Оптимизация верстки

Оптимизация верстки обязательный алгоритм, не сложный. Это необходимо в первую очередь, для успехов SEO-продвижения. Без оптимизации сайт притормаживает, а успехи в продвижении стремительно снижаются. Ниже приведены только проверенные способы.
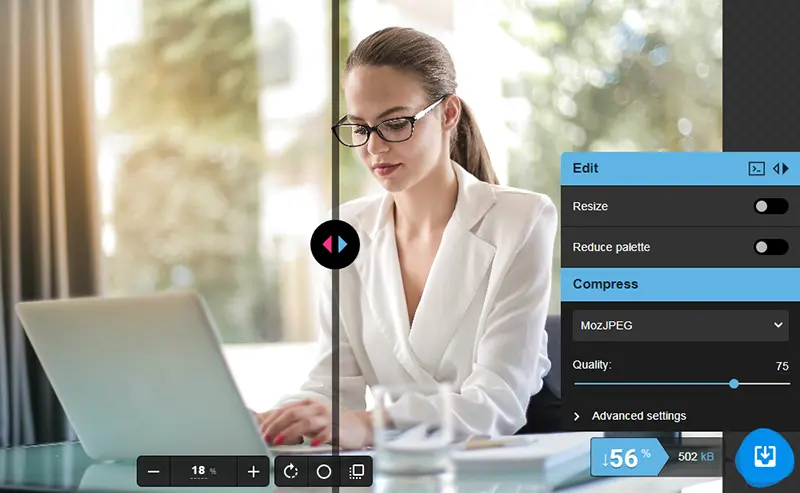
Формат изображений WebP

Используйте современный формат WebP для всех изображений в верстке, для ускорения вашего сайта. Зайдите на , выберите или перетащите изображение, укажите формат WebP и после оптимизации скачайте сжатое изображение, без потери качества.
Формат WebP сжимает изображение, в среднем, на 70%-80% по размеру и это здорово.
Контентные изображения
Блестящая возможность оптимизации – настройка подгрузки изображений, для разных размеров экрана. Используйте тег picture, для этого. Например, если необходимо большой логотип показывать для компьютеров, а маленький для смартфонов.
Таким способом оптимизация подгрузки работает не только для логотипа, а для изображений слайдера, портфолио, галереи и других, на странице сайта. Прелесть в том, что пользователи мобильных устройств не будут тратить драгоценные интернет-мегабайты, загружая большие изображения.
Фоновые изображения
Задавая фон с помощью background и background-image не забывайте использовать @media-запросы, для задания фоновых изображения, для мобильных устройств. Ситуация индентична пункту выше.
.content
Большая часть фоновых изображения указывается в CSS, не забывайте и про такой вид оптимизации, используйте его.
Видео в качестве фона
Прибавьте скорости к своему сайту, через оптимизацию видео-фона. Для ПК-версий подгружайте файл с большим разрешением. Аналогично планшетам и моб-устройствам, соответствующий размеру дисплея. Для этого примените тег , с указанием медиа-условия, как и при вставки контентных изображений. Важный совет оптимизации: в div-блоке видео-фона сперва показывайте изображения первого кадра из видео, затем спустя 800 млс, через JavaScript вставьте сам тег , подгружающий видео-фон блока. Таковой способ бережет ресурсы поисковых роботов, при индексации. В итоге увеличивается оценка в Google PageSpeed!
Заполнение пространства для картинки
Для авто-заполнения фоновым изображением блока, в CSS используется функция background-size со значением cover. Идентичная функция существует для контентных изображений тегов img. Пропишите для к изображению следующие стили:
Теперь изображения в верстке будут распределяться оптимальным размером с позицией.
Шрифты
Используйте системные шрифты, в место сторонних. Они загружаются быстро, смотрятся отлично. Поддерживаются во всех браузерах. Для тега body пропишите:
font-family: -apple-system,BlinkMacSystemFont,»Segoe UI»,Roboto,»Helvetica Neue»,Arial,»Noto Sans»,sans-serif,»Apple Color Emoji»,»Segoe UI Emoji»,»Segoe UI Symbol»,»Noto Color Emoji»;
Такой подход используют многие сайты, в частности GitHub, Bootstrap, Medium, другие. Мы так же используем и очень довольны результатом. Недостатки сторонних шрифтов в их огромном весе, как результат затормаживания скорости сайта.
Текст только в одну строку
Текст в одну строку полезен, если он смотрится плохо в две строки и ломает верстку. Это просто реализуется на чистом CSS. Для текста пропишите:

