Обзор методов клиентской оптимизации
Аннотация: В лекции рассматриваются цели клиентской оптимизации и инструменты ее измерения. Кроме того, в данной лекции перечисляются основные методы клиентской оптимизации и дается краткий обзор соответствующих технологий
1.1. Клиентская оптимизация
Клиентская оптимизация — это оптимизация процесса загрузки клиентским приложением содержимого веб-страниц. Основная цель такой оптимизации — достижение максимальной скорости загрузки страниц сайта браузером клиента, ведь даже незначительные изменения времени загрузки могут иметь серьезные последствия для задачи, возложенной на сайт .
При построении высокопроизводительных сайтов должен присутствовать и клиентский, и серверный подход, они во многом дополняют друг друга. Главное отличие клиентского подхода состоит в том, что в качестве объекта оптимизации рассматриваются страницы сайта, получаемые браузером клиента, состоящие из HTML -документа, содержащего вызовы внешних объектов, а также сами внешние объекты (чаще всего это файлы CSS , файлы JavaScript и изображения).
Может показаться, что клиентская оптимизация является лишь составляющей частью серверной оптимизации, однако это не так. Различные технологические решения клиентской области сайта при одинаковой нагрузке на сервер могут обеспечивать совершенно разные характеристики клиентского быстродействия.
При исключении из рассмотрения всех факторов, относящихся к серверному программному обеспечению и каналу передачи данных, можно заключить, что увеличение скорости загрузки страницы на различных стадиях загрузки принципиально возможно за счет ограниченного количества методов. Об этих методах и пойдет речь далее.
1.2. Анализ веб-страниц
Большинство приведенных в курсе методов оптимизации являются универсальными и могут быть применены практически в любом случае, на любом сайте. Но только выбор наиболее подходящего плана оптимизации может привести к наилучшему результату при решении каждой конкретной задачи.
Перед оптимизацией сайта необходим тщательный анализ его клиентской производительности, а также четко сформулированная цель оптимизации, ведь в подобном усовершенствовании важен только результат, а не процесс.
Процедуру анализа веб-сайта можно разделить на несколько основных стадий: анализ веб-страниц и их компонентов, анализ стадий загрузки веб-страниц и анализ характеристик браузеров, при помощи которых веб-страницы обычно загружаются.
1.2.1. Определение цели оптимизации
Целью клиентской оптимизации может быть решение подобных задач:
- достижение минимально возможного времени загрузки какой-либо конкретной страницы;
- достижение минимально возможного времени загрузки группы страниц, просматриваемых в произвольном порядке;
- обеспечение минимально возможного времени с момента запроса страницы до момента появления у пользователя возможности просматривать страницу и взаимодействовать с ней.
Это далеко не полный перечень возможных целей. Иногда и вовсе требуется достигать компромисса и выбирать между несколькими взаимо-исключающими вариантами оптимизации. В таких ситуациях лучше иметь максимум возможной информации о ваших веб-сайтах и их посетителях.

Определить список «критических» страниц, на которых необходим максимальный эффект оптимизации, можно при помощи систем сбора и анализа статистики. Необходимо также учитывать назначение и специфику оптимизируемого сайта или сервиса.
Как правило, оптимизация требуется на главной странице сайта и других страницах с высокой посещаемостью, но это не всегда так. В качестве примера можно привести страницы оформления заказа на коммерческом сайте. На них может приходить лишь 5% от общего числа посетителей сайта, однако если они будут загружаться слишком медленно, посетители могут так и не стать клиентами.
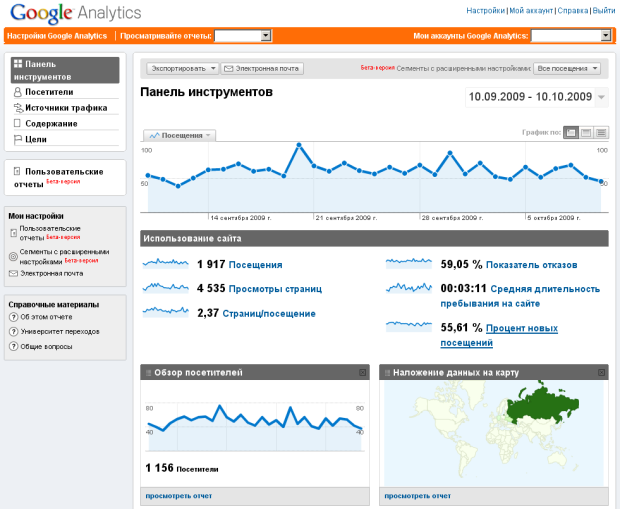
Google Analytics http://www.google.com/analytics/

