Создаём SEO оптимизированный HTML макет сайта
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
Здравствуйте. Сегодня мы продолжим тему оптимизации HTML макета сайта, которую начали в статье о CSS селекторах.
Давайте сначала разберёмся, почему это важно и затем перейдём к практическим советам.
Правильно сделанный (свёрстанный) шаблон сайта:
- Может значительно ускорить загрузку страниц (особенно, если до этого всё было запущенно);
- Упростит попадание ваших страниц в ТОП поисковой выдачи (не только из-за быстрой загрузки);
- Увеличит ваши шансы на полную кроссбраузерность, то есть одинаково правильное отображение сайта во всех браузерах;
- Даст небольшую гарантию, что по истечении множества лет вам не придётся переделывать ваши сайты под новые браузеры (или под новые версии старых браузеров).
Предлагаю идти от простых вещей к более интересным.
Часть 1. Соблюдайте HTML и CSS стандарты
На всякий случай скажу, что кроме HTML и CSS мы ещё можем оптимизировать JS и PHP части наших сайтов, которые являются более ресурсоёмкими и значительнее замедляют скорость загрузки страниц. Однако кроме скорости загрузки страниц, JS и PHP составляющие никак не влияют на продвижение сайта (лишь бы не ломали его), в отличие от HTML разметки, то есть шаблона сайта.
1.1 Всегда закрывайте теги.
В том числе те, которые закрывать не обязательно, даже если вы ненавистник XHTML стандарта, лучше придерживаться этого правила. Пример:
- Пункт списка
- Пункт списка
- Пункт списка
Каждый тег li закрыт, хотя это и не обязательно.
1.2 Соблюдайте правильную вложенность тегов.
По принципу: первым открылся — последним закрылся. Пример как не правильно:
текст
текст
1.3 Никогда не описывайте CSS и JS внутри HTML макета и атрибутов тегов.
Никогда! Другими словами, забудьте о существовании атрибута style и тега style:
текст
p
Описывайте все стили в отдельном файле .css
Можете использовать атрибут style, только динамически отрисовывая его с помощью яваскрипта по какому-нибудь действию. Например, если по клику на картинку, нужно изменить цвет всего текста на странице, то только в таком случае можете динамически создать атрибут style с нужными значениями для нужного тега (в данном примере – для body). Почему? Потому что поисковые роботы его всё равно не увидят и никто (в том числе пользователи) не загрузят лишний код, так как действие происходит уже после полной загрузки страницы.
Тем не менее, в таких случаях я всё равно рекомендовал бы добавлять заранее описанный CSS класс нужному тегу, нежели добавлять ему атрибут style. Это как минимум удобней для последующего редактирования.
Всё то же самое относиться и к JS, весь JS-код должен быть в отдельном файле, а не внутри вашего макета или ещё хуже — среди атрибутов тегов.
1.4 Забудьте о Caps Lock и заглавных буквах.
Пишите все теги, атрибуты и их значение строчными (маленькими) буквами, это же касается и таблиц стилей CSS.
Почти всё описанное выше есть в официальной спецификации HTML и CSS и относится к валидности документа .
Таким образом, я должен отметить, что придерживаясь W3C стандартов, то есть, соблюдая валидность документа — вы получаете следующие SEO преимущества:
- Чистый код, а, следовательно, и дополнительное доверие поисковых систем к вашему сайту;
- Ускоренная загрузка страниц, так как браузеру не приходится тратить время на отладку невалидного документа.
Однако не стоит зацикливаться на валидности, вы должны стараться максимально её придерживаться, однако не в ущерб всему остальному (времени, функциональности и тд.).
Ссылки на спецификации есть в самом начале первой статьи раздела о HTML и CSS.
Часть 2. Ускоряем загрузку страниц – один из факторов ранжирования
2.1 Указывайте настоящие размеры картинок.
Здесь суть в двух вещах:
-
Обязательно указывайте атрибуты width и height для тега img:
Если картинка больше чем вам необходимо, то не нужно экономить время на том, что её можно уменьшить по средствам HTML или CSS. Будьте любезны потратить время, зайти в Фотошоп или его аналоги и уменьшить картинку до тех размеров, которые вы хотите видеть на сайте, это может заметно ускорить загрузку страниц.