Теперь если текста больше, он обрежется и в конце отобразятся три точки.
Прижатие фонового изображения
Задать позицию фонового изображения, например, к правому-нижнему краю можно легко. А если хочется его немного подвигать в верх-низ, право-лево? Для этого добавьте к позициям значения в пикселях, или других единицах, после ключевых слов позиций top, bottom, right, left. Значения могут быть отрицательные:
Таким способом можно двигать изображения по осям x-y. Это незаменимая возможность тонкой настройки позиции фона.
Необычные фигуры
Создавать необычные фигуры можно свойством border-radius, с 8-ми аргументами. Первые 4 аргумента скругляют верхние и нижние границы, другие 4 левые и правые. Так же используйте онлайн-сервис, с удобным интерфейсом, для этого: https://9elements.github.io/fancy-border-radius/. Двигайте ползунки, скопируйте код и получите необычную фигуру.
Оптимизация кода – советы на вес золота
- Не оставляйте HTML-код на странице, если он не принимает участия в отображении.
- Не оставляйте код в комментариях между . Это не имеет смысла вообще.
- Избегайте незадействованного кода в CSS и JavaScript, который не нужен, для конкретной страницы.
- Откажитесь от использования библиотек CSS и JS, для каруселей, слайдеров, зум-эффектом и других задач. Они работают медленно и тормозят ваш сайт. Пишите код индивидуально.
- Придерживайтесь максимального уровня вложености 4-5 дочерних элементов.
На практике очень часто встречается пренебрежение этими советами. Каждая мелочь сложенная до кучи приводит к негативному результату.
Проверка оптимизации и качества верстки
Проверка качества.
За многие годы, поисковые системы во главе Google разработали сервис проверки качества сайтов PageSpeed. Теперь нет нужды тратить время на проверку в ручную, просто вставьте адрес сайта и получите оценку качества с рекомендациями, для улучшения.
Сервис оценку формирует из 42-х тех. параметров.
Блестящая работа если оценка 100 из 100 процентов, для мобильной и компьютерной версии. Если меньше 95 – это результат множества допущенных ошибок.
Оценка в PageSpeed 100% положительно скажется на SEO.
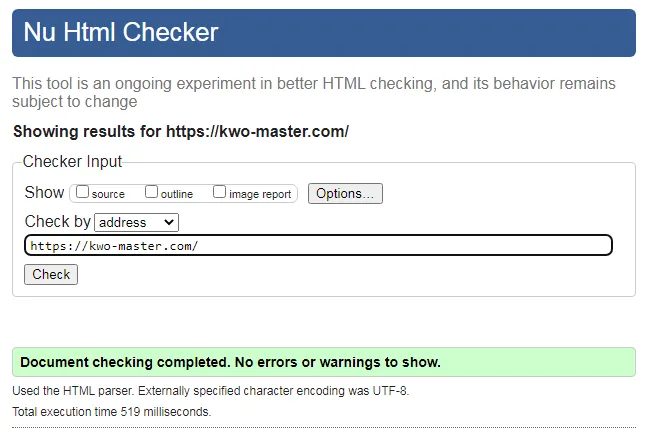
Проверка ошибок в коде.
Код верстки не должен содержать ошибки. Это недопустимо!
Выполните поиск ошибок в HTML, CSS и устраняйте их незамедлительно.
- https://validator.w3.org/
- https://validator.w3.org/unicorn/?ucn_task=full-css&ucn_lang=ru#validate-by-uri+task_full-css

Помните: Максимальная оценка в PageSpeed и отсутствие ошибок – прямой показатель высокой квалификации. Это отличает профессионала от непрофессионала.
Итоги
Надеемся фишки для оптимизации верстки Вам понравились. Используйте их на практике и ценность с качеством Вашей верстки заметно увеличится. А поисковые роботы Вас отблагодарят успехами в SEO-продвижении.