увеличить изображение
Рис. 1.1. Внешний вид сервиса Google Analytics
Google Analytics — один из лучших среди бесплатных сервисов для сбора и анализа статистики. С его помощью можно узнать о посетителях сайта почти все: страницы, с которых они переходили на сайт, время и длительность посещений, наиболее посещаемые страницы и последовательности посещений, параметры программного и аппаратного обеспечения и т. п.
Сервис работает по тому же принципу, что и большинство Интернет-счетчиков: специальный код устанавливается на всех страницах сайта и регистрирует каждое посещение, собирая все данные о нем.
Яндекс.Метрика (http://metrika.yandex.ru/)
Относительно молодой, но активно развивающийся русскоязычный сервис для оценки посещаемости сайтов и анализа поведения пользователей на нем. Позволяет получить детальную информацию об источниках перехода на сайт, числе возвратов, просматриваемом содержимом, географии и демографии посещений, программных и аппаратных характери-тиках компьютеров пользователей.
Для сбора всей упомянутой выше информации достаточно лишь установить определенный код на всех страницах анализируемого сайта.
1.2.2. Анализ заголовков, компонентов и стадий загрузки страницы
Firebug (http://getfirebug.com/)
Одним из наиболее популярных среди веб-разработчиков средств для анализа и разработки веб-страниц является дополнение Firebug для браузера Firefox.
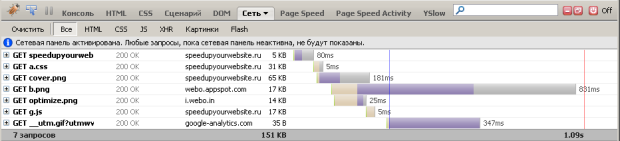
Панель Net в дополнении Firebug позволяет получить весьма де-тальную диаграмму загрузки страницы. По диаграмме можно опреде-лить стадии загрузки страницы, понять порядок загрузки объектов и выяснить, какие объекты блокируют, замедляют загрузку страницы. Кроме того, на этой панели можно получить детальную информацию о размере и заголовках самого документа, а также всех загруженных внешних объектов.

увеличить изображение
Рис. 1.2. Внешний вид панели Net дополнения Firebug для Firefox
Firebug также позволяет изменять DOM-дерево и CSS-свойства страницы без ее перезагрузки, сразу отражая результат изменений на странице, а также предоставляет обширные возможности для отладки и профилирования кода JavaScript. Все эти возможности являются прекрасным подспорьем во время работ по оптимизации сайта.
Стоит заметить, что аналогичные Firebug инструменты существуют во всех широко распространенных браузерах. В браузере Safari схожей
функциональностью обладает надстройка Web Inspector, в Opera Dragonfly, в Internet Explorer — Developer Toolbar.

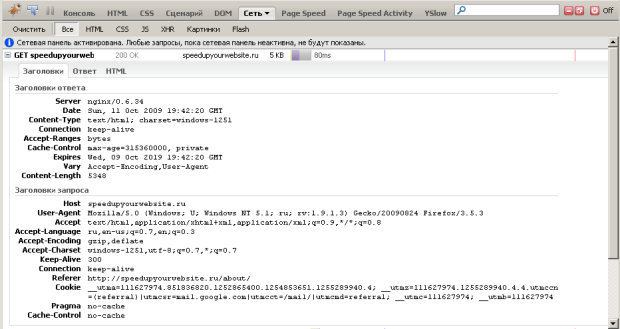
увеличить изображение
Рис. 1.3. Информация о заголовках открытой страницы на панели Net дополнения Firebug для Firefox
LiveHTTPHeaders (http://livehttpheaders.mozdev.org/)
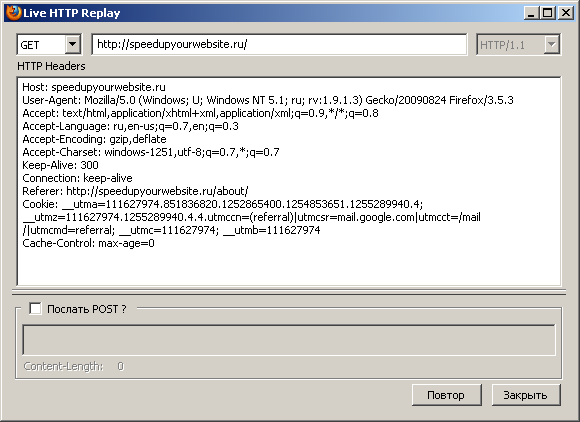
Дополнение LiveHTTPHeaders для Firefox позволяет в режиме реального времени получать исчерпывающую информацию о пересылаемых между браузером и сервером заголовках. Кроме того, в этом дополнении существует режим Replay, позволяющий отправлять на сервер произвольные запросы GET или POST, что часто бывает удобно при разработке.

