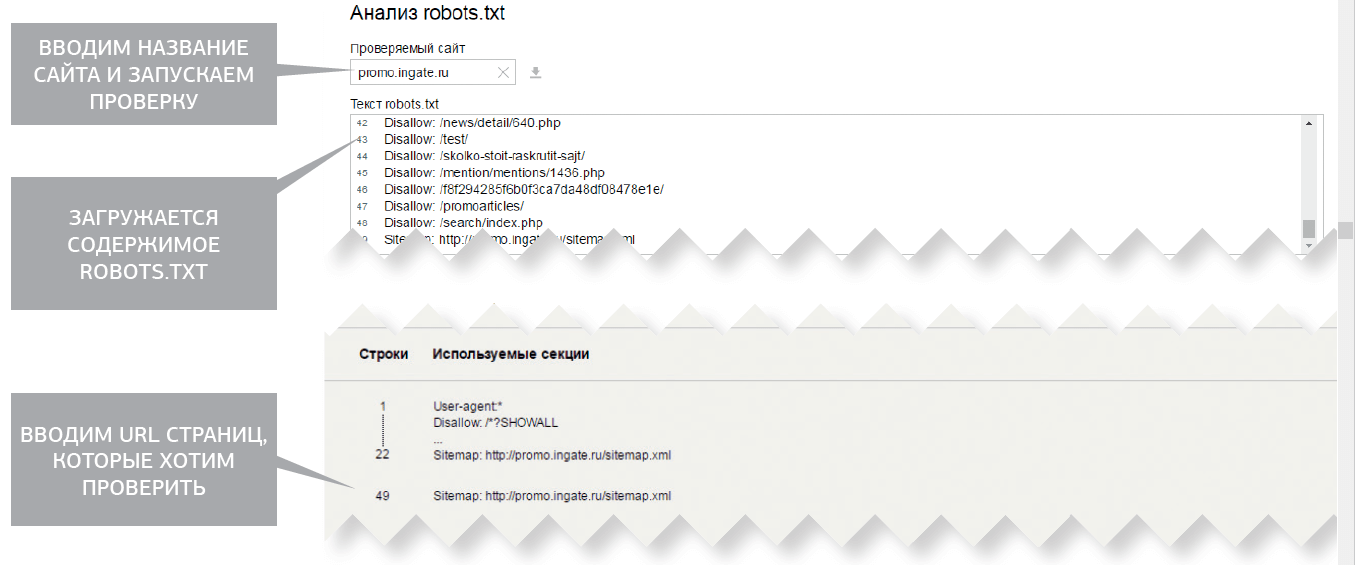
Для проверки индексации определенного раздела сайта можно воспользоваться сервисом «Анализ robots.txt».
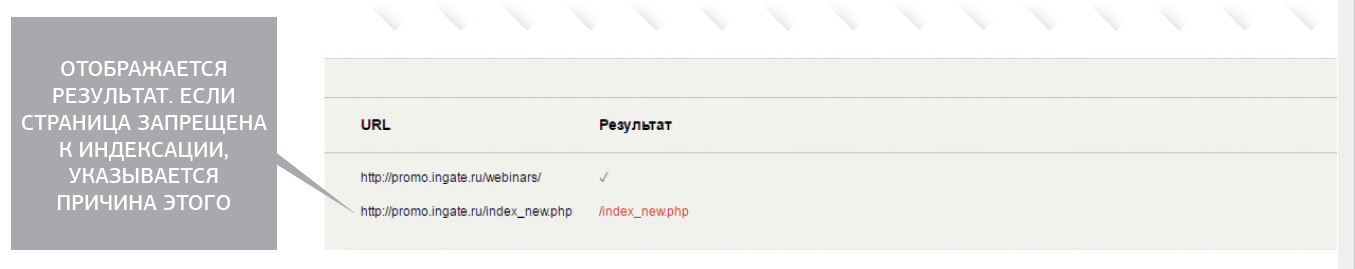
Рассмотрим эту ситуацию на примере «Яндекс.Вебмастера». Для начала нужно указать, с какого сайта загрузить robots.txt, затем в блоке «Разрешены ли URL?» прописать список URL для проверки и нажать кнопку «Проверить». Результат проверки будет выведен по каждому адресу. В Google есть свой аналогичный сервис, который представлен в Search Console. Нужно зайти в раздел «Сканирование» и далее «Инструмент проверки файла robots.txt».
Инструмент проверки файла robots.txt в Яндекс.Вебмастере

Инструмент проверки файла robots.txt
Результат проверки файла robots.txt в Яндекс.Вебмастере

Результат проверки файла robots.txt
Когда составляется техническое задание на доработку сайта, в него обязательно закладывается проверка robots.txt. В первую очередь пересматриваются каталоги и страницы, закрытые от индексации директивой Disallow. Желательно подробно оценить их содержание, чтобы решить, насколько информация полезна для посетителей и поисковых роботов. Если это не служебные каталоги и дубликаты страниц, а разделы, представляющие определенную ценность, нужно изменить содержание директивы Disallow и открыть их для индексации.
Noindex и nofollow
Запрет на индексацию определенной страницы можно прописать не только с помощью файла robots.txt, но и с помощью метатега «ROBOTS» в заголовках каждой страницы. Этому метатегу могут соответствовать 4 значения, указываемые в атрибуте CONTENT:
- index — индексировать;
- noindex — не индексировать;
- follow — следовать по ссылкам;
- nofollow — не следовать по ссылкам.
Значения «index» и «follow» не могут навредить, т. к. они используются только при открытии определенной страницы для индексации и учета ссылок. А вот, если «noindex» и «nofollow» расставлены неверно, то они могут представлять собой угрозу.
Если необходима индексация страницы без передачи веса по ссылкам и запрет на переход робота по ссылкам с данной страницы, используется следующий код: meta name=»robots» content=»nofollow».
Если нужно применить оба правила, в атрибуте «content» нужно указать два параметра через запятую.
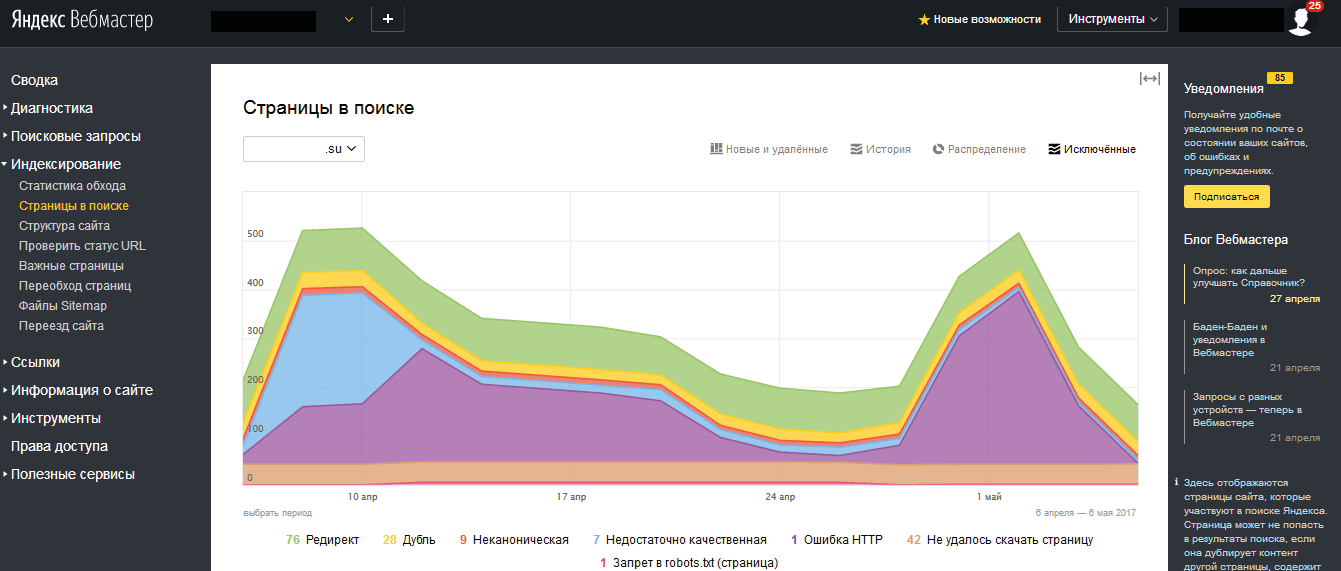
Бывает и так, что файл robots.txt в порядке, а страница все равно не индексируется. В этом случае нужно проверить метатеги «robots» на ней вручную или с помощью «Яндекс.Вебмастера». Для этого надо зайти в раздел «Индексирование — Страницы в поиске», в подраздел «Исключенные страницы». Там можно отслеживать статусы страниц и выявлять причины проблем с индексированием. Чтобы было удобнее анализировать, данные можно выгрузить. Такая же выгрузка делается в Search Console Google в разделе «Сканирование» — «Ошибки сканирования».
Страницы в поиске Я.Вебмастера

