SEO (поисковая оптимизация) в современном бизнесе
Основные способы оптимизации веб сайта. Инструменты для анализа эффективности продвижения сайта. Грамотное построение тега title. Регистрация сайта в партнерских программах, каталогах. Составление грамотных текстов. Реклама сайта в социальных сетях.
| Рубрика | Программирование, компьютеры и кибернетика |
| Вид | курсовая работа |
| Язык | русский |
| Дата добавления | 21.01.2012 |
| Размер файла | 4,2 M |
- посмотреть текст работы
- скачать работу можно здесь
- полная информация о работе
- весь список подобных работ
Отправить свою хорошую работу в базу знаний просто. Используйте форму, расположенную ниже
Студенты, аспиранты, молодые ученые, использующие базу знаний в своей учебе и работе, будут вам очень благодарны.
Размещено на http://www.allbest.ru/
Размещено на http://www.allbest.ru/
Федеральное агентство по образованию
Государственное образовательное учреждение высшего
«НИЖЕГОРОДСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ
ИМ. Н.И. ЛОБАЧЕВСКОГО»
КУРСОВАЯ РАБОТА
«Информационные системы в экономике»
«SEO (поисковая оптимизация) в современном бизнесе»
студентка 3 курса,
специальности «Финансы и кредит»
Поисковая оптимизация — комплекс мер для поднятия позиций сайта в результатах выдачи поисковых систем по определенным запросам пользователей. Обычно, чем выше позиция сайта в результатах поиска, тем больше заинтересованных посетителей переходит на него с поисковых систем.
В данной курсовой работе будут рассмотрены основные способы оптимизации веб сайта, а так же инструменты для анализа эффективности продвижения сайта.
В первые дни интернета, поисковая оптимизация была не таким уж и сложным делом. Для веб-мастера оптимизация сайта была довольно простой работой. Для ранга в поисковой системе всё что нужно было, это поместить ключевое слово в название и мета-теги, и после этого сайт уже можно было с легкостью находить в поисковиках. Это, однако, привело к манипулированию » ключевыми словами «. Это и повышение частоты и/или плотности ключевых слов на странице. Это было повторением ключевого слова мелкими буквами или тем же цветом, что и фон страницы. Для спамминга использовались meta-тэги, тэг title, подписи к графике, которые могут пестреть совершенно не относящимися к тематике сайта ключевыми словами.
Поисковые системы догнали эти трюки и предложили веб-мастерам использовать еще один фактор, который повлияет на позиции сайта в результатах поиска. Это количество входящих ссылок на сайт.
Случилось это примерно в то же время, когда родился алгоритм Page Rank Google. Page Rank Google, по существу, гласит, что каждая ссылка на страницу, представляет собой «вес» для этой страницы, так что чем больше ссылок странице, тем больше доверия к ней со стороны поисковой системы. Сосредоточив всё внимание на количество входящих ссылок появилась еще одной формой спама . Вебмастера начали покупать ссылки или производить обмен ссылками для того чтобы увеличить их количество ссылок. Очевидно, почему бы не сделать веб-страницу, которая будет содержит 1000 ссылок более авторитетной, чем имея 100 ссылок, если учесть, что ссылки можно просто купить
Поэтому еще раз поисковые системы вынуждены были пересмотреть свои критерии для измерения важности веб-сайте. На этот раз они сосредоточили внимание на релевантность веб-сайта с которого идёт ссылка на другой. Если они были связаны, это считалось хорошим признаком в поисковых системах. Если нет, то это было не так хорошо, и иногда даже потенциально вредными.
Поисковые системы постоянно пытаются меняют настройки своих алгоритмов так, чтоб SEO специалисты не остались впереди по игре. Краткая история SEO. Ресурс http://daiscan.ru. 2011 г.
Глава 1. Методы оптимизации
Методы оптимизации можно разделить на два класса, однако последние события в мире поисковых систем дают понять, что это разделение весьма условно — любая манипуляция определёнными параметрами сайта может быть расценена поисковиком как крайне нежелательное влияние на его результаты. Так, любая попытка манипулирования поисковыми результатами прямо запрещена в лицензии на использование поисковой системы «Яндекс». «Белые» оптимизаторы и маркетологи пользуются рекомендациями Яндекса по созданию «хороших» сайтов. Таким образом, продвигают сайт, не нарушая правил поисковых систем.
Основы поисковой оптимизации — ключевые слова. Поскольку пользователи поисковых систем находят нужный сайт, вводя в строке поиска нужное слово или словосочетание, и поисковые системы, выполняя заказ пользователя, принимаются за поиск нужных слов и предложений в проиндексированных ими сайтах. Чем более текстовой контент сайта, по мнению поисковой системы соответствует запросу, тем выше в результатах поиска система разместит ссылку на ресурс. Здесь и кроется причина и следствие: основной объект приложения усилий специалистов по поисковой оптимизации — позиция сайта в результатах поиска по определенным ключевым словам и словосочетаниям. Методы оптимизации. Ресурс http://ru.wikipedia.org. 2011 г.
Поисковая оптимизация нового сайта начинается еще при его создании. Разработка системы управления, дизайна и пользовательского интерфейса, равно как и написание текстового контента, должны подчиняться строгим правилам СЕО, только тогда сайт считается оптимизированным для поисковых систем и конкурентоспособным на рынке.
Работа над содержимым сайта и приведение его в состояние, наиболее соответствующее требованиям поисковых систем называется влиянием на внутренние факторы. Рассмотрим основные методы оптимизации сайта.
1.1 Белая оптимизация
Белая оптимизация — поисковая оптимизация (подстройка кода, текста и других параметров сайта под алгоритмы поисковых систем с целью поднятия его позиций в выдаче), при которой не применяются запрещённые и недобросовестные методы продвижения.
При использовании «белых» методов продвижения вебмастер не пытается обмануть поисковые системы и не нарушает их правил, а веб-страницы, продвигаемые при помощи белой оптимизации, являются полезными как для пользователей интернета, так и для поисковых машин и самих веб-мастеров.
Белая оптимизация включает в себя совокупность ряда работ:
1. Разработка семантического ядра (подбор ключевых слов, при помощи которых будет продвигаться сайт). Важно правильно составить семантическое ядро , так как ключевые слова — это те запросы, по которым пользователь будет находить сайт в интернете.
2. Разработка структуры сайта и работа с его юзабилити.
3. Технический аудит сайта.
4. Оптимизация html-кода сайта (заключение в мета-теги ключевых слов, описания).
5. Создание новых веб-страниц для смыслового покрытия тематики сайта.
6. Оптимизация текстов сайта.
7. Составление файла robots.txt, что делает страницы сайта недоступными для поисковых роботов.
Белая оптимизация требует больших трудозатрат и результат можно увидеть нескоро, но зато перечисленные выше процедуры создают базу для качественного продвижения сайта в дальнейшем. Оптимизаторы в большинстве своем хотят получить результат как можно быстрее и проще, поэтому, как правило, прибегают к запрещённым методам для повышения позиций сайта в поисковой выдаче. Белая оптимизация. 2011 г.
На сегодняшний день поисковые системы активно внедряют новые алгоритмы, которые существенно затрудняют использование запрещенных методов оптимизации, и поэтому естественная оптимизация на сегодняшний день приобретает все больший смысл, хотя и является не самым простым методом.
1.2 Серая оптимизация
К серой поисковой оптимизации можно отнести добавление большого количества ключевых слов в текст страницы, зачастую в ущерб читабельности для человека, например: «Масло масляное, потому что в нём есть маслопроизводные масляные жиры». При этом оптимизация заключается сначала в подборе ключевых запросов для конкретной веб-страницы, определении размера целевого «SEO-текста» и необходимой частоты ключевых слов в нём, а затем в формулировании предложений и фраз, содержащих в себе ключевые запросы определённое количество раз в разных падежах, единственном и множественном числе, при разных формах глаголов. Эти параметры могут потом корректироваться по результатам выдачи поисковых систем. При этом задача SEO-копирайтера — написать оригинальный текст таким образом, чтобы подобная оптимизация была как можно менее заметна «живому» читателю (и в частности модератору поисковой системы). Широко применяется также включение ключевого запроса в HTML-теги title, h1, атрибут meta keywords. Серая оптимизация. 2011 г.
Ещё один способ — использование дорвеев без перенаправления.
Дорвеи — вид поискового спама, веб-страница, специально оптимизированная под один или несколько поисковых запросов с единственной целью её попадания на высокие места в результатах поиска по этим запросам. Иногда дорвеем называют и целый веб-сайт, состоящий из таких страниц.
Дорвеи с автоматической переадресацией как известно блокируются поисковики. А вот использование дорвеев, которые содержат ссылки на раскручиваемый ресурс официально пока не запрещено.
Серая оптимизация отличается от чёрной тем, что она официально не запрещена, но её использование всё равно может быть расценено как неестественное завышение популярности сайта. Некоторые поисковые системы, например, Google, могут временно или постоянно заблокировать такой сайт. То есть конечное решение о том, являются ли методы продвижения законными или нет, принимает специалист — модератор поисковой системы, а не программа. Поисковая оптимизация. Ресурс http://ru.wikipedia.org. 2011 г.