2.2 Используйте CSS3 вместо JS.
JS может значительно замедлить загрузку ваших страниц, а также продолжать создавать нагрузку уже после загрузки страницы (разнообразные эффекты, типа бегущей строки и другие динамические вещи), что может тормозить работу браузера пока вкладка с сайтом будет открыта.
Сегодня множество красивых и интересных эффектов можно достичь только благодаря использованию свойств CSS3 (например, transition, box-shadow, border-radius, opacity, transform, background-size) и умелой комбинации селекторов.
Всё сказанное выше можно подытожить одной фразой: везде, где вы можете (подозреваете как) заменить JS на CSS3, используйте CSS3 не раздумывая! Для поиска подобных фрагментов советую вам изучить новые возможности CSS3.
2.3 Меньше Photoshop – больше CSS 3.
Этот девиз уже давно используют многие вебмастера. Вы можете создавать красивые кнопки и элементы дизайна с плавным градиентом, сглаженными углами, тенями (внутренними и внешними) и красивым текстом сверху благодаря одному лишь CSS. Везде, где можно заменить графические элементы дизайна на CSS код – делайте это! Пример:

Или моя кнопка «Подписаться!» в конце каждой статьи. Кстати, не забываем подписаться на оповещения о новых полезных статьях, никакого спама или рекламы.
Помимо перечисленных выше свойств CSS3 вам также доступен формат описания цвета RGBA.
Для создания кроссбраузерного градиента на CSS вы можете использовать бесплатные сервисы, например этот colorzilla.com.
2.4 Объединяйте изображения в CSS спрайты.
Те изображения, которые мы не смогли нарисовать с помощью CSS 3, нужно обязательно объединить в одно единственное (в идеале). Это нужно для того, чтобы сократить количество запросов к серверу при загрузке страницы. Этот пункт может значительно снизить нагрузку на ваш веб-сервер, а заодно и ускорить загрузку страниц, сразу 2 зайца!
Чтобы лучше понять, о чём речь, просто взгляните на мой CSS спрайт:
Неплохо, не правда ли? Фоновая картинка одна на все элементы, мы только двигаем её и подставляем в фон определённого элемента нужную часть картинки благодаря свойству background-position, например, так:
#subs,#left,.mail,.rss,.vk
Лучше всего будет составить спрайт вручную, с помощью Фотошопа, но это может показаться вам достаточно сложным занятием, поэтому вы можете использовать бесплатные сервисы, которые всё сделают за вас, в том числе даже напишут за вас CSS-код. Мне большего всех нравится сервис SpriteMe. Но я не устану повторять: всегда всё лучше делать вручную, в частности, так спрайт может получиться значительно компактней (по размерам и, следовательно, по весу), а значит более эффективным.
2.5 Размещайте JS файлы правильно.
Все подключаемые вашим сайтом JS файлы должны находится как можно ниже по коду, не нужно подключать их внутри «головы» сайта (между тегами head) – это значительно замедляет загрузку страниц. Самым лучшим вариантом будет подключить файлы JS перед закрывающимся тегом body, то есть в самом низу страницы, ниже уже некуда.
И ещё один очень полезный совет: в идеале все ваши файлы JS нужно объединить в один единственный, то есть вырезаем (Ctrl + X) код из всех файлов и копируем его в один, чтобы в итоге у вас внизу, перед закрывающимся тегом body подключался один единственный файл:
Это может заметно ускорить загрузку ваших страниц, так как снизит количество запросов к вашему веб-серверу. Расположение JS файла внизу страницы отложит его загрузку и обработку, что ускорит вывод основной части страницы. И не забудьте сократить (сделать компрессию) ваш конечный JS файл.
2.6 Размещайте CSS файлы правильно.
Файл CSS, который, кстати говоря, тоже должен быть одним единственным (по тем же причинам), нужно размещать в коде наоборот, как можно выше!