Индексирование — Страницы в поиске
Иногда требуется запретить индексацию не всей страницы, а отдельных фрагментов кода. Такое может быть, если они содержат неуникальный или бесполезный контент. В таком случае понадобятся теги noindex. С ними достаточно просто работать. Между этими тегами в коде сайта заключается соответствующий текст, например: [noindex]Заимствованный контент[/noindex]. Но злоупотребление данным тегом может привести к обратному результату, если поисковый робот будет видеть несвязный текст. Он может посчитать данную страницу спамной.
Атрибут rel ссылки со значением «nofollow» сообщает поисковой системе, что данную гиперссылку не следует учитывать при индексировании страницы.
Поисковые системы не учитывают ссылки с таким атрибутом при расчете индекса цитирования веб-ресурсов. Закрывая таким образом ссылки, мы сохраняем вес страницы на сайте, не передавая его внешним ресурсам.
Настройка sitemap.xml
Sitemap.xml — это файл формата xml, содержащий ссылки на все страницы сайта, подлежащие индексации поисковыми системами.
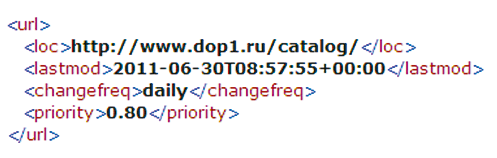
Файл sitemap.xml

sitemap.xml
С помощью этого файла можно указать роботу-индексатору, какие страницы следует индексировать, как часто это делать и какие страницы имеют наибольшее значение. Поэтому помимо адресов страниц сайта в файле sitemap. xml могут содержаться относящиеся к ним данные:
- lastmod — время последнего обновления стра-ницы;
- changefreq — частота обновления;
- proirity — важность данной страницы относи-тельно других.
Чтобы указать поисковой системе на xml-карту, следует воспользоваться сразу двумя способами (для подстраховки):
-
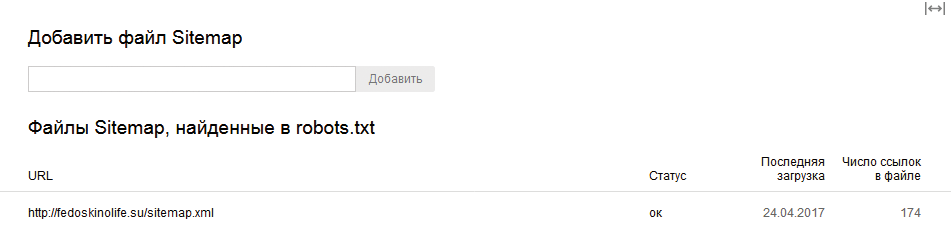
Указать в «Яндекс.Вебмастере» адрес sitemap.xml в со-ответствующем разделе. В Google Search Console раздел «Сканирование» — «Файлы Sitemap».
Добавление файла sitemap.xml в Вебмастер Яндекса

Добавление sitemap.xml в Вебмастер Яндекса
Путь к sitemap.xml в файле robots.txt

Путь к sitemap.xml в robots.txt
Для генерации файла sitemap.xml существуют различные веб-сервисы. Например, если ваш сайт содержит не более 500 страниц, можно воспользоваться сервисом для генерации xml-карты — XML-Sitemap . Для более крупных ресурсов (от 10 тыс. страниц), как правило, пишется специальный программный модуль, автоматически генерирующий карту сайта в xml-формате.
Карта сайта
Помимо карты sitemap.xml, которая важна для поисковых систем, следует также составлять карту сайта в виде html-страницы непосредственно на сайте — для посетителей и поисковых систем.
Карта сайта — страница, на которой содержится полный каталог всех разделов сайта в виде древовидной структуры. Она схожа с оглавлением книги. Посмотрев карту, каждый пользователь может быстро найти необходимую информацию, сориентироваться в структуре и разделах сайта. Желательно, чтобы карта сайта содержала все страницы ресурса.
HTML-карта сайта

Карта сайта
Правила создания карты сайта
- Карта сайта должна соответствовать дизайну сайта. Таким образом, она не будет нарушать его концепцию и дезориентировать посетителя.
- Использование графических элементов нежелательно. Это необходимо для того, чтобы акцент с полезности не был перемещен на оформление.
- Карта сайта должна иметь свою структуру. Структура строится на основе иерархии сайта. Это позволяет посетителю хорошо ориентироваться в разделах веб-ресурса, что, в свою очередь, повышает лояльность.
- Ссылку на карту сайта лучше размещать на главной странице. Это делается для того, чтобы было проще найти карту.
Карта сайта должна быть наглядной, но не перегруженной излишними ссылками. Например, если это интернет-магазин, не стоит ссылаться на каждый товар, достаточно основных разделов.
Благодаря карте сайта роботам поисковых системам также проще индексировать ресурс, так как они находят нужные ссылки на одной странице. При отсутствии карты сайта индексация может быть затруднена. Как показывает опыт, поисковые роботы выше ценят сайты, у которых есть навигационные карты. Это относится к требованиям юзабилити, учитываемым при ранжировании.
Внутренние корректировки страниц сайта
Для создания сайтов разработано множество технологий, но ресурсы, построенные по некоторым из них, поисковые системы индексировать не умеют.
Например, практически невозможно продвигать сайт, если он весь или один из его ключевых элементов сделан с применением технологии flash, frame, JavaScript или метода Parallax с содержанием в одном html-файле.
Flash — технология, используемая при производстве reach-media-сайтов или различных элементов сайта: всплывающей рекламы, баннеров, навигации и др.
Применение flash на сайте

Технология flash на сайте
С помощью технологии flash можно создавать красивые сайты, но не читаемые поисковыми системами.
flash не индексируется поисковыми системами

Как видит flash поисковая система
Минусы flash-технологии для продвижения сайта:
- Для поисковой системы крайне важен текстовый контент. Если текст и навигация зашиты во flash-объект, то доступ к ссылкам на значимые страницы для поискового робота будет ограничен. Это значит, что и количество ключевых слов, по которым сайт может попасть в топ, уменьшено.
- Если во flash-файле находится все содержимое сайта, который представляет собой одну страницу, то возможность распределения ключевых слов по другим страницам отсутствует.
- Увидеть контент в браузере без установки flash plugin невозможно.
Как только проблема была обнаружена, нужно сразу оценить ее масштабы. Рекомендуется заменить flash-меню обычным статическим или сделать сквозной ссылочный футер. Его не нужно делать, если навигация на flash уже дублируется в каком-то дополнительном статическом меню сайта.
Если весь сайт или основной контент реализованы на flash, то оптимальным вариантом будет создание сквозного ссылочного футера и размещение контента выше, ниже или сбоку от flash-объекта. Также можно создать html-версии сайта, но этот вариант является более трудоемким.
Минусы JavaScript-технологии для продвижения сайта
Технология JavaScript несет в себе аналогичные препятствия для индексации сайта. Может возникнуть такая ситуация: в браузере отключена поддержка JavaScript, сайт перестает нормально работать, пропадает возможность использовать меню и читать текст. Данная проблема должна решаться веб-разработчиком.
Чтобы вычислить использование JavaScript в меню, нужно навести курсор на ссылку. Если в строке состояния браузера будет отображаться параметр JavaScript, а не обычная ссылка, то поисковые системы ее могут не видеть.
Если используется JavaScript-технология, рекомендуется переписать код сайта с использованием индексируемых форматов. Еще одним вариантом может быть добавление дополнительного статического меню на страницу. Оно будет доступно и пользователям с отключенной поддержкой JavaScript, и поисковым системам.
Минусы frame-технологии для продвижения сайта
Frame — это еще один формат, который затрудняет индексацию. Он характерен для веб-страниц, использующих множество независимых секций. При этом каждый фрейм строится как отдельный HTML-файл, но с одним мастер-файлом, который идентифицирует каждую секцию. Это можно посмотреть на примере: у различных разделов сайта (фреймов) одинаковый URL.