1.3 Чёрная оптимизация
Черная оптимизация — поисковая оптимизация, направленная на повышение позиций сайта в поисковой выдаче такими способами, которые не одобряют поисковые машины. Черная оптимизация. 2011 г.
Методы чёрной оптимизации:
1. Текстовый спамдексинг — специальный технический приём, в основе которого лежит специальное насыщение веб-страницы ключевыми словами. Как правило, такой набор ключевых слов оптимизаторы делают невидимым для пользователя, но хорошо видимым для поисковых роботов при помощи следующих способов:
— невидимый текст (текст с ключевыми словами заливают цветом фона);
— забивка текста под картинки на сайте;
— пропись текста очень мелким шрифтом.
2. Дорвеи — специально разработанные веб-страницы, при попадании на которые пользователь принудительно перенаправляется с помощью автоматического перенаправления или ссылок (вид серой оптимизации) на целевую страницу. При этом сам дорвей не содержит полезной информации и не представляет никакого интереса для пользователя.
3. Редирект — принудительный, не запрошенный пользователем переход на другой адрес или загрузку в текущем браузере другого документа. То есть пользователь попадает на страницу, которую он изначально не запрашивал.
4. Клоакинг — особый метод сокрытия поискового спама, при котором пользователю сети выдаётся в браузере одна информация, а поисковому роботу — совсем другая.
5. Свопинг — оптимизация веб-страниц сайта для достижения высоких позиций в поисковой выдаче, а после достижения этих позиций — внесение значительных изменений вплоть до полной замены содержимого страницы.
Яндекс, Google и другие поисковые машины предупреждают, что когда подобные методы обнаруживаются, на сайты налагаются санкции вплоть до полного исключения из выдачи.
Поисковые системы научились обнаруживать почти все черные методы поискового продвижения. Если раньше редирект и дорвеи были весьма успешным способом оптимизации, то в настоящий момент такие сайты быстро удаляются из результатов выдачи.
Глава 2. Способы оптимизации и примеры использования
2.1 Использование специальных мета тегов
Мета-Тег предоставляет поисковой системе короткое резюме, чему именно посвящена данная страница. Заголовок страницы должен составляться с нескольких слов, Description может содержать от одного предложения до одного короткого абзаца.
Содержимое этого тега не должно повторять заголовок. Этот тег располагается в коде страницы , как и заголовок внутри тега . Мета-тег Description важный тем, что поисковики могут использовать его в качестве короткого резюме вашей страницы в результатах поисковой выдачи.
Однако, может и не использовать, потому что поисковики могут избрать в качестве резюме для вашей страницы релевантную часть контента страницы, если она максимально совпадет с запросом пользователя. Кроме того, поисковики могут использовать вашей страницы в каталоге DMOZ, если ваш сайт туда попадет. Добавление мета-тега Description очень полезен тогда, когда поисковая система не может найти соответствующей части контента страницы в качестве ее короткого резюме. Резюме страницы расположенное между заголовком и URL страницы в поисковой выдаче. Слова в резюме страницы, которые отвечают поисковому запросу пользователя, выделяются жирным шрифтом. Это дает пользователю возможность быстрее понять, отвечает ли контент вашей страницы тому, что он ищет в сети.
Существует еще один мета тег — keywords. Он подсказывает поисковикам по каким именно поисковым запросам должен находится сайт, но в силу того, что появилось очень много сайтов, которые манипулируют данным тегом, поисковики его сейчас ее учитывают в своих поисковых алгоритмах. Использование мета тега Description в SEO. Ресурс http://seoproff.info. 2010 г.
Рассмотрим пример с некоторых популярных сайтов по продаже бытовой техники.
2.2 Грамотное построение тега title
Тег является самой важной частью страницы любого сайта, поэтому стоит уделить большое внимание тому, как правильно его составить. Создание заголовков подобно искусству и не каждый может составить его нужным образом с первого раза, для этого требуется знать некоторые тонкости. Применяя для своих сайтов приведенные 8 советов по использованию и оптимизации тега title (заголовка страницы), можно избежать множества проблем в будущем. Использование и оптимизация тега title. Ресурс http://devaka.ru
1) Заголовок должен отражать суть страницы.
Этот пункт относится к юзабилити. Необходимо помнить, что тайтл показывается в результатах поиска во всех поисковиках и на него в первую очередь обращают внимание пользователи. От того, что поместить в тег будет зависеть кликабельность и, соответственно, количество получаемого траффика.
Также тайтл используется при описании страницы (или сайта) в каком-нибудь каталоге сайтов, каталоге полезных ссылок, социальных закладках и других социальных сервисах. Если он не будет отражать суть контента, тогда страница не получит качественного целевого траффика.
2) Тайтл должен включать в себя бренд сайта (если таковой имеется)
Следует использовать название сайта или бренд в начале или конце в теге title на каждой странице для того, чтобы помочь пользователям понять, куда они будут переходить и повысить процент возврата. Некоторые пользователи поисковых систем пробегаются глазами вниз по выдаче для нахождения доверенного бренда.
3) Использование разный тайтлов на разных станицах.
Тег title должен быть уникальным на каждой странице, а также он должен быть уникальным во всей поисковой выдаче. Для этого следует использовать в нем названия статей, разделов, категорий и так далее.
4) Тайтл должен содержать в себе ключевые слова
Ключевые слова должны попадать в title естественным образом, этим словам поисковики будут присваивать наибольший вес из всех, что встречаются в тексте. Поэтому, оптимизируя страницу под определенную ключевую фразу, стоит её, прежде всего, включить в тайтл. Так же следует отметить, что слишком злоупотреблять этим приемом не стоит, после оптимизации заголовка, он должен быть по прежнему привлекателен для обычных посетителей сайта.
5) Не используйте стоп-слов в тайтле.
Поисковые системы не учитывают стоп-слова — те, которые встречаются в текстах так часто, что не могут быть значимыми для поиска. Как правило, это местоимения, предлоги и частицы. Поисковые машины обычно игнорируют стоп-слова, даже если они встречаются в тексте запроса.
Среди русскоязычных стоп-слов можно выделить такие, как: о, и, или, к, я, не, до и т.д.
Среди англоязычных это a, about, an, as, are, but, be, or, and, for и другие.
6) Каждое слово не должно повторяться более двух раз.
Лучше комбинировать слова, вставлять производные слов и т.д., ориентироваться в большей степени на пользователей. При встрече в тайтле слова более двух раз заголовок становится длинным, нечитаемым и вредоносным с точки зрения поисковиков. Например, вот этот заголовок:
Nokia 3410 — телефон, чехол для Nokia 3410, корпус Nokia 3410 аккумулятор для Nokia 3410 совсем не пригодный, его избыточность напоминает спам, который так и норовит напомнить поисковым системам, чему посвящена страница. Лучше использовать в данном случае такой вид:
Телефон Nokia 3410 — чехол, корпус, аккумулятор, аксессуары
7) Не следует использовать слишком длинные заголовки страниц
Ограничение на количество символов, учитываемых в теге title для google является 70знаков, чтобы название уместилось в одну стоку. В яндексе учитывается в тайтле не более 15 слов, а отображается не больше 80 символов. Если заголовок будет более максимального значения, поисковая машина автоматически обрежет его (например google добавит троеточие в конце).
8) Длина title не должна превышать более 8 слов.
В 70-80 символов довольно сложно вместить больше 8 слов, однако, некоторые все равно делают title слишком длинным. Для google количество учитываемых в тексте ссылки слов равно восьми, для яндекса — 16.
Рассмотрим примеры заголовков страниц нескольких популярных сайтов.
Рисунок 1.Заголовок сайта магазина бытовой техники Эльдорадо
Значение заголовка: “Интернет магазин бытовой техники ЭЛЬДОРАДО: телевизоры, холодильники, компьютеры, ноутбуки, стиральные машины и телефоны по доступным ценам”.
Рисунок 2. Заголовок сайта магазина бытовой техники МВидео
Значение заголовка: “М.Видео — бытовая техника и электроника по доступным ценам. Удобный интернет-магазин. Акции и скидки, выбирайте новогодние подарки в М.Видео”.
2.3 Регистрация сайта в партнерских программах, каталогах
Уже давно не секрет что одним из самых главных этапов продвижения сайта является его регистрация в каталогах, потому как с самого начала существования сайта нужно заявить поисковым системам и каталогам что сайт существует и развивается. Для поисковых систем имеет большое значение наличие ссылок на ваш сайт с других, авторитетных и не очень, ресурсов. Данные ссылки называют внешними ссылками. От ссылочной популярности сайта напрямую зависит его тИЦ и конечно же положение сайта в выдаче сайтов при поиске в поисковике по определенным запросам.
