Подробный гайд по оптимизации сайта на WordPress
Вордпресс является одной из самых популярных, т.к. бесплатная, простая в настройке, но при этом очень гибкая и позволяет сделать практически любой сайт.
В то же время для максимальной эффективности ее нужно правильно настроить. Далее я расскажу о всех моментах, которые нужно учесть.
Требования к шаблону
Прежде чем мы перейдем к оптимизации WordPress, нужно определиться с шаблоном. Либо проверить текущий, если у вас уже есть сайт и вы его используете. Так как если шаблон не поддерживает нужный нам функционал, то одних только настроек самого движка нам будет недостаточно, чтобы настроить его для продвижения.
Скорость загрузки

Это важно как для алгоритмов ранжирования поисковых систем, так и для людей, которые будут заходить на ваш сайт.
Пользователи могут просто не дождаться загрузки и уйти к конкурентам. Поэтому на этот пункт нужно обратить особое внимание. Чем более нагруженным является шаблон, тем медленнее будет загружаться сайт.
При выборе шаблона обращайте внимание на количество тяжелой графики, текстур и прочих элементов, которые могут значительно затормозить скорость загрузки сайта. Чем меньше будет весить каждая страница — тем лучше. Да, скорость интернета у многих пользователей сейчас высокая. Но в то же время не забывайте о том, что многие пользуются интернетом со смартфонов. Поэтому перегружать страницу тяжеловесными элементами не стоит.
Далее в статье мы рассмотрим, как можно ускорить загрузку сайта. В том числе и как сжать изображения, чтобы они весили меньше и грузились быстрее без потери качества. Тем не менее, если шаблон будет перегружен графикой, это в конечном счете снизит скорость загрузки.
Отсутствие лишних блоков
Так как шаблоны создаются не под конкретную задачу, а по сути «для всех», то и добавляют в них всевозможные элементы, которые только могут понадобиться.
Зачастую это могут быть:
- списки авторов,
- списки пользователей,
- облако тегов.
Словом, все то, что мы отображать на сайте не собираемся. Поэтому проверьте, чтобы в шаблоне была возможность отключать все эти блоки.
Адаптивность темы под мобильные устройства
В зависимости от тематики сайта число пользователей с мобильными устройствами может достигать 50%, а то и больше. Поэтому оптимизация темы под мобильные устройства сегодня уже давно не приятный бонус, а обязательное требование для сайтов.
Также нужно учесть разнообразие мобильных устройств и их разрешений. Сайт должен корректно отображаться на всех популярных разрешениях. А это:
- 1280px и более для компьютеров;
- 1024px — планшеты в альбомной ориентации;
- 768px — планшеты в портретной ориентации;
- 480px — мобильные устройства в альбомной ориентации;
- 320px — мобильные устройства в портретной ориентации.
Да, несмотря на то что большинство смартфонов сейчас уже имеют гораздо большее разрешение, чем 320px, таких устройств все еще много. И под них также нужно адаптировать сайты, т.к. это увеличивает количество посетителей.
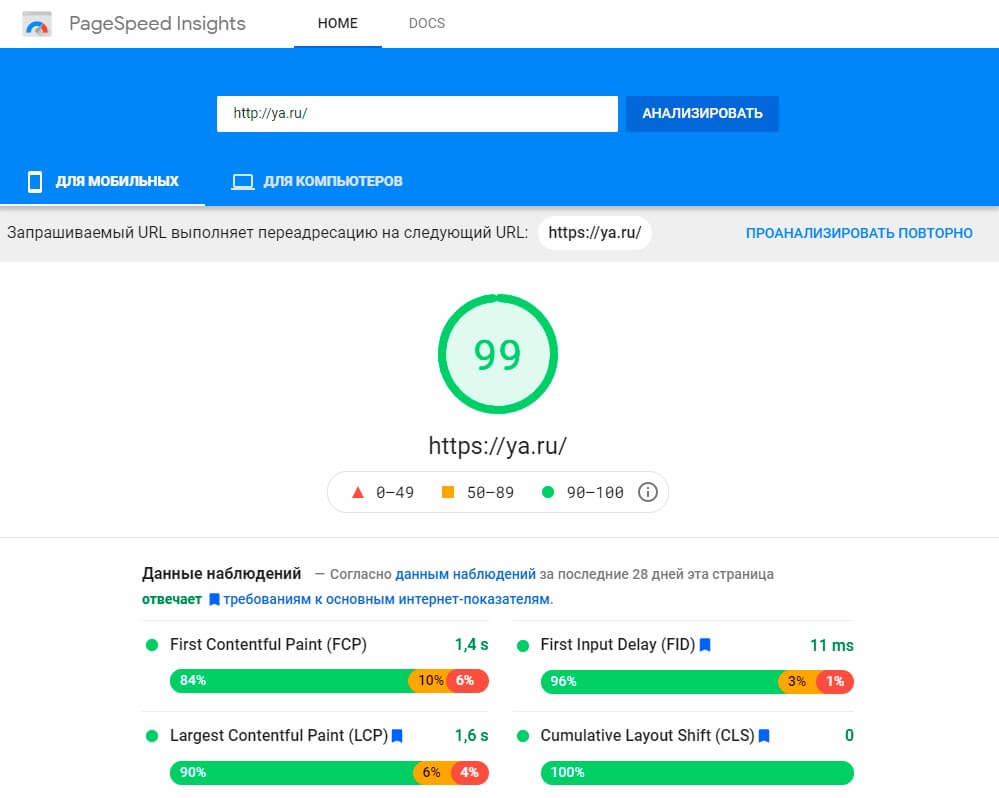
Если вы выбираете платный шаблон, то в его описании обязательно будет указано, соответствует ли он описанным выше требованиям.
Вот пример, как это может выглядеть:

В нашем случае стопроцентное соответствие
Включить индексацию сайта поисковыми системами
В настройках WordPress можно отключить индексацию поисковыми системами. В таком случае движок сайта будет передавать поисковым роботам, чтобы они не индексировали сайт.
Такая функция может быть полезна, если ваш сайт еще в разработке либо наполняется контентом, то есть еще не готов. И вы не хотите, чтобы он отображался в результатах поиска в сыром виде.
Но крайне важно не забыть проверить перед финальным запуском сайта, что это ограничение снято.
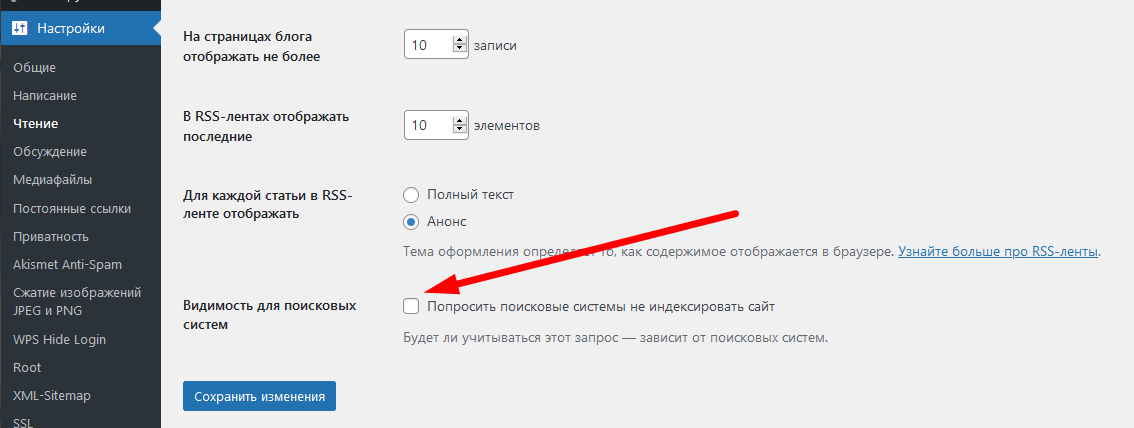
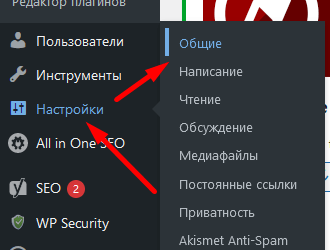
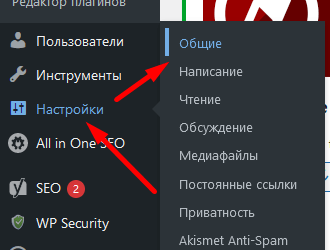
Для этого нужно перейти через боковое меню админ-панели «Настройки», «Чтение». И убедитесь, что не стоит галочки в пункте «Попросить поисковые системы не индексировать сайт»:

Настройки на чтение в дашборде
Добавление сайта в «Яндекс.Вебмастер»
Для того чтобы получать информацию от «Яндекса» о нашем сайте (нет ли ошибок, все ли в порядке с индексированием и так далее), можно добавить сайт в его официальную панель.
В первую очередь, нам нужно это настроить на стороне «Яндекса». Для этого перейдите по ссылке. Для продолжения вам понадобится аккаунт на «Яндексе». Если его у вас нет, вам его сразу предложат сделать.
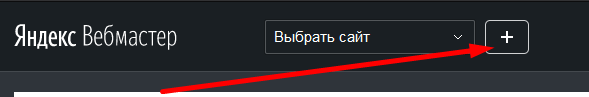
Попав в панель, вам первым делом нужно добавить сайт. Для этого нажмите на плюсик вверху дашборда:

добавление сайта в «Яндекс.Вебмастер»
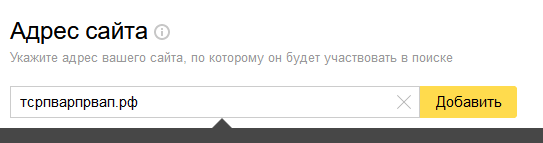
После этого вам предложат написать домен вашего сайта:

Прописываем домен добавляемого сайта в панели «Яндекс.Вебмастер»
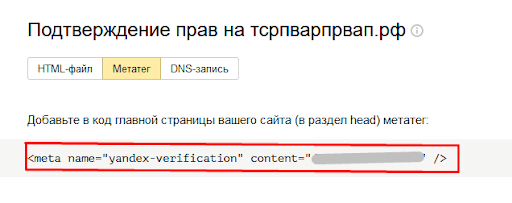
Отлично! Почти готово, теперь осталось только подтвердить права. Это можно сделать несколькими способами. Но удобнее и быстрее всего сделать это через метатег. Для этого копируем всю строку, которую «Яндекс» приписывает к нашему аккаунту:

Отображение кода верификации в «Яндекс.Вебмастер»
Теперь в этот код необходимо добавить файл шаблона — header.php, между тегами head:

Так выглядит блок кода между тегами head
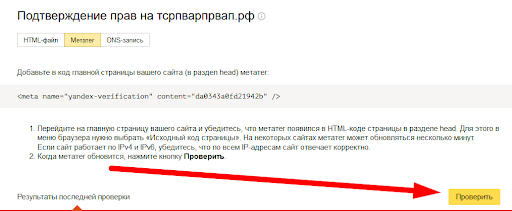
После этого возвращаемся в «Яндекс.Вебмастер» и проверяем права. Можно вернуться на ту же страницу и нажать кнопку подтверждения:

Добавление в Google Search Console
Здесь все аналогично с «Яндексом», но есть несколько небольших нюансов и различий в интерфейсе.
Переходим на сайт https://search.google.com/search-console и входим в свой аккаунт.
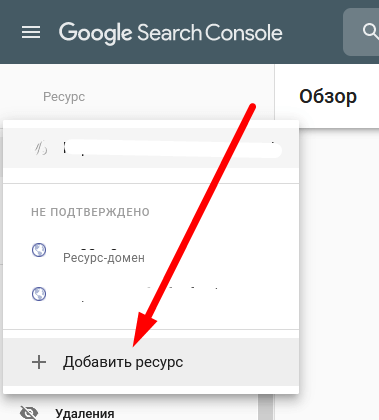
Слева вверху нажимаем на «Добавить новый ресурс»:

Добавление в Google Search Console
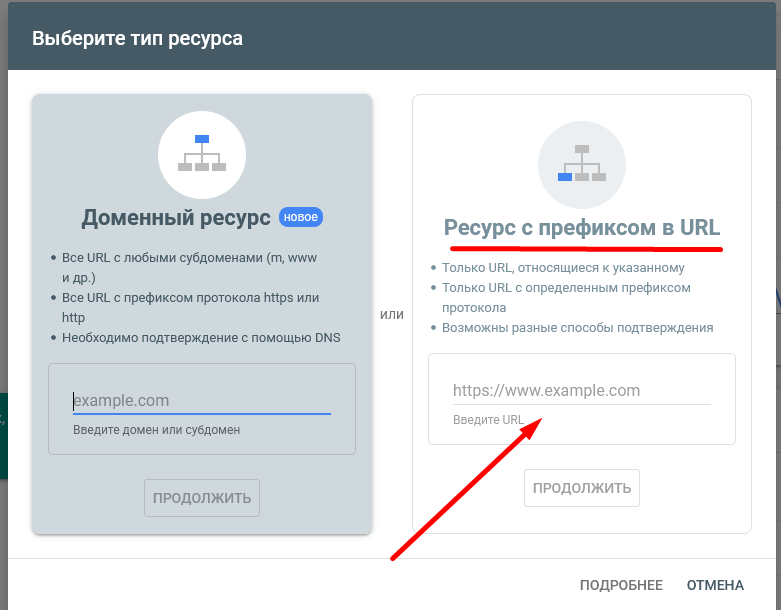
В открывшемся окне выбираем «Ресурс» с префиксом в URL:

Выбираем способ подтверждения
Именно он позволит нам подключить сайт через html-тег. Вводим адрес нашего сайта, а не только домен. Лучше всего скопировать из адресной строки в браузере, т.к. нужен адрес вместе с http://.
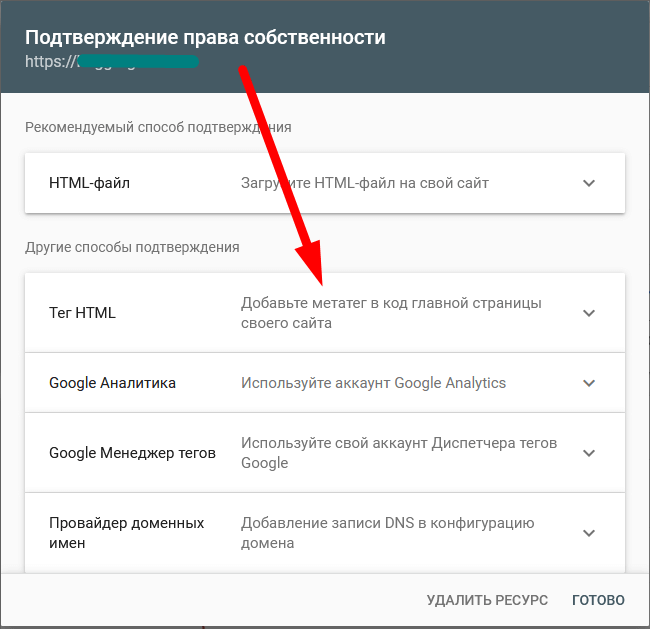
В появившемся окне выбираем пункт «Тег HTML»:

Выбираем способ подтверждения через тег HTML
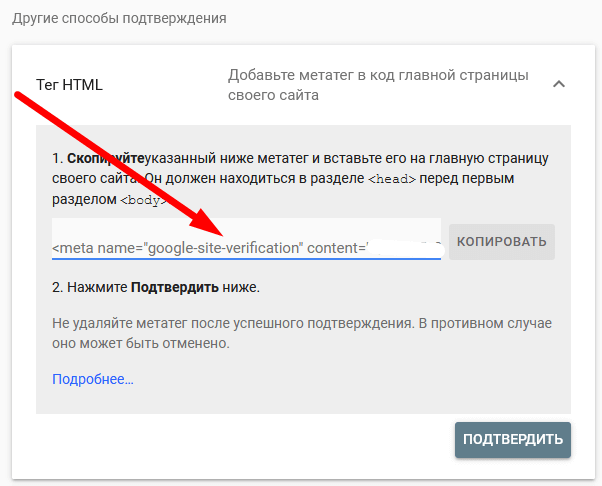
Теперь он развернулся, и мы можем скопировать наш тег:

Уникальный код идентификации в Google Search Console
Далее все уже нам знакомо — также вставляем его в файл шаблона header.php, между тегами
и . Возвращаемся в панель Google Search Console и нажимаем OK.Если все сделали правильно, права подтверждены.

Читайте также:
Полное руководство по обновленному «Яндекс.Вебмастеру»
Настройка SSL-сертификата

Что касается настройки SSL-сертификата, то в основном он настраивается не на стороне WordPress. В первую очередь нужно получить сам сертификат.
По факту он позволяет вам подключить более защищенное соединение, чтобы данные пользователей были под защитой. И да, это и есть тот самый HTTPS в строке браузера. Ради этого нам и нужен SSL-сертификат.
SSL-сертификаты бывают платные и бесплатные. Бесплатный сертификат выдается только на 3 месяца, и его нужно продлять вручную.
Часто на хостинге этот функционал предоставляется бесплатно. Поэтому достаточно просто подключить эту опцию.
Настройка зависит от хостинг-провайдера, поэтому обратитесь к техподдержке. Специалист вам расскажет, как установить сертификат на вашем хостинге.
Установка главного зеркала
Как и дубли страниц при переходе на SSL-сертификат (с HTTP и HTTPS), у сайта могут быть дубли при открытии сайта с WWW и без него.
С дублями, возникающими в результате работы SSL-сертификата мы только что разобрались, сейчас решим вопрос со вторым вариантом.
В первую очередь, коротко о вариантах с WWW и без него. Сегодня практической разницы у этих двух вариантов нет.
Раньше приставка WWW использовалась для того, чтобы указать, что веб-ресурс находится во всемирной паутине. Но сейчас все веб-сайты находится во всемирной паутине. Поэтому информационная необходимость в этой приставке уже отпала.
Другое дело, что ваш сайт уже может быть проиндексирован, и одна из версий определена поисковой системой как основная. По этой причине можете выбрать тот вариант, который отображается в поисковой выдаче.
Хотя и это не критично, ведь мы просто обновим информацию с поисковых систем в процессе создания основного зеркала. Поэтому можете выбрать тот вариант, который больше нравится. Только учитывайте, что без www адрес короче и удобней для написания. Итак, приступим.
Переходим через боковое меню в «Настройки», «Общие», и теперь дописываем к адресу выбранный вами вариант.