Frame
Фреймы могут стать препятствием для анализа страницы сайта поисковым роботами. К тому же внутри фреймов зачастую нарушена ссылочная целостность. «Яндекс» и другие поисковые системы указывают на допустимость использования тегов frameset, frame. Но нужно учитывать, что использование данного формата накладывает ограничение на доступ к важным областям сайта. Это повышает риск того, что контент сайта с фреймами будет проигнорирован поисковиком.
Фреймы легко обнаружить: страница с ними имеет несколько блоков, у каждого может быть прокрутка. Также фреймы можно обнаружить, если открыть исходный код сайта. Если в исходном коде страницы есть теги frame, frameset, iframe, noframes, то это прямое подтверждение использованию frame-технологии.
Чтобы исправить это, нужно будет реструктурировать верстку страниц сайта. Фрей-мы рекомендуется заменить тегами форматирования таблиц. Так как возможностей для работы с фреймами много, в некоторых случаях можно использовать соответствующие теги (например, noframes). Но, как показывает практика, страницы htmlранжируются обычно выше, чем формат frame.
Минусы Parallax-эффекта для продвижения сайта
Parallax-эффект позволяет создать иллюзию содержимого сайта в 3D-формате. При этом сайт выглядит красиво, но для поисковой оптимизации Parallax-эффект приносит проблемы:
- замедление загрузки контента (а ведь скорость загрузки является важным параметром качественной индексации и лояльности посетителей сайта);
- ухудшение навигации сайта (посетители вынуждены пролистывать контент до нужного раздела);
- ограниченное количество ключевых слов, под которые можно оптимизировать контент, всего один тег title и метатеги.
Пример Parallax-эффекта

Parallax-эффекта
Для сайтов с Parallax-эффектом лучше создать несколько страниц с соответствующим набором URL, title, контентом и т. д., которые будут подгружаться при соответствующем действии Parallax-эффекта.
Внешнее содержимое можно загружать следующими способами:
Parallax-эффект в коде страницы

Parallax-эффект в коде
Для достижения желаемого эффекта с Parallax должны работать профессионалы!
Настройка URL страниц
Сложности могут быть связаны не только с технологиями создания страниц, но и с их адресами. К ним относятся URL с идентификаторами сессий и динамические URL, которые увеличивают количество дублей на сайте.
Поисковые роботы воспринимают идентификаторы в качестве уникальных URL, так как при каждом заходе на сайт приписывается новый идентификатор. Из-за этого появляются копии страниц в индексе.
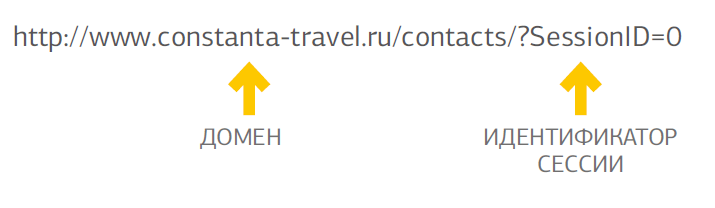
Идентификатор сессии — это уникальный символьный код, добавляемый к URL страницы в целях отслеживания каждого посетителя сайта. Так, в адресе с идентификатором сессии может содержаться SessionID, или SID. URL с идентификатором сессии относятся к динамическим, например:
Идентификатор сессии в URL