Но не нужно размещать его выше тега title, он самый главный для SEO и лучше его оставить в самом верху. Лично я подключаю CSS файл сразу после тега title и всех мета-тегов, а уже после него можно подключить, например, фавикон (иконка сайта во вкладке браузера) и тд.
Часть 3. Правильная SEO вёрстка макета
3.1 Код навигации сайта.
Вся навигация сайта (меню, хлебные крошки, списки производителей в интернет-магазинах и тд.) должны быть реализованы с помощью ненумерованных списков (теги ul, li), а не с помощью тегов div и a.
Во-первых, такое написание меню считается хорошим тоном, во-вторых, поисковым системам будет легче разобраться, где и как у вас устроена навигация, так как они привыкли к конструкциям с ненумерованными списками, а не к блокам с бездумным перечислением ссылок. Пример как правильно:
3.1.1 Тонкости горизонтального меню.
Если вам необходимо реализовать горизонтальное меню, то я хочу вам дать 2 бесплатных совета:
-
Никогда не используйте для этого CSS-свойство float (плавающий, вызывает обтекание его другими элементами), вместо него используйте следующий код:
ul.menu li
Перенос строки в HTML равняется пробелу, то есть если вы в коде между пунктами меню ставите Энтер, то у пользователей на странице сайта между ними появятся пробелы. Что тут плохого? У каждого браузера может быть разная ширина пробела, а некоторые могут его вовсе проигнорировать. В итоге, ваш сайт будет смотреться везде по-разному, а иногда (по собственному опыту) это может даже сильно исказить дизайн.
Поэтому у меня есть моё собственное правило при вёрстке: между любыми (не только в меню) inline-block элементами не должно быть пробелов и переносов строк! Заодно это незначительно, но уменьшает общий вес ваших страниц, ведь как я уже писал: 1 символ (в том числе пробелы и переносы строк) = +1 байт к весу ваших страниц.
3.2 Атрибут alt у картинок
Обязательно указывайте атрибут alt в теге img:
Во-первых, это требуется, если вы хотите пройти проверку на валидность (в XHTML точно, на счёт HTML уже не помню, так или иначе всегда стоит равняться на строгие стандарты XHTML), во-вторых, если картинка не загрузится, то пользователю вместо картинки хотя бы отобразится текст, записанный в alt (о чём она). В-третьих, это увеличит шанс на попадание ваших картинок в поиск по картинкам от Гугл и Яндекса, что может привлечь дополнительных посетителей к вам на сайт.
И последнее: слова, указанные в атрибуте alt учитываются при ранжировании вашего сайта, а значит туда можно поместить ключевые слова, но ни в коем случае не переборщите, лучше составляйте alt для людей, лишь изредка вставляя туда ключевые слова.
Если все ваши атрибуты alt будут заполнены одними ключевыми словами, то непременно ждите штрафных санкций.
3.3 Используйте HTML заголовки h1-h6 по максимуму.
h1 – это самый крупный и главный заголовок, в него следует заключать название вашей текущей страницы. В то время как h6 самый мелкий и наименее значимый заголовок. Многие SEO-эксперты настоятельно рекомендуют использовать заголовок h1 только 1 раз на странице и это логично. Остальные заголовки можете использовать любое количество раз, главное с умом.
Само наличие HTML заголовков в макете вашего сайта уже является плюсом для поискового продвижения, а умелая расстановка может вдвойне усилить результат. Вот что по этому поводу пишет сам Яндекс.
Аккуратно оформленные и структурированные страницы наиболее привлекательны для пользователя, на них гораздо проще найти нужную информацию.
При ранжировании учитываются не только формальное соответствие тексту запроса, полнота представленной информации и её актуальность, но и то, как она структурирована и оформлена.
Думаю, вы уже убедились в важности заголовков при вёрстке макета, только не нужно стараться заключить все возможные ключевые слова в заголовки (хотя я иногда сам так делаю) это работало раньше, а теперь уже не пройдёт. Заголовки нужно использовать ради удобства навигации пользователей, а не для манипулирования релевантностью .