2.4 Составление грамотных текстов
Большое внимание уделяется тексту, который находится на главной странице сайта. Текст составляется специальным образом, и оптимизируется под те слова, по которым сайт должен раскручиваться и находится в поисковых системах.
По статистике пользователи не читают весь текст целиком, особенно если он не особо привлекателен для пользователя. Вот пример неправильного текста
Рисунок 3. Пример неправильного составления и компоновки текста
Для того, чтобы пользователи не игнорировали сайт, следует избегать непрерывного текста, больших и длинных предложений, разбивая их на более короткие, отказаться от использования сложных слов и оборотов.
Текст на сайте имеет свою логическую структуру. Оптимальный вариант — два-три коротких, средних предложений, разбитых на абзацы. Пишем SEO текс или оптимизация контента. Ресурс http://www.interez.ru 2008 г.
Пример хорошо составленного текста
Рисунок 4. Пример правильного построения текста
2.5 Реклама сайта в социальных сетях
Продвижение сайта в социальных сетях — эффективный метод, ведь именно данные ресурсы пользуются максимальной популярностью среди пользователей сети Интернет по всему миру. На сегодняшний день «Одноклассники» и «В контакте» — это одни из самых популярных запросов пользователей Рунета в поисковых системах Yandex и Google. Число участников этих социальных сетей зашкаливает — свыше 30 млн. пользователей в каждой. Поэтому социальные сети — это огромный потенциал для раскрутки и продвижения сайта.
Таргетинг — рекламный механизм, который используется для выделения из всей аудитории только целевых пользователей и показа информации именно им. Так, например, географический таргетинг отображает рекламу людям, которые ограничены определенным географическим регионом, выбранным рекламодателем, а временной таргетинг дает возможность ограничить показ рекламных сведений в зависимости от времени, дня, недели или года. Таргетинг имеет особое значение при продвижении сайтов, поскольку посетители точно формулируют интересы в форме поискового запроса и автоматически предоставляют поисковой системе свои данные. Таргетинг. Ресурс http://webeffector.ru 2011 г.
Основные услуги, которые предлагают социальные сети, это:
— таргетинговые объявления реклама, с возможность выбора региона показа, возрастной группы, а так же количества показов
— создание социальных групп для дополнительной рекламы сайта, а так же привлечения пользователей
— размещение на страницах сайта социальных виджетов, это кнопки «Мне нравится», «+1», виджеты комментариев, и виджеты новостей и групп.
Рассмотрим примеры групп популярных брендов в социальных сетях.
Nokia на facebook.
оптимизация поисковая сайт реклама
Рисунок 5. Страница компании Nokia в социальной сети facebook
Так же рассмотрим пример создание рекламного объявления в социальной сети Вконтакте.
Для начала нам предлагают выбрать тип объявления, что мы хотим рекламировать, а так же предлагают ввести текст объявления и его описание.
Рисунок 6. Страница создания объявления
Следующим этапом предлагается выбрать аудиторию для показа.
Причем можно выбрать пользователей конкретного города, и даже указать улицу. Так же можно выбрать интересы пользователей, их возраст, семейное положение, и другие параметры.
Рисунок 7. Выбор аудитории показа рекламного объявления
2.6 Улучшение и аудит юзабилити сайта
Юзабилити (Usability) — это свойство продукта быть годным к использованию. Степень юзабилити может быть разной, в зависимости от удобства использования и полезности продукта. Если говорить о сайте как об определенном интернет-продукте, то он также обладает своим юзабилити в той или иной степени.
Юзабилити — это та характеристика, которая в первую очередь обращена к живым посетителям сайта. Поисковые машины ее не оценивают, она лишь косвенно влияет на ранжирование.
Чем выше юзабилити, тем успешнее сайт, тем лучше продается продукт, тем выше трафик, а соответственно, выше выдача в поисковых системах — все взаимосвязано. Низкая степень юзабилити, соответственно, уменьшает посещаемость сайта. Однако, она абсолютно не означает, что этот сайт не содержит хорошего контента. Наоборот, контент может быть интересным, полезным, а юзабилити — низким. Например, интересная информация находится на странице многоуровневого меню с невнятным названием, добраться до которой ни в один, ни в два клика никак не получится. Или информация набрана и расположена так, что прочесть ее невозможно. Вот и получается по поговорке: висит груша — нельзя скушать.
Все эти моменты должны учитываться еще на этапе планирования сайта и в дальнейшем — при его развитии. Нужно обязательно помнить, что сайт, как и любой продукт, складывается из двух составляющих: формы и содержания. Термин “юзабилити” может относиться как к первому, так и ко второму компоненту. А идеальным вариантом является гармония между первым и вторым.
Итак, содержание. Речь идет, естественно, о добросовестных сайтах с добросовестным уникальным контентом. Контент с хорошим юзабилити — это грамотно написанный текст, небанальный и интересный, качественные фотографии, уникальные рисунки, диаграммы, которые можно прочесть и расшифровать. С точки зрения содержания сайт должен быть полезным, только в этом случае посетитель вернется сюда.
Многие термин “юзабилити” относят в первую очередь к форме — то есть к структуре и оформлению сайта, удобству расположения страниц, удобству меню, использования кнопок, баннеров и прочих элементов.
Юзабилити считается высокой, если впервые попав на сайт, клиент сразу же понимает, как им пользоваться. Еще один признак: клиент без труда запоминает и легко ориентируется на сайте, попав сюда второй раз. Третий признак больше из разряда психологического, но так же важен: пользователю должно быть приятно пользоваться сайтом. Как критерий хорошего юзабилити можно считать и отсутствие ошибок при пользовании сайтом. Это особенно важно, когда речь идет о больших развернутых порталах с требованиями регистрации, заполнениями анкет, интерактивными опросами, играми. В этом отношении сайты с играми особенно показательны: клиент, зайдя на сайт не в состоянии понять, как играть, с чего начинать, сделав несколько попыток, уходит с сайта. Юзабилити. Ресурс http://webeffector.ru 2011 г.
Улучшить юзабилити можно постоянным тестированием сайта реальными пользователями, ведением учета, чем и занимаются профессиональные разработчики сайтов, аудиторы и оптимизаторы.
Еще одно понятие, которое неразрывно связано с юзабилити, это конверсия. Конверсия (конверт) или коэффициент конверсии — это дробь, в знаменателе которой находится общее число уникальных посетителей сайта за определенный период времени, а в числителе — число тех посетителей за это же время, которые совершили ряд запланированных действий. Что это за действия? Просмотр определенных страниц, клики по рекламным блокам и баннерам, участие в опросах, анкетировании, переходы по ссылкам. Чем выше коэффициент, тем эффективнее и прибыльнее сайт. Конверсия. Ресурс http://webeffector.ru 2011 г.
Есть способы увеличения коэффициента конверсии и, прежде всего, это улучшение внешнего вида сайта, его привлекательность и удобство для пользователей. Сайт должен быть сконструирован и организован таким образом, чтобы посетитель хотел или даже был вынужден совершить необходимое владельцу сайта действие, например, переход к интересующей информации следует через клик на рекламу или заполнение анкеты. Если коэффициент конверсии равен трем и более процентам, то он считается эффективны
В качестве примера рассмотрим инструмент под названием Яндекс Метрика.
Яндекс Метрика — инструмент для оценки посещаемости сайтов, анализа поведения посетителей и эффективности рекламных усилий. Метрика работает по традиционному принципу интернет-счётчиков: код, установленный на страницах сайта, регистрирует каждое посещение, собирая данные о нём. Яндекс Метрика
Рассмотрим основные разделы сервиса.
Сводка. На этой странице собраны наиболее популярные отчеты. С их помощью вы можете быстро оценить предварительную информацию и при необходимости перейти к детальному изучению статистики.
Рисунок 7. Интерфейс Яндект Метрики
Карта кликов — инструмент для измерения и отображения статистики по кликам на вашем сайте. В отличие от карты ссылок отображает клики по всем элементам страницы, а не только по тем, которые являются ссылками.
Карта кликов помогает оценивать юзабилити сайта, выявлять наиболее кликабельные элементы, определять, какие элементы дизайна кажутся посетителям сайтов ссылкой, но таковой не являются. Клики на карте подсвечиваются разными цветами — в зависимости от их частоты.
Рисунок 8. Карта кликов. Яндекс Метрика
Карта ссылок — инструмент для измерения статистики переходов по ссылкам на вашем сайте.
Ссылки в карте подсвечиваются разными цветами — в зависимости от их популярности. В тепловой карте теплые и яркие цвета соответствуют популярным ссылкам, а тусклые и холодные — непопулярным.
Если вы наведете курсор на ссылку, то увидите два графика: количество переходов по ссылке и доля переходов относительно других ссылок на странице.
Рисунок 9. Карта ссылок. Яндекс Метрика
Поисковые фразы — в отчете приведен список поисковых фраз, по которым посетители нашли ссылку на ваш сайт в результатах поиска. В фильтре над таблицей имеется возможность выбрать конкретную поисковую систему. Самые весомые фразы-источники вынесены на диаграмму.