Переход в Общие настройки
Также нам нужно установить редирект, с одной версии адреса на другую. Для этого нужно отредактировать файл .htaccess и добавить в него инструкции для редиректа.
Редактировать его можно несколькими способами: через панель хостинга либо через FTP клиент.
Проще всего это сделать через хостинг. Для этого откройте файловый менеджер и перейдите в корневую папку на FTP. Уточнить, как это сделать на вашем хостинге, вы можете через его техподдержку.
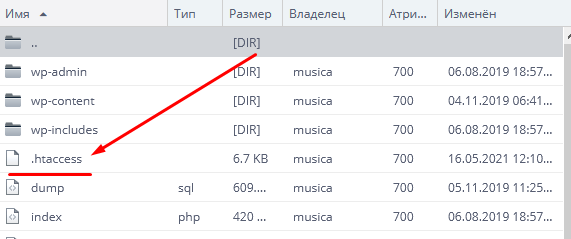
В корневой папке хостинга среди файлов будет интересующий нас файл .htaccess.

Отображение файла .htaccess в файловом менеджере хостинга
Обратите внимание, что файл .htaccess очень важен для корректной работы, и любая ошибка в файле может привести к тому, что сайт просто не будет открываться.
Поэтому перед изменением файла сохраните его себе на компьютер, чтобы его можно было потом восстановить.
После этого открываем файл и вставляем в него следующие строки:
Для редиректа с www на без www: RewriteEngine On RewriteCond %
Не забудьте обратить внимание на то, есть ли у вас в файле .htaccess уже строка RewriteEngine On. Если есть, то дублировать ее не нужно.
Теперь нам нужно передать информацию об основном адресе в поисковые системы.
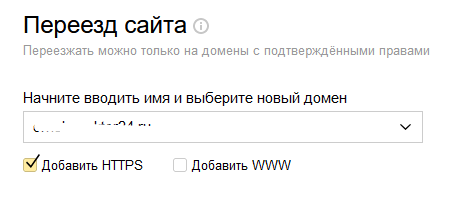
Переходим в «Яндекс.Вебмастер», в раздел «Индексирование», переезд сайта. На этой странице вы сможете выбрать варианты с или без HTTPS, а также добавить перед адресом WWW, или нет:

Указываем в Яндекс.Вебмастер» главное зеркало
Формирование ЧПУ
ЧПУ расшифровывается как «человекопонятный URL». То есть адрес страницы может быть https://site.ru/article4732, а может быть https://site.ru/remont-okna. Во втором случае человеку сразу будет понятно, о чем страница, поэтому такие URL так и называются. А также это понятно и поисковой системе, поэтому именно такой формат и нужно использовать для продвижения.
По умолчанию, сайт на WordPress не отображает адрес страниц в виде ЧПУ, а использует ID статьи.
Чтобы это исправить, переходим к боковому меню «Настройки», затем «Постоянные ссылки».
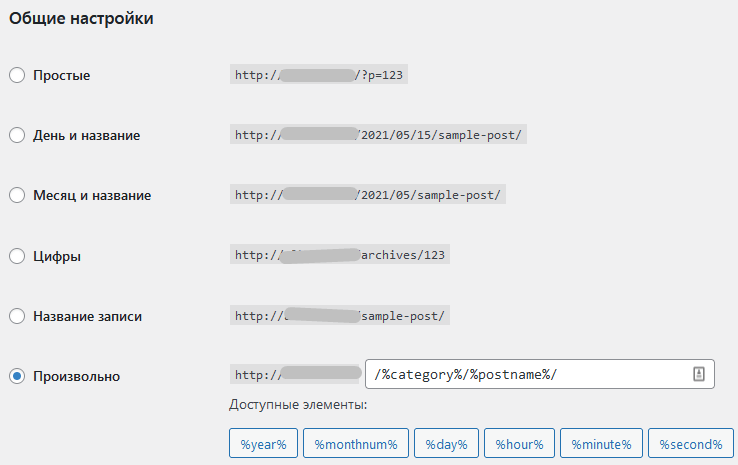
Мы увидим следующие настройки:

Настройки с указанием формата ссылок на посты
Из всего что есть, лучше выбрать пункт «Произвольно». Так мы получим максимальный контроль над структурой ссылкой. Мы сможем выбрать для себя любую структуру, вложенность, которая нам нужна.
В этом нам помогут теги, которым мы можем использовать. Они показаны прямо на этой же странице, чуть ниже. В структуру можно включить дату публикации, включая год, месяц, день или же минуту и секунду. Либо автора публикации.
Возможно, это пригодится, но я рекомендую использовать либо формат категория/название-статьи, либо сразу статью. Выбирайте в зависимости от вашей ситуации. Только учитывайте, чтобы получившийся URL был:
- Коротким.
- Удобным для пользователей (понятным).
В том случае, если у вас блог, также перейдите в раздел «Настройки чтения» и укажите количество записей, которые будут отображаться в ленте.
Также советую установить плагин Cyr-To-Lat. Дело в том, что по-умолчанию WordPress будет брать название вашей статьи, и использовать его в URL-адресе. Но так как URL на латинице, а статья у вас будет написана кириллицей, с этим возникнут трудности. И ссылка на статью будет вида https://site.ru/ремонт-окна.
Плагин же решит эту проблему — он автоматически будет делать транслитерацию названия с русского на латиницу, чем сэкономит вам немало времени и нервов.
Удаление дублей страниц со слешем и без на конце
Движок может создавать различные URL для одних и тех же страниц. Это крайне негативно скажется на продвижении, поэтому мы это сейчас исправим.
Для этого нам нужно будет обратиться к уже известному нам файлу .htaccess и добавить параметры редиректа.
В этом случае страница доступна по таким адресам: https://site.ru/remont-okna и https://site.ru/remont-okna/.
Принципиальной разницы нет. Если сайт уже проиндексирован, оставляем ту версию, которая в индексе.
Код для редиректа на без слеша:
RewriteCond %
Удаление дублей статей из разделов архивов, авторов и т.д.
WordPress по умолчанию создает различные дополнительные каталоги для удобства пользователей. Но для продвижения это может негативно влиять, т.к. все эти каталоги будут дублировать контент с наших основных страниц.
Кроме этого, он будет создавать отдельные страницы для всех файлов, которые вы будете загружать в статьи. То есть видео, фото, аудио и так далее.
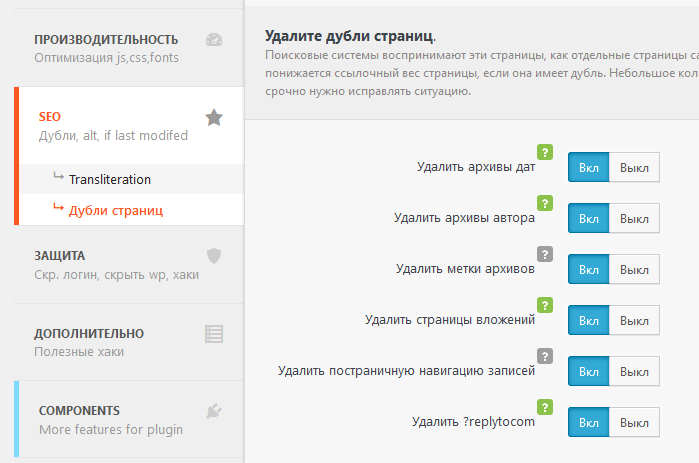
Исправить это все мы можем с помощью плагина Clearfy. Устанавливаем плагин, активируем его и переходим в раздел SEO, Дубли страниц.
Далее устанавливаем галочки, как на скриншоте.

