Оптимизация для новичков: HTML-теги и атрибуты в SEO
Первый этап продвижения сайта — его внутренняя оптимизация, важнейшей составляющей которой считается работа с кодом. Поэтому каждый SEO-специалист должен знать основные теги и атрибуты языка HTML, уметь оптимизировать их.
Не все понимают, на чем нужно сфокусировать свое внимание в первую очередь и как правильно использовать тот или иной элемент. В этом посте мы расскажем о тегах и атрибутах, о которых важно помнить начинающему SEO-специалисту.
Теги и атрибуты как составные части языка HTML
Теги и атрибуты составляют основу HTML — языка гипертекстовой разметки. Последовательность тегов и их атрибутов задает структуру документа. Интерпретируя язык разметки, браузер «понимает», о чем страница и как должен отображаться ее контент (текст, картинки, видео).
Теги задают каркас страницы, атрибуты расширяют или модифицируют действия тегов. Они описываются внутри открывающего тега в виде коллекции «имя=»значение»». Например: .
Существует два типа тегов: парные и одиночные. Парные (или контейнерные) теги состоят из пары — открывающий и закрывающий тег <. >. . Одиночные теги состоят лишь из одного открывающего тега. Например, тег .
Стандартно структура HTML-документа содержит такие элементы:
Название документа Заголовок страницы
Отображаемый на странице контент
- указывает на тип текущего документа. В нашем случае HTML;
- тег отмечает границы документа, в нем содержатся обязательные теги и ;
- тег — контейнер, в него помещается информация для браузеров и поисковых систем. Содержимое тега не отображается напрямую на веб-странице, за исключением тега , с помощью которого устанавливают заголовок вкладки браузера;
- тег определяет видимую часть документа, которая отображается в окне браузера. К такой информации относится текст, изображения, результат работы скриптов и другое.
Сперва рассмотрим набор тегов, помещающихся в блоке . Они наиболее значимы для специалиста по поисковой оптимизации.
Что такое тег
Пример кода:
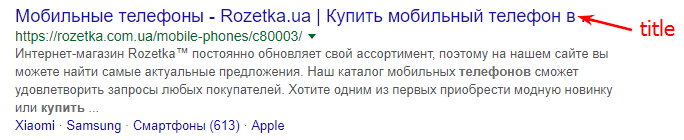
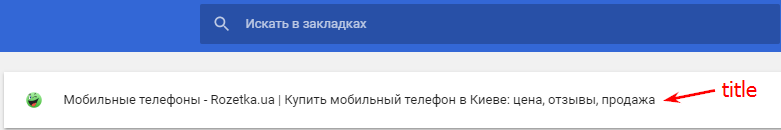
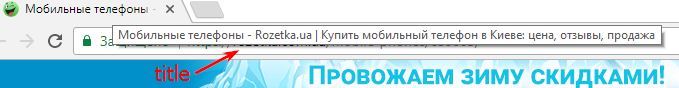
Тег title - для чего нужен и как его правильно использовать? Где пользователь может увидеть ваш :



Зачем нужны метатеги
Помимо тега , в располагаются теги типа , которые предназначены для браузеров и поисковых систем. Корректное использование метатегов позволяет увеличить привлекательность сниппетов, управлять индексацией страниц. Также позволяет правильно отображать страницы сайта пользователям. Далее рассмотрим метатеги: description, robots, charset, viewport и keywords.
Meta description
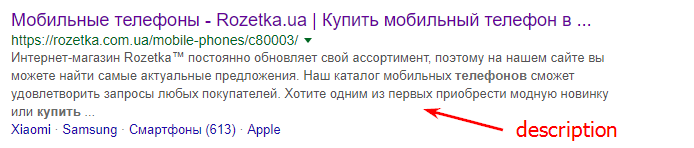
Текст метатега description — это краткое описание контента страницы. Информация из этого тега напрямую не влияет на ранжирование страницы. При этом большинство поисковых систем использует содержимое метатега description при образовании сниппета. Цепляющий description, который к тому же отвечает на запрос пользователя, поможет привлечь человека на ваш сайт.
Сниппет — фрагмент текста, который представляет сайт в результатах поисковой выдачи. В декабре 2017 года Google расширил длину сниппетов с 160 до 320 символов с пробелами. Для кириллицы следует ориентироваться на длину в 280 символов. Это значение получили ребята из Serpstat, изучив 1 млн сниппетов.