Что-то не понятно?
Спросите у нас и мы обязательно Вам поможем!
Рекомендуемые статьи этой категории
Правильный этап выбора веб-студии, не просто по красивом портфолио, но и по оценкам качества в Google, для создания вашего сайта, на перспективу. Оценка квалификации программистов и проверка качества сайтов в портфолио студии.
Примеры самых красивых дизайнов от лучших дизайнеров на топовых платформах мира. Берите идеи и создавайте лучшие дизайны своих сайтов, для привлечения клиентов и улучшения продаж и успехов в SEO.
Выбор хостинга, виртуального сервера(VPS), физичесского сервера, для Вашего проекта с ориентировкой на цену, посещаемость и безопасность. Современный и проверенный алгоритм выбора хостинга и сервера, чтобы Ваш сайт попал гарантированно в ТОП!
ТОП распространенных ошибок верстальщиков и методы исправления. Скриншоты результатов ошибок и примеры кода, для их устранения.
SEO-верстка сайта

08.08.2014

11 458

SEO-верстка сайта — это верстка html-кода страниц сайта, где приоритетное значение отдается размещению текстовых блоков ближе к началу html-кода страницы. Сайт может выглядеть абсолютно одинаково при совершенно разной верстке страницы. СЕО-верстка основывается на том, что: чем ближе к началу HTML-кода расположен контент, тем он релевантнее с точки зрения поисковой системы .
Почему так? Если мы говорим про поисковую оптимизацию сайта, а точнее про оптимизацию контента на страницах сайта, то наша задача сводится к организации контента на странице и в html-коде страницы таким образом, чтобы контент быстрее находился поисковым роботом, был структурированным и понятным. За то, каким будет контент на странице, и как он будет оформлен отвечает SEO копирайтер. А вот как будут размещены на странице блоки с контентом отвечает SEO верстальщик.
SEO оптимизированная верстка
Как вы думаете, при прочих равных, какой сайт лучше подает информацию: тот, где полезный контент начинается на 20 строке html-кода или 320? Навороченный сайт может быть интересен человеку. Первые 3 секунды. Но дальше посетитель начнет искать то, за чем он пришел на страницу. Это наглядно работает на примере лендингов. С поисковым роботом примерно то же самое, только прелюдия в виде 300 станиц кода его не впечатлит, а скорее разочарует.
Представьте, что чем дальше от начала страницы находится полезная информация, тем меньше интереса к ней проявляет поисковый робот. Ведь зачем мы сделали страницу? Чтобы разместить на ней самую важную в мире информацию. Так зачем ее прятать? Быстрая индексация — один из важных факторов ранжирования страниц по запросам.
Здесь дело не только в поисковых роботах. Чем проще посетителю найти информацию, тем лояльнее он относится к сайту, что положительно сказывается на поведенческих факторах. Чтобы не прятать полезную информацию — размещаем ее ближе к началу html кода страницы, желательно так, чтобы контент был в зоне видимости первого экрана прокрутки. И не надо устраивать посетителям сайта визуальный шок от сотни кричащих баннеров (пощадите людей с плохим зрением и эпилептиков).
СЕО-верстка — примеры
Как это выглядит на практике. Возьмем примитивную верстку.
Пример простой верстки:
Тут расположен важный контент
Чтобы сделать верстку более SEO френдли, разместим блок content ближе к тегу body.
Пример SEO-верстки:
Тут расположен важный контент
Не углубляясь в тонкости css верстки, меняем местами блоки sidebar и content при помощи свойства float. И вот у нас вместо длинного меню, кнопок репостов и прочей ерунды сразу после хедера, начинается контент.
При большом желании можно сделать так, чтобы блок content находился в html-коде даже выше блока header. Пишите в комментариях, как по-вашему это можно сделать.