Идентификатор сессии
Динамические URL — адреса страниц сайта, которые содержат специальные символы («?», «&», «=» и т. д.) и функции, появляющиеся в результате работы различных скриптов сайта, например http://dedal-kovka.ru/?page_id=54.
Из-за преобразования URL идентификаторами сессий возникают серьезные проблемы с индексацией. Современные алгоритмы поисковых систем уже достаточно точно могут отсеивать такие адреса, но иногда определить идентификатор невозможно.
Для предотвращения появления дублей в индексе нужно:
- запретить индексацию страниц с идентификаторами сессий при первом заходе;
- перенаправлять с помощью 301-го редиректа посетителей, которые приходят на страницу с идентификатором сессий. Они должны попадать в итоге на страницу без него, если это не создаст сложности в отслеживании по идентификатору покупок, конверсионных действий и пр.
- применить специальный PHP-код, если отказ от использования идентификаторов сессий невозможен. Он будет запрещать открытие сессий для поисковых роботов. Вместо сессии они будут получать ошибку 404.
Для запрета индексации страниц с идентификаторами сессий необходимо в файл .htaccess добавить строки:
- php_flagsession.use_trans_sidOff (передача идентификатора отключается, т. к. он добавляется к URL);
- php_flagsession.use_only_cookieOn (сервер получает указание передавать идентификаторы через cookie);
- php_flagsession.auto_startOn.
Кроме того, для закрытия от индексации страниц с идентификаторами сессий можно:
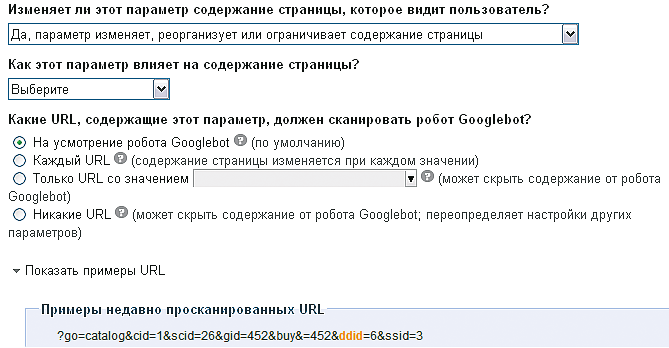
- использовать инструменты самих поисковых систем. Для «Яндекса» следует прописать в директиве Clean-param все адреса страниц сайта с динамическими параметрами, не изменяющими содержание страниц. Для настройки Google нужно зайти в инструменты веб-мастера в раздел «Конфигурация сайта — Настройки — Обработка параметров» и задать динамические параметры, которые роботы будут игнорировать. Таким образом, у страниц, которые добавляются в индекс, из URL будет удаляться идентификатор сессий;
- указать в атрибуте rel=»canonical» тега link URL канонической страницы без идентификатора.
Оптимизаторы зачастую вместо динамических URL настраивают псевдостатические URL или ЧПУ, тем самым организуя 301-й редирект с динамических страниц на статические. Избавление от идентификаторов сессий и динамических адресов является важным этапом внутренней оптимизации сайта. Такая работа направлена на устранение дублей страниц в индексе и получение корректного ранжирования основных страниц.
В этот процесс входит преобразование ссылок из динамических в псевдостатические за счет прописанных в базе данных alias-URL и настройки ЧПУ на уровне CMS-сайта. Затем нужно настроить ЧПУ на уровне сервера. Для этого в файл .htaccess нужно добавить правило mod_rewrite для внутреннего преобразования URL. В завершение настраивается 301-й редирект.
Формирование ЧПУ
Зачастую, когда динамические URL заменяются на псевдостатические, адрес страницы выглядит как ее заголовок, но транслитерацией. ЧПУ («человекопонятный урл») представляет собой формат адресации страниц сайта, который удобен для восприятия человеком.
Пример того, как выглядит ЧПУ: http://promo.ingate.ru/prodvizhenie-sajta/
При формировании ЧПУ не стоит забывать об основных принципах:
- Все адреса на сайте должны иметь исходный формат, например:
- www.site.ru/12/35,
- www.site.ru/12/32,
- www.site.ru/13/1 и т. д.
- Размер адреса для новых страниц не должен быть слишком большим (не более 50–70 символов) или содержать спам (несколько ключевых слов).
В ЧПУ могут быть включены транслитерированные вхождения продвигаемых запросов (или англоязычные запросы). Они играют важную роль в продвижении сайта в поисковых системах. При настройке ЧПУ на сайте важно провести настройку корректного редиректа со старых адресов на новые.
Многие из современных CMS могут поддерживать ЧПУ на базовом уровне и иметь собственные алгоритмы формирования адресов, что значительно облегчает работу веб-мастера. Тем не менее только сам человек может выбрать наилучший способ, исходя из особенностей сайта.
Нельзя недооценивать ЧПУ в вопросе продвижения высококонкурентных запросов на внутренних страницах. Поэтому, если есть динамические URL, следует заранее подготовить псевдостатические адреса в формате ЧПУ.
Устранение битых ссылок
Битые ссылки — это ссылки, ведущие на несуществующую страницу сайта (которая отдает код 404). Они появляются при замене динамических URL на псевдостатические, когда перенаправление не реализовано, либо когда страница с сайта уже удалена, но с других ресурсов ее не убрали, либо когда в URL страницы есть ошибка.
Битые ссылки на сайте подрывают лояльность посетителей и становятся источником проблем для поисковых роботов, так как переводят на несуществующие страницы. Они вызывают недоумение людей, почему ссылка поставлена на отсутствующую страницу и не дают поисковой системе попасть на страницу и проиндексировать действительно важный контент. Такие ссылки должны быть вовремя устранены.
Выявить битые ссылки можно при исследовании навигации сайта. Если на сайте есть страницы, при переходе на которые отдается 404-й ответ, это говорит о том, что они битые. Для исправления ситуации следует предпринять действия:
- по восстановлению контента на битых страницах;
- удалению ссылок на битые страницы с других страниц сайта (если контент на битых страницах не будет восстанавливаться);
- исправлению URL на корректный, если в адресе есть ошибка.
Если такие действия представляют большую сложность, нужно в файле robots.txt закрыть битые страницы от индексации.
Основная задача технической оптимизации сайта состоит в предоставлении поисковому роботу доступа к полезному контенту на сайте. И чем его больше, тем лучше. Робот индексирует контент и предоставляет пользователю ответ на его поисковый запрос. Если на сайте есть битые ссылки, возможность индексации содержимого сайта ограничивается.
Дубли страниц
Для поискового продвижения важно, чтобы на сайте не появлялись лишние страницы, дублирующие существующей контент. Их наличие чревато некорректным выбором релевантной страницы и наложением санкций на сайт.
Есть два вида дублей:
- полные — страницы, идентичные по содержанию, у которых различаются только URL;
- нечеткие — страницы, содержащие большое количество одинаковой информации, но не полностью идентичные, их URL также различны.
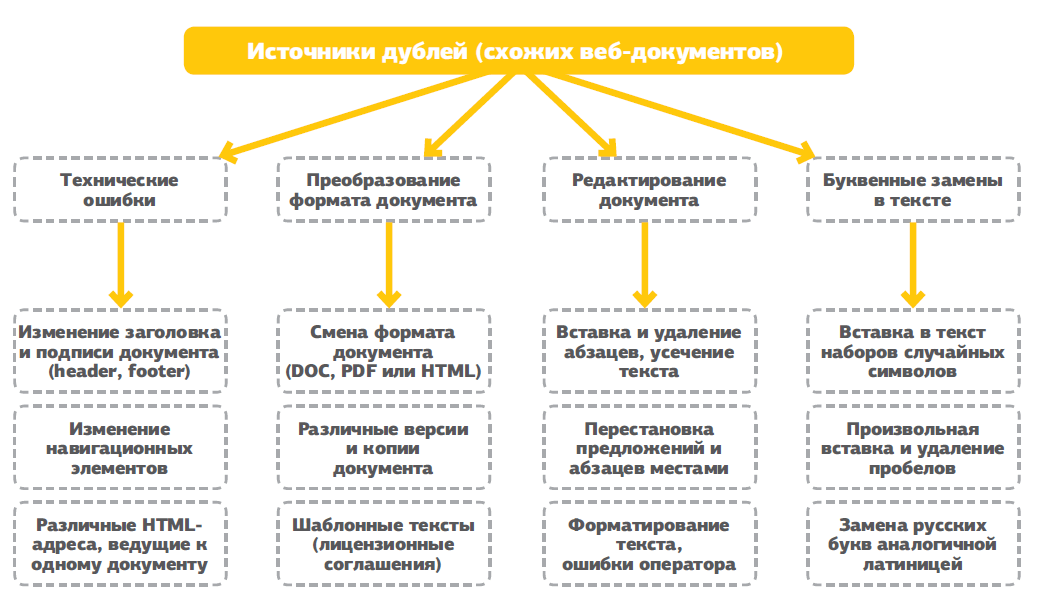
Источников возникновения дублей в Сети несколько. Иногда они появляются из-за технических недоработок веб-мастеров, иногда — в результате осознанного влияния оптимизатора на ответ поисковой машины.
Источники дублей страниц

Дубли страниц
Владелец и разработчик сайта в ответе за технические ошибки и форматы документов. В некоторых случаях дубли текста — это результат кражи контента с сайта-первоисточника. Но это уже другая тема, которая не имеет отношения к технической оптимизации. Дальше поговорим о недоработках на сайте, которые автоматически генерируют дублированные страницы.
Зачастую проблему можно решить устранением всех дублей, их адреса будут отдавать посетителям и поисковой системе ошибку 404. Также необходимо изъять все образовавшиеся битые ссылки.
Всю работу с дублями можно проделать в несколько шагов:
- в файле robots.txt закрыть от индексации имеющиеся на сайте дубли;
- если формируются страницы, которые являются дублями, прописывать в их метатеги [meta name=»robots» content=»noindex,nofollow»]. Так будет запрещена индексация данных страниц и переход по ссылкам с них;
- на всех автоматически генерируемых страницах использовать тег [link rel=»canonical» href=»адрес оригинала» /].
Но каждый случай появления дублей стоит рассмотреть отдельно, чтобы применить подходящие меры для конкретного сайта. Ниже описаны наиболее частые причины автоматической генерации дублей, а также варианты их устранения.
«Листалки»
На сайте с многостраничным каталогом часто вторая, третья и последующие страницы содержат большой объем повторяющейся информации. Это одинаковые текстовые блоки или метатеги, отображающиеся на всех страницах каталога из-за особенностей CMS сайта. Таким образом, есть множество страниц с один и тем же текстом. Хуже, если этот текст оптимизирован для продвижения. Получается, что он растворяется во множестве дублей.
Чтобы устранить проблему дублирования контента в «листалках», следует воспользоваться следующими методами:
-
Через robots.txt или метатег «ROBOTS» закрыть все дублирующиеся страницы или использовать тег rel center»>
Пример пагинации

Листалки
- в файле robots.txt закрыть страницы «листалки»;
- в «листалках» публиковать небольшую часть из описания товара или услуги и давать ссылку на полную версию описания или на карточку товара.
Сортировка, фильтрация и поиск
На сайте могут быть формы сортировки, фильтрации и поиска, тогда результат будет формироваться на отдельной странице с динамическим URL. На этой странице могут содержаться фрагменты текстов с других страниц сайта. Если работа с многочисленными страницами поиска не проводится, то они остаются открытыми для индексации.
Результат сортировки, фильтрации или поиска

Результат сортировки, фильтрации и поиска
В сортировке участвует ряд категорий, поэтому на одной сгенерированной странице могут сочетаться разные товары, а, к примеру, поиск по двум разным словам может привести к одному результату. Наличие множества автоматически сгенерированных страниц нарушает лицензию поисковых систем.
Наиболее простым способом борьбы с подобными дублями является закрытие страниц результатов от индексации в файле robots.txt. Такая строчка может выглядеть сле-дующим образом: Disallow:/search=*.
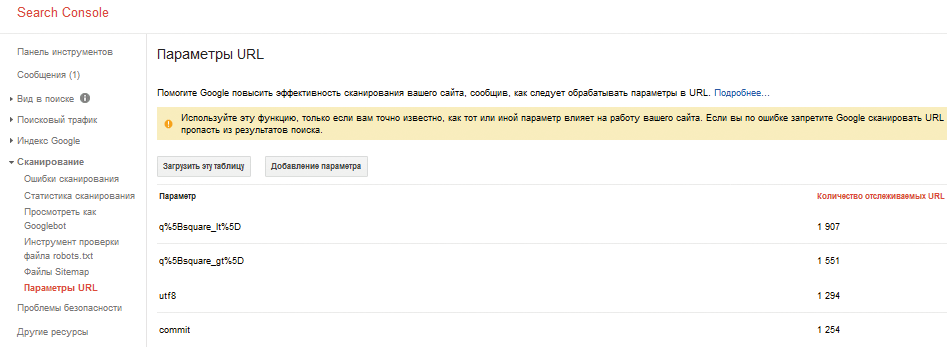
Периодически необходимо анализировать URL страниц сайта, которые попадают в индекс. Это поможет своевременно устранять проблемы с сортировкой, фильтрацией и поиском. Анализ может проводиться следующими методами:
-
Проверить параметры, которые найдены в сервисе Google «Инструменты для веб-мастеров» и которые указаны в разделе «Сканирование — Параметры URL».
Параметры URL в Яндекс.Вебмастере