Пример кода:

Meta robots
Метатег robots служит для указания правил индексирования конкретных страниц сайта и позволяет следовать по гиперссылкам с данных страниц.
Пример кода:
Значение атрибута «name» указывает, что директива актуальна для всех роботов. Вы также можете закрыть доступ только одному из них. Для этого в атрибуте «name» следует указать нужного робота, например, основного робота Google — «googlebot».
Основные значения атрибута content:
- index — страница доступна для индексации;
- noindex — запрет добавления страницы в индекс;
- follow — ссылки на странице доступны к индексации и открыты для передачи ссылочного веса;
- nofollow — сигнализирует роботу о том, что переходить по ссылкам и передавать ссылочный вес запрещено;
- all — инструкция, аналогичная «index, follow», противоположная настройка: «none».
Наличие метатега robots в коде сайта не обязательно. Если meta robots отсутствует, страница открыта для индексации и переходить по ссылкам разрешено.
Meta charset
Метатег с атрибутом «charset» указывает на тип кодировки документа. Он применяется для правильного отображения текста страницы браузером. Для операционной системы Windows и кириллицы используют значения атрибута «utf-8» или «windows-1251». Этот метатег следует размещать в самом начале блока до элементов, которые содержат текст, включая тег .
Пример кода:
Многие браузеры научились распознавать кодировку документа автоматически, но все же рекомендуется прописать короткую строку, чтобы избежать возможных проблем с выводом информации на странице.
Meta viewport
Метатег «viewport» сообщает браузеру, как следует обрабатывать размеры страницы, изменять ее масштаб под ширину экрана устройства, с которого выполнен переход. Meta viewport — один из пунктов внедрения адаптивного дизайна, когда для всех устройств используется один код с корректировкой по размеру экрана. Для корректного отображения контента сайта на любом устройстве, на всех страницах следует разместить следующий фрагмент кода:
Если этот элемент отсутствует, мобильные браузеры по умолчанию используют версию страниц для компьютера и пытаются оптимизировать контент собственными силами, подгоняя содержимое под размер экрана. Из-за этого контент страницы может выглядеть непропорционально, и посетителям сайта придется выполнять лишние действия, чтобы прочитать описание товара, посмотреть картинку, видео. Поисковые системы считают такой сайт не адаптированным для мобильных устройств и будут понижать его в результатах поиска.
Meta keywords
Правильно составленный метатег keywords должен содержать 5-7 ключевых слов, описывающих основное содержание страницы. Раньше он сильно влиял на ранжирование по заданным в нем ключевым словам, но утратил значимость из-за действий недобросовестных вебмастеров и постоянного развития поисковых систем. Тем не менее, для метатега keywords еще не все потеряно.
Пример кода:
Когда использовать теги link
В блоке также располагаются теги , которые устанавливают связь данного документа с другими веб-страницами. Рассмотрим такие атрибуты тега «link»: «canonical», «next / prev», «alternate».
Атрибут canonical
Атрибут «rel=»canonical»» используют для решения вопросов с дублирующимся контентом: когда на сайте есть близкие или идентичные по содержанию страницы по разным url. Атрибут canonical указывает поисковым системам, какую из дублирующихся страниц индексировать и показывать в результатах поиска, при этом передавая ей ссылочный вес и другие характеристики дубликатов. Чтобы указать, какая из страниц каноническая, нужно в коде страницы-дубля разместить тег «link» с атрибутом «canonical», где в атрибуте «href» прописать адрес канонической страницы.
Пример кода:
Особенность canonical в том, что все дублирующиеся страницы остаются доступны для пользователей. Поэтому каноникализацию рекомендуется применять для страниц, которые нужны на сайте, но по определенным причинам являются дубликатами.
Атрибут alternate
Атрибут «rel=»alternate»» используется, чтобы указывать альтернативные версии страниц сайта, например, указывает на разные языковые версии или мобильную версию сайта. С его помощью поисковые системы определяют, какую версию страницы показывать тому или иному пользователю в результатах поиска.
Указать роботам на наличие нескольких языковых версий можно, разместив на всех страницах сайта фрагмент кода:
- вместо «xx» указываем код языка (в формате ISO 639-1), «YY» — региона (ISO 3166-1 Alpha 2);
- URL — абсолютный url альтернативной страницы.