Лично я заключаю все подзаголовки внутри статьи в h2, подзаголовки подзаголовков в h3, а мелкие подпункты в h4. Внизу под каждой статьёй есть форма подписки и блок с кнопками социальных сетей, их названия я заключил в h6. В правой колонке сайта названия разделов заключены в h5.
Как видите, я использую заголовки HTML по максимуму, причём логика на автомате подсказывает расставлять всё сверху вниз по коду. Хотя для полной идиллии нужно было поменять местами заголовки h6 и h5, но это было бы слишком педантично 🙂 и не так важно.
3.4 Быстрые ссылки на сайт.
Продолжая тему заголовков, хочу сказать о важности h1 и о том, как правильно его составлять. Во-первых, я настоятельно рекомендую использовать его только 1 раз на странице! Проследите за этим в вашей CMS. Во-вторых, h1 имеет большой эффект на SEO (на втором месте после title), так или иначе, но я советую вам дублировать текст из title в h1.
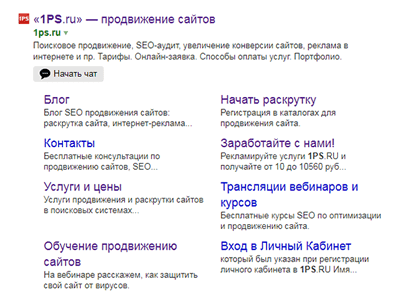
Это рекомендует сам Яндекс, более того, тем самым мы увеличим шанс появления в поисковой выдаче «быстрых ссылок» на разделы нашего сайта:

Чтобы помочь Яндексу правильно выделять быстрые ссылки, текст в теге для ключевых страниц должен совпадать с её названием (с заголовком страницы, выделенным, например, тегом ) и с текстами ссылок, указывающих на эту страницу.
3.5 Используйте все возможности форматирования текста.
Мы уже выяснили, что поисковые системы любят сайты, имеющие чёткую, понятную и правильную структуру. Поэтому помимо заголовков, вы должны использовать как можно больше других возможностей:
- Используйте нумерованные и ненумерованные списки (ul, ol);
- Заключайте основной текст не в теги div, а в теги параграфов: p;
- Сопровождайте текст картинками и видео;
- Рисуйте HTML таблицы;
- Используйте (в меру!) теги логического выделения текста: strong, em, u.
3.6 Используйте мета-теги keywords и description с умом.
В description запишите доступным языком, о чём ваша страница, не нужно стараться заключить в него как можно больше ключевых слов. Составляйте description для людей, думайте только об этом, иначе вы можете только навредить себе переоптимизацией. К мета-тегу keywords относится всё то же самое. Вот официальная страница Яндекса, на которой написано как правильно составлять мета-описание сайта: читать в новом окне.
Возьмите на заметку: не используйте лишних мета-тегов (это бессмысленно), максимум три: keywords, description и мета-тег для обозначения кодировки сайта:
Если ваша CMS генерирует их больше (Autor, Generator и тд.), то смело удаляйте их! На сайте не должно быть лишнего мусора, как в тексте, так и в коде.
3.7 Оптимизируйте код.
После того как вы закончили сайт, подумайте, как можно было бы уменьшить HTML разметку, например, с помощью комбинаций селекторов, а также обратите внимание, все ли ваши теги что-то делают. Если к тегу не применяется никаких CSS свойств, тогда зачем вы его ставили? Чтобы это проверить, используйте веб-инспекторы. Часто новички создают много лишних тегов div. Проверьте это, чем меньше кода – тем лучше!
3.8 Сократите код.
После того, как все работы закончены, сократите ваш HTML, CSS и JS код. Как сократить? Запишите всё в одну строчку, это будет идеальный вариант. И это не шутка, удалите все пробелы между тегами и все переносы строк в HTML макете! Когда вы нажмёте в браузере Ctrl + U — вы должны увидеть одну единственную непрерывную строчку.
Я не просто так записал этот пункт именно в SEO часть, ведь отсутствие табуляций, переносов строк и лишних пробелов в HTML макете помогает поисковым роботам быстрее обработать основной текст страницы.