Настройки удаления дублей страниц в плагине Clearfy
Заголовок Last Modified
Использование этого заголовка позволит повысить скорость индексации. Дело в том, что поисковики не знают заранее, когда обновлялась уже проиндексированная страница, и обновлялась ли. Чтобы это узнать, им нужно снова ее проиндексировать. И в конечном итоге это приведет к тому, что поисковый робот будет перепроверять старые статьи, а до новых может не добраться. Все это приведет к низкой скорости индексации новых материалов на сайте.
Чтобы этого не случилось, используется заголовок Last Modified. В нем мы сразу сообщаем роботу, когда последний раз страница обновлялась. Благодаря этому он может понять, что переиндексировать ее не нужно, и пойдет искать новые страницы.
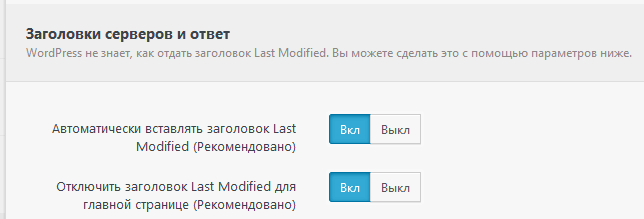
Сообщать данные Last Modified мы можем через плагин Clearfy. Переходим в него в раздел SEO. И включаем заголовки Last Modified:

Настройка заголовка Last Modified в Clearfy
Создание XML-карты на WordPress
XML-карта используется, чтобы сообщить поисковым системам о всех страницах доступных для индексации. Это необходимо для ускорения индексации в Яндексе и Google.
На WordPress проще всего сделать xml-карту через плагин. Например, XML Sitemaps от автора Auctollo. Настройки у него крайне простые, достаточно указать, какие разделы нужно добавить в карту сайта.
Более подробно я рассказывал в статье о подключении XML-карты сайта. Можете с ней ознакомиться, если хотите разобраться точнее.
Файл robots.txt
В первую очередь, настроим файл robots.txt. Он используется поисковыми системами для получения информации о том, какие страницы подлежат индексации, а какие нет.
Особенно это важно, так как у нас будет большое количество системных папок и файлов. Поисковой робот может начать индексировать их вместо реальных страниц, и процесс индексации будет очень долгим.
Актуальную документацию для файла robots.txt можно прочитать в спецификации Google и Yandex.
Если хотите максимально подробно разобраться в этом вопросе, лучше прочитать об этом в первоисточнике. Т.к. у вашего сайта могут быть нюансы, известные только вам.
Тем не менее, если вы не вносили значительных изменений, вам подойдет и шаблонный robots.txt. Например, такого содержания:
User-agent: * Disallow: /wp-admin Disallow: /wp-includes Disallow: /wp-content/plugins Disallow: /wp-content/cache Disallow: /wp-json/ Disallow: /xmlrpc.php Disallow: /readme.html Disallow: /*? Disallow: /?s= Allow: /*.css Allow: /*.js Sitemap: https://site.ru/sitemap.xml
Если перевести на человеческий язык, инструкции в этом файле предназначены для всех поисковых систем, закрывают технически разделы движка от индексации, страницы с поиском по нашему сайту, и разрешают индексацию файлов стилей и JavaScript скриптов. Кроме этого, указывает путь к XML-карте.
Такого файла вполне будет достаточно. Его достаточно загрузить в корень ftp.
SEO плагин All in One SEO
С его помощью мы решаем не одну проблему, а сразу множество. Поэтому в рамках знакомства с этим плагином, закроем сразу несколько помех в продвижении.
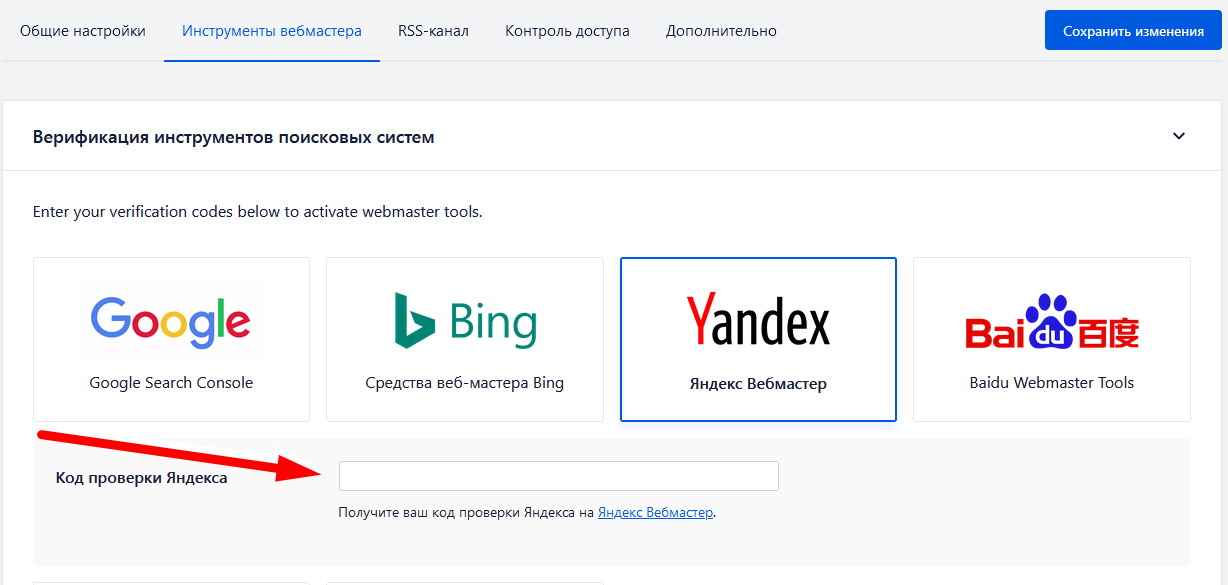
Например, переходим в раздел «Общие настройки плагина», затем выбираем «Инструменты вебмастера».
Здесь мы можем подключить панели вебмастера «Яндекс» и Google, но гораздо проще. Достаточно кликнуть по нужной нам системе, и вставить код верификации:

Выбираем интеграцию нужного нам сервиса в настройках плагина All in One SEO
Все остальное плагин сделает сам, сэкономив нам кучу времени. Нужно только предварительно получить этот код от поисковых систем. Как это сделать, я описал выше.
Следующий раздел плагина — инструменты. Через него мы можем напрямую редактировать файлы robots.txt и .htaccess вместо обращения к хостингу и поиска этих файлов вручную, что значительно может сэкономить время.

Доступ к редактированию файла через All in One SEO
Дубли страниц с одинаковыми мета-тегами
Да, это едва ли не главная фишка этого плагина. С его помощью мы можем автоматизировать мета-теги Title и Description на всем сайте. Таким образом мы сможем прописать вручную мета-теги на ключевых страницах, и автоматизировать их заполнение на второстепенных.
Для этого переходим в раздел «Вид в поисковиках плагина», вкладка «Общие настройки».
В первом блоке мы можем выбрать символ разделителя. На каком именно остановить свой выбор, не принципиально. Чаще всего для этого используют либо вертикальную черту, либо стрелки вправо.
Далее плагин нам предложит выбрать мета-теги для главной странице. Пока ничего нового, здесь мы еще автоматизацию затрагивать не будет, т.к. мета-теги на этой странице лучше заполнить вручную.
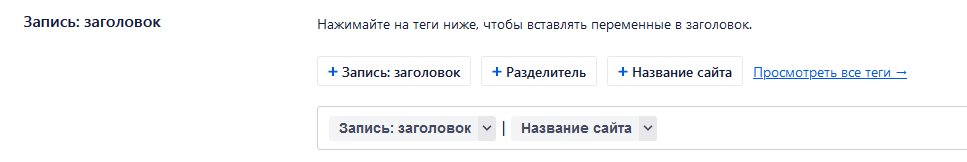
Теперь переходим на страницу типы контента. Здесь нам предлагают заполнить алгоритм создания заголовков и описаний для типов контента «Записи».
Это уже для нас интереснее, т.к. записей может быть очень много.
Ключевой элемент этих полей для нас заключается в том, что мы можем использовать теги. Именно благодаря них мы и сможем решить вопрос с уникальностью страниц.
Список тегов очень большой, и копировать их в эту статью нет смысла, т.к. их все можно просмотреть прямо на странице плагина.
Но логику работы с ними и интересные пары тегов рассмотрим прямо сейчас.
По-умолчанию, плагин предлагает выводить название «Записи», затем вертикальный разделитель и название:

Указываем сценарий создания заголовков для постов в All in One SEO
Эту комбинацию вы можете и использовать. Название плагин будет брать из настроек WordPress. По сути, это может быть любой текст, который вы добавите в это поле.
Тут вы можете проявить фантазию и поэкспериментировать.
Или просто указать домен сайта.
Кроме этого, вы можете указать после заголовка рубрику, к которой относится «Запись». Или же ее автора, если это имеет принципиальное значение.
В том же случае, если статей на сайте огромное количество, и перебрать их вручную не представляется возможным, но при этом их все нужно сделать уникальными, можно пойти на следующую хитрость.
Добавить в шаблон дату создания «Записи», что позволит сделать все заголовки уникальными, даже если название Записей будет совпадать.
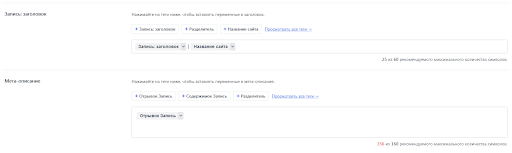
Что касается поля «Мета-описание» (мета-тег Description для страницы), то здесь даже больше вариантов.
Можно по полной использовать теги. К примеру:
«Заголовок» раздела «Категория» — «Название сайта». Статья опубликована автором «Имя автора», в «Дата публикации».
Да, к подобным описаниям могут быть вопросы, но если вам нужно заполнить 200, 300 а то и больше записей уникальными описаниями, это может стать настоящей проблемой. Но с этим плагином это все можно будет сделать за 10 минут и при этом наполнить страницы вполне осмысленным текстом.
Далее такой же функционал плагин All in One SEO Pack предлагает для «Страниц», а также медиафайлов и т.д. Разбирать подробно мы не будет, т.к. все остается неизменным. Только мы можем задать такой же алгоритм генерации, или отличный, и для других типов контента.