Помните, что информация обо всех существующих версиях должна содержаться в коде каждой из них, то есть в коде каждой страницы должен содержаться собственный атрибут «rel=»alternate» hreflang=»xx-YY»», а также ссылки на все остальные версии.
Сообщить поисковым системам о мобильной версии сайта можно, используя атрибут «media». Как правило, версия для компьютеров размещается в домене www.example.com, а вариант сайта для мобильных устройств — в домене m.example.com.
Таким образом на обычной странице https://www.example.com/page-1 нужно добавить код:
На странице для мобильных устройств https://m.example.com/page-1 следует указать «canonical» на версию для компьютеров:
Оптимизация контента сайта
Видимый пользователю контент сайта помещается между тегами
. . Уделяйте внимание его оптимизации. Контент с четкой структурой, разметкой легче воспринимается не только поисковыми роботами, но и пользователями, что улучшает поведенческие факторы.Теги , ,
Теги
используют для создания каркаса страницы.
С помощью можно задавать стили определенным объектам страницы. Аналогичным образом установить стили для определенной части информации на странице позволяют теги . . Отличие от состоит в том, что — это строчный элемент, поэтому его следует использовать для фрагментов контента, размещенных горизонтально, тогда как отображает элементы друг за другом по вертикали.
Задать фрагменту документа стили можно двумя способами:
- использовать внешние таблицы стилей, подключенные с помощью тега :
Нужный фрагмент текста связывается с определенным стилем посредством атрибутов «class» или «id».
- использовать атрибут «style», который применяется непосредственно в HTML-коде с указанием правил CSS, например:
Заголовок красного цвета
Задавать стили с помощью атрибута следует в единичных случаях. Массовое добавление атрибута «style» к тегам лишь неоправданно увеличит размер кода и скорость его загрузки.
Прямого отношения к поисковой оптимизации перечисленные выше теги не имеют, но ошибки в разметке контента могут повлиять на валидность кода, то есть — соответствие структуры кода стандартам. Некорректная верстка исказит отображение страницы в браузере и может привести к неправильной интерпретации ее содержимого поисковыми системами. А это уже серьезная проблема для SEO-специалиста.
Заголовки H1 — H6
Существует множество тегов для оформления текстового контента сайта. Наиболее важные из них — теги заголовков «Н1 — Н6», и особенно — главный заголовок страницы — «Н1». Наряду с значение этого тега сообщает пользователям и поисковым роботам о содержании конкретной страницы сайта. Также теги заголовков зачастую содержат основные тезисы текста, бегло просмотрев их, пользователь понимает, будет он читать текст целиком или нет.
Пример кода:
HTML-теги и атрибуты в SEO: что должен знать начинающий оптимизатор
Внедряя заголовки, важно соблюдать их иерархию: после заголовка «Н1» должен следовать «Н2», если «H2» отсутствует, то «H3» и так далее.
Тег параграфа
Чтобы разделить текст на параграфы, нужно использовать теги
.
. Будьте предельно внимательны к первому абзацу, который иногда выводится в сниппет страницы в поисковой выдаче. Он должен мотивировать пользователя прочитать текст полностью и содержать ключевые слова.
Оформление списков
Поисковые системы положительно относятся к маркированным и нумерованным спискам в контенте страницы. Они помогают представить информацию в краткой и структурированной форме.
Для формирования списков используют теги:
Пример кода:
- элемент маркированного списка
- элемент нумерованного списка
Теги акцентирования
Наиболее важные мысли в тексте можно выделять тегами . и . , которые отображают заключенный в них текст жирным начертанием и курсивом соответственно.
Аналогичного визуального эффекта можно добиться с помощью тегов . (жирный) и . (курсив).
Теги и — теги физической разметки и просто устанавливают начертание текста, в то время как и — теги логической разметки и подчеркивают важность размеченного ими текста.
В любом случае увлекаться использованием этих тегов, а тем более выделять ими каждое второе ключевое слово, не рекомендуется — такой текст будет неудобно читать пользователям, а поисковые системы воспримут его как спам.
Оформление ссылок
Для создания ссылок используют тег . Подробнее: в атрибуте «href» указываем адрес страницы, на которую происходит переход. Между тегами . прописываем кликабельную часть текста, при нажатии на которую будет осуществляться переход на другую страницу. Согласно рекомендациям поисковых систем, текст ссылки должен отличаться от остального контента страницы и быть заметным пользователю.