Сократить CSS и JS проще всего через специальные сервисы, для JS можете воспользоваться, например, Closure Compiler от компании Google (будьте бдительны, после оптимизации ваш код может потерять работоспособность); для CSS подойдёт csscompressor.com Однако я обычно использую один единственный сервис (для JS и CSS), о нём в самом конце статьи.
Часть 4. Продолжаем оптимизировать макет сайта под поисковые системы
4.1 Чем выше основной текст — тем выше позиции в поисковых системах.
Важно 2 параметра:
- Сколько нужно пользователю скролить (прокручивать) страницу до релевантного (по мнению поисковых систем) содержимого;
- Как высоко в коде (близко к началу) находится релевантное содержимое.
И если второй пункт, скорей всего не сильно влияет на позиции, то на первый пункт точно стоит обратить пристальное внимание при построении структуры и дизайна сайта.
- Основная суть документа должна быть понятна уже на первом экране браузера.
- Не рекомендуется использовать элементы оформления, делающие неочевидным доступ к тексту для пользователей — окна прокрутки, скрытые выпадающие блоки и т.п.
У Гугл тоже есть специальный алгоритм под названием Page Layout, который определяет, как далеко нужно прокручивать ваш сайт, чтобы дойти до полезной (релевантной запросу) части страницы. Следующая картинка иллюстрирует действие этого алгоритма, алгоритм проверяет на среднестатистическом разрешении экрана (1024*768):

Также обе поисковых системы обращают своё пристальное внимание на количество рекламы и баннеров на первом экране браузера.
Запомните, чем дольше нужно прокручивать страницу до основного содержимого, тем меньшее предпочтение ей будет отдаваться, по сравнению с конкурентами, у которых главная часть текста видна в самом начале страницы.
По этому поводу пару полезных советов:
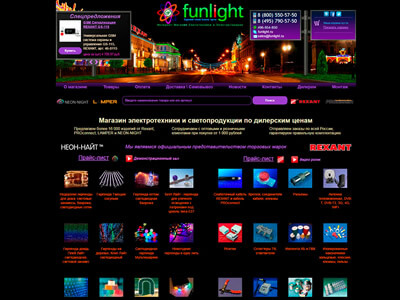
- Делайте шапку сайта как можно меньше по высоте (пример как не надо: этот блог);
- Старайтесь не захламлять сайт рекламой;
- Если в двух колоночном макете не можете определиться: справа или слева от основной колонки поставить дополнительную – всегда ставьте справа. Поисковые роботы, как и люди, смотрят на ваш сайт слева направо, а значит лучше, чтобы основное содержимое было слева!
Теперь немного о втором пункте. На этом блоге до вывода основной части, то есть текста статей – ровно одна строчка кода (хотя и длинная), вторая строка – это начало первого абзаца статьи. Как я уже сегодня писал: в идеале весь сайт должен быть одной строкой, и желательно, чтобы основной текст находился как можно ближе к её началу.
По этому поводу есть ещё одна хитрость. К примеру у нас есть 2 колонки сайта – основная и дополнительная. При этом несмотря на SEO, нам очень хочется, чтобы дополнительная колонка была именно слева, ничего смертельного в этом нет. Однако в таком случае весь код и вся информация из дополнительной колонки (левой) будет выше по коду, чем основная часть, и мы в силах это исправить!
Для этого мы будем использовать CSS свойство float. При создании HTML макета мы основную колонку (правую) разместим всё-таки слева от дополнительной (выше по коду):
А теперь с помощью CSS поменяем их местами:
#text #left .clear /* запрет обтекания */
Думаю, вы поняли суть. Третьи строки в обоих фрагментах кода я мог бы опустить, так как это уже детали вёрстки, которые выходят за рамки данной статьи. Однако эта подсказка поможет сократить возможные проблемы у начинающих верстальщиков, особенно у тех, кто первый раз услышал о CSS свойстве float, а тем более clear.
Часть 5. Google Page Speed
Google Page Speed — это замечательный онлайн сервис от Google, а также плагин для Chrome и Mozilla, который станет для вас незаменимым помощником при анализе вашего HTML + CSS шаблона сайта. Он подскажет вам все недостатки и что немаловажно — даст конкретные пути решения.