Рисунок 10. Поисковые фразы. Яндекс метрика
Технология Вебвизор. Вебвизор записывает действия посетителей вашего сайта и позволяет вам просматривать их в режиме «живого видео».
Воспользовавшись плеером, вы увидите точное повторение всех действий посетителя на сайте, как если бы смотрели в его монитор:
· нажатия на клавиши и заполнение форм;
· выделение и копирование текста.
Данный инструмент очень полезен для оптимизаторов и SEO специалистов, потому что он позволяет оценить степень юзабилити сайта, помогает увидеть, как ведут себя пользователи при работе с сайтом, найти и исправить ошибки в структуре сайта.
Рисунок 11. Инструмен Вебвизор. Яндекс метрика
2.7 Продвижение статьями и ссылками
Продвижение сайта статьями и ссылками считается одним из наиболее эффективных методов продвижения сайта в поисковых системах. При помощи статей и ссылок успешно продвигают не только главные страницы сайтов, но и внутренние. При размещении статей можно получить внешние ссылки на продвигаемый сайт или на отдельные страницы с необходимыми ключевыми запросами, что благотворно повлияет на ссылочное ранжирование и, как следствие, на выдачу результатов в поисковых системах. Продвижение статьями и ссылками . 2011 г.
Продвижение статьями
Существует три основных направления, по которым можно осуществить продвижение статьями
1. Статьи публикуются только на продвигаемом сайте. Это приводит к увеличению полезного объема сайта и привлекает новых посетителей, а также улучшает положение сайта в выдаче различных поисковых систем по интересующим вас ключевым запросам. Речь идет об интересных для посетителей сайта статьях с уникальным контентом.
2. Статьи размещаются только на посторонних ресурсах. Статья пишется специально для размещения на других сайтах. При этом в текст вставляют ссылки (одну или более) с нужными ключевыми запросами, которые ссылаются на продвигаемый сайт.
3. Статьи размещаются на продвигаемом сайте, затем на других ресурсах. Первоначально статьи размещаются на продвигаемом сайте. После индексации статьи поисковыми системами ее публикуют на других ресурсах. Статейное продвижение таким методом является достаточно эффективным.
По степени уникальности статьи можно разделить на следующие категории:
1. Оригинальные (авторские) статьи — это уникальный материал, сделанный без каких-либо заимствований, написанный по заказу специально для продвигаемого сайта — лучший вариант для размещения.
2. Переводные статьи — переводы статей с иностранных ресурсов. В данном случае указывается источник статьи и ее автор.
3. Рерайты — перефразированные авторские статьи. В этом случае берется авторская статья и переписывается копирайтером «своими словами». Уникальность текста при этом должна быть очень высокой.
4. Размноженные статьи — это статьи, которые получаются с помощью генератора — специальной программы, которая автоматически подбирает синонимы к словам, уникальность таких статей обычно равна 95%. Тексты затем дорабатываются копирайтером, ссылки внутри текста проставляются вручную.
Продвижение контекстными ссылками
Такой способ продвижения, в котором покупаются ссылки на сайтах донорах, которые ссылаются на продвигаемый сайт. В результате чего вес сайта становится больше, и это влияет на выдачу сайта в поисковых системах.
Существуют различные мнения по поводу покупки ссылок для продвижения сайта. Некоторые оптимизаторы покупают большое количество недорогих ссылок, некоторые, наоборот, предпочитают дорогие ссылки с сайтов с высокими показателями. Чем больше вес у ссылающегося сайта, тем больше вес у продвигаемого сайта.
Ссылочная масса — совокупность всех активных ссылок, размещённых в Интернете, которые переадресуют пользователя на оптимизируемый сайт, кроме тех, что размещены на самом сайте. То есть, ссылочной массой называются все активные ссылки, которые оптимизатор размещает на сторонних ресурсах. Ссылочная масса является основным инструментом ранжирования сайтов поисковыми системами. Принцип прост — чем больше сайтов ссылаются на продвигаемый ресурс, тем выше может оказаться его поисковый рейтинг. Ключевое слово здесь — может. Ссылочная масса не всегда определяет высокие позиции сайта в выдаче. Помимо ссылочной массы, в ранжировании сайтов участвуют и другие факторы, например, поведенческие. Ссылочная масса 2011 г.
Если ссылочная масса является первым показателем, на основании которого поисковые машины рассчитывают рейтинг сайта, то, естественно, для оптимизатора увеличение количества внешних ссылок на его сайт представляет собой главный инструмент продвижения. И поэтому главным своим делом многие оптимизаторы считают именно наращивание ссылочной массы, зачастую забывая, что SEO-продвижение является процессом комплексным, да позволительно будет так сказать, многоярусным, в котором наращивание ссылочной массы — лишь один из эпизодов.
Дело в том, что почти все поисковые системы сегодня поддерживают так называемое естественное продвижение. Слишком агрессивно ведущим себя сайтам никогда не оказаться в топе поисковика. Проверено. А быстрое наращивание количества внешних ссылок — это именно агрессия. Ну, подумайте сами, сайту два дня от роду, о нём никто ещё не знает, он ещё совсем сырой, а за счёт покупки большой ссылочной массы претендует, условно говоря, на третью строчку в выдаче. Амбиции похвальны, но ведь для их реализации нужно гораздо больше, чем большой бюджет на покупку внешних ссылок. Нужно доказать, в том числе, и поисковым системам, что твой сайт достоин известности. Доказать трудом.
Неопытным оптимизаторам, находящимся в заблуждении по поводу «всемогущества» ссылочной массы, нередко приходится недоумевать, оценивая результаты продвижения. В особенности, когда речь идёт об автоматической оптимизации. Объективно ссылочная масса после подключения сайта к агрегатору, несомненно, вырастет, но будет ли продвижение успешным — вопрос неоднозначный. Во всяком случае, гарантий никто не даст.
Причина, повторимся, в том, что поисковые машины пристально следят за качеством поиска, и расчёт сложных поисковых алгоритмов ещё не означает присвоения сайту с гигантской ссылочной массой высоких позиций в выдаче. Мало того, что внешних ссылок должно быть много, они ещё должны естественно выглядеть в контенте сайта-донора. Поэтому покупать и размещать ссылки рекомендуется только в ручном режиме. Понятно, что это долго и трудно, но в этом случае ваш сайт, пусть спустя длительное время, но уверенно займёт лидирующие позиции в выдаче. По крайней мере, вам не придётся писать Платону Щукину гневных писем: «Почему мой сайт никак не выходит в топ Яндекса, ведь на него ведут сто тысяч ссылок?!». Если вы и будете писать Платону, то лишь благодарности.
Заключение
На сегодняшний день остается совсем немного компаний, у которых отсутствует сайт в сети интернет, потому как интернет в современном обществе имеет все большую значимость. Сайт несет в себе дополнительную рекламу продукции и услуг компании, тем самым увеличивая доходы и приток потенциальных покупателей. Кроме этого на сайте могут быть организованы дополнительные торговые площадки, что так же сможет увеличить доходность компании (примеры таких магазинов мы встречаем повсюду, допустим сайты мобильных сетей, таких как Связной, Евросеть).
Но как и в реальной жизни, в сети существует жесткая конкуренция, не проиграть в которой компаниям помогают SEO специалисты.
В данной курсовой работе я рассмотрела основные способы оптимизации и раскрутки сайта. Методов раскрутки довольно много, все они имеют различный эффект, и применяя только лишь один из них, результата не добьёшься. Так же следует с осторожностью относится к черным методам раскрутки, неумелое их применение может пагубно сказаться на продвижении сайта, и сайт может вовсе потерять доверие поисковых систем.
Только грамотное использование совокупности методов даст положительный эффект.
Так же мной были рассмотрены инструменты для аудита юзабилити сайта, такие как Яндекс Метрика, а так же инструменты для рекламирования сайта на примере таргетинговых объявлений социальной сети Вконтакте.
В целом я считаю что СЕО имеет очень большое значение для успеха сайта в сети интернет, и на сегодняшний день ни одна успешная компания не обходится без помощи SEO специалистов.
Список используемой литературы
1. Wikipedia.org — cтатья «Поисковая оптимизация»
2. Wikipedia.org — cтатья «Белая оптимизация»
3. Wikipedia.org — статья «Черная оптимизация»
4. SEOБлог DaiScan.ru — статья «Краткая история SEO (Поисковая Оптимизация)»
5. AllInTop.ru — статья “Основы поисковой оптимизации — методы, практика, секреты и советы по seo»
6. interez.ru — cтатья “Пишем SEO текст или оптимизация контента”
7. http://seoproff.info — cтатья Использование мета-тега Description в SEO
8. Devaka.ru — статья “Использование и оптимизация тега title”
9. Материалы сайта http://webeffector.ru/
10. Материалы сайта http://www.seonews.ru/
Размещено на Allbest.ru
Подобные документы
ИТ в сайтостроении
Сайтостроение. Классификация сайтов. CMS, выбор системы управления контентом для сайта. Регистрация домена, хостинг, размещение сайта в сети. VPS или виртуальный выделенный сервер. Поисковая оптимизация сайта. Файл robots.txt. Карта сайта sitemap.xml.