На странице сайта могут быть обнаружены нежелательные ссылки, когда вебмастер не может поручиться за качество документов, на которые ведет ссылка (например, она размещена в комментарии пользователя). Такие ссылки можно закрывать атрибутом «rel=»nofollow»», который укажет роботам, что конкретно по этой ссылке следовать и передавать указанной странице вес не нужно.
Пример кода:
Тег
Тег добавляет изображение в HTML-документ. Обязательный атрибут — «src=»https://netpeak.net/ru/blog/optimizatsiya-dlya-novichkov-html-tegi-i-atributy-v-seo/URL»» определяет имя и местоположение файла изображения. При необходимости, картинку можно оформить ссылкой на другой файл. Для этого нужно поместить тег
в контейнер .
С точки зрения SEO обязательны атрибуты картинок «alt» и «title».
Атрибут «title» — подсказка пользователю: когда он наводит курсор на изображение и видит описание того, что на картинке. Для поисковых систем это скорее вспомогательный тег, но в него все же стоит добавить ключевое слово.
Атрибут «alt» — это альтернативное текстовое описание изображения, которое выводится пользователю, если картинка не может быть загружена. Также содержимое тега «alt» помогает системам поиска картинок проиндексировать изображения с вашего сайта. Текст именно этого тега учитывается в поиске по картинкам, поэтому в него нужно добавлять ключевые слова.
Пример кода:
![Описание картинки Альтернативный текст картинки]()
Также для картинок нужно указывать атрибут «width» (ширина) или «height» (высота). Лучше задать что-то одно, браузер автоматически подстроит второй параметр, чтобы пропорции не были искажены.
Рекомендуется задавать реальные размеры изображений. Если вы хотите разместить на странице небольшую картинку, просто уменьшите ее реальный размер в любом графическом редакторе. Тем самым вы уменьшите ее вес, что даст плюс к скорости загрузки.
![]()
Тег
Тег предназначен для подключения скриптов в HTML-документ. Есть два способа добавить код на страницу:
- подключить внешний файл с кодом, разместив в теге путь к файлу скрипта с помощью атрибута src:
- разместить непосредственно сам код в теге .
Предпочтительнее подход, при котором скрипты выносятся во внешний подключаемый файл. Этот метод позволяет использовать одни и те же общие функции на многих веб-страницах и ускоряет их загрузку, потому что внешний файл кэшируется браузером при первой загрузке, и в последующем браузер берет его из своего кэша.
Ускорить загрузку страниц помогут также атрибуты «defer» и «async» тега . Браузер загружает и отображает веб-страницы постепенно, то есть одновременно читает и отображает уже обработанный HTML-код. Обнаружив скрипт, браузер сначала загружает и выполняет его, и лишь потом продолжает обработку оставшейся части страницы.
Решить эту проблему поможет использование атрибутов «async» или «defer». Они позволяют загружать скрипты асинхронно: браузер не ждет загрузки и отработки скрипта, а продолжает обрабатывать HTML-код.
«defer», в отличие от «async», сохраняет относительную последовательность загрузки скриптов на странице, поэтому скрипты будут загружаться в порядке их размещения в коде. Кроме того, они начнут загружаться лишь после полной загрузки HTML.
«Async» следует применять для скриптов, от которых не зависит отображение других элементов страницы, например, для подключения кодов аналитики. Defer — элементов, для которых не обязательна мгновенная загрузка.
Существует также тег , содержащийся в нем текст будет выводиться пользователю, когда его браузер не поддерживает работу со скриптами или их поддержка отключена вручную.
В заключение отметим: нельзя сказать, что тот или иной элемент HTML-кода важнее других. Каждый тег и атрибут выполняют свою функцию, и неправильное использование любого из них может привести к печальным последствиям. Главное — понять, когда, как и зачем их нужно внедрять. И делать контент, в первую очередь для людей, а не для поисковых роботов.
Выводы
- Теги и атрибуты — это основа языка HTML. Оптимизация сайта немыслима без базового знания языка гипертекстовой разметки.
- Основной фронт работ SEO-специалиста связан с оптимизацией тегов из блока HTML-документа, ведь именно там располагается информация для браузеров и поисковых систем. В контейнере помещаются тег , метатеги, теги . В них содержится информация о документе, помогающая поисковым системам понять о чем страница и как следует ее интерпретировать.