Также он является тем самым сервисом, который я люблю использовать для сокращения HTML, JS и CSS кода, после его использования 100% работоспособность гарантируется.
Просто начните работать с Google Page Speed и вы заметно повысите свой уровень в правильной клиентской оптимизации шаблона сайта.
Спасибо за внимание. Удачного дня и до встречи!
Советы по SEO при редизайне с сохранением позиций
Многие утверждают, что редизайн сайта может сказаться очень болезненно на производительности, позициях в поисковой выдаче и посещаемости. И действительно – зачем менять то, что и так неплохо работает? Однако не стоит этого бояться, ведь любое осмысленное изменение – это прогресс, а он должен происходить регулярно. И не забывайте о конкурентах, которые не дремлют, а создают более совершенные и удобные для пользователей сайты.
Редизайн – это изменение, которое затронет не только визуальную оболочку сайта, но и структуру в целом.
Более подробно узнать о том, что такое редизайн и с чем его едят, можно здесь.


А в этой статье мы рассмотрим, как преображение вашего сайта коснется SEO, дадим полезные советы, как не только не потерять своих посетителей, но и увеличить их количество.
Как провести редизайн сайта без потери позиций?
Итак, пришло время менять дизайн сайта, поэтому стоит задуматься над такими вещами, как:
Смена CMS
Если у вас небольшой сайт, созданный на самописной системе управления, в штате нет программиста и цели вашего ресурса не нуждаются в определенных задачах, то имеет смысл перейти на более стандартную CMS. Для интернет-магазинов оптимально подойдут такие системы управления, как OpenCart, Битрикс, для сайтов-услуг – WordPress, Joomla и другие. Кстати, про выбор CMS для интернет-магазинов у нас есть статья из 3 частей.
Структура сайта
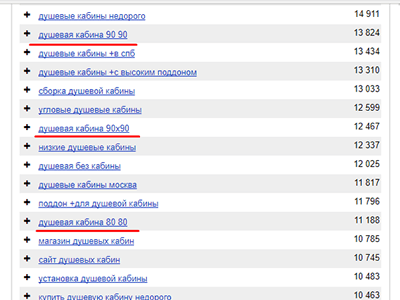
Перед редизайном пересоберите полное семантическое ядро, в том числе используйте поисковые подсказки, проанализируйте структуру сайтов конкурентов. Обратите внимание, что запросы пользователей с каждым днем становятся все более точными. Например, при поиске душевой кабины теперь указывают не только стоимость (недорого/дешево) или вид (угловая/низкая), но и размер:

Исходя из нового семантического ядра, имеет смысл расширить количество категорий и подкатегорий, а также следует создать новые фильтры на сайте. Только имейте ввиду – при создании фильтров делайте статические страницы с отличными title, description и Н1. А для Битрикс советуем установить SEO умного фильтра.
HttpS
В конце 2016 года в Google объявил о важном факторе ранжирования сайтов – наличии HTTPS – безопасного протокола передачи информации. В Google Chrome сайты на http будут помечаться как небезопасные. Поэтому при смене дизайна советуем совместить работы и по переезду сайта на https, особенно если вы собираете у пользователей личную информацию (email, номер телефона и т.п.).
ЧПУ
Это очень важный момент. Правильная URL структура помогает не только лучше ориентироваться пользователям, но и более качественно и быстро сканировать сайт поисковыми роботами. Кроме этого, наличие в URL ключевых запросов приносит свои плоды в продвижении ресурса.
Формируйте ЧПУ, следуя всем требованиям. Если ранее вы не задумывались о создании правильных адресов, то теперь самое время:
- старайтесь не использовать длинные адреса страниц;
- cоздавайте ЧПУ под Яндекс или Google с помощью транслита – смотря под какую ПС вы планируете продвижение вашего сайта;
- избавьтесь от расширений на конце адресов (.html, .php и т.д.);
- не используйте пробелы, для разделения лучше всего подойдет тире.