Разработка Web-сайта предприятия и его продвижение в поисковых системах
Формирование виртуальной странички предприятия в Internet. Обоснование выбора платформы. Разработка структуры и дизайна сайта, электронного каталога продуктов фирмы. Оптимизация сайта под поисковые системы. Основные принципы и правила продвижения сайта.
Создание сайта учителя в системе uCoz
Проектирование сайта учителя в системе Ucoz с учетом особенностей педагогической деятельности. Обновление и пополнение содержимого сайта. Регистрация пользователей. Настройка дизайна и выбор модулей для сайта. Создание меню и наполнение сайта контентом.
Разработка сайта гостиницы
Понятие и виды хостинга. Характеристика способов раскрутки веб-сайта. Обоснование необходимости и особенности разработки сайта для гостиничного предприятия, его назначение. Анализ сайтов-конкурентов. Выбор хостинга и домена, метода продвижения сайта.
Создание web-сайта на языке PHP
Формулировка требований к разработке и оформлению информационного сайта предприятия. Описание архитектуры сайта, меню навигации и алгоритма работы, листинг программного кода. Выбор серверной части и процесс отладки. Методы продвижения сайта в Интернете.
Разработка сайта школы
Выбор сред разработки для реализации сайта. Основная концепция и содержание веб-сайта. Роль дизайна сайта в его создании и определение основных требований к его содержанию и внешнему виду. Особенности разработки удобного и красивого интерфейса сайта.
Разработка сайта ОАО «Каменск-Уральский литейный завод»
Понятие web-сайта и их типы. Программы для создания web-сайта. Описание структуры проекта. Алгоритм создания сайта. Описание конструктора Jimdo. Языки программирования серверного выполнения. Создание полнофункционального веб-сайта для ОАО «КУЛЗ».

- главная
- рубрики
- по алфавиту
- вернуться в начало страницы
- вернуться к началу текста
- вернуться к подобным работам
Курсовая работа _Оптимизация и продвижение сайтов винтернет_. Руководство пользователя по работе с webпредставительством 25 Заключение 26
В наше время быстрого и динамичного развития интернета сложно представить, что серьезная уважающая себя фирма не имеет собственной веб-странички. На создание, раскрутку и поддержку своих сайтов компании тратят большие деньги, и это не удивительно, ведь при правильном подходе отдача превышает затраты во много раз. Недалек тот день, когда все покупки мы будем совершать — через интернет.
Очень сложно переоценить значение качественно выполненного веб-сайта для бизнеса, поскольку он выполняет сразу несколько очень важных функций, таких как привлечение новых клиентов, повышение объема продаж или оказания услуг, и даже играет роль своеобразного показателя респектабельности компании, которой ресурс принадлежит.
Некоторые дальновидные руководители начали рассматривать Интернет как средство привлечения клиентов уже давно.
- Понять, что такое веб-сайт, в частности, веб-сайт гостиницы;
- Разработать веб-сайт гостиницы;
- Оценить эффективность сайта.
1. Назначение Web-технологий в деятельности предприятий муниципального управления
Управления и особенности деятельности предприятия
Отель делится на шесть отделов:
1. Отдел обслуживания. Работа отдела направлена на решение вопросов, которые связаны с бронированием номеров соответствующих категорий, приема клиентов, их регистрацию и поселение в номера. Также этот отдел возлагается обслуживания клиентов в номерах, поддержка санитарно-гигиенических условий и уровень комфорта в комнатах.
2. Административный отдел. Администрация отвечает за организацию работы всех отделов гостиницы, решением финансовых и кадровых вопросов, создает условия труда для работников, контролирует соблюдение правил и норм, к охране труда, экологической и пожарной безопасности.
3. Отдел питания. Обеспечивает обслуживание клиентов в ресторанные, решает вопросы обслуживания и организации банкетов.
4. Отдел маркетинга. Основной работой отдела является продажа услуг и продукции отеля, исследования ринка и определения его сегментов, на которые в дальнейшем будут ориентироваться, изучение работу конкурентов, их сильные и слабые стороны.
5. Технический отдел. Создает условия функционирования, кондиционных систем, теплоснабжения, санитарно-технических и электрически технических устройств, службы ремонта, системы телевидения и связи.
6. Отдел бухгалтерии. Предназначен для составления своевременного составления бухгалтерской отчетности гостиницы в соответствии с нормативными документами.
Автоматизированные информационные системы в деятельности предприятий
Автоматизированная информационная система или АИС – это информационная система, которая использует ЭВМ на этапах ввода информации, ее подготовки и выдачи, то есть является неким развитием ИС, которые занимаются поиском, используя прикладные программные средства. Автоматизированные информационные системы можно смело отнести к классу очень сложных систем и, как правило, не столько с большой физической размерностью, а в связи с многозначностью различных структурных отношений между компонентами системы.
Современные АИС позволяют:
1. Повысить производительность работы всего персонала;
2. Улучшить качество обслуживания клиентской базы;
3. Снизить напряженность и трудоемкость труда персонала, а также минимизировать количество ошибок в его действиях;
На сегодняшний день, автоматизированная информационная система, является совокупностью технических (аппаратных), математических, телекоммуникационных, алгоритмических средств, методов описания и поиска объектов программирования и сбора и хранения информации.
Анализ объекта исследования
Характеристика предприятия Приморского отеля «Версаль»
В отеле есть все необходимое, чтобы сделать пребывание наших гостей уютным: к услугам гостей предлагается беспроводной интернет на всей территории отеля, охраняемая парковка, бесплатные завтраки. В отеле 42 номера: 12 одноместных, 25 двухместных, 4 люкса, 1 суперлюкс. Также в отеле есть ресторан, тренажерный зал, арт-галерея и сувенирный магазин.
Отель «Версаль» идеально подходит для туристов и бизнес-путешественников, ищущих уединение, превосходный сервис и комфорт.
Основные бизнес процессы предприятия

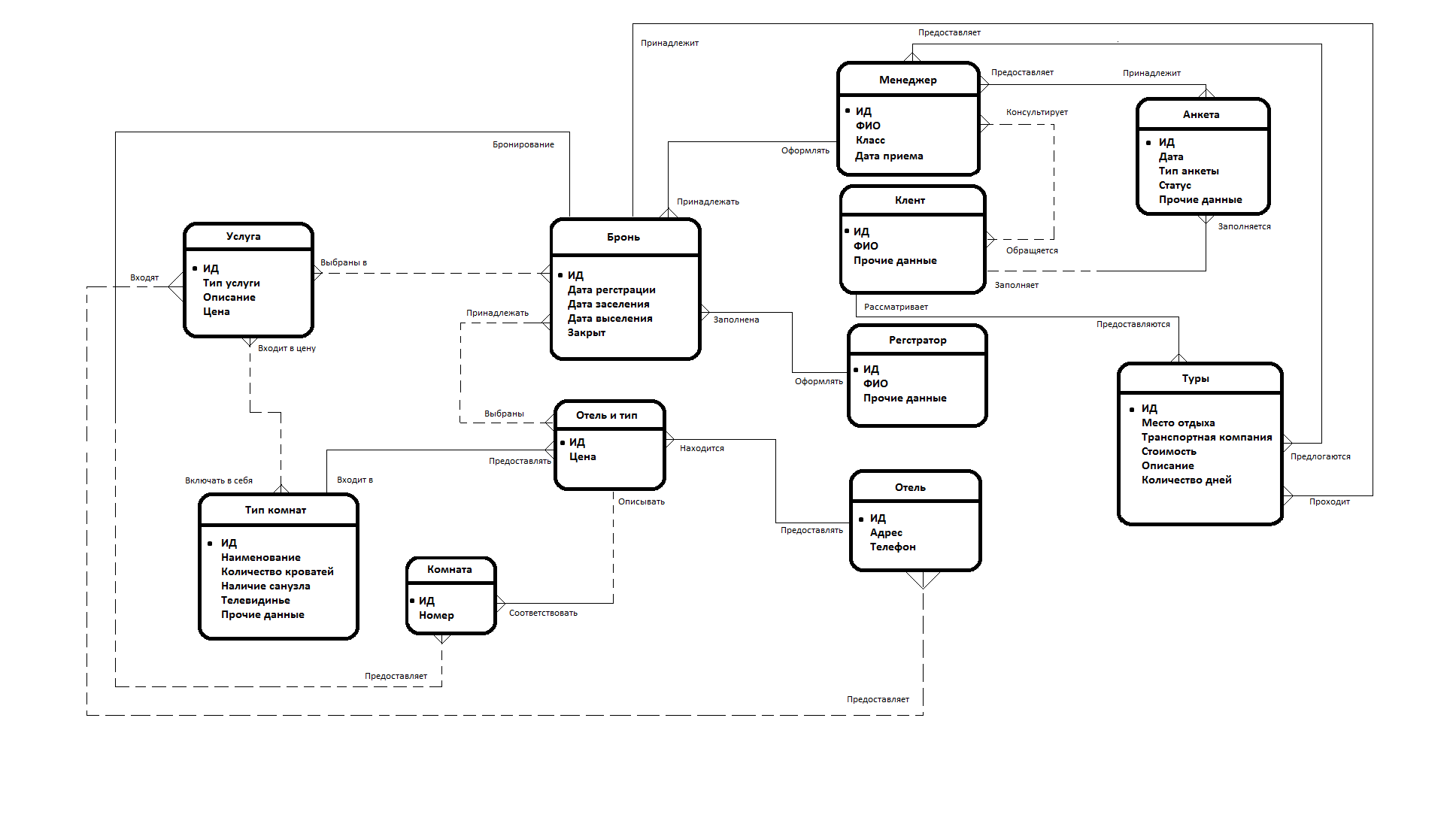
В данной главе рассмотрим основные бизнес — процессы предприятия (рисунок 1).