- Не менее важна оптимизация тегов и атрибутов, расположенных в , поскольку информацию именно из этого блока видят на странице пользователи. Контент должен быть структурирован, а код валидным, что служит залогом правильного отображения сайта в любом браузере.
- Нельзя сказать, что тот или иной элемент HTML-кода важнее других. Каждый тег и атрибут выполняют свою функцию и неправильное применение любого их них может привести к печальным последствиям. Главное — понять, как и зачем их нужно использовать. И делать контент в первую очередь для людей, а не для поисковых роботов.
Начала карьеру в Netpeak в 2016 году. Специалист отдела по работе с крупными проектами.
Узнайте больше

193
Важные метатеги для SEO оптимизации сайта
Когда речь заходит о метатегах и метаданных, нередко возникает путаница — начинающие специалисты оптимизируют все содержимое в рамках тега HEAD с элементом META (или вообще ничего здесь не оптимизируют). Давайте разберемся, какие метаданные действительно важны для SEO-оптимизации, а какие можно обойти вниманием.
Что такое метатеги
Метатеги (от англ. «meta tags») используются для того, чтобы структурировать сопроводительные данные о странице.
В основном метатеги рассчитаны на роботов, браузеры, специализированное ПО — чтобы те корректно «прочли» и обработали представленную информацию. Но некоторые метатеги важны и для пользователей. Например, содержимое Title выводится в описании страницы на вкладке браузера, а также в качестве заголовка сниппета в результатах поиска.
Метаданные располагаются в разделе HEAD наряду со скриптами, стилями и линками.

Широкое применение получили три группы метатегов:
Для маркетологов, владельцев площадок, SEO-специалистов — тех, кто занимается поисковой оптимизацией сайтов и не имеет отношения к профессиональной разработке, — важно запомнить и учитывать только атрибут NAME и теги title, description, robots, keywords, viewport. Если же вы хотите углубиться в метаданные, начните с обзорной статьи на Википедии.
Метатеги для SEO
Title
Формально title — не метатег, но он размещается в разделе HEAD, поэтому о нем чаще всего говорят именно с приставкой «мета».
Title — самый важный тег для SEO. Заполняйте его для всех страниц сайта!
Информация из title учитывается поисковыми системами при определении релевантности документа. На странице она не выводится, но всегда отражается в результатах поиска, а также в качестве заголовка в браузере — в этом принципиальное отличие от description (о нем мы расскажем ниже), информация из которого выводится на усмотрение поисковика.

Синтаксис тега title:
Отображаемая длина title (символов с пробелами):
- Google — до 55-60;
- Яндекс — до 45-55.
Длина заголовка title ограничений не имеет, но с точки зрения SEO важно, чтобы в первых 45-50 символах была законченная мысль. Это позволит пользователям из поиска Яндекса/Google без проблем понимать, о чем страница.
Заголовок title должен быть информативным, точно описывать содержимое страницы, включать главное ключевое слово, но без переспама.
Description
Description — это мета-описание страницы. Для SEO этот тег один из ключевых.
Раньше Google и Яндекс при формировании сниппета в результатах поиска выводили информацию из description. Но оптимизаторы быстро поняли, что с помощью description можно манипулировать выдачей. Кроме того, многие владельцы сайтов недобросовестно подходили к заполнению этого метатега: вставляли первый абзац из текста, копировали title или вообще игнорировали его.
В итоге Яндекс перестал формировать описания только на основе description — теперь учитывается весь контент страницы.
Google по-прежнему выводит description в сниппете — но при условии, что он заполнен качественно. В противном случае подтянется релевантный, по мнению Google, контент со страницы.
Мы перевели исследование о том, как часто Google игнорирует description.
Но это вовсе не означает, что description утратил свою значимость для SEO. Роботы Яндекса и Google по-прежнему сканируют содержимое description и учитывают его при определении релевантности документа.
Как оптимизировать все метатеги на сайте и не утонуть в рутине? Подключите SEO-модуль в PromoPult. Все инструменты для улучшения качества сайта и поискового продвижения, автоматизация процессов, чек-листы, подробные отчеты.
Какова длина метатега description
В руководствах для вебмастеров Яндекса и Google вы не найдете ни единого слова по поводу длины мета-описаний. Более того, отображаемая длина описаний в сниппетах постоянно меняется: например, в 2017 году Google расширил ее до целых 300 символов, а в 2018 году — укоротил до 160.