И самое ВАЖНОЕ: настройте перенаправления (301 редирект) со старых адресов на новые. Таким образом поисковики быстрее воспримут изменения в смене адресов страниц.
Формирование сниппета
Не менее важной задачей является сохранение и улучшение сниппетов в поисковой выдаче. Перед тем как приступить к редизайну, зафиксируйте прежние значения тегов title, description и заголовков h1-h3 для всех страниц. Это крайне необходимо.
- Перенесите старые значения тегов title, description и заголовков h1-h3 или сформируйте новые, согласно рекомендациям.
- Добейтесь появления быстрых ссылок.
- Настройте семантическую микроразметку для всего, что только можно: контакты, цепочка навигации (хлебные крошки), товары, отзывы и т.д.
- Если у вас интернет-магазин, и цены вашего магазина конкурентоспособны, то добавьте его в Яндекс.Вебмастер «Товары и цены».
- Создайте и разместите фавикон.
- Зарегистрируйте организацию в Яндекс.Справочнике и Google Business.

Поисковые системы
Для корректного восприятия поисковыми системами нового дизайна вашего сайта, не забудьте выполнить следующее:
- Скорректируйте или создайте файл robots.txt, который должен открываться по адресу: example.ru/robots.txt Совет: закройте системные разделы, панель администратора, страницы поиска, файлы стилей и скриптов (но учтите, что для GoogleBot’a стили, скрипты и шрифты должны быть открыты).
- Сформируйте или обновите карту сайта sitemap.xml, тем более если были созданы новые разделы и/или страницы.
- Настройте кабинеты вебмастеров Яндекс, Google и Mail – это необходимо для отслеживания индексации вашего обновленного сайта.
Общие моменты
Вот несколько важных моментов, которые стоит учесть после проведения редизайна:
- Проверьте скорость загрузки каждой страницы сервисом PageSpeed Insights и, если показатели низкие, выполните представленные рекомендации по улучшению скорости.
- Настройте перенаправление (301 редирект) с дублирующих зеркал на основное.
- Для улучшения навигации используйте перелинковку и навигационную цепочку (хлебные крошки).
- Для исключения дублей используйте атрибут rel=canonical тега link.
- Для отслеживания результатов проделанной работы установите счетчики Яндекс.Метрики и Google Analytics, настройте цели на важных элементах для мониторинга конверсий.
- Не забудьте о текстах. Если на старом сайте есть хороший уникальный контент, то перенесите его на новую версию вашего ресурса.
И еще кое-что
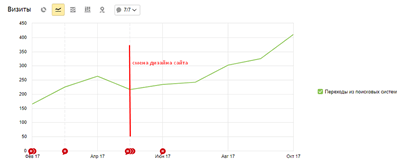
Внешний вид вашего сайта очень важен, ведь с устаревшим дизайном ресурса сложнее удержать/завоевать ТОП-10. Глобальные изменения на сайте могут повлиять на ваш доход как положительно, так и отрицательно. Если делать все с чувством, с толком, с расстановкой (пускай даже с ограниченным бюджетом), но прислушиваясь к нашим простым советам – результат вас приятно удивит:

Стоит лишь проявить немного терпения и не забывать, что SEO – это не взмах волшебной палочки, который гарантирует нам быстрый эффект. Это целый комплекс обязательных работ, состоящий из анализа, прогнозирования, грамотной внутренней и внешней оптимизации.
Если вы хотите сменить дизайн без потери позиций, обращайтесь к нам! Специалисты выполнят редизайн в соответствии со всеми требованиями поисковой оптимизации.

0

0

0

0

0
Спасибо за реакцию, она бесценна! Обязательно подпишитесь на наш Telegram-канал, публикуем много интересных и актуальных материалов. Не пользуетесь Telegram, тогда познакомьтесь с Катей и подпишитесь на нашу рассылку. ×
Источник http://site-on.net/optimization/8-seo-maket-saita
Источник https://1ps.ru/blog/dirs/2018/sovetyi-po-seo-pri-redizajne-s-soxraneniem-poziczij/