Читайте также:
Что такое SEO-статья и как правильно писать SEO-тексты
Оптимизация страниц
Помимо общей оптимизации метатегов, плагин All in One SEO Pack позволяет нам настроить их точечно для каждой страницы.
Для этого открываем редактирование любого поста на сайте и проматываем под текст. Теперь под ним появилось несколько новых блоков, через которые мы можем редактировать метатеги страницы. Мы также может использовать теги, как и в настройках плагина All in One SEO Pack.

Настройки с указанием заголовков и тега Description в All in One SEO Pack
Заголовок означает Title страницы, а мета-описание — тег Description.
Метаданные для социальных сетей
При размещении ссылки на сайт в соцсетях они их адаптируют, а также подгружают описание страницы, изображение и т.д.
Но если вы не укажете специально эту информацию, она может не подгрузиться или выберется случайным образом со страницы. Мы можем это исправить все тем же плагином All in One SEO Pack.
Помимо настройки метатегов, которые мы рассмотрели выше, мы можем добавить к нашей странице информацию для соцсетей. Для этого нужно переключиться на другую вкладку, в блоке с настройками плагина под статьей:

Вкладка Social в плагине All in One SEO Pack
В этом разделе мы можем добавить информацию для соцсетей Facebook и Twitter. Плагин позволяет передать следующую информацию:
- Заголовок.
- Описание.
- Изображение.
Крайне удобно то, что в плагине предусмотрен предпросмотр того, как ссылка будет выглядеть в соцсети.
Добавление микроразметки Schema в WordPress
Микроразметка позволяет структурировать внешний вид сниппета в выдаче поисковых системах.

Так выглядит сайт в результатах Яндекса без микроразметки
Поисковая система берет заголовок из метатега Title, описание либо из первого абзаца, либо из метатега description, либо из куска текста, где чаще встречается ключевое слово… то есть откуда угодно, и мы это контролировать никак не сможем. И это при том, что внешний вид сниппета крайне важен для продвижения и напрямую влияет на количество переходов.
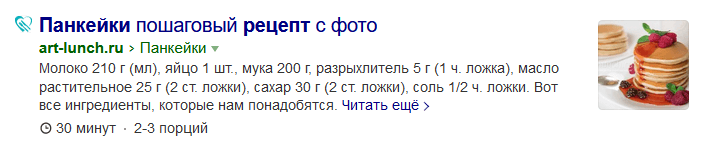
А так выглядит сайт с микроразметкой scherma.org в результатах поиска:

Пример сниппета, использующего микроразметку Schema
Отличия явные: добавлена картинка, которая привлекает внимание, в описании ингредиенты блюда, а ниже информация о времени готовки и количества порций.
А что крайне важно для нас, такой сниппет занимает больше места, а значит привлекает больше внимания, что в итоге приведет к более высокому CTR.
Чтобы подключить микроразметку к сайту, достаточно просто установить и настроить плагин. Отлично с этой задачей справляется плагин Schema от Hesham.

Плагин для добавления микроразметки Schema.org, который будем использовать
После его установки и активации, в боковом меню появится пункт Schema. Нажимаем на него, и сразу попадаем в настройки плагина.
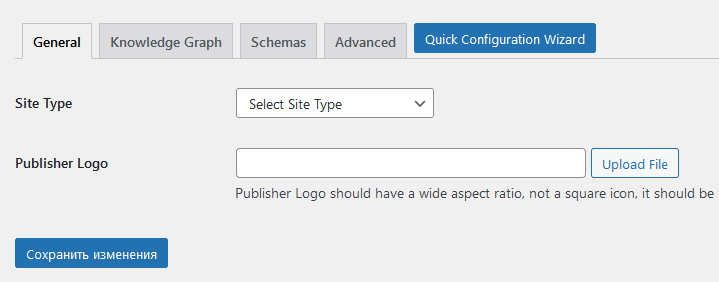
Ничего сложного в них нет: просто добавляете информацию о сайте и своем бизнесе, адрес, лого, если есть.

Общие настройки плагина Schema
После этого вам нужно создать типы микроразметок для ваших публикаций. Для этого переходите в настройки плагина Types:

Переход в настройки types плагина Schema через боковое меню
Далее в настройках выбираете, какая информация из микроразметки Schema должна добавляться к вашим постам или страницам на WordPress.
Обратите внимание: вы можете выбрать правила таким образом, чтобы выбранная микроразметка применялась только к постам определенной категории.
Либо же наоборот, сразу по всем публикациям, включая и страницы, и категории.
Кэширование файлов
Что такое кэш сайта? При каждом обращении пользователя к странице, движок подгружает различные ресурсы, изображения, текст, из этого всего собирает страницу, которую затем и отдает пользователю.
Все это может занимать довольно длительное время и заставляет пользователя ждать. Чтобы ожидание не было слишком долгим, и придумали кэш.
Сайт заранее создает страницы, файлы стилей, изображения и сохраняет у себя в кэше. И при обращении пользователя отправляет ему уже готовый заранее контент. Да и движок сайта в итоге меньше работает, и хостинг так сильно не нагружается. Так как не приходится для каждого пользователя персонально создавать страницы.
Минус этого способа в том, что если мы обновим контент на странице, а в кэш она уже попала, то пользователю будет отдаваться не новая страница, а старая закэшированная.
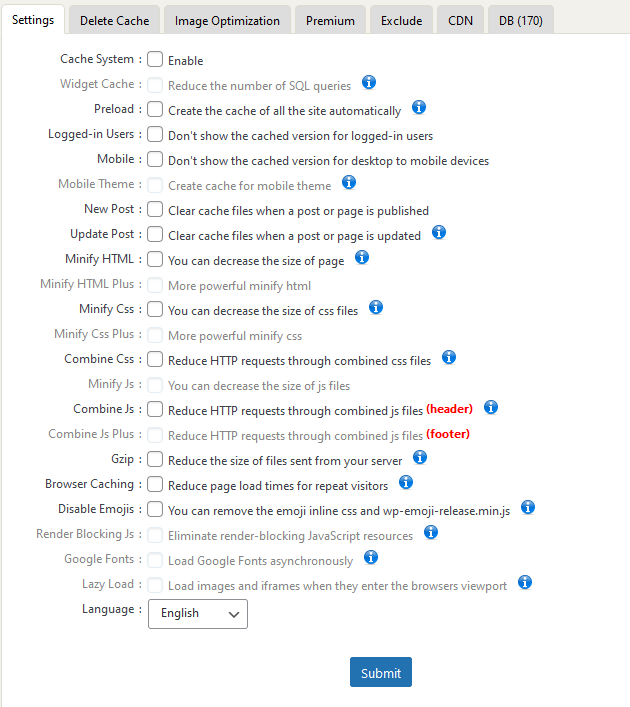
Чтобы этого не случилось с вашим сайтом, я объясню, как все правильно настроить, на примере плагина WP Fastest Cache.
Открываем плагин, и на первой же вкладке нас ждут все ключевые настройки:

Настройки плагина WP Fastest Cache
В первую очередь, если английский язык вас отпугивает, то плагин переведен на русский язык. Чтобы его включить, в самом низу настроек можно выбрать русский язык:

Переключаем язык в плагине на WP Fastest Cache русский
Не пугайтесь большого количества настроек, для включения кэша нас интересуют только некоторые из них.
Первый пункт — «Кэширование», собственно, включает работу плагина. Его активируем однозначно.
Далее «Автоматическая предварительная генерация кэша всего сайта». Об этом мы и говорили выше. При активации, плагин в фоновом режиме создаст кэшированные версии всех элементов.
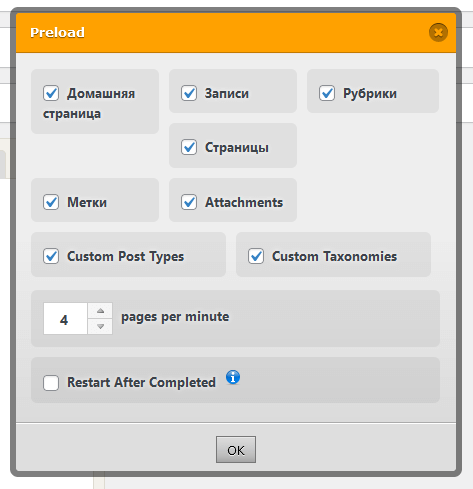
Именно это мы и можем настроить, если активируем этот пункт. Так как после этого на экране появится модальное окно с доступными типами контента:

Выбираем, какие типы страниц будут кэшироваться
Я советую выбрать все пункты, а также выставить 4 страницы в минуту. Это означает, что плагин будет проводить кэширование страниц в медленном темпе, не особо нагружая хостинг. На самом деле, можете поэкспериментировать, и установить даже более высокое значение.
Подтверждаем и двигаемся дальше.
«Не показывать кэшированную версию авторизованным пользователям» — тоже лучше активировать. Поскольку в большинстве случаев посетители не могут авторизоваться, а единственные авторизованные пользователи — это админы.
Таким образом, при включенном чек-боксе некэшированные страницы будут показываться только админам.
«Не показывать кэшированные версии мобильным устройствам» — можете активировать, если опасаетесь за отображение кэшированных страниц на мобильных устройствах. На как правило, все всегда корректно работает. Впрочем, можете заранее проверить сами и на основе этого выбрать, включать ли этот пункт.
Далее идут похожие пункты: «Очищать кэш при публикации новой записи или страницы» и «Очищать кэш при обновлении записи или страницы». Как раз их лучше включить. Они и избавят нас от проблемы, что пользователям могут показываться устаревшие страницы.
Кэш в браузере тоже включаем. Это означает, что если пользователь уже открывал страницу сайта, то при повторном заходе на сайт он не будет заново ее скачивать с нашего сервера, а откроет сохраненную версию со своего устройства.
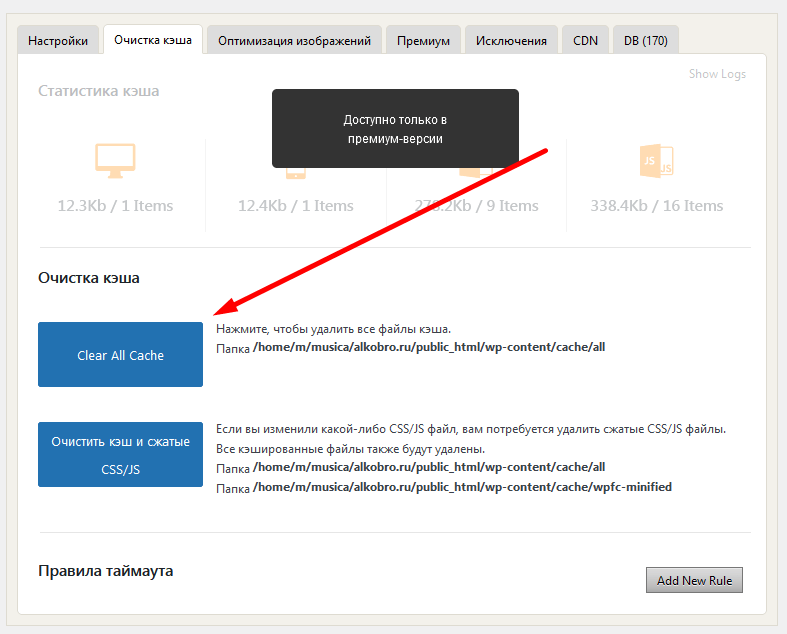
На этом настройку можно считать законченной. Только еще уточню, что плагин позволяет в любой момент очистить кэш. Очень удобно, если вы обновили многие страницы, и нужно обновить кэш.
Для этого достаточно перейти во вкладку «Очистка кэша» и нажать на кнопку «Удалить весь кэш»:

Панель удаления кэша в плагине WP Fastest Cache
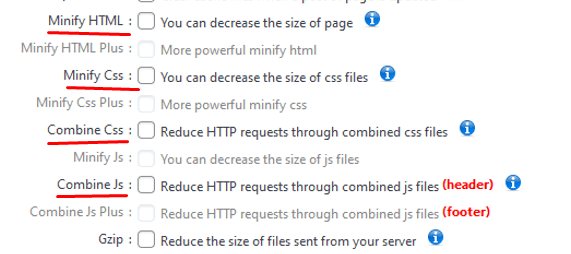
Сжатие исходного кода
Это позволит нам сократить время загрузки страниц. Для этого возвращаемся к плагину WP Fastest Cache. Он также позволяет нам и сжать код.
Выбираем сжатие HTML, CSS, JS, а также их объединение в один файл. Однозначно все активируем. Это никак не отразится на работоспособности, но при этом увеличит скорость загрузки.

Настройки сжатия исходного кода в WP Fastest Cache
Сжатие изображений через плагин Smush
Сжатие изображений также обязательно нужно подключить, т.к. именно изображения имеют большой вес и сильно замедляют загрузку страниц.
Опять же, в этом направлении большой выбор плагинов, и все они хорошо сжимают картинки.
Могу посоветовать плагин Smush, он крайне популярный, часто обновляется, легко устанавливается и настраивается на лету.
После установки и открытия плагина вам зададут всего несколько вопросов, главный из которых — сжимать ли изображения при их загрузке?
Отвечайте да, и теперь сразу при загрузке изображений плагин будет проводить их сжатие. Только не забудьте провести массовую оптимизацию уже загруженных изображений.
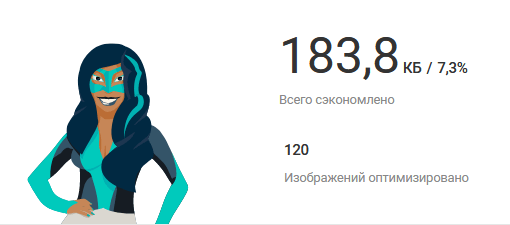
Я проверил работу этого плагина, и он сжал изображения на 7,3%, что достаточно существенно:

Отчет плагина Smush о сжатии файлов
Для 120 изображений это составило целых 183 КБ. И это при том, что изображения изначально все были крайне маленького размера.
Заключение
Поздравляю, если вы добрались до конца статьи, не просканировав ее, а именно прочитав. Мы начали изучение оптимизации сайта на WordPress от базовых настроек, а в итоге рассмотрели настройку безопасности, внутреннюю оптимизацию и увеличение скорости.
Если вы внедрите все рассмотренные способы оптимизации в свой проект, то скорее всего сделаете уже больше, чем ваши конкуренты.
Главное не забывайте, что на этом не нужно останавливаться, и этого все еще недостаточно. Также не забывайте о развитии ресурса, добавлении качественного контента и регулярных обновлениях.
Как оптимизировать сайт на WordPress: лайфхаки и инструменты SEO

По данным исследования компании W3Techs, 43% всех сайтов построены на WordPress. Доля рынка этой CMS составляет 64,2%. С каждым годом требования поисковых систем к оптимизации сайта на любом движке всё выше. Одна из причин — высокая конкуренция среди владельцев сайтов в Сети. Поэтому в материале мы расскажем, как сделать SEO-оптимизацию сайта на WordPress и какие плагины помогут в этом.
 Почему важна SEO-оптимизация
Почему важна SEO-оптимизация
Органический трафик — источник посетителей сайта и, возможно, его клиентов или подписчиков. Для многих веб-ресурсов трафик из поисковых систем является основным по сравнению с контекстом или таргетом.
Поисковики же совершенствуют алгоритмы, чтобы распознавать содержимое и структуру сайтов, а затем выстраивать их в поисковой выдаче по релевантности и полезности для пользователей. Поэтому если ваш контент не оптимизирован под требования Яндекса или Гугла, роботы этих систем сочтут ваш сайт неподходящим, не покажут его потенциальным клиентам или даже заблокируют.
Описанные в этом материалы правила SEO-оптимизации сайта на Вордпресс помогут вам получать больше трафика от поисковиков и тем самым повысить количество посетителей сайта. При правильно выстроенной воронке продаж они и станут покупателями ваших товаров или услуг.
![]() Настройка SEO-оптимизации на Вордпресс: инструкция
Настройка SEO-оптимизации на Вордпресс: инструкция
Базовая настройка WordPress
Вордпресс имеет интуитивно понятный интерфейс, поэтому пользователи обычно осваивают базовую работу с ним за 1-2 дня. Однако есть и сложности, которые напрямую сказываются на SEO: дубли, открытая для индексации пагинация, технические адреса replytocom, WP-JSON и подобные детали. Но можно не избавляться от таких недостатков CMS вручную, а использовать удобные плагины, о которых мы расскажем в конце статьи.
Перейдем к основе — как настроить WordPress при создании сайта.
- Авторизуйтесь в личном кабинете Вордпресс.

Если у вас еще нет учетной записи на WordPress.org, а ваш первый сайт еще не создан через эту CMS, то посмотрите инструкцию на официальном сайте. После авторизации в своем кабинете WordPress перейдите на консоль управления.

- Выберите для своего сайта оптимизированные темы, которые соответствуют тематике ресурса и при этом отвечают современным требованиям поисковиков. Темы называют SEO-дружелюбными, если доступны:
- верстка по стандартам HTML 5 и CSS 3;
- корректная расстановка заголовков H1 и H2;
- быстрая загрузка сайта.
Помимо этого ваш шаблон должен адаптироваться под экраны различных устройств — смартфонов, планшетов и так далее. Также учтите, чтобы выбранная тема одинаково отображалась во всех популярных браузерах: Яндекс.Браузер, Google Chrome, Opera, Firefox.