Рисунок 1. ER – модель бизнес – процессов отеля
В гостиничном бизнесе есть много особенностей, которые необходимо учитывать. Успех отеля зависит от постоянного привлечении клиентов, и получении прибыли. Поэтому отель вынужден взимать полную стоимость с клиента за бронирование номера, если он не отменил бронирование и не приехал [2].
Для решения проблемы не востребованности отеля нужно создать функциональный web-сайт, который будет выступать в роли промежуточных звеньев в общении между клиентом и персоналом отеля, тем самым отзывы клиентов об отеле в большинстве случаев становятся наиболее влиятельным фактором в выборе того или иного отеля.
Создание web-системы бронирования в которой можно указать все паспортные данные, поможет сократить затраты времени клиента и персонала отеля, так как по прибытию клиента будет достаточно только сверить документ, подтверждающий личность и выдать ключ от номера [3].
Итак, чтобы представить функционал web-сайта можно выделить следующие процессы:
• процесс поиска номера;
• процесс осуществления бронирования;
Далее подробно рассмотрим каждый из выше указанных процессов. Процесс поиска номера является одним из главных процессов системы, так как семе здесь користувачач ищет нужный ему номер по типу по датам прибытия и отбытия.
Для поиска номера пользователь должен выбрать тип номера, далее указать даты пребывания.
Далее рассмотрим процесс осуществления бронирования. Этот процесс важен, потому что без него теряет смысл вся система.
Для осуществления бронирования пользователь должен выбрать тип номера, указать свои паспортные данные и контактную информацию [4].
Обоснование необходимости организации Web-представительства
В наш век повсеместного распространения интернет-технологий наличие веб-сайта компании является залогом успешного существования и, тем более, дальнейшего развития бизнеса. Веб-сайт выступает «лицом» фирмы, выполняет множество функций — от рекламной до торговой.
Для того, чтобы веб-сайт гостиницы отвечал своему назначению, он должен быть привлекателен для клиента. Для этого он должен соответствовать ряду принципов:
— Простота, понятность и лаконичность текста;
— Качественно проработанный дизайн, наличие наглядного фото и видео материала;
— Дружелюбие к посетителю, которое начинается еще с главной страницы сайта отеля. Оно выражается в наличии форм обратной связи (в первую очередь, форума посетителей и контактов фирмы), а также грамотности текста, возможности перевода на иностранные языки и удобстве пользования сайтом;
— Полезность — направленность на целевую аудиторию.
Итак, веб фирме нужен в первую очередь для оперативного оповещения об интересных клиентам и потенциальным клиентам событиях, а также для хранения максимального объема справочных материалов, которые нужны клиентам и потенциальным клиентам при работе с фирмой или с ее продукцией. Если обобщить, веб — это идеальное место, где можно рассказать все о фирме. И многие компании уже поняли это. Сегодня рекламные кампании ведутся с фокусировкой на веб-представительство.
Таким образом, для нашего отеля в первую очередь сайт нужен для того, что бы возможные клиенты могли ознакомиться с услугами, предоставляемые отелем.
1.5. Маркетинговые принципы построения сайта
Для изложения маркетинговых принципов построения Web-страниц важно рассмотреть следующие этапы их создания:
1. Определение целей создания Web-страницы.
2. Определение целевого сегмента потребителей.
3. Разработка содержания Web-страницы.
4. Разработка дизайна Web-страницы.
5. Оценка эффективности Web-страницы.
Но работа не ограничивается этими этапами. Также необходимо выбрать место размещения Web-страницы, подобрать ей подходящее имя. После размещения требуется постоянно обновлять и дополнять информацию, представленную на Web-странице. Важное значение имеет реклама и пропаганда Web-страницы не только средствами Internet, но и другими способами.
2.Проектирование Web-представительства
Постановка задачи проектирования
2.1.1. Требования к Web-сайту
Первым этапом создания любого сайта, в том числе и сайта отеля, является проведение детального анализа информационных потребностей его потенциальных посетителей. Следует сразу принять за правило, что сайт создается именно для клиентов, а не для самих менеджеров, поэтому пользовательские интересы должны быть в первую очередь учтены при выработке общей структуры и стратегии наполнения виртуального ресурса.
- глубина содержания;
- простота навигации;
- стабильность информационных ресурсов;
- оперативность обновления информации;
- доступность для пользователей;
- единство дизайна всех разделов.
К таким источникам относятся, в первую очередь, электронный каталог услуг и иные базы данных отеля, расписание работы, дополнительные услуги, порядок записи и брони, календарь текущих и планируемых событий. При существовании доступа к электронному каталогу услуг, очень полезно привести его паспорт: какая услуга, как предоставляется, стоимость и возможность записи.
Содержание сервера можно значительно обогатить за счет размещения справочной информации о той или иной услуги.
Помимо собственно информации об отеле и его ресурсах, весьма ценным является представление перечня ссылок на наиболее богатые в информационном отношении источники с других серверов. Например, ссылки на туристические сайты.
- новости/календарь событий;
- общие сведения об отеле;
- информационно-справочные ресурсы;
- сведения о номерах, ресторанах, площадках, комнатах отдыха и деловых встречь;
- перечень предоставляемых услуг.
2.1.2 Правила работы Web-сайта
Пользователи сети Internet больше всего ценят информацию. Поэтому содержание Web-страницы является одним из основных преимуществ, которые может получить фирма, если разместит на ней нужную пользователям информацию.
- должна соответствовать целям создания Web-страницы;
- должна учитывать особенности целевого сегмента потребителей; должна быть в определенной степени уникальной, чтобы привлечь внимание посетителей.
Этапы проектирования web-представительства
Выбор технологии сайтостроения
Прежде чем разрабатывать web-сайт необходимо его спроектировать, т.е. разработать понятную и четкую внутреннюю организацию содержимого web-сайта для того, чтобы посетители могли легко найти нужную им информацию.
Если при разработке web-сайта не следовать определенному плану, то возрастает вероятность создания никому не понятного проекта. То есть во время разработки web-сайта будут наблюдаться «прыжки» между разными этапами. В результате этого появится риск утери логики сайта во время этих «прыжков». То есть посетители в будущем могут не понять, для чего вообще создавался web-сайт. Кроме того, постоянные переходы между этапами способны значительно ухудшить качество результата работы, особенно в навигации web-сайта. Так же «прыжки» между этапами будут приводить к тому, что разработчикам придется по несколько раз переделывать одну и ту же работу. А это, естественно, отрицательно скажется как на сроках разработки web-сайта, так и на его стоимости.
Правильно выполненное проектирование дает посетителю возможность оценить, какая информация находится на web-сайте и насколько быстро можно до нее добраться. На любой странице посетители должны представлять свое местоположение, что они могут сделать на этой странице, и куда могут пойти дальше.
Существует несколько моделей проектирования web-сайта.
1) Модель водопада (см. рис. 2)
Рисунок 2. Модель водопада
Модель водопада предполагает выполнение нескольких, следующих друг за другом этапов. Вначале идет написание технического задания, затем анализ и проектирование сайта; следующие этапы — написание контента, дизайн и программирование. Заканчивается все генеральным тестированием и приемкой проекта.
Достоинствами данной модели являются простота и доступность. А так же то, что все этапы идут последовательно, и каждый последующий не начинается, пока не закончится предыдущий.
Недостаток состоит в том, что модель предполагает точное знание того, чего хочется реализовать на сайте. Обычно же, обстоит как раз наоборот, очень трудно сразу сформулировать цели, которые следует выполнить.
2) Спиральная модель (см. рис. 3)
Рисунок 3. Спиральная модель
Данная модель использует противоположный подход, нежели модель водопада. Работа начинается с этапа «Планирование и анализ» и по часовой стрелке переходит к этапам выполнения, тестирования полученных результатов и оценки. На следующей итерации все повторяется по новой, но уже с учетом выявленных недочетов проекта. Таким образом, пройдя несколько итераций и повторив все этапы несколько раз, проект избавляется от недостатков, обрастая дополнительными возможностями и преимуществами.