Верстальщик и СЕО-верстка элементов сайта
Если верстальщик не заложит в код необходимые для SEO элементы, оптимизация всего сайта может оказаться малоэффективной. Первый и основной элемент страница важный для сео — это title страницы сайта, о котором трудно забыть. Хуже дело обстоит с мета-тегами meta keywords и meta description. Важность этих элементов сложно переоценить, однако их часто недооценивают или вовсе про них забывают. Еще одной важнейшей частью html-страницы являются теги H1, H2, H3. Почему бы не оформить заголовок поста или название товара в интернет-магазине в тег H1, и тем самым указать поисковому роботу на важность элемента. Но нет, тегами h1,2,3 часто пренебрегают или используют их некорректно.
Сайты, на которых у изображений прописан атрибут ALT встречаются нечасто, хотя alt используется для SEO оптимизации изображений по запросу, и может помочь картинкам сайта попасть на видимые позиции в сервисы вроде Яндекс.Картинки и Google Картинки. Но какое до этого дела верстальщику, если SEO для него — пустой звук. Это же касается атрибута title для ссылок. И еще по поводу ссылок. Трудно винить верстальщика за точную верстку по дизайну, но немаловажно учитывать то, что ссылки на сайте всегда должны иметь нижнее подчеркивание. Да, это не всегда вписывается в дизайн от веб-дизайнера, который не слышал про SEO-верстку. Вопрос неоднозначный.
Пишите в комментариях, как вам кажется, надо ли подчеркивать ссылки на сайте, все или только в тексте?
Валидная SEO-верстка
Во-первых — SEO-верстка должна быть кроссбраузерной (возлюби Internet Explorer 6, как самого себя), чтобы у всех посетителей сайт отображался одинаково.
Во-вторых — SEO-верстка должна быть валидной. То есть пройти валидацию (проверку на соответствие стандартам W3C). Проверить валидность верстки сайта можно через официальный валидатор W3C.
Ходит много споров по вопросу важна ли валидность верстки для СЕО оптимизации сайта . Верстка с ошибками — как текст с ошибками. Неграмотный текст — неграмотная верстка. Делайте грамотную SEO-вестку.
Полезные советы по СЕО верстке
- Старайтесь оптимизировать верстку, убирая лишние блоки.
- Оптимизируйте html код страницы.
- Оптимизируйте таблицы стилей css и выделяйте их в отдельный файл и даже папку.
- Размещайте на сайте навигацию «Хлебные крошки».
- Не увлекайтесь тегами B и STRONG. Лучше всего использовать тег strong и только в тексте. Остальное можно выделить стилями.
- Используйте H1 для заголовка контента. Не используйте в верстке дизайна сайта теги от H2, H3 и т.д. Оставьте их для текстовой части контента.
- Делайте ссылки на сайте, и особенно в тексте, подчеркнутыми (underline) и отличающимися по цвету от основного текста.
- Делайте все части контента открытыми по умолчанию, чтобы не приходилось активировать какой-либо элемент, чтобы увидеть контент полностью.
- Долой портянки! Слишком длинные страницы — зло. Они долго грузятся, плохо индексируются, да и после 5-7 прокрутки вниз у посетителя может отпасть всякое желание листать дальше.
Старайтесь упрощать и оптимизировать все элементы сайта. Чем сложнее — тем больше ошибок. Старайтесь ставить на первое место контент. Ведь именно ради контента сделана страница. По крайней мере, с точки зрения поисковой оптимизации сайта.
Пишите в комментариях, если что-то упущено. Подписывайтесь на SEO блог.
Делайте репосты друзьям и добавляйте страницу в избранное.
И повторюсь — делайте грамотную SEO-вестку.
Источник https://kwo-master.com/blog/optimizaciya-verstki/
Источник https://convertmonster.ru/blog/seo-blog/seo-verstka-sajta/