Рис. 1.4. Режим ручной отправки запроса в дополнении LiveHTTPHeaders
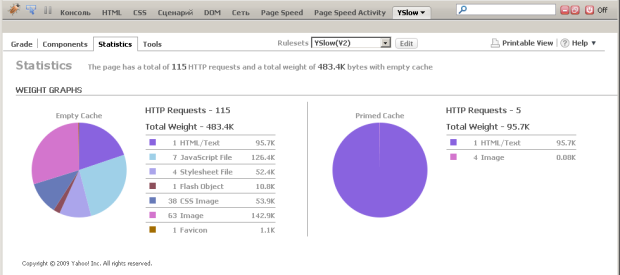
YSlow (http://developer.yahoo.com/yslow/)
Дополнение YSlow для Firefox позволяет легко определить общее количество объектов, из которых состоит веб-страница, а также понять соотношения между объектами различного типа. В списке, содержащем перечень всех загруженных на странице объектов, предоставляется детальная информация по каждому такому объекту: размер, наличие сжатия, размер cookie, заголовки, время отклика и др.

увеличить изображение
Рис. 1.5. Панель статистической информации о странице дополнения YSlow для Firefox
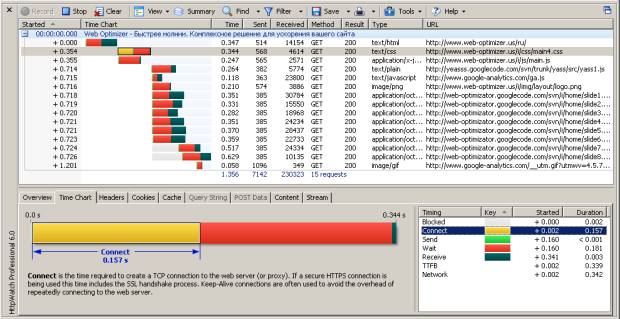
HTTPWatch (http://www.httpwatch.com/)
Более мощным средством для получения информации о составе и ходе загрузки веб-страниц является приложение HTTPWatch. Это приложение устанавливается в виде дополнений к браузерам Firefox и Internet Explorer и предоставляет более полную и более точную информацию, чем Firebug . В HTTPWatch поддерживаются любые виды сжатия, поддерживается протокол HTTPS, учитываются редиректы, есть возможность составления отчетов, фильтрации данных, просмотра любых заголовков, cookie, данных POST-запросов и многое другое. HTTPWatch можно использовать бесплатно, но только в базовой редакции, с достаточно ограниченным набором возможностей.

увеличить изображение
Рис. 1.6. Внешний вид дополнения HTTPWatch для Firefox
Hammerhead (http://stevesouders.com/hammerhead/)
Небольшое дополнение к браузеру Firefox под названием Hammerhead позволяет имитировать многократную последовательную загрузку набора заданных страниц. Число попыток может быть установлено пользователем. Как результат работы дополнение отображает среднее время полной загрузки каждой испытуемой страницы. Дополнение позволяет очищать кэш после каждой загрузки для имитации обоих случаев: когда пользователь загружает страницу впервые или загружает ее повторно.
Хостинг: как ускорить загрузку сайта. Клиентская оптимизация
Клиентская оптимизация, в отличие от обычной серверной, направлена на все, что происходит в веб-браузере пользователя.
В связи с этим усложняется контроль (разные браузеры и устройства) и возникает множество различных направлений оптимизации. Мы посмотрим на наиболее эффективные и универсальные способы, которые можно использовать почти в любом проекте.