Сканирование — Параметры URL
Некорректные URL в Google

Примеры некорректных URL в Google
Сортировка, фильтрация и поиск — важные навигационные элементы сайта. Без них невозможно представить работу ресурсов, особенно крупных, так как это значительно влияет на юзабилити. Но, используя данные элементы, нужно быть готовым к возможным проблемам с дублированием, регулярно проводить проверки и устранять выявленные недочеты.
Версия для печати
Страница «Версия для печати» повышает удобство использования сайта. Ссылки на такие страницы лучше проставить на всех карточках товаров, а также на странице контактов и в других значимых разделах. При этом страница с версией для печати дублирует весь контент, но на ней нет графической составляющей.
Обычная версия страницы

Страница с версией для печати
Пример версии для печати

Версия для печати
Чтобы решить проблему нечетких дублей в этом случае, нужно обратиться к методам по устранению полных дублей. Можно использовать атрибут rel=canonical, метатег «robots» или прописать запрет на индексацию в файле robots.txt. Но в последнем варианте ссылка с оригинала будет передавать вес на страницу версии для печати. Это, в свою очередь, приведет к потере веса продвигаемой страницы. Чтобы не допустить этого, нужно закрыть ссылку «Версия для печати» дополнительным тегом nofollow. Так робот не будет переходить по этой ссылке со страницы-оригинала и ошибок сканирования удастся избежать.
Версия страницы для печати может быть также создана при помощи технологий JavaScript и CSS. Так, проблема с дублями будет решена и взаимодействие сайта со сканирующим роботом оптимизировано. Но этой работой должен заниматься веб-разработчик.
CMS и неосознанные дубли
В некоторых системах управления сайтом (CMS) дубли страниц создаются автоматически. Так происходит, например, в WordPress: дубли появляются из-за того, что контент повторяется в анонсах и на основных страницах. Другой популярной CMS является Joomla, она тоже создает множество дублей из-за того, что одна и та же страница может быть получена различными способами.
Самой распространенной ошибкой является передача лишних параметров. Эта проблема характерна более чем для 90 % движков. К примеру, site.ru/index.php?id=602 является исходной страницей, поэтому она должна индек-сироваться. Идентификатор сессий и особенности формирования динамических страниц порождают дубли: site.ru/ index.php?showid=602&fs=12&345?SessionID=98765432156789.
Есть еще вариант, когда главная страница находится по разным адресам, например http://site.ru/ и http://site.ru/index.php.
Как правило, средства самой CMS закрывают часть дублей от индексации, но есть и другая часть. С ней уже надо дополнительно работать, используя описанные ранее методы: настройка robots. txt (директивы clean-param и/или запрета индексации дублей), устранение битых ссылок, установка 301-х редиректов.
Зачастую проблемы с дублями возникают при переносе сайта с одной CMS на другую. Тогда происходит наложение старых параметров на страницы нового движка. Это может стать причиной образования множества дублей. Поэтому, если сайт переносится, первое время следует тщательно контролировать техническую сторону вопроса.
Пример дубля страницы

Дубль страницы
Внутренние и внешние дубли
Иногда дубли создаются не автоматически, а вполне осознанно. Например, есть две страницы — главная и «О компании», которые дублируют содержание друг друга, так как раньше не было времени написать новый текст для одной из них. Или же это каталог, в котором много однотипной продукции. Идеальный вариант — сделать все эти страницы уникальными. Но если он невозможен, то можно прибегнуть к ранее перечисленным советам.
Санкции за внутренние дубли на сайт не накладываются, но часто возникают сложности в передаче веса. Если кто-то украл контент и у сайта появились внешние дубли, то возможна пессимизация сайта со стороны поисковых систем.
Бывают и такие случаи: уникальная информация с сайта растаскивается по Сети, из-за чего сайт не может занять высокие позиции. Такая ситуация оправдана главным принципом поисковых систем: информация в выдаче должна быть релевантной, актуальной и качественной. Если контент неуникальный, он не может быть качественным. Его наличие приводит к увеличению индексных баз поисковых систем и повышению нагрузки на поисковые серверы.
Как защитить свой контент
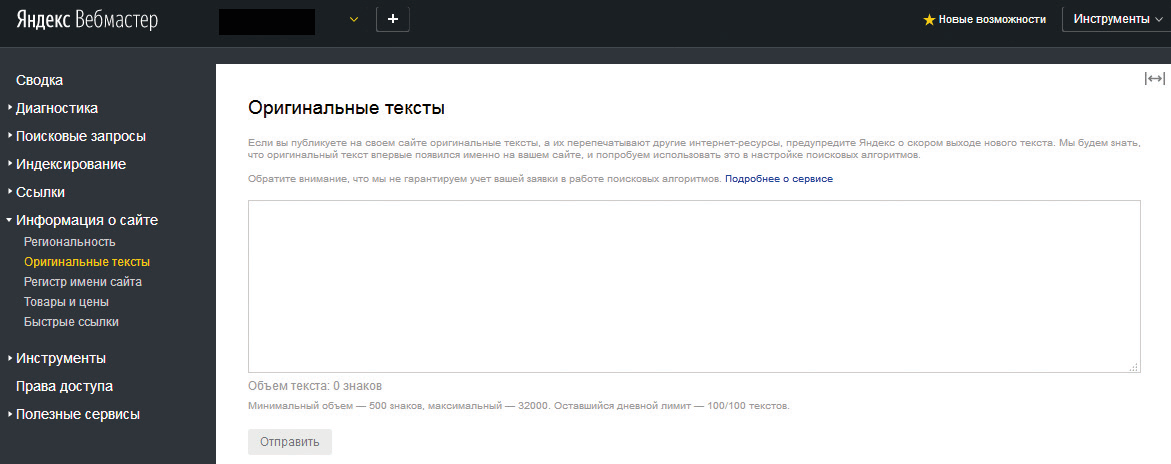
Поисковые роботы зачастую не могут определить первоисточник контента, но такие исследования ведутся. Например, в «Яндексе» можно сообщить о появлении уникального контенте до его публикации через сервис «Оригинальные тексты». С его помощью можно загрузить до 100 текстов объемом от 500 до 32 000 символов в сутки. Если объем текста больше 32 000 символов, его стоит разделить на 2 части, учитывая нижнюю границу. Таким образом, если произойдет кража контента, «Яндекс» вычислит правонарушителя, а позиции основного сайта не понизятся в выдаче.
Оригинальные тексты в Яндекс.Вебмастере

Оригинальные тексты в Вебмастере Яндекса
Чтобы ускорить работу с сервисом «Оригинальные тексты», следует автоматизировать подачу текстов в него параллельно с выкладкой на сайт с помощью API «Яндекс.Вебмастера».
Если же вы сами позаимствовали контент на других ресурсах, то ваш сайт потеряет доверие поисковых систем, возникнут сложности с его продвижением. При отборе в топ-10 учитываются даже малейшие недочеты (не в вашу пользу). Первая десятка сайта должна быть полностью отвечающей на запрос пользователя и разнообразной, сайтов с двумя одинаковыми текстами в ней быть не может.
Чтобы запретить копировать текст с вашего сайта, нужно заменить тег b o d y на тег bodyoncopy=»return false». Также можно использовать специальный JavaScript. Он будет запрещать пользователям использовать правую кнопку мыши на веб-странице. Это затруднит копирование текста и изображений. Можно, конечно, скопировать текст через исходный код страницы, но при этом сохранятся все ссылки.
Таким образом, уникальный контент является одним из главных требований, которые предъявляются к сайту. Уважайте авторские права других людей!
Полное руководство по внутренней SEO-оптимизации в 2020 году

30.08.2020

Сложность: новичок

25 мин.