Поэтому при определении оптимальной длины метатега description приходится опираться на эмпирические данные и здравый смысл.
По состоянию на начало 2023 года отображаемая длина описания сниппета в результатах поиска (в символах с пробелами):
- Google: десктопный поиск — 135-175; мобильный поиск — 100-120. Отслеживать среднюю длину title и description в Google (десктоп) можно в сервисе RankRanger — сейчас она составляет 45,23 и 142,84 символов соответственно.

- Яндекс: десктопный поиск — 160-260; мобильный поиск — 100-160. После нажатия на ссылку «читать еще» описание может разворачиваться более чем на 500 символов.
Чтобы сделать сниппеты информативными, лучше самую важную информацию добавлять в первые 100-120 символов метатега description, а не 160-170 — как принято считать.
Фактическая длина description может превышать и 300, и 500 символов — но нет смысла тратить ресурсы на увеличение мета-описаний, поскольку пользователи все равно не увидят эту информацию (поисковики же могут воспринять ее как спам). Лучше направьте усилия на SEO-оптимизацию контента и повышение его качества.
Title и description должны выгодно выделять ваш сайт на фоне конкурентов. Узнать, какие метатеги используют конкуренты, можно в один клик с помощью специального инструмента. Первые 500 запросов — бесплатно! Как пользоваться инструментом — с советами и примерами — мы описали в гайде.
Как правильно составлять description
Для того чтобы мета-описание помогло продвинуть сайт, придерживайтесь таких правил:

- заполните уникальные description для всех URL сайта (если нет возможности расставить метатеги сразу на всех страницах, начните с главной, страниц каталога, самых важных товаров или услуг);
- описание должно быть точным и содержать полезную информацию. Например, описывая товар в интернет-магазине, укажите его характеристики, назначение, цену. Фраза вроде «купите сапоги у нас, потому что мы лучшие» в качестве описания исключена;
- не превращайте description в спам-лист (недопустимо перечисление ключевых фраз, особенно в прямом вхождении).
H1-H6 — полезные для SEO теги
Это не метатеги. Они прописываются в разделе BODY — то есть их значения являются контентом и видны пользователям. Но раз уже речь идет о SEO, их нельзя обойти стороной.
H1-H6 — это теги логической структуры документа. На каждой странице обязательно должен быть один заголовок, заключенный в тег H1. Подзаголовки заключаются в теги H2-H6 и добавляются на страницу опционально (если того требует логика построения документа и изложения).
Заголовок первого уровня
Заголовок второго уровня
Заголовок третьего уровня
и т. д.
При расстановке тегов H1-H6 обязательно должна соблюдаться очередность: например, после H1 идет только H2, а после H2 — только H3.
Часто у начинающих SEO-специалистов возникает вопрос: title и H1 — это одно и то же? Нет — тег title прописывается в разделе HEAD, а не BODY, и именно его используют роботы при формировании сниппета. Вместе с тем текст, заключенный в теги title и H1, обычно частично (реже — полностью) дублируется.
Проверьте все метатеги на сайте
Для грамотной технической оптимизации сайта не нужно лезть в дебри метаданных. Достаточно знать базовые для SEO метатеги — description, robots, keywords (опционально), метатеги для разметки Open Graph, теги title, h1-h6, а также знать о теге viewport. В 99% случаев это исчерпывающий список SEO-тегов.
Для того чтобы быть уверенными в правильности заполнения указанных метаданных, рекомендуем провести SEO-аудит сайта, который можно заказать в PromoPult.
Помимо проверки корректности заполнения метатегов, специалист проанализирует:
- семантическое ядро сайта;
- внутренние и внешние факторы;
- поведение аудитории и многие другие аспекты, влияющие на эффективность продвижения.
В итоге вы получите развернутый отчет с рекомендациями по правильной оптимизации сайта.
*Соцсети Instagram и Facebook запрещены в РФ. 21.03.2022 компания Meta признана в России экстремистской организацией.
Источник https://netpeak.net/ru/blog/optimizatsiya-dlya-novichkov-html-tegi-i-atributy-v-seo/
Источник https://blog.promopult.ru/seo/vazhnye-meta-tegi-dlya-seo-optimizacii-sajta.html