Если сложно решить вопрос с дизайном самому, вы можете заказать разработку темы у специалиста или приобрести одну из готовых в маркетплейсе Envato.
- Выберите главную версию своего сайта в разделе консоли «Настройки», если у вас есть версии вида https://www.site.ru и https://site.ru. Поисковики будут воспринимать их как два разных ресурса, которые дублируют друг друга и, соответственно, не содержат оригинальный контент.
На хостинге вы можете включить перенаправление с www и подключить защищенный SSL-сертификат. Его важно установить, и тогда вы получите зеленый замочек в адресную строку своего веб-ресурса — пользователи и поисковики будут больше доверять сайту, у которого безопасное соединение.

URL должен быть человекопонятным — сокращенно это называется ЧПУ. Как правило, читателям комфортнее видеть и использовать ссылки, по которым понятно, что это за страница. Например, как на скрине ниже — выбрана ссылка на основе названия записи.

Настройте автоматический перевод адреса страницы из кириллицы в латиницу. По умолчанию CMS генерирует ссылки на русском языке, и в российском Интернете достаточно сайтов с такими URL. Однако среди владельцев сайтов считается, что лучше делать ссылки на транслите или на английском языке. Ссылка на скрине выше — это переведенное на английский язык название статьи.
Если вы хотите включить автоматический перевод адреса на английскую версию, используйте плагин Cyr-To-Lat для Вордпресс.
На сайте желательно составлять структуру так, чтобы можно было найти нужный материал не дольше, чем за три клика от главной страницы. Например: Главная — Блог — Статья в блоге. Или: Главная — Раздел каталога «Холодильники» — Холодильник конкретной марки.
- Загрузите базовые плагины. В конце статьи мы дадим список продвинутых плагинов, а сейчас перечислим те, которые нужны для стартовых настроек SEO в Вордпресс:
- Kama Spamblock — для борьбы со спамерами на ресурсе, если там включены комментарии или отзывы;
- Shortcodes Ultimate — для формирования коротких кодов, чтобы упростить работу с контентом;
- Ajax Search Lite — для поиска в режиме реального времени по вашему сайту;
- Clearfy — для оптимизации CSS, JS, HTML и предотвращения засорения веб-ресурса;
- WP Super Cache — популярное расширение для кэширования.
В зависимости от своих задач можете выбрать один или несколько подходящих плагинов и скачать их.
- Откройте сайт для индексации, защитите ресурс от дублей и запретите пагинацию для канонических URL
Эти важные настройки можно сделать через один плагин — All in One Seo Pack. Для его установки перейдите в меню консоли в «Плагины» — «Добавить новый». В этом разделе найдите плагин по названию.

Теперь на панели администратора появился раздел «All in One SEO». Зайдите туда.
- Чтобы защитить сайт от контента, который дублируется, поставьте галочки как на скрине ниже. Дублирование часто происходит на сайтах на Вордпресс, поэтому важно сделать это сразу, чтобы поисковики не восприняли ваш ресурс как некачественный из-за повторяющегося контента.

- Выберите отключение заголовка по умолчанию, чтобы устанавливать заголовки и описания самостоятельно через плагин. Также используйте разметку Schema.org — так поисковики смогут создавать расширенные сниппеты сайта в выдаче.

- Откройте сайт для индексирования. Так вы даете поисковикам понять, что страницы готовы к просмотру пользователями, оптимизированы, и их можно находить. Если вам нужно закрыть какие-то разделы от индексирования, например, архивы статей, страницы 404, записи с пагинацией. Пагинация означает, что сервер возвращает не все результаты сразу, а выдает их частями, по страницам.

Для сохранения выбранных параметров нажмите «Обновить настройки».
- В разделе «Настройки конфиденциальности» составьте пользовательское соглашение и укажите его в настройках. После базовой настройки оно обычно генерируется автоматически. Пользовательское соглашение сайта желательно иметь всем сайтам, будь то в Рунете или на зарубежном ресурсе для оптимизации в выдаче Google.

- Сформируйте файлы robots.txt и sitemap.xml
Robots.txt содержит параметры индексирования сайта для роботов поисковых систем — какие страницы нельзя обрабатывать, например, неработающие. Чтобы сформировать файл, вы можете использовать упомянутый плагин All in One Seo Pack. В разделе Robots.txt вы прописываете правила, которые разрешают или запрещают индексацию конкретных страниц.

Если у вас есть доступ к хостингу или ftp, можете создать файл вручную в обычном приложении «Блокнот», а затем загрузить в корневую папку веб-ресурса. Примерный код выглядит как на скрине ниже.

В конце файла обязательно укажите ссылку на XML-карту сайта. В примере это адрес mysite.com/sitemap.xml.
Чтобы сгенерировать этот упомянутый файл sitemap.xml, вы можете использовать:
- онлайн-генераторы;
- модуль SEO-плагина;
- плагин Google XML Sitemaps.
Если в процессе вы получаете несколько файлов sitemap, то в директиве robots.txt укажите их все.

На этом вы закончили базовую подготовку ресурса к оптимизации. На первых порах она кажется сложной, но после настройки нескольких своих сайтов вы будете делать это за несколько минут.
Теперь перейдем к контенту и отдельно рассмотрим работу с изображениями сайта на WordPress.
 Оптимизация контента
Оптимизация контента
Содержимое сайта — это его «начинка». Разумеется, ресурс должен быть интересен и полезен посетителям, которых вы привлекаете на него. Если это сайт интернет-магазина, то нужны описания товаров, каталог, корзина. Если вы размещаете статьи в блоге, контролируйте качество текста и верстку. О самом наполнении мы рассуждать не будем — это тема целого цикла материалов. Рассмотрим именно техническую составляющую оптимизации контента.

- Заполните заголовки уровней H1-H6
На ранжирование в том числе влияет H1. Он должен быть единственным на странице, поэтому будьте внимательны — не используете ли вы H1 в логотипе компании или еще где-нибудь.
Также H1 должен включать одно или несколько ключевых слов и отражать содержание статьи. При этом H1 и Title нужно делать разными.
Остальные подзаголовки — H2-H6 — предназначены для разделения страницы на смысловые части. Благодаря такому плану статьи посетителю будет легче ориентироваться в тексте или наборе данных о товаре. Не нарушайте иерархию подзаголовков: H4 не может идти сразу H2.

В Вордпресс вы можете задать стандартный вид H1-H6, чтобы ваши страницы были похожи между собой. Это делается в настройках записи, раздел «Записи» в консоли.
- Проверьте URL и его длину
Идеальный адрес веб-страницы — короткий и легко запоминающийся. Например, https://romi.center/ru/learning для блога.
Оптимальная длина URL — до 70 знаков. Обязательно убедитесь, что канонический адрес задан в настройках SEO-плагина. Это требуется для определения главной страницы из тех, которые имеют схожее содержимое.

- Настройте микроразметку
В понятие микроразметки включается расширенное отображение сайта в результатах поиска:
- рейтинг, если ваше заведение, к примеру, получило оценку посетителей;

- хлебные крошки, то есть путь до текущей страницы;

- упорядоченный сниппет в соответствии с запросом, например, у афиши кинотеатров конкретный список выносится в результаты выдачи;

- контактные данные, которые позволяют связаться с компанией еще до перехода на сайт.

Это самые популярные примеры микроразметки, которые косвенно влияют на оптимизацию ресурса на Вордпресс. Благодаря этим сведениям вы как бы сообщаете алгоритмам — я предлагаю такие-то товары, вот их карточки и мои контакты. А пользователи будут чаще обращать внимание на сайт с микроразметкой, чем на скучную одинокую строчку, где есть только название ресурса и ссылка.
Вы можете настроить микроразметку через плагины, например, WP-Postratings, kk Star Ratings.
- Внедрите элементы добавочной ценности
Так называют те компоненты страницы, которые максимально адаптируют ее для неподготовленного читателя. Вы поможете пользователю быстро сориентироваться и найти нужные сведения. Если вы этого не сделаете — посетитель растеряется, запутается и уйдет на другой ресурс, более понятный и структурированный.

- блоки внимания — выделяйте важные моменты через цитату, предупреждение, справку или ошибку;

- информацию об авторе или редакции, чтобы на вашем ресурсе не сработал фильтр YMYL, который «подкосил» многие сайты весной 2019 после обновления алгоритма; для добавления таких сведений к статье подойдут плагины Simple Author Box и Starbox;
- интерактивные элементы, например, маленький бейдж с информацией о приложении; подходящий вариант плагина — WP-Appbox.