7 498

Узнайте, как внутренняя SEO-оптимизация может улучшить ранжирование вашего сайта, привлечь больше трафика и конвертировать больше посетителей в покупателей.
Итак, в интернете вы прочитали десятки статей по SEO, если не сотни. Вы пересмотрели бесчисленные советы и рекомендации по улучшению SEO вашего сайта. Вы даже заплатили (переплатили) самопровозглашённому «эксперту», чтобы он помог разработать SEO-стратегию, которая соответствует вашим целям в бизнесе.
Но после всего чтения, изучения и выработки стратегии вы понимаете: вы ещё ничего не сделали. Возможно, вы напуганы. Может быть, у вас не хватает времени.
Как бы то ни было, если речь идёт о внутренней SEO-оптимизации, промедлению нет оправдания. Она может привлечь бесчисленное количество новых посетителей и клиентов на ваш сайт.
Внутренняя SEO-оптимизация также полностью зависит от вас. Вы определяете, какой будет тема и/или цель каждой страницы. Вы выбираете целевую аудиторию этой страницы. И вы выбираете ключевые слова и фразы, на которых хотите сосредоточить усилия.
Всё, что вам нужно сделать, ー это начать работу. И мы создали это руководство, чтобы помочь вам.
Что такое внутренняя SEO-оптимизация?
Внутренняя SEO-оптимизация ー это процесс оптимизации различных внешних и внутренних компонентов сайта, чтобы он ранжировался в поисковых системах и приводил новый трафик. Компоненты внутренней SEO-оптимизации включают элементы контента, элементы архитектуры сайта и HTML-элементы.
Алгоритм Google ранжирует ваш сайт по трём основным факторам: внутренней SEO-оптимизации, внешней SEO-оптимизации и технической SEO-оптимизации:
- Ниже мы рассмотрим элементы внутренней SEO-оптимизации .
- Внешняя SEO-оптимизация означает работу с социальными сетями, внешними ссылками и многое другое.
- Техническая SEO-оптимизация означает все составляющие SEO, не относящиеся к внутренним и внешним, например, структурированные данные, скорость загрузки сайта, адаптивный дизайн для мобильных устройств ー это технические стороны SEO-оптимизации .
Примечание. Такая «SEO-трилогия» не всегда включает в себя три раздела в чистом виде. Некоторые из элементов SEO будут повторяться. В этой статье вы увидите, как и почему.
Почему внутренняя SEO-оптимизация важна?
Внутренняя SEO-оптимизация важна, потому что она передаёт Google всю информацию о вашем сайте и о том, как вы приносите пользу посетителям и клиентам. Это помогает оптимизировать ваш сайт как для людей, так и для поисковых роботов .
Недостаточно просто создать и запустить сайт ー вы должны оптимизировать его для Google и других поисковых систем, чтобы ранжироваться и привлекать новый трафик.
Внутренняя SEO-оптимизация называется внутренней оптимизацией страниц сайта, потому что настройки и изменения, которые вы вносите, посетители могут заметить на страницах (тогда как внешние и технические элементы SEO не всегда видны).
Каждый аспект внутренней SEO-оптимизации полностью зависит от вас. Вот почему критично важно, чтобы вы всё сделали правильно. Теперь давайте обсудим компоненты внутренней SEO-оптимизации.
Компоненты внутренней SEO-оптимизации
- Качественный контент страницы.
- Названия страниц.
- Заголовки.
- Метаописания.
- Текст тега Alt изображений.
- Структурированная разметка.
- URL страницы.
- Внутренняя перелинковка.
- Адаптивность под мобильные устройства.
- Скорость загрузки сайта.
Все составляющие внутренней SEO-оптимизации делятся на три основные категории:
- Элементы контента
- HTML-элементы
- Элементы архитектуры сайта
Ниже вы узнаете об элементах из каждого раздела.
Элементы контента
Элементы контента ー это элементы текста и контента вашего сайта. В этом разделе мы сосредоточимся в основном на создании высококачественного контента страницы, который принесёт пользу посетителям сайта и проинформирует Google, что ваш сайт приносит пользу.
Качественный контент страницы
Контент страницы ー это основа внутренней SEO-оптимизации. Он рассказывает как поисковым системам, так и читателям, какой теме посвящён ваш сайт и бизнес.
Первый шаг к созданию качественного контента ー выбор подходящих ключевых слов и тем. Проведите анализ ключевых слов, выполнив поиск в Google, и узнайте, что появляется у ваших конкурентов и на других сайтах. Вы также можете использовать такие инструменты, как Ahrefs , AnswerthePublic и UberSuggest .
Затем подумайте, как контент вашей страницы соотносится с циклом взаимодействия клиента с компанией и целями поиска посетителей сайта. Это повлияет на то, как вы будете использовать ключевые слова и какие типы контента вы создадите:
ЭТАП ЦИКЛА ВЗАИМОДЕЙСТВИЯ КЛИЕНТА С КОМПАНИЕЙ
ПРЕДЛАГАЕМЫЙ КОНТЕНТ/ СТРАНИЦЫ САЙТА
Посты блога, видеоролики, главная страница сайта
Руководства для покупателя, примеры из практики,
страница «О компании»
Решение о покупке
Демоверсия продукта, инструменты сравнения, страницы описания продукта, комплектации и цен, страница контактов
Теперь самое время написать контент для вашей страницы или почистить его, если вы сейчас проводите внутренний SEO-аудит.
Вот несколько лучших советов для написания высококачественного контента страницы (некоторые из них мы более подробно затронем ниже в нашем ч ек-листе ):
- Вписывайте короткие и длинные ключевые фразы так, чтобы они звучали естественно .
- Добавляйте интересный и актуальный визуальный контент.
- Пишите для вашего уникального аватара покупателя.
- Активно решайте проблемы своей аудитории.
- Разрабатывайте такой контент, которым люди будут делиться и на который будут ссылаться.
- Конвертируйте посетителей в покупателей, добавляя призывы к действию в оферах и на страницах описания товаров.
Контент страницы ー это возможность донести информацию о пользе вашего сайта до Google и посетителей. Это самое важное в процессе внутренней SEO-оптимизации. Все остальные элементы внутренней SEO-оптимизации являются следствием высококачественного контента страницы, поэтому инвестируйте достаточно ресурсов в его разработку и оптимизируйте его.
HTML-элементы
HTML-элементы ー это элементы исходного кода сайта.
Примечание. Чтобы просмотреть исходный код любой страницы в браузере, нажмите «Просмотр» > «Разработчик» > «Просмотр кода» в верхнем меню.
Заголовки страниц
Заголовки страниц сайта (также известные как теги заголовков) являются одним из наиболее важных элементов SEO.

Заголовки информируют посетителей и поисковые системы о том, что они могут найти на соответствующих страницах.
Чтобы страницы вашего сайта ранжировались в соответствии с нужной целью, не забудьте добавить необходимое ключевое слово каждой страницы в её заголовок. Впишите ключевое слово как можно естественнее.
Вот несколько рекомендаций по разработке заголовка страницы:
- Он должен содержать до 70 символов (согласно обновлению Google) ー не больше, иначе заголовок будет обрезан в результатах поиска. В результатах мобильного поиска отображаются до 78 символов.
- Не переусердствуйте с ключевыми словами в заголовке. Изобилие ключевых слов создаёт впечатление спама, и посетитель читает материал без удовольствия. Современные поисковые системы умнее, чем когда-либо, ー они были разработаны так, чтобы отслеживать (и наказывать) контент, который неестественно переполнен ключевыми словами.
- Сделайте его релевантным странице.
- Не используйте только заглавные буквы.
- Включите название бренда в заголовок, например «Полное руководство по внутренней SEO-оптимизации в 2019 году от блога HubSpot» .
Подзаголовки
Подзаголовки, также известные как теги содержимого страницы, ー это HTML-элементы , , и т. д.