Достоинство — возможность разрабатывать проект за несколько итераций позволяет постепенно его улучшать, реализовывая различные идеи.
Недостаток состоит в том, что в данной модели отсутствуют четкие критерии выполнения проекта. Это создает определенные сложности для расчета финансовых затрат на выполнение проекта.
3) MicrosoftSolutionsFramework (MSF) (см. рис. 4)
Рисунок 4. Microsoft Solutions Framework (MSF)
Данная модель сделана компанией Microsoft для своих собственных целей, но приобрела популярность и среди других разработчиков. Все программные продукты Microsoft создаются именно по этой методологии. Модель MSF вобрала в себя лучшее из двух моделей, описанных выше — спиральной и водопада. Данная модель состоит из четырех этапов: анализ, планирование, разработка и стабилизация. Каждый этап заканчивается достижением определенного результата, например, после анализа проекта идет одобрение продуманной концепции. В итоге пишется определенный документ, в котором записывается результат выполнения данного этапа, для того, чтобы каждый из разработчиков четко понимал свое место в проекте и задачи, которые ему предстоит решить. Модель итерационна и при прохождении всех этапов, проект можно доработать с учетом предыдущей итерации. Но, поскольку, окончание каждого этапа четко указано, нет, как в спиральной модели, бесконечного повторения одного и того же процесса.
К достоинствам данной модели относится то, что MSF является одной из самых интересных моделей разработки и создания проектов взявшее лучшее из других моделей и отказавшись от присущих им недостатков.
Для проектирования нашего мы используем модель Microsoft Solutions Framework (MSF).
Этапы проектирования сайта представлены графически диаграммой Гранта (рисунок 5).
Рисунок 5. Этапы проектирования проекта
2.2.2. Выбор программного обеспечения, для построения сайта
После этапа проектирования, чтобы разработать web-ориентированную систем мной было решено выбрать язык программирования PHP, так как она разработана для создания web-сайтов, которые состоят из динамических страниц и имеет ряд преимуществ, а именно:
Традиционной этот язык состоит в том, что синтаксис РНР включает в себя многие элементы, которые есть в известных нам языках программирования С, Pascal. РНР это язык с универсальным синтаксисом которая проста в использовании для веб-программирования.
Простота в связи с тем, что PHP может непосредственно быть встроена в html-код страниц, корректно обрабатываться PHP-интерпретатором. PHP может содержать много различных функций, лишает нас необходимости писать собственные функции, скрипты для выполнения данной задачи [15]. Главное для программиста — правильно выбрать функцию к конкретной задаче. Кроме того, нам уже не нужно устанавливать библиотеки, указывать параметры компиляции.
PHP содержит ряд готовых к использованию библиотек для работы с базами данных.
Безопасность РНР настроена так, чтобы она обеспечивала большую свободу наших действий и одновременно безопасность кода. РНР работает в безопасном, не ограничивает возможностей применения РНР программиста режиме.
Язык РНР является достаточно гибкой. РНР используется не только в сочетании с языком разметки HTML, но и с JavaScript, XML и другими программируемыми языках. РНР-код передается любым браузерам и различным устройствам, в том числе стационарным телефонам, портативным ПК. РНР-код можно выполнять только в режиме командной строки.
РНР работает на таких web-серверах (Netscape Enterprise Server, Apache, Microsoft IIS, Stronghold) [16].
Для выполнения задания избран язык PHP, CMS WordPress и базу данных
MySQL. Разработанный мной web-сайт имеет следующие основные страницы
1. Главная страница;
В верхней части главной страницы находится меню web-сайтy, то есть гиперссылки нажав на которые мы можем перейти на другие страницы сайта, а также контактная информация сайта, а точнее номер телефона на ресепшн и электронный адрес. Это позволяет пользователю быстро найти нужную ему информацию.
В меню находится фотогалерея, в которой отображаются фотографии холла отеля, что позволяет пользователю сразу оценить Интерьер отеля. В левой нижней части фотогалереи расположены форму быстрого бронирования, для того чтобы пользователь мог сразу забронировать номер.
Далее находиться основной контент, а если точнее в нем будет находиться информационный текс об отеле.
На странице «Номера» находится перечень всех типов номеров, короткая иформация о них, фотография комнаты, цена и кнопка которая дозваоляе перейти к строинкы нужного номера, которую мы рассмотрим далее.
Web-страница гостиничного номера отображает информацию о типе номера, содержит фотогалерею в которой будет отображаться обзорные фотографии номера и форма для бронирования этого номера, в которой находятся поля для выбора дат заселения, выселения, отображается цена за сутки проживания, а также находится кнопка «забронировать» , с помощью которой пользователь переходит к странице «Бронирование».
На странице «Бронирование» находятся поля которые необходимо заполнить для более подробной информации о клиенте, полная цена, количество ночей пребывания клиента в гостинице и кнопка «Забронировать», после нажатия которой номер окончательно забронюеться.
На странице «Отзывы» отражены все отзывы клиентов отеля, а также находится форма для нового отзыва.
На странице «Контакты» размещено Google Map на которой установлен метку расположения отеля, указан адрес, номер телефона и электронную почту. Также внизу страницы расположена форма для обратной связи.
Разработка архитектуры сайта
Разработка архитектуры сайта сложная задача и имеет значение более важное, чем разработка дизайна страницы.
Обычно попадая на страницу, пользователь уже спустя короткое время понимает, что там можно сделать. Но перенести пользователя на нужную страницу не так просто.
Главная страница это флагман сайта, и ее дизайн должен отличаться от дизайна всех остальных страниц. Конечно, первая и остальные страницы должны быть выдержаны в одном стиле, но есть и различия.
— На главной странице не должно быть кнопки “На главную”, так как не очень-то приятно нажимать на кнопку для того, чтобы попасть на ту же самую страницу.
— На главной странице обычно представлен более крупный логотип компании, ее название и название сайта.
Первая непосредственная цель любой главной страницы ответить на вопросы: “Где я нахожусь?” и “Что делает этот сайт?”
Оба они требуют прямого указания полного имени. Лучше, если и по дизайну будет понятно, какой цели может служить этот сайт для нового пользователя. Для нового пользователя, вероятно, самая важная функция первой страницы это ответ на вопрос “Что же этот сайт делает?”, а для большинства остальных первая страница отправная точка для навигации по сайту.
Первая страница это также место для представления новостей или специальных предложений, которыми вы хотите привлечь внимание всех посетителей.
Возможность поиска необходима на первых страницах, так как многие пользователи не хотят бесконечно ходить по ссылкам, чтобы попасть туда, куда им нужно.
Итак, главная страница должна предоставлять три следующие возможности:
— каталог основных содержательных разделов сайта (возможность навигации),
— краткую сводку основных новостей или специальных предложений,
Если все это хорошо сделано, то каталог и новости помогут пользователю, пришедшему на сайт в первый раз, понять, о чем же, собственно говоря, этот сайт рассказывает. Всегда смотрите на главную страницу именно под таким углом: она должна отвечать на вопрос: “Что этот сайт может для меня сделать?”. Но самое главное — это название компании и логотип.
Элементы web-страницы
Основные элементы web-страницы
4.Контент /Содержание (Текстовое поле)
6.Информация о разработчиках сайта
Любая web-страница содержит определенный набор стандартных элементов, являющихся обязательными компонентами каждого ресурса Интернета. Безусловно, ассортимент и количество подобных объектов могут варьироваться в зависимости от тематической направленности сайта, объема опубликованных на нем материалов, а также от целей и задач, которые ставит перед собой создатель данного ресурса. Компоновка таких элементов, проектирование их взаимного расположения и составляет одну из главных задач web-мастера.
Первым элементом web-страницы, который нам предстоит рассмотреть, является ее Заголовок. Он может быть выполнен как в текстовом, так и в графическом варианте, однако и в том и в другом случае он должен располагаться в верхней части документа.
Логотип или название сайта выполняет для него ту же роль, что и вывеска на входе в какое-либо учреждение. Когда мы идем в магазин, достаточно на входе увидеть вывеску, чтобы внутри магазина точно знать, что я нахожусь в нем до тех пор, пока не выйду. Другое дело Интернет: здесь основной способ перемещения — это телепортация, и поэтому мне нужно видеть эту вывеску на каждой странице.
Мы ожидаем, что логотип сайта будет находиться в верхней части страницы, обычно в верхнем левом или правом.
Это объясняется тем, что логотип представляет весь сайт в целом, и, следовательно, он занимает самую верхнюю позицию в логической иерархии сайта. В визуальной иерархии каждой страницы можно сохранить эту доминирующую позицию двумя способами: либо сделать логотип самым заметным объектом на странице, либо поместить его так, чтобы он выполнял роль рамки для содержания страницы.

Рисунок 6. Логотип сайта
Иногда с заголовком совмещают меню выбора кодировки кириллицы и кнопки для перехода с русскоязычной на англоязычную версию сайта, если данный web-ресурс представлен на двух языках и Навигацию.