Хостинг и клиентская оптимизация
Оптимизация критического пути: JS, CSS
Критический путь рендеринга — это набор ресурсов для старта отрисовки странички в веб-браузере. В основном, в данный список входят сам документ HTML, веб-шрифты, CSS-стили и JS-код.
Наша задача как оптимизаторов скорости уменьшить данный путь и по времени, и по трафику.
Наиболее легкий путь определить критический путь — это запустить аудит в браузере Chrome, расширение Lighthouse определяет его состав, а также время загрузки с обязательным учетом медленного подключения.
Методика в сокращении критического пути: устраняем все, что не надо или можно отложить. К примеру, подавляющее большинство кода JS можно вполне отложить до загрузки странички. Для этого размещаем вызов ресурса JS в конце документа HTML, либо применяем атрибут async.
Для более отложенной загрузки CSS сегодня можно использовать динамическое подключение стилей через JS.
Оптимизация веб-шрифтов
В настоящее время подключение веб-шрифтов стало фактически стандартом в дизайне. Увы, они плохо влияют на скорость отрисовки страничек. Веб-шрифты — дополнительные ресурсы, которые необходимо получить до старта отрисовки текста.
Правила оптимизации заключены в сокращении размера трафика веб-шрифтов, а также получении их как можно быстрее.
Для того, чтобы сократить трафик необходимо применять современные форматы: WOFF2 для веб-браузеров, WOFF для совместимости. Вдобавок, следует включать лишь те наборы символов, которые применяются на веб-сайте.
Оптимизация изображений
Изображения — большинство веса современного интернет-ресурса. Разумеется, картинки — это не такие критичные ресурсы для странички, как CSS- или JS-код. Однако для множества интернет-порталов изображения составляют важную часть всего контента: вспомним карточки товаров в интернет-магазине.
Главная методика при оптимизации картинок — это сокращение их размера. Для этого надо применять правильный формат и средства сжатия:
- PNG для изображений с текстом и прозрачностью.
- JPEG для фотографий и сложных картинок.
- SVG для различной векторной графики.
В дополнение к данным форматам сегодня разрабатываются новые: к примеру, WebP от компании Google. Данный формат вполне может покрыть сферу использования JPEG и PNG — поддерживает сжатие как с потерями, так и без, прозрачность и анимацию. Для его применения достаточно создать копии картинок в формате WebP и отдавать их веб-браузерам, поддерживающих их.
Для PNG есть очень много утилит по оптимизации, которые можно применять для сокращения размера, к примеру, OptiPNG, ect и PNGout. Внутреннюю оптимизацию сжатия информации также можно выполнять посредством zopfliPNG. Ключевая идея этого ПО в подборе наиболее оптимальных параметров компрессии, устранении лишних данных из файла. Здесь надо быть очень осторожным, так как некоторые утилиты имеют режим с потерей качества, что вполне может вам не подходить.
Оптимизация формата JPEG тоже разделяется на два вида: с потерями и без. В общем можно посоветовать пакет Mozilla JPEG, который разработан специально для лучшего сжатия в данном формате. Для оптимизации без потерь используется jpegtran, а с потерями — cjpeg.

Кэширующие заголовки
Это самая простая методика современной клиентской оптимизации. Ее смысл в кэшировании веб-браузером различных редко изменяемых ресурсов: картинок, JS-файлов, CSS, шрифтов, иногда даже самого документа HTML. В итоге каждый ресурс запрашивается с сервера лишь один раз.
В случае если вы пользуетесь Nginx, надо просто добавить такую директиву:
add_header Cache-Control «max-age=31536000, immutable»;
С этого момента веб-браузер может кэшировать ресурсы на срок до года. Параметр «immutable» говорит, что ресурс вообще не планируется изменять.
Безусловно, сразу возникает вопрос: что делать, если нам надо изменить закэшированный ресурс? Ответ: просто изменить его адрес, URL. К примеру, можно добавить версию в название файла. Для документов HTML этот способ тоже применим, однако, как правило, используется намного более короткий срок кэширования (к примеру, одна минута, час).
Сжатие информации
Обязательная практика — сжатие любой текстовой информации при передаче от сервера веб-браузеру. Подавляющее большинство веб-серверов имеет реализацию gzip-сжатия ответов.
Тем не менее, простой активации сжатия здесь недостаточно.
- Во-первых, уровень сжатия настраивается и должен быть близким к максимальному.
- Во-вторых, можно применять статическое сжатие. То есть заранее сжать все файлы и положить на диск. В таком случае веб-сервер будет искать сжатую версию и затем сразу ее отдавать.
- В-третьих, можно применять более действенные алгоритмы сжатия: brotli и zopfli. Brotli будет работать лишь с HTTPS. Поскольку данные алгоритмы затратны при сжатии, в обязательном порядке применяем их в статическом варианте.
Для большего эффекта сжатия на файлы используется процесс минификации, то есть очистка от всех ненужных пробелов, переводов строк и прочих символов. Данный процесс очень специфичен для каждого отдельного формата. Также следует позаботиться о сжатии остальных текстовых данных на веб-ресурсе.