Эти теги помогают разбить контент для удобства читателей, а поисковым системам помогают различать, какая часть контента наиболее важна и актуальна, в зависимости от цели поиска.
Добавьте важные ключевые слова в подзаголовки, но пусть они отличаются от тех, что указаны в заголовке страницы. Разместите самые важные ключевые слова в подзаголовках и .
Метаописания
Метаописания ー это короткие описания страниц, которые появляются под заголовком в результатах поиска. Хотя метаописание не является официальным фактором ранжирования для поисковых систем, оно может влиять на то, будут ли переходить из результатов поиска на вашу страницу. Это не менее важно при выполнении внутренней поисковой оптимизации.

На рис. Оранжевым цветом показан заголовок и метаописание
Метаописания также могут автоматически отображаться в соцсетях, когда вашим контентом кто-то делится (это достигается с помощью структурированной разметки, о которой мы поговорим ниже), так что описание может побудить человека перейти по ссылке из соцсетей.
Вот что делает метаописание хорошим:
- Не превышайте 160 символов, хотя известно, что Google допускает использование более длинных метаописаний ー до 220 символов. Примечание : мобильные устройства обрезают метаописания до 120 символов.
- Добавьте ключевое слово или полную ключевую фразу.
- Придумайте убедительное предложение (или два).
- Избегайте буквенно-цифровых символов, таких как ー, & или +.
Текст атрибута Alt для изображения
Текст атрибута Alt для изображения ー это как SEO для ваших изображений. Он информирует Google и другие поисковые системы о том, что изображено на картинках… и это важно, потому что теперь Google выдаёт почти столько же результатов на основе изображений, сколько на основе текста.
Это означает, что потребители могут познакомиться с вашим сайтом через изображения. Однако для того, чтобы это произошло, вы должны добавить к изображениям текст атрибута Alt.
Вот что нужно иметь в виду при добавлении текста Alt изображения:
- Сделайте его описательным и конкретным.
- Сделайте его релевантным более широкому контексту страницы.
- Пусть он будет короче 125 символов.
- Используйте ключевые слова умеренно, не допускайте переспама.
Структурированная разметка
Структурированная разметка или структурированные данные ー это процесс «разметки» исходного кода вашего сайта, чтобы Google было легче находить и распознавать различные элементы контента.
Структурированная разметка ー это ключ к избранным сниппетам, блокам базы знаний и другим функциям контента, которые вы видите при поиске в Google. Она также отвечает за то, чтобы информация о вашей конкретной странице отображалась правильно, когда кто-то делится вашим контентом в социальных сетях.
Примечание . Структурированные данные относятся к технической SEO-оптимизации, но я включаю это раздел сюда, потому что оптимизация данных улучшает взаимодействие с посетителями на странице.

Элементы архитектуры сайта
Элементы архитектуры сайта ー это элементы, из которых состоит сайт и страницы сайта. То, как вы структурируете сайт, может помочь Google и другим поисковым системам легко обходить страницы и их содержимое.
URL-адрес страницы
URL-адреса страниц должны быть простыми для восприятия как читателями, так и поисковыми системами. Они также важны для поддержания согласованности в иерархии вашего сайта при создании вложенных страниц, постов блога и других типов внутренних страниц.

Например, в приведённом выше URL-адресе «blog» ー это поддомен, «hubspot.com» ー это домен, «sales» ー это каталог для блога HubSpot, посвящённого продажам, а «startups» указывает конкретный путь к этому посту блога.
Вот несколько советов о том, как писать оптимизированные URL:
- Удалите лишние слова.
- Используйте только одно или два ключевых слова.
- По возможности используйте HTTPS, так как теперь Google использует расширение протокола как положительный фактор ранжирования.
Внутренняя перелинковка
Внутренняя перелинковка ー это процесс создания гиперссылок на другие полезные страницы вашего сайта. (Посмотрите, на словах «внутренняя перелинковка» стоит ссылка на другой пост блога в предложении выше? Это пример).
Такие ссылки важны для внутренней SEO-оптимизации, потому что они перенаправляют читателей на другие страницы, задерживая их дольше на сайте. Так Google понимает, что ваш сайт ценный и полезный.
Кроме того, чем дольше посетители находятся на вашем сайте, тем больше времени у Google на сканирование и индексирование страниц. В итоге это помогает Google собрать больше информации о сайте и потенциально повысить его позицию на страницах результатов поиска.
Скорость загрузки на мобильных устройствах
Google начал отдавать предпочтение сайтам, которые оптимизированы для более быстрой загрузки на мобильных устройствах, даже если поиск выполняется на компьютере.
Скорость отклика на мобильных устройствах имеет значение.
Очень важно выбрать хороший хостинг, дизайн и тему сайта, а также макет расположения контента, который был бы удобным для навигации и чтения с мобильных устройств. Если вы не уверены в корректной работе сайта с мобильных устройств, воспользуйтесь инструментом Google Mobile-Friendly Test .
На рис. Ваша веб-страница адаптирована под мобильные устройства?
Введите URL и проверьте
Скорость загрузки сайта
Независимо от того, заходят ли на ваш на сайт с мобильного устройства или с компьютера, он должен быстро загружаться. Для внутренней SEO-оптимизации скорость загрузки страницы имеет большое значение.
Google в первую очередь заботится об удобстве пользователя. Если ваш сайт загружается медленно или непоследовательно, скорее всего, посетители не останутся на нём ー и Google это знает. Более того, скорость загрузки сайта может повлиять на конверсию и рентабельность инвестиций.
Проверяйте скорость загрузки сайта в любое время с помощью инструмента Google PageSpeed Insights . Если ваш сайт загружается медленно, ознакомьтесь с пятью простыми способами, которые помогут уменьшить время загрузки страниц вашего сайта.
Примечание. Адаптивность под мобильные устройства и скорость загрузки сайта относятся к технической SEO-оптимизации, но я включаю эти пункты сюда, потому что их оптимизация улучшает взаимодействие с посетителями на странице.

На рис. Сделайте загрузку веб-страниц быстрой на любых устройствах
Введите URL страницы. Анализировать
Теперь, когда вы понимаете различные составляющие внутренней SEO-оптимизации, давайте основательно поговорим об этапах аудита и улучшения SEO.
Чек-лист для внутренней SEO-оптимизации
- Запустите обход сайта поисковым роботом.
- Проведите SEO-аудит и определите архитектуру сайта.
- Обновите URL-адреса, заголовки страниц и метаописания.
- Убедитесь, что нужное ключевое слово присутствует в URL-адресе.
- Впишите ключевое слово несколько раз по всей странице.
- Отслеживайте ключевые слова и темы на каждой странице.
- Не переборщите с ключевыми словами.
- Укажите ценность вашего предложения для каждой страницы.
- Определите целевую аудиторию.
- Запланируйте новые заголовки страниц.
- Добавьте новые метаописания.
- Прочитайте и отредактируйте текст страницы, если это необходимо.
- Добавьте визуальный контент.
- Оптимизируйте визуальный контент.
- Добавьте внутренние ссылки.
- Добавьте внешние ссылки.
- Оптимизируйте конверсию.
Если вы искали решение для организации и отслеживания различных компонентов внутренней SEO-оптимизации, вам повезло. Маркетинговая команда HubSpot выпустила обновлённую версию нашего шаблона для внутренней SEO-оптимизации ー таблицы, которая позволяет управлять страницами, ключевыми словами и отслеживать изменения из одного документа.
В этом разделе статьи мы будем использовать шаблон в качестве руководства и шаг за шагом проведём вас по чек-листу для управления внутренней SEO-оптимизацией. Загрузите шаблон сейчас и делайте всё с нами.
Примечание : в этой статье мы используем вымышленный сайт «http://www.quantify.ly» в качестве примера. Просто для того, чтобы помочь вам представить, как ваш собственный сайт впишется в шаблон.
1. Запустите обход сайта поисковым роботом.
Получите обзор всех страниц вашего сайта, проиндексированных поисковыми системами. Если вы клиент HubSpot, наш инструмент «Эффективность страницы» (в разделе «Отчёты») позволит вам это сделать. Если вы не используете HubSpot, вы можете попробовать бесплатный инструмент, например сканер ссылок Xenu .
После сканирования сайта и экспорта результатов в файл Excel (или .csv) вы найдёте три ключевых столбца данных, на которых вы должны сосредоточиться:
- Веб-адрес (также известный как URL).
- Заголовок страницы.
- Метаописание страницы.
Скопируйте и вставьте эти три столбца в ваш шаблон.
URL-адрес нужно вставить в столбец B, заголовок страницы ー в столбец C, а описание ー в столбец E.