От элементов добавочной ценности зависят впечатления и действия пользователей: насколько комфортным и понятным будет для них ваш ресурс, сколько времени они здесь проведут. А эти поведенческие факторы уже влияют на продвижение вашего веб-ресурса в органической выдаче.
 Оптимизация изображений
Оптимизация изображений
Полотно текста без иллюстраций плохо воспринимается пользователями. На развлекательных ресурсах добавляют смешные картинки и gif-изображения, на информационных — полезные скриншоты и инфографику.
Есть пара правил использования картинок для сайта на Вордпресс.
- Вес картинки — не более 100 КБ
Если вам нужно добавить красивое фото в разрешении Ultra HD, придется пожертвовать качеством. Сжать такое изображение без потерь не удастся, загрузить без сжатия — тоже.
Чтобы не оптимизировать каждую картинку по отдельности и вручную, используйте автоматизированные решения: Smush, EWWW Image Optimizer или TinyPNG.

Если вам нужен удобный плагин для проверки предпросмотра изображения, используйте лайтбокс: Easy FancyBox или FooBox.

- Атрибуты изображений Alt и Title
Alt — это альтернативное описание изображения, которое отображается, если из-за слабого соединения Интернет не может отобразить пользователю саму картинку. Title — краткий заголовок картинки, который отображается при наведении курсора на нее.
В атрибут Alt умеренно включают ключевые слова, потому что именно по Alt поисковик «может судить», что изображено на иллюстрации. Также алгоритму помогают нейросети, способные распознавать объекты.
Title и Alt должны отличаться и не быть слишком длинными. Даже в Alt обычно включают всего несколько слов.
WordPress в 2022 году
Переходим от теории к актуальной информации — изменения в новой версии WordPress и многофункциональные плагины, которые к ней подходят.
Изменения в WordPress 6.0
В официальном дайджесте Вордпресс сообщается, что новая версия 6.0 включает более 500 улучшений, а 400 ошибок были исправлены. Теперь при наполнении сайта через эту обновленную CMS можно:
- во время написания текста сохранять существующие стили, создавать продвинутые облака меток и значки социальных сетей;
- включать в блочные темы несколько вариантов стиля, чтобы менять внешний вид сайта за пару кликов;
- использовать 5 новых настроек шаблона: автор, дата, рубрики, метка и таксономия — схема классификации;
- задействовать изображение записи или страницы в блоке обложки;

- фильтровать поиск по нескольким авторам и настраивать то, что будет выводиться при отсутствии результатов поиска;

- использовать дополнительные к основным сочетания клавиш, чтобы выбирать сразу несколько блоков, перетаскивать их или удалять;

- блокировать те разделы контента, которые не должны изменяться при редактировании — например, если вы поручаете дизайнеру исправить только отдельные блоки;
- использовать новые инструменты оформления — дизайн цветной панели, уровни прозрачности цветов, отступы, поля, типографика сразу в нескольких блоках.
Актуальные плагины для SEO-оптимизации в WordPress
Вкратце перечислим 12 популярных и функциональных плагинов, которые охватывают различные задачи оптимизации сайта, созданного на Вордпресс. Они упростят вашу работу с контентом и сделают веб-ресурс лучше и для пользователей, и для поисковых машин.
- Yoast SEO. Бесплатной версии достаточно для первой настройки Вордпресс, а затем вы сможете анализировать страницы по ключевикам, использовать техническую поисковую оптимизацию и карту сайта — XML Sitemaps. Плагин помогает связать сайт и корпоративные социальные сети.

- Rank Math. Можно управлять метатегами noindex, nofollow, noarchive для всех классификаций или отдельных веб-страниц. Плагин интегрируется с консолью Google и оснащен встроенным анализом ошибки 404.

- All in One SEO Pack. Выше вы уже использовали его для базовой настройки Вордпресс. Вам доступны интуитивно понятный интерфейс, XML Sitemap и поддержка Google Analytics. Работает автоматическая оптимизация заголовков для различных поисковых алгоритмов и генерация необходимых метатегов.

- Clearfy Pro. Оптимально дополняет Yoast SEO. Удаляет дубли страниц, лишние фрагменты кода, прячет внешние ссылки в чужих комментариях. Усиливает защиту веб-ресурса за счет удаления названий скриптов или перенаправления.


- SEOPress. Тоже достаточно простой плагин, но считается более мощным, чем SEO Framework. Работает с метатегами, описаниями, картой сайта, редиректами. Можно использовать версию для начинающих, а в дальнейшем включить расширенные настройки.

- Google XML Sitemaps. Это специализированный плагин для работы с картой сайта. Дополняет плагин Yoast, который может упустить мусорные страницы и по ошибке включить их в sitemap. Карту сайта лучше сделать один раз и качественно — потом к этому возвращаться не придется.

- Broken Link Checker. Помогает в буквальном смысле «уследить» за контентом, которого стало слишком много. Проверяет битые ссылки, отсутствующие иллюстрации. Отвечает за директиву disallow, то есть запрещает поисковым системам использовать неработающие URL вашего сайта. Последнее спасает ваш сайт от того, что его воспримут как неработающий или замусоренный.

- Redirection. Поставляется бесплатно и работает с редиректом битых ссылок, который поможет вам перенаправить пользователя с неработающих ссылок на валидные версии вашего сайта.

- WP Super Cache. Включает кэширование и тем самым сразу увеличивает скорость работы вашего веб-ресурса. Пользователи довольны — поисковые алгоритмы тоже.

- W3 Total Cache. Тоже увеличивает производительность сайта и скорость его работы. Также помогает минимизировать сторонние JavaScript и CSS.

- Rel Nofollow Checkbox. Это плагин для закрытия сделок и размещения партнерских ссылок. Проверяет качество внешних веб-ссылок, чтобы поисковики не понизили вас в выдаче за упоминание сомнительных ресурсов.

 Что делать, если не работает SEO-продвижение сайта на WordPress
Что делать, если не работает SEO-продвижение сайта на WordPress
В завершение рассмотрим стандартные ошибки, которые совершают владельцы сайтов на Вордпресс при SEO-оптимизации.
- Не установлен часовой пояс. Настройка влияет на количество просмотров и отсеивает часть трафика. Установить нужный часовой пояс можно в меню «Настройки», вкладка «Общие».

- Нет XML-файла карты сайта с постоянными ссылками ваших страниц, разделов, меток. Для работы с sitemap воспользуйтесь плагином Yoast SEO — он является профильным для WordPress.
- Постоянные ссылки ресурса не оптимизированы для пользователей. В меню «Настройки» во вкладке «Общие» выберите «Постоянные ссылки». Там желательно отметить вариант category/post.

- Не создано главное меню сайта. Без удобной навигации посетители просто не найдут нужный раздел. Создать главное меню можно в разделе «Внешний вид» на вкладке «Меню». Чтобы разместить его, перейдите на соседнюю вкладку «Управление областями».


Также бывает, что проблема с SEO — в следующих распространенных причинах:
1) сайт закрыт для индексации, особенно это касается важных страниц — главной, каталога, корзины;
2) в robots.txt стоят неправильные директивы;
3) в поисковике всплывает много ваших мусорных страниц;
Чтобы исправить подобные недочеты, перечитайте инструкцию по базовой настройке в начале статьи или зайдите в Яндекс.Вебмастер и убедитесь, что нужные URL открыты.

Помимо этого стоит вспомнить о полезных плагинах и следить, чтобы:
- не было битых ссылок и несуществующих страниц;
- теги сайта индексировались, то есть рубрики были сделаны приоритетом в таксономии;
- веб-ресурс работал на высокой скорости.
 Частые вопросы
Частые вопросы
Что такое SEO-оптимизация сайта на Вордпресс?
SEO — это поисковая оптимизация веб-ресурса, аббревиатура образована от search engine optimization. Это процесс, которые делает сайт более качественным и подстраивает его под требования поисковиков. В итоге такой ресурс получает более высокие позиции в органической выдаче. А Вордпресс — это одна из CMS, систем управления контентом сайта. Можно выбрать ту CMS, которая отвечает задачам вашего сайта, но в материале мы рассматривали оптимизацию на Вордпресс.
Можно ли не заниматься SEO, если сайт небольшой и содержит однотипные материалы?
Оптимизировать ли сайт — ваш выбор. Но вопрос здесь в том, достигнете ли вы той цели, с которой создавали этот ресурс. Если вы ведете блог, то читателям может быть неудобно просматривать неоптимизированные страницы, а из-за алгоритмов поисковиков люди могут даже не отыскать ваш сайт. Если вы продаете товары, то люди будут путаться в структуре сайта и долго ждать загрузки страниц, а привлекать их придется через дорогую контекстную рекламу — органический трафик вы не получите.
Если мне сложно разобраться в настройке SEO, можно ли упростить этот процесс?
Есть удобные плагины, которые автоматизируют большинство настроек оптимизации. Вам нужно будет просто скачать их и использовать в интерфейсе WordPress. Если вы совсем не хотите заниматься оптимизацией и даже созданием сайта, вы можете нанять SEO-специалиста и веб-мастера.
Источник https://kokoc.com/blog/seo-prodvizhenie-sajta-na-wordpress/
Источник https://romi.center/ru/learning/article/how-to-optimize-a-wordpress-website-lifehacks-and-seo-tools/