CDN и хостинг в Украине
Использование CDN для ускорения веб-ресурса очень разрекламированная мера, которая вокруг сути технологии имеет много маркетинговой шелухи.
Теория: зачем
Изначально CDN были созданы для разгрузки интернет-каналов разных вещательных медиасайтов. К примеру, при просмотре видео в прямом эфире тысячи зрителей создают слишком высокую нагрузку на пропускную способность сервера. Вдобавок, обеспечить бесперебойное и стабильное качество связи при большом удалении сервера и клиента очень сложно.
Решение данной проблемы было в разработке CDN, то есть распределенной сети, к которой подключались клиенты, а хосты данной сети уже к серверу. При этом число подключений к серверу уменьшалось до одного, а число подключений к CDN могло достигать многих миллионов благодаря кэшированию контента сетью.
Сегодня подавляющее большинство CDN себя позиционируют как инструмент ускорения веб-ресурсов, прежде всего за счет сокращения расстояния от клиента до контента.
Возможные эффекты
Как можно ускорить веб-портал посредством CDN?
Да, действительно клиент подключается, в основном, к ближнему серверу сети и получает очень быстрый процесс установления TCP, TLS-соединения. Дальше, если контент расположен на сервере CDN, клиент может его быстро получить. Таким образом, сокращается нагрузка на наш сервер.
Во-вторых, CDN могут не просто раздавать контент без изменений, но и оптимизировать его, отдавать в гораздо более компактной форме: сжимать картинки, использовать компрессию к тесту. Благодаря таким оптимизациям можно получить существенное сокращение времени загрузки.
Недостатки применения CDN
Как обычно, недостатки — это продолжение преимуществ. Объект может быть совсем не в кэше узла CDN. К примеру, он еще не запрашивался, либо его нельзя кэшировать. В таком случае мы получаем уже дополнительные задержки между нашим сервером и узлом CDN.
Вопреки тому, что CDN должны именно ускорять доступ к интернет-ресурсу, возможны ситуации, когда сетевой маршрут будет несколько менее оптимальным, нежели без CDN. В особенности это актуально для разных глобальных CDN, для которых РФ не является каким-то приоритетным рынком.
Сети доставки контента — это крайне сложные системы, где также как везде возможны сбои и прочие проблемы.
Закрепляем результат
Допустим, вы смогли добиться высоких показателей скорости интернет-ресурса. Пользователи и владельцы сайта довольны. На этом можно просто забыть о важном вопросе скорости? Нет, конечно.
Для достижения постоянного хорошего качества работы веб-ресурса надо постоянно поддерживать его и выполнять мониторинг.

Поддержка ускорения
Любой живой сайт постоянно дорабатывается. Различные изменения происходят в общих шаблонах и в контенте. Также активно меняется сам программный код.
Каждое изменение способно влиять на скорость интернет-ресурса. Для контроля данного воздействия необходимо внедрять систему синтетического мониторинга скорости веб-ресурса на стадии разработки.
Для оптимизации поступающего содержимого необходима интеграция различных оптимизирующих процедур в CMS. Это прежде всего касается обработки картинок.
Ускорение интернет-проектов — это очень динамичная сфера: появляются новые стандарты, регулярно меняется их поддержка веб-браузерами. Потому важно систематически выполнять ревизию технологий сайта, процессов и используемого программного обеспечения.
Мониторинг скорости у пользователей
Тестирование в лабораторных условиях полезно, однако его, увы, недостаточно. Мы хотим, чтобы проект у реальных пользователей работал быстро. Для сбора таких сведений существует так называемый мониторинг скорости на стороне пользователей или RUM.
Для того, чтобы организовать RUM, необходимо подключить одну из систем веб-аналитики и затем посмотреть отчеты по времени загрузки интернет-ресурса. Для более точных и подробных данных можно применять специальные сервисы мониторинга скорости.
Заключение
Индустрия ускорения веб-ресурсов — это достаточно молодая сфера веб-разработки и она очень активно развивается. Важность скорости интернет-проектов для онлайн-бизнеса очевидна. Она становится одним из важных факторов конкуренции. В связи с этим следует заниматься оптимизацией скорости веб-ресурса и делать вложения в данную область, а также выбирать хороший хостинг.
Тема скорости интернет-портала обширна. Она затрагивает очень многие нюансы разработки, поддержки веб-приложения: от контента до серверного кода. Это означает, что получение высоких результатов просто невозможно без вовлечения хорошей команды разработки.
Самое главное — это помнить о пользователях, всегда учитывать разные условия использования веб-ресурса. Ускорение сайта — это процесс, который с различной интенсивностью осуществляется на всем жизненном цикле интернет-ресурса.
Источник https://intuit.ru/studies/courses/608/464/lecture/20655
Источник https://www.tophosting.in.ua/stati/xosting-kak-uskorit-zagruzku-sajta-klientskaya-optimizaciya.html