На рис. Столбец А ー текущий URL, В ー Текущий заголовок страницы, С ー длина (70 символов максимум), Е ー Текущее метаописание страницы
2. Проведите SEO-аудит и определите архитектуру сайта.
Теперь, когда у вас есть базовый индекс сайта в шаблоне, вам нужно организовать страницы и расставить приоритеты. Начните с определения того, где в архитектуре вашего сайта расположены существующие страницы.
Занесите эту информацию в столбец A. Отметьте, является ли страница главной страницей сайта (в идеале она будет только одна), страницей в вашем основном (или дополнительном) меню навигации, внутренней страницей и так далее.

На рис. Столбец А ー Тип контента, т. е. страница сайта, пост блога, лендинг, и т. д.
Розовым ー Главная страница, Главное меню ー О компании, Главное меню ー Контакты, Внутренняя страница
Столбец В ー Текущий URL-адрес
Столбец С ー Текущая страница
3. Обновите URL-адреса, заголовки страниц и метаописания.
Просмотрите текущие URL-адреса, заголовки страниц и метаописания, чтобы понять, нуждаются ли они в обновлении.
(В этом прелесть использования шаблона для организации SEO: вы получаете широкое представление о типе контента, который есть на вашем сайте).

Обратите внимание, как столбцы D и F автоматически вычисляют длину текста. Рекомендуемая длина заголовков страниц ー до 60 символов. И на самом деле, быстрый и простой план оптимизации ー обновить все заголовки страниц, длина которых превышает 60 символов.
Рекомендуемая длина метаописаний страниц ー 155-160 символов. Это идеальная длина, при которой ни одно описание точно не будет оборвано многоточием. Проверьте, чтобы вы не слишком часто повторяли ключевые слова. Написать хорошее метаописание несложно, но оно заслуживает такого же внимания, как и текст страницы.
( Примечание : на некоторых сайтах вам также потребуется обновить URL-адреса, но далеко не всегда, поэтому мы не включили этот пункт в шаблон оптимизации).
4. Убедитесь, что нужное ключевое слово присутствует в URL-адресе.
Как мы упоминали выше, добавьте ключевое слово в URL-адрес. Например, представьте, что у вас есть студия горячей йоги под названием ADYoga. У вас есть веб-страница с видеороликами занятий. Ключевая фраза для этой страницы ー «онлайн-уроки горячей йоги», поэтому нужно включить её в URL. URL-адрес этой веб-страницы может выглядеть следующим образом: www.ADyoga.com/hot-yoga-online-classes.
5. Впишите ключевое слово несколько раз по всей странице.
Помимо URL-адреса, ключевое слово нужно также добавить на веб-страницу, включая заголовок и подзаголовки. Впишите его по всему контенту там, где оно будет смотреться естественно.
6. Отслеживайте ключевые слова и темы для каждой страницы.
Думайте о своём целевом ключевом слове как о намеченной теме для конкретной страницы. Если вы используете шаблон HubSpot, в столбце O задайте только одну тему для каждой страницы.

На рис. Столбец О ー Ключевые слова
Платформа для количественной оценки, сервисы количественной оценки
Эксперты по количественной оценке
Что такое количественная оценка
Сделав это, вы сможете углубиться в детали и предоставить более подробную информацию по данной теме. Это также означает, что вы оптимизируете только одно ключевое слово на странице, то есть у вас больше шансов ранжироваться по этому ключевому слову.
Конечно, из этого правила есть несколько исключений. Главная страница сайта ー классический пример. Цель главной страницы сайта ー объяснить, чему посвящён весь сайт, а для этого вам понадобятся несколько ключевых слов. Другим исключением являются страницы обзоров, такие как страницы услуг и товаров, на которых кратко описывается, какие вы предлагаете товары и услуги.
7. Не переборщите с ключевыми словами.
Мы только что рассмотрели множество примеров, в которых ключевые слова полезны и необходимы для целей SEO-оптимизации. Однако одна ошибка, которую допускают многие новички при внутренней SEO-оптимизации, ー это переспам ключевыми словами.
Избыток ключевых слов может нанести ущерб вашему сайту и SEO, а также показаться читателям спамом.
8. Укажите ценность вашего предложения для каждой страницы.
Следующим очень важным шагом, о котором часто забывают, является создание ценностного предложения для каждой страницы сайта. Каждая страница должна иметь цель помимо ранжирования по определённому запросу.
Если вы используете шаблон, запишите цель в столбец G.
На рис. Столбец G ー Какова цель страницы? Опишите ценность вашего предложения
Дать понять, что Quantify.ly ー это мировой лидер в…
Показать экспертность. Завоевать доверие и авторитет.
Сделать лёгким контакт с будущими и нынешними клиентами.
9. Определите целевую аудиторию.
Определите целевую аудиторию ー у вас один аватар покупателя или несколько? Помните об этом образе при оптимизации страниц сайта. Помните о том, что вы оптимизируете сайт и для людей, а не только для роботов поисковых систем.
В столбце H нашего шаблона у вас будет возможность указать целевую аудиторию страницы.

На рис. Столбец Н ー Кто является целевой аудиторией? Укажите аватар клиента
Менеджер Марк и аналитик Энди
Только менеджер Марк
Только аналитик Энди
10. Запланируйте новые заголовки страниц.
Теперь, когда вы внесли в таблицу существующие заголовки страниц, определили, какую ценность несёт каждая страница и её целевую аудиторию, напишите новые заголовки страниц (при необходимости), чтобы они отражали ваши выводы.
Вы можете сделать это в столбце K шаблона и ещё раз проверить длину каждого заголовка в столбце L.

Новый заголовок страницы
Длина заголовка
Максимум 70 символов, разделяйте ключевые фразы вертикальной чертой (ключевое слово | ключевое слово)
70 симв. макс.
Программное обеспечение для количественной оценки | Платформа для количественной оценки всё-в-одном
Познакомьтесь с командой | Эксперты по количественной оценке к вашим услугам
Свяжитесь с нами | Узнайте больше о нашей платформе количественной оценки
Обычно люди следуют формуле «Ключевое слово | Контекст». Цель заголовка страницы ー рассказать о назначении страницы и не повториться. В отношении заголовков вам также следует придерживаться дополнительных рекомендаций, которые мы дали выше.
11. Добавьте новые метаописания.
Как мы уже говорили выше, метаописания должны быть короткими декларативными предложениями, в которых присутствует то же ключевое слово, что и в заголовке страницы.
В метаописании не должно дословно отражаться содержимое контента в том виде, в каком оно отображается на странице. Напишите как можно больше в пределах 150 символов, чтобы максимально увеличить занимаемое пространство и рассказать посетителям как можно больше о странице.
Если вам нужно создать новые метаописания, запишите их в столбце M шаблона.

На рис. Столбец М ー Новое описание страницы, макс. 150 симв. Короткие предложения. Столбец N ー Объём описания (150 симв. макс.)
12. Прочитайте и отредактируйте текст страницы, если это необходимо.
Хороший текст должен быть исчерпывающим, ясным и предлагать решения… так что будьте убедительными! Напишите своей целевой аудитории о том, как вы можете помочь. Убедительный текст также не содержит ошибок, поэтому дважды проверьте орфографию и грамматику.
Стремитесь к тому, чтобы на странице было не менее 500 слов, и форматируйте текст при помощи заголовков и подзаголовков, чтобы его было легче читать и понимать.
Столбцы с P по R можно использовать для отслеживания изменений, которые вы внесли в контент, или для отметки, куда нужно внести изменения.
Источник https://blog.ingate.ru/detail/tekhnicheskaya-optimizaciya-sajta/
Источник https://convertmonster.ru/blog/seo-blog/polnoe-rukovodstvo-po-vnutrennej-seo-optimizaczii-v-2020-godu/