Основную часть документа занимает так называемое Текстовое поле — участок, где и размещается смысловое наполнение страницы: содержательный информационный текст и иллюстрации.
Перечисленные элементы еще называют «Контент» (от англ., content — Содержание).
Расположение текстового поля зависит в первую очередь от того, каким образом web-дизайнер разместит остальные элементы документа.

Рисунок 7. Текстовое содержание страницы
Следующей обязательной составляющей частью web-страницы являются Элементы навигации — гиперссылки, связывающие данный документ с другими разделами сайта. Элементы навигации могут быть выполнены в виде текстовых строк, графических объектов, то есть кнопок, либо активных компонентов, например Java-апплетов. Последние представляют собой те же кнопки, которые умеют реагировать на движения мыши, выполняя при наведении на них курсора какие-либо несложные действия (включение подсветки, создание эффекта «нажатия», изменение формы и т. д.). Располагать элементы навигации следует таким образом, чтобы они всегда были «на виду», то есть так, чтобы пользователю не приходилось «отматывать» страницу назад, если текстовое поле занимает по высоте несколько физических экранов, после чего подолгу искать ссылки на другие разделы.
Наиболее устоявшимся подходом является размещение элементов навигации у левой границы страницы и/или верхней.
В нижней части документа принято публиковать информацию о разработчиках сайта и адрес электронной почты, по которому посетители ресурса могут направить владельцам странички свои отклики, предложения и пожелания.

Рисунок 8. Элементы навигации
Если web-страница является стартовым документом, в нижней ее части также размещают счетчик посещений — небольшой сценарий, вызывающий установленный на сервере CGI-скрипт, который фиксирует каждое открытие документа в браузере пользователей, изменяя значение индикатора счетчика. Благодаря этому web-мастер без труда определит количество посетителей, навестивших его страничку в течение какого-либо времени. Счетчик посещений устанавливается только на первой странице, вызываемой при обращении к сайту, в остальных документах ресурса он отсутствует. Не рекомендуется также размещать на одной странице несколько разных счетчиков.
Итак, мы разобрали все основные компоненты web-страницы. Пример компоновки нашего сайта представлен на рис. 13.
Рисунок 9. Образец структуры сайта
Таким образом, структура сайта будет выглядеть примерно так:
◦1 — Главная (домашняя) страница;
◦6 – Информация и контакты;
◦9 –Отзывы и предложения;
◦10 –Задать вопрос.
2.2.4. Создание групп пользователей
Аудитория сети Internet огромна. Однако определенную Web-страницу увидят далеко не все пользователи сети. Но этого и не требуется. Необходимо, чтобы Web-страницу посещали те пользователи, которые могут быть потенциальными покупателями.
Прежде всего, нужно провести сегментирование потенциальных потребителей в сети Internet и выделить целевой сегмент. Возможно, что он не будет совпадать с целевым сегментом, на который фирма ориентируется при продаже своих товаров обычным путем, поскольку сеть Internet предоставляет гораздо более широкие возможности, например, в плане географического охвата.
Далее нужно составить характеристики, которые описывают этот сегмент. Причем помимо традиционных переменных (демографических, поведенческих, психологических пр.) необходимо учитывать характеристики, связанные с особенностями компьютерного обеспечения потребителей в Internet (быстродействие компьютера, объем памяти, вид модема, скорость и качество передачи данных по линии связи, качество монитора и т. д.). Знание характеристик потенциальных потребителей позволит привлекать на Web-страницу посетителей, автоматически отбирая только тех, которые могут заинтересоваться продукцией фирмы.
Таким образом, на любом этапе создания Web-страницы, будь то разработка содержания или дизайна, необходимо принимать во внимание характеристики целевого сегмента потребителей.
Целевой сегмент нашего сайта – это люди, которые нуждаются в услугах отеля или в сопутствующих услугах ресторана, бассейна, массажного кабинета, конференц-зала.
Руководство пользователя по работе с web-представительством
Руководство пользователя сайта: содержит всю информацию, которая требуется пользователю (не разработчику) для поддержки работы сайта.
- регистрация и авторизация в системе;
- разделы;
- страницы сайта;
- включаемые области страницы;
- управление цепочкой навигации;
- управление меню;
- визуальные компоненты;
- карта сайта;
- версия для печати;
- поиск;
- и другие.
Заключение
В заключении отметим то, что Web — представительство — это системное многоуровневое объединение разных ресурсов и сервисов. Дает пользователю четкую информацию, осуществляет мгновенный доступ к таким сервисам, как поисковые системы, электронный шопинг, бесплатная электронная почта, торговая реклама, мгновенная рассылка сообщений, веб-аукционы; обладает возможностью, как привлекать большое число пользователей, так и собирать информацию об их интересах. Сайт в Интернете — визитная карточка любой компании или частного пользователя, оформленная в увлекательной графике, от простой информационной странички до путеводителя по конкретной области знаний или сфере бизнеса. Отдельные крупные фрагменты сайта, а иногда и сами сайты называют порталом.
Разработанный сайт отеля «Версаль» является доброкачественным и современным продуктом интернет-технологий, но не лишен и некоторых недостатков. Итак, сильными сторонами сайта несомненно является его современный деловой дизайн, удобная навигация по сайту, активное использование интерактивных мультимедийных возможностей, актуальная полезная информация, изложенная в простой и доступной форме, и, конечно же, услуга он-лайн бронирования.
Главным и весомым его недостатком является отсутствие возможности посетителям сайта ознакомиться напрямую, нигде не регистрируясь, с отзывами гостей отеля. Это может оттолкнуть потенциальных клиентов. Но, на мой взгляд, репутация столь известной гостиничной сети здесь говорит сама за себя.
Наличие веб-сайта означает, что ваш бизнес открыт и доступен круглосуточно и в течение года. Сайт передает заложенную в него информацию в течение нескольких секунд.
Список использованных источников
- Беллиньясо Б. Разработка Web-приложений в среде ASP.NET 2.0: задача — проект — решение = ASP.NET 2.0 Website Programming: Problem — Design — Solution. — М.: «Диалектика», 2007. — 1024 с.
- Бородаев Д. В. Веб-сайт как объект графического дизайна. Монография. — Х.: «Септима ЛТД», 2006. — 678 с.
- Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник.. — «КУДИЦ-ПРЕСС», 2007. — 574 с.
- Гото К., Котлер Э. Веб-редизайн, 2-е издание. — СПб.: «Символ-Плюс», 2006. — 479 с.
- Нильсен Я. Веб-дизайн. — СПб: Символ-Плюс, 2003. — 512 с.
- Нильсен Я., Перниче К. Веб-дизайн: анализ удобства использования веб-сайтов по движению глаз = Eyetracking Web Usability. — М.: «Вильямс», 2010. — 578 с.
- Нильсен Я., Лоранжер Х. Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — 451 с.
- Олищук А. В. Разработка Web-приложений на PHP 5. Профессиональная работа. — М.: «Вильямс», 2006. — 618 с.
- Роббинс Д. Web-дизайн. Справочник.. — «КУДИЦ-ПРЕСС», 2008. — С. 816.
- Предметно-ориентированные экономические информационные системы / В. М. Вдовин, Л. Е. Суркова, А. А. Шурупов. Дашков и Ко. 2012. – 388 с.
- Рассел, Д. Информационная система / Дашков и Ко. 2012. – 113 с.
- Рогожин, М. Ю. Делопроизводство в примерах и образцах: на предприятии, в отделе кадров, в службе ДОУ. ГОСТы, нормативы, бланки / ПрессЮрЛит, ВБВ. 2004. – 160 с.
- Розенберг, Д., Скотт К. Применение объектного моделирования с использованием UML и анализ прецедентов / ДМК Пресс. 2001. — 160 c.
- Семакин, И. Г., Хеннер Е. К. Информационные системы и модели / Бином. Лаборатория знаний. 2012. – 304 с.
- Семакин, И. Г., Хеннер Е. К. Информационные системы и модели. Элективный курс. Практикум / Бином. Лаборатория знаний. 2012. – 88 с.
- Семенихин, В. В. Кадровый документооборот / Эксмо. 2010. – 384 с.
- Сенкевич, Г. Е. Информационная система малого предприятия «с нуля». Самое необходимое / БХВ-Петербург. 2012. – 400 с.
- Сердюк, В. А. Организация и технологии защиты информации. Обнаружение и предотвращение информационных атак в автоматизированных системах предприятий / Высшая Школа Экономики (Государственный Университет). 2011. – 576 с.
- Современные операционные системы / С. В. Назаров, А. И. Широков. Бином. Лаборатория знаний. 2011. – 280 с.
- Чистов, Д. В. Информационные системы в экономике / Инфра-М. 2012. – 240 с.
Источник https://knowledge.allbest.ru/programming/3c0b65635b3bd78a5d53b89521206c37_0.html
Источник https://topuch.com/rukovodstvo-polezovatelya-po-rabote-s-web-predstavitelestvom-2/index.html